Âm mưu - Kiểm soát thanh trượt
Âm mưu có một Slider có thể được sử dụng để thay đổi quan điểm của data/style của một biểu đồ bằng cách trượt một núm trên điều khiển được đặt ở cuối biểu đồ được kết xuất.
Slider control được tạo thành từ các thuộc tính khác nhau như sau:
steps property cần thiết để xác định vị trí trượt của núm trên điều khiển.
method property đang có các giá trị có thể có như restyle | relayout | animate | update | skip, mặc định là restyle.
args property đặt các giá trị đối số được truyền cho phương thức Plotly được đặt trong phương thức trên trang chiếu.
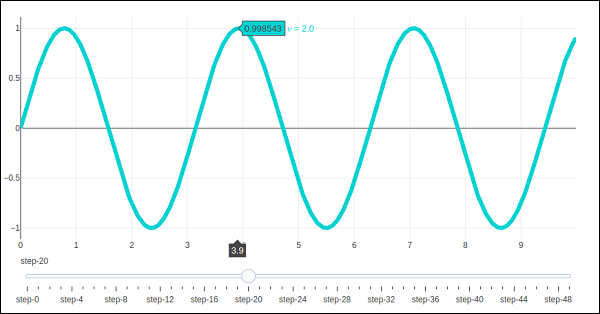
Bây giờ chúng tôi triển khai một điều khiển thanh trượt đơn giản trên một biểu đồ phân tán sẽ thay đổi tần suất sine wavekhi núm trượt dọc theo điều khiển. Thanh trượt được định cấu hình để có 50 bước. Đầu tiên, thêm 50 dấu vết của đường cong sóng sin với tần số tăng dần, tất cả trừ vết thứ 10 được đặt thành hiển thị.
Sau đó, chúng tôi định cấu hình từng bước với restylephương pháp. Đối với mỗi bước, tất cả các đối tượng bước khác có khả năng hiển thị được đặt thànhfalse. Cuối cùng, cập nhật bố cục của đối tượng Hình bằng cách khởi tạo thuộc tính thanh trượt.
# Add traces, one for each slider step
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = " = " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# Create and add slider
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
iplot(fig)Đầu tiên là, 10th sine wavedấu vết sẽ được nhìn thấy. Thử trượt núm điều khiển ngang ở phía dưới. Bạn sẽ thấy tần số thay đổi như hình bên dưới.