Tờ rơiJS - Đa đa giác và đa giác
Trong chương trước, chúng ta đã học cách thêm nhiều hình dạng khác nhau như hình tròn, đa giác, hình chữ nhật, đa giác, v.v. Trong chương này, chúng ta hãy thảo luận về cách thêm đa giác, đa hình và đa giác.
Đa đường
Để vẽ một lớp phủ nhiều đường trên bản đồ bằng cách sử dụng thư viện JavaScript Tờ rơi, hãy làm theo các bước dưới đây:
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo một biến latlangs để giữ các điểm để vẽ đa tuyến.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Tạo đa đường bằng cách sử dụng L.multiPolyline()chức năng. Chuyển các vị trí dưới dạng biến để vẽ đa đường và một tùy chọn để chỉ định màu sắc và độ đậm của các đường.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 - Thêm nhiều đường vào bản đồ bằng cách sử dụng addTo() phương pháp của Multipolyline lớp học.
// Adding multi polyline to map
multipolyline.addTo(map);Thí dụ
Sau đây là mã để vẽ một đa đường bao phủ các thành phố Hyderabad, Vijayawada và Vishakhapatnam; và Kurnool, Bengaluru và Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>Nó tạo ra kết quả sau:

Đa giác
Để vẽ một lớp phủ nhiều đa giác trên bản đồ bằng cách sử dụng thư viện JavaScript Tờ rơi, hãy làm theo các bước dưới đây:
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo một biến latlangs để giữ các điểm để vẽ đa giác.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Tạo một đa giác bằng cách sử dụng L.multiPolygon()chức năng. Chuyển các vị trí dưới dạng biến để vẽ đa giác và một tùy chọn để chỉ định màu và độ đậm của các đường.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 - Thêm đa giác vào bản đồ bằng cách sử dụng addTo() phương pháp của MultiPolygon lớp học.
// Adding multi polygon to map
multipolygon.addTo(map);Thí dụ
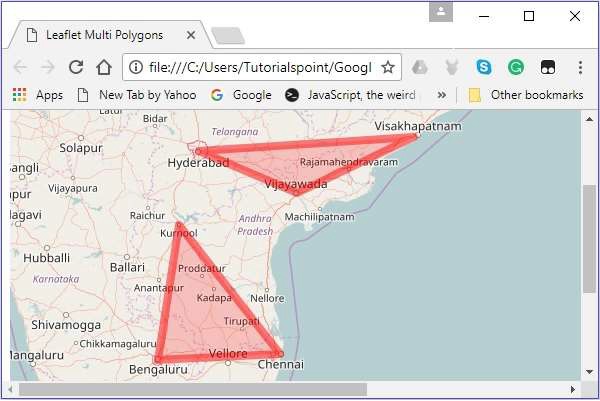
Sau đây là mã để vẽ một đa giác chạm vào các thành phố Hyderabad, Vijayawada và Vishakhapatnam; và Kurnool, Bengaluru và Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>Nó tạo ra kết quả sau: