Pycharm - Tích hợp HTML và CSS
HTML và CSS được hỗ trợ tốt trong PyCharm Editor. PyCharm Editor bao gồm một cách viết tắt đặc biệt và cung cấp khả năng hoàn thành thẻ cho HTML.
Emmet
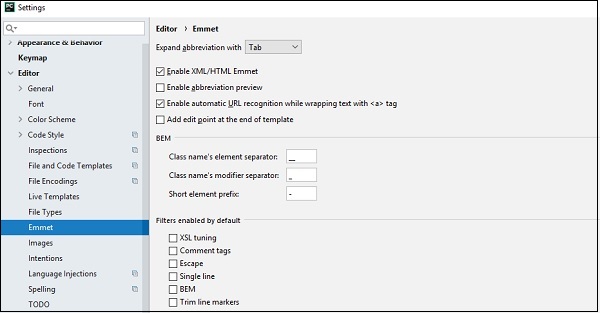
Emmet là cách viết tắt được sử dụng trong trình soạn thảo PyCharm. Nó bao gồm các tính năng khác nhau như xem trước chữ viết tắt, nhận dạng URL tự động và các điểm chỉnh sửa, cho các tệp HTML và CSS. Giao diện người dùng của phần cài đặt được hiển thị trong ảnh chụp màn hình dưới đây -

Tạo tệp HTML và CSS
PyCharm bao gồm một tính năng có sẵn để tạo tệp HTML và CSS. Các bước cơ bản để tạo tệp HTML và CSS mới như sau:

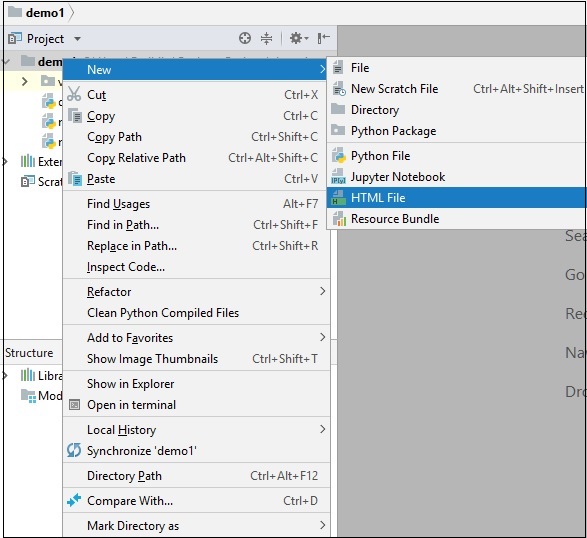
Bây giờ, hãy đề cập đến tên của tệp trong khi tạo tệp HTML trong dự án như hình dưới đây -

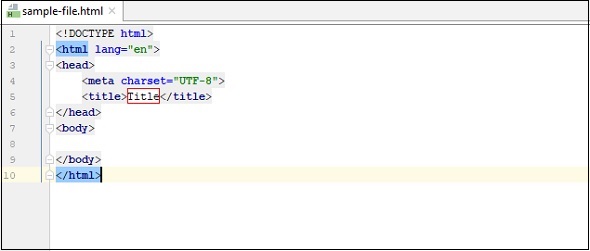
Điều này tạo ra sample-file.html tệp như hình dưới đây -

Tạo tệp CSS
Các bước để tạo tệp CSS được hiển thị ở đây -
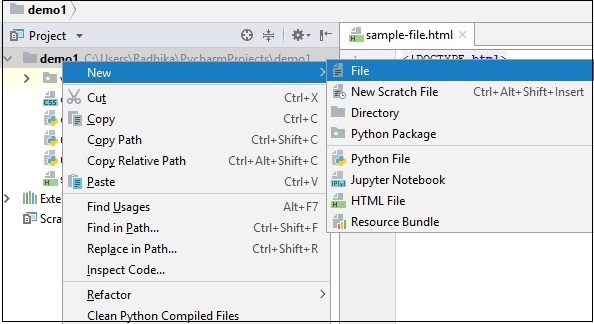
Từ New menu, chọn File tùy chọn như hình dưới đây -

Chỉ định tên của CSS trong quá trình tạo như được hiển thị ở đây -

Bạn có thể xem cấu trúc dự án hoàn chỉnh với các tệp khác nhau được đề cập trong các kết hợp màu sắc khác nhau như hình dưới đây -
