Pycharm - Hỗ trợ JavaScript
Trong chương này, chúng tôi sẽ tập trung vào các tính năng chính trong việc sử dụng JavaScript trong trình soạn thảo PyCharm. Khi người dùng triển khai thư viện JavaScript thông qua URL, PyCharm dự định tải xuống bản sao cục bộ để nó có thể được sử dụng để hoàn thành và phân tích mã.
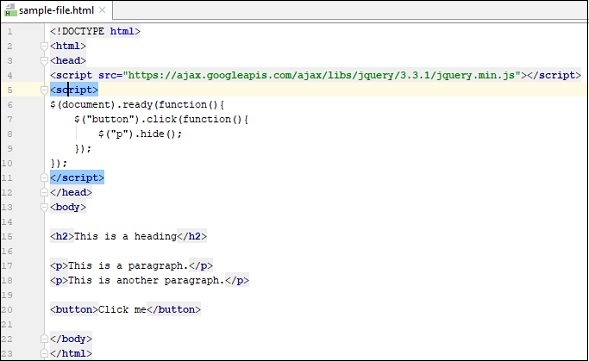
Hãy xem xét mã mẫu của tệp HTML của chúng tôi như được hiển thị bên dưới, mà chúng tôi đã tạo trong chương trước -

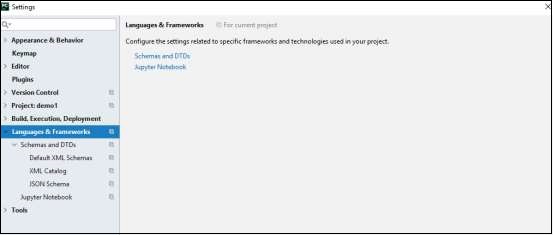
Đối với mỗi tệp HTML hoặc tệp JavaScript, bạn có thể kiểm tra các thư viện bên ngoài được tải qua Settingscấu hình của PyCharm Editor. Quan sát ảnh chụp màn hình hiển thị bên dưới để hiểu rõ hơn -

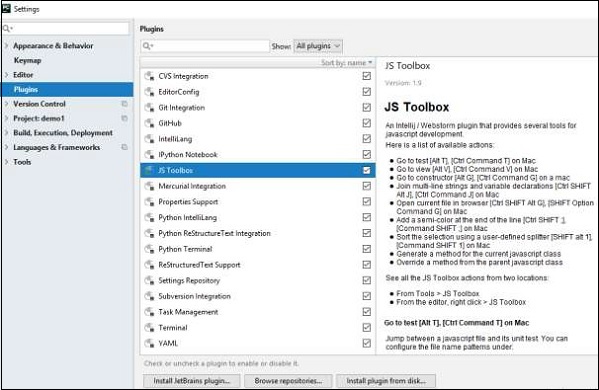
Lưu ý rằng bạn không thể thấy bất kỳ thư viện nào trừ khi bạn tải xuống và triển khai nó. PyCharm cũng bao gồm hỗ trợ JavaScript của các thư viện khác nhau thông qua một hộp công cụ có tênJS Toolbox. Ảnh chụp màn hình sau đây cho thấy điều này.

Nó cũng bao gồm các thuộc tính khác nhau cần thiết cho cấu hình tệp JavaScript. Danh sách các thuộc tính và cấu hình được hiển thị bên dưới:

Quan sát rằng nó bao gồm các thông số khác nhau như Unit test suffix, File suffix, View suffix, Search URL và cụ thể Root directory.