NativeScript - Hướng dẫn Nhanh
Nói chung, phát triển một ứng dụng di động là một nhiệm vụ phức tạp và đầy thách thức. Có rất nhiều khuôn khổ có sẵn để phát triển một ứng dụng di động. Android cung cấp một khuôn khổ gốc dựa trên ngôn ngữ Java và iOS cung cấp một khuôn khổ gốc dựa trên ngôn ngữ Objective-C / Shift. Tuy nhiên, để phát triển một ứng dụng hỗ trợ cả hai hệ điều hành, chúng ta cần viết mã bằng hai ngôn ngữ khác nhau bằng hai khung công tác khác nhau.
Để khắc phục sự phức tạp này, các khung di động hỗ trợ tính năng này. Lý do chính đằng sau việc sử dụng đa nền tảng hoặc khuôn khổ kết hợp là dễ dàng hơn để duy trì một cơ sở mã duy nhất. Một số framework phổ biến là NativeScript, Apache Cordova, Xamarin, v.v.
Tổng quan về Khung JavaScript
JavaScript là một ngôn ngữ đa mô hình. Nó hỗ trợ lập trình chức năng, hướng đối tượng và lập trình dựa trên nguyên mẫu. JavaScript ban đầu được sử dụng cho phía máy khách. Ngày nay, JavaScript cũng được sử dụng như một ngôn ngữ lập trình phía máy chủ. Khung JavaScript là một loại công cụ giúp làm việc với JavaScript dễ dàng và trơn tru hơn.
Sử dụng khung này, các lập trình viên có thể dễ dàng viết mã ứng dụng như một thiết bị đáp ứng. Khả năng đáp ứng là một trong những lý do đằng sau lý do tại sao khuôn khổ này đang trở nên rất phổ biến.
Hãy để chúng tôi xem xét một số khuôn khổ JS phổ biến -
Angular
Một trong những khung JavaScript mạnh mẽ, hiệu quả và mã nguồn mở là Angular. Chúng tôi có thể xây dựng các ứng dụng di động và máy tính để bàn. Google sử dụng khuôn khổ này. Nó được sử dụng để phát triển một Ứng dụng Trang đơn (SPA).
Vue.js
VueJS là một khung JavaScript tiến bộ được sử dụng để phát triển các giao diện web tương tác. Nó là một trong những framework nổi tiếng được sử dụng để đơn giản hóa việc phát triển web. Nó có thể dễ dàng tích hợp vào các dự án lớn để phát triển front-end mà không gặp bất kỳ vấn đề gì. Đó là chế độ tích hợp kép là một trong những tính năng hấp dẫn nhất để tạo ra các SPA cao cấp hoặc Ứng dụng trang đơn.
Phản ứng
ReactJS là thư viện JavaScript được sử dụng để xây dựng các thành phần UI có thể tái sử dụng. Nó được phát triển bởi Facebook. Nó hiện là một trong những thư viện JavaScript phổ biến nhất và có nền tảng vững chắc cũng như cộng đồng lớn đằng sau nó.
Node.js
Node.js là một môi trường chạy mã nguồn mở, đa nền tảng để phát triển các ứng dụng mạng và phía máy chủ. Nó được xây dựng trên Công cụ JavaScript của Google Chrome (V8 Engine). Các ứng dụng Node.js được viết bằng JavaScript và có thể chạy trên OS X, Microsoft Windows và Linux. Nó cung cấp một thư viện phong phú gồm các mô-đun JavaScript khác nhau giúp đơn giản hóa việc phát triển các ứng dụng web.
Tổng quan về NativeScript
NativeScript là một khung công tác mã nguồn mở được sử dụng để tạo các ứng dụng di động iOS và Android gốc. Nó là một khung biên dịch JIT. Mã NativeScript chạy trên máy ảo JS. Nó sử dụng thời gian chạy động cơ V8 cho cả nền tảng Android và iOS. NativeScript sử dụng XML, JS và CSS để phát triển. Nó có một WebIDE được gọi là PlayGround. PlayGround này hỗ trợ giao diện làm việc dễ dàng, dễ quản lý dự án, tải lại nóng và gỡ lỗi trên thiết bị.
NativeScript cho phép các nhà phát triển tạo các ứng dụng gốc, đa nền tảng một cách nhanh chóng, hiệu quả và tiết kiệm chi phí phát triển, thử nghiệm và đào tạo. Do đó, các ứng dụng gốc sẽ tiếp tục phong phú và mạnh mẽ trong nhiều năm tới để trở nên tốt hơn và dễ sử dụng hơn.
Đặc trưng
NativeScript có hỗ trợ cộng đồng sôi nổi. Một số tính năng nổi bật của NativeScript được liệt kê dưới đây:
Extensible
Thay thế mô-đun nóng
Dễ cài đặt
Chúng tôi có thể tạo hoạt ảnh, đồ thị, biểu đồ và danh sách phong phú
Nhà phát triển có thể sử dụng bất kỳ chế độ xem nào làm gốc của ứng dụng
Mã hóa lười biếng
Những lợi ích
NativeScript giúp các công ty quy mô nhỏ hoặc lớn xây dựng các ứng dụng di động đa nền tảng. Một số lợi ích chính là -
Các nhà phát triển có thể sử dụng lại các công cụ và mã hiện có
Dễ dàng sửa đổi, khắc phục sự cố và cập nhật các phiên bản mới hơn
Kinh nghiệm phát triển tốt nên chúng tôi không phải dành thời gian để học các công cụ mới
Các API dành riêng cho nền tảng từ JavaScript, loại bỏ nhu cầu tìm hiểu các plugin Cordova
Dễ dàng xác thực với các nhà cung cấp dịch vụ đăng nhập khác nhau
Phần này giải thích về cách cài đặt NativeScript trên máy của bạn.
Điều kiện tiên quyết
Trước khi chuyển sang cài đặt, chúng ta cần các điều kiện tiên quyết sau:
Node.js
Android
iOS
Xác minh Node.js
Node.js là một công cụ thời gian chạy JavaScript được xây dựng trên công cụ JavaScript nội bộ của Google Chrome, v8. NativeScript sử dụng Node.js rộng rãi cho nhiều mục đích khác nhau như tạo ứng dụng mẫu khởi động, biên dịch ứng dụng, v.v., Bắt buộc phải có Node.js trên máy của bạn.
Hy vọng rằng bạn đã cài đặt Node.js trên máy tính của mình. Nếu nó chưa được cài đặt thì hãy truy cập liên kết,https://nodejs.org/ và tải xuống gói LTS mới nhất và cài đặt nó.
Để xác minh xem Node.js có được cài đặt đúng cách hay không, hãy nhập lệnh dưới đây trên thiết bị đầu cuối của bạn:
node --versionBạn có thể xem phiên bản. Hiện tại, phiên bản "LTS" ổn định hiện tại của nút là 12.14.0.
Thiết lập CLI
NativeScript CLI là một ứng dụng dựa trên dòng lệnh / thiết bị đầu cuối và cho phép bạn tạo và phát triển ứng dụng NativeScript. Trình quản lý gói Node.js npm được sử dụng để cài đặt NativeScript CLI trên máy của bạn.
Sử dụng lệnh dưới đây để cài đặt NativeScript CLI -
npm install -g nativescriptSau khi thực hiện lệnh này, chúng ta có thể thấy kết quả sau:

setupcli
Chúng tôi đã cài đặt NativeScript CLI, tns mới nhất trong hệ thống của mình. Bây giờ, hãy nhập lệnh dưới đây vào thiết bị đầu cuối của bạn -
tnsĐiều này sẽ liệt kê ra hướng dẫn bắt đầu nhanh. Bạn có thể thấy kết quả sau:

cli
Chúng tôi có thể sử dụng tns để tạo và phát triển ứng dụng ngay cả khi không có bất kỳ thiết lập bổ sung nào. Tuy nhiên, chúng tôi không thể triển khai ứng dụng trên thiết bị thực. Thay vào đó chúng ta có thể chạy ứng dụng bằng ứng dụng NativeScript PlayGround iOS / Android. Chúng tôi sẽ kiểm tra nó trong các chương sắp tới.
Cài đặt ứng dụng sân chơi NativeScript
Truy cập Cửa hàng ứng dụng iOS hoặc Cửa hàng Google Play của bạn và tìm kiếm ứng dụng Sân chơi NativeScript. Sau khi ứng dụng được liệt kê trong kết quả tìm kiếm, hãy nhấp vào tùy chọn cài đặt. Nó sẽ cài đặt ứng dụng NativeScript Playground trong thiết bị của chúng tôi.
Ứng dụng NativeScript Playground sẽ hữu ích để thử nghiệm ứng dụng của bạn trong thiết bị Android hoặc iOS mà không cần triển khai ứng dụng trong thiết bị thực hoặc trình giả lập. Điều này sẽ giảm thời gian phát triển ứng dụng và dễ dàng để bắt đầu sự phát triển của ứng dụng di động của chúng tôi.
Thiết lập Android và iOS
Trong chương này, chúng ta hãy tìm hiểu cách thiết lập hệ thống để xây dựng và chạy các ứng dụng iOS và Android trong trình giả lập hoặc trong thiết bị thực.
Bước 1: Sự phụ thuộc vào Windows
Thực thi lệnh dưới đây trong dấu nhắc lệnh windows của bạn và chạy với tư cách quản trị viên -
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex
((new-object net.webclient).DownloadString('https://www.nativescript.org/setup/win'))"Sau lệnh này, Tập lệnh được tải xuống sau đó cài đặt các phần phụ thuộc và cấu hình nó.
Bước 2: Phụ thuộc macOS
Để cài đặt trong macOS, bạn phải đảm bảo rằng Xcode đã được cài đặt hay chưa. Xcode là bắt buộc đối với NativeScript. Nếu Xcode chưa được cài đặt, hãy truy cập liên kết sauhttps://developer.apple.com/xcode/và tải xuống; sau đó cài đặt nó.
Bây giờ thực hiện lệnh sau trong thiết bị đầu cuối của bạn:
sudo ruby -e "$(curl -fsSL https://www.nativescript.org/setup/mac)"Sau khi thực hiện lệnh trên, script sẽ cài đặt các phụ thuộc để phát triển cả iOS và Android. Sau khi hoàn tất, hãy đóng và khởi động lại thiết bị đầu cuối của bạn.
Bước 3: Phụ thuộc Android
Hy vọng rằng bạn đã định cấu hình các điều kiện tiên quyết sau:
JDK 8 trở lên
SDK Android
Kho hỗ trợ Android
Kho lưu trữ Google
Android SDK Build-tools 28.0.3 trở lên
Android Studio
Nếu các điều kiện tiên quyết ở trên không được định cấu hình, hãy truy cập liên kết sau https://developer.android.com/studio/cài đặt và cài đặt nó. Cuối cùng, Thêm JAVA_HOME và ANDROID_HOME vào các biến môi trường của bạn.
Bước 4: Xác minh sự phụ thuộc
Bây giờ mọi thứ đã xong. Bạn có thể xác minh sự phụ thuộc bằng lệnh dưới đây:
tns doctorĐiều này sẽ xác minh tất cả sự phụ thuộc và tóm tắt kết quả như bên dưới:
√ Getting environment information
No issues were detected.
√ Your ANDROID_HOME environment variable is set and points to correct directory.
√ Your adb from the Android SDK is correctly installed.
√ The Android SDK is installed.
√ A compatible Android SDK for compilation is found.
√ Javac is installed and is configured properly.
√ The Java Development Kit (JDK) is installed and is configured properly.
√ Local builds for iOS can be executed only on a macOS system.
To build for iOS on a different operating system, you can use the
NativeScript cloud infrastructure.
√ Getting NativeScript components versions information...
√ Component nativescript has 6.3.0 version and is up to date.
√ Component tns-core-modules has 6.3.2 version and is up to date.
√ Component tns-android has 6.3.1 version and is up to date.
√ Component tns-ios has 6.3.0 version and is up to date.Nếu bạn tìm thấy bất kỳ vấn đề nào, vui lòng sửa các vấn đề trước khi tiếp tục phát triển ứng dụng.
NativeScript là một khuôn khổ nâng cao để tạo ứng dụng di động. Nó che giấu sự phức tạp của việc tạo ứng dụng di động và cho thấy một API khá đơn giản để tạo ứng dụng di động được tối ưu hóa và nâng cao. NativeScript cho phép các nhà phát triển ở cấp độ đầu vào dễ dàng tạo ứng dụng di động trên cả Android và iOS.
Hãy để chúng tôi hiểu kiến trúc của khung NativeScript trong chương này.
Giới thiệu
Khái niệm cốt lõi của khung NativeScript là cho phép nhà phát triển tạo ứng dụng di động kiểu lai. Ứng dụng kết hợp sử dụng API trình duyệt cụ thể của nền tảng để lưu trữ ứng dụng web bên trong ứng dụng di động thông thường và cung cấp quyền truy cập hệ thống vào ứng dụng thông qua API JavaScript.
NativeScript đầu tư rất nhiều vào JavaScript languageđể cung cấp một khuôn khổ hiệu quả cho các nhà phát triển. TừJavaScriptlà tiêu chuẩn de-facto cho lập trình phía máy khách (phát triển Web) và mọi nhà phát triển đều hiểu rõ về ngôn ngữ JavaScript, nó giúp các nhà phát triển dễ dàng tham gia vào khung NativeScript. Ở cấp độ thấp, NativeScript cho thấy API gốc thông qua một bộ sưu tập các plugin JavaScript được gọi làNative plugins.
NativeScript được xây dựng dựa trên nền tảng của các plugin Native và cung cấp nhiều Mô-đun JavaScript cấp cao và dễ sử dụng . Mỗi mô-đun thực hiện một chức năng cụ thể như truy cập máy ảnh, thiết kế màn hình, v.v. Tất cả các mô-đun này có thể được kết hợp theo nhiều cách để tạo ra một ứng dụng di động phức tạp.
Sơ đồ dưới đây cho thấy tổng quan cấp cao của khung NativeScript -

NativeScript Application - Khung NativeScript cho phép nhà phát triển sử dụng ứng dụng Angular style hoặc Vue Style.
JavaScript Modules - Khung công tác NativeScript cung cấp một tập hợp các mô-đun JavaScript phong phú được phân loại rõ ràng như Mô-đun giao diện người dùng, Mô-đun ứng dụng, Mô-đun lõi, v.v. Tất cả các mô-đun có thể được ứng dụng truy cập bất kỳ lúc nào để viết bất kỳ mức độ ứng dụng phức tạp nào.
JavaScript plugins- Khung công tác NativeScript cung cấp một bộ sưu tập lớn các plugin JavaScript để truy cập chức năng liên quan đến nền tảng. Mô-đun sử dụng các plugin JavaScript để cung cấp chức năng cụ thể cho nền tảng.
Native plugins- Các plugin gốc được viết bằng ngôn ngữ nền tảng cụ thể để bao bọc chức năng hệ thống sẽ được plugin JavaScript sử dụng thêm.
Platform API - API được cung cấp bởi các nhà cung cấp nền tảng.
Tóm lại, ứng dụng NativeScript được viết và tổ chức bằng cách sử dụng các mô-đun. Các mô-đun được viết bằng JavaScript thuần túy và các mô-đun truy cập chức năng liên quan đến nền tảng (bất cứ khi nào cần) thông qua các plugin và cuối cùng, các plugin là cầu nối giữa API nền tảng và API JavaScript.
Quy trình làm việc của một ứng dụng NativeScript
Như chúng ta đã tìm hiểu trước đó, ứng dụng NativeScript bao gồm các mô-đun. Mỗi và mọi mô-đun cho phép một tính năng cụ thể. Hai loại mô-đun quan trọng để khởi động ứng dụng NativeScript như sau:
Mô-đun gốc
Mô-đun trang
Các mô-đun Gốc và Trang có thể được phân loại là các mô-đun ứng dụng. Mô-đun ứng dụng là điểm đầu vào của ứng dụng NativeScript. Nó khởi động một trang, cho phép nhà phát triển tạo giao diện người dùng của trang và cuối cùng cho phép thực thi logic nghiệp vụ của trang. Một mô-đun ứng dụng bao gồm ba mục dưới đây:
Thiết kế giao diện người dùng được mã hóa bằng XML (ví dụ: page.xml / page.component.html)
Các kiểu được mã hóa trong CSS (ví dụ: page.css / page.component.css)
Logic nghiệp vụ thực tế của mô-đun trong JavaScript (ví dụ: page.js / page.component.ts)
NativeScript cung cấp rất nhiều thành phần giao diện người dùng (trong Mô-đun giao diện người dùng) để thiết kế trang ứng dụng. Thành phần UI có thể được biểu diễn ở định dạng XML hoặc định dạng HTML trong ứng dụng dựa trên Angular. Mô-đun ứng dụng sử dụng Thành phần giao diện người dùng để thiết kế trang và lưu trữ thiết kế trong XML riêng biệt, page.xml / page.component.html . Thiết kế có thể được tạo kiểu bằng CSS chuẩn.
Các mô-đun ứng dụng lưu trữ phong cách của thiết kế trong CSS riêng biệt, page.css / page.component.css. Chức năng của trang có thể được thực hiện bằng JavaScript / TypeScript, có toàn quyền truy cập vào thiết kế cũng như các tính năng của nền tảng. Mô-đun ứng dụng sử dụng một tệp riêng, page.js / page.component.ts để viết mã chức năng thực của trang.
Mô-đun gốc
NativeScript quản lý giao diện người dùng và tương tác của người dùng thông qua các vùng chứa giao diện người dùng. Mỗi vùng chứa giao diện người dùng phải có Mô-đun gốc và qua đó vùng chứa giao diện người dùng quản lý giao diện người dùng. Ứng dụng NativeScript có hai loại vùng chứa giao diện người dùng -
Application Container- Mỗi ứng dụng NativeScript nên có một vùng chứa ứng dụng và nó sẽ được thiết lập bằng phương thức application.run (). Nó khởi tạo giao diện người dùng của ứng dụng.
Model View Container- NativeScript quản lý các hộp thoại Modal bằng cách sử dụng vùng chứa chế độ xem mô hình. Một ứng dụng NativeScript có thể có bất kỳ số lượng vùng chứa chế độ xem mô hình nào.
Mỗi mô-đun gốc chỉ nên có một Thành phần giao diện người dùng làm nội dung của nó. Thành phần giao diện người dùng có thể có các thành phần giao diện người dùng khác làm con của nó. NativeScript cung cấp rất nhiều thành phần giao diện người dùng như TabView, ScrollView, v.v., với tính năng con. Chúng tôi có thể sử dụng chúng làm thành phần giao diện người dùng gốc. Một ngoại lệ là Frame , không có tùy chọn con nhưng có thể được sử dụng làm thành phần gốc. Frame cung cấp các tùy chọn để tải Mô-đun Trang và các tùy chọn để điều hướng đến các mô-đun trang khác .
Mô-đun trang
Trong NativeScript, mỗi và mọi trang về cơ bản là một Mô-đun Trang . Mô-đun trang được thiết kế bằng cách sử dụng tập hợp phong phú các thành phần giao diện người dùng do NativeScript cung cấp. Mô-đun trang được tải vào ứng dụng thông qua thành phần Frame (sử dụng thuộc tính defaultPage của nó hoặc sử dụng phương thức Navigate ()), lần lượt được tải bằng cách sử dụng Mô-đun gốc , lần lượt được tải bằng cách sử dụng application.run () trong khi ứng dụng được khởi động.
Luồng công việc của ứng dụng có thể được biểu diễn như trong sơ đồ dưới đây:

Sơ đồ trên được giải thích chi tiết theo các bước sau:
Ứng dụng NativeScript khởi động và gọi phương thức application.run ().
application.run () tải một mô-đun gốc .
Mô-đun gốc được thiết kế bằng cách sử dụng bất kỳ thành phần UI nào như được chỉ định bên dưới -
Frame
TabView
SideDrawer
Bất kỳ chế độ xem bố cục nào
Thành phần khung tải trang được chỉ định (Mô-đun trang) và được hiển thị. Các thành phần giao diện người dùng khác sẽ được hiển thị như được chỉ định trong Mô-đun gốc . Thành phần giao diện người dùng khác cũng có tùy chọn tải Mô-đun Trang làm nội dung chính của nó.
Quy trình làm việc của Ứng dụng NativeScript dựa trên Angular
Như chúng ta đã biết trước đó, khung công tác NativeScript cung cấp nhiều phương pháp luận để phục vụ cho các loại nhà phát triển khác nhau. Các phương pháp được NativeScript hỗ trợ như sau:
NativeScript Core - Khái niệm cơ bản hoặc cốt lõi của NativeScript Framework
Angular + NativeScript - Phương pháp luận dựa trên góc cạnh
Vuejs + NativeScript - Phương pháp luận dựa trên Vue.js
Hãy để chúng tôi tìm hiểu cách Angular framework được kết hợp vào NativeScript framework.
Bước 1
NativeScript cung cấp một đối tượng (platformNativeScriptDynamic) để khởi động ứng dụng Angular. platformNativeScriptDynamic có một phương thức, bootstrapModule, được sử dụng để khởi động ứng dụng.
Cú pháp để khởi động ứng dụng bằng Angular framework như sau:
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { AppModule } from "./app/app.module";
platformNativeScriptDynamic().bootstrapModule(AppModule);Đây,
AppModule là mô-đun gốc của chúng tôi.
Bước 2
Triển khai đơn giản (mã được chỉ định bên dưới) của mô-đun ứng dụng.
import { NgModule } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
@NgModule(
{
bootstrap: [
AppComponent
], imports: [
NativeScriptModule,
AppRoutingModule
], declarations: [
AppComponent
]
}
) export class AppModule { }Đây,
AppModulekhởi động ứng dụng bằng cách tải thành phần AppComponent. Các thành phần góc tương tự như các trang và được sử dụng cho cả logic thiết kế và lập trình.
Cách triển khai đơn giản của AppComponent (app.component.ts) và logic trình bày của nó (app.component.css) như sau:
app.component.ts
import { Component } from "@angular/core";
@Component(
{
selector: "ns-app",
templateUrl: "app.component.html"
}
)
export class AppComponent { }Đây,
templateUrl đề cập đến thiết kế của thành phần.
app.component.html
<page-router-outlet></page-router-outlet>Đây,
page-router-outlet là nơi mà ứng dụng Angular được đính kèm.
Tóm lại, Angular framework bao gồm các mô-đun tương tự như NativeScript framework với những khác biệt nhỏ. Mỗi mô-đun trong Angular sẽ có một thành phần Angular và một tệp thiết lập bộ định tuyến (page-routing.mocdule.ts). Bộ định tuyến được đặt trên mỗi mô-đun và nó đảm nhiệm việc điều hướng. Các thành phần góc tương tự với các trang trong lõi NativeSctipt.
Mỗi thành phần sẽ có thiết kế giao diện người dùng (trang.component.html), biểu định kiểu (page.component.css) và tệp mã JavaScript / TypeScript (page.component.ts).
Hãy để chúng tôi tạo một ứng dụng đơn giản để hiểu quy trình làm việc của ứng dụng NativeScript.
Tạo ứng dụng
Hãy để chúng tôi tìm hiểu cách tạo ứng dụng đơn giản bằng NativeScript CLI, tns. tns cung cấp một lệnh create được sử dụng để tạo một dự án mới trong NativeScript.
Cú pháp cơ bản để tạo một ứng dụng mới như sau:
tns create <projectname> --template <template_name>Ở đâu,
Projectname là Tên của dự án.
template_namelà mẫu Dự án. NativeScript cung cấp rất nhiều mẫu khởi động để tạo các loại ứng dụng khác nhau. Sử dụng mẫu dựa trên Angular.
Hãy để chúng tôi tạo một thư mục mới có tên NativeScriptSamples để làm việc trên ứng dụng mới của chúng tôi. Bây giờ, hãy mở một thiết bị đầu cuối mới, sau đó chuyển đến thư mục của chúng ta và gõ lệnh dưới đây:
tns create BlankNgApp --template tns-template-blank-ngỞ đâu, tns-template-blank-ng đề cập đến một ứng dụng di động trống dựa trên AngularJS.
Đầu ra
.....
.....
.....
Project BlankNgApp was successfully created.
Now you can navigate to your project with $ cd BlankNgApp
After that you can preview it on device by executing $ tns previewBây giờ, ứng dụng di động đầu tiên của chúng tôi, BlankNgApp đã được tạo ra.
Cấu trúc của ứng dụng
Hãy để chúng tôi hiểu cấu trúc của ứng dụng NativeScript bằng cách phân tích ứng dụng BlankNgApp đầu tiên của chúng tôi trong chương này. Ứng dụng NativeScript được tổ chức thành nhiều phần và chúng như sau:
Phần cấu hình
Mô-đun nút
Nguồn Android
Nguồn iOS
Mã nguồn ứng dụng
Cấu trúc chung của ứng dụng như sau:
│ angular.json
│ LICENSE
│ nsconfig.json
│ package-lock.json
│ package.json
│ tsconfig.json
│ tsconfig.tns.json
│ tsfmt.json
│ webpack.config.js
│
├───App_Resources
│ ├───Android
│ │
│ └───iOS
│
├───hooks
│
├───node_modules
|
└───src
│ app.css
│ main.ts
│ package.json
│
└───app
│ app-routing.module.ts
│ app.component.html
│ app.component.ts
│ app.module.ts
│
└───home
home-routing.module.ts
home.component.html
home.component.ts
home.module.tsHãy cho chúng tôi hiểu từng phần của ứng dụng và cách nó giúp chúng tôi tạo ứng dụng của mình.
Phần cấu hình
Tất cả các tệp trong thư mục gốc của ứng dụng đều là tệp cấu hình. Định dạng của các tệp cấu hình ở định dạng JSON, giúp nhà phát triển dễ dàng hiểu chi tiết cấu hình. Ứng dụng NativeScript dựa vào các tệp này để lấy tất cả thông tin cấu hình có sẵn. Hãy để chúng tôi xem qua tất cả các tệp cấu hình trong phần này.
package.json
Các tệp package.json đặt danh tính (id) của ứng dụng và tất cả các mô-đun mà ứng dụng phụ thuộc vào để hoạt động bình thường. Dưới đây là package.json của chúng tôi -
{
"nativescript": {
"id": "org.nativescript.BlankNgApp",
"tns-android": {
"version": "6.3.1"
}, "tns-ios": {
"version": "6.3.0"
}
}, "description": "NativeScript Application",
"license": "SEE LICENSE IN <your-license-filename>",
"repository": "<fill-your-repository-here>",
"dependencies": {
"@angular/animations": "~8.2.0",
"@angular/common": "~8.2.0",
"@angular/compiler": "~8.2.0",
"@angular/core": "~8.2.0",
"@angular/forms": "~8.2.0",
"@angular/platform-browser": "~8.2.0",
"@angular/platform-browser-dynamic": "~8.2.0",
"@angular/router": "~8.2.0",
"@nativescript/theme": "~2.2.1",
"nativescript-angular": "~8.20.3",
"reflect-metadata": "~0.1.12",
"rxjs": "^6.4.0",
"tns-core-modules": "~6.3.0",
"zone.js": "~0.9.1"
},
"devDependencies": {
"@angular/compiler-cli": "~8.2.0",
"@ngtools/webpack": "~8.2.0",
"nativescript-dev-webpack": "~1.4.0",
"typescript": "~3.5.3"
},
"gitHead": "fa98f785df3fba482e5e2a0c76f4be1fa6dc7a14",
"readme": "NativeScript Application"
}Đây,
Identity of the application (nativescript/id)- Đặt id của ứng dụng là org.nativescript.BlankNgApp. Id này được sử dụng để xuất bản ứng dụng của chúng tôi lên Cửa hàng Play hoặc iTunes. Id này sẽ là Mã định danh ứng dụng hoặc Tên gói của chúng tôi.
Dependencies (dependencies)- Chỉ định tất cả các mô-đun nút phụ thuộc của chúng tôi. Vì, việc triển khai NativeScript mặc định phụ thuộc vào Angular Framework, các mô-đun Angular được bao gồm.
Development dependencies- Chỉ định tất cả các công cụ mà ứng dụng phụ thuộc vào. Vì, chúng tôi đang phát triển ứng dụng của mình trong TypeScript, nó bao gồm các chữ cái như một trong những mô-đun phụ thuộc.
angular.json - Thông tin cấu hình khung Angular.
nsconfig.json - Thông tin cấu hình khung NativeScript.
tsconfig.json, tsfmt.json & tsconfig.tns.json - Thông tin cấu hình ngôn ngữ TypeScript
webpack.config.js - Cấu hình WebPack viết bằng JavaScript.
Mô-đun nút
Vì dự án NativeScript là dự án dựa trên nút, nó lưu trữ tất cả các phụ thuộc của nó trong thư mục node_modules. Chúng ta có thể sử dụng npm (npm install) hoặc tns để tải xuống và cài đặt tất cả các ứng dụng phụ thuộc vào node_moduels.
Mã nguồn Android
NativeScript tự động tạo mã nguồn android và đặt nó vào thư mục App_Resources \ Android. Nó sẽ được sử dụng để tạo ứng dụng Android bằng Android SDK
mã nguồn iOS
NativeScript tự động tạo mã nguồn iOS và đặt nó vào thư mục App_Resources \ iOS. Nó sẽ được sử dụng để tạo ứng dụng iOS bằng iOS SDK và XCode
Mã nguồn ứng dụng
Mã ứng dụng thực tế được đặt trong thư mục src. Ứng dụng của chúng tôi có các tệp bên dưới trong thư mục src.
└───src
│ app.css
│ main.ts
│ package.json
│
└───app
│ app-routing.module.ts
│ app.component.html
│ app.component.ts
│ app.module.ts
│
└───home
home-routing.module.ts
home.component.html
home.component.ts
home.module.tsHãy cho chúng tôi hiểu mục đích của tất cả các tệp và cách chúng được tổ chức trong phần này -
Bước 1
main.ts - Điểm đầu vào của ứng dụng.
// this import should be first in order to load some required settings (like globals and reflect-metadata)
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { AppModule } from "./app/app.module";
platformNativeScriptDynamic().bootstrapModule(AppModule);Ở đây, chúng tôi đã đặt AppModule làm mô-đun khởi động của ứng dụng.
Bước 2
app.css - Bảng kiểu chính của ứng dụng như hình dưới đây -
@import "~@nativescript/theme/css/core.css";
@import "~@nativescript/theme/css/brown.css";
/* Place any CSS rules you want to apply on both iOS and Android here.
This is where the vast majority of your CSS code goes. */Đây,
app.css nhập biểu định kiểu cốt lõi và biểu định kiểu chủ đề màu nâu của khung NativeScript.
Bước 3
app \ app.module.ts - Mô-đun gốc của ứng dụng.
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
@NgModule(
{
bootstrap: [
AppComponent
],
imports: [
NativeScriptModule,
AppRoutingModule
],
declarations: [
AppComponent
], schemas: [
NO_ERRORS_SCHEMA
]
}
)
export class AppModule { }Đây,
AppModule được tạo dựa trên NgModule và thiết lập các thành phần và mô-đun của ứng dụng. Nó nhập hai mô-đun NativeScriptModule và AppRoutingModule và một thành phần, AppComponent. Nó cũng đặt AppComponent làm thành phần gốc của ứng dụng.
Bước 4
app.component.ts - Thành phần gốc của ứng dụng.
import { Component } from "@angular/core";
@Component(
{
selector: "ns-app",
templateUrl: "app.component.html"
}
)
export class AppComponent { }Đây,
AppComponent đặt mẫu và biểu định kiểu của thành phần. Mẫu được thiết kế bằng HMTL đơn giản bằng cách sử dụng các thành phần NativeScript UI.
Bước 5
app-routing.module.ts - Mô-đun định tuyến cho AppModule
import { NgModule } from "@angular/core";
import { Routes } from "@angular/router";
import { NativeScriptRouterModule } from "nativescript-angular/router";
const routes: Routes = [
{ path: "", redirectTo: "/home", pathMatch: "full" },
{ path: "home", loadChildren: () =>
import("~/app/home/home.module").then((m) => m.HomeModule) }
];
@NgModule(
{
imports: [NativeScriptRouterModule.forRoot(routes)],
exports: [NativeScriptRouterModule]
}
)
export class AppRoutingModule { }Đây,
AppRoutingModule sử dụng NativeScriptRouterModule và thiết lập các tuyến của AppModule. Về cơ bản, nó chuyển hướng đường dẫn trống đến / home và trỏ / home đến HomeModule.
Bước 6
app \ home \ home.module.ts - Xác định một mô-đun mới, HomeModule.
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
@NgModule(
{
imports: [
NativeScriptCommonModule,
HomeRoutingModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
}
)
export class HomeModule { }Đây,
HomeModule nhập hai mô-đun, HomeRoutingModule và NativeScriptCommonModule và một thành phần HomeComponent
Bước 7
app \ home \ home.component.ts - Xác định thành phần Trang chủ và được sử dụng làm trang chủ của ứng dụng.
import { Component, OnInit } from "@angular/core";
@Component(
{
selector: "Home", templateUrl: "./home.component.html"
}
)
export class HomeComponent implements OnInit {
constructor() {
// Use the component constructor to inject providers.
}
ngOnInit(): void {
// Init your component properties here.
}
}Đây,
HomeComponent đặt mẫu và bộ chọn của thành phần chính.
Bước 8
app \ home \ home-routing.module.ts - Mô-đun định tuyến cho HomeModule và được sử dụng để xác định định tuyến cho mô-đun chính.
import { NgModule } from "@angular/core";
import { Routes } from "@angular/router";
import { NativeScriptRouterModule } from "nativescript-angular/router";
import { HomeComponent } from "./home.component";
const routes: Routes = [
{ path: "", component: HomeComponent }
];
@NgModule(
{
imports: [NativeScriptRouterModule.forChild(routes)],
exports: [NativeScriptRouterModule]
}
)
export class HomeRoutingModule { }Đây,
HomeRoutingModule đặt đường dẫn trống đến HomeComponent.
Bước 9
app.component.html và home.component.html - Chúng được sử dụng để thiết kế giao diện người dùng của ứng dụng bằng các thành phần giao diện người dùng NativeScript.
Chạy ứng dụng của bạn
Nếu bạn muốn chạy ứng dụng của mình mà không cần sử dụng bất kỳ thiết bị nào, hãy nhập lệnh dưới đây:
tns previewSau khi thực hiện lệnh này, thao tác này sẽ tạo mã QR để quét và kết nối với thiết bị của bạn.
Đầu ra

QRCode
Bây giờ mã QR được tạo và kết nối với PlayGround trong bước tiếp theo.
NativeScript PlayGround
Mở ứng dụng NativeScript PlayGround trên thiết bị di động iOS hoặc Android của bạn, sau đó chọn tùy chọn Quét mã QR . Nó sẽ mở máy ảnh. Lấy nét mã QR được hiển thị trên bảng điều khiển. Thao tác này sẽ quét Mã QR. Quét mã QR sẽ kích hoạt xây dựng ứng dụng và sau đó đồng bộ hóa ứng dụng với thiết bị như bên dưới -
Copying template files...
Platform android successfully added. v6.3.1
Preparing project...
File change detected. Starting incremental webpack compilation...
webpack is watching the files…
Hash: 1f38aaf6fcda4e082b88
Version: webpack 4.27.1
Time: 9333ms
Built at: 01/04/2020 4:22:31 PM
Asset Size Chunks Chunk Names
0.js 8.32 KiB 0 [emitted]
bundle.js 22.9 KiB bundle [emitted] bundle
package.json 112 bytes [emitted]
runtime.js 73 KiB runtime [emitted] runtime
tns-java-classes.js 0 bytes [emitted]
vendor.js 345 KiB vendor [emitted] vendor
Entrypoint bundle = runtime.js vendor.js bundle.js
[../$$_lazy_route_resource lazy recursive] ../$$_lazy_route_resource lazy
namespace object 160 bytes {bundle} [built] [./app.css] 1.18 KiB {bundle} [built] [./app/app-routing.module.ts] 688 bytes {bundle} [built]
[./app/app.component.html] 62 bytes {bundle} [built]
[./app/app.component.ts] 354 bytes {bundle} [built]
[./app/app.module.ts] 3.22 KiB {bundle} [built]
[./app/home/home.module.ts] 710 bytes {0} [built]
[./main.ts] 1.84 KiB {bundle} [built]
[@angular/core] external "@angular/core" 42 bytes {bundle} [built] [nativescript-angular/nativescript.module] external "nativescript-
angular/nativescript.module" 42 bytes {bundle} [built]
[nativescript-angular/platform] external "nativescript-angular/platform" 42
bytes {bundle} [built] [tns-core-modules/application] external "tns-core-
modules/application" 42 bytes {bundle} [built]
[tns-core-modules/bundle-entry-points] external "tns-core-modules/bundle-entry-points" 42
bytes {bundle} [built]
[tns-core-modules/ui/frame] external "tns-core-
modules/ui/frame" 42 bytes {bundle} [built]
[tns-core-modules/ui/frame/activity] external "tns-core-
modules/ui/frame/activity" 42 bytes {bundle} [built]
+ 15 hidden modules Webpack compilation complete. Watching for file changes.
Webpack build done!
Project successfully prepared (android)
Start sending initial files for device Bala Honor Holly (ff5e8622-7a01-4f9c-
b02f-3dc6d4ee0e1f).
Successfully sent initial files for device Bala Honor Holly (ff5e8622-7a01-4f9c-b02f-3dc6d4ee0e1f).
LOG from device Bala Honor Holly: HMR: Hot Module Replacement Enabled. Waiting for signal.
LOG from device Bala Honor Holly: Angular is running in the development mode.
Call enableProdMode() to enable the production mode.Đầu ra
Sau khi quét, bạn sẽ thấy BlankNgApp trên thiết bị của mình. Nó được hiển thị bên dưới -

Chạy ứng dụng của bạn trên thiết bị
Nếu bạn muốn kiểm tra thiết bị được kết nối trong ứng dụng của mình, bạn có thể kiểm tra thiết bị đó bằng cú pháp bên dưới:
'tns device <Platform> --available-devices'Sau đó, bạn có thể thực thi ứng dụng của mình bằng lệnh dưới đây:
tns runLệnh trên được sử dụng để tạo cục bộ ứng dụng của bạn và cài đặt trên thiết bị Andriod hoặc iOS. Nếu bạn muốn chạy ứng dụng của mình trên trình mô phỏng Android, hãy nhập lệnh dưới đây:
tns run androidĐối với thiết bị iOS, bạn có thể làm theo lệnh dưới đây:
tns run iosThao tác này sẽ khởi chạy ứng dụng trong thiết bị Android / iOS. Chúng ta sẽ thảo luận chi tiết hơn về vấn đề này trong các chương sắp tới.
LiveSync
NativeScript cung cấp tính năng đồng bộ hóa các thay đổi trong ứng dụng với ứng dụng xem trước theo thời gian thực. Hãy để chúng tôi mở dự án bằng bất kỳ trình soạn thảo yêu thích nào của bạn (Mã Visual Studio sẽ là lựa chọn lý tưởng để hiển thị tốt hơn). Hãy để chúng tôi thêm một số thay đổi trong mã của chúng tôi và xem điều đó sẽ được phát hiện như thế nào trong LiveSync.
Bây giờ hãy mở tệp app.css và nó sẽ có nội dung bên dưới:
@import "~@nativescript/theme/css/core.css";
@import "~@nativescript/theme/css/blue.css";
/* Place any CSS rules you want to apply on both iOS and Android here.
This is where the vast majority of your CSS code goes. */Tại đây, câu lệnh nhập cho biết bảng màu của ứng dụng của chúng tôi. Hãy thay đổi bảng màu xanh lam thànhbrown bảng màu như được chỉ định bên dưới -
@import "~@nativescript/theme/css/core.css";
@import "~@nativescript/theme/css/brown.css";
/* Place any CSS rules you want to apply on both iOS and Android here.
This is where the vast majority of your CSS code goes. */Ứng dụng trong thiết bị của chúng tôi được làm mới và bạn sẽ thấy ActionBar màu nâu như hình dưới đây -
Đầu ra
Dưới đây là Trang chủ BlankNgApp - Chủ đề Màu nâu.

NativeScript cung cấp rất nhiều mẫu làm sẵn để tạo ứng dụng trống đơn giản nhưng đầy đủ chức năng cho ứng dụng dựa trên Tab phức tạp.
Sử dụng mẫu
Như đã học trước đó, ứng dụng mới có thể được tạo bằng create lệnh con của lệnh tns.
tns create <app-name> --template <tns-template-name>Đây,
tns-template-name là tên của mẫu.
Nếu bạn muốn tạo một mẫu với một trang và không có bất kỳ kiểu tùy chỉnh nào bằng JavaScript, hãy sử dụng lệnh dưới đây:
tns create <app-name> --template tns-template-blankMẫu trên có thể được tạo bằng TypeScript như sau:
tns create <app-name> --template tns-template-blank-tsMẫu điều hướng
Mẫu điều hướng được sử dụng để tạo ứng dụng vừa phải đến phức tạp. Nó đi kèm với cấu hình sẵnSideDrawer thành phần với một số trang. SideDrawerthành phần chứa chế độ xem ẩn cho giao diện người dùng điều hướng hoặc cài đặt chung. Sử dụng lệnh dưới đây để tạo ứng dụng dựa trên điều hướng -
tns create <app-name> --template tns-template-drawer-navigationMẫu điều hướng tab
Mẫu điều hướng tab được sử dụng để tạo ứng dụng dựa trên tab. Nó đi kèm với cấu hình sẵnTabViewthành phần với một số trang. Sử dụng lệnh dưới đây để tạo ứng dụng dựa trên tab -
tns create <app-name> --template tns-template-tab-navigationMẫu chi tiết chính
Mẫu Master-Detail được sử dụng để tạo ứng dụng dựa trên danh sách cùng với trang chi tiết cho mọi mục trong danh sách.
tns create <app-name> --template tns-template-master-detailMẫu tùy chỉnh
Để tạo mẫu tùy chỉnh đơn giản, chúng ta cần sao chép các mẫu trống. Như bạn đã biết, NativeScript hỗ trợ các mẫu JavaScript, TypeScript, Angular và Vue.js để bạn có thể chọn bất kỳ ngôn ngữ nào và tạo một ngôn ngữ tùy chỉnh của mình.
Ví dụ: sao chép mẫu đơn giản và tùy chỉnh từ kho lưu trữ git bằng cách sử dụng lệnh dưới đây:
git clone https://github.com/NativeScript/template-blank-ts.gitBây giờ, nó sẽ tạo cấu trúc ứng dụng di động để bạn có thể thực hiện bất kỳ thay đổi nào và chạy thiết bị Android / iOS của mình. Cấu trúc này dựa trên danh sách các hướng dẫn. Hãy để chúng tôi xem hướng dẫn ngắn gọn.
Kết cấu
Mẫu tùy chỉnh của bạn phải đáp ứng các yêu cầu sau:
Không đặt mã bên trong thư mục gốc ứng dụng của bạn.
Tạo một thư mục riêng và thêm khu vực tính năng bên trong.
Trang, Xem mô hình và dịch vụ nên được đặt trong khu vực tính năng. Điều này giúp tạo mã gọn gàng và sạch sẽ.
Tạo thư mục trang và đặt bên trong tệp .ts, .xml, .scss / css, v.v. ,.
package.json
Đặt tệp package.json vào thư mục gốc của mẫu ứng dụng của bạn. Cung cấp giá trị cho thuộc tính name bằng cách sử dụng định dạng -
{
"name": "tns-template-blank-ts",
displayName": "template-blank",
}Gán giá trị cho thuộc tính phiên bản. Nó được định nghĩa dưới đây -
"version": "3.2.1",Gán một giá trị cho thuộc tính chính chỉ định điểm vào chính cho ứng dụng của bạn. Nó được định nghĩa dưới đây -
"main": "app.js",Gán một giá trị cho thuộc tính android. Nó được định nghĩa dưới đây -
"android": {
"v8Flags": "--expose_gc"
},Thuộc tính kho lưu trữ phải được chỉ định bên trong mã của bạn như sau:
"repository": {
"type": "git",
"url": "https://github.com/NativeScript/template-master-detail-ts"
},Phong cách
Nhập kiểu và chủ đề trong mẫu ứng dụng của bạn bằng cú pháp bên dưới -
@import '~nativescript-theme-core/scss/light';Chúng tôi cũng có thể chỉ định màu nền tùy chỉnh bằng cách sử dụng mã dưới đây:
/* Colors */
$background: #fff;
$primary: lighten(#000, 13%);NativeScript cung cấp một tập hợp lớn các thành phần giao diện người dùng và được gọi là 'widget'. Mỗi widget thực hiện một nhiệm vụ đặc biệt và đi kèm với một tập hợp các phương pháp. Chúng ta hãy hiểu chi tiết về các widget NativeScript trong phần này.
Cái nút
Nút là một thành phần để thực hiện hành động sự kiện chạm. Khi người dùng nhấn vào nút, nó sẽ thực hiện các hành động tương ứng. Nó được định nghĩa dưới đây -
<Button text="Click here!" tap="onTap"></Button>Hãy để chúng tôi thêm nút vào BlankNgApp của chúng tôi như bên dưới:
Bước 1
Mở src\app\home\home.component.html. Đây là trang thiết kế giao diện người dùng của thành phần trang chủ của chúng tôi.
Bước 2
Thêm một nút bên trong GirdLayoutthành phần. Mã hoàn chỉnh như sau:
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!"></button>
</GridLayout>Đầu ra
Dưới đây là đầu ra của nút -

Bước 3
Chúng ta có thể tạo kiểu cho nút bằng CSS như được chỉ định bên dưới:
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!" class="-primary"></button>
</GridLayout>Đây, -primary lớp được sử dụng để đại diện cho nút chính.
Đầu ra
Dưới đây là kết quả của ButtonPrimary -

Bước 4
NativeScript cung cấp tùy chọn được định dạng để cung cấp các biểu tượng tùy chỉnh trong nút. Mã mẫu như sau:
<GridLayout>
<Button class="-primary">
<FormattedString>
<Span text="" class="fa"></Span>
<Span text=" Button.-primary with icon"></Span>
</FormattedString>
</Button>
</GridLayout>
.fa {
font-family: "FontAwesome", "fontawesome-webfont";
}Đây,
& # xf099 chỉ định vị trí của biểu tượng trong phông chữ, FontAwesome. Tải xuống phông chữ Font Awesome mới nhất và đặt fontawesome-webfont.ttf vào thư mục src \ font.
Đầu ra
Dưới đây là kết quả của ButtonPrimary -

Bước 5
Có thể tạo nút tròn bằng cú pháp dưới đây:
<Button text="Button.-primary.-rounded-sm" class="-primary -rounded-sm"></Button>Đầu ra
Dưới đây là đầu ra của ButtonPrimary -

Nhãn
Thành phần nhãn được sử dụng để hiển thị văn bản tĩnh. Thay đổi trang chủ như bên dưới -
<GridLayout>
<Label text="NativeScript is an open source framework for creating native iOS and Android apps in TypeScript or JavaScript." textWrap="true">
</Label>
</GridLayout>Ở đây, textWrap bao bọc nội dung của nhãn, nếu nhãn đó vượt quá chiều rộng màn hình.
Đầu ra
Dưới đây là đầu ra của Nhãn -

Trương Văn bản
Thành phần TextField được sử dụng để lấy thông tin từ người dùng. Hãy để chúng tôi thay đổi trang chủ của chúng tôi như được chỉ định bên dưới -
<GridLayout>
<TextField hint="Username"
color="lightblue"
backgroundColor="lightyellow"
height="75px">
</TextField>
</GridLayout>Đây,
màu đại diện cho màu văn bản
backgroundColor đại diện cho nền của hộp văn bản
chiều cao đại diện cho chiều cao của hộp văn bản
Đầu ra
Dưới đây là đầu ra của Trường Văn bản -

TextView
Thành phần TextView được sử dụng để lấy nội dung văn bản nhiều dòng từ người dùng. Hãy để chúng tôi thay đổi trang chủ của chúng tôi như được chỉ định bên dưới -
<GridLayout>
<TextView loaded="onTextViewLoaded" hint="Enter text" returnKeyType="done" autocorrect="false" maxLength="100">
</TextView>
</GridLayout>Ở đây, maxLength đại diện cho độ dài tối đa được TextView chấp nhận .
Đầu ra
Dưới đây là đầu ra của TextView -

Thanh tìm kiếm
Thành phần này được sử dụng để tìm kiếm bất kỳ truy vấn nào hoặc gửi bất kỳ yêu cầu nào. Nó được định nghĩa dưới đây -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..."></SearchBar>
<StackLayout>
Chúng ta có thể áp dụng các kiểu -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..." color="green" backgroundColor="green"></SearchBar>
</StackLayout>Dưới đây là kết quả của SearchBarStyle -

Công tắc điện
Chuyển đổi dựa trên chuyển đổi để chọn giữa các tùy chọn. Trạng thái mặc định là sai. Nó được định nghĩa dưới đây -
<StackLayout>
<Switch checked="false" loaded="onSwitchLoaded"></Switch>
</StackLayout>Đầu ra cho chương trình trên được hiển thị bên dưới:

Thanh trượt
Slider là một thành phần trượt để chọn một dải số. Nó được định nghĩa dưới đây -
<Slider value="30" minValue="0" maxValue="50" loaded="onSliderLoaded"></Slider>Đầu ra cho chương trình trên được đưa ra dưới đây:

Phát triển
Tiện ích tiến trình cho biết tiến trình trong một hoạt động. Tiến độ hiện tại được biểu diễn dưới dạng thanh. Nó được định nghĩa dưới đây -
<StackLayout verticalAlign="center" height="50">
<Progress value="90" maxValue="100" backgroundColor="red" color="green" row="0"></Progress>
</StackLayout>Dưới đây là đầu ra của widget Tiến trình -

ActivityIndicator
ActivityIndicator hiển thị một nhiệm vụ đang được thực hiện. Nó được định nghĩa dưới đây -
<StackLayout verticalAlign="center" height="50">
<ActivityIndicator busy="true" color="red" width="50"
height="50"></ActivityIndicator>
</StackLayout>Dưới đây là đầu ra cho ActivityIndicator -

Hình ảnh
Tiện ích hình ảnh được sử dụng để hiển thị hình ảnh. Nó có thể được tải bằng url 'ImageSource'. Nó được định nghĩa dưới đây -
<StackLayout class="m-15" backgroundColor="lightgray">
<Image src="~/images/logo.png" stretch="aspectFill"></Image>
</StackLayout>Đầu ra cho Tiện ích hình ảnh như hình dưới đây -

WebView
WebView hiển thị các trang web. Các trang web có thể được tải bằng URL. Nó được định nghĩa dưới đây -
<WebView row="1" loaded="onWebViewLoaded" id="myWebView" src="http://www.google.com"></WebView>Đầu ra cho đoạn mã trên như hình dưới đây:

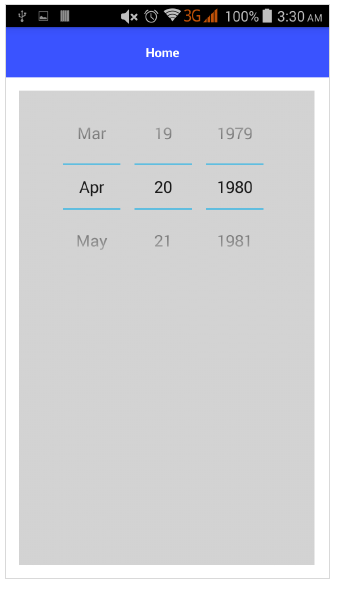
Bảng chọn ngày
Thành phần DatePicker được sử dụng để chọn ngày. Nó được định nghĩa dưới đây -
<StackLayout class="m-15" backgroundColor="lightgray">
<DatePicker year="1980" month="4" day="20" verticalAlignment="center"></DatePicker>
</StackLayout>Đầu ra của thành phần DatePicker như hình dưới đây:

Bộ chọn thời gian
Thành phần TimePicker được sử dụng để chọn thời gian. Nó được định nghĩa dưới đây -
<StackLayout class="m-15" backgroundColor="lightgray">
<TimePicker hour="9"
minute="25"
maxHour="23"
maxMinute="59"
minuteInterval="5">
</TimePicker>
</StackLayout>Dưới đây là đầu ra của thành phần TimePicker:

NativeScript cung cấp bộ sưu tập thành phần vùng chứa với mục đích duy nhất là bố trí thành phần tiện ích con giao diện người dùng. Vùng chứa bố trí hoạt động như thành phần mẹ và có thể có một hoặc nhiều thành phần con. Tất cả các thành phần con của vùng chứa bố cục có thể được sắp xếp dựa trên kỹ thuật được cung cấp bởi vùng chứa bố trí mẹ của nó.
NativeScript hỗ trợ sáu vùng chứa bố cục và chúng như sau:
Vùng chứa bố cục tuyệt đối
Dock bố trí container
Vùng chứa bố cục lưới
Bộ chứa bố cục ngăn xếp
Gói bố cục bọc
Vùng chứa bố cục FlexBox
Hãy để chúng tôi tìm hiểu tất cả các khái niệm về vùng chứa bố cục một cách chi tiết trong chương này.
Bố cục tuyệt đối
AbsoluteLayoutcontainer là vùng chứa bố cục đơn giản nhất trong NativeScript. AbsoluteLayout không thực thi bất kỳ ràng buộc nào đối với con của nó và sẽ đặt con của nó bên trong nó bằng cách sử dụng hệ tọa độ 2 chiều với góc trên bên trái làm điểm gốc.
AbsoluteLayout sử dụng bốn thuộc tính con của nó để định vị chúng và chúng như sau:
top - Xác định vị trí của đứa trẻ từ điểm gốc chuyển động xuống dưới theo hướng y.
left - Xác định vị trí của đứa trẻ từ điểm gốc di chuyển sang một bên theo hướng x.
width - Xác định chiều rộng của con.
height - Xác định chiều cao của trẻ.
Hãy để chúng tôi thêm vùng chứa AbsoluteLayout trong trang chủ của ứng dụng của chúng tôi như bên dưới -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<AbsoluteLayout width="200" height="300" backgroundColor="blue">
<Label text="Top Left" left="0" top="0" width="100" height="150" backgroundColor="green">
</Label>
<Label text="Top Right" left="100" top="0" width="100" height="150" backgroundColor="blue"></Label>
<Label text="Bottom Left" left="0" top="150" width="100" height="150" backgroundColor="orange">
</Label>
<Label text="Bottom Right" left="100" top="150" width="100" height="150" backgroundColor="red"></Label>
</AbsoluteLayout>Đầu ra
Đầu ra của AbsoluteLayout như dưới đây:

DockLayout
Docklayoutthành phần container cho phép con của nó gắn vào bên trong nó. Mỗi bên của vùng chứa (trên, dưới, trái, phải) có thể gắn một thành phần con. Vùng chứa DockLayout sử dụng thuộc tính dock của con của nó để gắn chúng một cách chính xác.
Các giá trị có thể có của thuộc tính dock như sau:
top - Bố cục container gắn thành phần con ở góc trên cùng.
bottom - Bố cục container gắn thành phần con ở góc dưới cùng.
left - Layout container gắn thành phần con ở góc trái.
right - Bố cục container gắn thành phần con ở góc bên phải.
Theo mặc định, DockLayoutcontainer cập bến thành phần con cuối cùng của nó. Nó có thể ghi đè bằng cách đặt thuộc tính StretLastChild của nó thành 0.
Hãy để chúng tôi thêm DockLayout vùng chứa trong trang chủ của ứng dụng của chúng tôi như bên dưới -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<DockLayout width="250" height="300" backgroundColor="blue" stretchLastChild="false">
<Label text="left" dock="left" width="50" backgroundColor="green"></Label>
<Label text="top" dock="top" height="50" backgroundColor="orange"></Label>
<Label text="right" dock="right" width="50" backgroundColor="red"></Label<
<Label text="bottom" dock="bottom" height="50"
backgroundColor="orange"></Label>
</DockLayout>Đầu ra
Dưới đây là đầu ra cho DockLayout -

GridLayout
Thành phần vùng chứa GridLayout là một trong những vùng chứa bố cục phức tạp và sắp xếp các phần tử con ở định dạng bảng với các hàng và cột. Theo mặc định, nó có một hàng và một cột. Nó có các thuộc tính sau:
columns- Được sử dụng để thể hiện chiều rộng mặc định của mỗi cột cách nhau bằng,. Các giá trị có thể là số, * và từ khóa tự động.
Ở đâu,
số cho biết chiều rộng cột tuyệt đối.
cho biết chiều rộng của một cột so với các cột khác. Nó có thể được đặt trước bằng số để cho biết chiều rộng cột phải tương đối bao nhiêu lần so với cột khác. Ví dụ: 2 * cho biết chiều rộng của cột phải bằng 2 lần chiều rộng của cột nhỏ nhất.
tự động cho biết chiều rộng của cột rộng bằng con rộng nhất của nó.
Ví dụ, *, 2 * có nghĩa là hai cột và cột thứ hai sẽ gấp đôi kích thước của cột đầu tiên.
rows - Được sử dụng để biểu thị chiều cao mặc định của mỗi hàng cách nhau bằng,. Biểu diễn giá trị tương tự như cột.
GridLayout sử dụng các thuộc tính được chỉ định dưới đây của các thuộc tính con của nó để bố trí chúng -
row - Số hàng
rowSpan - tổng số hàng mà nội dung con trải dài trong một bố cục.
colSpan - tổng số cột mà nội dung con trải dài trong một bố cục.
Hãy để chúng tôi thêm vùng chứa GridLayout trong trang chủ của ứng dụng của chúng tôi như bên dưới -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="50, auto, *" rows="50, auto, *" width="210" height="210"
backgroundColor="blue">
<Label text="Row: 0; Column 0" row="0" col="0" backgroundColor="green"></Label>
<Label text="Row: 0; Column 1" row="0" col="1" colSpan="1" backgroundColor="brown"></Label>
<Label text="Row: 1; Column 0" row="1" col="0" rowSpan="1" backgroundColor="red"></Label>
<Label text="Row: 1; Column 1" row="1" col="1" backgroundColor="orange"></Label>
</GridLayout>Đầu ra
Dưới đây là đầu ra cho GridLayout -

StackLayout
StackLayout sắp xếp các phần tử con của nó theo một đường một chiều theo chiều ngang hoặc chiều dọc. Nó có thể được định kích thước dựa trên không gian trong bố cục bằng cách sử dụng các tùy chọn bố cục. Nó có thuộc tính định hướng có thể được sử dụng để chỉ định hướng, ngang hoặc dọc.
Hãy để chúng tôi thêm vùng chứa StackLayout vào trang chủ của ứng dụng của chúng tôi như bên dưới:
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<StackLayout orientation="vertical" width="200" height="200" backgroundColor="blue">
<Label text="Label1" width="50" height="50" backgroundColor="green"></Label>
<Label text="Label2" width="50" height="50" backgroundColor="brown"></Label>
<Label text="Label3" width="50" height="50" backgroundColor="red"></Label>
<Label text="Label4" width="50" height="50" backgroundColor="orange"></Label>
</StackLayout>Đầu ra
Đầu ra cho StackLayout như hình dưới đây:

WrapLayout
WrapLayout được sử dụng để bọc nội dung trên các hàng hoặc cột mới.
Nó có ba thuộc tính sau:
orientation - hiển thị theo chiều ngang hoặc chiều dọc.
itemWidth - chiều rộng bố trí cho mỗi trẻ.
itemHeight - chiều cao bố trí cho từng trẻ.
Hãy để chúng tôi thêm vùng chứa WrapLayout trong trang chủ của ứng dụng của chúng tôi như bên dưới -
<ActionBar>
<Label text="Home"></Label>
</ActionBar> <WrapLayout orientation="horizontal" width="200" height="200" backgroundColor="blue">
<Label text="Label1" width="70" height="70" backgroundColor="green"></Label>
<Label text="Label2" width="70" height="70" backgroundColor="brown"></Label
<Label text="Label3" width="70" height="70" backgroundColor="red"></Label>
<Label text="Label4" width="70" height="70" backgroundColor="orange"></Label>
</WrapLayout>Đầu ra

Bố cục Flexbox
Thành phần vùng chứa FlexboxLayout là một trong những vùng chứa bố cục nâng cao. Nó cung cấp tùy chọn để hiển thị bố cục đơn giản đến bố cục rất phức tạp và phức tạp. Nó dựa trên CSS Flexbox.
Thành phần FlexboxLayout có rất nhiều thuộc tính và chúng như sau:
flexDirection
Nó thể hiện hướng mà các thành phần con được sắp xếp. Các giá trị có thể có của flexDirection như sau:
row - Các thành phần con được sắp xếp cạnh nhau.
row-reverse - Các thành phần con được xếp cạnh nhau nhưng ngược chiều.
column - Các thành phần con được sắp xếp một bên dưới cái khác.
column-reverse - Các thành phần con được sắp xếp bên dưới cái khác nhưng ngược chiều.
Hãy để chúng tôi thêm vùng chứa FlexLayout vào trang chủ của ứng dụng của chúng tôi như bên dưới -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="row">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>Đầu ra
Dưới đây là đầu ra của FlexLayout - Row -

Bây giờ, chúng ta hãy thay đổi giá trị flexDirection từ hàng thành đảo ngược hàng và kiểm tra xem nó ảnh hưởng như thế nào đến bố cục.
<ActionBar>
<Label text="Home"></Label>
</ActionBar> <FlexboxLayout flexDirection="row-reverse">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>Đầu ra
Dưới đây là đầu ra của Bố cục Linh hoạt - Đảo ngược Hàng -

Hãy để chúng tôi thay đổi giá trị flexDirection từ ngược hàng thành cột và kiểm tra xem nó ảnh hưởng như thế nào đến bố cục.
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="column">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>Đầu ra
Đầu ra cho FlexLayout - Cột được đưa ra bên dưới -

Hãy để chúng tôi thay đổi giá trị flexDirection từ cột thành ngược cột và kiểm tra xem nó ảnh hưởng như thế nào đến bố cục.
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="column-reverse">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>Đầu ra
Dưới đây là đầu ra của FlexLayout - Column Reverse -

flexWrap
Nó đại diện cho việc các thành phần con sẽ được hiển thị trong một hàng / cột duy nhất hay chảy thành nhiều hàng bằng cách quấn theo hướng được thiết lập bởi flexDirection.
Các giá trị có thể có như sau:
wrap - Bao bọc các thành phần con, nếu không có khoảng trống theo hướng đã cho (flexDirection).
wrap-reverse - Giống như quấn ngoại trừ dòng linh kiện theo hướng ngược lại.
Hãy để chúng tôi thêm thuộc tính flexWrap và sau đó đặt giá trị của nó là bọc. Đồng thời thêm ba con nữa như được chỉ định bên dưới -
<ActionBar>
<Label text="Home"></Label>
&tl;/ActionBar>
<FlexboxLayout flexDirection="row" flexWrap="wrap">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
<Label text="Sixth Item" backgroundColor="green"></Label>
<Label text="Seventh Item" backgroundColor="red"></Label>
<Label text="Eighth Item" backgroundColor="green"></Label>
</FlexboxLayout>Đầu ra
Dưới đây là đầu ra cho flexWrap -

JustifyContent
Nó thể hiện cách các thành phần con được sắp xếp tương ứng với nhau và cấu trúc tổng thể. Nó có ba thuộc tính như được chỉ định bên dưới:
flex-end - Nó đóng gói thành phần con về phía dòng cuối.
space-between - Nó đóng gói thành phần con bằng cách phân bổ đồng đều theo hàng.
space-around - Tương tự như space-between, ngoại trừ nó đóng gói thành phần con bằng cách phân phối đều theo dòng cũng như không gian bằng nhau xung quanh chúng.
Hãy để chúng tôi thêm justifyContent và kiểm tra xem nó hoạt động như thế nào -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="row" flexWrap="wrap" justifyContent="space-around">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
<Label text="Sixth Item" backgroundColor="green"></Label>
<Label text="Seventh Item" backgroundColor="red"></Label>
<Label text="Eighth Item" backgroundColor="green"></Label>
</FlexboxLayout>Đầu ra
Dưới đây là đầu ra của Flex Layout - JustifyContent -

Vùng chứa FlexLayout cung cấp thêm hai thuộc tính cho con của nó để chỉ định thứ tự và khả năng thu nhỏ. Chúng như sau:
order - Nó xác định thứ tự mà các phần tử con của vùng chứa FlexLayout sẽ được hiển thị.
flexShrink - Nó quyết định khả năng co về mức 0 của các bé.
Điều hướng cho phép người dùng nhanh chóng vuốt vào màn hình mong muốn của họ hoặc điều hướng qua một ứng dụng hoặc thực hiện một hành động cụ thể. Thành phần điều hướng giúp bạn triển khai điều hướng bằng cách nhấp vào nút đơn giản đến các mẫu phức tạp hơn.
Điều hướng có sự khác biệt đáng kể giữa phiên bản lõi và phiên bản góc cạnh của NativeScript. Trong khi điều hướng khung cốt lõi là nền tảng cho quá trình điều hướng, mô hình Angular của NativeScript áp dụng khái niệm điều hướng cốt lõi và mở rộng nó để làm cho nó tương thích với khung công tác Angular.
Chúng ta hãy xem cả khái niệm điều hướng cốt lõi và việc áp dụng điều hướng theo góc độ trong chương này.
Khái niệm cốt lõi
Hãy để chúng tôi hiểu cách hoạt động của điều hướng trong NativeScript cốt lõi trong chương này.
Trong NativeScript, điều hướng được chia thành bốn danh mục khác nhau dựa trên hướng nó áp dụng như được chỉ định bên dưới:
Điều hướng chuyển tiếp
Điều hướng lùi
Điều hướng bên
Điều hướng dưới cùng
Điều hướng chuyển tiếp
Điều hướng chuyển tiếp đề cập đến việc điều hướng người dùng đến màn hình ở cấp độ phân cấp tiếp theo. Nó dựa trên hai thành phần NativeScript,Frame và Page.
Frame
Khung là thành phần cấp gốc để điều hướng. Nó không phải là một vùng chứa có thể nhìn thấy nhưng hoạt động như một vùng chứa để chuyển đổi giữa các trang.
Một ví dụ đơn giản như sau:
<Frame id="featured" defaultPage="featured-page" />Đây,
Khung điều hướng đến (hoặc tải) thành phần trang của trang nổi bật và hiển thị nó.
Page
Trang nằm bên cạnh thành phần Khung và nó hoạt động như một vùng chứa cho thành phần Giao diện người dùng. Ví dụ đơn giản được định nghĩa dưới đây:
<Page loaded="onPageLoaded">
<ActionBar title="Item" class="action-bar"></ActionBar>
<AbsoluteLayout>
<Label text="Label"/<
<Button text="navigate('another-page')" tap="onTap"/>
</AbsoluteLayout>
</Page>Đây,
Ban đầu, Trang tải tất cả thành phần giao diện người dùng của màn hình và hiển thị nó.
Khi người dùng nhấp vào nút, nó sẽ điều hướng người dùng đến another-page trang.
Điều hướng lùi
Phương pháp điều hướng lùi cho phép di chuyển lùi qua các màn hình trong một ứng dụng hoặc trên các ứng dụng khác nhau. Nó là hướng ngược lại của chuyển hướng phía trước. Phương thức goBack () đơn giản được sử dụng để điều hướng trở lại trang trước.
Nó được định nghĩa dưới đây -
<Page class="page" loaded="onPageLoaded">
<ActionBar title="Item" class="action-bar"></ActionBar>
<StackLayout class="home-panel">
<Button class="btn btn-primary" text="Back" tap="goBack"/>
</StackLayout>
</Page>Đây,
goBack() phương thức sẽ được kích hoạt khi người dùng nhấn vào nút. goBack() điều hướng người dùng đến trang trước đó, nếu có.
Điều hướng bên
Điều hướng bên đề cập đến điều hướng giữa các màn hình ở cùng cấp độ phân cấp. Nó dựa trên mẫu trung tâm. Nó được kích hoạt thông qua các thành phần điều hướng cụ thể như BottomNavigation, Tabs, TabView, SideDrawer và Modal View.
Một ví dụ đơn giản được định nghĩa như sau:
<Page class="page" xmlns="http://www.nativescript.org/tns.xsd">
<ActionBar title="Hub" class="action-bar"></ActionBar>
<StackLayout class="home-panel">
<Button class="btn btn-primary" text="navigate('featured-page')" tap="navigateToFeatured" />
<Button class="btn btn-primary" text="navigate('search-page')" tap="navigateToSearch" />
</StackLayout>
</Page>Đây,
navigateToFeatured hàm sử dụng phương thức điều hướng () để điều hướng người dùng đến trang nổi bật.
Tương tự, navigateToSearch chức năng sẽ điều hướng người dùng đến trang tìm kiếm.
Trang trung tâm cũng có thể được truy cập bằng cách sử dụng phương pháp điều hướng có sẵn trong màn hình trang và một người có thể di chuyển ra khỏi trang trung tâm bằng phương thức goBack ().
Một ví dụ đơn giản như sau:
<Page class="page">
<ActionBar title="Item" class="action-bar"></ActionBar>
<StackLayout class="home-panel">
<Button class="btn btn-primary" text="navigate('hub-page')" tap="navigateToHub" />
<Button class="btn btn-primary" text="goBack()" tap="goBack" />
</StackLayout>
</Page>Điều hướng dưới cùng và tab
Kiểu điều hướng phổ biến nhất trong các ứng dụng dành cho thiết bị di động là điều hướng dựa trên tab. Điều hướng Tab được sắp xếp ở cuối màn hình hoặc trên đầu bên dưới tiêu đề. Nó đạt được bằng cách sử dụng TabView và thành phần BottomNavigation .
Điều hướng dựa trên góc
NativeScript mở rộng khái niệm điều hướng của nó để phù hợp với khái niệm định tuyến Angular. NativeScript cung cấp một mô-đun mới, NativeScriptRouterModule bằng cách mở rộng Angular RouterModule.
Khái niệm điều hướng góc của NativeScript có thể được phân loại thành phần như sau:
thẻ page-router-outlet
nsRouterLink hấp dẫn
RouterExtension lớp
Bộ định tuyến tùy chỉnhReuseStrategy
Hãy để chúng tôi tìm hiểu tất cả các điều hướng góc ở trên trong phần này.
Cửa ra bộ định tuyến trang
Như đã tìm hiểu trước đó, page-router-outlet là sự thay thế của router-outlet của Angular. page-router-outlet kết thúc chiến lược Khung và Trang của khung điều hướng cốt lõi Nativecript. Mỗi trang-bộ định tuyến-đầu ra sẽ tạo ra một thành phần Khung mới và mỗi thành phần đã định cấu hình trong cửa ra sẽ được bọc bằng thành phần Trang. Sau đó, phương pháp điều hướng gốc được sử dụng để điều hướng đến một trang / tuyến đường khác.
Liên kết bộ định tuyến (nsRouterLink)
nsRouterLink là sự thay thế của RouterLink của Angular. Nó cho phép thành phần giao diện người dùng liên kết đến một trang khác bằng cách sử dụng tuyến đường. nsRouterLink cũng cung cấp hai tùy chọn bên dưới:
pageTransition- Nó được sử dụng để thiết lập hoạt ảnh chuyển trang. true cho phép chuyển đổi mặc định. false vô hiệu hóa quá trình chuyển đổi. Các giá trị cụ thể như slide, fadein, v.v., hãy đặt chuyển đổi cụ thể.
clearHistory - true xóa lịch sử điều hướng của nsRouterLink.
Một mã ví dụ đơn giản như sau:
<Button text="Go to Home" [nsRouterLink]="['/home']"
pageTransition="slide" clearHistory="true"></Button>Tiện ích mở rộng bộ định tuyến
NativeScript cung cấp lớp RouterExtensions và thể hiện chức năng điều hướng của NativeScript lõi.
Các phương thức được trình bày bởi RouterExtensions như sau:
navigate
navigateByUrl
back
canGoBack
backToPreviousPage
canGoBackToPreviousPage
Một mã ví dụ đơn giản bằng cách sử dụng RouterExtensions như sau:
import { RouterExtensions } from "nativescript-angular/router";
@Component({
// ...
})
export class HomeComponent {
constructor(private routerExtensions: RouterExtensions) { }
}Chiến lược tái sử dụng tuyến đường tùy chỉnh
NativeScript sử dụng chiến lược tái sử dụng tuyến tùy chỉnh (RouterReuseStrategy) để phù hợp với kiến trúc của ứng dụng di động. Ứng dụng di động khác ở một số khía cạnh so với ứng dụng web.
Ví dụ: trang có thể bị hủy trong ứng dụng web khi người dùng điều hướng khỏi trang và tạo lại trang khi người dùng điều hướng đến trang. Tuy nhiên, trong ứng dụng di động, trang sẽ được giữ nguyên và sử dụng lại. Những khái niệm này được xem xét trong khi thiết kế khái niệm định tuyến.
Các tuyến đường
Một mô-đun định tuyến đơn giản trong ứng dụng NativeScript Angular sẽ như sau:
import { NgModule } from "@angular/core";
import { Routes } from "@angular/router";
import { NativeScriptRouterModule } from "nativescript-angular/router";
import { HomeComponent } from "./home.component";
import { SearchComponent } from "./search.component";
const routes: Routes = [
{ path: "", redirectTo: "/home", pathMatch: "full" },
{ path: "home", component: HomeComponent },
{ path: "search", component: SearchComponent },
];
@NgModule({
imports: [NativeScriptRouterModule.forRoot(routes)],
exports: [NativeScriptRouterModule]
})
export class AppRoutingModule { }Đây,
Mô-đun định tuyến rất giống với phiên bản Angular ngoại trừ rất ít ngoại lệ. Trên thực tế, NativeScript sử dụng chiến lược điều hướng cốt lõi của nó bằng cách hiển thị nó theo cách tương tự như Angular framework.
Trong mọi ứng dụng GUI, các sự kiện đóng một vai trò rất quan trọng trong việc cho phép người dùng tương tác. Bất cứ khi nào người dùng tương tác với ứng dụng, một sự kiện sẽ kích hoạt và một hành động tương ứng sẽ được thực thi.
Ví dụ: khi người dùng nhấp vào nút Đăng nhập trong trang đăng nhập của ứng dụng, nó sẽ kích hoạt quá trình đăng nhập.
Sự kiện có sự tham gia của hai diễn viên -
Event sender - đối tượng nêu lên sự kiện thực tế.
Event listener - hàm, lắng nghe một sự kiện cụ thể và sau đó thực thi khi một sự kiện được kích hoạt.
Lớp quan sát được
Nó là một lớp được định nghĩa trước để xử lý các sự kiện. Nó được định nghĩa dưới đây -
const Observable = require("tns-core-modules/data/observable").Observable;Trong NativeScript, hầu hết mọi đối tượng đều bắt nguồn từ lớp Observable và vì vậy mọi đối tượng đều hỗ trợ các sự kiện.
Trình nghe sự kiện
Hãy để chúng tôi hiểu cách tạo một đối tượng và thêm trình xử lý sự kiện vào đối tượng trong chương này.
Bước 1
Tạo một nút được sử dụng để tạo sự kiện như được chỉ định bên dưới -
const Button = require("tns-core-modules/ui/button").Button;
const testButton = new Button();Bước 2
Tiếp theo, thêm văn bản vào nút như được chỉ định bên dưới -
testButton.text = "Click";Bước 3
Tạo một hàm, onTap như được chỉ định bên dưới -
let onTap = function(args) {
console.log("you clicked!");
};Bước 4
Bây giờ hãy đính kèm sự kiện chạm vào chức năng onTap như được chỉ định bên dưới -
testButton.on("tap", onTap, this);Một cách thay thế để thêm trình nghe sự kiện như sau:
testButton.addEventListener("tap", onTap, this);Bước 5
Một cách thay thế để đính kèm sự kiện là thông qua chính giao diện người dùng như được chỉ định bên dưới:
<Button text="click" (tap)="onTap($event)"></Button>Đây,
$ event thuộc loại EventData. EventData chứa hai thuộc tính và chúng như sau:
Object- Cá thể có thể quan sát được dùng để nâng cao một sự kiện. Trong trường hợp này, nó là đối tượng Nút.
EventName- Đó là tên sự kiện. Trong trường hợp này, đó là sự kiện chạm.
Bước 6
Cuối cùng, trình nghe sự kiện có thể được tách ra / xóa bất kỳ lúc nào như được chỉ định bên dưới:
testButton.off(Button.onTap);Bạn cũng có thể sử dụng định dạng khác như hình dưới đây -
testButton.removeEventListener(Button.onTap);Sửa đổi BlankNgApp
Hãy để chúng tôi sửa đổi ứng dụng BlankNgApp để hiểu rõ hơn về các sự kiện trong NativeScript.
Bước 1
Mở giao diện người dùng của thành phần chính, src/app/home/home.component.html và thêm mã bên dưới -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<StackLayout>
<Button text='Fire an event' class="-primary" color='gray' (tap)='onButtonTap($event)'></Button>
</StackLayout>Đây,
chạm là sự kiện và Button là người tăng sự kiện.
onButtonTap là trình nghe sự kiện.
Bước 2
Mở mã của thành phần chính, ‘src/app/home/home.component.ts’ và cập nhật mã bên dưới -
import { Component, OnInit } from "@angular/core";
import { EventData } from "tns-core-modules/data/observable";
import { Button } from "tns-core-modules/ui/button"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
constructor() {
// Use the component constructor to inject providers.
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData): void {
console.log(args.eventName);
const button = <Button>args.object;
console.log(button.text);
}
}Đây,
Đã thêm trình nghe sự kiện mới, onButtonTap.
In tên sự kiện, nhấn và nút văn bản, Kích hoạt sự kiện trong bảng điều khiển.
Bước 3
Chạy ứng dụng và nhấn vào nút. Nó in dòng dưới đây trong bảng điều khiển.
LOG from device <device name>: tap
LOG from device <device name>: Fire an eventLiên kết dữ liệu là một trong những khái niệm nâng cao được hỗ trợ bởi NativeScript. NativeScript tuân theo khái niệm liên kết dữ liệu Angular càng chặt chẽ càng tốt. Liên kết dữ liệu cho phép thành phần giao diện người dùng hiển thị / cập nhật giá trị hiện tại của mô hình dữ liệu ứng dụng mà không cần nỗ lực lập trình nào.
NativeScript hỗ trợ hai kiểu liên kết dữ liệu. Chúng như sau:
One-Way data binding - Cập nhật giao diện người dùng bất cứ khi nào mô hình được thay đổi.
Two-Way data binding- Đồng bộ giao diện người dùng và mô hình. Bất cứ khi nào mô hình được cập nhật, giao diện người dùng được cập nhật tự động và bất cứ khi nào giao diện người dùng nhận được dữ liệu từ người dùng (giao diện người dùng được cập nhật), mô hình sẽ được cập nhật.
Chúng ta hãy tìm hiểu cả hai khái niệm trong phần này.
Liên kết dữ liệu một chiều
NativeScript cung cấp một tùy chọn đơn giản để bật liên kết dữ liệu một chiều trong một thành phần giao diện người dùng. Để bật liên kết dữ liệu một chiều, chỉ cần thêm dấu ngoặc vuông trong thuộc tính của giao diện người dùng mục tiêu rồi gán cho nó thuộc tính của mô hình cần thiết.
Ví dụ: để cập nhật nội dung văn bản của thành phần Nhãn, chỉ cần thay đổi mã giao diện người dùng như bên dưới:
<Label [text]='this.model.prop' />Đây,
this.model.prop đề cập đến thuộc tính của mô hình, this.model.
Hãy để chúng tôi thay đổi BlankNgApp của chúng tôi để hiểu ràng buộc dữ liệu một chiều.
Bước 1
Thêm một mô hình mới, Người dùng (src / model / user.ts) như sau:
export class User {
name: string
}Bước 2
Mở giao diện người dùng của thành phần của chúng tôi, src/app/home/home.component.html và cập nhật mã như bên dưới -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Đây,
Văn bản của nhãn được đặt thành tên thuộc tính của mô hình người dùng.
Sự kiện chạm vào nút được đính kèm với phương thức onButtonTap.
Bước 3
Mở mã của thành phần chính, src/app/home/home.component.ts và cập nhật mã như bên dưới -
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}Đây,
mô hình người dùng được nhập
Đối tượng người dùng được tạo trong hàm tạo của thành phần
sự kiện onButtonTap được triển khai. Việc triển khai onButtonTap cập nhật đối tượng Người dùng và đặt tên thuộc tính là Người dùng2
Bước 4
Biên dịch và chạy ứng dụng và nhấp vào nút để thay đổi mô hình và nó sẽ tự động thay đổi Label bản văn.
Trạng thái ban đầu và cuối cùng của ứng dụng như sau:
Trạng thái ban đầu
Trạng thái ban đầu ràng buộc dữ liệu một chiều được hiển thị bên dưới:

Trạng thái cuối cùng
Trạng thái cuối cùng của liên kết dữ liệu một chiều được hiển thị bên dưới:

Liên kết dữ liệu hai chiều
NativeScript cũng cung cấp liên kết dữ liệu hai chiều cho chức năng nâng cao. Nó liên kết dữ liệu mô hình với giao diện người dùng và cũng liên kết dữ liệu được cập nhật trong giao diện người dùng với mô hình.
Để thực hiện liên kết dữ liệu hai chiều, hãy sử dụng thuộc tính ngModel và sau đó bao quanh nó bằng [] và () như bên dưới:
<TextField [(ngModel)] = 'this.user.name'></TextField>Hãy để chúng tôi thay đổi ứng dụng BlankNgApp để hiểu rõ hơn về ràng buộc dữ liệu hai chiều.
Bước 1
Nhập NativeScriptFormsModule vào HomeModule (src/app/home/home.module.ts) như được chỉ định bên dưới -
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }Đây,
NativeScriptFormsModule cho phép liên kết dữ liệu hai chiều. Nếu không, liên kết dữ liệu hai chiều sẽ không hoạt động như mong đợi.
Bước 2
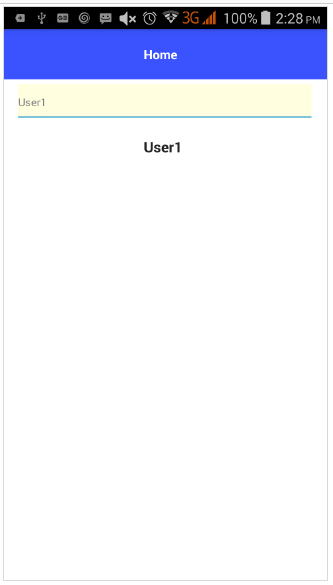
Thay đổi giao diện người dùng của thành phần chính như được cung cấp bên dưới:
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Đây,
Thuộc tính văn bản của thành phần nhãn được đặt bằng liên kết dữ liệu một chiều. Nếu người dùng mô hình được cập nhật, thì thuộc tính văn bản của nó sẽ tự động được cập nhật.
Thành phần TextField đặt ngModel là this.user.name. Nếu người dùng mô hình được cập nhật, thì thuộc tính văn bản của nó sẽ tự động được cập nhật. Đồng thời, nếu người dùng thay đổi giá trị của TextField, thì mô hình cũng được cập nhật. Nếu mô hình được cập nhật, nó cũng sẽ kích hoạt các thay đổi thuộc tính văn bản của Nhãn. Vì vậy, nếu người dùng thay đổi dữ liệu, thì dữ liệu đó sẽ hiển thị trong thuộc tính văn bản của Nhãn.
Bước 3
Chạy ứng dụng và cố gắng thay đổi giá trị của hộp văn bản.
Trạng thái ban đầu và cuối cùng của ứng dụng sẽ tương tự như được chỉ định bên dưới:
Trạng thái ban đầu
Liên kết dữ liệu hai chiều - Trạng thái ban đầu được đưa ra bên dưới -

Trạng thái cuối cùng
Liên kết dữ liệu hai chiều - Trạng thái cuối cùng được hiển thị bên dưới -

Một NativeScript Mô-đun chứa một tập hợp các chức năng có liên quan đóng gói như là thư viện duy nhất. Hãy để chúng tôi tìm hiểu các mô-đun được cung cấp bởi khung NativeScript.
Nó chứa các chức năng cốt lõi của khung NativeScript. Hãy để chúng tôi hiểu các mô-đun cốt lõi trong chương này.
Ứng dụng
Ứng dụng chứa triển khai nền tảng cụ thể của ứng dụng di động. Mô-đun lõi đơn giản được định nghĩa dưới đây:
const applicationModule = require("tns-core-modules/application");Bảng điều khiển
Mô-đun bảng điều khiển được sử dụng để ghi nhật ký thông báo. Nó có các phương pháp sau:
console.log("My FirstApp project");
console.info("Native apps!");
console.warn("Warning message!");
console.error("Exception occurred");cài đặt ứng dụng
mô-đun cài đặt ứng dụng chứa phương pháp để quản lý cài đặt ứng dụng. Để thêm mô-đun này, chúng ta cần thêm mã sau:
const appSettings = require("tns-core-modules/application-settings");Một số phương pháp có sẵn trong cài đặt ứng dụng như sau:
setBoolean (key: string, value: boolean) - đặt đối tượng boolean
setNumber (key: string, value: number) - đối tượng set number
setString (key: string, value: string) - đặt đối tượng chuỗi
getAllKeys () - Chứa tất cả các khóa được lưu trữ
hasKey (key: string) - kiểm tra xem có khóa hay không
clear - xóa các giá trị được lưu trữ
loại bỏ - loại bỏ bất kỳ mục nhập nào dựa trên khóa.
Một ví dụ đơn giản sử dụng cài đặt ứng dụng như sau:
function onNavigatingTo(args) {
appSettings.setBoolean("isTurnedOff", false);
appSettings.setString("name", "nativescript");
appSettings.setNumber("locationX", 54.321);
const isTurnedOn = appSettings.getBoolean("isTurnedOn");
const username = appSettings.getString("username");
const locationX = appSettings.getNumber("locationX");
// Will return "not present" if there is no value for "noKey"
const someKey = appSettings.getString("noKey", "not present");
}
exports.onNavigatingTo = onNavigatingTo;
function onClear() {
// Removing a single entry via its key name
appSettings.remove("isTurnedOff");
// Clearing the whole settings
appSettings.clear();
}http
Mô-đun này được sử dụng để xử lý httpyêu cầu và phản hồi. Để thêm mô-đun này vào ứng dụng của bạn, hãy thêm mã sau:
const httpModule = require("tns-core-modules/http");Chúng tôi có thể gửi dữ liệu bằng các phương pháp sau:
getString- Nó được sử dụng để thực hiện yêu cầu và tải xuống dữ liệu từ URL dưới dạng chuỗi. Nó được định nghĩa dưới đây -
httpModule.getString("https://.../get").then(
(r) => {
viewModel.set("getStringResult", r);
}, (e) =>
{
}
);getJSON- Nó được sử dụng để truy cập dữ liệu từ JSON. Nó được định nghĩa dưới đây -
httpModule.getJSON("https://.../get").then((r) => {
}, (e) => {
});getImage- tải xuống nội dung từ URL được chỉ định và trả về đối tượng ImageSource. Nó được định nghĩa dưới đây -
httpModule.getImage("https://.../image/jpeg").then((r) => {
}, (e) => {
});getFile - Nó có hai đối số URL và đường dẫn tệp.
URL - tải xuống dữ liệu.
File path- lưu dữ liệu URL vào tệp. Nó được định nghĩa dưới đây -
httpModule.getFile("https://").then((resultFile) => {
}, (e) => {
});request- Nó có đối số tùy chọn. Nó được sử dụng để yêu cầu các tùy chọn và trả về đối tượng HttpResponse. Nó được định nghĩa dưới đây -
httpModule.request({
url: "https://.../get",
method: "GET"
}).then((response) => {
}, (e) => {
});Nguồn hình ảnh
mô-đun nguồn hình ảnh được sử dụng để lưu hình ảnh. Chúng tôi có thể thêm mô-đun này bằng cách sử dụng câu lệnh dưới đây:
const imageSourceModule = require("tns-core-modules/image-source");Nếu bạn muốn tải hình ảnh từ tài nguyên, hãy sử dụng đoạn mã dưới đây:
const imgFromResources = imageSourceModule.fromResource("icon");Để thêm hình ảnh từ tệp cục bộ, hãy sử dụng lệnh dưới đây:
const folder = fileSystemModule.knownFolders.currentApp();
const path = fileSystemModule.path.join(folder.path, "images/sample.png");
const imageFromLocalFile = imageSourceModule.fromFile(path);Để lưu hình ảnh vào đường dẫn tệp, hãy sử dụng lệnh dưới đây:
const img = imageSourceModule.fromFile(imagePath);
const folderDest = fileSystemModule.knownFolders.documents();
const pathDest = fileSystemModule.path.join(folderDest.path, "sample.png");
const saved = img.saveToFile(pathDest, "png"); if (saved) {
console.log(" sample image saved successfully!");
}Hẹn giờ
Mô-đun này được sử dụng để thực thi mã trong các khoảng thời gian cụ thể. Để thêm điều này, chúng ta cần sử dụngrequire -
const timerModule = require("tns-core-modules/timer");Nó dựa trên hai phương pháp -
setTimeout- Nó được sử dụng để trì hoãn việc thực thi. Nó được biểu thị dưới dạng mili giây.
setInterval - Nó được sử dụng để áp dụng định kỳ trong các khoảng thời gian cụ thể.
Dấu vết
Mô-đun này rất hữu ích để gỡ lỗi. Nó cung cấp thông tin ghi nhật ký. Mô-đun này có thể được biểu diễn dưới dạng:
const traceModule = require("tns-core-modules/trace");Nếu bạn muốn bật ứng dụng của mình thì hãy sử dụng lệnh dưới đây:
traceModule.enable();ui / image-cache
mô-đun image-cache được sử dụng để xử lý các yêu cầu tải xuống hình ảnh và lưu vào bộ nhớ cache các hình ảnh đã tải xuống. Mô-đun này có thể được biểu diễn như hình dưới đây:
const Cache = require("tns-core-modules/ui/image-cache").Cache;kết nối
Mô-đun này được sử dụng để nhận thông tin kết nối của mạng được kết nối. Nó có thể được biểu diễn là -
const connectivityModule = require("tns-core-modules/connectivity");Mô-đun chức năng
Các mô-đun chức năng bao gồm rất nhiều mô-đun hệ thống / nền tảng cụ thể. Một số mô-đun quan trọng như sau:
platform- Được sử dụng để hiển thị thông tin về thiết bị của bạn. Nó có thể được định nghĩa như sau:
const platformModule = require("tns-core-modules/platform");fps-meter- Dùng để chụp khung hình trên giây. Nó có thể được định nghĩa như sau:
const fpsMeter = require("tns-core-modules/fps-meter");file-system- Được sử dụng để làm việc với hệ thống tệp thiết bị của bạn. Nó được định nghĩa dưới đây -
const fileSystemModule = require("tns-core-modules/file-system");ui/gestures - Được sử dụng để làm việc với các cử chỉ giao diện người dùng.
Mô-đun giao diện người dùng
Mô-đun giao diện người dùng bao gồm thành phần giao diện người dùng và chức năng liên quan của nó. Một số mô-đun giao diện người dùng quan trọng như sau:
frame
page
color
text/formatted-string
xml
styling
animation
Gói npm được sử dụng để thêm chức năng gốc. Sử dụng gói này, chúng tôi có thể cài đặt hoặc tìm kiếm hoặc xóa bất kỳ plugin nào. Phần này giải thích chi tiết về các plugin.
Lệnh
add - Nó được sử dụng để cài đặt plugin.
update - Cập nhật plugin được chỉ định và sửa đổi các phụ thuộc của nó.
remove - Gỡ bỏ plugin.
build - Nó được sử dụng để xây dựng plugin cho các dự án iOS hoặc Android.
create - Tạo một plugin cho dự án của bạn.
Thêm plugin
Cú pháp dưới đây được sử dụng để thêm một plugin mới -
tns plugin add <plugin-name>Ví dụ: nếu bạn muốn thêm máy quét mã vạch bản địa chỉ, bạn có thể sử dụng mã sau:
tns plugin add nativescript-barcodescannerBạn có thể thấy phản hồi sau:
+ [email protected]
added 1 package from 1 contributor and audited 11704 packages in 8.76sBạn cũng có thể sử dụng mô-đun npm để thêm plugin ở trên -
npm install nativescript-barcodescannerBây giờ, NativeScript CLI tải xuống plugin từ npm và thêm vào bên trong thư mục node_modules của bạn.
Nếu bạn muốn thêm plugin trực tiếp vào package.json và giải quyết tất cả các vấn đề phụ thuộc, bạn có thể sử dụng lệnh dưới đây thay vì lệnh trước đó -
npm i nativescript-barcodescannerNếu bạn muốn cài đặt phần phụ thuộc của nhà phát triển trong quá trình phát triển, hãy sử dụng đoạn mã dưới đây:
npm i tns-platform-declarations --save-devĐây,
khai báo tns-platform-là phần phụ thuộc của nhà phát triển chỉ cần cho intelliSense trong quá trình phát triển.
Nhập các plugin
Bây giờ, chúng tôi đã cài đặt nativescript-barcodescanner plugin. Hãy để chúng tôi thêm vào bên trong dự án của bạn bằng lệnh dưới đây:
const maps = require("nativescript-barcodescanner");
maps.requestPermissions();Cập nhật các plugin
Phương pháp này được sử dụng để cập nhật một plugin được chỉ định để nó gỡ cài đặt plugin trước đó và cài đặt phiên bản mới cũng như sửa đổi các phụ thuộc của nó. Nó được định nghĩa dưới đây -
tns plugin update <Plugin name version>Gỡ bỏ Plugin
Nếu bạn muốn gỡ bỏ plugin, nếu không cần thiết, bạn có thể sử dụng cú pháp dưới đây:
tns plugin remove <plugin-name>Ví dụ: nếu bạn muốn xóa bản địa chỉ-google-maps-sdk đã cài đặt ở trên, thì hãy sử dụng lệnh dưới đây:
tns plugin remove nativescript-barcodescannerBạn có thể thấy phản hồi sau:
Successfully removed plugin nativescript-barcodescannerXây dựng plugin
Nó được sử dụng để xây dựng các tệp dự án dành riêng cho Android của plugin nằm trong các nền tảng / android. Hãy để chúng tôi xây dựng pugin trình quét mã vạch bản địa bằng cách sử dụng lệnh dưới đây:
tns plugin build nativescript-barcodescannerTạo các plugin
Các plugin NativeScript là các mô-đun JavaScript đơn giản. Nó được định nghĩa bên trong tệp src \ package.json ứng dụng của bạn. Mô-đun này được sử dụng để tạo một dự án mới để phát triển plugin NativeScript. Nó được định nghĩa dưới đây -
tns plugin create <Plugin Repository Name> [--path <Directory>]Phần này giải thích về tổng quan về cách truy cập các API gốc bằng JavaScript.
Marshalling
NativeScript Runtime cung cấp chuyển đổi kiểu ngầm định cho cả nền tảng Android và iOS. Khái niệm này được gọi là marshalling. Ví dụ: NativeScript-iOS paltform có thể chuyển đổi ngầm các kiểu dữ liệu JavaScript và Objective-C tương tự nhau, Java / Kotlin có thể dễ dàng được ánh xạ tới các loại và giá trị dự án JavaScript. Hãy để chúng tôi hiểu cách thực hiện sắp xếp theo từng loại một cách ngắn gọn.
Giá trị số
Chúng tôi có thể dễ dàng chuyển đổi các kiểu dữ liệu số iOS và android thành các số JavaScript. Chuyển đổi số đơn giản cho iOS thành JavaScript được định nghĩa dưới đây:
console.log(`max(7,9) = ${max(7,9)}`);Đây,
Hàm max () gốc được chuyển đổi thành số JavaScript.
Môi trường Android
Java hỗ trợ các kiểu số khác nhau như byte, short, int, float, double và long. JavaScript chỉ có loại số.
Hãy xem xét một lớp Java đơn giản được hiển thị bên dưới:
class Demo extends java.lang.Object {
public int maxMethod(int a,int b) {
if(a>b) {
return a;
} else {
return b;
}
}
}Đây,
Đoạn mã trên chứa hai đối số nguyên. Chúng ta có thể gọi đối tượng mã trên bằng JavaScript như hình dưới đây:
//Create an instance for Demo class
var obj = new Demo();
//implicit integer conversion for calling the above method
obj.maxMethod(7,9);Dây
Chuỗi Android được định nghĩa trong java.lang.string và chuỗi iOS được định nghĩa trong NSSring. Hãy để chúng tôi xem cách thực hiện điều chỉnh trong cả hai nền tảng.
Android
Chuỗi là bất biến nhưng bộ đệm chuỗi hỗ trợ chuỗi có thể thay đổi.
Đoạn mã dưới đây là một ví dụ về ánh xạ đơn giản -
//Create android label widget
var label = new android.widget.Label();
//Create JavaScript string
var str = "Label1";
//Convert JavaScript string into java label.setText(str);
// text is converted to java.lang.StringLớp Boolean được định nghĩa trong java.lang.Boolean. Lớp này bao bọc một giá trị của boolean trong một đối tượng. Chúng ta có thể dễ dàng chuyển đổi boolean thành String và ngược lại. Ví dụ đơn giản được định nghĩa như dưới đây:
//create java string
let data = new java.lang.String('NativeScript');
//map java String to JavaScript string,
let result = data.startsWith('N');
//return result
console.log(result);// truemôi trường iOS
Lớp NSString là bất biến nhưng lớp con NSMutableString của nó là bất biến. Lớp này chứa một tập hợp các phương thức để làm việc với chuỗi. Nó được khai báo như sau:
class NSString : NSObjectHãy xem xét một khai báo target-c đơn giản như được hiển thị bên dưới:
NSString *str = @"nativescript";
//convert the string to uppercase
NSString *str1;
str1 = [str uppercaseString];
NSLog(@"Uppercase String : %@\n", str1 );Các chuỗi NSString có thể dễ dàng được ánh xạ tới các chuỗi JavaScript.
Mảng
Phần này giải thích về cách thực hiện điều chỉnh trong mảng. Trước tiên, hãy lấy một ví dụ về môi trường iOS.
Khai báo mảng
class NSArray : NSObjectĐây,
NSArray được sử dụng để quản lý tập hợp các đối tượng có thứ tự được gọi là mảng. Nó được sử dụng để tạo mảng tĩnh. Lớp phụ của nóNSMutableArray được sử dụng để tạo mảng động.
Hãy xem xét các đối tượng NSArray có thể được tạo bằng cách sử dụng các ký tự mảng như hình dưới đây:
let array: NSArray = ["React","Vue","TypeScript"]Bây giờ, chúng ta có thể ánh xạ mảng này thành JavaScript như hình dưới đây:
//create native array
let nsArr = NSArray.arrayWithArray("React","Vue","TypeScript"]);
//create simple javascript array
let jsArr = ["Hello,World","NativeScript"];
//Now compare the two arrays,
let compare = nsArr.isEqual(jsArr);
console.log(comapre);Điều này sẽ trả về kết quả là false.
Khai báo mảng Android
Mảng Java được định nghĩa trong java.util.Arrays. Lớp này chứa nhiều phương thức khác nhau để thao tác với mảng. Một ví dụ được hiển thị bên dưới -
//javascript array
let data = [12,45,23,56,34,78,50];
//create java array
let result = ns.example.Math.maxElement(data);
console.log(result);Lớp và Đối tượng
Lớp và Đối tượng là những khái niệm cơ bản của Lập trình hướng đối tượng. Lớp là một nguyên mẫu do người dùng xác định. Đối tượng là một thể hiện của lớp. Lớp đại diện cho tập hợp các thuộc tính hoặc phương thức chung cho tất cả các đối tượng của một kiểu. Hãy để chúng tôi hiểu các lớp và đối tượng gốc cho cả môi trường phát triển di động.
Môi trường Android
Các lớp Java và Kotlin có số nhận dạng duy nhất được biểu thị bằng tên gói đầy đủ.
Ví dụ,
android.view.View- Đây là một lớp giao diện người dùng cơ bản để bố trí màn hình và tương tác với người dùng. Chúng ta có thể truy cập lớp này bằng JavaScript như hình dưới đây -
const View = android.view.View;Đầu tiên, chúng tôi nhập lớp bằng câu lệnh dưới đây:
import android.view.View;Tiếp theo, tạo một lớp như dưới đây:
public class MyClass {
public static void staticMethod(context) {
//create view instance
android.view.View myview = new android.view.View(context);
}
}Trong cùng một lớp trên, chúng ta có thể truy cập hàm JavaScript bằng đoạn mã dưới đây:
const myview = new android.view.View(context);Tương tự, chúng ta có thể truy cập các giao diện, hằng số và kiểu liệt kê trong các gói java.lang.
Môi trường iOS
Các lớp Objective-C được định nghĩa trong hai phần @interface và @implementation. Định nghĩa lớp bắt đầu bằng từ khóa@interface tiếp theo là interface(class)Tên. Trong Objective-C, tất cả các lớp đều có nguồn gốc từ lớp cơ sở được gọi là NSObject.
Nó là lớp cha của tất cả các lớp Objective-C. Lớp Simple Circle được định nghĩa như hình dưới đây:
@interface Circle:NSObject {
//Instance variable
int radius;
}
@endHãy xem xét một lớp có một phương thức như hình dưới đây:
@interface MyClass : NSObject
+ (void)baseStaticMethod;
@endLớp này có thể được chuyển đổi thành javascript bằng đoạn mã dưới đây:
function MyClass() { /* native call */ };
Object.setPrototypeOf(MyClass, NSObject);
BaseClass.baseStaticMethod = function () { /* native call */ };JavaScript instanceoftoán tử được sử dụng để xác minh, nếu một đối tượng kế thừa từ một lớp nhất định. Điều này có thể được định nghĩa là -
var obj = MyClass.alloc().init(); // object creation
console.log(obj instanceof NSObject); //return trueĐây,
Các thể hiện Objective-C được tạo bằng cách sử dụng các phương thức phân bổ, init hoặc mới. Trong ví dụ trên, chúng ta có thể dễ dàng tạo đối tượng khởi tạo bằng phương thức mới như bên dưới:
var obj = MyClass.new();Tương tự, bạn có thể truy cập các phương thức và thuộc tính tĩnh.
Tạo và xuất bản ứng dụng của bạn làm cho ứng dụng Android của bạn có sẵn cho tất cả người dùng. Google Play là một nền tảng xuất bản mạnh mẽ. Nó giúp bạn xuất bản và phân phối các ứng dụng Android của mình cho tất cả người dùng trên toàn thế giới. Chương này giải thích về cách xuất bản ứng dụng Gốc của bạn trên Google Play.
NativeScript Sidekick
SideKick là một ứng dụng khách GUI và hỗ trợ tất cả các loại hệ điều hành. Nó đơn giản hóa quy trình NativeScript CLI và giúp tạo ứng dụng di động.
Xuất bản ứng dụng của bạn từ Sidekick lên Google Play Console
Việc tải xuống và cài đặt sidekick tùy thuộc vào hệ điều hành của bạn. Làm theo các bước dưới đây để chạy ứng dụng của bạn trong Sidekick.
Step 1: Launch Sidekick
Hãy để chúng tôi khởi chạy Sidekick. Nó trông tương tự như hình ảnh dưới đây -

Step 2: Build your device
Bây giờ, mở ứng dụng của bạn từ thiết bị của bạn và chọn tùy chọn xây dựng từ thanh công cụ và chọn Android. Bạn sẽ nhận được phản hồi tương tự như hình ảnh bên dưới -

Step 3: Properties
Nhấp vào tab thuộc tính và thêm cấu hình Android của bạn. Màn hình trông tương tự như màn hình bên dưới -

Step 4: Plugins
Sidekick giúp tìm ra những plugin bạn phụ thuộc vào ứng dụng của mình. Nhấp vào tab plugin và nó sẽ liệt kê những thứ sau:

Step 5: Android Certificates
Nhấp vào biểu tượng bánh răng từ android và chọn tùy chọn duyệt, sau đó chọn chứng chỉ được lưu trữ trên hệ thống tệp của bạn. Nó được hiển thị bên dưới -

Sau khi chọn xong, hãy đóng hộp thoại.
Step 6: Build your application
Cuối cùng nhấp vào tùy chọn bản dựng cục bộ từ loại bản dựng và chọn tùy chọn phát hành từ cấu hình. Sau đó xây dựng ứng dụng của bạn.
Step 7: Application package
Khi quá trình xây dựng hoàn thành, nó sẽ tạo ra một đường dẫn và apktập tin. Lưu vị trí của gói ứng dụng. Tệp apk này được sử dụng để tải nó lên cửa hàng Google Play.
Step 8: Publish in Google Play
Chọn tùy chọn xuất bản từ thanh công cụ và chọn Google Play. Sau đó, thêm hộp thoại Quản lý chứng chỉ Android cho Cửa hàng Google Play. Nó được hiển thị bên dưới -

Sau đó, chọn Loại bản dựng và cung cấp khóa JSON của Tài khoản dịch vụ rồi chọn các bản Alpha, Beta hoặc Sản xuất cuối cùng bấm tải lên.
Xuất bản ứng dụng của bạn trên Google Play
Để xuất bản ứng dụng của bạn trong Google Play Console, bạn phải đáp ứng các điều kiện tiên quyết sau.
Điều kiện tiên quyết
Bạn phải đăng ký trên Google Play
Bạn có danh tính ký mã tự ký hợp lệ trên Google Play
Thủ tục xuất bản ứng dụng của bạn
Các bước dưới đây rất hữu ích để hiểu cách phát hành ứng dụng của bạn trong cửa hàng Google Play.
Step 1: Login Google Play console
Mở bảng điều khiển Google Play và đăng nhập bằng tài khoản của bạn.
Step 2: Create an app
Chuyển đến tab Tất cả ứng dụng và nhấp vào Tạo ứng dụng và tạo ứng dụng mới. Bây giờ, thêm ngôn ngữ mặc định, tiêu đề ứng dụng cuối cùng bấm tiếp tục để đi xa hơn.
Step 3: Fill required fields
Di chuyển đến tab danh sách cửa hàng và điền vào các trường bắt buộc, sau đó hoàn thành các nội dung cần thiết và lưu tất cả các thay đổi.
Step 4: Price and distribution
Chuyển đến tab Giá cả và phân phối, hoàn thành tất cả các cài đặt và lưu tất cả các thay đổi.
Step 5: Release your app
Chọn tab Bản phát hành ứng dụng và chọn Alpha, Beta. Nó được sử dụng để kiểm tra ứng dụng của bạn. Và, chọn Bản nhạc sản xuất. Nó được sử dụng để xuất bản ứng dụng của bạn lên Google Play. Cuối cùng là thêm gói ứng dụng (apk).
Step 6: Review your app
Đây là bước cuối cùng của bạn. Trong phần Đánh giá, hãy xác minh xem có bất kỳ vấn đề nào không. Nếu không có vấn đề gì, hãy xác nhận triển khai để xuất bản ứng dụng của bạn.
Chương này giải thích về cách xuất bản ứng dụng Gốc của bạn trong App Store. Thực hiện các bước dưới đây để xuất bản ứng dụng của bạn.
Điều kiện tiên quyết
Để thực hiện điều này, bạn phải cần các điều kiện tiên quyết sau:
Giấy chứng nhận để phân phối
Hồ sơ cấp phép phân phối
ID gói đã đăng ký trong iOS Dev center
Bản ghi ứng dụng trong iTunes Connect
Các bước để xuất bản ứng dụng của bạn
Dưới đây là các bước để xuất bản ứng dụng của bạn -
Bước 1: Mở NativeScript Sidekick
Khởi chạy NativeScript Sidekick và mở ứng dụng của bạn trong Sidekick.
Bước 2: Chọn xuất bản
Đi tới thanh công cụ và chọn tùy chọn xuất bản từ thanh công cụ. Nó được hiển thị bên dưới -

Bây giờ, hãy chọn tùy chọn Apple App Store. Nó trông tương tự như hình ảnh dưới đây -

Bước 3: Quản lý cung cấp và chứng chỉ iOS
Nhấp vào biểu tượng bánh răng Apple App Store và chọn tùy chọn duyệt và thêm chi tiết.

Bước 4: Xây dựng ứng dụng của bạn
Tiếp theo, nhấp vào tùy chọn xây dựng và xây dựng ứng dụng của bạn và đợi cho đến khi quá trình hoàn tất.
Bước 5: Cung cấp thông tin đăng nhập
Đây là bước cuối cùng của bạn. Chỉ định Tên người dùng và Mật khẩu Apple trong tài khoản của bạn và nhấp vào tải lên và kiểm tra thông báo xác nhận. Nếu bạn muốn gửi ứng dụng của mình để được xem xét, hãy truy cập iTunes Connect và gửi ứng dụng đó.
Kiểm thử là một giai đoạn rất quan trọng trong vòng đời phát triển của một ứng dụng. Nó đảm bảo chất lượng ứng dụng. Nó cần lập kế hoạch và thực hiện cẩn thận. Đây cũng là giai đoạn phát triển tốn nhiều thời gian nhất. Khung NativeScript cung cấp sự hỗ trợ rộng rãi cho việc kiểm tra tự động một ứng dụng.
Các loại kiểm tra
Nói chung, có ba loại quy trình kiểm tra để kiểm tra một ứng dụng. Chúng như sau:
Kiểm tra đơn vị
Kiểm thử đơn vị là phương pháp dễ nhất để kiểm tra một ứng dụng. Nó dựa trên việc đảm bảo tính đúng đắn của một đoạn mã (một hàm, nói chung) hoặc một phương thức của một lớp. Nhưng, nó không phản ánh môi trường thực tế và sau đó. Đó là lựa chọn ít nhất để tìm ra lỗi.
Nói chung, NativeScript sử dụng Jasmine, Mocha với các khung thử nghiệm đơn vị Chai và QUnit.
Để thực hiện việc này, trước tiên bạn cần cấu hình trong dự án của mình bằng lệnh dưới đây:
tns test initBây giờ, bạn nhận được phản hồi sau:
? Select testing framework: (Use arrow keys)
> jasmine
mocha
qunitBây giờ, hãy chọn jasmine khung và màn hình của bạn trông tương tự như thế này -
? Select testing framework: jasmine
+ [email protected]
added 90 packages from 432 contributors and audited 11944 packages in 8.753s
+ [email protected]
added 2 packages from 1 contributor and audited 11946 packages in 7.299s
> [email protected] postinstall
/Users/workspace/NativeScript/NativeApp/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open
Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a
good job -)
npm WARN [email protected] requires a peer of webpack@^2.0.0
|| ^3.0.0 but none is installed. You must install peer dependencies yourself.
+ [email protected]
added 19 packages from 52 contributors and audited 12012 packages in 9.368s
+ [email protected]
added 2 packages from 35 contributors and audited 12014 packages in 6.925s
+ [email protected]
updated 1 package and audited 12014 packages in 7.328s
+ @types/[email protected]
> [email protected] postinstall /Users/deiva/workspace/NativeScript/NativeApp/node_modules/nativescript-unit
-test-runner
> node postinstall.js
+ [email protected]
added 1 package from 1 contributor and audited 12032 packages in 7.14s
Successfully installed plugin nativescript-unit-test-runner.
Example test file created in src/tests
Run your tests using the "$ tns test <platform>" command.Bây giờ, tệp thử nghiệm được tạo bên trong src \ tests \ example.ts.
Tạo thử nghiệm của bạn
Hãy để chúng tôi thêm một bài kiểm tra đơn giản bên trong tệp example.ts như hình dưới đây -
describe("NativeApp test:", function() {
it("Check counter.", function() {
expect(mainViewModel.createViewModel().counter).toEqual(10);
});
it("Check message.", function () {
expect(mainViewModel.createViewModel().message).toBe("10 taps left");
});
});Đây,
Đầu tiên, kiểm tra xem bộ đếm có bằng 10 hay không và kiểm tra xem thông báo còn 10 lần nhấn hay không.
Hãy để chúng tôi chạy thử nghiệm trong bước tiếp theo.
Chạy thử nghiệm của bạn
Bây giờ, hãy chạy thử nghiệm trên thiết bị được kết nối Android hoặc iOS bằng lệnh dưới đây -
tns test androidThao tác này sẽ trả về trạng thái sau:
? To continue, choose one of the following options: (Use arrow keys)
> Configure for Cloud Builds
Configure for Local Builds
Configure for Both Local and Cloud Builds
Skip Step and Configure ManuallySau đó chọn tùy chọn bên dưới -
? To continue, choose one of the following options: Configure for Local Builds
Running the setup script to try and automatically configure your environment.
These scripts require sudo permissions
.....Để thực thi bộ thử nghiệm của bạn trong trình mô phỏng Android, hãy chạy lệnh sau:
tns test android --emulatorBây giờ, máy chủ nghiệp vụ chuẩn bị xây dựng và triển khai dự án của bạn.
Kiểm tra End To End (E2E)
Các bài kiểm tra đơn vị là quy trình nhỏ, đơn giản và nhanh chóng trong khi giai đoạn kiểm tra E2E có nhiều thành phần tham gia và hoạt động cùng nhau bao trùm các luồng trong ứng dụng. Điều này không thể đạt được bằng các bài kiểm tra đơn vị và tích hợp.
NativeScript Appiumplugin được sử dụng để thực hiện kiểm tra tự động hóa E2E. Vâng, Appium là một khung thử nghiệm mã nguồn mở cho ứng dụng di động. Để thêm khung này vào dự án của bạn, bạn phải có phiên bản XCode mới nhất hoặc Android SDK trên 25.3.0.
Cài đặt Appium
Hãy để chúng tôi cài đặt Appium trên toàn cầu bằng mô-đun npm -
npm install -g appiumBây giờ, bạn có thể thấy phản hồi sau:
npm install -g appium
/Users/.npm-global/bin/authorize-ios ->
/Users/.npm-global/lib/node_modules/ appium/node_modules/.bin/authorize-ios
> [email protected] install
/Users/.npm-global/lib/node_modules/ appium/node_modules/appium-windows-driver
> node install-npm.js
Not installing WinAppDriver since did not detect a Windows system
> [email protected] postinstall /Users/.npm-
global/lib/node_modules/appium/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript
standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock )
is looking for a good job -)
> [email protected] postinstall/Users/.npm-
global/lib/node_modules/appium/node_modules
/appium-chromedriver
> node install-npm.js
............................................
.............................................
+ [email protected]
added 671 packages from 487 contributors in 28.889sThêm plugin
Hãy để chúng tôi thêm nativescript-dev-appium plugin như một dev Phụ thuộc vào dự án của bạn bằng cách sử dụng lệnh dưới đây:
$ npm install -D nativescript-dev-appiumSau khi thực hiện điều này, hãy chọn mocha khung và bạn sẽ nhận được phản hồi tương tự như thế này -
> node ./postinstall.js
? What kind of project do you use
? javascript ? Which testing framework do you prefer? mocha
+ [email protected]Bây giờ, các tệp được lưu trữ bên trong thư mục dự án của bạn.

Xây dựng thiết bị của bạn
Hãy để chúng tôi xây dựng thiết bị Android bằng lệnh dưới đây -
tns build androidLệnh trên sẽ chạy các bài kiểm tra nên chỉ định các khả năng được nhắm mục tiêu. Nếu bạn có thiết bị iOS, bạn có thể xây dựng bằng cách sử dụngiOS thiết bị.
Chạy thử nghiệm
Bây giờ, chúng tôi đã cấu hình thiết bị. Hãy để chúng tôi chạy thử nghiệm của mình bằng lệnh dưới đây -
npm run e2e -- --runType <capability-name>Đây,
tên khả năng được xác định bên trong ứng dụng của bạn e2e/config/appium.capabilities.json.
Đầu ra

NativeScript - Kết luận
NativeScript là một ứng dụng di động tuyệt vời dành cho các nhà phát triển web để kiểm tra ứng dụng của họ hoàn toàn theo cách rất dễ dàng mà không cần nỗ lực thêm. Các nhà phát triển có thể tự tin phát triển một ứng dụng đẹp mắt cũng như thành công mà không gặp bất kỳ vấn đề nào trong một khoảng thời gian ngắn.