MuleSoft - Ngôn ngữ DataWeave
DataWeave về cơ bản là một ngôn ngữ biểu thức MuleSoft. Nó chủ yếu được sử dụng để truy cập và chuyển đổi dữ liệu nhận được thông qua ứng dụng Mule. Thời gian chạy Mule chịu trách nhiệm chạy tập lệnh và biểu thức trong ứng dụng Mule của chúng tôi, DataWeave được tích hợp mạnh mẽ với thời gian chạy Mule.
Các tính năng của ngôn ngữ DataWeave
Sau đây là một số tính năng quan trọng của ngôn ngữ DataWeave:
Dữ liệu có thể được chuyển đổi từ định dạng này sang định dạng khác rất dễ dàng. Ví dụ, chúng ta có thể chuyển đổi application / json thành application / xml. Tải trọng đầu vào như sau:
{
"title": "MuleSoft",
"author": " tutorialspoint.com ",
"year": 2019
}Sau đây là mã trong DataWeave để chuyển đổi:
%dw 2.0
output application/xml
---
{
order: {
'type': 'Tutorial',
'title': payload.title,
'author': upper(payload.author),
'year': payload.year
}
}Tiếp theo, output trọng tải như sau -
<?xml version = '1.0' encoding = 'UTF-8'?>
<order>
<type>Tutorial</type>
<title>MuleSoft</title>
<author>tutorialspoint.com</author>
<year>2019</year>
</order>Thành phần biến đổi có thể được sử dụng để tạo các tập lệnh thực hiện cả chuyển đổi dữ liệu đơn giản cũng như phức tạp.
Chúng ta có thể truy cập và sử dụng các hàm DataWeave cốt lõi trên các phần của sự kiện Mule mà chúng ta cần vì hầu hết các bộ xử lý tin nhắn Mule đều hỗ trợ các biểu thức DataWeave.
Điều kiện tiên quyết
Chúng tôi cần đáp ứng các điều kiện tiên quyết sau trước khi sử dụng tập lệnh DataWeave trên máy tính của mình -
Anypoint Studio 7 được yêu cầu sử dụng tập lệnh Dataweave.
Sau khi cài đặt Anypoint Studio, chúng ta cần thiết lập một dự án với thành phần Transform Message để sử dụng các tập lệnh DataWeave.
Các bước sử dụng DataWeave Script với ví dụ
Để sử dụng DataWeave scrip, chúng ta cần làm theo các bước sau:
Step 1
Đầu tiên, chúng ta cần thiết lập một dự án mới, như chúng ta đã làm trong chương trước, bằng cách sử dụng File → New → Mule Project.
Step 2
Tiếp theo, chúng ta cần cung cấp tên của dự án. Đối với ví dụ này, chúng tôi đang đặt tên,Mule_test_script.
Step 3
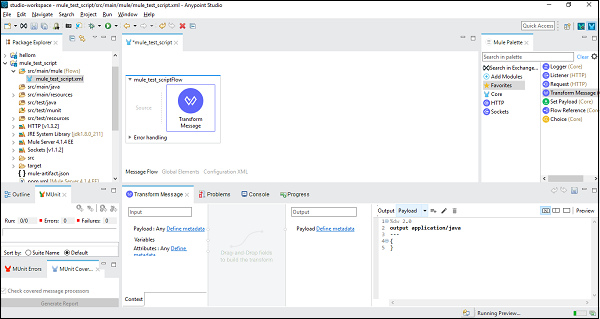
Bây giờ, chúng ta cần kéo Transform Message component từ Mule Palette tab thành canvas. Nó được hiển thị như dưới đây -

Step 4
Tiếp theo, trong Transform Message component, nhấp vào Xem trước để mở ngăn Xem trước. Chúng ta có thể mở rộng vùng mã nguồn bằng cách nhấp vào hình chữ nhật trống bên cạnh Xem trước.
Step 5
Bây giờ, chúng ta có thể bắt đầu viết kịch bản với ngôn ngữ DataWeave.
Thí dụ
Sau đây là ví dụ đơn giản về việc nối hai chuỗi thành một:

Tập lệnh DataWeave ở trên có một cặp khóa-giá trị ({ myString: ("hello" ++ "World") }) mà sẽ nối hai chuỗi thành một.