Tờ rơiJS - Nhóm lớp
Nhóm lớp
Sử dụng nhóm lớp, bạn có thể thêm nhiều lớp vào bản đồ và quản lý chúng như một lớp duy nhất.
Làm theo các bước dưới đây để tạo LayerGroup và thêm nó vào bản đồ.
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo các phần tử (lớp) như điểm đánh dấu, đa giác, hình tròn, v.v., cần thiết, bằng cách khởi tạo các lớp tương ứng như hình dưới đây.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 5 - Tạo Nhóm lớp bằng cách sử dụng l.layerGroup(). Chuyển các điểm đánh dấu, đa giác, v.v. đã tạo ở trên, như hình dưới đây.
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6 - Thêm nhóm lớp đã tạo ở bước trước bằng cách sử dụng addTo() phương pháp.
// Adding layer group to map
layerGroup.addTo(map);Thí dụ
Đoạn mã sau tạo một nhóm lớp chứa 3 điểm đánh dấu và một đa giác và thêm nó vào bản đồ.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
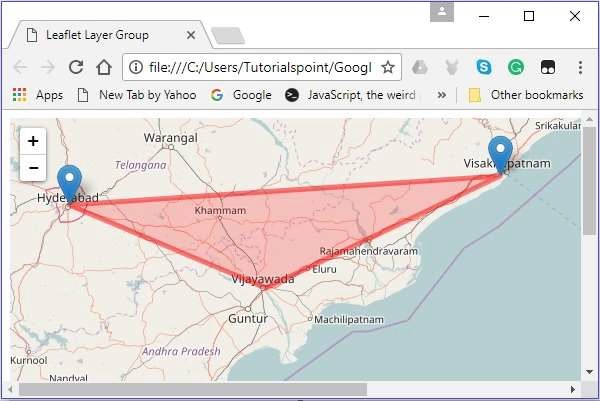
</html>Nó tạo ra kết quả sau:

Thêm một lớp (phần tử)
Bạn có thể thêm một lớp vào nhóm tính năng bằng cách sử dụng addLayer()phương pháp. Đối với phương thức này, bạn cần phải chuyển phần tử sẽ được thêm vào.
Bạn có thể thêm một vòng tròn với thành phố Hyderabad ở trung tâm.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);Nó sẽ tạo ra kết quả sau. -

Loại bỏ một lớp (Phần tử)
Bạn có thể xóa một lớp khỏi nhóm tính năng bằng cách sử dụng removeLayer()phương pháp. Đối với phương pháp này, bạn cần phải chuyển phần tử sẽ bị loại bỏ.
Bạn có thể xóa điểm đánh dấu trên thành phố có tên Vijayawada như hình dưới đây.
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);Nó sẽ tạo ra kết quả sau:

Nhóm tính năng
Nó tương tự như LayerGroupnhưng nó cho phép các sự kiện chuột và liên kết các cửa sổ bật lên với nó. Bạn cũng có thể đặt kiểu cho toàn bộ nhóm bằng cách sử dụngsetStyle() phương pháp.
Thực hiện theo các bước dưới đây để tạo Nhóm đối tượng và thêm vào bản đồ.
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo các phần tử (lớp) như điểm đánh dấu, đa giác và vòng tròn cần thiết, bằng cách khởi tạo các lớp tương ứng như hình dưới đây.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>Step 5 - Tạo Nhóm tính năng bằng cách sử dụng l.featureGroup(). Chuyển các điểm đánh dấu, đa giác, v.v. được tạo ở trên, như được hiển thị bên dưới.
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6- Nếu bạn đặt kiểu cho nhóm đặc trưng, nó sẽ được áp dụng cho từng phần tử (lớp) trong nhóm. Bạn có thể làm như vậy bằng cách sử dụngsetStyle() và với phương pháp này, bạn cần chuyển các giá trị cho các tùy chọn như màu sắc và độ mờ, v.v.
Đặt kiểu cho nhóm tính năng đã tạo ở bước trên.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});Step 7 - Ràng buộc cửa sổ bật lên bằng cách sử dụng bindPopup() như hình dưới đây.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");Step 8 - Thêm nhóm tính năng đã tạo ở bước trước bằng cách sử dụng addTo() phương pháp.
// Adding layer group to map
featureGroup.addTo(map);Thí dụ
Đoạn mã sau đây tạo một nhóm đối tượng địa lý chứa 3 điểm đánh dấu và một đa giác, đồng thời thêm nó vào bản đồ.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Nó tạo ra kết quả sau:
