Âm mưu - Lớp FigureWidget
Cốt truyện 3.0.0 giới thiệu một lớp tiện ích Jupyter mới: plotly.graph_objs.FigureWidget. Nó có cùng một chữ ký cuộc gọi như Hình hiện có của chúng tôi và nó được tạo riêng choJupyter Notebook và JupyterLab environments.
Các go.FigureWiget() function trả về một đối tượng HìnhWidget trống với x mặc định và y trục.
f = go.FigureWidget()
iplot(f)Dưới đây là đầu ra của mã:

Tính năng quan trọng nhất của FigureWidget là hình Plotly kết quả và nó có thể cập nhật động khi chúng ta tiếp tục thêm dữ liệu và các thuộc tính bố cục khác vào đó.
Ví dụ: thêm lần lượt từng dấu vết đồ thị sau và xem hình trống ban đầu được cập nhật động. Điều đó có nghĩa là chúng ta không phải gọi hàm iplot () lặp đi lặp lại khi cốt truyện được làm mới tự động. Hình thức cuối cùng của FigureWidget như hình dưới đây:
f.add_scatter(y = [2, 1, 4, 3]);
f.add_bar(y = [1, 4, 3, 2]);
f.layout.title = 'Hello FigureWidget'
Tiện ích này có khả năng xử lý sự kiện để di chuột, nhấp chuột và chọn điểm cũng như phóng to các vùng.
Trong ví dụ sau, FigureWidget được lập trình để phản hồi sự kiện nhấp chuột trên khu vực cốt truyện. Bản thân widget chứa một biểu đồ phân tán đơn giản với các điểm đánh dấu. Vị trí nhấp chuột được đánh dấu bằng màu sắc và kích thước khác nhau.
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = 'red'
s[i] = 20
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
fChạy mã trên trong sổ ghi chép Jupyter. Một biểu đồ phân tán được hiển thị. Nhấp vào một vị trí trong khu vực sẽ được đánh dấu bằng màu đỏ.

Đối tượng FigureWidget của Plotly cũng có thể sử dụng Ipython’svật dụng riêng. Ở đây, chúng tôi sử dụng kiểm soát tương tác như được định nghĩa trongipwidgetsmô-đun. Đầu tiên chúng tôi xây dựng mộtFigureWidget và thêm một empty scatter plot.
from ipywidgets import interact
fig = go.FigureWidget()
scatt = fig.add_scatter()
figBây giờ chúng tôi xác định một update function nhập tần số và pha và đặt x và y thuộc tính của scatter traceđịnh nghĩa ở trên. Các@interact decoratortừ mô-đun ipywidgets được sử dụng để tạo một tập hợp các vật dụng đơn giản để kiểm soát các tham số của một âm mưu. Chức năng cập nhật được trang trí bằng@interact decorator từ ipywidgets package. Các tham số trang trí được sử dụng để chỉ định phạm vi tham số mà chúng ta muốn quét qua.
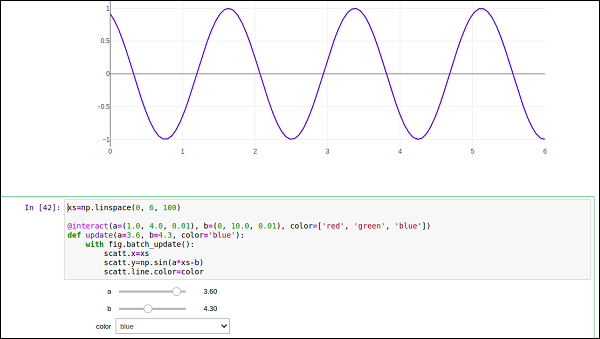
xs = np.linspace(0, 6, 100)
@interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue'])
def update(a = 3.6, b = 4.3, color = 'blue'):
with fig.batch_update():
scatt.x = xs
scatt.y = np.sin(a*xs-b)
scatt.line.color = colorHình trống hiện được điền bằng màu xanh lam với sine curve a và blà 3,6 và 4,3 tương ứng. Bên dưới ô sổ ghi chép hiện tại, bạn sẽ nhận được một nhóm thanh trượt để chọn các giá trị củaa và b. Ngoài ra còn có một danh sách thả xuống để chọn màu vết. Các thông số này được xác định trong@interact decorator.