NativeScript - Widget
NativeScript cung cấp một tập hợp lớn các thành phần giao diện người dùng và được gọi là 'widget'. Mỗi widget thực hiện một nhiệm vụ đặc biệt và đi kèm với một tập hợp các phương pháp. Chúng ta hãy hiểu chi tiết về các widget NativeScript trong phần này.
Cái nút
Nút là một thành phần để thực hiện hành động sự kiện chạm. Khi người dùng nhấn vào nút, nó sẽ thực hiện các hành động tương ứng. Nó được định nghĩa dưới đây -
<Button text="Click here!" tap="onTap"></Button>Hãy để chúng tôi thêm nút vào BlankNgApp của chúng tôi như bên dưới:
Bước 1
Mở src\app\home\home.component.html. Đây là trang thiết kế giao diện người dùng của thành phần trang chủ của chúng tôi.
Bước 2
Thêm một nút bên trong GirdLayoutthành phần. Mã hoàn chỉnh như sau:
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!"></button>
</GridLayout>Đầu ra
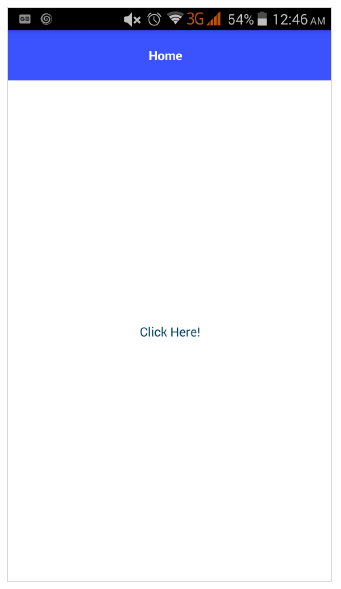
Dưới đây là đầu ra của nút -

Bước 3
Chúng ta có thể tạo kiểu cho nút bằng CSS như được chỉ định bên dưới:
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!" class="-primary"></button>
</GridLayout>Đây, -primary lớp được sử dụng để đại diện cho nút chính.
Đầu ra
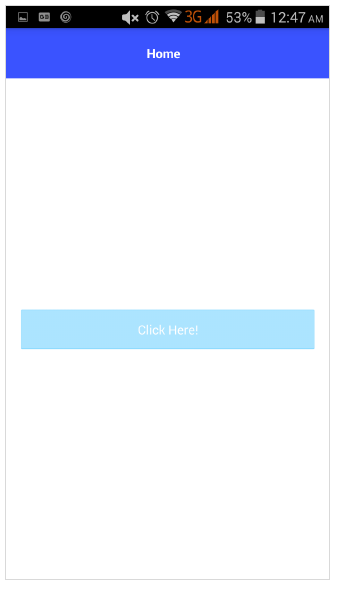
Dưới đây là kết quả của ButtonPrimary -

Bước 4
NativeScript cung cấp tùy chọn được định dạng để cung cấp các biểu tượng tùy chỉnh trong nút. Mã mẫu như sau:
<GridLayout>
<Button class="-primary">
<FormattedString>
<Span text="" class="fa"></Span>
<Span text=" Button.-primary with icon"></Span>
</FormattedString>
</Button>
</GridLayout>
.fa {
font-family: "FontAwesome", "fontawesome-webfont";
}Đây,
& # xf099 chỉ định vị trí của biểu tượng trong phông chữ, FontAwesome. Tải xuống phông chữ Font Awesome mới nhất và đặt fontawesome-webfont.ttf vào thư mục src \ font.
Đầu ra
Dưới đây là kết quả của ButtonPrimary -

Bước 5
Có thể tạo nút tròn bằng cú pháp sau:
<Button text="Button.-primary.-rounded-sm" class="-primary -rounded-sm"></Button>Đầu ra
Dưới đây là đầu ra của ButtonPrimary -

Nhãn
Thành phần nhãn được sử dụng để hiển thị văn bản tĩnh. Thay đổi trang chủ như bên dưới -
<GridLayout>
<Label text="NativeScript is an open source framework for creating native iOS and Android apps in TypeScript or JavaScript." textWrap="true">
</Label>
</GridLayout>Ở đây, textWrap bao bọc nội dung của nhãn, nếu nhãn đó vượt ra ngoài chiều rộng màn hình.
Đầu ra
Dưới đây là đầu ra của Nhãn -

Trương Văn bản
Thành phần TextField được sử dụng để lấy thông tin từ người dùng. Hãy để chúng tôi thay đổi trang chủ của chúng tôi như được chỉ định bên dưới -
<GridLayout>
<TextField hint="Username"
color="lightblue"
backgroundColor="lightyellow"
height="75px">
</TextField>
</GridLayout>Đây,
màu đại diện cho màu văn bản
backgroundColor đại diện cho nền của hộp văn bản
chiều cao đại diện cho chiều cao của hộp văn bản
Đầu ra
Dưới đây là kết quả của Trường Văn bản -

TextView
Thành phần TextView được sử dụng để lấy nội dung văn bản nhiều dòng từ người dùng. Hãy để chúng tôi thay đổi trang chủ của chúng tôi như được chỉ định bên dưới -
<GridLayout>
<TextView loaded="onTextViewLoaded" hint="Enter text" returnKeyType="done" autocorrect="false" maxLength="100">
</TextView>
</GridLayout>Ở đây, maxLength đại diện cho độ dài tối đa được TextView chấp nhận .
Đầu ra
Dưới đây là đầu ra của TextView -

Thanh tìm kiếm
Thành phần này được sử dụng để tìm kiếm bất kỳ truy vấn nào hoặc gửi bất kỳ yêu cầu nào. Nó được định nghĩa dưới đây -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..."></SearchBar>
<StackLayout>
Chúng ta có thể áp dụng các kiểu -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..." color="green" backgroundColor="green"></SearchBar>
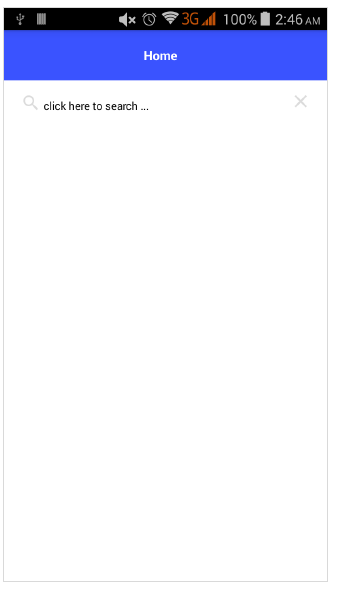
</StackLayout>Dưới đây là kết quả của SearchBarStyle -

Công tắc điện
Chuyển đổi dựa trên chuyển đổi để chọn giữa các tùy chọn. Trạng thái mặc định là sai. Nó được định nghĩa dưới đây -
<StackLayout>
<Switch checked="false" loaded="onSwitchLoaded"></Switch>
</StackLayout>Đầu ra cho chương trình trên được hiển thị bên dưới:

Thanh trượt
Slider là một thành phần trượt để chọn một dải số. Nó được định nghĩa dưới đây -
<Slider value="30" minValue="0" maxValue="50" loaded="onSliderLoaded"></Slider>Đầu ra cho chương trình trên được đưa ra dưới đây:

Phát triển
Tiện ích tiến trình cho biết tiến trình trong một hoạt động. Tiến độ hiện tại được biểu diễn dưới dạng thanh. Nó được định nghĩa dưới đây -
<StackLayout verticalAlign="center" height="50">
<Progress value="90" maxValue="100" backgroundColor="red" color="green" row="0"></Progress>
</StackLayout>Dưới đây là đầu ra của widget Tiến trình -

ActivityIndicator
ActivityIndicator hiển thị một nhiệm vụ đang được thực hiện. Nó được định nghĩa dưới đây -
<StackLayout verticalAlign="center" height="50">
<ActivityIndicator busy="true" color="red" width="50"
height="50"></ActivityIndicator>
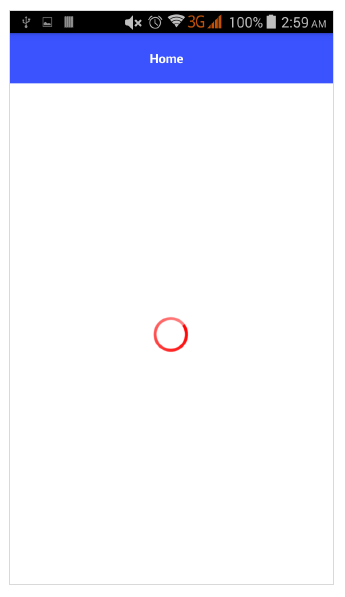
</StackLayout>Dưới đây là đầu ra cho ActivityIndicator -

Hình ảnh
Tiện ích hình ảnh được sử dụng để hiển thị hình ảnh. Nó có thể được tải bằng cách sử dụng url 'ImageSource'. Nó được định nghĩa dưới đây -
<StackLayout class="m-15" backgroundColor="lightgray">
<Image src="~/images/logo.png" stretch="aspectFill"></Image>
</StackLayout>Đầu ra cho Tiện ích hình ảnh như hình dưới đây -

WebView
WebView hiển thị các trang web. Các trang web có thể được tải bằng URL. Nó được định nghĩa dưới đây -
<WebView row="1" loaded="onWebViewLoaded" id="myWebView" src="http://www.google.com"></WebView>Đầu ra cho đoạn mã trên như được hiển thị bên dưới:

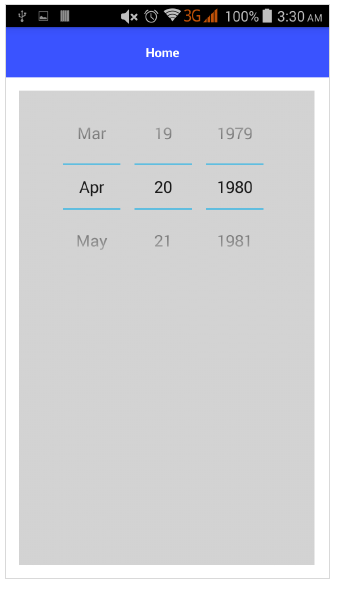
Bảng chọn ngày
Thành phần DatePicker được sử dụng để chọn ngày. Nó được định nghĩa dưới đây -
<StackLayout class="m-15" backgroundColor="lightgray">
<DatePicker year="1980" month="4" day="20" verticalAlignment="center"></DatePicker>
</StackLayout>Đầu ra của thành phần DatePicker như được hiển thị bên dưới:

Bộ chọn thời gian
Thành phần TimePicker được sử dụng để chọn thời gian. Nó được định nghĩa dưới đây -
<StackLayout class="m-15" backgroundColor="lightgray">
<TimePicker hour="9"
minute="25"
maxHour="23"
maxMinute="59"
minuteInterval="5">
</TimePicker>
</StackLayout>Dưới đây là đầu ra của thành phần TimePicker:
