Kibana - Làm việc với bản đồ khu vực
Với hình ảnh trực quan này, bạn thấy dữ liệu được thể hiện trên bản đồ thế giới địa lý. Trong chương này, chúng ta hãy xem điều này một cách chi tiết.
Tạo chỉ mục cho bản đồ khu vực
Chúng tôi sẽ tạo một chỉ mục mới để làm việc với trực quan hóa bản đồ khu vực. Dữ liệu mà chúng tôi sẽ tải lên được hiển thị ở đây -
{"index":{"_id":1}}
{"country": "China", "population": "1313973713"}
{"index":{"_id":2}}
{"country": "India", "population": "1095351995"}
{"index":{"_id":3}}
{"country": "United States", "population": "298444215"}
{"index":{"_id":4}}
{"country": "Indonesia", "population": "245452739"}
{"index":{"_id":5}}
{"country": "Brazil", "population": "188078227"}
{"index":{"_id":6}}
{"country": "Pakistan", "population": "165803560"}
{"index":{"_id":7}}
{"country": "Bangladesh", "population": "147365352"}
{"index":{"_id":8}}
{"country": "Russia", "population": "142893540"}
{"index":{"_id":9}}
{"country": "Nigeria", "population": "131859731"}
{"index":{"_id":10}}
{"country": "Japan", "population": "127463611"}Lưu ý rằng chúng tôi sẽ sử dụng _bulk upload trong các công cụ dành cho nhà phát triển để tải lên dữ liệu.
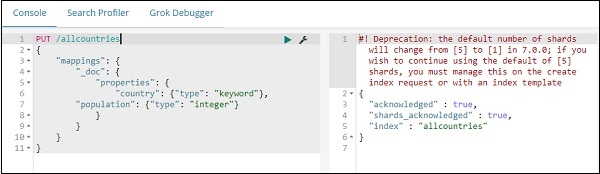
Bây giờ, hãy truy cập Kibana Dev Tools và thực hiện các truy vấn sau:
PUT /allcountries
{
"mappings": {
"_doc": {
"properties": {
"country": {"type": "keyword"},
"population": {"type": "integer"}
}
}
}
}
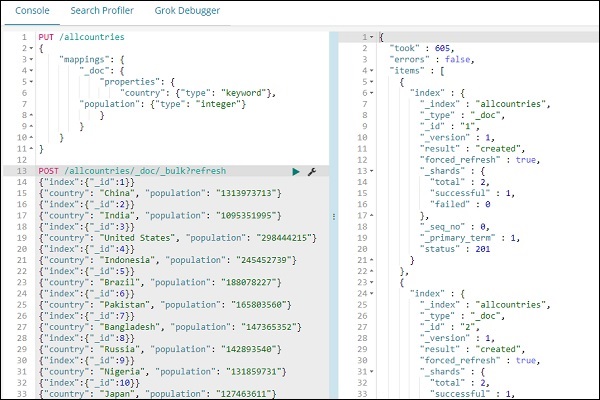
POST /allcountries/_doc/_bulk?refresh
{"index":{"_id":1}}
{"country": "China", "population": "1313973713"}
{"index":{"_id":2}}
{"country": "India", "population": "1095351995"}
{"index":{"_id":3}}
{"country": "United States", "population": "298444215"}
{"index":{"_id":4}}
{"country": "Indonesia", "population": "245452739"}
{"index":{"_id":5}}
{"country": "Brazil", "population": "188078227"}
{"index":{"_id":6}}
{"country": "Pakistan", "population": "165803560"}
{"index":{"_id":7}}
{"country": "Bangladesh", "population": "147365352"}
{"index":{"_id":8}}
{"country": "Russia", "population": "142893540"}
{"index":{"_id":9}}
{"country": "Nigeria", "population": "131859731"}
{"index":{"_id":10}}
{"country": "Japan", "population": "127463611"}Tiếp theo, chúng ta hãy tạo chỉ mục tất cả các quốc gia. Chúng tôi đã chỉ định loại trường quốc gia làkeyword -
PUT /allcountries
{
"mappings": {
"_doc": {
"properties": {
"country": {"type": "keyword"},
"population": {"type": "integer"}
}
}
}
}Note - Để làm việc với bản đồ khu vực, chúng ta cần xác định loại trường được sử dụng với tổng hợp là loại làm từ khóa.

Sau khi hoàn tất, hãy tải dữ liệu lên bằng lệnh _bulk.

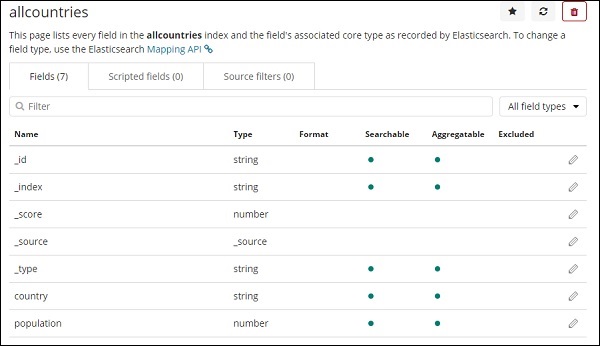
Bây giờ chúng ta sẽ tạo mẫu chỉ mục. Chuyển đến tab Quản lý Kibana và chọn tạo mẫu chỉ mục.

Đây là các trường được hiển thị từ chỉ mục tất cả các quốc gia.

Bắt đầu với Bản đồ khu vực
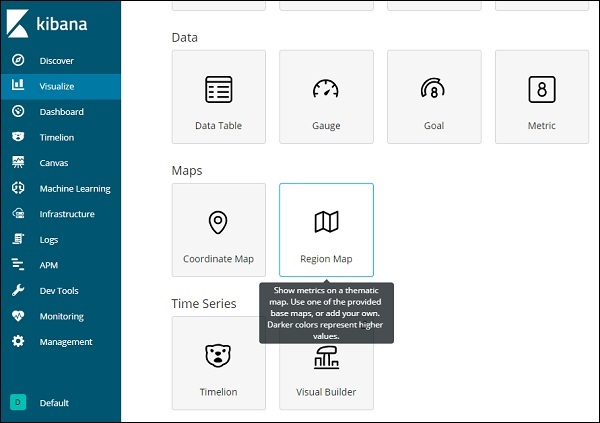
Bây giờ chúng tôi sẽ tạo trực quan bằng cách sử dụng Bản đồ khu vực. Đi tới Hình ảnh hóa và chọn Bản đồ khu vực.

Sau khi hoàn tất, hãy chọn chỉ mục làm tất cả các quốc gia và tiếp tục.
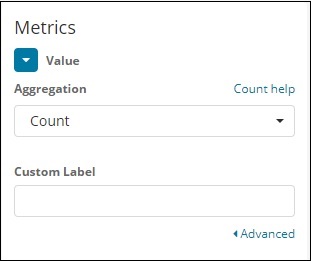
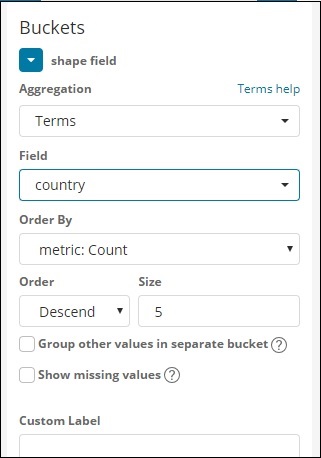
Chọn Chỉ số tổng hợp và Chỉ số nhóm như được hiển thị bên dưới -


Ở đây chúng tôi đã chọn trường làm quốc gia, vì tôi muốn hiển thị như vậy trên bản đồ thế giới.
Bản đồ vectơ và trường tham gia cho bản đồ khu vực
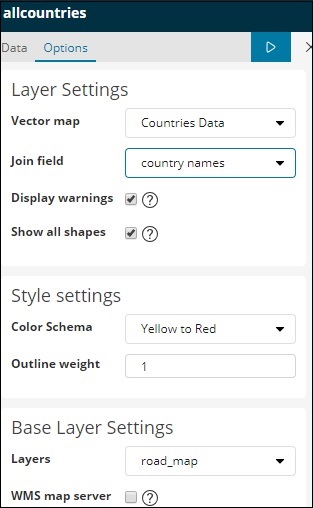
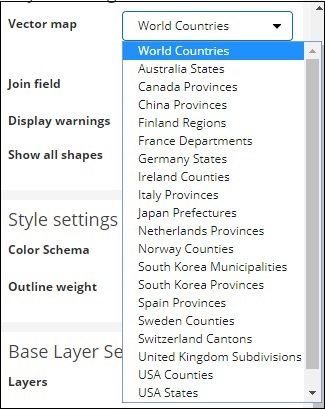
Đối với bản đồ khu vực, chúng ta cũng cần chọn các tab Tùy chọn như hình dưới đây -

Tab tùy chọn có cấu hình Cài đặt lớp được yêu cầu để vẽ dữ liệu trên bản đồ thế giới.
Bản đồ Vectơ có các tùy chọn sau:

Ở đây, chúng tôi sẽ chọn các quốc gia trên thế giới vì tôi có dữ liệu quốc gia.
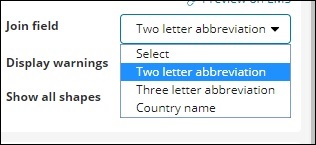
Trường Tham gia có các chi tiết sau:

Trong chỉ mục của chúng tôi, chúng tôi có tên quốc gia, vì vậy chúng tôi sẽ chọn tên quốc gia.
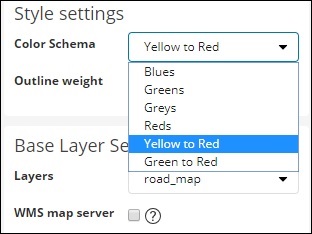
Trong cài đặt Kiểu, bạn có thể chọn màu sẽ hiển thị cho các quốc gia -

Chúng tôi sẽ chọn Reds. Chúng tôi sẽ không chạm vào phần còn lại của các chi tiết.
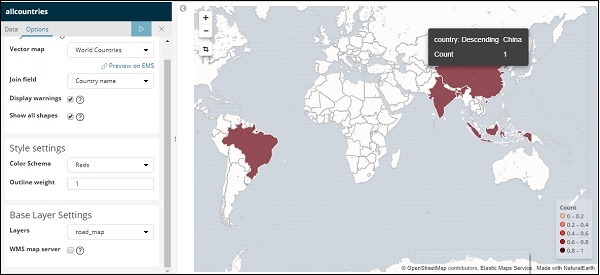
Bây giờ, nhấp vào nút Phân tích để xem chi tiết các quốc gia được vẽ trên bản đồ thế giới như hình dưới đây -

Bản đồ Vectơ tự lưu trữ và Trường Tham gia trong Kibana
Bạn cũng có thể thêm cài đặt Kibana của riêng mình cho bản đồ vectơ và trường nối. Để làm điều đó, hãy truy cập kibana.yml từ thư mục cấu hình kibana và thêm các chi tiết sau:
regionmap:
includeElasticMapsService: false
layers:
- name: "Countries Data"
url: "http://localhost/kibana/worldcountries.geojson"
attribution: "INRAP"
fields:
- name: "Country"
description: "country names"Bản đồ vectơ từ tab tùy chọn sẽ có dữ liệu ở trên được điền thay vì dữ liệu mặc định. Xin lưu ý rằng URL được cung cấp phải được kích hoạt CORS để Kibana có thể tải xuống cùng. Tệp json được sử dụng phải theo cách mà các tọa độ được tiếp tục. Ví dụ -
https://vector.maps.elastic.co/blob/5659313586569216?elastic_tile_service_tos=agreeTab tùy chọn khi chi tiết bản đồ vectơ bản đồ vùng được tự lưu trữ được hiển thị bên dưới -