Kibana - Timelion
Timelion, còn được gọi là dòng thời gian, là một công cụ trực quan khác được sử dụng chủ yếu để phân tích dữ liệu dựa trên thời gian. Để làm việc với dòng thời gian, chúng ta cần sử dụng ngôn ngữ biểu thức đơn giản sẽ giúp chúng ta kết nối với chỉ mục và cũng thực hiện các phép tính trên dữ liệu để có được kết quả chúng ta cần.
Chúng ta có thể sử dụng Timelion ở đâu?
Timelion được sử dụng khi bạn muốn so sánh dữ liệu liên quan đến thời gian. Ví dụ: bạn có một trang web và bạn nhận được lượt xem hàng ngày. Bạn muốn phân tích dữ liệu, trong đó bạn muốn so sánh dữ liệu của tuần hiện tại với tuần trước, tức là Thứ Hai-Thứ Hai, Thứ Ba-Thứ Ba, v.v. Các chế độ xem khác nhau như thế nào và cả lưu lượng truy cập.
Bắt đầu với Timelion
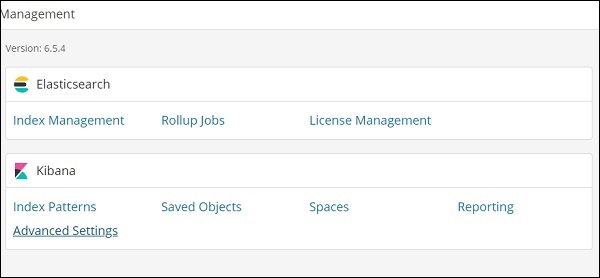
Để bắt đầu làm việc với Timelion, bạn bấm vào Timelion như hình bên dưới -

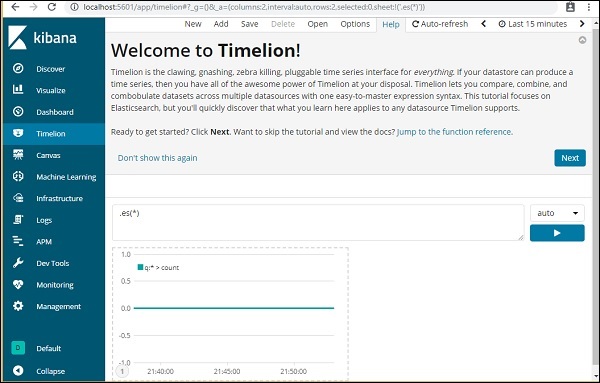
Timelion theo mặc định hiển thị dòng thời gian của tất cả các chỉ mục như hình dưới đây -

Timelion hoạt động với cú pháp biểu thức.
Note - es (*) => có nghĩa là tất cả các chỉ mục.
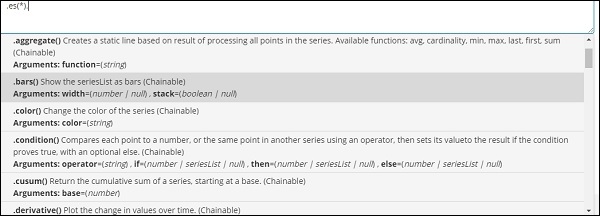
Để biết chi tiết về chức năng có sẵn được sử dụng với Timelion, chỉ cần nhấp vào vùng văn bản như hình dưới đây -

Nó cung cấp cho bạn danh sách hàm được sử dụng với cú pháp biểu thức.
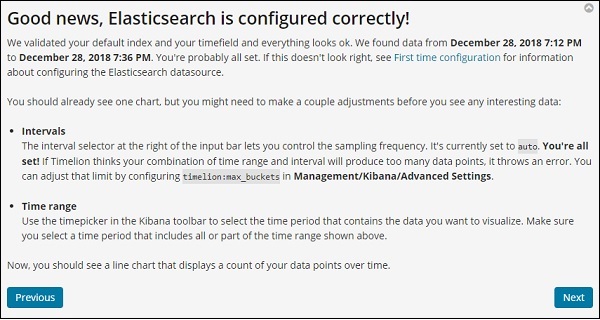
Khi bạn bắt đầu với Timelion, nó sẽ hiển thị thông báo chào mừng như hình dưới đây. Phần được đánh dấu tức là Chuyển đến tham chiếu hàm, cung cấp chi tiết về tất cả các hàm có sẵn để sử dụng với timelion.
Tin nhắn chào mừng của Timelion
Thông báo chào mừng Timelion như hình dưới đây -

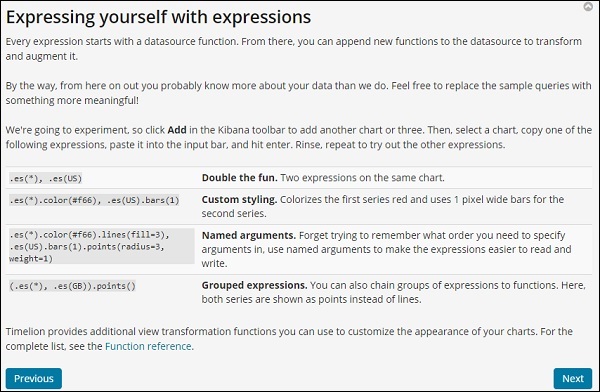
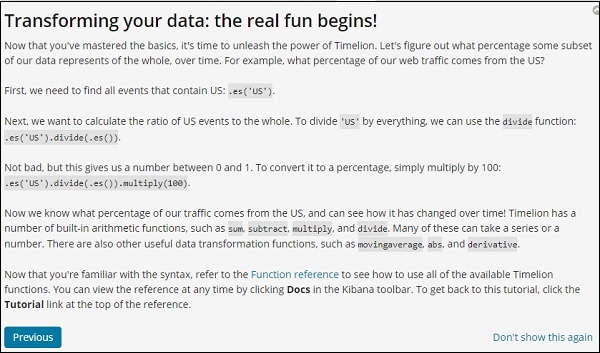
Nhấp vào nút tiếp theo và nó sẽ hướng dẫn bạn qua các chức năng và cách sử dụng cơ bản của nó. Bây giờ khi bạn nhấp vào Tiếp theo, bạn có thể thấy các chi tiết sau:




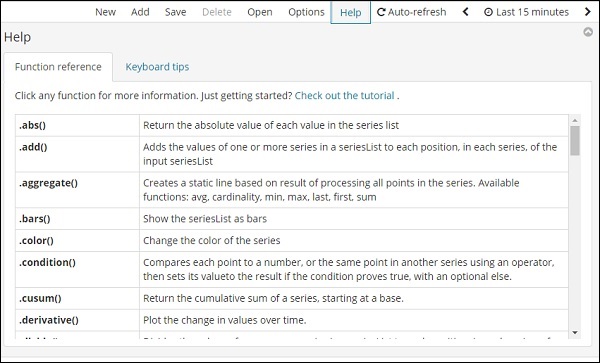
Tham chiếu chức năng thời gian
Nhấp vào nút Trợ giúp để nhận chi tiết về tham chiếu chức năng có sẵn cho Timelion -

Cấu hình thời gian
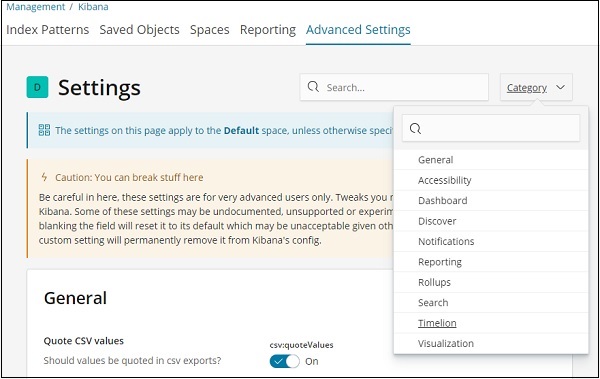
Cài đặt cho thời gian được thực hiện trong Quản lý Kibana → Cài đặt nâng cao.

Nhấp vào Cài đặt nâng cao và chọn Thời gian từ Danh mục

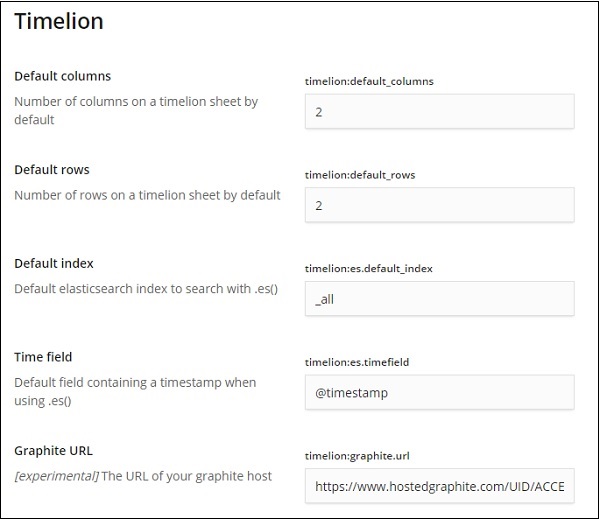
Sau khi chọn Timelion, nó sẽ hiển thị tất cả các trường cần thiết cho cấu hình timelion.

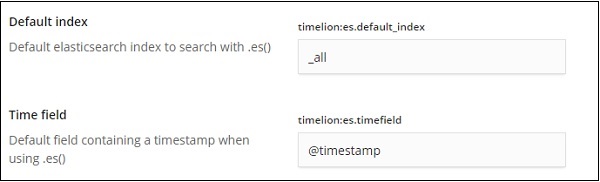
Trong các trường sau, bạn có thể thay đổi chỉ mục mặc định và trường thời gian được sử dụng trên chỉ mục:

Giá trị mặc định là _all và trường thời gian là @timestamp. Chúng tôi sẽ để nguyên nó và thay đổi chỉ mục và trường thời gian trong chính thời gian đó.
Sử dụng Timelion để trực quan hóa dữ liệu
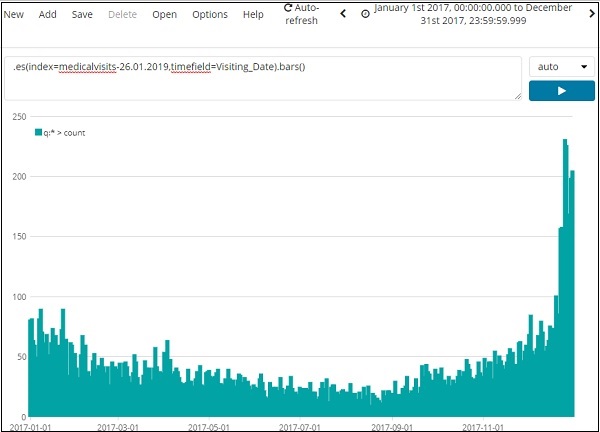
Chúng tôi sẽ sử dụng chỉ mục: Medicalvisits-26.01.2019 . Sau đây là dữ liệu được hiển thị theo thời gian từ ngày 1 tháng 1 năm 2017 đến ngày 31 tháng 12 năm 2017 -

Biểu thức được sử dụng cho hình dung trên như sau:
.es(index=medicalvisits-26.01.2019,timefield=Visiting_Date).bars()Chúng tôi đã sử dụng chỉ mục Medicalvisits-26.01.2019 và trường thời gian trên chỉ mục đó là Visit_Date và chức năng thanh được sử dụng.
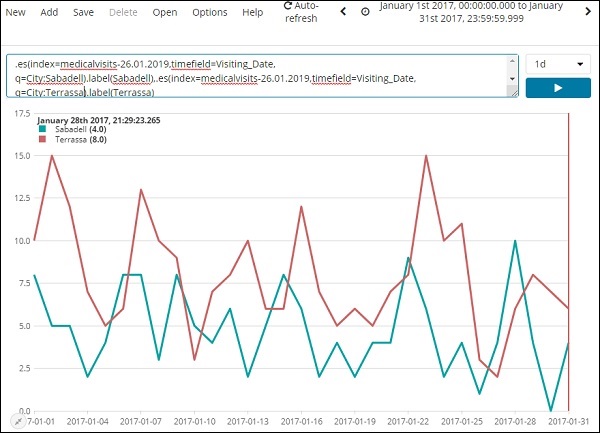
Sau đây, chúng tôi đã phân tích 2 thành phố trong tháng 1 năm 2017, ngày khôn ngoan.

Biểu thức được sử dụng là -
.es(index=medicalvisits-26.01.2019,timefield=Visiting_Date,
q=City:Sabadell).label(Sabadell),.es(index=medicalvisits-26.01.2019,
timefield=Visiting_Date, q=City:Terrassa).label(Terrassa)So sánh dòng thời gian trong 2 ngày được hiển thị ở đây -
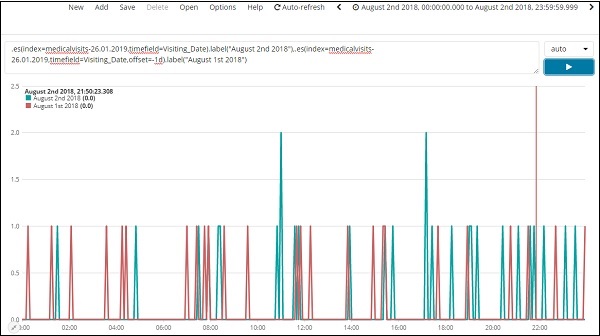
Biểu hiện
.es(index=medicalvisits-26.01.2019,timefield=Visiting_Date).label("August 2nd 2018"),
.es(index=medicalvisits-26.01.2019,timefield=Visiting_Date,offset=-1d).label("August 1st 2018")Ở đây chúng tôi đã sử dụng bù đắp và đưa ra mức chênh lệch là 1 ngày. Chúng tôi đã chọn ngày hiện tại là ngày 2 tháng 8 năm 2018. Vì vậy, nó tạo ra sự khác biệt về dữ liệu cho ngày 2 tháng 8 năm 2018 và ngày 1 tháng 8 năm 2018.

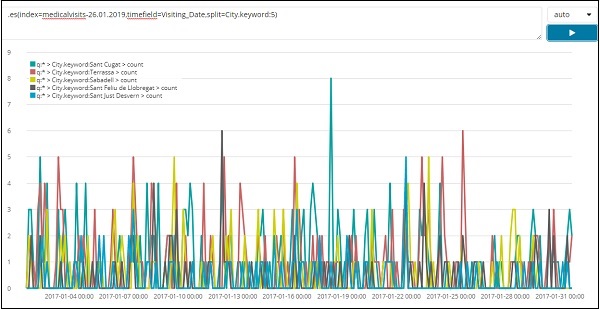
Danh sách 5 thành phố hàng đầu dữ liệu trong tháng 1 năm 2017 được hiển thị bên dưới. Biểu thức mà chúng tôi đã sử dụng ở đây được đưa ra dưới đây:
.es(index=medicalvisits-26.01.2019,timefield=Visiting_Date,split=City.keyword:5)
Chúng tôi đã sử dụng phân tách và đặt tên trường là thành phố và vì chúng tôi cần năm thành phố hàng đầu từ chỉ mục nên chúng tôi đã cung cấp cho nó dưới dạng tách = City.keyword: 5
Nó cung cấp số lượng của mỗi thành phố và liệt kê tên của chúng như được hiển thị trong biểu đồ được vẽ.