MuleSoft - Tạo ứng dụng Mule đầu tiên
Trong chương này, chúng ta sẽ tạo ứng dụng Mule đầu tiên trong Anypoint Studio của MuleSoft. Để tạo nó, trước tiên chúng ta cần khởi chạy Anypoint Studio.
Khởi chạy Anypoint Studio
Nhấp vào Anypoint Studio để khởi chạy nó. Nếu bạn khởi chạy nó lần đầu tiên, thì bạn sẽ thấy cửa sổ sau:

Giao diện người dùng của Anypoint Studio
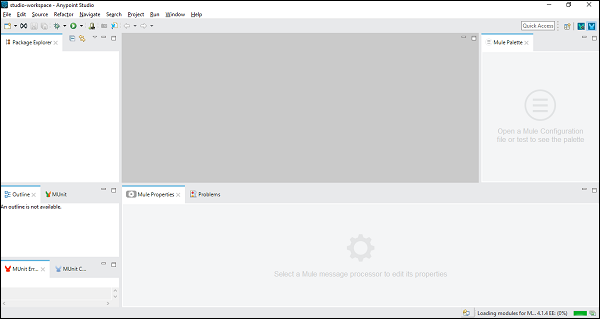
Khi bạn nhấp vào nút Go to Workspace, nó sẽ dẫn bạn đến giao diện người dùng của Anypoint Studio như sau:

Các bước để tạo ứng dụng Mule
Để tạo ứng dụng Mule của bạn, hãy làm theo các bước sau:
Tạo dự án mới
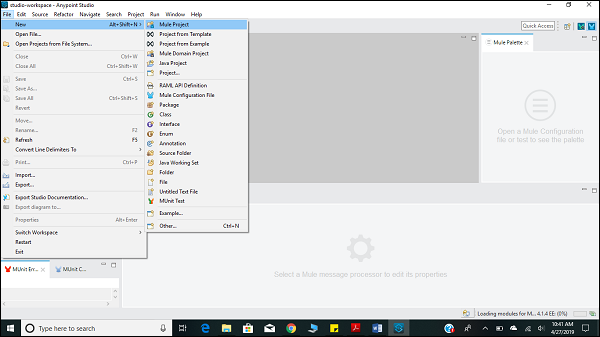
Bước đầu tiên để tạo ứng dụng Mule là tạo một dự án mới. Nó có thể được thực hiện bằng cách làm theo đường dẫnFILE → NEW → Mule Project như hình dưới đây -

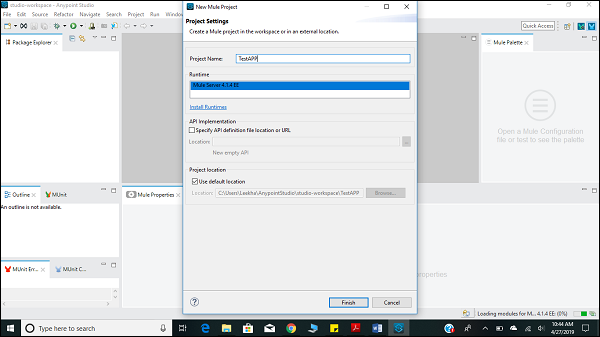
Đặt tên cho dự án
Sau khi nhấp vào Dự án Mule mới, như được mô tả ở trên, nó sẽ mở ra một cửa sổ mới yêu cầu tên dự án và các thông số kỹ thuật khác. Cho biết tên của Dự án, 'TestAPP1'và sau đó nhấp vào nút kết thúc.

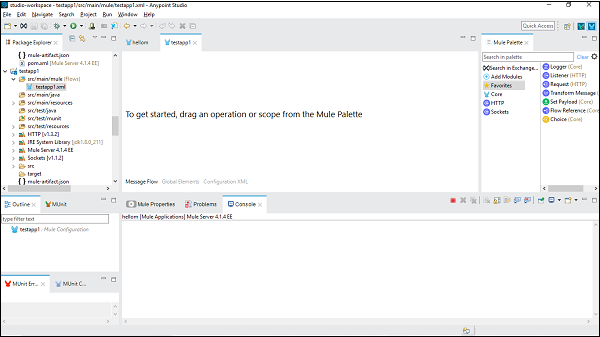
Khi bạn nhấp vào nút Kết thúc, nó sẽ mở ra không gian làm việc được xây dựng cho MuleProject của bạn, cụ thể là ‘TestAPP1’. Bạn có thể thấy tất cảEditors và Views được mô tả trong chương trước.

Định cấu hình trình kết nối
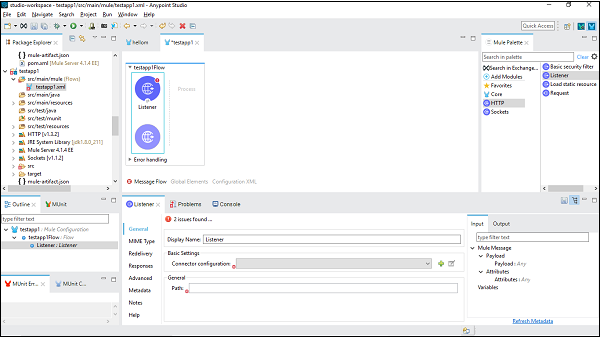
Ở đây, chúng ta sẽ xây dựng một ứng dụng Mule đơn giản cho HTTP Listener. Đối với điều này, chúng ta cần kéo trình kết nối HTTP Listener từ Mule Palette và thả nó vào vùng làm việc như hình dưới đây -

Bây giờ, chúng ta cần phải cấu hình nó. Nhấn vào dấu + màu xanh sau Cấu hình trình kết nối trong Cài đặt cơ bản như hình trên.

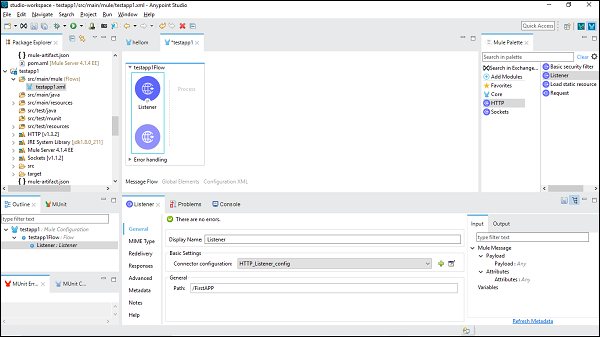
Khi nhấp vào ok, nó sẽ đưa bạn trở lại trang thuộc tính HTTP Listener. Bây giờ chúng ta cần cung cấp đường dẫn trong Tab Chung. Trong ví dụ cụ thể này, chúng tôi đã cung cấp/FirstAPP như tên đường dẫn.

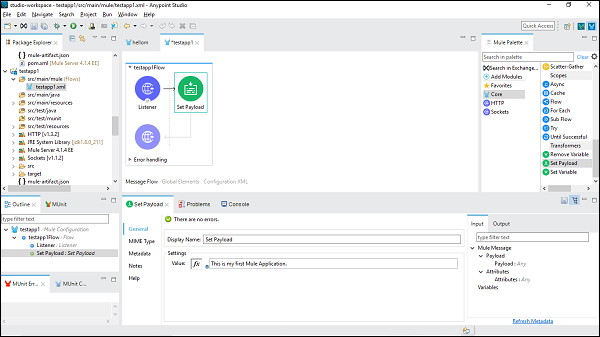
Định cấu hình Bộ kết nối tải trọng
Bây giờ, chúng ta cần sử dụng bộ kết nối Set Payload. Chúng tôi cũng cần cung cấp giá trị của nó trong tab Cài đặt như sau:

This is my first Mule Application, là tên được cung cấp trong ví dụ này.
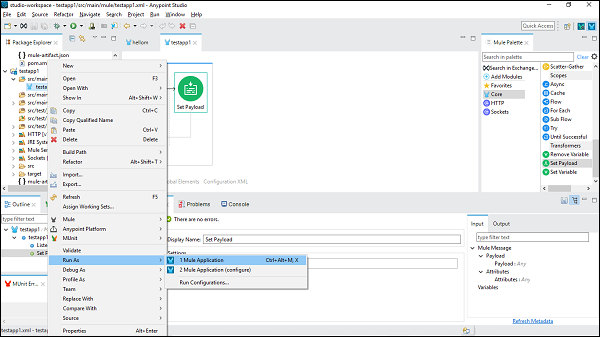
Ứng dụng Running Mule
Bây giờ, lưu nó và nhấp vào Run as Mule Application như hình dưới đây -

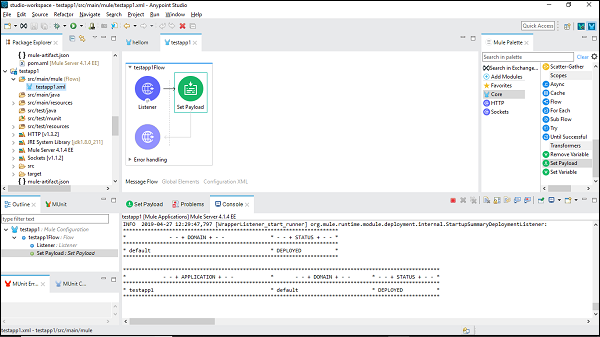
Chúng tôi có thể kiểm tra nó trong Bảng điều khiển triển khai ứng dụng như sau:

Nó cho thấy rằng bạn đã xây dựng thành công Ứng dụng Mule đầu tiên của mình.
Xác minh ứng dụng Mule
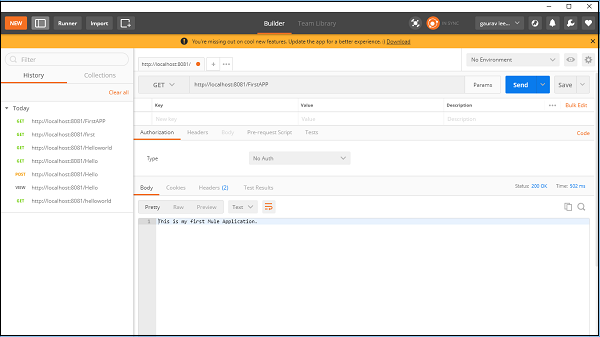
Bây giờ, chúng ta cần kiểm tra xem ứng dụng của mình có đang chạy hay không. Go to POSTMAN, một ứng dụng Chrome và nhập Url: http:/localhost:8081. Nó hiển thị thông báo mà chúng tôi đã cung cấp trong khi xây dựng ứng dụng Mule như hình dưới đây -