Tờ rơiJS - Hướng dẫn nhanh
Leaflet.js là gì
Leaflet.js là một thư viện mã nguồn mở sử dụng mà chúng tôi có thể triển khai các bản đồ web đơn giản, tương tác, nhẹ.
Thư viện JavaScript tờ rơi cho phép bạn sử dụng các lớp như lớp Tile, WMS, Markers, Popups, Vector layer (đa đường, đa giác, hình tròn, v.v.), Lớp phủ hình ảnh và GeoJSON.
Bạn có thể tương tác với bản đồ Tờ rơi bằng cách kéo bản đồ, thu phóng (bằng cách nhấp đúp hoặc, cuộn bánh xe), sử dụng bàn phím, sử dụng xử lý sự kiện và bằng cách kéo các điểm đánh dấu.
Tờ rơi hỗ trợ các trình duyệt như Chrome, Firefox, Safari 5+, Opera 12+, IE 7–11 trên máy tính để bàn và các trình duyệt như Safari, Android, Chrome, Firefox dành cho điện thoại di động.
Các bước tải bản đồ trên trang web
Làm theo các bước dưới đây để tải bản đồ trên trang web của bạn -
Bước 1: Tạo trang HTML
Tạo một trang HTML cơ bản với head và body thẻ như hình dưới đây -
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>Bước 2: Tải tập lệnh CSS Tờ rơi
Bao gồm tập lệnh CSS Tờ rơi trong ví dụ -
<head>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
</head>Bước 3: Tải tập lệnh tờ rơi
Tải hoặc bao gồm API Tờ rơi bằng thẻ tập lệnh -
<head>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>Bước 4: Tạo vùng chứa
Để giữ bản đồ, chúng ta phải tạo một phần tử vùng chứa. Nói chung, thẻ <div> (một vùng chứa chung) được sử dụng cho mục đích này.
Tạo phần tử vùng chứa và xác định kích thước của nó -
<div id = "sample" style = "width:900px; height:580px;"></div>Bước 5: Tùy chọn bản đồ
Tờ rơi cung cấp một số tùy chọn như các loại Tùy chọn điều khiển, Tùy chọn tương tác, Tùy chọn trạng thái bản đồ, Tùy chọn hoạt ảnh, v.v. Bằng cách đặt các giá trị cho các giá trị này, chúng ta có thể tùy chỉnh bản đồ theo ý muốn.
Tạo một mapOptions đối tượng (nó được tạo giống như một chữ) và đặt các giá trị cho trung tâm tùy chọn và thu phóng, trong đó
center - Là một giá trị cho tùy chọn này, bạn cần phải chuyển một LatLngđối tượng xác định vị trí mà chúng ta muốn căn giữa bản đồ. (Chỉ cần chỉ định các giá trị vĩ độ và kinh độ trong[] niềng răng)
zoom - Là một giá trị cho tùy chọn này, bạn cần chuyển một số nguyên đại diện cho mức thu phóng của bản đồ, như được hiển thị bên dưới.
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}Bước 6: Tạo đối tượng bản đồ
Sử dụng Maplớp API tờ rơi, bạn có thể tạo bản đồ trên một trang. Bạn có thể tạo một đối tượng bản đồ bằng cách khởi tạoMapcủa API Tờ rơi. Trong khi khởi tạo lớp này, bạn cần truyền hai tham số:
Là một tham số cho tùy chọn này, bạn cần chuyển một biến Chuỗi đại diện cho id DOM hoặc một phiên bản của phần tử <div>. Ở đây, phần tử <div> là một vùng chứa HTML để chứa bản đồ.
Một đối tượng tùy chọn theo nghĩa đen với các tùy chọn bản đồ.
Tạo đối tượng Bản đồ bằng cách chuyển id của phần tử <div> và đối tượng mapOptions đã tạo ở bước trước.
var map = new L.map('map', mapOptions);Bước 7: Tạo đối tượng lớp
Bạn có thể tải và hiển thị nhiều loại bản đồ khác nhau (lớp xếp) bằng cách khởi tạo TileLayerlớp học. Trong khi khởi tạo nó, bạn cần chuyển một mẫu URL yêu cầu lớp xếp (bản đồ) mong muốn từ nhà cung cấp dịch vụ, dưới dạng một biến Chuỗi.
Tạo đối tượng lớp gạch như hình dưới đây.
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');Ở đây chúng tôi đã sử dụng openstreetmap.
Bước 8: Thêm lớp vào bản đồ
Cuối cùng, thêm lớp đã tạo ở bước trước vào đối tượng bản đồ bằng cách sử dụng addlayer() như hình dưới đây.
map.addLayer(layer);Thí dụ
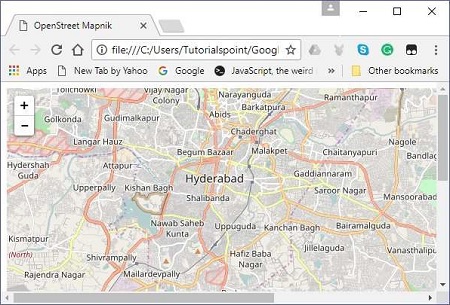
Ví dụ sau đây cho thấy cách tải một open street map của thành phố Hyderabad với giá trị thu phóng là 10.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>Nó tạo ra kết quả sau:

Nhà cung cấp bản đồ tờ rơi
Giống như open street map, bạn có thể tải các lớp của các nhà cung cấp dịch vụ khác nhau như Open Topo, Thunder forest, Hydda, ESRI, Open weather, NASA GIBS, v.v. Để làm như vậy, bạn cần chuyển URL tương ứng của họ trong khi tạo TileLayer vật
var layer = new L.TileLayer('URL of the required map');Bảng sau liệt kê URL và bản đồ mẫu tương ứng của chúng về các lớp do Openstreetmap cung cấp.
| Loại bản đồ | URL và đầu ra |
|---|---|
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png

|
| Đen và trắng | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png

|
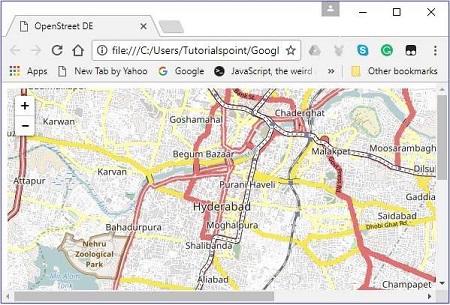
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png

|
| Nước pháp | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png

|
| Nóng bức | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png

|
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png

|
Để đánh dấu một vị trí trên bản đồ, tờ rơi cung cấp các điểm đánh dấu. Những điểm đánh dấu này sử dụng một ký hiệu tiêu chuẩn và những ký hiệu này có thể được tùy chỉnh. Trong chương này, chúng ta sẽ xem cách thêm các điểm đánh dấu và cách tùy chỉnh, tạo hiệu ứng và xóa chúng.
Thêm một điểm đánh dấu đơn giản
Để thêm điểm đánh dấu vào bản đồ bằng thư viện JavaScript của Tờ rơi, hãy làm theo các bước dưới đây:
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Khởi tạo Marker lớp bằng cách vượt qua một latlng đối tượng đại diện cho vị trí được đánh dấu, như hình dưới đây.
// Creating a marker
var marker = new L.Marker([17.385044, 78.486671]);Step 5 - Thêm đối tượng đánh dấu được tạo trong các bước trước đó vào bản đồ bằng cách sử dụng addTo() phương pháp của Marker lớp học.
// Adding marker to the map
marker.addTo(map);Thí dụ
Đoạn mã sau đặt điểm đánh dấu cho thành phố có tên Hyderabad (Ấn Độ).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a marker
var marker = L.marker([17.385044, 78.486671]);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Nó tạo ra kết quả sau:

Liên kết cửa sổ bật lên với Marker
Để liên kết một cửa sổ bật lên đơn giản hiển thị thông báo với một điểm đánh dấu, hãy làm theo các bước được cung cấp bên dưới:
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Khởi tạo Marker lớp bằng cách vượt qua một latlng đối tượng đại diện cho vị trí cần đánh dấu.
Step 5 - Đính kèm cửa sổ bật lên vào điểm đánh dấu bằng cách sử dụng bindPopup() như hình bên dưới.
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();Step 6 - Cuối cùng, thêm Marker đối tượng được tạo trong các bước trước với bản đồ bằng cách sử dụng addTo() phương pháp của Marker lớp học.
Thí dụ
Đoạn mã sau đặt điểm đánh dấu cho thành phố Hyderabad (Ấn Độ) và thêm cửa sổ bật lên vào đó.
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>Nó tạo ra kết quả sau

Tùy chọn điểm đánh dấu
Trong khi tạo điểm đánh dấu, bạn cũng có thể vượt qua marker optionsbiến ngoài đối tượng latlang. Sử dụng biến này, bạn có thể đặt giá trị cho các tùy chọn khác nhau của điểm đánh dấu như biểu tượng, có thể kéo, bàn phím, tiêu đề, alt, zInsexOffset, opacity, roseOnHover, roseOffset, pane, dragable, v.v.
Để tạo bản đồ bằng cách sử dụng các tùy chọn bản đồ, bạn cần làm theo các bước dưới đây -
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo một biến cho markerOptions và chỉ định giá trị cho các tùy chọn cần thiết.
Tạo một markerOptions đối tượng (nó được tạo giống như một chữ) và đặt giá trị cho các tùy chọn iconUrl và iconSize.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}Step 5 - Khởi tạo Marker lớp bằng cách vượt qua một latlng đối tượng đại diện cho vị trí được đánh dấu và đối tượng tùy chọn, được tạo ở bước trước.
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);Step 6 - Cuối cùng, thêm Marker đối tượng được tạo trong các bước trước với bản đồ bằng cách sử dụng addTo() phương pháp của Marker lớp học.
Thí dụ
Đoạn mã sau đặt điểm đánh dấu thành phố Hyderabad (Ấn Độ). Điểm đánh dấu này có thể nhấp, có thể kéo với tiêu đềMyLocation.
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Nó tạo ra kết quả sau

Biểu tượng tùy chỉnh của điểm đánh dấu
Thay vì biểu tượng mặc định được cung cấp bởi thư viện Tờ rơi, bạn cũng có thể thêm biểu tượng của riêng mình. Bạn có thể sử dụng các bước sau để thêm biểu tượng tùy chỉnh vào bản đồ thay vì biểu tượng mặc định.
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo một biến cho markerOptions và chỉ định giá trị cho các tùy chọn bắt buộc -
iconUrl - Là một giá trị cho tùy chọn này, bạn cần phải chuyển một String đối tượng xác định đường dẫn của hình ảnh mà bạn muốn sử dụng làm biểu tượng.
iconSize - Sử dụng tùy chọn này, bạn có thể chỉ định kích thước của biểu tượng.
Note - Ngoài các tùy chọn này, bạn cũng có thể đặt giá trị cho các tùy chọn khác như iconSize, shadowSize, iconAnchor, shadowAnchor và popupAnchor.
Tạo biểu tượng tùy chỉnh bằng L.icon() bằng cách chuyển biến tùy chọn ở trên như hình dưới đây.
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);Step 5- Tạo một biến cho markerOptions và chỉ định giá trị cho các tùy chọn cần thiết. Ngoài những điều này, hãy chỉ định biểu tượng bằng cách chuyển biến biểu tượng được tạo ở bước trước đó làm giá trị.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}Step 6 - Khởi tạo Marker lớp bằng cách vượt qua một latlng đối tượng đại diện cho vị trí được đánh dấu và đối tượng tùy chọn đã tạo ở bước trước.
// Creating a marker
var marker = L.marker([17.438139, 78.395830], markerOptions);Step 7 - Cuối cùng, thêm Marker đối tượng được tạo trong các bước trước với bản đồ bằng cách sử dụng addTo() phương pháp của Marker lớp học.
Thí dụ
Đoạn mã sau đặt điểm đánh dấu vào vị trí của Tutorialspoint. Ở đây chúng tôi đang sử dụng biểu trưng của Tutorialspoint thay vì điểm đánh dấu mặc định.
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Nó tạo ra kết quả sau
Trong chương trước, chúng ta đã học cách sử dụng các điểm đánh dấu trong Tờ rơi. Cùng với các điểm đánh dấu, chúng ta cũng có thể thêm các hình dạng khác nhau như hình tròn, đa giác, hình chữ nhật, đa đường, v.v. Trong chương này, chúng ta sẽ thảo luận về cách sử dụng các hình dạng do Google Maps cung cấp.
Polyline
Để vẽ lớp phủ nhiều đường trên bản đồ bằng cách sử dụng thư viện JavaScript Tờ rơi, hãy làm theo các bước dưới đây:
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo một latlangs để giữ các điểm để vẽ polyline, như hình dưới đây.
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];Step 5 - Tạo polyline bằng cách sử dụng L.polyline(). Để vẽ polyline, hãy chuyển các vị trí dưới dạng biến và một tùy chọn để chỉ định màu của các đường.
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});Step 6 - Thêm polyline vào bản đồ bằng cách sử dụng addTo() phương pháp của Polyline lớp học.
// Adding to poly line to map
polyline.addTo(map);Thí dụ
Sau đây là mã vẽ một đường đa giác, bao gồm các thành phố Hyderabad, Vijayawada, Rajamahendrawaram và, Vishakhapatnam (Ấn Độ).
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>Nó tạo ra kết quả sau

Đa giác
Để vẽ một lớp phủ đa giác trên bản đồ bằng cách sử dụng thư viện JavaScript của Tờ rơi, hãy làm theo các bước dưới đây:
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo một latlangs biến giữ các điểm để vẽ đa giác.
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];Step 5 - Tạo một đa giác bằng cách sử dụng L.polygon(). Chuyển các vị trí / điểm làm biến để vẽ đa giác và tùy chọn để chỉ định màu của đa giác.
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 6 - Thêm đa giác vào bản đồ bằng cách sử dụng addTo() phương pháp của Polygon lớp học.
// Adding to polygon to map
polygon.addTo(map);Thí dụ
Sau đây là mã để vẽ một đa giác bao gồm các thành phố Hyderabad, Vijayawada và Vishakhapatnam (Ấn Độ).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>Nó tạo ra kết quả sau:

Hình chữ nhật
Để vẽ lớp phủ Hình chữ nhật trên bản đồ bằng thư viện JavaScript của Tờ rơi, hãy làm theo các bước dưới đây
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo một biến latlangs để giữ các điểm để vẽ hình chữ nhật trên bản đồ.
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];Step 5 - Tạo một hình chữ nhật bằng cách sử dụng L.rectangle()chức năng. Chuyển các vị trí / điểm dưới dạng một biến để vẽ một hình chữ nhật vàrectangleOptions để xác định màu sắc và trọng lượng của hình chữ nhật.
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);Step 6 - Thêm hình chữ nhật vào bản đồ bằng cách sử dụng addTo() phương pháp của Polygon lớp học.
// Adding to rectangle to map
rectangle.addTo(map);Thí dụ
Sau đây là mã để vẽ một hình chữ nhật trên bản đồ bằng thư viện JavaScript của Leaflet.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>Nó tạo ra kết quả sau:

Vòng tròn
Để vẽ lớp phủ hình tròn trên bản đồ bằng thư viện JavaScript Tờ rơi, hãy làm theo các bước dưới đây.
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo một biến latlangs để giữ tâm của hình tròn như hình bên dưới.
// Center of the circle
var circleCenter = [17.385044, 78.486671];Step 5 - Tạo một biến circleOptions để chỉ định các giá trị cho tùy chọn color, fillColor và, fillOpacity như hình dưới đây.
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}Step 6 - Tạo một vòng kết nối bằng cách sử dụng L.circle(). Chuyển tâm của hình tròn, bán kính và các tùy chọn hình tròn cho chức năng này.
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);Step 7 - Thêm vòng tròn được tạo ở trên vào bản đồ bằng cách sử dụng addTo() phương pháp của Polyline lớp học.
// Adding circle to the map
circle.addTo(map);Thí dụ
Sau đây là mã để vẽ một vòng tròn với tọa độ của thành phố Hyderabad là bán kính của nó.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>Nó tạo ra kết quả sau:

Trong chương trước, chúng ta đã học cách thêm các hình dạng khác nhau như hình tròn, đa giác, hình chữ nhật, đa giác, v.v. Trong chương này, chúng ta hãy thảo luận về cách thêm đa giác, đa hình và đa giác.
Đa đường
Để vẽ một lớp phủ nhiều đường trên bản đồ bằng cách sử dụng thư viện JavaScript Tờ rơi, hãy làm theo các bước dưới đây:
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo một biến latlangs để giữ các điểm cần vẽ đa tuyến.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Tạo đa đường bằng cách sử dụng L.multiPolyline()chức năng. Chuyển các vị trí dưới dạng biến để vẽ đa đường và một tùy chọn để chỉ định màu và độ đậm của các đường.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 - Thêm nhiều đường vào bản đồ bằng cách sử dụng addTo() phương pháp của Multipolyline lớp học.
// Adding multi polyline to map
multipolyline.addTo(map);Thí dụ
Sau đây là mã để vẽ một đa đường bao phủ các thành phố Hyderabad, Vijayawada và Vishakhapatnam; và Kurnool, Bengaluru và Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>Nó tạo ra kết quả sau:

Đa giác
Để vẽ một lớp phủ nhiều đa giác trên bản đồ bằng cách sử dụng thư viện JavaScript của Tờ rơi, hãy làm theo các bước dưới đây:
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo một biến latlangs để giữ các điểm để vẽ đa giác.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Tạo một đa giác bằng cách sử dụng L.multiPolygon()chức năng. Chuyển các vị trí dưới dạng biến để vẽ đa giác và một tùy chọn để chỉ định màu và độ đậm của các đường.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 - Thêm đa giác vào bản đồ bằng cách sử dụng addTo() phương pháp của MultiPolygon lớp học.
// Adding multi polygon to map
multipolygon.addTo(map);Thí dụ
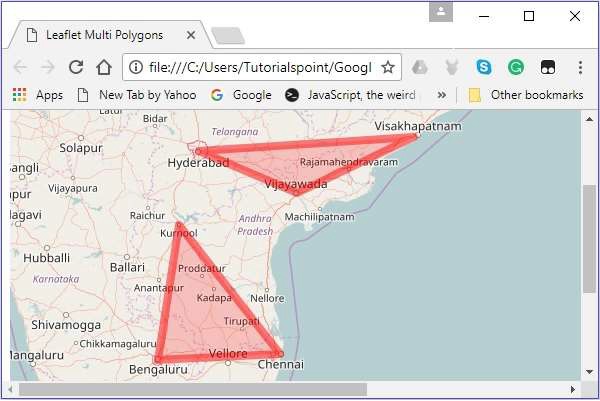
Sau đây là mã để vẽ một đa giác chạm vào các thành phố Hyderabad, Vijayawada và Vishakhapatnam; và Kurnool, Bengaluru và Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>Nó tạo ra kết quả sau:

Nhóm lớp
Sử dụng nhóm lớp, bạn có thể thêm nhiều lớp vào bản đồ và quản lý chúng như một lớp duy nhất.
Làm theo các bước dưới đây để tạo LayerGroup và thêm nó vào bản đồ.
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo các phần tử (lớp) như điểm đánh dấu, đa giác, hình tròn, v.v., cần thiết, bằng cách khởi tạo các lớp tương ứng như hình dưới đây.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 5 - Tạo Nhóm lớp bằng cách sử dụng l.layerGroup(). Chuyển các điểm đánh dấu, đa giác, v.v. đã tạo ở trên, như được hiển thị bên dưới.
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6 - Thêm nhóm lớp đã tạo ở bước trước bằng cách sử dụng addTo() phương pháp.
// Adding layer group to map
layerGroup.addTo(map);Thí dụ
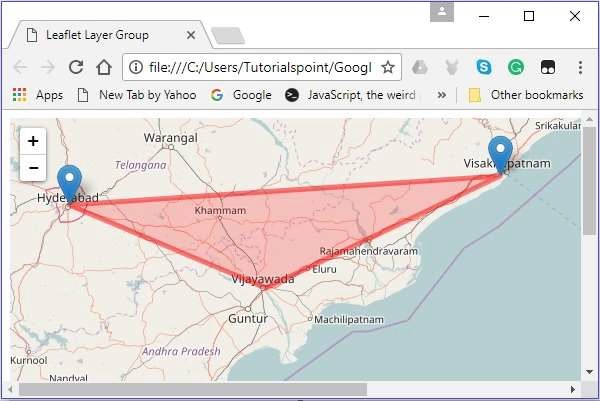
Đoạn mã sau tạo một nhóm lớp chứa 3 điểm đánh dấu và một đa giác và thêm nó vào bản đồ.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Nó tạo ra kết quả sau:

Thêm một lớp (phần tử)
Bạn có thể thêm một lớp vào nhóm tính năng bằng cách sử dụng addLayer()phương pháp. Đối với phương thức này, bạn cần chuyển phần tử sẽ được thêm vào.
Bạn có thể thêm một vòng tròn với thành phố Hyderabad ở trung tâm.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);Nó sẽ tạo ra kết quả sau. -

Loại bỏ một lớp (Phần tử)
Bạn có thể xóa một lớp khỏi nhóm tính năng bằng cách sử dụng removeLayer()phương pháp. Đối với phương pháp này, bạn cần phải chuyển phần tử sẽ bị loại bỏ.
Bạn có thể xóa điểm đánh dấu trên thành phố có tên Vijayawada như hình dưới đây.
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);Nó sẽ tạo ra kết quả sau:

Nhóm tính năng
Nó tương tự như LayerGroupnhưng nó cho phép các sự kiện chuột và liên kết các cửa sổ bật lên với nó. Bạn cũng có thể đặt kiểu cho toàn bộ nhóm bằng cách sử dụngsetStyle() phương pháp.
Làm theo các bước dưới đây để tạo Nhóm đối tượng và thêm vào bản đồ.
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo các phần tử (lớp) như điểm đánh dấu, đa giác và vòng tròn cần thiết, bằng cách khởi tạo các lớp tương ứng như hình dưới đây.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>Step 5 - Tạo Nhóm tính năng bằng cách sử dụng l.featureGroup(). Chuyển các điểm đánh dấu, đa giác, v.v. được tạo ở trên, như được hiển thị bên dưới.
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6- Nếu bạn đặt kiểu cho nhóm đặc trưng, nó sẽ được áp dụng cho từng phần tử (lớp) trong nhóm. Bạn có thể làm như vậy bằng cách sử dụngsetStyle() và với phương pháp này, bạn cần chuyển các giá trị cho các tùy chọn như màu sắc và độ mờ, v.v.
Đặt kiểu cho nhóm tính năng đã tạo ở bước trên.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});Step 7 - Ràng buộc cửa sổ bật lên bằng cách sử dụng bindPopup() như hình dưới đây.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");Step 8 - Thêm nhóm tính năng đã tạo ở bước trước bằng cách sử dụng addTo() phương pháp.
// Adding layer group to map
featureGroup.addTo(map);Thí dụ
Đoạn mã sau đây tạo một nhóm đối tượng địa lý chứa 3 điểm đánh dấu và một đa giác và thêm nó vào bản đồ.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Nó tạo ra kết quả sau:

Chương trình JavaScript tờ rơi có thể phản hồi các sự kiện khác nhau do người dùng tạo ra. Trong chương này, chúng tôi sẽ cung cấp một vài ví dụ minh họa cách thực hiện xử lý sự kiện khi làm việc với Leaflet.
Xử lý sự kiện
Làm theo các bước dưới đây để thêm các sự kiện vào bản đồ.
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Thêm trình xử lý vào bản đồ, như hình dưới đây.
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})Thí dụ
Đoạn mã sau thể hiện việc xử lý đồng đều bằng cách sử dụng Tờ rơi. Khi thực hiện, nếu bạn nhấp vào bản đồ, một điểm đánh dấu sẽ được tạo trên vị trí cụ thể đó.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>Nó tạo ra kết quả sau:

Thay vì lớp phủ bản đồ, bạn cũng có thể sử dụng lớp phủ hình ảnh, video trong ứng dụng Tờ rơi. Trong chương này, chúng ta sẽ xem cách sử dụng các lớp phủ như vậy.
Lớp phủ Hình ảnh
Làm theo các bước dưới đây để sử dụng lớp phủ hình ảnh.
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo lớp phủ hình ảnh bằng cách sử dụng L.imageOverlay(). Chuyển URL của hình ảnh và một đối tượng đại diện cho các giới hạn của hình ảnh, như được hiển thị bên dưới.
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);Step 5 - Thêm lớp phủ vào bản đồ bằng cách sử dụng addTo() phương pháp của imageOverlay lớp, như hình dưới đây.
// Adding overlay to the map
overlay.addTo(map);Thí dụ
Đoạn mã sau minh họa việc sử dụng lớp phủ hình ảnh.
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>Nó tạo ra kết quả sau:

Tờ rơi cung cấp các điều khiển khác nhau như thu phóng, phân bổ, tỷ lệ, v.v., trong đó -
Zoom- Theo mặc định, điều khiển này tồn tại ở góc trên cùng bên trái của bản đồ. Nó có hai nút"+" và "–", bằng cách sử dụng mà bạn có thể phóng to hoặc thu nhỏ bản đồ. Bạn có thể xóa điều khiển thu phóng mặc định bằng cách đặtzoomControl tùy chọn của các tùy chọn bản đồ để false.
Attribution- Theo mặc định, điều khiển này tồn tại ở góc dưới cùng bên phải của bản đồ. Nó hiển thị dữ liệu phân bổ trong một hộp văn bản nhỏ. Theo mặc định, nó hiển thị văn bản. Bạn có thể xóa kiểm soát phân bổ mặc định bằng cách đặtattributionControl tùy chọn của các tùy chọn bản đồ để false.
Scale- Theo mặc định, điều khiển này tồn tại ở góc dưới cùng bên trái của bản đồ. Nó hiển thị trung tâm hiện tại của màn hình.
Trong chương này, chúng tôi sẽ giải thích cách bạn có thể tạo và thêm tất cả ba điều khiển này vào bản đồ của mình bằng cách sử dụng thư viện JavaScript của Tờ rơi.
Thu phóng
Để thêm điều khiển thu phóng của riêng bạn vào bản đồ bằng cách sử dụng thư viện JavaScript Tờ rơi, hãy làm theo các bước dưới đây:
Step 1 - Tạo một Map đối tượng bằng cách truyền một phần tử (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo biến zoomOptions và xác định các giá trị văn bản của riêng bạn cho các tùy chọn phóng to và thu nhỏ, thay vì các giá trị mặc định (+ và -).
Sau đó, tạo điều khiển thu phóng bằng cách chuyển biến zoomOptions đến L.control.zoom() như hình bên dưới.
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);Step 5 - Thêm đối tượng điều khiển thu phóng đã tạo ở bước trước vào bản đồ bằng cách sử dụng addTo() phương pháp.
// Adding zoom control to the map
zoom.addTo(map);Thí dụ
Sau đây là mã để thêm điều khiển thu phóng của riêng bạn vào bản đồ của bạn, thay vì điều khiển mặc định. Tại đây, khi nhấn phím 1, bản đồ sẽ phóng to và khi nhấn phím 0, bản đồ sẽ thu nhỏ.
<!DOCTYPE html>
<html>
<head>
<title>Zoom Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
zoomControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
var zoom = L.control.zoom(zoomOptions); // Creating zoom control
zoom.addTo(map); // Adding zoom control to the map
</script>
</body>
</html>Nó tạo ra kết quả sau:

Ghi công
Để thêm thuộc tính của riêng bạn vào bản đồ bằng cách sử dụng thư viện JavaScript Tờ rơi, hãy làm theo các bước dưới đây:
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm đối tượng lớp vào bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo attrOptions và xác định giá trị tiền tố của riêng bạn thay vì giá trị mặc định (tờ rơi).
Sau đó, tạo kiểm soát phân bổ bằng cách chuyển attrOptions biến thành L.control.attribution() như hình bên dưới.
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);Step 5 - Thêm attribution control đối tượng được tạo ở bước trước với bản đồ bằng cách sử dụng addTo() phương pháp.
// Adding attribution to the map
attr.addTo(map);Thí dụ
Mã sau thêm kiểm soát phân bổ của riêng chúng tôi vào bản đồ của bạn, thay vì mã mặc định. Tại đây, thay vào đó, mẫu thuộc tính văn bản sẽ được hiển thị.
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // Adding attribution to the map
</script>
</body>
</html>>Nó tạo ra kết quả sau:

Tỉ lệ
Để thêm điều khiển tỷ lệ của riêng bạn vào bản đồ bằng cách sử dụng thư viện JavaScript Tờ rơi, hãy làm theo các bước dưới đây:
Step 1 - Tạo một Mapđối tượng bằng cách chuyển một phần tử < div > (Chuỗi hoặc đối tượng) và các tùy chọn bản đồ (tùy chọn).
Step 2 - Tạo một Layer đối tượng bằng cách chuyển URL của ô mong muốn.
Step 3 - Thêm layer phản đối bản đồ bằng cách sử dụng addLayer() phương pháp của Map lớp học.
Step 4 - Tạo kiểm soát quy mô bằng cách sử dụng L.control.scale() như hình bên dưới.
// Creating scale control
var scale = L.control.scale();Step 5 - Thêm scale control đối tượng được tạo ở bước trước với bản đồ bằng cách sử dụng addTo() như hình dưới đây.
// Adding scale control to the map
scale.addTo(map);Thí dụ
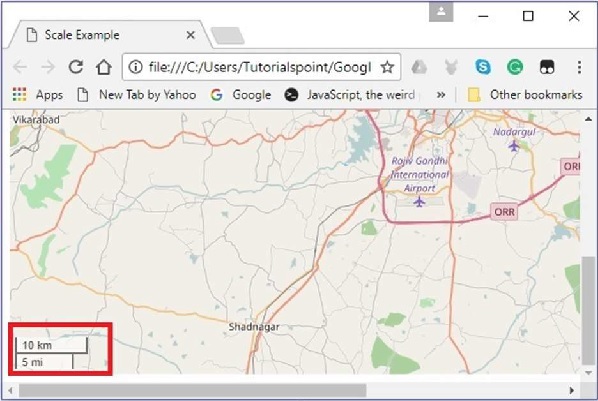
Đoạn mã sau thêm kiểm soát tỷ lệ vào bản đồ của bạn.
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var scale = L.control.scale(); // Creating scale control
scale.addTo(map); // Adding scale control to the map
</script>
</body>
</html>Nó tạo ra kết quả sau: