MuleSoft - Các thành phần và cấu hình cốt lõi
Một trong những khả năng quan trọng nhất của Mule là nó có thể thực hiện định tuyến, biến đổi và xử lý với các thành phần, do đó tệp cấu hình của ứng dụng Mule kết hợp các phần tử khác nhau có kích thước rất lớn.
Sau đây là các loại mẫu cấu hình do Mule cung cấp:
- Mẫu dịch vụ đơn giản
- Bridge
- Validator
- Http Proxy
- Proxy WS
Cấu hình thành phần
Trong Anypoint studio, chúng ta có thể làm theo các bước dưới đây để định cấu hình một thành phần -
Step 1
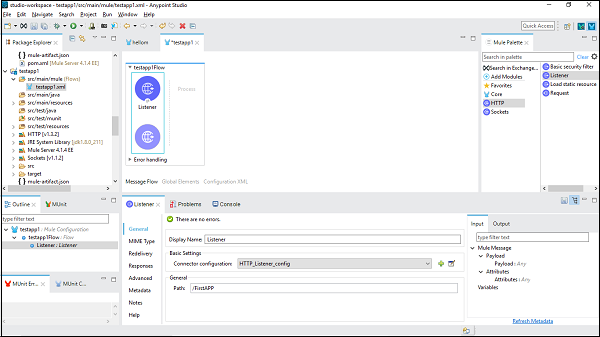
Chúng ta cần kéo thành phần mà chúng ta muốn sử dụng trong ứng dụng Mule của mình. Ví dụ, ở đây chúng tôi sử dụng thành phần trình nghe HTTP như sau:

Step 2
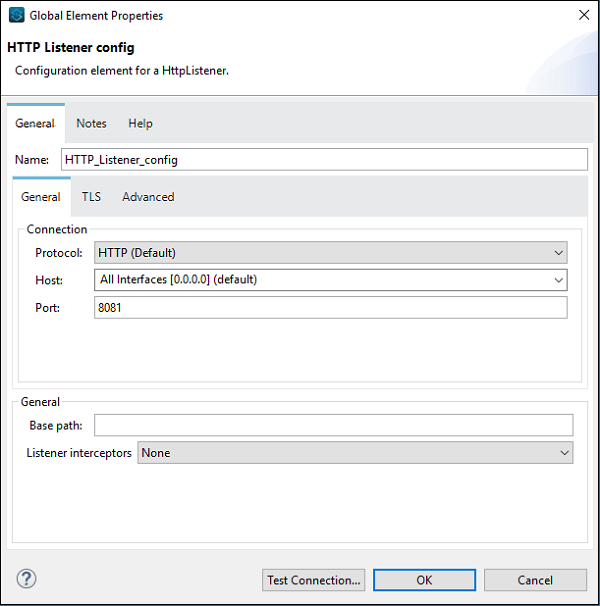
Tiếp theo, nhấp đúp vào thành phần để nhận cửa sổ cấu hình. Đối với trình nghe HTTP, nó được hiển thị bên dưới:

Step 3
Chúng tôi có thể cấu hình thành phần theo yêu cầu của dự án của chúng tôi. Ví dụ, chúng tôi đã làm cho thành phần trình nghe HTTP -

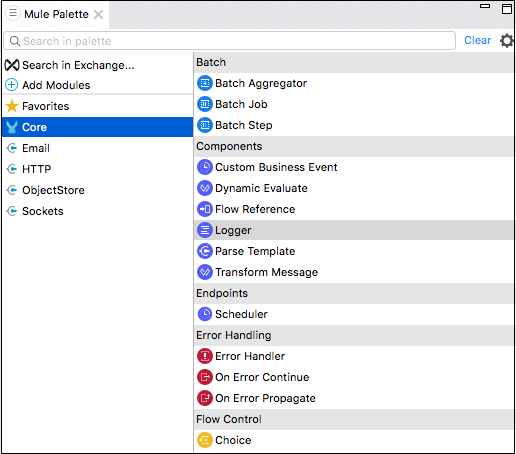
Các thành phần cốt lõi là một trong những khối xây dựng quan trọng của quy trình công việc trong ứng dụng Mule. Logic để xử lý một sự kiện Mule được cung cấp bởi các thành phần cốt lõi này. Trong Anypoint studio, để truy cập các thành phần cốt lõi này, bạn có thể nhấp vào Core từ Mule Palette như hình dưới đây:

Sau đây là nhiều core components and their working in Mule 4 -
Sự kiện kinh doanh tùy chỉnh
Thành phần cốt lõi này được sử dụng để thu thập thông tin về các luồng cũng như bộ xử lý tin nhắn xử lý các giao dịch kinh doanh trong ứng dụng Mule. Nói cách khác, chúng tôi có thể sử dụng thành phần Sự kiện kinh doanh tùy chỉnh để thêm phần sau vào quy trình làm việc của mình -
- Metadata
- Các chỉ số hiệu suất chính (KPI)
Làm cách nào để thêm KPI?
Sau đây là các bước để thêm KPI vào quy trình của chúng tôi trong ứng dụng Mule -
Step 1 - Theo Mule Palette → Core → Components → Custom Business Event, để thêm thành phần Sự kiện kinh doanh tùy chỉnh vào quy trình làm việc trong ứng dụng Mule của bạn.
Step 2 - Bấm vào thành phần để mở nó.
Step 3 - Bây giờ, chúng ta cần cung cấp các giá trị cho Tên hiển thị và Tên sự kiện.
Step 4 - Để nắm bắt thông tin từ tải tin nhắn, hãy thêm KPI như sau:
Đặt tên (khóa) cho KPI ( theo dõi: phần tử siêu dữ liệu ) và một giá trị. Tên sẽ được sử dụng trong giao diện tìm kiếm của Runtime Manager.
Đưa ra một giá trị có thể là bất kỳ biểu thức Mule nào.
Thí dụ
Bảng sau bao gồm danh sách các KPI với Tên và Giá trị -
| Tên | Biểu thức / Giá trị |
|---|---|
| Sinh viên RollNo | # [tải trọng ['RollNo']] |
| Tên học sinh | # [tải trọng ['Tên']] |
Đánh giá động
Thành phần cốt lõi này được sử dụng để chọn động một tập lệnh trong ứng dụng Mule. Chúng ta cũng có thể sử dụng tập lệnh Hardcore thông qua Thành phần Thông báo Chuyển đổi nhưng sử dụng Thành phần Đánh giá Động là cách tốt hơn. Thành phần cốt lõi này hoạt động như sau:
- Thứ nhất, nó đánh giá một biểu thức sẽ dẫn đến một tập lệnh khác.
- Sau đó, nó đánh giá tập lệnh đó cho kết quả cuối cùng.
Bằng cách này, nó cho phép chúng tôi chọn động tập lệnh thay vì mã hóa cứng.
Thí dụ
Sau đây là một ví dụ về việc chọn một tập lệnh từ cơ sở dữ liệu thông qua tham số truy vấn Id và lưu trữ tập lệnh đó trong một biến có tên MyScript . Bây giờ, thành phần đánh giá động sẽ truy cập vào biến để gọi các tập lệnh để nó có thể thêm một biến tên từUName tham số truy vấn.
Cấu hình XML của luồng được đưa ra bên dưới:
<flow name = "DynamicE-example-flow">
<http:listener config-ref = "HTTP_Listener_Configuration" path = "/"/>
<db:select config-ref = "dbConfig" target = "myScript">
<db:sql>#["SELECT script FROM SCRIPTS WHERE ID =
$(attributes.queryParams.Id)"]
</db:sql>
</db:select>
<ee:dynamic-evaluate expression = "#[vars.myScript]">
<ee:parameters>#[{name: attributes.queryParams.UName}]</ee:parameters>
</ee:dynamic-evaluate>
</flow>Tập lệnh có thể sử dụng các biến ngữ cảnh như tin nhắn, trọng tải, vars hoặc thuộc tính. Tuy nhiên, nếu bạn muốn thêm biến ngữ cảnh tùy chỉnh, bạn cần cung cấp một tập hợp các cặp khóa-giá trị.
Định cấu hình Đánh giá động
Bảng sau cung cấp cách định cấu hình thành phần Đánh giá động:
| Cánh đồng | Giá trị | Sự miêu tả | Thí dụ |
|---|---|---|---|
| Biểu hiện | Biểu thức DataWeave | Nó chỉ định biểu thức được đánh giá thành tập lệnh cuối cùng. | biểu thức = "# [vars.generateOrderScript]" |
| Thông số | Biểu thức DataWeave | Nó chỉ định các cặp khóa-giá trị. | # [{joiner: 'and', id: payload.user.id}] |
Thành phần tham chiếu luồng
Nếu bạn muốn định tuyến sự kiện Mule đến một luồng hoặc luồng phụ khác và quay lại trong cùng một ứng dụng Mule, thì thành phần tham chiếu luồng là tùy chọn phù hợp.
Nét đặc trưng
Sau đây là các đặc điểm của thành phần cốt lõi này:
Thành phần cốt lõi này cho phép chúng tôi coi toàn bộ luồng được tham chiếu giống như một thành phần duy nhất trong luồng hiện tại.
Nó chia ứng dụng Mule thành các đơn vị rời rạc và có thể tái sử dụng. Ví dụ, một luồng đang liệt kê các tệp một cách thường xuyên. Nó có thể tham chiếu đến một luồng khác xử lý đầu ra của hoạt động danh sách.
Bằng cách này, thay vì nối toàn bộ các bước xử lý, chúng ta có thể nối các Tham chiếu luồng trỏ đến luồng xử lý. Ảnh chụp màn hình bên dưới cho thấy Thành phần lõi tham chiếu luồng đang hướng tới luồng phụ có tênProcessFiles.

Đang làm việc
Hoạt động của thành phần Flow Ref có thể được hiểu với sự trợ giúp của sơ đồ sau:

Biểu đồ cho thấy thứ tự xử lý trong ứng dụng Mule khi một luồng tham chiếu luồng khác trong cùng một ứng dụng. Khi quy trình làm việc chính trong ứng dụng Mule được kích hoạt, sự kiện Mule di chuyển xuyên suốt và thực hiện quy trình cho đến khi sự kiện Mule đạt đến Tham chiếu luồng.
Sau khi đạt đến Tham chiếu luồng, sự kiện Mule thực hiện luồng được tham chiếu từ đầu đến cuối. Sau khi sự kiện Mule kết thúc việc thực thi Luồng tham chiếu, nó sẽ quay trở lại luồng chính.
Thí dụ
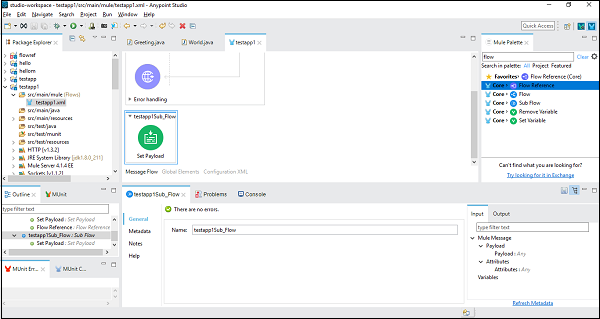
Để hiểu rõ hơn, let us use this component in Anypoint Studio. Trong ví dụ này, chúng tôi đang sử dụng trình nghe HTTP để NHẬN một thông báo, như chúng tôi đã làm trong chương trước. Vì vậy, chúng ta có thể kéo và thả thành phần và cấu hình. Nhưng đối với ví dụ này, chúng ta cần thêm thành phần Luồng phụ và đặt thành phần Tải trọng theo đó, như được hiển thị bên dưới:

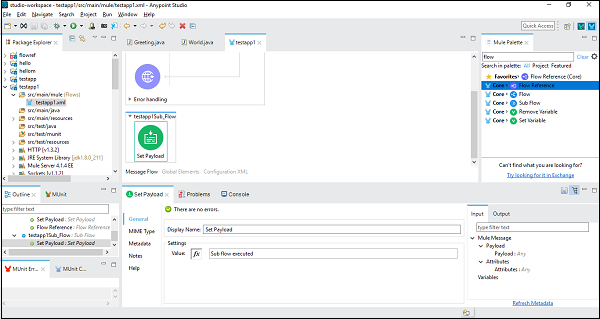
Tiếp theo, chúng ta cần cấu hình Set Payload, bằng cách nhấp đúp vào nó. Ở đây chúng tôi đưa ra giá trị, "Luồng phụ được thực thi" như hình dưới đây -

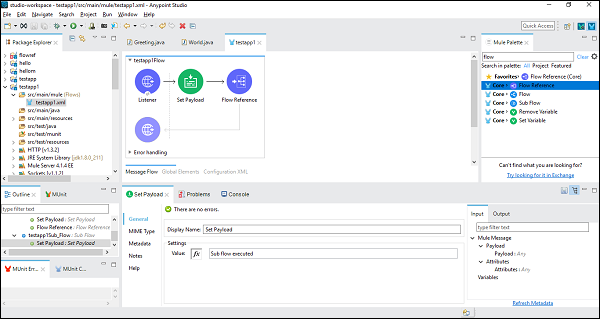
Sau khi định cấu hình thành công thành phần luồng phụ, chúng ta cần Thành phần tham chiếu luồng để đặt sau khi Đặt Tải trọng của luồng chính, chúng ta có thể kéo và thả từ Mule Palette như hình dưới đây -

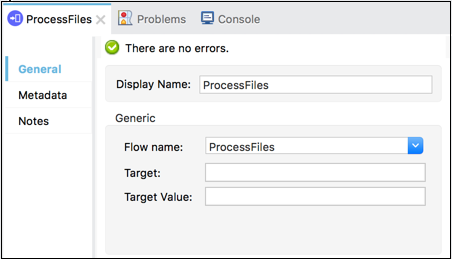
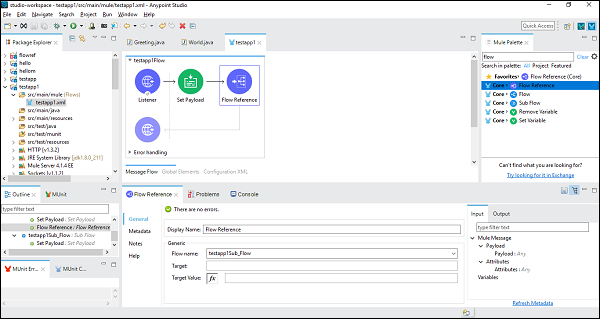
Tiếp theo, trong khi định cấu hình Thành phần tham chiếu luồng, chúng ta cần chọn Tên luồng trong tab Chung như hình dưới đây:

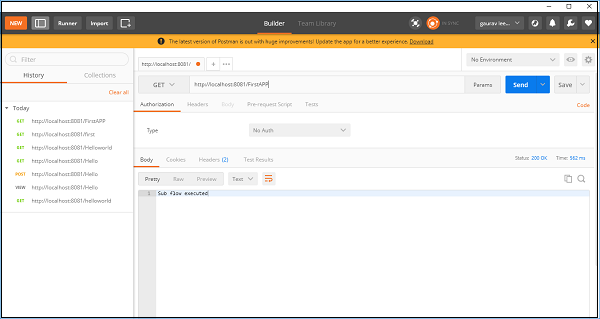
Bây giờ, lưu và chạy ứng dụng này. Để kiểm tra điều này, hãy truy cập POSTMAN và nhậphttp:/localhost:8181/FirstAPP trong thanh URL, và bạn sẽ nhận được thông báo Dòng phụ được thực thi.

Thành phần ghi nhật ký
Thành phần cốt lõi được gọi là trình ghi nhật ký giúp chúng tôi theo dõi và gỡ lỗi ứng dụng Mule của mình bằng cách ghi lại thông tin quan trọng như thông báo lỗi, thông báo trạng thái, trọng tải, v.v. Trong AnyPoint studio, chúng xuất hiện trong Console.
Ưu điểm
Sau đây là một số ưu điểm của Logger Component:
- Chúng ta có thể thêm thành phần cốt lõi này vào bất kỳ đâu trong quy trình làm việc.
- Chúng tôi có thể cấu hình nó để ghi một chuỗi do chúng tôi chỉ định.
- Chúng tôi có thể cấu hình nó thành đầu ra của biểu thức DataWeave do chúng tôi viết.
- Chúng tôi cũng có thể cấu hình nó thành bất kỳ sự kết hợp nào của chuỗi và biểu thức.
Thí dụ
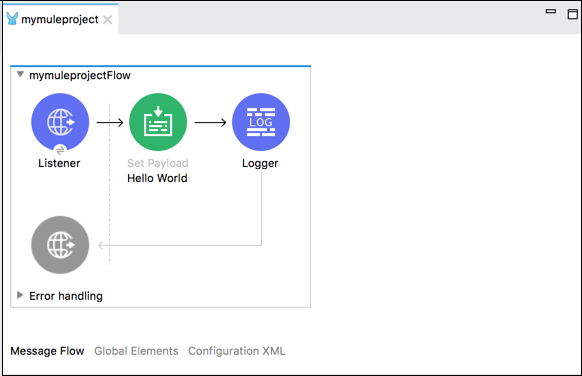
Ví dụ bên dưới hiển thị thông báo “Hello World” trong Đặt tải trọng trong trình duyệt và cũng ghi nhật ký thông báo.

Sau đây là cấu hình XML của luồng trong ví dụ trên:
<http:listener-config name = "HTTP_Listener_Configuration" host = "localhost" port = "8081"/>
<flow name = "mymuleprojectFlow">
<http:listener config-ref="HTTP_Listener_Configuration" path="/"/>
<set-payload value="Hello World"/>
<logger message = "#[payload]" level = "INFO"/>
</flow>Chuyển thành phần tin nhắn
Transform Message Component hay còn gọi là thành phần Truyền cho phép chúng ta chuyển đổi dữ liệu đầu vào thành một định dạng đầu ra mới.
Phương pháp xây dựng Chuyển đổi
Chúng ta có thể xây dựng sự chuyển đổi của mình với sự trợ giúp của hai phương pháp sau:
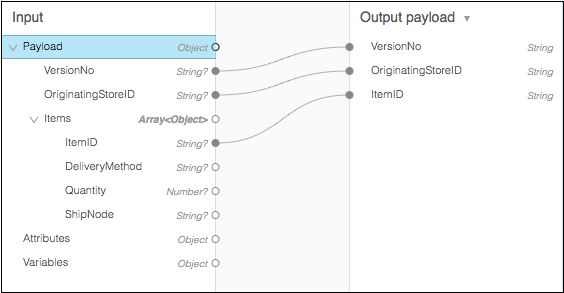
Drag-and-Drop Editor (Graphical View)- Đây là phương pháp đầu tiên và được sử dụng nhiều nhất để xây dựng sự biến đổi của chúng tôi. Trong phương pháp này, chúng ta có thể sử dụng trình ánh xạ trực quan của thành phần này để kéo và thả các phần tử của cấu trúc dữ liệu đến. Ví dụ, trong sơ đồ sau, hai dạng xem dạng cây hiển thị cấu trúc siêu dữ liệu dự kiến của đầu vào và đầu ra. Các đường kết nối đầu vào với trường đầu ra biểu thị ánh xạ giữa hai dạng xem dạng cây.

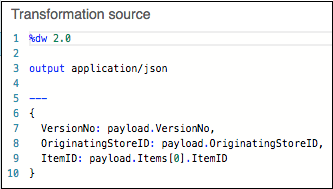
Script View- Bản đồ trực quan của Chuyển đổi cũng có thể được biểu diễn với sự trợ giúp của DataWeave, một ngôn ngữ cho mã Mule. Chúng ta có thể viết mã cho một số biến đổi nâng cao như tổng hợp, chuẩn hóa, nhóm, nối, phân vùng, xoay vòng và lọc. Ví dụ được đưa ra dưới đây -

Thành phần cốt lõi này về cơ bản chấp nhận siêu dữ liệu đầu vào và đầu ra cho một biến, một thuộc tính hoặc trọng tải thông báo. Chúng tôi có thể cung cấp tài nguyên theo định dạng cụ thể cho những điều sau:
- CSV
- Schema
- Lược đồ tệp phẳng
- JSON
- Lớp đối tượng
- Loại đơn giản
- Lược đồ XML
- Tên và loại cột Excel
- Tên và loại cột có chiều rộng cố định