Biểu đồ phân tán, Biểu đồ phân tán và Biểu đồ bong bóng
Chương này nhấn mạnh vào các chi tiết về Biểu đồ phân tán, Biểu đồ Scattergl và Biểu đồ bong bóng. Đầu tiên, chúng ta hãy nghiên cứu về Scatter Plot.
Lô phân tán
Biểu đồ phân tán được sử dụng để plot datađiểm trên trục ngang và trục tung để cho biết một biến ảnh hưởng đến biến khác như thế nào. Mỗi hàng trong bảng dữ liệu được đại diện bởi một điểm đánh dấu có vị trí phụ thuộc vào giá trị của nó trong các cột được đặt trênX và Y trục.
Các scatter() phương pháp của mô-đun graph_objs (go.Scatter)tạo ra một dấu vết phân tán. Đây,modethuộc tính quyết định sự xuất hiện của các điểm dữ liệu. Giá trị mặc định của chế độ là các đường hiển thị một đường liên tục kết nối các điểm dữ liệu. Nếu được đặt thànhmarkers, chỉ các điểm dữ liệu được đại diện bởi các vòng tròn nhỏ được lấp đầy mới được hiển thị. Khi chế độ được chỉ định 'đường + điểm đánh dấu', cả vòng tròn và đường đều được hiển thị.
Trong ví dụ sau, các đồ thị phân tán dấu vết của ba bộ điểm được tạo ngẫu nhiên trong hệ tọa độ Descartes. Mỗi dấu vết được hiển thị với thuộc tính chế độ khác nhau được giải thích bên dưới.
import numpy as np
N = 100
x_vals = np.linspace(0, 1, N)
y1 = np.random.randn(N) + 5
y2 = np.random.randn(N)
y3 = np.random.randn(N) - 5
trace0 = go.Scatter(
x = x_vals,
y = y1,
mode = 'markers',
name = 'markers'
)
trace1 = go.Scatter(
x = x_vals,
y = y2,
mode = 'lines+markers',
name = 'line+markers'
)
trace2 = go.Scatter(
x = x_vals,
y = y3,
mode = 'lines',
name = 'line'
)
data = [trace0, trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)Đầu ra của Jupyter notebook cell như được đưa ra dưới đây -

Âm mưu Scattergl
WebGL (Thư viện đồ họa web) là một API JavaScript để hiển thị tương tác 2D và 3D graphicstrong bất kỳ trình duyệt web tương thích nào mà không cần sử dụng các trình cắm thêm. WebGL được tích hợp đầy đủ với các tiêu chuẩn web khác, cho phép Bộ xử lý đồ họa (GPU) tăng tốc sử dụng xử lý hình ảnh.
Âm mưu bạn có thể triển khai WebGL với Scattergl()thay cho Scatter () để tăng tốc độ, cải thiện khả năng tương tác và khả năng vẽ nhiều dữ liệu hơn. Cácgo.scattergl() chức năng mang lại hiệu suất tốt hơn khi có một số lượng lớn các điểm dữ liệu.
import numpy as np
N = 100000
x = np.random.randn(N)
y = np.random.randn(N)
trace0 = go.Scattergl(
x = x, y = y, mode = 'markers'
)
data = [trace0]
layout = go.Layout(title = "scattergl plot ")
fig = go.Figure(data = data, layout = layout)
iplot(fig)Đầu ra được đề cập bên dưới -

Biểu đồ bong bóng
Biểu đồ bong bóng hiển thị ba chiều dữ liệu. Mỗi thực thể có ba thứ nguyên của dữ liệu liên quan được vẽ dưới dạngdisk (bong bóng) thể hiện hai trong số các kích thước thông qua đĩa xy locationvà thứ ba thông qua kích thước của nó. Kích thước của bong bóng được xác định bởi các giá trị trong chuỗi dữ liệu thứ ba.
Bubble chartlà một biến thể của biểu đồ phân tán, trong đó các điểm dữ liệu được thay thế bằng bong bóng. Nếu dữ liệu của bạn có ba thứ nguyên như hình dưới đây, thì việc tạo biểu đồ Bong bóng sẽ là một lựa chọn tốt.
| Công ty | Các sản phẩm | Giảm giá | Chia sẻ |
|---|---|---|---|
| A | 13 | 2354 | 23 |
| B | 6 | 5423 | 47 |
| C | 23 | 2451 | 30 |
Biểu đồ bong bóng được tạo bằng go.Scatter()dấu vết. Hai trong số các chuỗi dữ liệu trên được cho dưới dạng thuộc tính x và y. Kích thước thứ ba được hiển thị bằng điểm đánh dấu với kích thước của nó đại diện cho chuỗi dữ liệu thứ ba. Trong trường hợp được đề cập ở trên, chúng tôi sử dụngproducts và sale như x và y tài sản và market share như marker size.
Nhập mã sau vào sổ ghi chép Jupyter.
company = ['A','B','C']
products = [13,6,23]
sale = [2354,5423,4251]
share = [23,47,30]
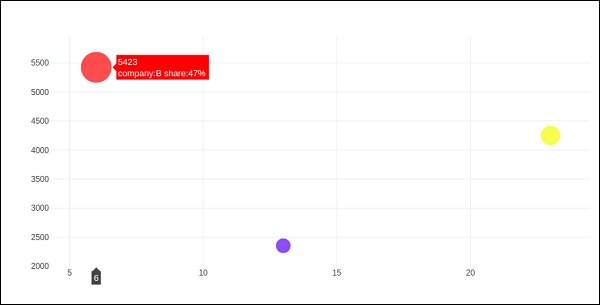
fig = go.Figure(data = [go.Scatter(
x = products, y = sale,
text = [
'company:'+c+' share:'+str(s)+'%'
for c in company for s in share if company.index(c)==share.index(s)
],
mode = 'markers',
marker_size = share, marker_color = ['blue','red','yellow'])
])
iplot(fig)Đầu ra sẽ như hình dưới đây -