NativeScript - Data Binding
Liên kết dữ liệu là một trong những khái niệm nâng cao được NativeScript hỗ trợ. NativeScript tuân theo khái niệm liên kết dữ liệu Angular càng chặt chẽ càng tốt. Liên kết dữ liệu cho phép thành phần giao diện người dùng hiển thị / cập nhật giá trị hiện tại của mô hình dữ liệu ứng dụng mà không cần nỗ lực lập trình nào.
NativeScript hỗ trợ hai kiểu liên kết dữ liệu. Chúng như sau:
One-Way data binding - Cập nhật giao diện người dùng bất cứ khi nào mô hình được thay đổi.
Two-Way data binding- Đồng bộ giao diện người dùng và mô hình. Bất cứ khi nào mô hình được cập nhật, giao diện người dùng được cập nhật tự động và bất cứ khi nào giao diện người dùng nhận được dữ liệu từ người dùng (giao diện người dùng được cập nhật), mô hình sẽ được cập nhật.
Chúng ta hãy tìm hiểu cả hai khái niệm trong phần này.
Liên kết dữ liệu một chiều
NativeScript cung cấp một tùy chọn đơn giản để kích hoạt liên kết dữ liệu một chiều trong một thành phần giao diện người dùng. Để bật liên kết dữ liệu một chiều, chỉ cần thêm dấu ngoặc vuông trong thuộc tính của giao diện người dùng mục tiêu rồi gán cho nó thuộc tính của mô hình cần thiết.
Ví dụ: để cập nhật nội dung văn bản của thành phần Nhãn, chỉ cần thay đổi mã giao diện người dùng như bên dưới:
<Label [text]='this.model.prop' />Đây,
this.model.prop đề cập đến thuộc tính của mô hình, this.model.
Hãy để chúng tôi thay đổi BlankNgApp của chúng tôi để hiểu ràng buộc dữ liệu một chiều.
Bước 1
Thêm một mô hình mới, Người dùng (src / model / user.ts) như sau:
export class User {
name: string
}Bước 2
Mở giao diện người dùng của thành phần của chúng tôi, src/app/home/home.component.html và cập nhật mã như bên dưới -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Đây,
Văn bản của nhãn được đặt thành tên thuộc tính của mô hình người dùng.
Sự kiện chạm vào nút được gắn vào phương thức onButtonTap.
Bước 3
Mở mã của thành phần chính, src/app/home/home.component.ts và cập nhật mã như bên dưới -
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}Đây,
mô hình người dùng được nhập
Đối tượng người dùng được tạo trong hàm tạo của thành phần
sự kiện onButtonTap được triển khai. Việc triển khai onButtonTap cập nhật đối tượng Người dùng và đặt tên thuộc tính là Người dùng2
Bước 4
Biên dịch và chạy ứng dụng và nhấp vào nút để thay đổi mô hình và nó sẽ tự động thay đổi Label bản văn.
Trạng thái ban đầu và cuối cùng của ứng dụng như sau:
Trạng thái ban đầu
Trạng thái ban đầu ràng buộc dữ liệu một chiều được hiển thị bên dưới:

Trạng thái cuối cùng
Trạng thái cuối cùng của liên kết dữ liệu một chiều được hiển thị bên dưới:

Liên kết dữ liệu hai chiều
NativeScript cũng cung cấp liên kết dữ liệu hai chiều cho chức năng nâng cao. Nó liên kết dữ liệu mô hình với giao diện người dùng và cũng liên kết dữ liệu được cập nhật trong giao diện người dùng với mô hình.
Để thực hiện liên kết dữ liệu hai chiều, hãy sử dụng thuộc tính ngModel và sau đó bao quanh nó bằng [] và () như bên dưới:
<TextField [(ngModel)] = 'this.user.name'></TextField>Hãy để chúng tôi thay đổi ứng dụng BlankNgApp để hiểu rõ hơn về ràng buộc dữ liệu hai chiều.
Bước 1
Nhập NativeScriptFormsModule vào HomeModule (src/app/home/home.module.ts) như được chỉ định bên dưới -
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }Đây,
NativeScriptFormsModule cho phép liên kết dữ liệu hai chiều. Nếu không, liên kết dữ liệu hai chiều sẽ không hoạt động như mong đợi.
Bước 2
Thay đổi giao diện người dùng của thành phần chính như được cung cấp bên dưới:
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Đây,
Thuộc tính văn bản của thành phần nhãn được đặt với liên kết dữ liệu một chiều. Nếu người dùng mô hình được cập nhật, thì thuộc tính văn bản của nó sẽ tự động được cập nhật.
Thành phần TextField đặt ngModel là this.user.name. Nếu người dùng mô hình được cập nhật, thì thuộc tính văn bản của nó sẽ tự động được cập nhật. Đồng thời, nếu người dùng thay đổi giá trị của TextField, thì mô hình cũng được cập nhật. Nếu mô hình được cập nhật, nó cũng sẽ kích hoạt các thay đổi thuộc tính văn bản của Nhãn. Vì vậy, nếu người dùng thay đổi dữ liệu, thì dữ liệu đó sẽ hiển thị trong thuộc tính văn bản của Nhãn.
Bước 3
Chạy ứng dụng và cố gắng thay đổi giá trị của hộp văn bản.
Trạng thái ban đầu và cuối cùng của ứng dụng sẽ tương tự như được chỉ định bên dưới:
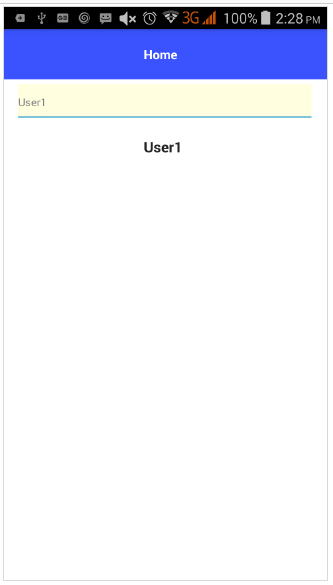
Trạng thái ban đầu
Liên kết dữ liệu hai chiều - Trạng thái ban đầu được đưa ra bên dưới -

Trạng thái cuối cùng
Liên kết dữ liệu hai chiều - Trạng thái cuối cùng được hiển thị bên dưới -
