Plotly - Hướng dẫn nhanh
Plotly là một công ty máy tính kỹ thuật có trụ sở tại Montreal tham gia vào việc phát triển các công cụ trực quan và phân tích dữ liệu như Dash và Chart Studio. Nó cũng đã phát triển các thư viện Giao diện Lập trình Ứng dụng (API) vẽ đồ thị mã nguồn mở cho Python, R, MATLAB, Javascript và các ngôn ngữ lập trình máy tính khác.
Một số important features của Plotly như sau:
Nó tạo ra các đồ thị tương tác.
Các biểu đồ được lưu trữ trong JavaScript Object Notation (JSON) data format để chúng có thể được đọc bằng cách sử dụng các tập lệnh của các ngôn ngữ lập trình khác như R, Julia, MATLAB, v.v.
Đồ thị có thể được xuất ở nhiều định dạng raster cũng như hình ảnh vector
Chương này tập trung vào cách thiết lập môi trường bằng Python với sự trợ giúp của Plotly.
Cài đặt gói Python
Bạn nên sử dụng tính năng môi trường ảo của Python để cài đặt một gói mới. Lệnh sau tạo một môi trường ảo trong thư mục được chỉ định.
python -m myenvĐể kích hoạt chạy môi trường ảo đã tạo activate kịch bản trong bin thư mục con như hình bên dưới.
source bin/activateBây giờ chúng ta có thể cài đặt gói Python của plotly như được đưa ra bên dưới bằng tiện ích pip.
pip install plotlyBạn cũng có thể muốn cài đặt Jupyter notebook ứng dụng là giao diện dựa trên web để Ipython thông dịch viên.
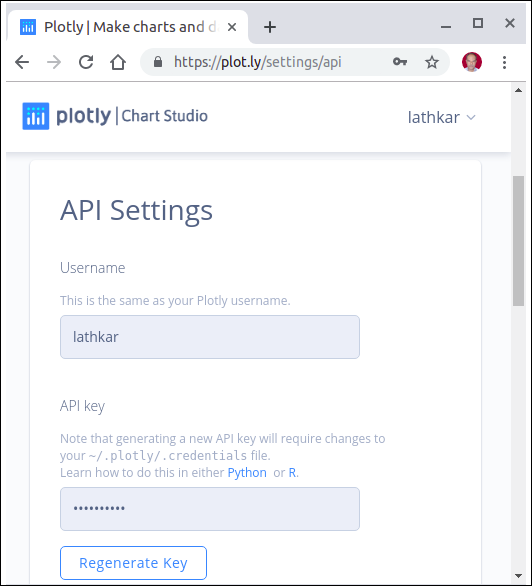
pip install jupyter notebookTrước tiên, bạn cần tạo một tài khoản trên trang web có sẵn tại https://plot.ly. Bạn có thể đăng ký bằng cách sử dụng liên kết được đề cập ở đâyhttps://plot.ly/api_signup và sau đó đăng nhập thành công.

Tiếp theo, lấy khóa API từ trang cài đặt trên trang tổng quan của bạn.

Sử dụng tên người dùng và khóa API của bạn để thiết lập thông tin đăng nhập trên Python interpreter phiên họp.
import plotly
plotly.tools.set_credentials_file(username='test',
api_key='********************')Một tệp đặc biệt có tên credentials được tạo bằng .plotly subfoldertrong thư mục chính của bạn. Nó trông tương tự như sau:
{
"username": "test",
"api_key": "********************",
"proxy_username": "",
"proxy_password": "",
"stream_ids": []
}Để tạo các lô, chúng ta cần nhập mô-đun sau từ gói cốt truyện:
import plotly.plotly as py
import plotly.graph_objs as goplotly.plotly modulechứa các chức năng sẽ giúp chúng tôi giao tiếp với các máy chủ Plotly. Các chức năng trongplotly.graph_objs module tạo các đối tượng đồ thị
Chương sau đề cập đến các cài đặt cho âm mưu trực tuyến và ngoại tuyến. Đầu tiên chúng ta hãy nghiên cứu các cài đặt cho lập kế hoạch trực tuyến.
Cài đặt cho âm mưu trực tuyến
Data và graph của cốt truyện trực tuyến được lưu trong plot.ly account. Các lô trực tuyến được tạo bằng hai phương pháp, cả hai đều tạo ra mộturl cho cốt truyện và lưu nó vào tài khoản Plotly của bạn.
py.plot() - trả về url duy nhất và tùy chọn mở url.
py.iplot() - khi làm việc trong một Jupyter Notebook để hiển thị cốt truyện trong sổ ghi chép.
Bây giờ chúng ta sẽ hiển thị biểu đồ góc đơn giản trong radians vs. its sine value. Đầu tiên, lấy đối tượng ndarray của các góc từ 0 đến 2π bằng cách sử dụngarange()chức năng từ thư viện numpy. Đối tượng ndarray này đóng vai trò là các giá trị trênx axiscủa đồ thị. Các giá trị sin tương ứng của các góc trong x phải được hiển thị trêny axis thu được bằng các câu sau:
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)Tiếp theo, tạo dấu vết phân tán bằng cách sử dụng Scatter() chức năng trong graph_objs module.
trace0 = go.Scatter(
x = xpoints,
y = ypoints
)
data = [trace0]Sử dụng đối tượng danh sách trên làm đối số cho plot() chức năng.
py.plot(data, filename = 'Sine wave', auto_open=True)Lưu tập lệnh sau thành plotly1.py
import plotly
plotly.tools.set_credentials_file(username='lathkar', api_key='********************')
import plotly.plotly as py
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
py.plot(data, filename = 'Sine wave', auto_open=True)Thực thi tập lệnh được đề cập ở trên từ dòng lệnh. Biểu đồ kết quả sẽ được hiển thị trong trình duyệt tại URL được chỉ định như đã nêu bên dưới.
$ python plotly1.py
High five! You successfully sent some data to your account on plotly.
View your plot in your browser at https://plot.ly/~lathkar/0
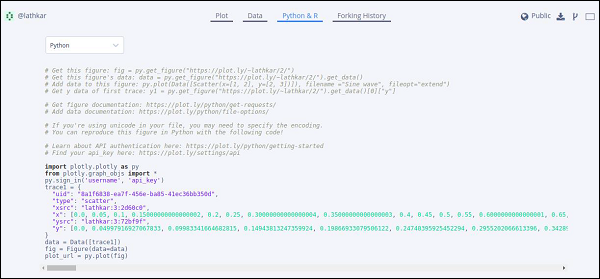
Ngay phía trên biểu đồ được hiển thị, bạn sẽ tìm thấy các tab Lịch sử Plot, Data, Python & Rand Forking.
Hiện tại, Plot tabđã được chọn. Tab Dữ liệu hiển thị một lưới chứa x vàyđiểm dữ liệu. Từ tab Python & R, bạn có thể xem mã tương ứng với lô hiện tại bằng Python, R, JSON, Matlab, v.v. Ảnh chụp nhanh sau đây cho thấy mã Python cho lô như được tạo ở trên -

Cài đặt cho Âm mưu ngoại tuyến
Plotly cho phép bạn tạo đồ thị ngoại tuyến và lưu chúng trong máy cục bộ. Cácplotly.offline.plot() hàm tạo một HTML độc lập được lưu cục bộ và mở bên trong trình duyệt web của bạn.
Sử dụng plotly.offline.iplot() khi làm việc ngoại tuyến trong một Jupyter Notebook để hiển thị cốt truyện trong sổ ghi chép.
Note - Phiên bản của Plotly 1.9.4+ là cần thiết cho âm mưu ngoại tuyến.
Thay đổi plot() functiontrong script và chạy. Tệp HTML có têntemp-plot.html sẽ được tạo cục bộ và mở trong trình duyệt web.
plotly.offline.plot(
{ "data": data,"layout": go.Layout(title = "hello world")}, auto_open = True)
Trong chương này, chúng ta sẽ nghiên cứu cách vẽ nội tuyến bằng Máy tính xách tay Jupyter.
Để hiển thị cốt truyện bên trong sổ ghi chép, bạn cần bắt đầu chế độ sổ ghi chép của cốt truyện như sau:
from plotly.offline import init_notebook_mode
init_notebook_mode(connected = True)Giữ nguyên phần còn lại của tập lệnh và chạy ô sổ ghi chép bằng cách nhấn Shift+Enter. Biểu đồ sẽ được hiển thị ngoại tuyến bên trong chính sổ ghi chép.
import plotly
plotly.tools.set_credentials_file(username = 'lathkar', api_key = '************')
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
plotly.offline.iplot({ "data": data,"layout": go.Layout(title="Sine wave")})Đầu ra máy tính xách tay Jupyter sẽ như hình dưới đây -

Đầu ra của âm mưu cho thấy tool bar tại top right. Nó chứa các nút để tải xuống dưới dạngpng, zoom in and out, box and lasso, select and hover.

Gói Plotly Python có ba mô-đun chính được đưa ra bên dưới:
- plotly.plotly
- plotly.graph_objs
- plotly.tools
Các plotly.plotly modulechứa các chức năng yêu cầu phản hồi từ máy chủ của Plotly. Các chức năng trong mô-đun này là giao diện giữa máy cục bộ của bạn và Plotly.
Các plotly.graph_objs modulelà mô-đun quan trọng nhất chứa tất cả các định nghĩa lớp cho các đối tượng tạo nên các ô mà bạn nhìn thấy. Các đối tượng đồ thị sau được xác định:
- Figure,
- Data,
- ayout,
- Các dấu vết đồ thị khác nhau như Scatter, Box, Histogram Vân vân.

Tất cả các đối tượng đồ thị là các đối tượng giống như từ điển và danh sách được sử dụng để tạo và / hoặc sửa đổi mọi đặc điểm của một biểu đồ Plotly.
Các plotly.tools modulechứa nhiều chức năng hữu ích tạo điều kiện và nâng cao trải nghiệm Plotly. Chức năng chosubplot generation, nhúng các âm mưu Plotly vào IPython notebooks, lưu và truy xuất thông tin đăng nhập của bạn được xác định trong mô-đun này.
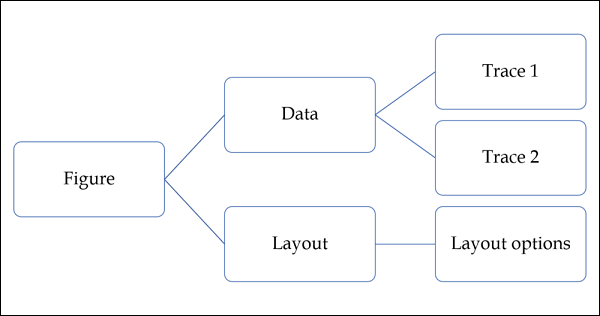
Một biểu đồ được đại diện bởi đối tượng Hình đại diện cho lớp Hình được định nghĩa trong plotly.graph_objs module. Hàm tạo của nó cần các tham số sau:
import plotly.graph_objs as go
fig = go.Figure(data, layout, frames)Các datatham số là một đối tượng danh sách trong Python. Đó là danh sách tất cả các dấu vết mà bạn muốn vẽ. Dấu vết chỉ là tên mà chúng tôi đặt cho một tập hợp dữ liệu sẽ được vẽ biểu đồ. Atrace đối tượng được đặt tên theo cách bạn muốn dữ liệu hiển thị trên bề mặt biểu đồ.
Âm mưu cung cấp số lượng các đối tượng theo dõi như scatter, bar, pie, heatmap vv và mỗi được trả về bởi các hàm tương ứng trong graph_objschức năng. Ví dụ:go.scatter() trả về một dấu vết phân tán.
import numpy as np
import math #needed for definition of pi
xpoints=np.arange(0, math.pi*2, 0.05)
ypoints=np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]Các layouttham số xác định diện mạo của biểu đồ và các đối tượng địa lý không liên quan đến dữ liệu. Vì vậy, chúng tôi sẽ có thể thay đổi những thứ như tiêu đề, tiêu đề trục, chú thích, chú thích, khoảng cách, phông chữ và thậm chí vẽ hình trên đầu cốt truyện của bạn.
layout = go.Layout(title = "Sine wave", xaxis = {'title':'angle'}, yaxis = {'title':'sine'})Một âm mưu có thể có plot title cũng như trục title. Nó cũng có thể có chú thích để chỉ ra các mô tả khác.
Cuối cùng, có một Figure object được tạo bởi go.Figure() function. Nó là một đối tượng giống như từ điển chứa cả đối tượng dữ liệu và đối tượng bố trí. Các đối tượng hình cuối cùng được vẽ.
py.iplot(fig)Kết quả đầu ra của đồ thị ngoại tuyến có thể được xuất sang các định dạng hình ảnh vector và raster khác nhau. Với mục đích đó, chúng ta cần cài đặt hai phần phụ thuộc:orca và psutil.
Orca
Orca là viết tắt của Open-source Report Creator App. Nó là một ứng dụng Electron tạo ra hình ảnh và báo cáo về đồ thị, ứng dụng gạch ngang, bảng điều khiển từ dòng lệnh. Orca là trụ cột của Máy chủ Hình ảnh của Plotly.
psutil
psutil (python system and process utilities)là một thư viện đa nền tảng để truy xuất thông tin về các quy trình đang chạy và sử dụng hệ thống bằng Python. Nó thực hiện nhiều chức năng được cung cấp bởiUNIX các công cụ dòng lệnh như: ps, top, netstat, ifconfig, who, vv psutil hỗ trợ tất cả các hệ điều hành chính như Linux, Windows và MacOs
Cài đặt Orca và psutil
Nếu bạn đang sử dụng phân phối Anaconda của Python, việc cài đặt orca và psutil rất dễ dàng thực hiện bằng cách conda package manager như sau -
conda install -c plotly plotly-orca psutilVì orca không có sẵn trong kho lưu trữ PyPi. Thay vào đó bạn có thể sử dụngnpm utility để cài đặt nó.
npm install -g [email protected] orcaSử dụng pip để cài đặt psutil
pip install psutilNếu bạn không thể sử dụng npm hoặc conda, bạn cũng có thể tải xuống các tệp nhị phân dựng sẵn của orca từ trang web có sẵn tại https://github.com/plotly/orca/releases.
Để xuất đối tượng Hình sang định dạng png, jpg hoặc WebP, trước tiên, hãy nhập plotly.io mô-đun
import plotly.io as pioBây giờ, chúng ta có thể gọi write_image() chức năng như sau -
pio.write_image(fig, ‘sinewave.png’)
pio.write_image(fig, ‘sinewave.jpeg’)
pio.write_image(fig,’sinewave.webp)Công cụ orca cũng hỗ trợ xuất âm mưu sang các định dạng svg, pdf và eps.
Pio.write_image(fig, ‘sinewave.svg’)
pio.write_image(fig, ‘sinewave.pdf’)Trong Jupyter notebook, đối tượng hình ảnh thu được bởi pio.to_image() chức năng có thể được hiển thị nội dòng như sau:

Theo mặc định, Biểu đồ có nhiều dấu vết sẽ tự động hiển thị các chú giải. Nếu nó chỉ có một dấu vết, nó không được hiển thị tự động. Để hiển thị, hãy đặtshowlegend tham số của đối tượng Layout thành True.
layout = go.Layoyt(showlegend = True)Nhãn mặc định của truyền thuyết là tên đối tượng theo dõi. Để đặt nhãn chú giải, hãy đặt thuộc tính tên của dấu vết một cách rõ ràng.
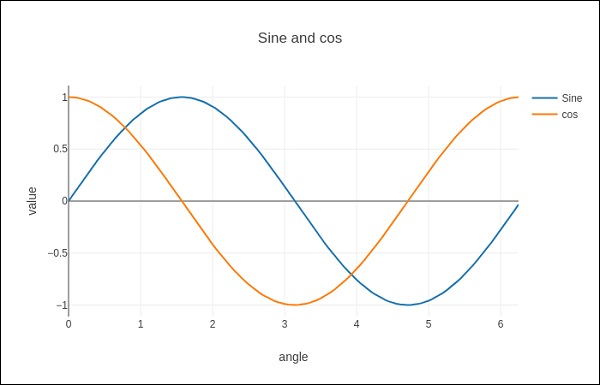
Trong ví dụ sau, hai dấu vết phân tán với thuộc tính tên được vẽ.
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
trace0 = go.Scatter(
x = xpoints,
y = y1,
name='Sine'
)
trace1 = go.Scatter(
x = xpoints,
y = y2,
name = 'cos'
)
data = [trace0, trace1]
layout = go.Layout(title = "Sine and cos", xaxis = {'title':'angle'}, yaxis = {'title':'value'})
fig = go.Figure(data = data, layout = layout)
iplot(fig)Cốt truyện xuất hiện như bên dưới -

Bạn có thể định cấu hình diện mạo của từng trục bằng cách chỉ định chiều rộng và màu sắc của đường. Cũng có thể xác định chiều rộng lưới và màu lưới. Hãy để chúng tôi tìm hiểu về điều tương tự một cách chi tiết trong chương này.
Lô đất có Trục và Đánh dấu
Trong thuộc tính của đối tượng Bố cục, thiết lập showticklabelsthành true sẽ cho phép đánh dấu. Thuộc tính tickfont là một đối tượng dict chỉ định tên phông chữ, kích thước, màu sắc, v.v. Thuộc tính tickmode có thể có hai giá trị - tuyến tính và mảng. Nếu nó là tuyến tính, vị trí của đánh dấu bắt đầu được xác định bởitick0 và bước giữa các tích tắc bằng cách dtick tính chất.
Nếu tickmode được đặt thành mảng, bạn phải cung cấp danh sách các giá trị và nhãn như tickval và ticktext tính chất.
Đối tượng Layout cũng có Exponentformat thuộc tính được đặt thành ‘e’sẽ làm cho các giá trị đánh dấu được hiển thị trong ký hiệu khoa học. Bạn cũng cần đặtshowexponent tài sản để ‘all’.
Bây giờ chúng ta định dạng đối tượng Bố cục trong ví dụ trên để định cấu hình x và y axis bằng cách chỉ định các thuộc tính phông chữ dòng, lưới và tiêu đề và đánh dấu vào chế độ, giá trị và phông chữ.
layout = go.Layout(
title = "Sine and cos",
xaxis = dict(
title = 'angle',
showgrid = True,
zeroline = True,
showline = True,
showticklabels = True,
gridwidth = 1
),
yaxis = dict(
showgrid = True,
zeroline = True,
showline = True,
gridcolor = '#bdbdbd',
gridwidth = 2,
zerolinecolor = '#969696',
zerolinewidth = 2,
linecolor = '#636363',
linewidth = 2,
title = 'VALUE',
titlefont = dict(
family = 'Arial, sans-serif',
size = 18,
color = 'lightgrey'
),
showticklabels = True,
tickangle = 45,
tickfont = dict(
family = 'Old Standard TT, serif',
size = 14,
color = 'black'
),
tickmode = 'linear',
tick0 = 0.0,
dtick = 0.25
)
)
Lô đất có nhiều trục
Đôi khi sẽ hữu ích khi có x kép or y axestrong một hình vẽ; ví dụ, khi vẽ đồ thị các đường cong với các đơn vị khác nhau với nhau. Matplotlib hỗ trợ điều này vớitwinx và twinychức năng. Trong ví dụ sau, cốt truyện códual y axes, một hiển thị exp(x) và hiển thị khác log(x)
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log',
yaxis = 'y2'
)
data = [trace1, trace2]
layout = go.Layout(
title = 'Double Y Axis Example',
yaxis = dict(
title = 'exp',zeroline=True,
showline = True
),
yaxis2 = dict(
title = 'log',
zeroline = True,
showline = True,
overlaying = 'y',
side = 'right'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)Ở đây, trục y bổ sung được định cấu hình là yaxis2 và xuất hiện ở bên phải, có ‘log’như tiêu đề. Sơ đồ kết quả như sau:

Sau đây, chúng ta sẽ hiểu khái niệm về lô phụ và lô chèn trong Plotly.
Tạo các ô phụ
Đôi khi, việc so sánh các chế độ xem dữ liệu cạnh nhau sẽ rất hữu ích. Điều này hỗ trợ khái niệm về các ô con. Nó cung cấpmake_subplots() chức năng trong plotly.tools module. Hàm trả về một đối tượng Hình.
Câu lệnh sau tạo hai ô con trong một hàng.
fig = tools.make_subplots(rows = 1, cols = 2)Bây giờ chúng ta có thể thêm hai dấu vết khác nhau (dấu vết exp và dấu vết trong ví dụ ở trên) vào hình.
fig.append_trace(trace1, 1, 1)
fig.append_trace(trace2, 1, 2)Bố cục của figure được định cấu hình thêm bằng cách chỉ định title, width, height, vv sử dụng update() phương pháp.
fig['layout'].update(height = 600, width = 800s, title = 'subplots')Đây là tập lệnh hoàn chỉnh -
from plotly import tools
import plotly.plotly as py
import plotly.graph_objs as go
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import numpy as np
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log'
)
fig = tools.make_subplots(rows = 1, cols = 2)
fig.append_trace(trace1, 1, 1)
fig.append_trace(trace2, 1, 2)
fig['layout'].update(height = 600, width = 800, title = 'subplot')
iplot(fig)Đây là định dạng của lưới âm mưu của bạn: [(1,1) x1, y1] [(1,2) x2, y2]

Inset Plots
Để hiển thị một subplot dưới dạng nội dung, chúng ta cần cấu hình đối tượng theo dõi của nó. Đầu tiênxaxis và các thuộc tính yaxis của inset theo dõi tới ‘x2’ và ‘y2’tương ứng. Tuyên bố sau đặt‘log’ theo dõi trong nội dung.
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)Thứ hai, định cấu hình đối tượng Bố cục trong đó vị trí của các trục x và y của nội dung được xác định bởi domain thuộc tính chỉ định là vị trí tương ứng với trục chính.
xaxis2=dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
domain = [0.5, 0.9],
anchor = 'x2'
)Tập lệnh hoàn chỉnh để hiển thị dấu vết nhật ký trong inset và dấu vết exp trên trục chính được đưa ra bên dưới:
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)
data = [trace1, trace2]
layout = go.Layout(
yaxis = dict(showline = True),
xaxis2 = dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
showline = True,
domain = [0.5, 0.9],
anchor = 'x2'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)Đầu ra được đề cập bên dưới -

Trong chương này, chúng ta sẽ học cách tạo biểu đồ thanh và biểu đồ tròn với sự trợ giúp của Plotly. Chúng ta hãy bắt đầu bằng cách hiểu về biểu đồ thanh.
Biểu đồ cột
Biểu đồ thanh trình bày dữ liệu phân loại với các thanh hình chữ nhật có chiều cao hoặc chiều dài tỷ lệ với giá trị mà chúng đại diện. Thanh có thể được hiển thị theo chiều dọc hoặc chiều ngang. Nó giúp hiển thị so sánh giữa các danh mục rời rạc. Một trục của biểu đồ hiển thị các danh mục cụ thể đang được so sánh và trục còn lại thể hiện giá trị đo được.
Ví dụ sau vẽ một đơn giản bar chartvề số lượng sinh viên đăng ký cho các khóa học khác nhau. Cácgo.Bar() hàm trả về một dấu vết thanh với tọa độ x được đặt làm danh sách các môn học và tọa độ y là số học sinh.
import plotly.graph_objs as go
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
data = [go.Bar(
x = langs,
y = students
)]
fig = go.Figure(data=data)
iplot(fig)Đầu ra sẽ như hình dưới đây -

Để hiển thị biểu đồ thanh được nhóm lại, barmode thuộc tính của đối tượng Bố cục phải được đặt thành group. Trong đoạn mã sau, nhiều dấu vết đại diện cho sinh viên trong mỗi năm được vẽ dựa trên các môn học và được hiển thị dưới dạng biểu đồ thanh được nhóm lại.
branches = ['CSE', 'Mech', 'Electronics']
fy = [23,17,35]
sy = [20, 23, 30]
ty = [30,20,15]
trace1 = go.Bar(
x = branches,
y = fy,
name = 'FY'
)
trace2 = go.Bar(
x = branches,
y = sy,
name = 'SY'
)
trace3 = go.Bar(
x = branches,
y = ty,
name = 'TY'
)
data = [trace1, trace2, trace3]
layout = go.Layout(barmode = 'group')
fig = go.Figure(data = data, layout = layout)
iplot(fig)Kết quả của cùng một như sau:

Các barmodethuộc tính xác định cách các thanh tại cùng một tọa độ vị trí được hiển thị trên biểu đồ. Các giá trị được xác định là "ngăn xếp" (các thanh được xếp chồng lên nhau), "tương đối", (các thanh được xếp chồng lên nhau, với các giá trị âm bên dưới trục, giá trị dương ở trên), "group"(các thanh được vẽ cạnh nhau).
Bằng cách thay đổi thuộc tính mã vạch thành 'stack'biểu đồ được vẽ xuất hiện như bên dưới -

Biểu đồ tròn
Biểu đồ hình tròn chỉ hiển thị một chuỗi dữ liệu. Pie Charts hiển thị kích thước của các mục (được gọi là wedge) trong một chuỗi dữ liệu, tỷ lệ với tổng các mục. Điểm dữ liệu được hiển thị dưới dạng phần trăm của toàn bộ chiếc bánh.
Các pie() chức năng trong graph_objs mô-đun - go.Pie(), trả về dấu vết Pie. Hai đối số bắt buộc làlabels và values. Chúng ta hãy vẽ một biểu đồ hình tròn đơn giản về các khóa học ngôn ngữ so với số lượng sinh viên như trong ví dụ được đưa ra dưới đây.
import plotly
plotly.tools.set_credentials_file(
username = 'lathkar', api_key = 'U7vgRe1hqmRp4ZNf4PTN'
)
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly.graph_objs as go
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
trace = go.Pie(labels = langs, values = students)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Kết quả sau được hiển thị trong sổ ghi chép Jupyter -

Donut chartlà một biểu đồ hình tròn với một lỗ tròn ở giữa làm cho nó trông giống như một chiếc bánh rán. Trong ví dụ sau, hai biểu đồ bánh rán được hiển thị trong bố cục lưới 1X2. Trong khi 'label'bố cục giống nhau cho cả dấu vết hình tròn, đích hàng và cột của mỗi ô con được quyết định bởi thuộc tính miền.
Vì mục đích này, chúng tôi sử dụng dữ liệu về số ghế sáng suốt của đảng và tỷ lệ phiếu bầu trong các cuộc bầu cử quốc hội năm 2019. Nhập mã sau vào ô sổ ghi chép Jupyter -
parties = ['BJP', 'CONGRESS', 'DMK', 'TMC', 'YSRC', 'SS', 'JDU','BJD', 'BSP','OTH']
seats = [303,52,23,22,22,18,16,12,10, 65]
percent = [37.36, 19.49, 2.26, 4.07, 2.53, 2.10, 1.46, 1.66, 3.63, 25.44]
import plotly.graph_objs as go
data1 = {
"values": seats,
"labels": parties,
"domain": {"column": 0},
"name": "seats",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data2 = {
"values": percent,
"labels": parties,
"domain": {"column": 1},
"name": "vote share",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data = [data1,data2]
layout = go.Layout(
{
"title":"Parliamentary Election 2019",
"grid": {"rows": 1, "columns": 2},
"annotations": [
{
"font": {
"size": 20
},
"showarrow": False,
"text": "seats",
"x": 0.20,
"y": 0.5
},
{
"font": {
"size": 20
},
"showarrow": False,
"text": "votes",
"x": 0.8,
"y": 0.5
}
]
}
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)Đầu ra của cùng một được đưa ra dưới đây:

Chương này nhấn mạnh vào các chi tiết về Biểu đồ phân tán, Biểu đồ Scattergl và Biểu đồ bong bóng. Đầu tiên, chúng ta hãy nghiên cứu về Scatter Plot.
Lô phân tán
Biểu đồ phân tán được sử dụng để plot datađiểm trên trục ngang và trục tung để cho biết một biến ảnh hưởng đến biến khác như thế nào. Mỗi hàng trong bảng dữ liệu được biểu thị bằng một điểm đánh dấu có vị trí phụ thuộc vào giá trị của nó trong các cột được đặt trênX và Y trục.
Các scatter() phương pháp của mô-đun graph_objs (go.Scatter)tạo ra một dấu vết phân tán. Đây,modethuộc tính quyết định sự xuất hiện của các điểm dữ liệu. Giá trị mặc định của chế độ là các đường hiển thị một đường liên tục kết nối các điểm dữ liệu. Nếu được đặt thànhmarkers, chỉ các điểm dữ liệu được đại diện bởi các vòng tròn nhỏ được lấp đầy mới được hiển thị. Khi chế độ được chỉ định 'đường + điểm đánh dấu', cả vòng tròn và đường đều được hiển thị.
Trong ví dụ sau, các đồ thị phân tán dấu vết của ba bộ điểm được tạo ngẫu nhiên trong hệ tọa độ Descartes. Mỗi dấu vết hiển thị với thuộc tính chế độ khác nhau được giải thích bên dưới.
import numpy as np
N = 100
x_vals = np.linspace(0, 1, N)
y1 = np.random.randn(N) + 5
y2 = np.random.randn(N)
y3 = np.random.randn(N) - 5
trace0 = go.Scatter(
x = x_vals,
y = y1,
mode = 'markers',
name = 'markers'
)
trace1 = go.Scatter(
x = x_vals,
y = y2,
mode = 'lines+markers',
name = 'line+markers'
)
trace2 = go.Scatter(
x = x_vals,
y = y3,
mode = 'lines',
name = 'line'
)
data = [trace0, trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)Đầu ra của Jupyter notebook cell như được đưa ra bên dưới -

Âm mưu Scattergl
WebGL (Thư viện đồ họa web) là một API JavaScript để hiển thị tương tác 2D và 3D graphicstrong bất kỳ trình duyệt web tương thích nào mà không cần sử dụng các trình cắm thêm. WebGL được tích hợp đầy đủ với các tiêu chuẩn web khác, cho phép Bộ xử lý đồ họa (GPU) tăng tốc sử dụng xử lý hình ảnh.
Âm mưu bạn có thể triển khai WebGL với Scattergl()thay cho Scatter () để tăng tốc độ, cải thiện khả năng tương tác và khả năng vẽ nhiều dữ liệu hơn. Cácgo.scattergl() chức năng mang lại hiệu suất tốt hơn khi có nhiều điểm dữ liệu tham gia.
import numpy as np
N = 100000
x = np.random.randn(N)
y = np.random.randn(N)
trace0 = go.Scattergl(
x = x, y = y, mode = 'markers'
)
data = [trace0]
layout = go.Layout(title = "scattergl plot ")
fig = go.Figure(data = data, layout = layout)
iplot(fig)Đầu ra được đề cập bên dưới -

Biểu đồ bong bóng
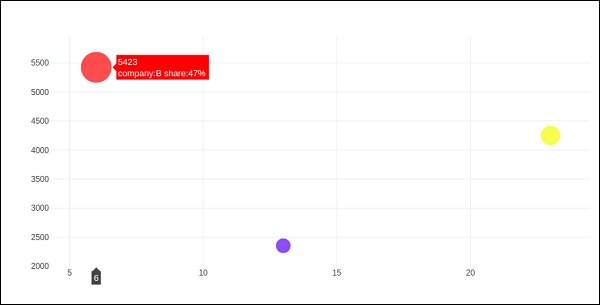
Biểu đồ bong bóng hiển thị ba chiều dữ liệu. Mỗi thực thể có ba thứ nguyên của dữ liệu liên quan được vẽ dưới dạngdisk (bong bóng) thể hiện hai trong số các kích thước thông qua đĩa xy locationvà thứ ba thông qua kích thước của nó. Kích thước của bong bóng được xác định bởi các giá trị trong chuỗi dữ liệu thứ ba.
Bubble chartlà một biến thể của biểu đồ phân tán, trong đó các điểm dữ liệu được thay thế bằng bong bóng. Nếu dữ liệu của bạn có ba thứ nguyên như hình dưới đây, thì việc tạo biểu đồ Bong bóng sẽ là một lựa chọn tốt.
| Công ty | Các sản phẩm | Giảm giá | Chia sẻ |
|---|---|---|---|
| A | 13 | 2354 | 23 |
| B | 6 | 5423 | 47 |
| C | 23 | 2451 | 30 |
Biểu đồ bong bóng được tạo bằng go.Scatter()dấu vết. Hai trong số các chuỗi dữ liệu trên được cho dưới dạng thuộc tính x và y. Kích thước thứ ba được hiển thị bằng điểm đánh dấu với kích thước của nó đại diện cho chuỗi dữ liệu thứ ba. Trong trường hợp được đề cập ở trên, chúng tôi sử dụngproducts và sale như x và y tài sản và market share như marker size.
Nhập mã sau vào sổ ghi chép Jupyter.
company = ['A','B','C']
products = [13,6,23]
sale = [2354,5423,4251]
share = [23,47,30]
fig = go.Figure(data = [go.Scatter(
x = products, y = sale,
text = [
'company:'+c+' share:'+str(s)+'%'
for c in company for s in share if company.index(c)==share.index(s)
],
mode = 'markers',
marker_size = share, marker_color = ['blue','red','yellow'])
])
iplot(fig)Đầu ra sẽ như hình dưới đây -

Sau đây, chúng ta sẽ tìm hiểu về các ô chấm và chức năng của bảng trong Plotly. Đầu tiên, chúng ta hãy bắt đầu với các lô chấm.
Lô chấm
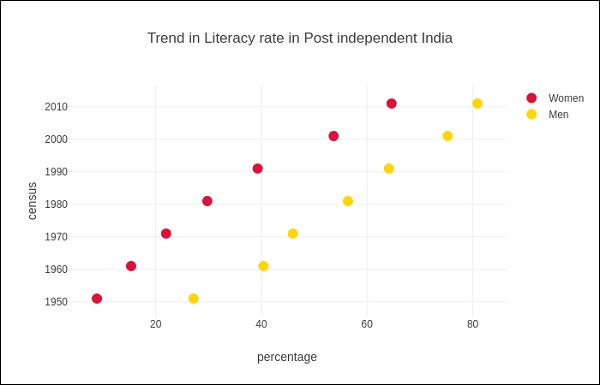
Biểu đồ chấm hiển thị điểm trên một thang điểm rất đơn giản. Nó chỉ phù hợp với một lượng nhỏ dữ liệu vì một số lượng lớn các điểm sẽ khiến nó trông rất lộn xộn. Ô chấm còn được gọi làCleveland dot plots. Chúng hiển thị những thay đổi giữa hai (hoặc nhiều) điểm trong thời gian hoặc giữa hai (hoặc nhiều) điều kiện.
Biểu đồ chấm tương tự như biểu đồ thanh ngang. Tuy nhiên, chúng có thể ít lộn xộn hơn và cho phép so sánh dễ dàng hơn giữa các điều kiện. Hình vẽ biểu đồ một dấu vết phân tán với thuộc tính mode được đặt thành các điểm đánh dấu.
Ví dụ sau đây cho thấy sự so sánh về tỷ lệ biết chữ giữa nam và nữ được ghi lại trong mỗi cuộc điều tra dân số sau khi Ấn Độ độc lập. Hai dấu vết trong biểu đồ thể hiện tỷ lệ nam và nữ biết chữ trong mỗi cuộc điều tra dân số từ năm 1951 đến năm 2011.
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
census = [1951,1961,1971,1981,1991,2001, 2011]
x1 = [8.86, 15.35, 21.97, 29.76, 39.29, 53.67, 64.63]
x2 = [27.15, 40.40, 45.96, 56.38,64.13, 75.26, 80.88]
traceA = go.Scatter(
x = x1,
y = census,
marker = dict(color = "crimson", size = 12),
mode = "markers",
name = "Women"
)
traceB = go.Scatter(
x = x2,
y = census,
marker = dict(color = "gold", size = 12),
mode = "markers",
name = "Men")
data = [traceA, traceB]
layout = go.Layout(
title = "Trend in Literacy rate in Post independent India",
xaxis_title = "percentage",
yaxis_title = "census"
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)Đầu ra sẽ như hình dưới đây -

Bảng trong Plotly
Đối tượng Bảng của Plotly được trả về bởi go.Table()chức năng. Dấu vết bảng là một đối tượng đồ thị hữu ích để xem dữ liệu chi tiết trong một lưới các hàng và cột. Bảng đang sử dụng thứ tự cột-chính, tức là lưới được biểu diễn dưới dạng vectơ của các vectơ cột.
Hai thông số quan trọng của go.Table() chức năng là header là hàng đầu tiên của bảng và cellstạo thành phần còn lại của các hàng. Cả hai tham số đều là đối tượng từ điển. Thuộc tính giá trị của tiêu đề là danh sách các tiêu đề cột và danh sách các danh sách, mỗi danh sách tương ứng với một hàng.
Các tùy chỉnh tạo kiểu khác được thực hiện bởi linecolor, fill_color, phông chữ và các thuộc tính khác.
Mã sau hiển thị bảng điểm của giai đoạn lượt đi của World Cup Crikê 2019 vừa kết thúc.
trace = go.Table(
header = dict(
values = ['Teams','Mat','Won','Lost','Tied','NR','Pts','NRR'],
line_color = 'gray',
fill_color = 'lightskyblue',
align = 'left'
),
cells = dict(
values =
[
[
'India',
'Australia',
'England',
'New Zealand',
'Pakistan',
'Sri Lanka',
'South Africa',
'Bangladesh',
'West Indies',
'Afghanistan'
],
[9,9,9,9,9,9,9,9,9,9],
[7,7,6,5,5,3,3,3,2,0],
[1,2,3,3,3,4,5,5,6,9],
[0,0,0,0,0,0,0,0,0,0],
[1,0,0,1,1,2,1,1,1,0],
[15,14,12,11,11,8,7,7,5,0],
[0.809,0.868,1.152,0.175,-0.43,-0.919,-0.03,-0.41,-0.225,-1.322]
],
line_color='gray',
fill_color='lightcyan',
align='left'
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Đầu ra như được đề cập bên dưới -
Dữ liệu bảng cũng có thể được điền từ khung dữ liệu Pandas. Hãy để chúng tôi tạo một tệp được phân tách bằng dấu phẩy (points-table.csv) như bên dưới -
| Đội | Chiếu | Giành được | Mất đi | Trói | NR | Pts | NRR |
|---|---|---|---|---|---|---|---|
| Ấn Độ | 9 | 7 | 1 | 0 | 1 | 15 | 0,809 |
| Châu Úc | 9 | 7 | 2 | 0 | 0 | 14 | 0,868 |
| nước Anh | 9 | 6 | 3 | 0 | 0 | 14 | 1.152 |
| New Zealand | 9 | 5 | 3 | 0 | 1 | 11 | 0,175 |
| Pakistan | 9 | 5 | 3 | 0 | 1 | 11 | -0,43 |
| Sri Lanka | 9 | 3 | 4 | 0 | 2 | số 8 | -0,919 |
| Nam Phi | 9 | 3 | 5 | 0 | 1 | 7 | -0.03 |
| Bangladesh | 9 | 3 | 5 | 0 | 1 | 7 | -0,41 |
Teams,Matches,Won,Lost,Tie,NR,Points,NRR
India,9,7,1,0,1,15,0.809
Australia,9,7,2,0,0,14,0.868
England,9,6,3,0,0,12,1.152
New Zealand,9,5,3,0,1,11,0.175
Pakistan,9,5,3,0,1,11,-0.43
Sri Lanka,9,3,4,0,2,8,-0.919
South Africa,9,3,5,0,1,7,-0.03
Bangladesh,9,3,5,0,1,7,-0.41
West Indies,9,2,6,0,1,5,-0.225
Afghanistan,9,0,9,0,0,0,-1.322Bây giờ chúng ta tạo một đối tượng khung dữ liệu từ tệp csv này và sử dụng nó để tạo dấu vết bảng như bên dưới:
import pandas as pd
df = pd.read_csv('point-table.csv')
trace = go.Table(
header = dict(values = list(df.columns)),
cells = dict(
values = [
df.Teams,
df.Matches,
df.Won,
df.Lost,
df.Tie,
df.NR,
df.Points,
df.NRR
]
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Được giới thiệu bởi Karl Pearson, biểu đồ là một biểu diễn chính xác của phân phối dữ liệu số, là ước tính của phân phối xác suất của một biến liên tục (CORAL). Nó xuất hiện tương tự như biểu đồ thanh, nhưng, biểu đồ thanh liên quan đến hai biến, trong khi biểu đồ chỉ liên quan đến một.
Biểu đồ yêu cầu bin (hoặc là bucket) chia toàn bộ phạm vi giá trị thành một chuỗi các khoảng — và sau đó đếm số lượng giá trị rơi vào mỗi khoảng. Các thùng thường được chỉ định là các khoảng liên tiếp, không chồng chéo của một biến. Các thùng phải liền nhau và thường có kích thước bằng nhau. Một hình chữ nhật được dựng trên thùng với chiều cao tỷ lệ với tần số — số thùng trong mỗi thùng.
Đối tượng theo dõi biểu đồ được trả về bởi go.Histogram()chức năng. Tùy chỉnh của nó được thực hiện bởi các đối số hoặc thuộc tính khác nhau. Một đối số quan trọng là x hoặc y được đặt thành danh sách,numpy array hoặc là Pandas dataframe object được phân phối trong các thùng.
Theo mặc định, Plotly phân phối các điểm dữ liệu trong các thùng có kích thước tự động. Tuy nhiên, bạn có thể xác định kích thước thùng tùy chỉnh. Vì vậy, bạn cần đặt tự động thành false, hãy chỉ địnhnbins (số lượng thùng), giá trị bắt đầu và kết thúc và kích thước của nó.
Mã sau tạo ra một biểu đồ đơn giản hiển thị sự phân bố điểm của các sinh viên trong một lớp học (được định cỡ tự động) -
import numpy as np
x1 = np.array([22,87,5,43,56,73,55,54,11,20,51,5,79,31,27])
data = [go.Histogram(x = x1)]
fig = go.Figure(data)
iplot(fig)Đầu ra như hình dưới đây -

Các go.Histogram() hàm chấp nhận histnorm, chỉ định kiểu chuẩn hóa được sử dụng cho dấu vết biểu đồ này. Mặc định là "", khoảng của mỗi thanh tương ứng với số lần xuất hiện (tức là số điểm dữ liệu nằm bên trong thùng). Nếu được giao"percent" / "probability", khoảng thời gian của mỗi thanh tương ứng với tỷ lệ phần trăm / phần nhỏ số lần xuất hiện đối với tổng số điểm mẫu. Nếu nó bằng "density", khoảng thời gian của mỗi thanh tương ứng với số lần xuất hiện trong một thùng chia cho kích thước của khoảng thời gian đó.
Ngoài ra còn có histfunc tham số có giá trị mặc định là count. Do đó, chiều cao của hình chữ nhật trên thùng tương ứng với số lượng điểm dữ liệu. Nó có thể được đặt thành tổng, trung bình, tối thiểu hoặc tối đa.
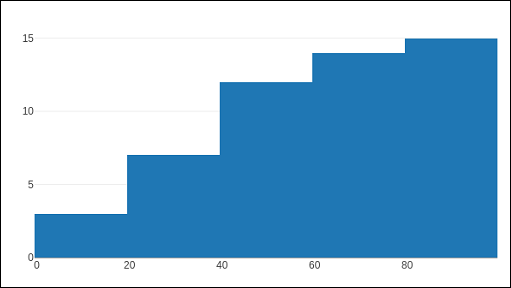
Các histogram()chức năng có thể được thiết lập để hiển thị phân phối tích lũy các giá trị trong các thùng liên tiếp. Để làm được điều đó, bạn cần đặtcumulative propertyđể kích hoạt. Kết quả có thể được nhìn thấy như dưới đây:
data=[go.Histogram(x = x1, cumulative_enabled = True)]
fig = go.Figure(data)
iplot(fig)Đầu ra như được đề cập bên dưới -

Chương này tập trung vào việc tìm hiểu chi tiết về các âm mưu khác nhau bao gồm âm mưu hình hộp, âm mưu cây vĩ cầm, âm mưu đường viền và âm mưu rung chuyển. Ban đầu, chúng ta sẽ bắt đầu với phần sau Box Plot.
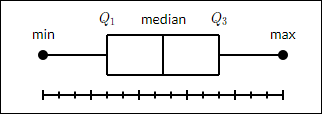
Ô hộp
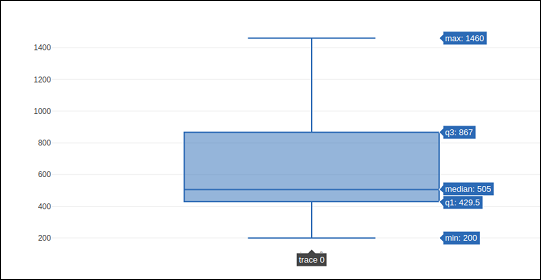
Biểu đồ hộp hiển thị bản tóm tắt của một tập hợp dữ liệu chứa tối thiểu, first quartile, median, third quartilevà maximum. Trong một biểu đồ hình hộp, chúng tôi vẽ một hộp từ phần tư đầu tiên đến phần tư thứ ba. Một đường thẳng đứng đi qua hộp ở trung tuyến. Các đường kéo dài theo chiều dọc từ các hộp biểu thị sự thay đổi bên ngoài phần tư trên và dưới được gọi là râu. Do đó, ô hộp còn được gọi là ô vàwhisker plot. Râu đi từ mỗi phần tư đến mức tối thiểu hoặc tối đa.

Để vẽ biểu đồ Hộp, chúng ta phải sử dụng go.Box()chức năng. Chuỗi dữ liệu có thể được gán cho tham số x hoặc y. Theo đó, ô hình hộp sẽ được vẽ theo chiều ngang hoặc chiều dọc. Trong ví dụ sau, số liệu bán hàng của một công ty nhất định trong các chi nhánh khác nhau của nó được chuyển đổi trong biểu đồ hình hộp ngang. Nó cho thấy giá trị trung bình của giá trị nhỏ nhất và lớn nhất.
trace1 = go.Box(y = [1140,1460,489,594,502,508,370,200])
data = [trace1]
fig = go.Figure(data)
iplot(fig)Đầu ra của cùng một sẽ như sau:

Các go.Box()chức năng có thể được cung cấp các tham số khác nhau để kiểm soát sự xuất hiện và hành vi của biểu đồ hộp. Một trong số đó là tham số boxmean.
Các boxmeantham số được đặt thành true theo mặc định. Do đó, giá trị trung bình của phân phối cơ bản của các hộp được vẽ dưới dạng một đường đứt nét bên trong các hộp. Nếu nó được đặt thành sd, độ lệch chuẩn của phân phối cũng được vẽ.
Các boxpoints tham số theo mặc định bằng "outliers". Chỉ các điểm mẫu nằm bên ngoài râu được hiển thị. Nếu" điểm đáng ngờ ", điểm ngoại lệ được hiển thị và các điểm nhỏ hơn 4" Q1-3 "Q3 hoặc lớn hơn 4" Q3-3 "Q1 được đánh dấu. Nếu" Sai ", chỉ (các) hộp được hiển thị không có điểm mẫu.
Trong ví dụ sau, box trace được vẽ với độ lệch chuẩn và điểm ngoại lệ.
trc = go.Box(
y = [
0.75, 5.25, 5.5, 6, 6.2, 6.6, 6.80, 7.0, 7.2, 7.5, 7.5, 7.75, 8.15,
8.15, 8.65, 8.93, 9.2, 9.5, 10, 10.25, 11.5, 12, 16, 20.90, 22.3, 23.25
],
boxpoints = 'suspectedoutliers', boxmean = 'sd'
)
data = [trc]
fig = go.Figure(data)
iplot(fig)Đầu ra của cùng một được nêu dưới đây:

Lô đàn vĩ cầm
Các ô violin tương tự như các ô hộp, ngoại trừ việc chúng cũng hiển thị mật độ xác suất của dữ liệu ở các giá trị khác nhau. Các ô violin sẽ bao gồm một điểm đánh dấu cho trung vị của dữ liệu và một hộp cho biết phạm vi giữa các phần, như trong các ô hộp tiêu chuẩn. Phủ trên ô hộp này là ước tính mật độ nhân. Giống như các ô hình hộp, ô vĩ cầm được sử dụng để biểu thị sự so sánh của một phân phối biến đổi (hoặc phân phối mẫu) trên các "danh mục" khác nhau.
Một âm mưu vĩ cầm có nhiều thông tin hơn một âm mưu hộp đơn thuần. Trên thực tế, trong khi biểu đồ hình hộp chỉ hiển thị thống kê tóm tắt như phạm vi trung bình / trung vị và giữa các phần, thì biểu đồ vĩ cầm hiển thịfull distribution of the data.
Đối tượng dấu vết vĩ cầm được trả lại bởi go.Violin() chức năng trong graph_objectsmô-đun. Để hiển thị biểu đồ hộp bên dưới,boxplot_visiblethuộc tính được đặt thành True. Tương tự, bằng cách thiết lậpmeanline_visible thuộc tính true, một dòng tương ứng với giá trị trung bình của mẫu được hiển thị bên trong vĩ cầm.
Ví dụ sau minh họa cách hiển thị cốt truyện Violin bằng chức năng của cốt truyện.
import numpy as np
np.random.seed(10)
c1 = np.random.normal(100, 10, 200)
c2 = np.random.normal(80, 30, 200)
trace1 = go.Violin(y = c1, meanline_visible = True)
trace2 = go.Violin(y = c2, box_visible = True)
data = [trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)Kết quả như sau:

Đường viền cốt truyện
Biểu đồ đường bao 2D hiển thị các đường đồng mức của một mảng số 2D z, tức là các đường nội suy của isovaluescủa z. Đường đồng mức của một hàm hai biến là một đường cong mà hàm có giá trị không đổi, sao cho đường cong nối các điểm có giá trị bằng nhau.
Biểu đồ đường bao là thích hợp nếu bạn muốn xem một số giá trị Z thay đổi như thế nào dưới dạng hàm của hai đầu vào, X và Y như vậy mà Z = f(X,Y). Đường đồng mức hoặc đường cô lập của một hàm hai biến là một đường cong mà hàm có giá trị không đổi.
Các biến độc lập x và y thường được giới hạn trong một lưới thông thường được gọi là meshgrid. Numpy.meshgrid tạo ra một lưới hình chữ nhật từ một mảng các giá trị x và một mảng các giá trị y.
Đầu tiên chúng ta hãy tạo các giá trị dữ liệu cho x, y và z bằng cách sử dụng linspace()chức năng từ thư viện Numpy. Chúng tôi tạo ra mộtmeshgrid từ các giá trị x và y và thu được mảng z bao gồm căn bậc hai của x2+y2
Chúng ta có go.Contour() chức năng trong graph_objects mô-đun lấy x,y và zthuộc tính. Đoạn mã sau hiển thị biểu đồ đường bao của x,y và z giá trị được tính như trên.
import numpy as np
xlist = np.linspace(-3.0, 3.0, 100)
ylist = np.linspace(-3.0, 3.0, 100)
X, Y = np.meshgrid(xlist, ylist)
Z = np.sqrt(X**2 + Y**2)
trace = go.Contour(x = xlist, y = ylist, z = Z)
data = [trace]
fig = go.Figure(data)
iplot(fig)Kết quả như sau:

Biểu đồ đường bao có thể được tùy chỉnh bằng một hoặc nhiều tham số sau:
Transpose (boolean) - Chuyển đổi dữ liệu z.
Nếu xtype (hoặc là ytype) bằng "mảng", tọa độ x / y được cho bởi "x" / "y". Nếu "được chia tỷ lệ", tọa độ x được cho bởi "x0" và "dx".
Các connectgaps tham số xác định xem các khoảng trống trong dữ liệu z có được điền vào hay không.
Giá trị mặc định của ncontourstham số là 15. Số lượng đường viền thực tế sẽ được chọn tự động nhỏ hơn hoặc bằng giá trị của `ncontours`. Chỉ có tác dụng khi `autocontour` là" True ".
Loại đường bao theo mặc định: "levels"để dữ liệu được biểu diễn dưới dạng biểu đồ đường bao với nhiều cấp độ được hiển thị. Nếu constrain, dữ liệu được biểu thị dưới dạng ràng buộc với vùng không hợp lệ được tô bóng như được chỉ định bởi operation và value thông số.
showlines - Xác định xem có vẽ các đường đồng mức hay không.
zauto Là True theo mặc định và xác định xem miền màu có được tính theo dữ liệu đầu vào hay không (ở đây là `z`) hoặc giới hạn được đặt trong`zmin`và 'zmax`Mặc định là`False`khi` zmin` và `zmax` được người dùng đặt.
Âm mưu im lặng
Âm mưu im lặng còn được gọi là velocity plot. Nó hiển thị vectơ vận tốc dưới dạng mũi tên với các thành phần (u,v) tại các điểm (x, y). Để vẽ âm mưu Quiver, chúng tôi sẽ sử dụngcreate_quiver() chức năng được xác định trong figure_factory mô-đun trong Plotly.
API Python của Plotly chứa một mô-đun nhà máy hình bao gồm nhiều hàm trình bao bọc tạo ra các loại biểu đồ duy nhất chưa được bao gồm trong plotly.js, Thư viện vẽ đồ thị mã nguồn mở của Plotly.
Hàm create_quiver () chấp nhận các tham số sau:
x - x tọa độ của các vị trí mũi tên
y - tọa độ y của các vị trí mũi tên
u - x thành phần của vectơ mũi tên
v - thành phần y của vectơ mũi tên
scale - kích thước tỷ lệ của các mũi tên
arrow_scale - chiều dài của đầu mũi tên.
angle - góc của đầu mũi tên.
Đoạn mã sau hiển thị một âm mưu dao động đơn giản trong sổ ghi chép Jupyter -
import plotly.figure_factory as ff
import numpy as np
x,y = np.meshgrid(np.arange(-2, 2, .2), np.arange(-2, 2, .25))
z = x*np.exp(-x**2 - y**2)
v, u = np.gradient(z, .2, .2)
# Create quiver figure
fig = ff.create_quiver(x, y, u, v,
scale = .25, arrow_scale = .4,
name = 'quiver', line = dict(width = 1))
iplot(fig)Đầu ra của mã như sau:

Trong chương này, chúng ta sẽ hiểu chi tiết về biểu đồ phân vùng, biểu đồ mật độ và biểu đồ thanh lỗi. Chúng ta hãy bắt đầu bằng cách tìm hiểu về các bản phân phối.
Distplots
The distplot figure factory displays a combination of statistical representations of numerical data, such as histogram, kernel density estimation or normal curve, and rug plot.
The distplot can be composed of all or any combination of the following 3 components −
- histogram
- curve: (a) kernel density estimation or (b) normal curve, and
- rug plot
The figure_factory module has create_distplot() function which needs a mandatory parameter called hist_data.
Following code creates a basic distplot consisting of a histogram, a kde plot and a rug plot.
x = np.random.randn(1000)
hist_data = [x]
group_labels = ['distplot']
fig = ff.create_distplot(hist_data, group_labels)
iplot(fig)The output of the code mentioned above is as follows −

Density Plot
A density plot is a smoothed, continuous version of a histogram estimated from the data. The most common form of estimation is known as kernel density estimation (KDE). In this method, a continuous curve (the kernel) is drawn at every individual data point and all of these curves are then added together to make a single smooth density estimation.
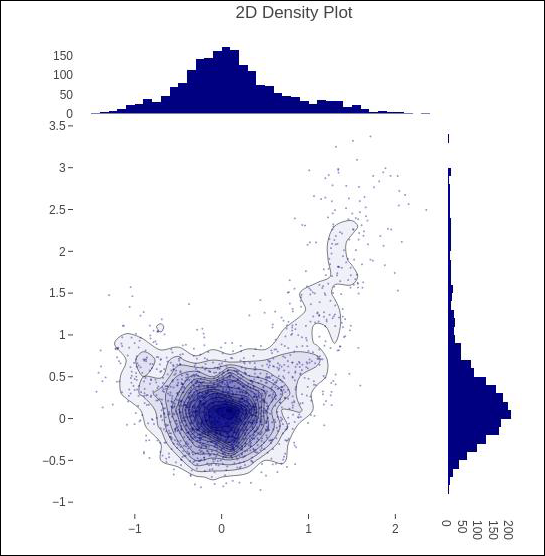
The create_2d_density() function in module plotly.figure_factory._2d_density returns a figure object for a 2D density plot.
Following code is used to produce 2D Density plot over histogram data.
t = np.linspace(-1, 1.2, 2000)
x = (t**3) + (0.3 * np.random.randn(2000))
y = (t**6) + (0.3 * np.random.randn(2000))
fig = ff.create_2d_density( x, y)
iplot(fig)Below mentioned is the output of the above given code.

Error Bar Plot
Error bars are graphical representations of the error or uncertainty in data, and they assist correct interpretation. For scientific purposes, reporting of errors is crucial in understanding the given data.
Error bars are useful to problem solvers because error bars show the confidence or precision in a set of measurements or calculated values.
Mostly error bars represent range and standard deviation of a dataset. They can help visualize how the data is spread around the mean value. Error bars can be generated on variety of plots such as bar plot, line plot, scatter plot etc.
The go.Scatter() function has error_x and error_y properties that control how error bars are generated.
visible (boolean) − Determines whether or not this set of error bars is visible.
Type property has possible values "percent" | "constant" | "sqrt" | "data”. It sets the rule used to generate the error bars. If "percent", the bar lengths correspond to a percentage of underlying data. Set this percentage in `value`. If "sqrt", the bar lengths correspond to the square of the underlying data. If "data", the bar lengths are set with data set `array`.
symmetric property can be true or false. Accordingly, the error bars will have the same length in both direction or not (top/bottom for vertical bars, left/right for horizontal bars.
array − sets the data corresponding the length of each error bar. Values are plotted relative to the underlying data.
arrayminus − Sets the data corresponding the length of each error bar in the bottom (left) direction for vertical (horizontal) bars Values are plotted relative to the underlying data.
Following code displays symmetric error bars on a scatter plot −
trace = go.Scatter(
x = [0, 1, 2], y = [6, 10, 2],
error_y = dict(
type = 'data', # value of error bar given in data coordinates
array = [1, 2, 3], visible = True)
)
data = [trace]
layout = go.Layout(title = 'Symmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)Given below is the output of the above stated code.

Asymmetric error plot is rendered by following script −
trace = go.Scatter(
x = [1, 2, 3, 4],
y =[ 2, 1, 3, 4],
error_y = dict(
type = 'data',
symmetric = False,
array = [0.1, 0.2, 0.1, 0.1],
arrayminus = [0.2, 0.4, 1, 0.2]
)
)
data = [trace]
layout = go.Layout(title = 'Asymmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)The output of the same is as given below −

A heat map (or heatmap) is a graphical representation of data where the individual values contained in a matrix are represented as colors. The primary purpose of Heat Maps is to better visualize the volume of locations/events within a dataset and assist in directing viewers towards areas on data visualizations that matter most.
Because of their reliance on color to communicate values, Heat Maps are perhaps most commonly used to display a more generalized view of numeric values. Heat Maps are extremely versatile and efficient in drawing attention to trends, and it’s for these reasons they have become increasingly popular within the analytics community.
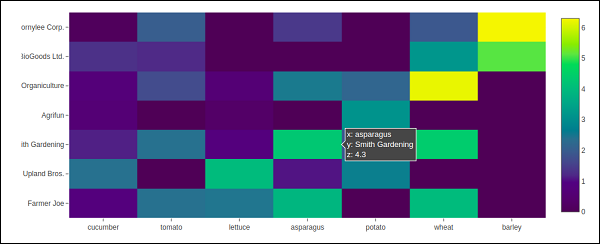
Heat Maps are innately self-explanatory. The darker the shade, the greater the quantity (the higher the value, the tighter the dispersion, etc.). Plotly’s graph_objects module contains Heatmap() function. It needs x, y and z attributes. Their value can be a list, numpy array or Pandas dataframe.
In the following example, we have a 2D list or array which defines the data (harvest by different farmers in tons/year) to color code. We then also need two lists of names of farmers and vegetables cultivated by them.
vegetables = [
"cucumber",
"tomato",
"lettuce",
"asparagus",
"potato",
"wheat",
"barley"
]
farmers = [
"Farmer Joe",
"Upland Bros.",
"Smith Gardening",
"Agrifun",
"Organiculture",
"BioGoods Ltd.",
"Cornylee Corp."
]
harvest = np.array(
[
[0.8, 2.4, 2.5, 3.9, 0.0, 4.0, 0.0],
[2.4, 0.0, 4.0, 1.0, 2.7, 0.0, 0.0],
[1.1, 2.4, 0.8, 4.3, 1.9, 4.4, 0.0],
[0.6, 0.0, 0.3, 0.0, 3.1, 0.0, 0.0],
[0.7, 1.7, 0.6, 2.6, 2.2, 6.2, 0.0],
[1.3, 1.2, 0.0, 0.0, 0.0, 3.2, 5.1],
[0.1, 2.0, 0.0, 1.4, 0.0, 1.9, 6.3]
]
)
trace = go.Heatmap(
x = vegetables,
y = farmers,
z = harvest,
type = 'heatmap',
colorscale = 'Viridis'
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)The output of the above mentioned code is given as follows −

In this chapter, we will learn how Polar Chart and Radar Chart can be made with the help Plotly.
First of all, let us study about polar chart.
Polar Chart
Polar Chart is a common variation of circular graphs. It is useful when relationships between data points can be visualized most easily in terms of radiuses and angles.
In Polar Charts, a series is represented by a closed curve that connect points in the polar coordinate system. Each data point is determined by the distance from the pole (the radial coordinate) and the angle from the fixed direction (the angular coordinate).
A polar chart represents data along radial and angular axes. The radial and angular coordinates are given with the r and theta arguments for go.Scatterpolar() function. The theta data can be categorical, but, numerical data are possible too and is the most commonly used.
Following code produces a basic polar chart. In addition to r and theta arguments, we set mode to lines (it can be set to markers well in which case only the data points will be displayed).
import numpy as np
r1 = [0,6,12,18,24,30,36,42,48,54,60]
t1 = [1,0.995,0.978,0.951,0.914,0.866,0.809,0.743,0.669,0.588,0.5]
trace = go.Scatterpolar(
r = [0.5,1,2,2.5,3,4],
theta = [35,70,120,155,205,240],
mode = 'lines',
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)The output is given below −

In the following example data from a comma-separated values (CSV) file is used to generate polar chart. First few rows of polar.csv are as follows −
y,x1,x2,x3,x4,x5,
0,1,1,1,1,1,
6,0.995,0.997,0.996,0.998,0.997,
12,0.978,0.989,0.984,0.993,0.986,
18,0.951,0.976,0.963,0.985,0.969,
24,0.914,0.957,0.935,0.974,0.946,
30,0.866,0.933,0.9,0.96,0.916,
36,0.809,0.905,0.857,0.943,0.88,
42,0.743,0.872,0.807,0.923,0.838,
48,0.669,0.835,0.752,0.901,0.792,
54,0.588,0.794,0.691,0.876,0.74,
60,0.5,0.75,0.625,0.85,0.685,Enter the following script in notebook’s input cell to generate polar chart as below −
import pandas as pd
df = pd.read_csv("polar.csv")
t1 = go.Scatterpolar(
r = df['x1'], theta = df['y'], mode = 'lines', name = 't1'
)
t2 = go.Scatterpolar(
r = df['x2'], theta = df['y'], mode = 'lines', name = 't2'
)
t3 = go.Scatterpolar(
r = df['x3'], theta = df['y'], mode = 'lines', name = 't3'
)
data = [t1,t2,t3]
fig = go.Figure(data = data)
iplot(fig)Given below is the output of the above mentioned code −

Radar chart
A Radar Chart (also known as a spider plot or star plot) displays multivariate data in the form of a two-dimensional chart of quantitative variables represented on axes originating from the center. The relative position and angle of the axes is typically uninformative.
For a Radar Chart, use a polar chart with categorical angular variables in go.Scatterpolar() function in the general case.
Following code renders a basic radar chart with Scatterpolar() function −
radar = go.Scatterpolar(
r = [1, 5, 2, 2, 3],
theta = [
'processing cost',
'mechanical properties',
'chemical stability',
'thermal stability',
'device integration'
],
fill = 'toself'
)
data = [radar]
fig = go.Figure(data = data)
iplot(fig)The below mentioned output is a result of the above given code −

This chapter focusses on other three types of charts including OHLC, Waterfall and Funnel Chart which can be made with the help of Plotly.
OHLC Chart
An open-high-low-close chart (also OHLC) is a type of bar chart typically used to illustrate movements in the price of a financial instrument such as shares. OHLC charts are useful since they show the four major data points over a period. The chart type is useful because it can show increasing or decreasing momentum. The high and low data points are useful in assessing volatility.
Each vertical line on the chart shows the price range (the highest and lowest prices) over one unit of time, such as day or hour. Tick marks project from each side of the line indicating the opening price (e.g., for a daily bar chart this would be the starting price for that day) on the left, and the closing price for that time period on the right.
Sample data for demonstration of OHLC chart is shown below. It has list objects corresponding to high, low, open and close values as on corresponding date strings. The date representation of string is converted to date object by using strtp() function from datetime module.
open_data = [33.0, 33.3, 33.5, 33.0, 34.1]
high_data = [33.1, 33.3, 33.6, 33.2, 34.8]
low_data = [32.7, 32.7, 32.8, 32.6, 32.8]
close_data = [33.0, 32.9, 33.3, 33.1, 33.1]
date_data = ['10-10-2013', '11-10-2013', '12-10-2013','01-10-2014','02-10-2014']
import datetime
dates = [
datetime.datetime.strptime(date_str, '%m-%d-%Y').date()
for date_str in date_data
]We have to use above dates object as x parameter and others for open, high, low and close parameters required for go.Ohlc() function that returns OHLC trace.
trace = go.Ohlc(
x = dates,
open = open_data,
high = high_data,
low = low_data,
close = close_data
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)The output of the code is given below −

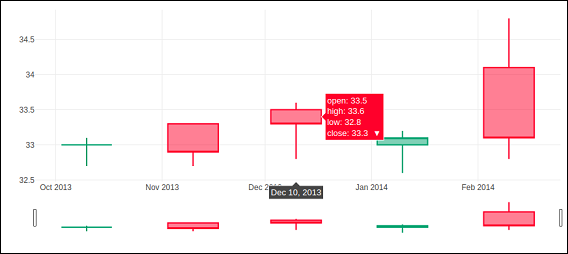
Candlestick Chart
The candlestick chart is similar to OHLC chart. It is like a combination of line-chart and a bar-chart. The boxes represent the spread between the open and close values and the lines represent the spread between the low and high values. Sample points where the close value is higher (lower) then the open value are called increasing (decreasing).
Candlestrick trace is returned by go.Candlestick() function. We use same data (as for OHLC chart) to render candlestick chart as given below −
trace = go.Candlestick(
x = dates,
open = open_data,
high = high_data,
low = low_data,
close = close_data
)Output of the above given code is mentioned below −

Waterfall chart
A waterfall chart (also known as flying bricks chart or Mario chart) helps in understanding the cumulative effect of sequentially introduced positive or negative values which can either be time based or category based.
Initial and final values are shown as columns with the individual negative and positive adjustments depicted as floating steps. Some waterfall charts connect the lines between the columns to make the chart look like a bridge.
go.Waterfall() function returns a Waterfall trace. This object can be customized by various named arguments or attributes. Here, x and y attributes set up data for x and y coordinates of the graph. Both can be a Python list, numpy array or Pandas series or strings or date time objects.
Another attribute is measure which is an array containing types of values. By default, the values are considered as relative. Set it to 'total' to compute the sums. If it is equal to absolute it resets the computed total or to declare an initial value where needed. The 'base' attribute sets where the bar base is drawn (in position axis units).
Following code renders a waterfall chart −
s1=[
"Sales",
"Consulting",
"Net revenue",
"Purchases",
"Other expenses",
"Profit before tax"
]
s2 = [60, 80, 0, -40, -20, 0]
trace = go.Waterfall(
x = s1,
y = s2,
base = 200,
measure = [
"relative",
"relative",
"total",
"relative",
"relative",
"total"
]
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Below mentioned output is a result of the code given above.

Funnel Chart
Funnel charts represent data in different stages of a business process. It is an important mechanism in Business Intelligence to identify potential problem areas of a process. Funnel chart is used to visualize how data reduces progressively as it passes from one phase to another. Data in each of these phases is represented as different portions of 100% (the whole).
Like the Pie chart, the Funnel chart does not use any axes either. It can also be treated as similar to a stacked percent bar chart. Any funnel consists of the higher part called head (or base) and the lower part referred to as neck. The most common use of the Funnel chart is in visualizing sales conversion data.
Plotly's go.Funnel() function produces Funnel trace. Essential attributes to be provided to this function are x and y. Each of them is assigned a Python list of items or an array.
from plotly import graph_objects as go
fig = go.Figure(
go.Funnel(
y = [
"Website visit",
"Downloads",
"Potential customers",
"Requested price",
"invoice sent"
],
x = [39, 27.4, 20.6, 11, 2]
)
)
fig.show()The output is as given below −

This chapter will give information about the three-dimensional (3D) Scatter Plot and 3D Surface Plot and how to make them with the help of Plotly.
3D Scatter Plot
A three-dimensional (3D) scatter plot is like a scatter plot, but with three variables - x, y, and z or f(x, y) are real numbers. The graph can be represented as dots in a three-dimensional Cartesian coordinate system. It is typically drawn on a two-dimensional page or screen using perspective methods (isometric or perspective), so that one of the dimensions appears to be coming out of the page.
3D scatter plots are used to plot data points on three axes in an attempt to show the relationship between three variables. Each row in the data table is represented by a marker whose position depends on its values in the columns set on the X, Y, and Z axes.
A fourth variable can be set to correspond to the color or size of the markers, thus, adding yet another dimension to the plot. The relationship between different variables is called correlation.
A Scatter3D trace is a graph object returned by go.Scatter3D() function. Mandatory arguments to this function are x, y and z each of them is a list or array object.
For example −
import plotly.graph_objs as go
import numpy as np
z = np.linspace(0, 10, 50)
x = np.cos(z)
y = np.sin(z)
trace = go.Scatter3d(
x = x, y = y, z = z,mode = 'markers', marker = dict(
size = 12,
color = z, # set color to an array/list of desired values
colorscale = 'Viridis'
)
)
layout = go.Layout(title = '3D Scatter plot')
fig = go.Figure(data = [trace], layout = layout)
iplot(fig)The output of the code is given below −

3D Surface Plot
Surface plots are diagrams of three-dimensional data. In a surface plot, each point is defined by 3 points: its latitude, longitude, and altitude (X, Y and Z). Rather than showing the individual data points, surface plots show a functional relationship between a designated dependent variable (Y), and two independent variables (X and Z). This plot is a companion plot to the contour plot.
Here, is a Python script to render simple surface plot where y array is transpose of x and z is calculated as cos(x2+y2)
import numpy as np
x = np.outer(np.linspace(-2, 2, 30), np.ones(30))
y = x.copy().T # transpose
z = np.cos(x ** 2 + y ** 2)
trace = go.Surface(x = x, y = y, z =z )
data = [trace]
layout = go.Layout(title = '3D Surface plot')
fig = go.Figure(data = data)
iplot(fig)Below mentioned is the output of the code which is explained above −

Plotly provides high degree of interactivity by use of different controls on the plotting area – such as buttons, dropdowns and sliders etc. These controls are incorporated with updatemenu attribute of the plot layout. You can add button and its behaviour by specifying the method to be called.
There are four possible methods that can be associated with a button as follows −
restyle − modify data or data attributes
relayout − modify layout attributes
update − modify data and layout attributes
animate − start or pause an animation
The restyle method should be used when modifying the data and data attributes of the graph. In the following example, two buttons are added by Updatemenu() method to the layout with restyle method.
go.layout.Updatemenu(
type = "buttons",
direction = "left",
buttons = list([
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle" )]
))Value of type property is buttons by default. To render a dropdown list of buttons, change type to dropdown. A Box trace added to Figure object before updating its layout as above. The complete code that renders boxplot and violin plot depending on button clicked, is as follows −
import plotly.graph_objs as go
fig = go.Figure()
fig.add_trace(go.Box(y = [1140,1460,489,594,502,508,370,200]))
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "left", buttons=list(
[
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle")
]
),
pad = {"r": 2, "t": 2},
showactive = True,
x = 0.11,
xanchor = "left",
y = 1.1,
yanchor = "top"
),
]
)
iplot(fig)The output of the code is given below −

Click on Violin button to display corresponding Violin plot.

As mentioned above, value of type key in Updatemenu() method is assigned dropdown to display dropdown list of buttons. The plot appears as below −

The update method should be used when modifying the data and layout sections of the graph. Following example demonstrates how to update and which traces are displayed while simultaneously updating layout attributes, such as, the chart title. Two Scatter traces corresponding to sine and cos wave are added to Figure object. The trace with visible attribute as True will be displayed on the plot and other traces will be hidden.
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
fig = go.Figure()
# Add Traces
fig.add_trace(
go.Scatter(
x = xpoints, y = y1, name = 'Sine'
)
)
fig.add_trace(
go.Scatter(
x = xpoints, y = y2, name = 'cos'
)
)
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "right", active = 0, x = 0.1, y = 1.2,
buttons = list(
[
dict(
label = "first", method = "update",
args = [{"visible": [True, False]},{"title": "Sine"} ]
),
dict(
label = "second", method = "update",
args = [{"visible": [False, True]},{"title": Cos"}]
)
]
)
)
]
)
iplot(fig)Initially, Sine curve will be displayed. If clicked on second button, cos trace appears.
Note that chart title also updates accordingly.

In order to use animate method, we need to add one or more Frames to the Figure object. Along with data and layout, frames can be added as a key in a figure object. The frames key points to a list of figures, each of which will be cycled through when animation is triggered.
You can add, play and pause buttons to introduce animation in chart by adding an updatemenus array to the layout.
"updatemenus": [{
"type": "buttons", "buttons": [{
"label": "Your Label", "method": "animate", "args": [frames]
}]
}]In the following example, a scatter curve trace is first plotted. Then add frames which is a list of 50 Frame objects, each representing a red marker on the curve. Note that the args attribute of button is set to None, due to which all frames are animated.
import numpy as np
t = np.linspace(-1, 1, 100)
x = t + t ** 2
y = t - t ** 2
xm = np.min(x) - 1.5
xM = np.max(x) + 1.5
ym = np.min(y) - 1.5
yM = np.max(y) + 1.5
N = 50
s = np.linspace(-1, 1, N)
#s = np.arange(0, math.pi*2, 0.1)
xx = s + s ** 2
yy = s - s ** 2
fig = go.Figure(
data = [
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue")),
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue"))
],
layout = go.Layout(
xaxis=dict(range=[xm, xM], autorange=False, zeroline=False),
yaxis=dict(range=[ym, yM], autorange=False, zeroline=False),
title_text="Moving marker on curve",
updatemenus=[
dict(type="buttons", buttons=[dict(label="Play", method="animate", args=[None])])
]
),
frames = [go.Frame(
data = [
go.Scatter(
x = [xx[k]], y = [yy[k]], mode = "markers", marker = dict(
color = "red", size = 10
)
)
]
)
for k in range(N)]
)
iplot(fig)The output of the code is stated below −

The red marker will start moving along the curve on clicking play button.
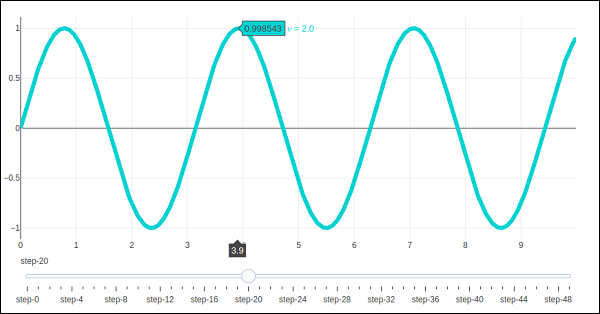
Plotly has a convenient Slider that can be used to change the view of data/style of a plot by sliding a knob on the control which is placed at the bottom of rendered plot.
Slider control is made up of different properties which are as follows −
steps property is required for defining sliding positions of knob over the control.
method property is having possible values as restyle | relayout | animate | update | skip, default is restyle.
args property sets the arguments values to be passed to the Plotly method set in method on slide.
We now deploy a simple slider control on a scatter plot which will vary the frequency of sine wave as the knob slides along the control. The slider is configured to have 50 steps. First add 50 traces of sine wave curve with incrementing frequency, all but 10th trace set to visible.
Then, we configure each step with restyle method. For each step, all other step objects have visibility set to false. Finally, update Figure object’s layout by initializing sliders property.
# Add traces, one for each slider step
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = "𜈠= " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# Create and add slider
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
iplot(fig)To begin with, 10th sine wave trace will be visible. Try sliding the knob across the horizontal control at the bottom. You will see the frequency changing as shown below.

Plotly 3.0.0 introduces a new Jupyter widget class: plotly.graph_objs.FigureWidget. It has the same call signature as our existing Figure, and it is made specifically for Jupyter Notebook and JupyterLab environments.
The go.FigureWiget() function returns an empty FigureWidget object with default x and y axes.
f = go.FigureWidget()
iplot(f)Given below is the output of the code −

Most important feature of FigureWidget is the resulting Plotly figure and it is dynamically updatable as we go on adding data and other layout attributes to it.
For example, add following graph traces one by one and see the original empty figure dynamically updated. That means we don’t have to call iplot() function again and again as the plot is refreshed automatically. Final appearance of the FigureWidget is as shown below −
f.add_scatter(y = [2, 1, 4, 3]);
f.add_bar(y = [1, 4, 3, 2]);
f.layout.title = 'Hello FigureWidget'
This widget is capable of event listeners for hovering, clicking, and selecting points and zooming into regions.
In following example, the FigureWidget is programmed to respond to click event on plot area. The widget itself contains a simple scatter plot with markers. The mouse click location is marked with different color and size.
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = 'red'
s[i] = 20
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
fRun above code in Jupyter notebook. A scatter plot is displayed. Click on a location in the area which will be markd with red colour.

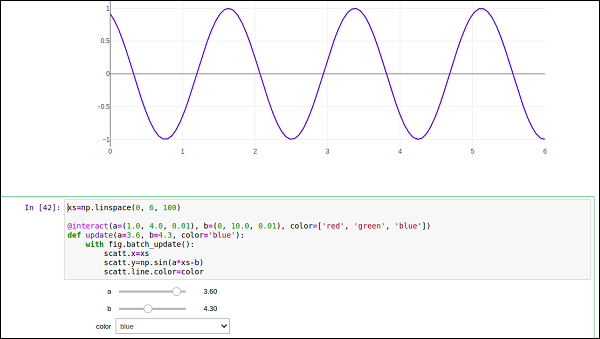
Plotly’s FigureWidget object can also make use of Ipython’s own widgets. Here, we use interact control as defined in ipwidgets module. We first construct a FigureWidget and add an empty scatter plot.
from ipywidgets import interact
fig = go.FigureWidget()
scatt = fig.add_scatter()
figWe now define an update function that inputs the frequency and phase and sets the x and y properties of the scatter trace defined above. The @interact decorator from ipywidgets module is used to create a simple set of widgets to control the parameters of a plot. The update function is decorated with @interact decorator from the ipywidgets package. The decorator parameters are used to specify the ranges of parameters that we want to sweep over.
xs = np.linspace(0, 6, 100)
@interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue'])
def update(a = 3.6, b = 4.3, color = 'blue'):
with fig.batch_update():
scatt.x = xs
scatt.y = np.sin(a*xs-b)
scatt.line.color = colorEmpty FigureWidget is now populated in blue colour with sine curve a and b as 3.6 and 4.3 respectively. Below the current notebook cell, you will get a group of sliders for selecting values of a and b. There is also a dropdown to select the trace color. These parameters are defined in @interact decorator.

Pandas is a very popular library in Python for data analysis. It also has its own plot function support. However, Pandas plots don't provide interactivity in visualization. Thankfully, plotly's interactive and dynamic plots can be built using Pandas dataframe objects.
We start by building a Dataframe from simple list objects.
data = [['Ravi',21,67],['Kiran',24,61],['Anita',18,46],['Smita',20,78],['Sunil',17,90]]
df = pd.DataFrame(data,columns = ['name','age','marks'],dtype = float)The dataframe columns are used as data values for x and y properties of graph object traces. Here, we will generate a bar trace using name and marks columns.
trace = go.Bar(x = df.name, y = df.marks)
fig = go.Figure(data = [trace])
iplot(fig)A simple bar plot will be displayed in Jupyter notebook as below −

Plotly is built on top of d3.js and is specifically a charting library which can be used directly with Pandas dataframes using another library named Cufflinks.
If not already available, install cufflinks package by using your favourite package manager like pip as given below −
pip install cufflinks
or
conda install -c conda-forge cufflinks-pyFirst, import cufflinks along with other libraries such as Pandas and numpy which can configure it for offline use.
import cufflinks as cf
cf.go_offline()Now, you can directly use Pandas dataframe to display various kinds of plots without having to use trace and figure objects from graph_objs module as we have been doing previously.
df.iplot(kind = 'bar', x = 'name', y = 'marks')Bar plot, very similar to earlier one will be displayed as given below −

Pandas dataframes from databases
Instead of using Python lists for constructing dataframe, it can be populated by data in different types of databases. For example, data from a CSV file, SQLite database table or mysql database table can be fetched into a Pandas dataframe, which eventually is subjected to plotly graphs using Figure object or Cufflinks interface.
To fetch data from CSV file, we can use read_csv() function from Pandas library.
import pandas as pd
df = pd.read_csv('sample-data.csv')If data is available in SQLite database table, it can be retrieved using SQLAlchemy library as follows −
import pandas as pd
from sqlalchemy import create_engine
disk_engine = create_engine('sqlite:///mydb.db')
df = pd.read_sql_query('SELECT name,age,marks', disk_engine)On the other hand, data from MySQL database is retrieved in a Pandas dataframe as follows −
import pymysql
import pandas as pd
conn = pymysql.connect(host = "localhost", user = "root", passwd = "xxxx", db = "mydb")
cursor = conn.cursor()
cursor.execute('select name,age,marks')
rows = cursor.fetchall()
df = pd.DataFrame( [[ij for ij in i] for i in rows] )
df.rename(columns = {0: 'Name', 1: 'age', 2: 'marks'}, inplace = True)This chapter deals with data visualization library titled Matplotlib and online plot maker named Chart Studio.
Matplotlib
Matplotlib is a popular Python data visualization library capable of producing production-ready but static plots. you can convert your static matplotlib figures into interactive plots with the help of mpl_to_plotly() function in plotly.tools module.
Following script produces a Sine wave Line plot using Matplotlib’s PyPlot API.
from matplotlib import pyplot as plt
import numpy as np
import math
#needed for definition of pi
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
plt.plot(x,y)
plt.xlabel("angle")
plt.ylabel("sine")
plt.title('sine wave')
plt.show()Now we shall convert it into a plotly figure as follows −
fig = plt.gcf()
plotly_fig = tls.mpl_to_plotly(fig)
py.iplot(plotly_fig)The output of the code is as given below −

Chart Studio
Chart Studio is an online plot maker tool made available by Plotly. It provides a graphical user interface for importing and analyzing data into a grid and using stats tools. Graphs can be embedded or downloaded. It is mainly used to enable creating graphs faster and more efficiently.
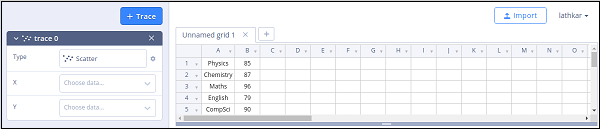
After logging in to plotly’s account, start the chart studio app by visiting the link https://plot.ly/create. The web page offers a blank work sheet below the plot area. Chart Studio lets you to add plot traces by pushing + trace button.

Various plot structure elements such as annotations, style etc. as well as facility to save, export and share the plots is available in the menu.
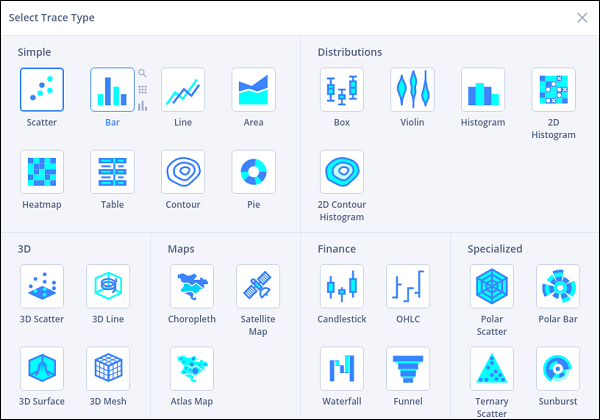
Let us add data in the worksheet and add choose bar plot trace from the trace types.

Click in the type text box and select bar plot.

Then, provide data columns for x and y axes and enter plot title.
