Robot Framework - Hướng dẫn nhanh
Robot Frameworklà một khung tự động hóa kiểm thử mã nguồn mở để kiểm tra chấp nhận và phát triển theo hướng kiểm tra chấp nhận. Nó tuân theo các kiểu trường hợp thử nghiệm khác nhau - theo hướng từ khóa, hướng hành vi và hướng dữ liệu để viết các trường hợp thử nghiệm. Robot Framework cung cấp hỗ trợ cho các thư viện bên ngoài, các công cụ mã nguồn mở và có thể được sử dụng để tự động hóa. Thư viện phổ biến nhất được sử dụng là Thư viện Selenium dùng để phát triển web & thử nghiệm giao diện người dùng.
Các trường hợp kiểm thử được viết bằng cách sử dụng kiểu từ khóa ở định dạng bảng. Bạn có thể sử dụng bất kỳ trình soạn thảo văn bản nào hoặc Môi trường phát triển tích hợp rô bốt (RIDE) để viết các trường hợp thử nghiệm.
Khung robot hoạt động tốt trên tất cả các Hệ điều hành có sẵn. Khung công tác được xây dựng trên Python và chạy trên Jython (JVM) và IronPython (.NET).
Các tính năng của Khung Robot
Trong phần này, chúng ta sẽ xem xét các tính năng khác nhau được cung cấp bởi Robot.
Định dạng bảng cho các trường hợp thử nghiệm
Khung robot đi kèm với một định dạng bảng đơn giản trong đó các trường hợp thử nghiệm được viết bằng từ khóa. Một nhà phát triển mới có thể dễ dàng hiểu và viết các trường hợp kiểm thử.
Từ khóa
Khung robot đi kèm với các từ khóa tích hợp sẵn có trong khuôn khổ robot, các từ khóa có sẵn từ các thư viện như Thư viện Selenium (mở trình duyệt, đóng trình duyệt, tối đa hóa trình duyệt, v.v.). Chúng tôi cũng có thể tạo từ khóa do người dùng xác định, là sự kết hợp của các từ khóa khác do người dùng xác định hoặc từ khóa cài sẵn hoặc thư viện. Chúng tôi cũng có thể chuyển đối số cho các từ khóa đó, điều này làm cho các từ khóa do người dùng xác định giống như các hàm có thể được sử dụng lại.
Biến
Khung robot hỗ trợ các biến - vô hướng, danh sách và dict. Các biến trong khuôn khổ robot rất dễ sử dụng và giúp ích rất nhiều trong khi viết các trường hợp thử nghiệm phức tạp.
Thư viện
Robot framework hỗ trợ rất nhiều thư viện bên ngoài như SeleniumLibrary, Database Library, FTP Library và http library. SeleniumLibrary chủ yếu được sử dụng vì nó giúp tương tác với các trình duyệt và giúp kiểm tra ứng dụng web và giao diện người dùng. Khung robot cũng có các thư viện tích hợp riêng cho chuỗi, ngày tháng, số, v.v.
Tài nguyên
Khung robot cũng cho phép nhập các tệp robot với các từ khóa bên ngoài để được sử dụng với các trường hợp thử nghiệm. Tài nguyên rất dễ sử dụng và rất hữu ích khi chúng ta cần sử dụng một số từ khóa đã được viết sẵn cho các dự án thử nghiệm khác.
Các trường hợp thử nghiệm theo hướng dữ liệu
Khung robot hỗ trợ các trường hợp thử nghiệm theo kiểu điều khiển từ khóa và kiểu điều khiển dữ liệu. Theo hướng dữ liệu hoạt động với từ khóa cấp cao được sử dụng làm mẫu cho bộ thử nghiệm và các trường hợp thử nghiệm được sử dụng để chia sẻ dữ liệu với từ khóa cấp cao được xác định trong mẫu. Nó làm cho công việc rất dễ dàng để thử nghiệm giao diện người dùng với các đầu vào khác nhau.
Gắn thẻ trường hợp thử nghiệm
Khung robot cho phép gắn thẻ các trường hợp thử nghiệm để chúng tôi có thể chạy các trường hợp thử nghiệm thẻ hoặc bỏ qua các hộp thử nghiệm được gắn thẻ. Việc gắn thẻ sẽ giúp ích khi chúng ta chỉ muốn chạy một nhóm các trường hợp thử nghiệm hoặc bỏ qua chúng.
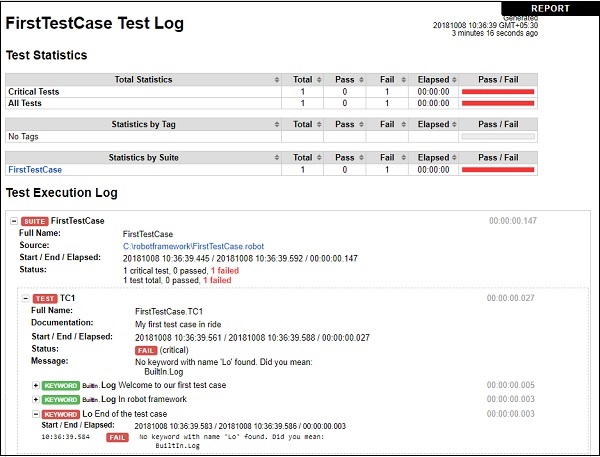
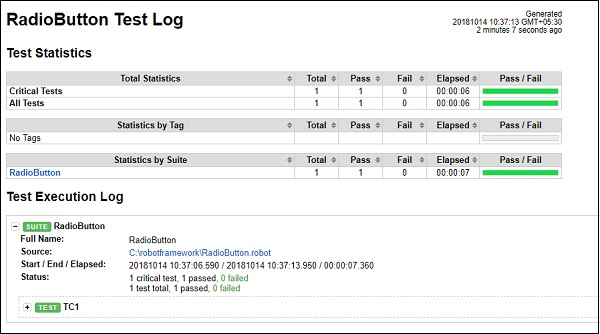
Báo cáo và Nhật ký
Khung robot cung cấp tất cả các chi tiết của bộ thử nghiệm, thực thi trường hợp thử nghiệm dưới dạng báo cáo và nhật ký. Tất cả các chi tiết thực thi của test case đều có trong tệp nhật ký. Các thông tin chi tiết như trường hợp kiểm thử đã thất bại hay đã vượt qua, thời gian thực hiện, các bước tiếp theo để chạy trường hợp kiểm thử được cung cấp.
DAP XE
Trình soạn thảo này có sẵn với khuôn khổ Robot giúp viết và chạy các trường hợp thử nghiệm. Trình chỉnh sửa rất dễ cài đặt và sử dụng. RIDE giúp việc viết các trường hợp kiểm thử trở nên dễ dàng bằng cách cung cấp mã hoàn thành khung cụ thể, tô sáng cú pháp, v.v. Việc tạo dự án, bộ kiểm thử, trường hợp kiểm thử, từ khóa, biến, nhập thư viện, thực thi, gắn thẻ trường hợp kiểm thử được thực hiện dễ dàng trong trình soạn thảo. Khung robot cũng cung cấp các plugin cho eclipse, sublime, Textmate, Pycharm có hỗ trợ các trường hợp thử nghiệm robot.
Ưu điểm của Robot Framework
Robot framework là mã nguồn mở, vì vậy bất kỳ ai muốn dùng thử đều có thể dễ dàng làm như vậy.
Nó rất dễ cài đặt và giúp tạo và thực thi các trường hợp thử nghiệm. Bất kỳ người mới bắt đầu nào cũng có thể dễ dàng hiểu và không cần bất kỳ kiến thức cấp cao nào về kiểm thử để bắt đầu với khuôn khổ robot.
Nó hỗ trợ phong cách viết test case theo hướng từ khóa, theo hành vi và theo hướng dữ liệu.
Nó là một hỗ trợ tốt cho các thư viện bên ngoài. Được sử dụng nhiều nhất là Thư viện Selenium, dễ cài đặt và sử dụng trong khuôn khổ robot.
Giới hạn của Khung Robot
Robot thiếu hỗ trợ if-else, các vòng lồng nhau, được yêu cầu khi mã trở nên phức tạp.
Phần kết luận
Robot Framework là một khuôn khổ tự động hóa kiểm thử mã nguồn mở để kiểm tra chấp nhận và phát triển theo hướng kiểm tra chấp nhận. Các trường hợp kiểm thử trong Robot Framework dựa trên các từ khóa được viết dưới dạng bảng, giúp nó rõ ràng và dễ đọc, đồng thời truyền tải thông tin đúng về mục đích của trường hợp kiểm thử. Ví dụ: để mở trình duyệt, từ khóa được sử dụng là“Open Browser”.
Khung robot được xây dựng bằng python. Trong chương này, chúng ta sẽ học cách thiết lập Robot Framework. Để làm việc với Robot Framework, chúng ta cần cài đặt những thứ sau:
- Python
- pip
- Khung robot
- wxPython cho Ride IDE
- Robot Framework Ride
Cài đặt Python
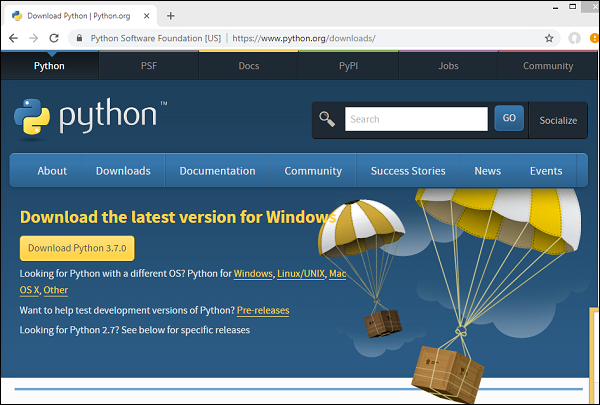
Để cài đặt python, hãy truy cập trang web chính thức của python - https://www.python.org/downloads/ và tải xuống phiên bản mới nhất hoặc phiên bản trước của python theo hệ điều hành của bạn (Windows, Linux / Unix, Mac và OS X) mà bạn sẽ sử dụng.
Đây là ảnh chụp màn hình của trang web tải xuống python -

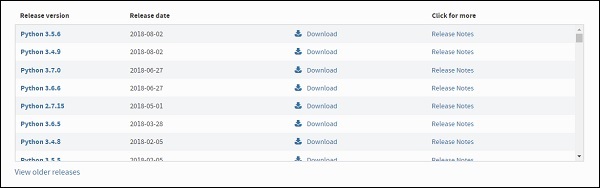
Phiên bản mới nhất có sẵn theo ngày phát hành như sau:

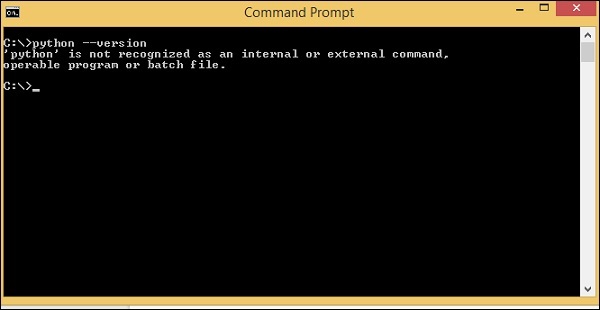
Trước khi tải xuống python, bạn nên kiểm tra hệ thống của mình nếu python đã có mặt bằng cách chạy lệnh sau trong dòng lệnh:
Cài đặt Windows
python --version
Nếu chúng ta nhận được phiên bản python làm đầu ra thì chúng ta đã cài đặt python trong hệ thống của mình. Nếu không, bạn sẽ nhận được một màn hình như hình trên.
Tại đây, chúng tôi sẽ tải xuống phiên bản python 2.7 vì nó tương thích với windows 8 mà chúng tôi đang sử dụng ngay bây giờ. Sau khi tải xuống, hãy cài đặt python trên hệ thống của bạn bằng cách nhấp đúp vào tải xuống python .exe. Làm theo các bước cài đặt để cài đặt Python trên hệ thống của bạn. Sau khi cài đặt, để cung cấp python trên toàn cầu, chúng ta cần thêm đường dẫn đến các biến môi trường trong windows như sau:
Đặt đường dẫn cho Windows
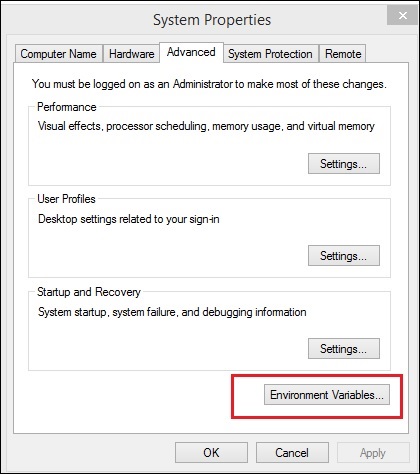
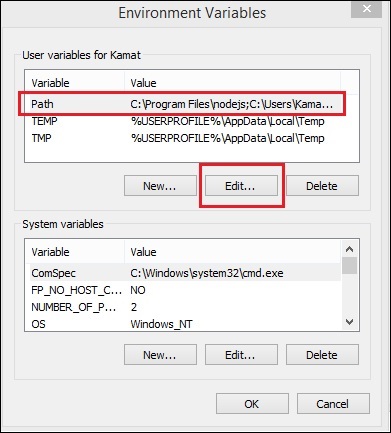
Nhấp chuột phải vào biểu tượng Máy tính của tôi và chọn thuộc tính. Nhấp vào cài đặt Hệ thống nâng cao và màn hình sau sẽ được hiển thị.

Nhấp vào nút Biến môi trường được đánh dấu ở trên và nó sẽ hiển thị cho bạn màn hình như sau:

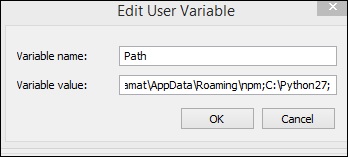
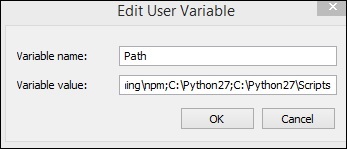
Chọn Đường dẫn biến và nhấp vào nút Chỉnh sửa .

Lấy đường dẫn nơi python được cài đặt và thêm tương tự vào giá trị Biến ở cuối như hình trên.
Sau khi hoàn tất, bạn có thể kiểm tra xem python đã được cài đặt từ bất kỳ đường dẫn hoặc thư mục nào như hình dưới đây không -

Bây giờ chúng ta hãy xem một vài bước đơn giản để cài đặt Python trên máy Unix / Linux. Mở trình duyệt Web và truy cậphttps://www.python.org/downloads/.
- Nhấp vào liên kết để tải xuống mã nguồn nén có sẵn cho Unix / Linux.
- Tải xuống và giải nén tệp.
- Chỉnh sửa tệp Mô-đun / Thiết lập nếu bạn muốn tùy chỉnh một số tùy chọn.
- chạy tập lệnh ./configure
- make
- thực hiện cài đặt
Điều này cài đặt Python tại vị trí tiêu chuẩn / usr / local / bin và các thư viện của nó tại / usr / local / lib / pythonXX trong đó XX là phiên bản của Python.
Thiết lập đường dẫn tại Unix / Linux
Để thêm thư mục Python vào đường dẫn cho một phiên cụ thể trong Unix -
Trong vỏ csh
nhập setenv PATH "$ PATH: / usr / local / bin / python" và nhấn Enter.
Trong bash shell (Linux)
gõ export ATH = "$ PATH: / usr / local / bin / python" và nhấn Enter.
Trong vỏ sh hoặc ksh
gõ PATH = "$ PATH: / usr / local / bin / python" và nhấn Enter.
Note - / usr / local / bin / python là đường dẫn của thư mục Python
Cài đặt PIP
Bây giờ, chúng ta sẽ kiểm tra bước tiếp theo, đó là cài đặt pip cho python. PIP là một trình quản lý gói để cài đặt các mô-đun cho python.
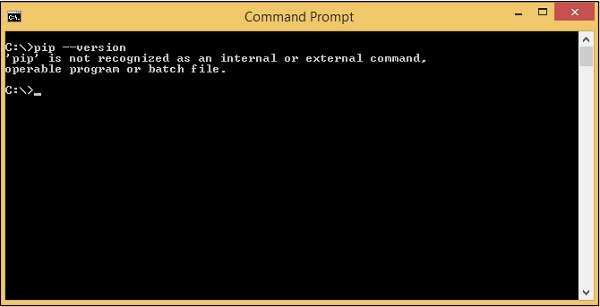
PIP được cài đặt cùng với python và bạn có thể kiểm tra tương tự trong dòng lệnh như sau:
Chỉ huy
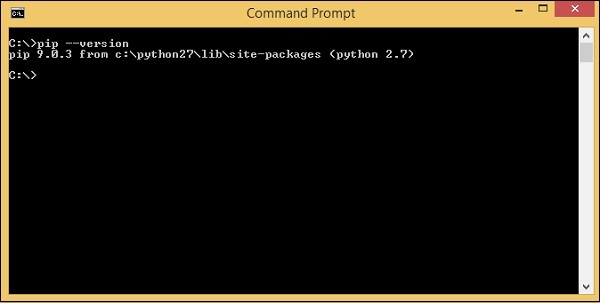
pip --version
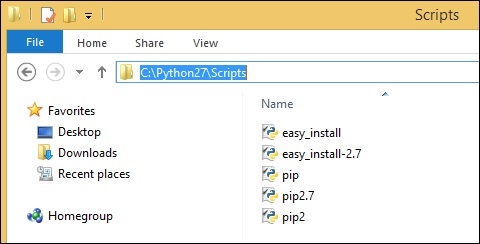
Ở đây chúng tôi vẫn chưa nhận được phiên bản cho pip. Chúng ta cần thêm đường dẫn pip vào các biến Môi trường để chúng ta có thể sử dụng nó trên toàn cầu. PIP sẽ được cài đặt trong thư mục Scripts của python như hình dưới đây -

Quay lại các biến môi trường và thêm đường dẫn của pip vào danh sách các biến. Thêm C: \ Python27 \ SCripts vào các biến môi trường như sau:

Bây giờ hãy mở dòng lệnh của bạn và kiểm tra phiên bản pip đã cài đặt -

Vì vậy, bây giờ, chúng tôi đã cài đặt python và pip.
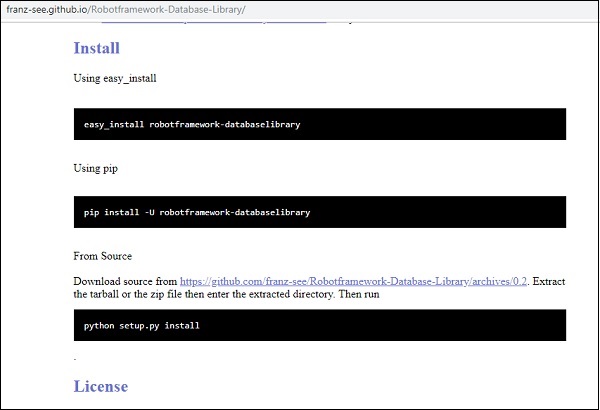
Cài đặt Khung Robot
Bây giờ chúng ta sẽ sử dụng trình quản lý gói pip - python để cài đặt khuôn khổ robot và lệnh cho nó như sau:
Chỉ huy
pip install robotframework
Sau khi cài đặt xong, bạn có thể kiểm tra phiên bản khung robot được cài đặt như hình dưới đây -
Chỉ huy
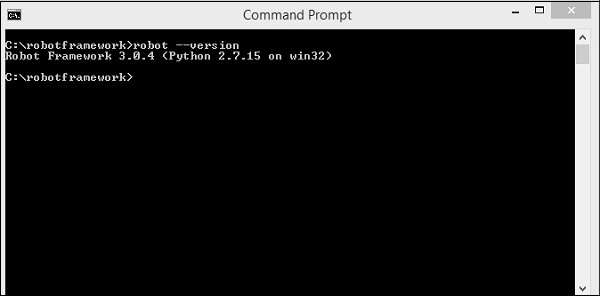
robot --version
Vì vậy, chúng ta có thể thấy Robot Framework 3.0.4 đã được cài đặt.
Cài đặt wxPython
Chúng tôi cần wxPython cho Robot Framework Ride, là một IDE cho Robot Framework.
For windows để tải xuống cần thiết cho wxPython, hãy truy cập URL sau:
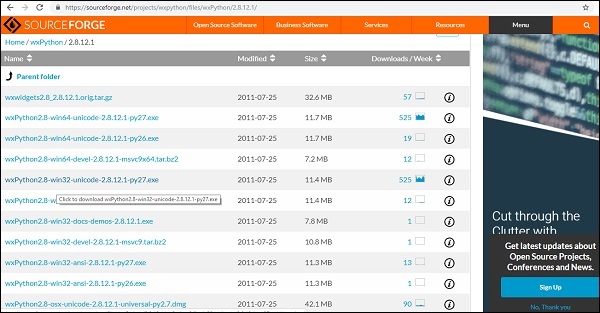
https://sourceforge.net/projects/wxpython/files/wxPython/2.8.12.1/Và, tải xuống wxpython 32 hoặc 64-bit cho các cửa sổ theo hệ điều hành Windows của bạn.

Tải xuống wxPython 32-bit và cài đặt tương tự.

Sau khi cài đặt xong, nó sẽ mở dòng lệnh và tự động chạy một số lệnh như hình dưới đây:

wxPython hiện đã được cài đặt. Mô-đun này là bắt buộc để RIDE Ide được sử dụng cho Robot Framework, đây là bước tiếp theo.
On Linux, bạn sẽ có thể cài đặt wxPython bằng trình quản lý gói của mình. Ví dụ: trên các hệ thống dựa trên Debian như Ubuntu chạy sudo apt-get install pythonwxgtk2.8 phải là đủ.
Trên OS X
> defaults write com.apple.versioner.python Prefer-32-Bit -bool yeshoặc, chỉ để thực hiện RIDE -
> VERSIONER_PYTHON_PREFER_32_BIT=yes ride.pyCài đặt Ride
Ride là IDE Robot Framework. Chúng ta có thể sử dụng pip để cài đặt như hình bên dưới.
Chỉ huy
pip install robotframework-ride
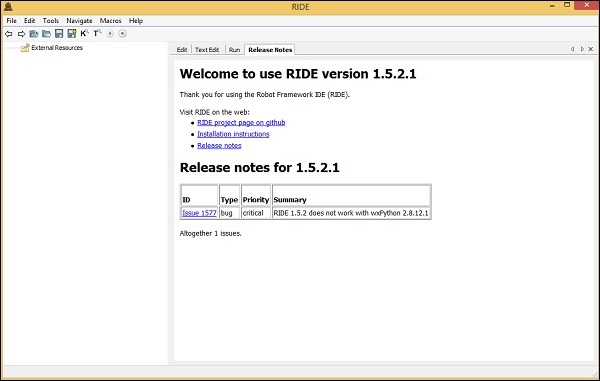
Sau khi cài đặt xong, hãy mở dấu nhắc lệnh và nhập lệnh sau để mở Ride-IDE.
Chỉ huy
ride.pyLệnh trên sẽ mở IDE như sau:

Vậy là chúng ta đã hoàn tất việc cài đặt Robot Framework và có thể bắt đầu làm việc với nó.
Phần kết luận
Bây giờ chúng ta biết cách cài đặt python, pip, robot framework và cũng cài đặt RIDE để làm việc với các trường hợp thử nghiệm trong khung robot.
Ride là một trình biên tập thử nghiệm cho Robot Framework. Xa hơn, chúng tôi sẽ viết các trường hợp thử nghiệm trong Ride. Để bắt đầu Ride, chúng ta cần chạy lệnh hiển thị bên dưới.
Chỉ huy
ride.py
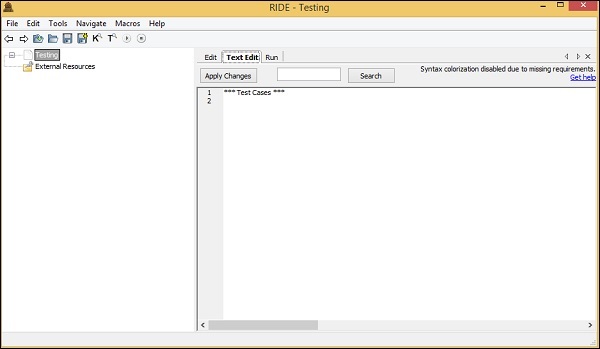
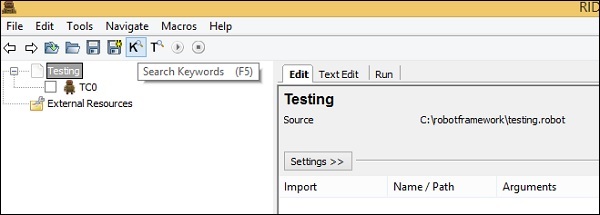
Lệnh trên sẽ mở IDE như được hiển thị trong ảnh chụp màn hình sau:

Trong chương này, chúng ta sẽ xem qua trình soạn thảo để xem những tùy chọn và tính năng nào có sẵn trong IDE. Các tùy chọn và tính năng sẽ giúp chúng tôi thử nghiệm dự án của mình.
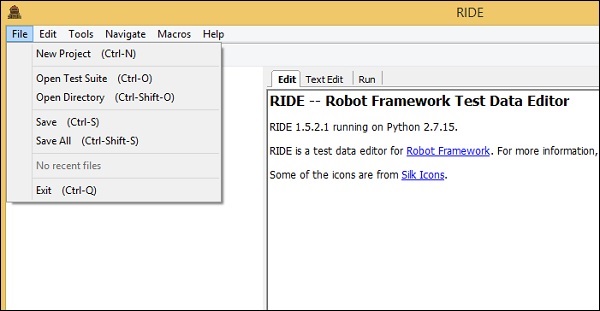
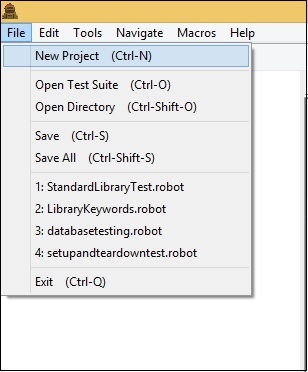
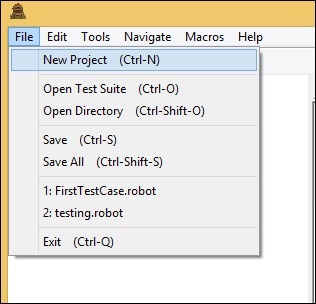
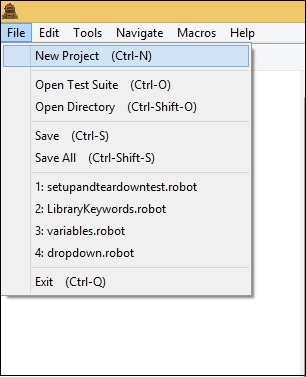
Tạo dự án mới
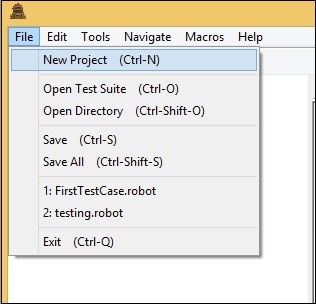
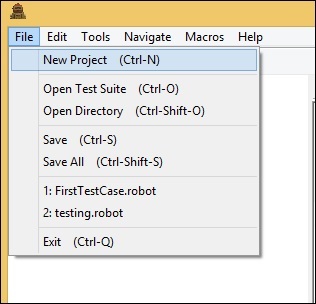
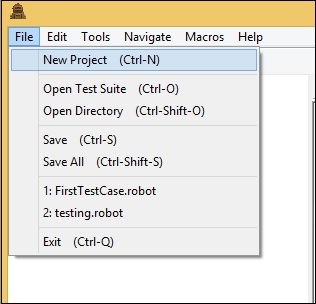
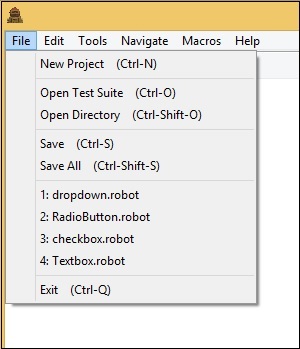
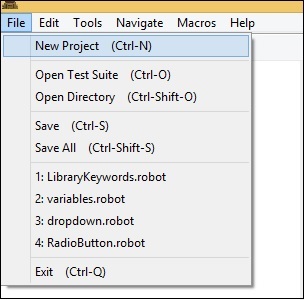
Vào File và nhấp vào New Project như hình dưới đây -

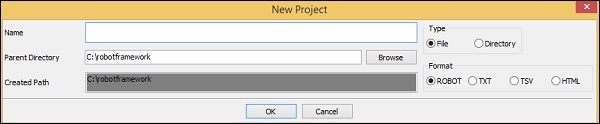
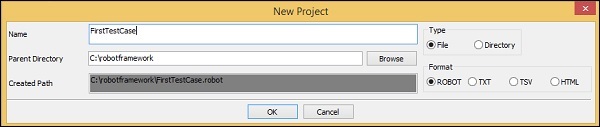
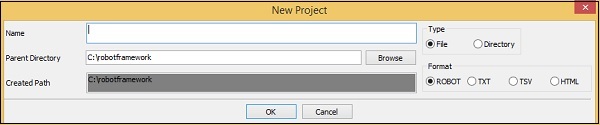
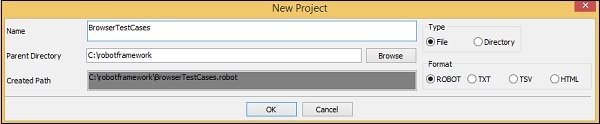
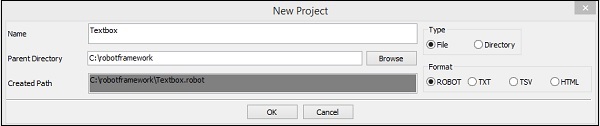
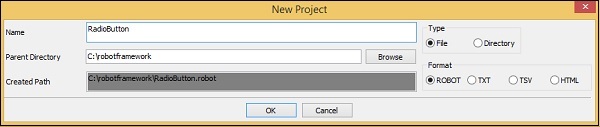
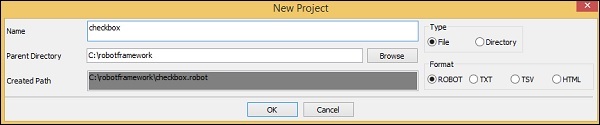
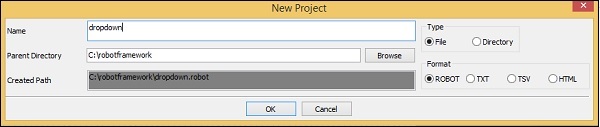
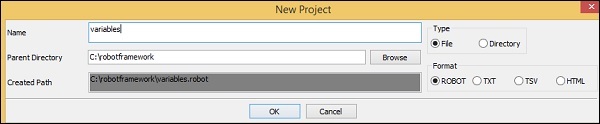
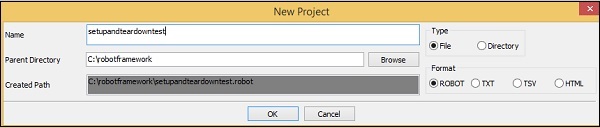
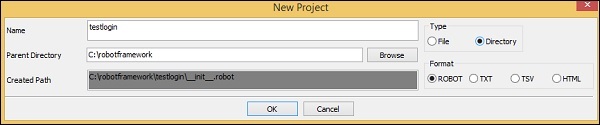
Màn hình sau sẽ xuất hiện khi bạn nhấp vào Dự án mới.

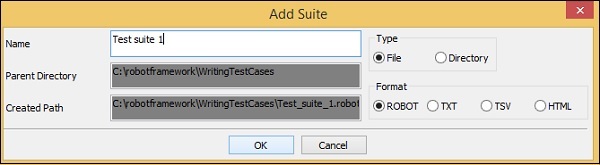
Nhập tên của dự án. Đường dẫn đã tạo là đường dẫn mà dự án sẽ được lưu. Bạn có thể thay đổi vị trí nếu cần. Dự án có thể được lưu dưới dạng Tệp hoặc thư mục. Bạn cũng có thể lưu dự án ở định dạng như ROBOT, TXT, TSV hoặc HTML. Trong hướng dẫn này, chúng tôi sẽ sử dụng định dạng ROBOT và cách viết và thực thi các trường hợp thử nghiệm.
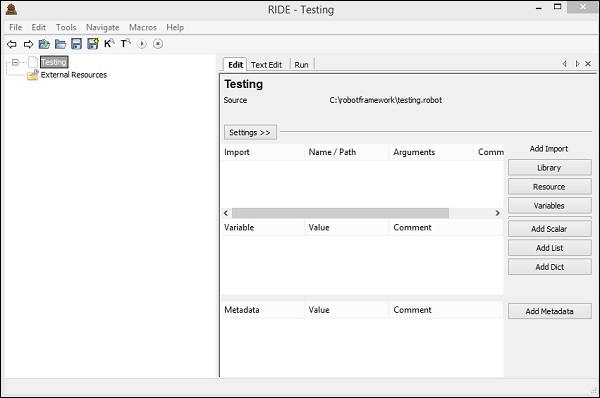
Bây giờ, chúng ta sẽ thêm một dự án dưới dạng tệp theo cách nó được hiển thị bên dưới. Dự án được đặt tên là Thử nghiệm và màn hình sau sẽ xuất hiện sau khi dự án được tạo.

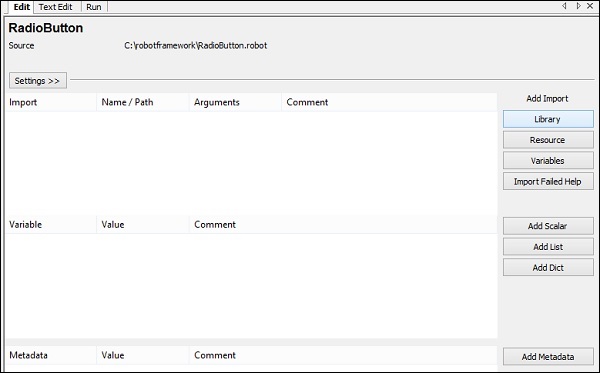
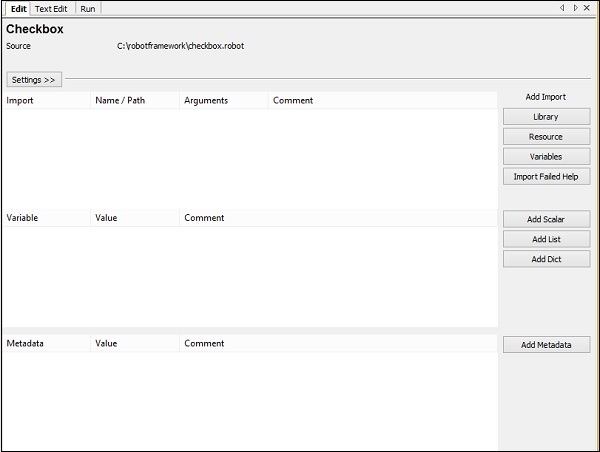
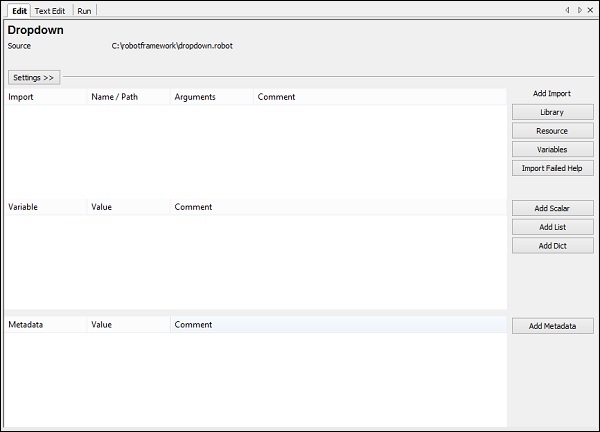
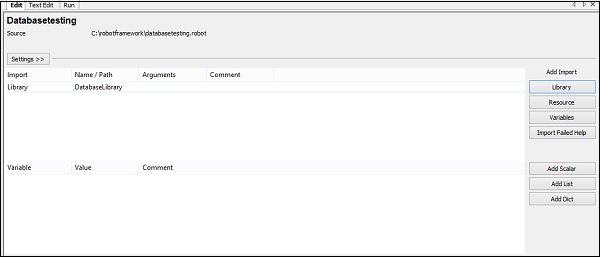
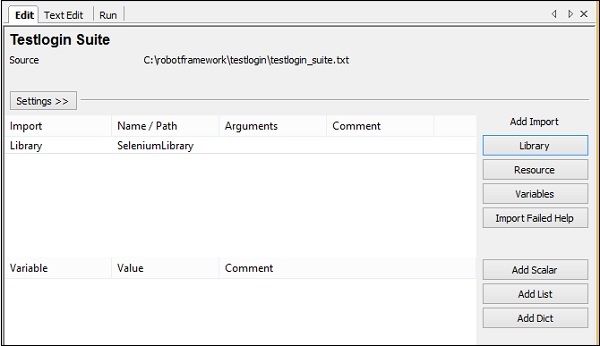
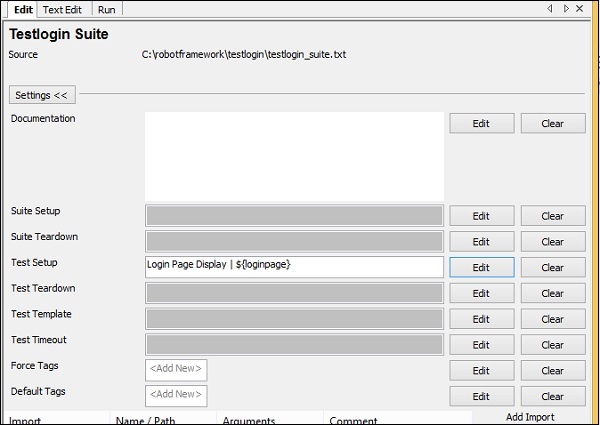
Tên của dự án được hiển thị ở phía bên trái và ở phía bên phải, chúng ta có thể thấy ba tab Edit, TextEdit và Run.
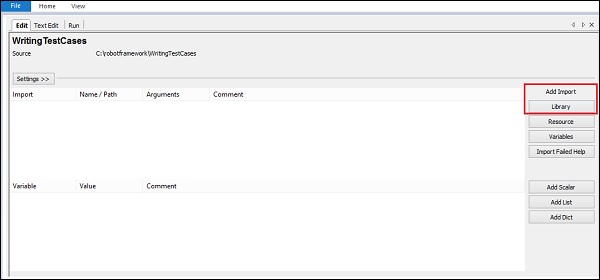
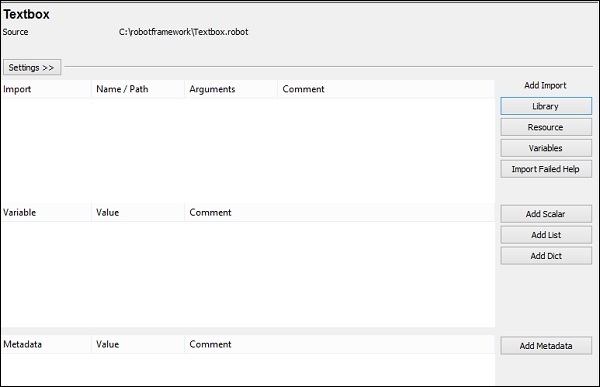
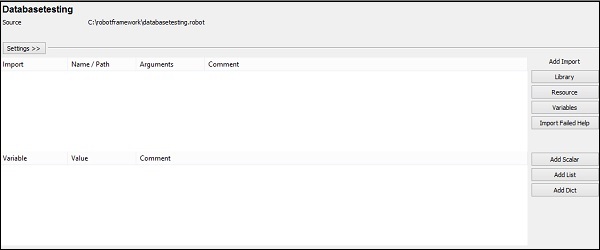
Edit có rất nhiều tùy chọn trên UI như hình trên. Trong phần này, chúng tôi có thể thêm dữ liệu cần thiết để chạy các trường hợp thử nghiệm của chúng tôi. Chúng ta có thể nhập Thư viện, Tài nguyên, Biến, Thêm vô hướng, Thêm danh sách, Thêm dict và Thêm siêu dữ liệu.
Các chi tiết được thêm trong phần Chỉnh sửa sẽ được nhìn thấy trong tab tiếp theo, Chỉnh sửa văn bản. Bạn có thể viết mã ở đây trong phần chỉnh sửa văn bản.

Nếu có bất kỳ thay đổi nào được thêm vào trong Textedit, nó sẽ được nhìn thấy trong phần Chỉnh sửa. Do đó, cả hai tab Edit và TextEdit đều phụ thuộc vào nhau và những thay đổi được thực hiện sẽ được nhìn thấy trên cả hai.
Khi các trường hợp thử nghiệm đã sẵn sàng, chúng ta có thể sử dụng tab Run thứ ba để thực thi chúng.

Giao diện người dùng Run như được hiển thị ở trên. Nó cho phép chạy test case và đi kèm với các tùy chọn như start, stop, pause continue, test case tiếp theo, bước qua,… Bạn cũng có thể tạo Report, Log cho các test case đang thực thi.
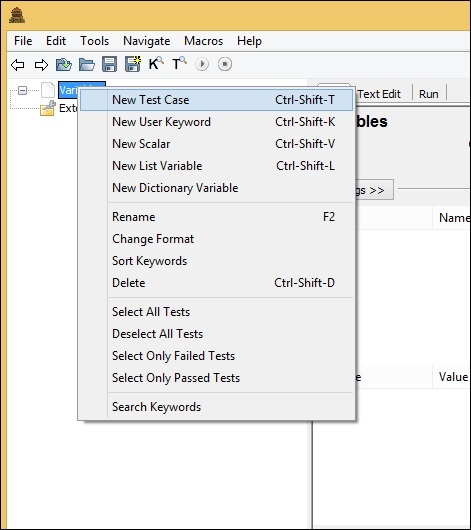
Để tạo một trường hợp thử nghiệm, chúng ta phải làm như sau:
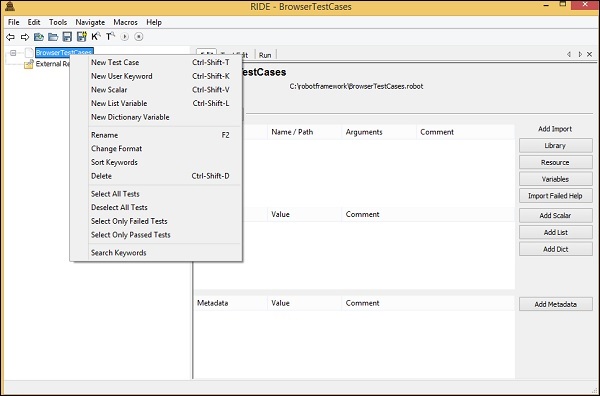
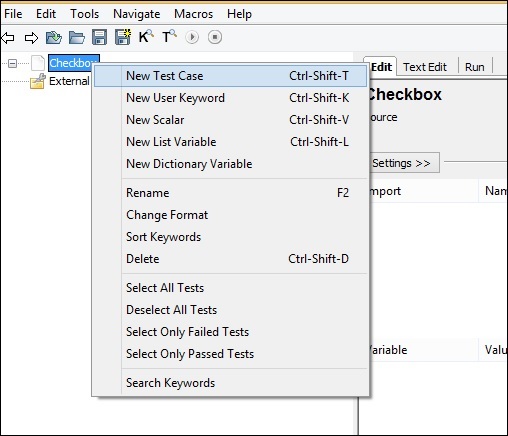
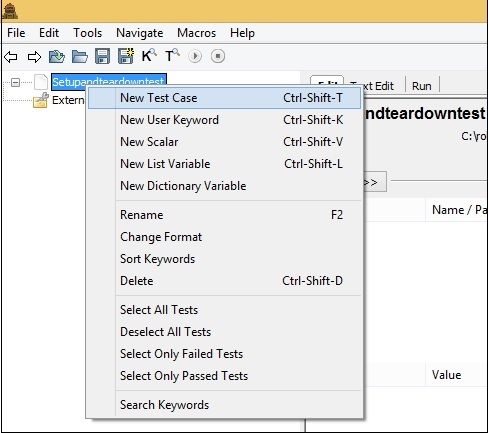
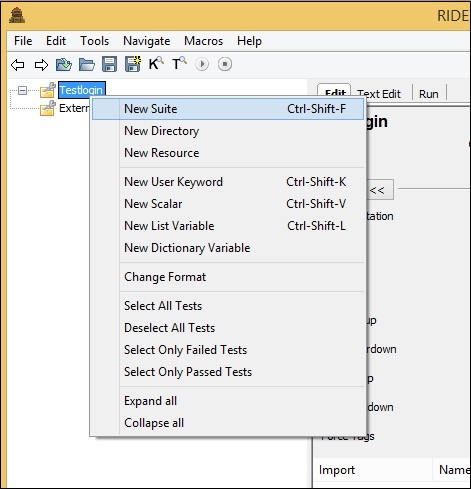
Nhấp chuột phải vào dự án đã tạo và nhấp vào trường hợp thử nghiệm mới như hình dưới đây -

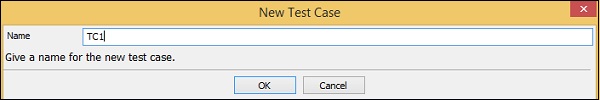
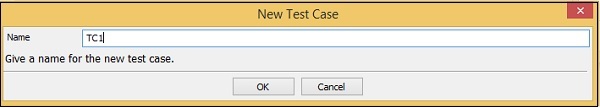
Khi nhấp vào Trường hợp thử nghiệm mới, một màn hình xuất hiện như hình dưới đây -

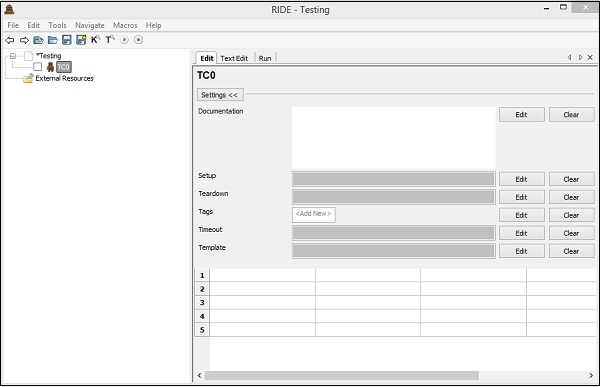
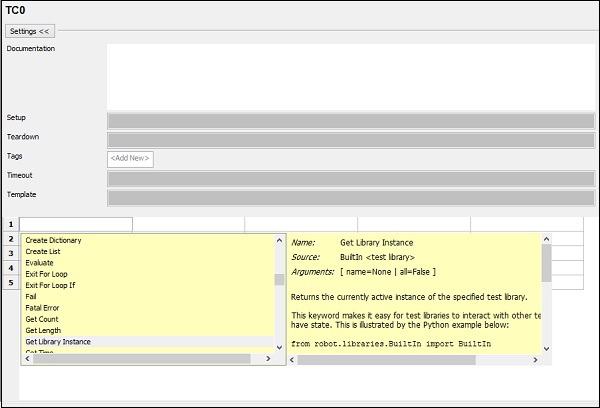
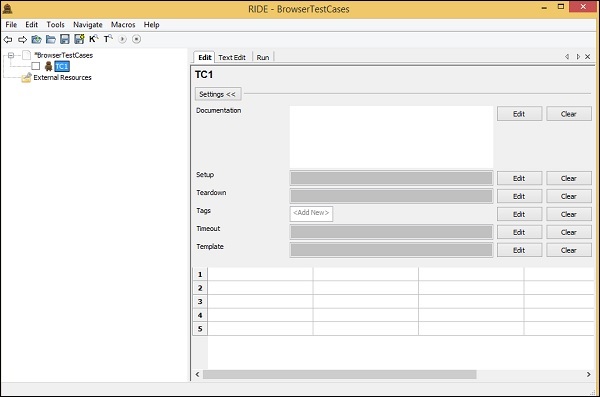
Nhập tên của trường hợp kiểm tra và nhấp vào OK . Chúng tôi đã lưu trường hợp thử nghiệm dưới dạng TC0. Màn hình sau sẽ xuất hiện sau khi trường hợp thử nghiệm được lưu.

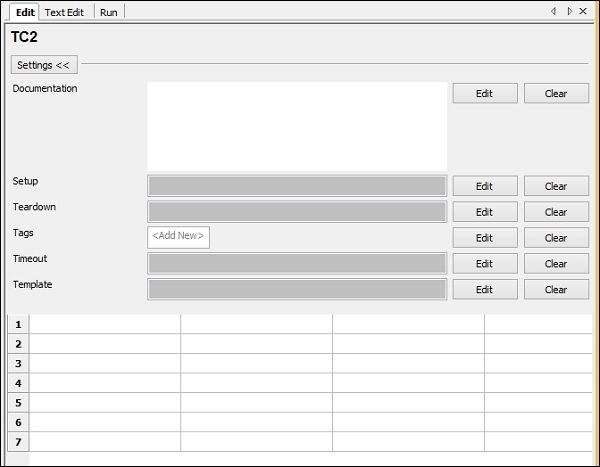
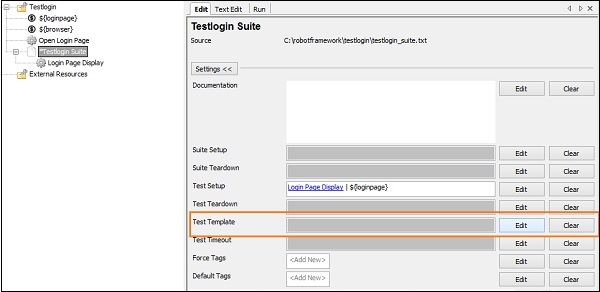
Trường hợp thử nghiệm có các tùy chọn như Tài liệu, thiết lập, xé nhỏ, thẻ, thời gian chờ và Mẫu. Họ có một nút chỉnh sửa trên đó; khi nhấp vào nút, một màn hình xuất hiện trong đó, bạn có thể nhập chi tiết cho từng tùy chọn. Chúng tôi sẽ thảo luận về các thông số khác nhau của những chi tiết này trong các chương tiếp theo của chúng tôi.
Các trường hợp kiểm thử có thể được viết dưới dạng bảng như hình dưới đây. Các trường hợp thử nghiệm khuôn khổ robot dựa trên từ khóa và chúng tôi có thể viết các trường hợp thử nghiệm bằng cách sử dụng các từ khóa cài sẵn hoặc từ khóa được nhập từ thư viện. Chúng tôi cũng có thể tạo các từ khóa, biến, v.v. do người dùng xác định trong khuôn khổ rô bốt.
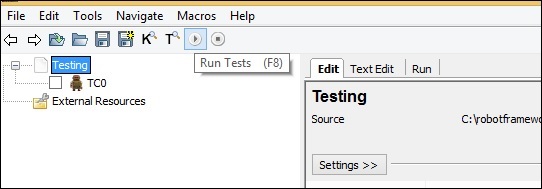
Có sẵn các phím tắt trong thanh điều hướng để chạy / dừng trường hợp thử nghiệm như hình dưới đây -

Tùy chọn từ khóa tìm kiếm có thể được sử dụng như trong ảnh chụp màn hình bên dưới -

Để có được danh sách các từ khóa có sẵn với khung robot, chỉ cần nhấn ctrl + space trong định dạng bảng như hình dưới đây và nó sẽ hiển thị tất cả các từ khóa có sẵn -

Trong trường hợp, bạn không thể nhớ từ khóa, điều này sẽ giúp bạn nắm được thông tin chi tiết. Chúng tôi có thông tin chi tiết về từng từ khóa. Chi tiết cũng cho thấy cách sử dụng từ khóa liên quan. Trong chương tiếp theo của chúng ta, chúng ta sẽ học cách tạo trường hợp thử nghiệm đầu tiên khi đi xe.
Phần kết luận
Trong chương này, chúng ta đã thấy các tính năng có sẵn với RIDE. Chúng tôi cũng đã học cách tạo các trường hợp thử nghiệm và thực thi chúng.
Chúng tôi sẽ khám phá RIDE và làm việc với trường hợp thử nghiệm đầu tiên của chúng tôi.
Mở Ride from command prompt hoặc bạn có thể tạo một lối tắt đi trên màn hình của mình.
Từ dòng lệnh
ride.pyTừ máy tính để bàn
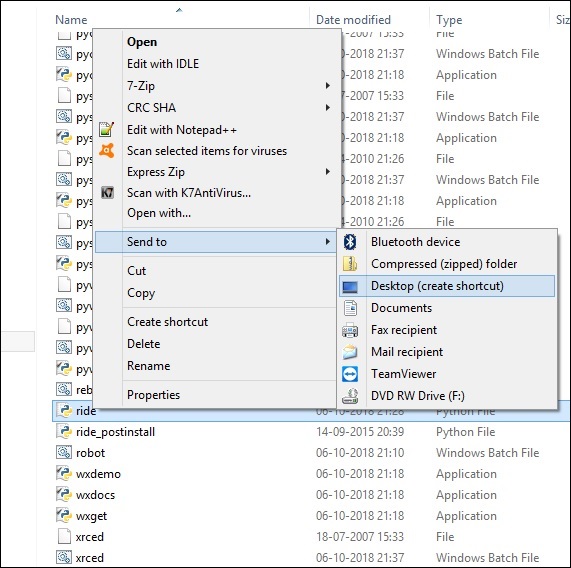
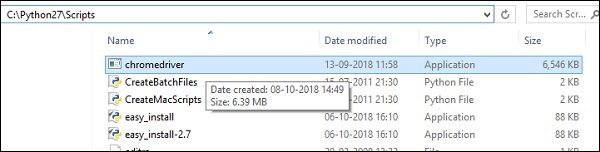
Đi đến đường dẫn nơi đi xe được cài đặt; đối với cửa sổ, nó làC:\Python27\Scripts.

Nhấp chuột phải vào ride.py và nhấp vào Send To -> Desktop (tạo đường tắt).

Bây giờ bạn sẽ thấy một biểu tượng đi xe trên màn hình của mình. Bạn có thể nhấp vào nó để mở trình chỉnh sửa chuyến đi.
Hãy để chúng tôi bắt đầu với trường hợp thử nghiệm đầu tiên của chúng tôi trong chuyến đi. Mở trình chỉnh sửa và nhấp vào Tệp -> Dự án mới.

Nhấp vào Dự án Mới và nhập tên của dự án.

Thư mục chính là đường dẫn nơi dự án sẽ được lưu. Bạn có thể thay đổi đường dẫn nếu cần. Tôi đã tạo một thư mục có tên là robotframework và sẽ lưu tất cả các tệp trong thư mục đó.

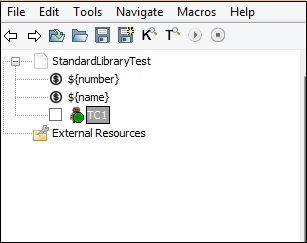
Project FirstTestCase được tạo.
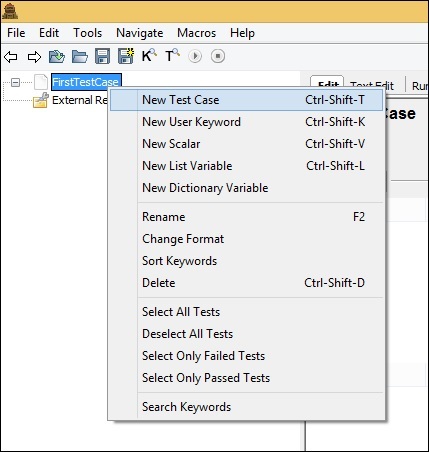
Để tạo trường hợp thử nghiệm, nhấp chuột phải vào dự án.

Nhấp vào Trường hợp thử nghiệm mới .

Nhập tên của trường hợp kiểm tra và nhấp vào OK.

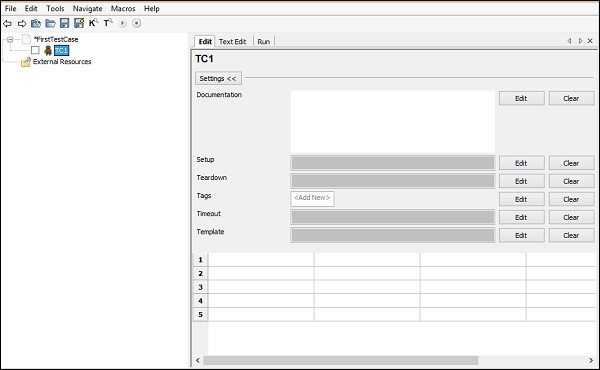
Có 3 tab được hiển thị cho trường hợp thử nghiệm đã tạo - Chỉnh sửa, Chỉnh sửa văn bản và Chạy .
Tab Chỉnh sửa có hai định dạng - Cài đặt và Dạng bảng. Chúng tôi sẽ thảo luận về hai định dạng trong các phần tiếp theo của chúng tôi.
Định dạng cài đặt
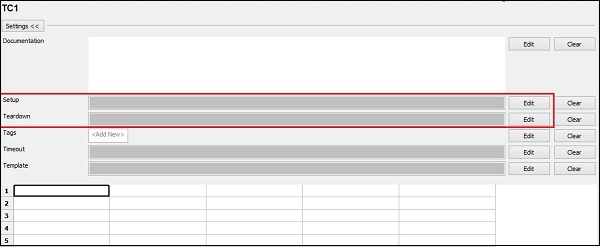
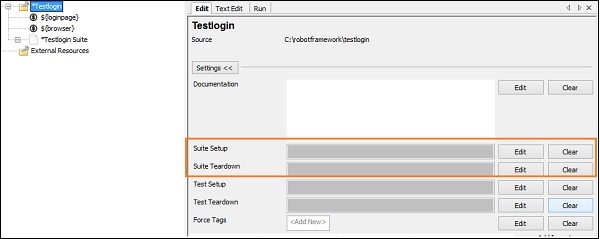
Trong Cài đặt, chúng tôi có tài liệu, thiết lập, xé nhỏ, thẻ, thời gian chờ và mẫu.
Tài liệu
Bạn có thể thêm chi tiết về trường hợp thử nghiệm của mình để dễ dàng tham khảo trong tương lai.

Bấm OK để lưu tài liệu.
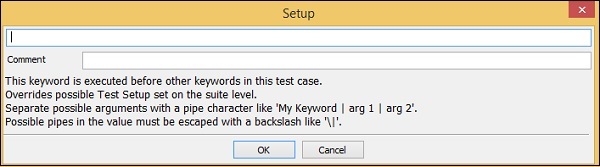
Thiết lập và Gỡ bỏ
Nếu có một thiết lập được chỉ định cho một trường hợp thử nghiệm, nó sẽ được thực thi trước khi thực thi trường hợp thử nghiệm và thiết lập thử nghiệm sẽ được thực hiện sau khi trường hợp thử nghiệm được thực hiện để chia nhỏ. Chúng ta sẽ tìm hiểu chi tiết về vấn đề này trong các chương tiếp theo. Bây giờ chúng tôi không cần nó cho trường hợp thử nghiệm đầu tiên của chúng tôi và có thể giữ nó trống.
Thẻ
Điều này được sử dụng để gắn thẻ các trường hợp thử nghiệm - bao gồm, loại trừ các trường hợp thử nghiệm cụ thể. Bạn cũng có thể chỉ định xem có bất kỳ trường hợp thử nghiệm nào là quan trọng hay không.
Hết giờ
Điều này được sử dụng để đặt thời gian chờ trên trường hợp thử nghiệm. Chúng tôi sẽ giữ nó trống cho bây giờ.
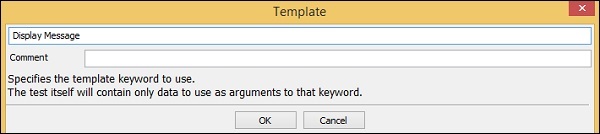
Bản mẫu
Điều này sẽ có các từ khóa được sử dụng cho trường hợp thử nghiệm. Nó chủ yếu được sử dụng cho trường hợp kiểm thử theo hướng dữ liệu. Từ khóa cấp cao do người dùng xác định được chỉ định trong mẫu và các trường hợp thử nghiệm được sử dụng để chuyển dữ liệu cho từ khóa.
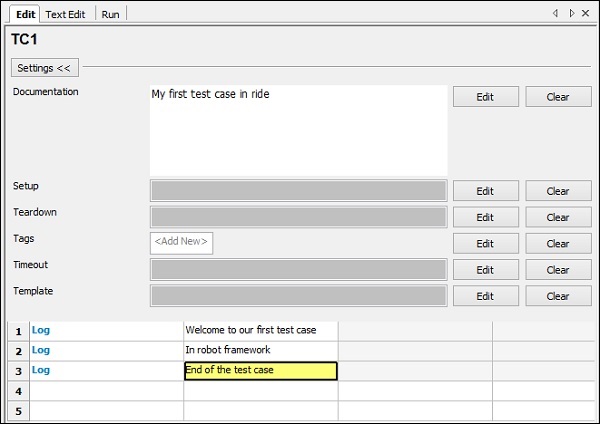
Ở định dạng bảng, chúng tôi sẽ viết trường hợp thử nghiệm đầu tiên của mình và thực thi tương tự để xem kết quả.
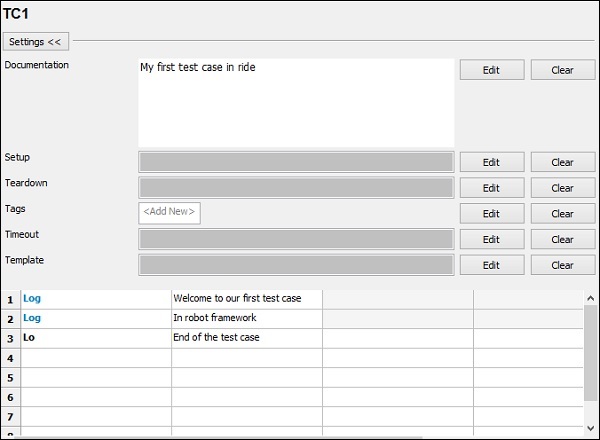
Trong trường hợp thử nghiệm này, chúng tôi sẽ thêm một số nhật ký và xem kết quả của nó. Hãy xem ảnh chụp màn hình sau để hiểu điều này -

Chúng tôi đã sử dụng từ khóa Nhật ký để ghi lại tin nhắn như hình trên.
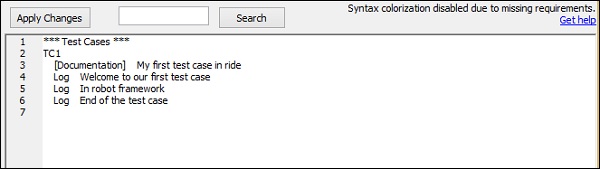
Dựa trên các từ khóa được chỉ định trong Chỉnh sửa, chúng ta có thể lấy mã trong Chỉnh sửa Văn bản như hình dưới đây -

Bạn cũng có thể viết trường hợp kiểm tra trong Chỉnh sửa Văn bản và điều tương tự sẽ phản ánh trong định dạng bảng. Bây giờ chúng ta hãy chạy test case và xem kết quả.
Để chạy test case, chúng ta cần nhấp vào Start như hình dưới đây -

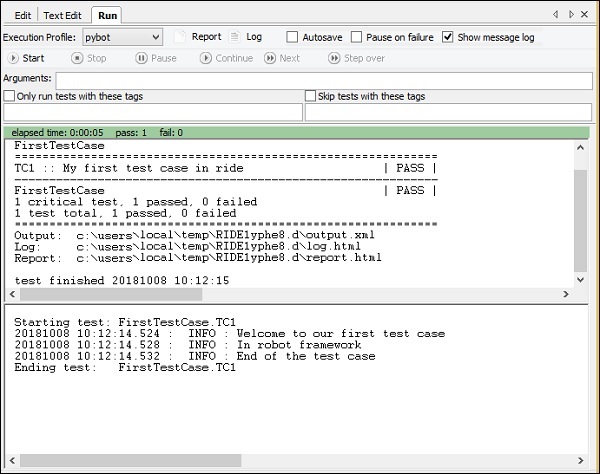
Nhấp vào bắt đầu và đây là đầu ra của trường hợp thử nghiệm -

Trường hợp thử nghiệm của chúng tôi đã thực thi thành công và các chi tiết như được hiển thị ở trên. Nó cung cấp trạng thái là PASS .
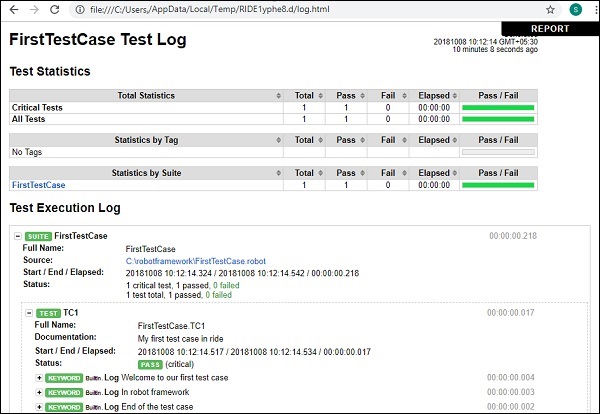
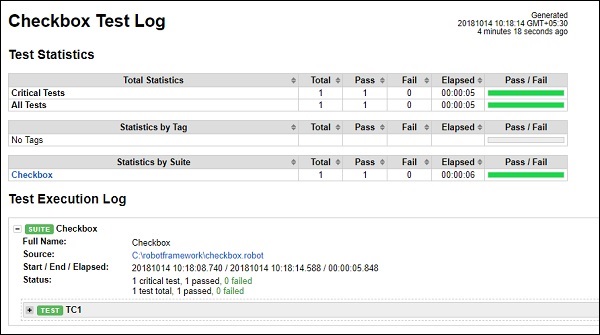
Chúng tôi cũng có thể xem chi tiết về việc thực thi trường hợp thử nghiệm trong Báo cáo và Nhật ký như được đánh dấu bên dưới.

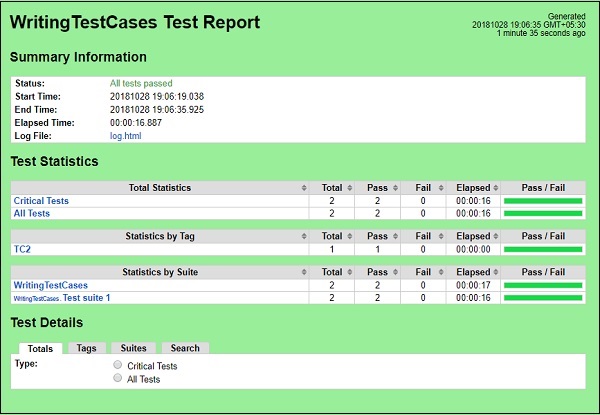
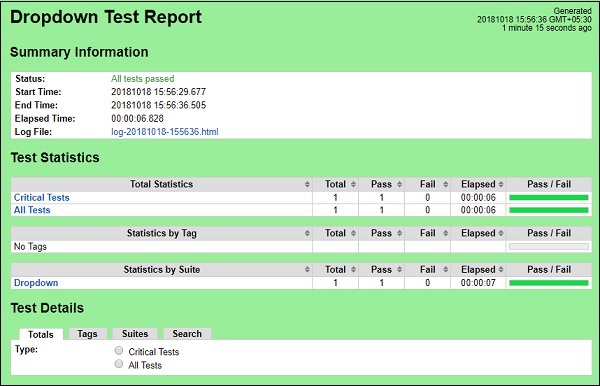
Nhấp vào Báo cáo và nó sẽ mở ra các chi tiết trong một tab mới như sau

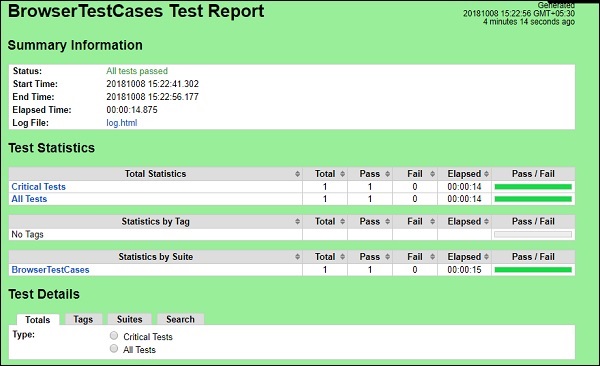
Trong Báo cáo, nó cung cấp các chi tiết như thời gian bắt đầu, thời gian kết thúc, đường dẫn đến tệp nhật ký, trạng thái của trường hợp thử nghiệm, v.v.
Nhấp vào Nhật ký ở góc trên cùng bên phải trong báo cáo hoặc từ màn hình Chạy.
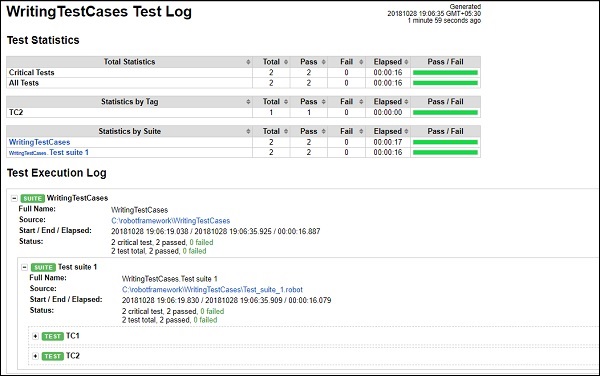
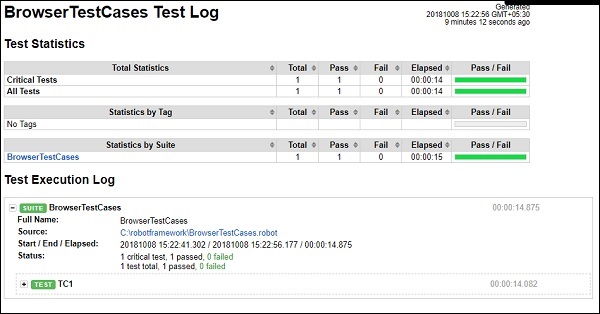
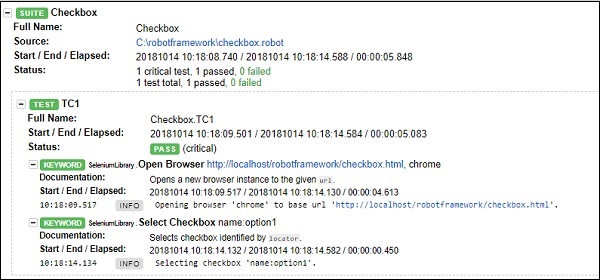
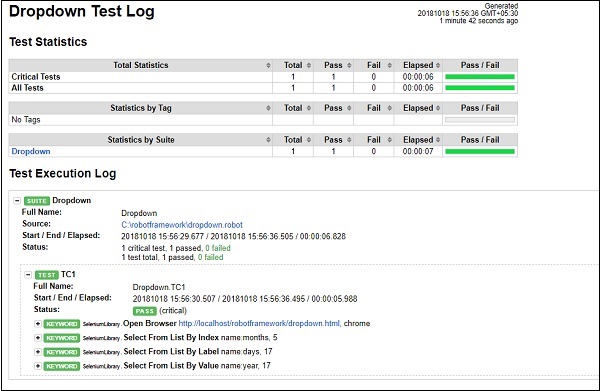
Đây là chi tiết của tệp nhật ký -

Tệp Nhật ký cung cấp chi tiết về việc thực thi thử nghiệm và chi tiết về các từ khóa mà chúng tôi đã cung cấp cho trường hợp thử nghiệm.
Trong báo cáo và tệp nhật ký, chúng tôi nhận được màu xanh lá cây cho trạng thái.
Bây giờ chúng ta hãy thực hiện một số thay đổi sẽ dẫn đến lỗi của trường hợp thử nghiệm không thành công và xem đầu ra.

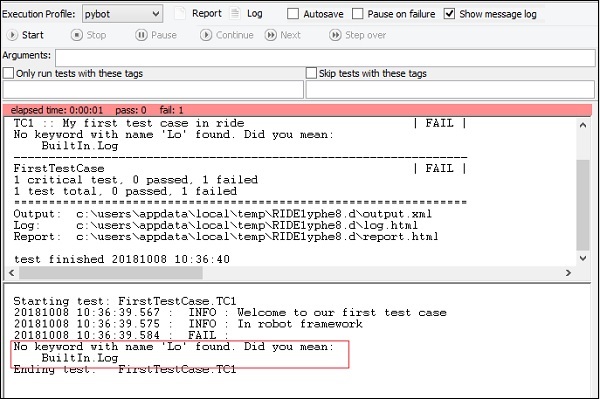
Trong trường hợp kiểm tra trên, từ khóa Log bị sai. Chúng tôi sẽ chạy trường hợp thử nghiệm và xem kết quả -

Chúng tôi thấy rằng trường hợp thử nghiệm đã không thành công. Tôi đã đánh dấu lỗi mà nó nói về trường hợp thử nghiệm.
Bây giờ sẽ thấy báo cáo và đầu ra nhật ký.

Từ nhật ký

Khi trường hợp kiểm tra không thành công, màu sắc được chuyển thành Đỏ như hình trên.
Phần kết luận
Trong chương này, chúng tôi đã đề cập đến một trường hợp thử nghiệm đơn giản và kết quả được thấy trong quá trình thực thi được hiển thị. Các báo cáo và nhật ký hiển thị chi tiết của việc thực thi trường hợp thử nghiệm.
Trong chương này, chúng ta sẽ học cách viết và thực thi các trường hợp kiểm thử. Chúng tôi sẽ trình bày các lĩnh vực sau trong chương này:
- Thiết lập dự án
- Nhập thư viện
- Viết trường hợp kiểm tra ở định dạng bảng
- Sử dụng Thẻ để Thực thi Trường hợp Kiểm tra
- Sử dụng tệp tài nguyên cho trường hợp thử nghiệm
Thiết lập dự án
Chạy lệnh ride.py để bắt đầu RIDE IDE.
Chỉ huy
ride.py
Bấm vào File -> New Project như hình dưới đây -

Khi nhấp vào Dự án mới, màn hình sẽ xuất hiện như hình dưới đây -

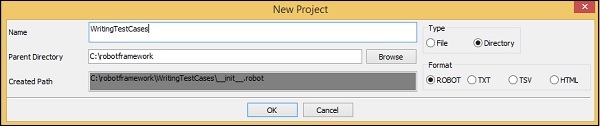
Dự án mới hiển thị loại dưới dạng tệp hoặc thư mục. Theo mặc định, Tệp được chọn. Chúng ta sẽ nhấp vào Thư mục để tạo bộ thử nghiệm, có thể có nhiều bộ thử nghiệm trong thư mục đó. Mỗi bộ sẽ có các trường hợp thử nghiệm.
Chúng tôi sẽ sử dụng định dạng ROBOT ngay bây giờ.

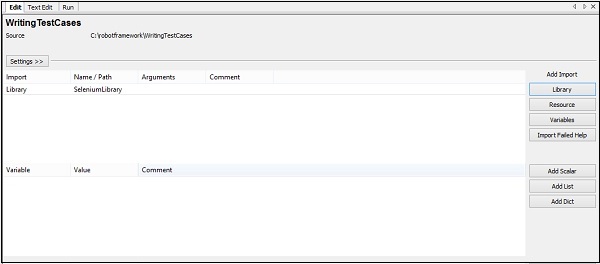
Parent-Directory là đường dẫn nơi thư mục WritingTestCases sẽ được tạo. Bấm OK để lưu thư mục bộ thử nghiệm.

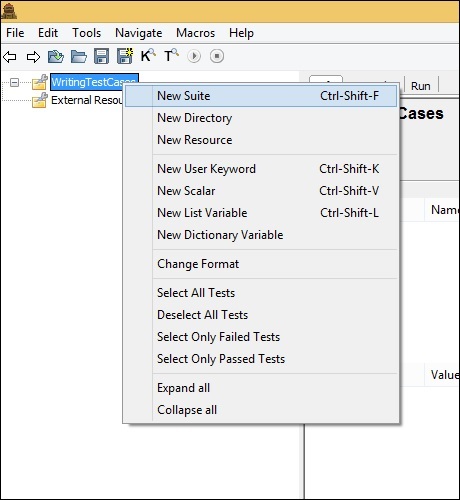
Nhấp chuột phải vào thư mục đã tạo và nhấp vào New Suite . Bạn cũng có thể tạo các thư mục con với các bộ thử nghiệm trong đó.
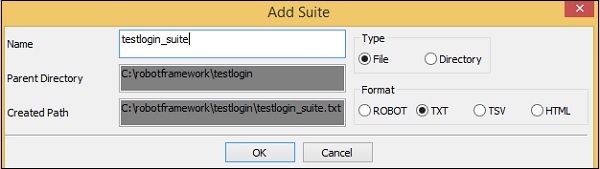
Bây giờ, chúng ta sẽ bắt đầu với việc tạo Test Suite như hình dưới đây -


Nhấn OK để lưu bộ Test.
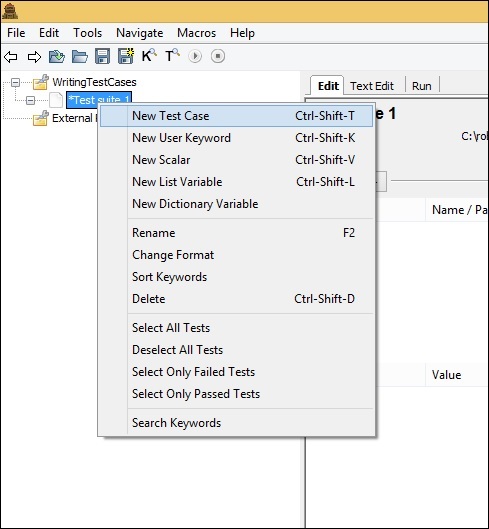
Bây giờ bạn có thể thêm trường hợp thử nghiệm vào bộ. Nhấp chuột phải vào bộ Test đã tạo như hình dưới đây -

Nhấp vào Trường hợp thử nghiệm mới . Nó sẽ hiển thị màn hình thêm tên test case như hình bên dưới -

Bấm OK để lưu trường hợp kiểm tra. Chúng tôi đã sẵn sàng thiết lập dự án.
Nhập thư viện
Robot Framework có thư viện tích hợp riêng, không cần nhập. Nhưng chúng ta cần tương tác với các trình duyệt, cơ sở dữ liệu, v.v. Để tương tác, chúng ta cần nhập các thư viện.
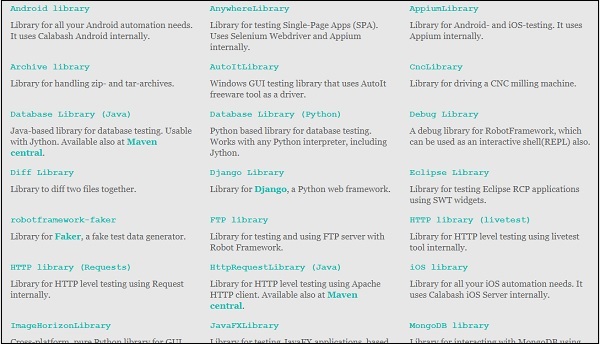
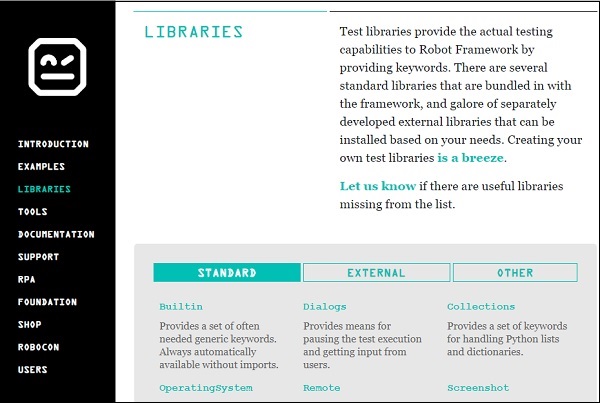
Danh sách các thư viện bên ngoài được hỗ trợ bởi khung robot được liệt kê trên trang web chính thức của khung robot như hình dưới đây:

Để làm việc với các trình duyệt và ứng dụng web, chúng tôi sẽ nhập Thư viện Selenium. Việc cài đặt được thảo luận trong chươngWorking with Browsers using Selenium Library.
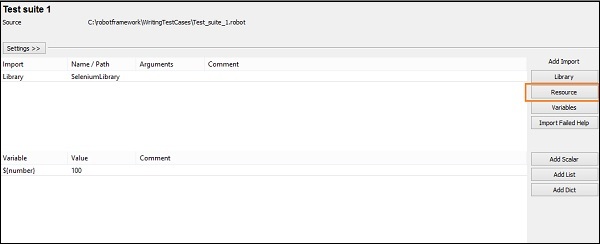
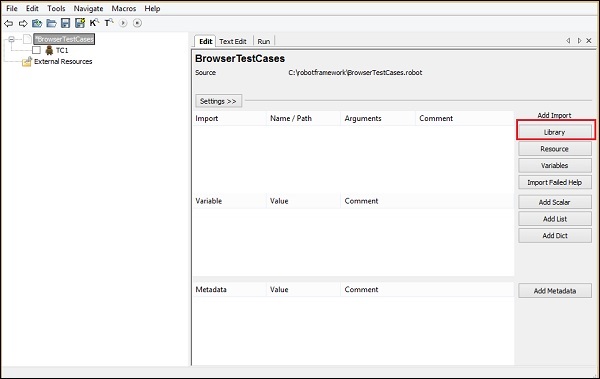
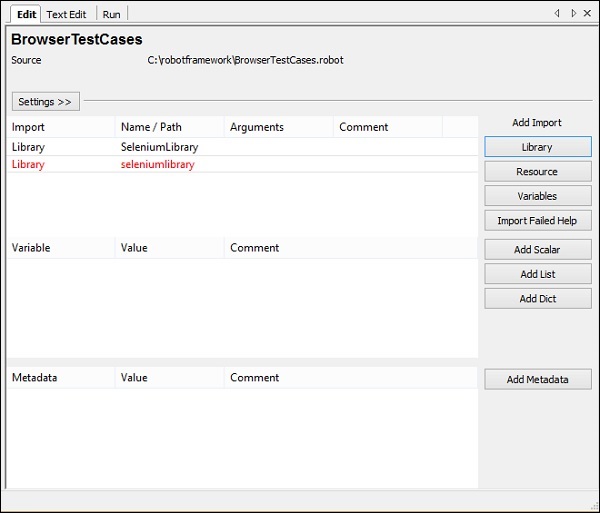
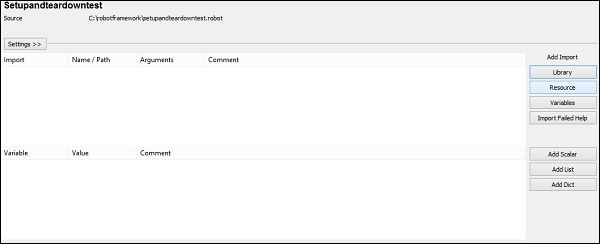
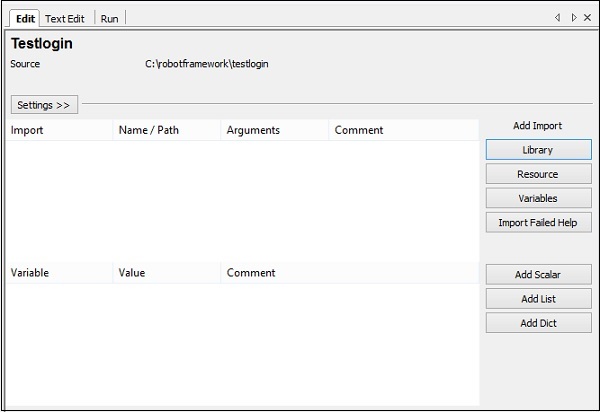
Để nhập thư viện, chúng ta cần nhấp vào dự án chính. Ở bên phải, cài đặt sẽ hiển thị tùy chọn Thêm Nhập như hình dưới đây -

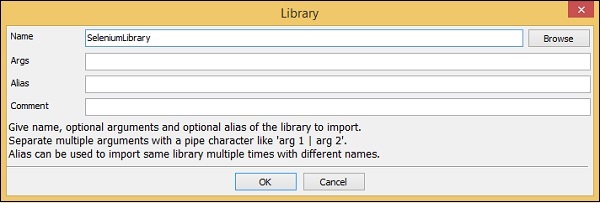
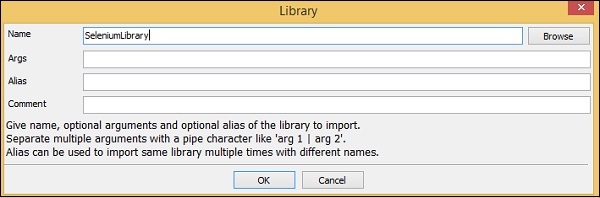
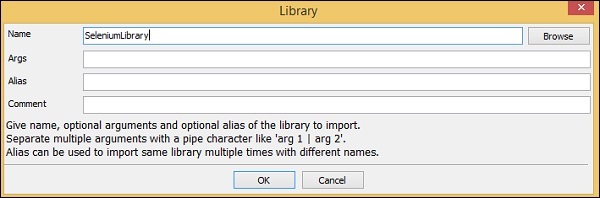
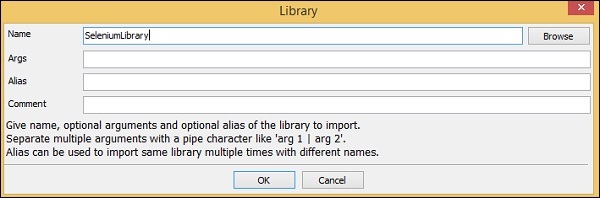
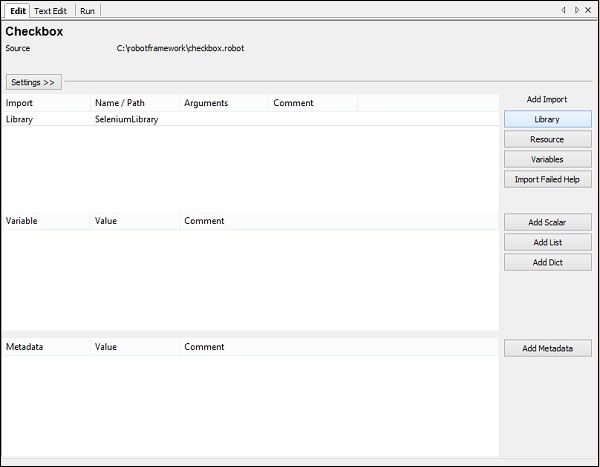
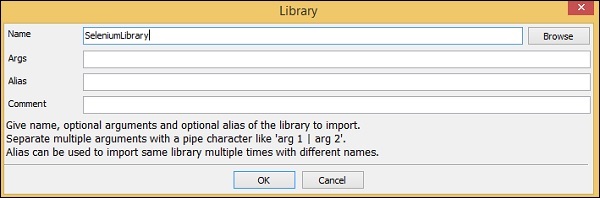
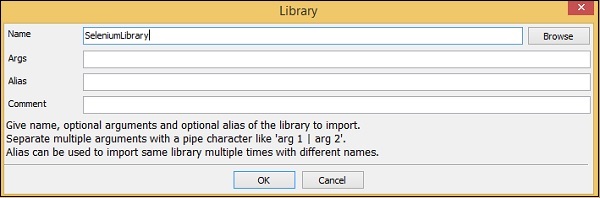
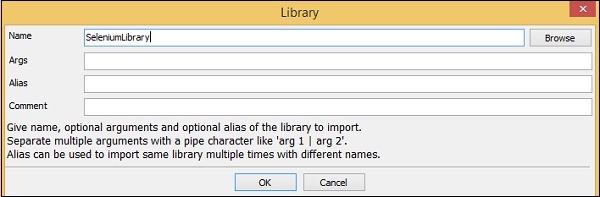
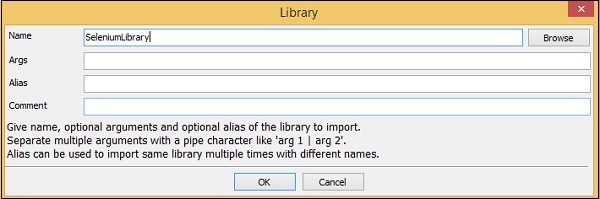
Nhấp vào Thư viện và nhập tên của thư viện như hình dưới đây -

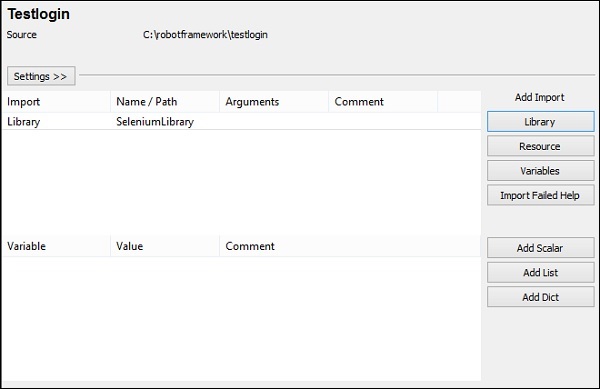
Nhấn Ok để lưu thư viện.
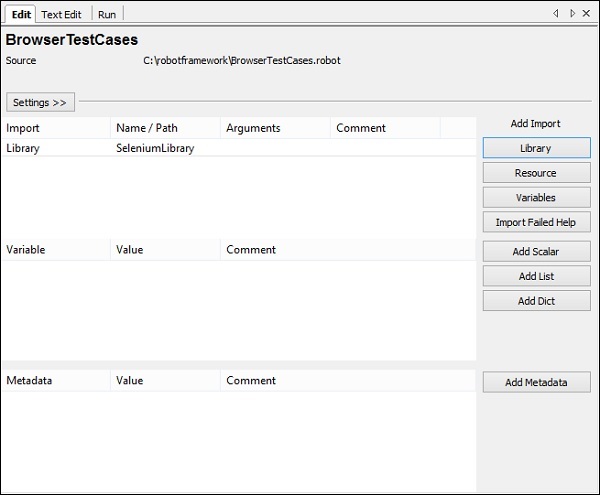
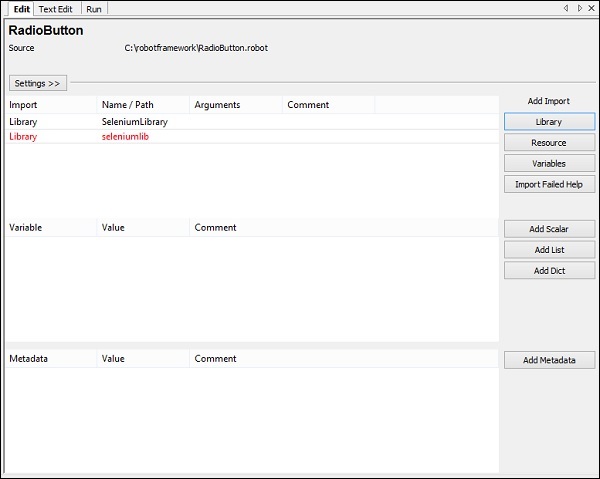
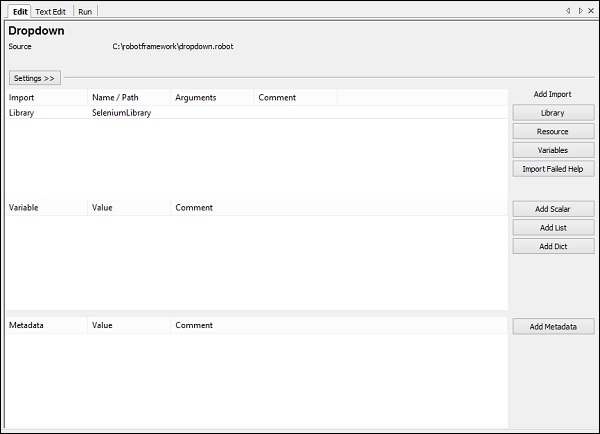
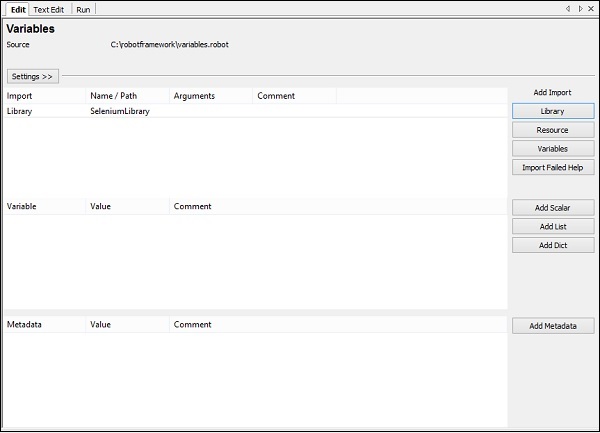
Cài đặt sẽ được hiển thị trong cài đặt như hình dưới đây -

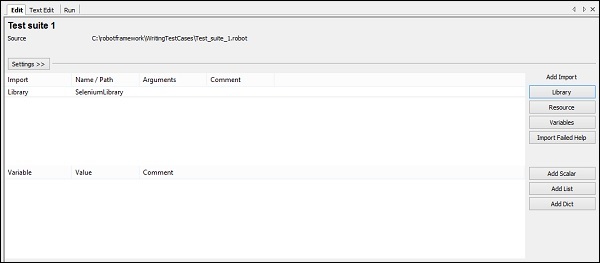
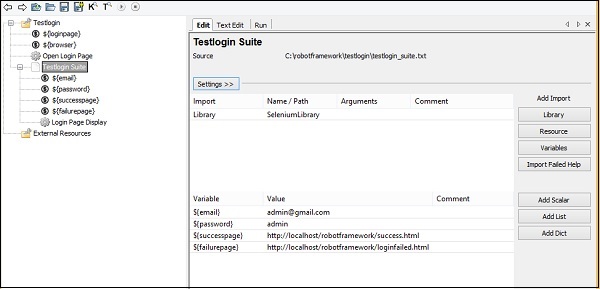
Chúng ta cần lặp lại bước tương tự và thêm thư viện cho bộ thử nghiệm đã tạo. Nhấp vào bộ thử nghiệm đã tạo và nhập thư viện như hình dưới đây -

Khi bạn nhấp vào trường hợp kiểm tra ở phía bên trái, nó sẽ hiển thị định dạng bảng nơi bạn có thể nhập từ khóa. Bây giờ, bạn có thể sử dụng các từ khóa có sẵn và các từ khóa có sẵn từ thư viện selen.
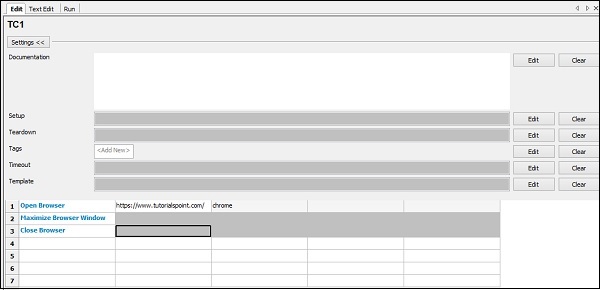
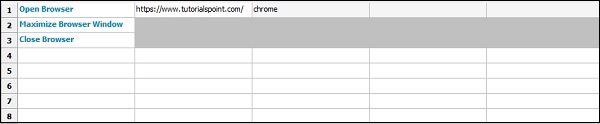
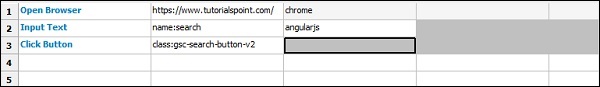
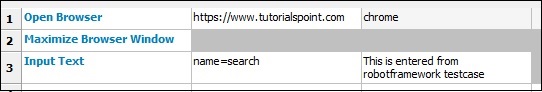
Viết trường hợp kiểm tra ở định dạng bảng
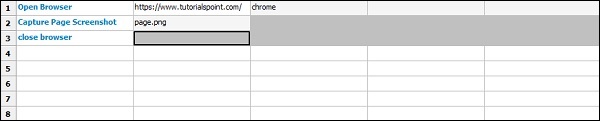
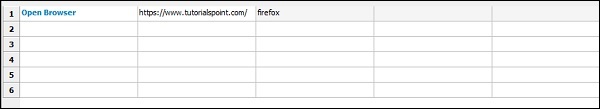
Đây là một trường hợp thử nghiệm đơn giản, mở URL trong trình duyệt chrome.

Sau đây là chi tiết của các trường hợp thử nghiệm:
*** Settings ***
Library SeleniumLibrary
*** Test Cases ***
TC1
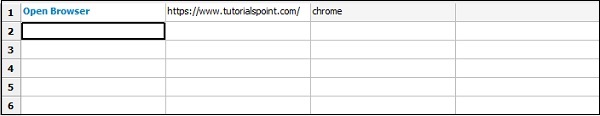
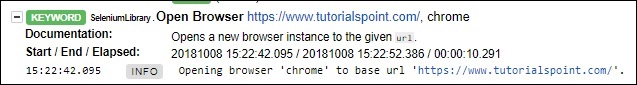
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
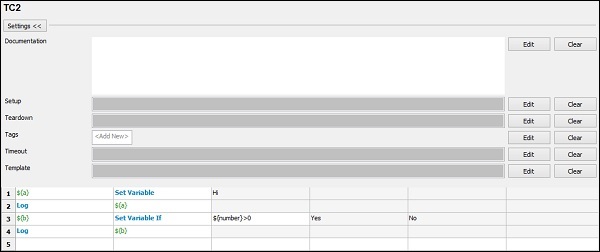
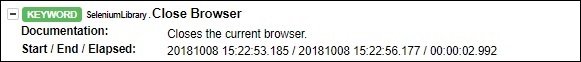
Close BrowserChúng tôi sẽ thêm một trường hợp thử nghiệm nữa: TC2 trong cùng một dự án.

*** Settings ***
Library SeleniumLibrary
*** Variables ***
${number} 100
*** Test Cases ***
TC1
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close Browser
TC2
${a} Set Variable Hi
Log ${a}
${b} Set Variable If ${number}>0 Yes No
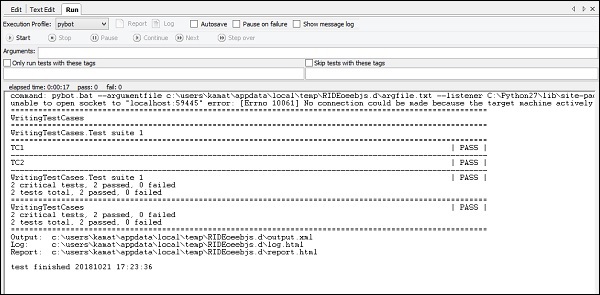
Log ${b}Chúng tôi có thể thêm nhiều trường hợp thử nghiệm trong bộ thử nghiệm đã tạo. Nhấp vào Chạy để thực hiện các trường hợp kiểm tra. Việc thực thi sẽ diễn ra dựa trên số lượng trường hợp thử nghiệm được thêm vào -

Sử dụng Thẻ để Thực thi Trường hợp Kiểm tra
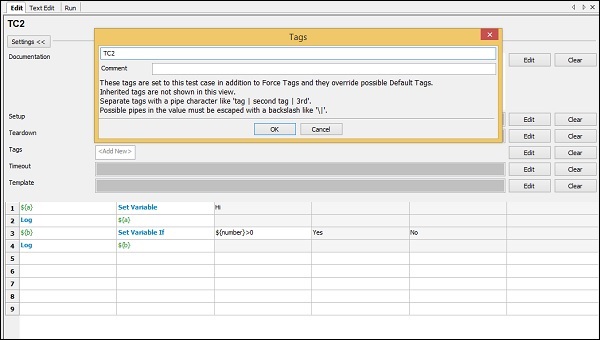
Trong trường hợp bạn chỉ muốn chạy test case TC2, bạn có thể gắn thẻ tương tự. Nhấp vào trường hợp kiểm tra và nhấp vào Chỉnh sửa trên các Thẻ như được hiển thị bên dưới -

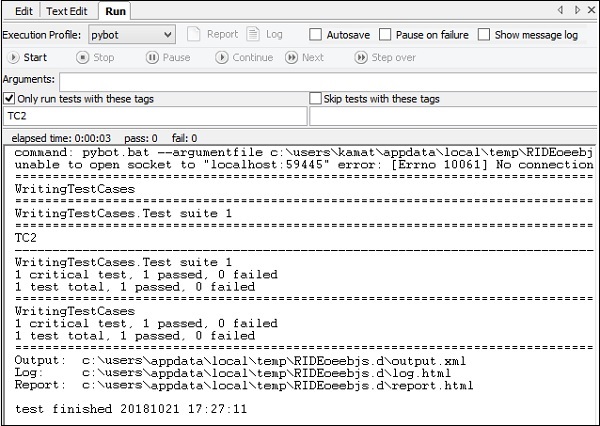
Nhấp vào Ok để lưu thẻ. Thêm tên thẻ trong Run như hình dưới đây -

Chúng tôi đã chọn tùy chọn -> Only run tests with these tagsvà thêm tên thẻ vào đó. Bây giờ, nó sẽ chỉ chạy những trường hợp thử nghiệm có tên thẻ. Bạn có thể đặt bất kỳ tên nào và nhóm các trường hợp thử nghiệm dựa trên tên thẻ và chạy giống nhau. Bạn cũng có thể sử dụng thẻ để bỏ qua trường hợp thử nghiệm.

Bây giờ chúng ta chỉ có thể thấy TC2 chạy khi được thực thi.
Sử dụng tệp tài nguyên cho trường hợp thử nghiệm
Khung robot có tùy chọn cho tài nguyên, nơi bạn có thể nhập tệp robot để sử dụng với các trường hợp thử nghiệm.
Trường hợp kiểm tra TC1 mà chúng tôi đã tạo sử dụng các từ khóa sau:

Chúng tôi đã sử dụng các Từ khóa như -
- Mở trình duyệt
- Tối đa hóa cửa sổ trình duyệt
- Đóng trình duyệt
Chúng tôi sẽ sử dụng từ khóa do người dùng xác định cho trường hợp thử nghiệm trên. Từ khóa do người dùng xác định sẽ có sẵn trong tệp robot sẽ được sử dụng làm tài nguyên.
Chúng tôi sẽ tạo một tệp trong cùng một thư mục và viết từ khóa của chúng tôi như sau:
Vui lòng lưu ý chi tiết về từ khóa, tức là cách tạo từ khóa do người dùng xác định được giải thích trong chương Robot Framework - Làm việc với từ khóa .
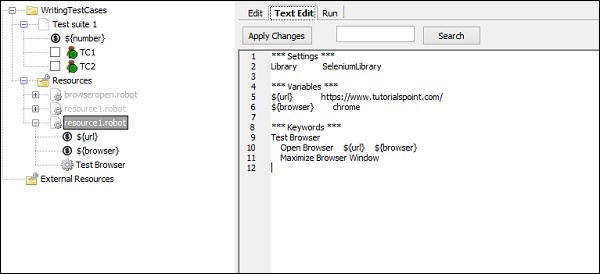
Chúng tôi đã tạo một từ khóa do người dùng xác định có tên là Test Browser như được hiển thị trong tệp Browseropen.robot -
*** Settings ***
Library SeleniumLibrary
*** Variables ***
${url} https://www.tutorialspoint.com/
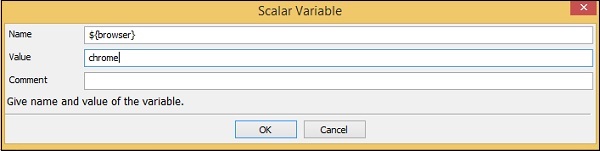
${browser} chrome
*** Keywords ***
Test Browser
Open Browser ${url} ${browser}
Maximize Browser WindowTệp chứa các tùy chọn khác nhau như Cài đặt, Biến và Từ khóa. Xin lưu ý, chúng tôi không thể viết trường hợp thử nghiệm bên trong tệp để được sử dụng làm tài nguyên. Chúng tôi sẽ tải lên tệp trên làm tài nguyên cho bộ thử nghiệm như hình dưới đây.
Chọn bộ thử nghiệm. Ở phía bên trái, nhấp vào tùy chọn tài nguyên như hình dưới đây -

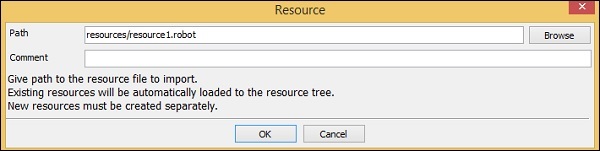
Nhấp vào Tài nguyên và nó sẽ hỏi đường dẫn để nhập tệp robot -

Đề cập đến đường dẫn nơi tệp được lưu trữ như hình trên và nhấp vào OK để thêm tài nguyên. Nó sẽ được hiển thị như hình dưới đây -

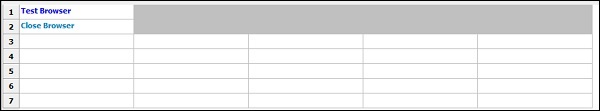
Bây giờ, chúng tôi sẽ thay đổi trường hợp kiểm tra TC1 có các từ khóa như được hiển thị bên dưới -

Chúng tôi sẽ thêm từ khóa do người dùng xác định vào TC1 từ tệp tài nguyên, tức là từ khóa Trình duyệt thử nghiệm -

Tệp tài nguyên đã tải lên như hình dưới đây -

Từ khoá do người dùng xác định được sử dụng trong trường hợp kiểm tra TC1.
Bây giờ chúng ta sẽ thực hiện test case -

Chúng tôi có cả hai trường hợp thử nghiệm được thông qua. Bây giờ chúng ta hãy xem báo cáo và chi tiết nhật ký.
Báo cáo

Nhật ký

Phần kết luận
Chương này cung cấp chi tiết về cách viết trường hợp thử nghiệm, thực thi nó, cách gắn thẻ trường hợp thử nghiệm, sử dụng tài nguyên, v.v.
Quy trình làm việc của test-case có thể được kiểm tra bằng cách sử dụng từ khóa hoặc kiểu hướng dữ liệu. Trong trường hợp bạn muốn kiểm tra quy trình làm việc với các đầu vào khác nhau, điều tương tự có thể được thực hiện bằng cách sử dụng các trường hợp kiểm tra theo hướng dữ liệu. Chúng tôi sẽ làm việc trên một ví dụ để đi qua các cách tiếp cận trường hợp thử nghiệm sau:
- Kiểu theo hướng từ khóa
- Kiểu theo hướng dữ liệu
Kiểu theo hướng từ khóa
Chúng tôi sẽ thực hiện thiết lập dự án để cho thấy hoạt động của kiểu điều khiển từ khóa.
Mở chuyến đi bằng cách sử dụng ride.py từ dòng lệnh.

Nhấp vào Dự án mới và đặt tên cho dự án của bạn.

Tên được đặt cho dự án là kiểu từ khóa. Nhấn OK để lưu dự án. Trong dự án này, chúng tôi sẽ tạo một từ khóa người dùng như hình dưới đây.
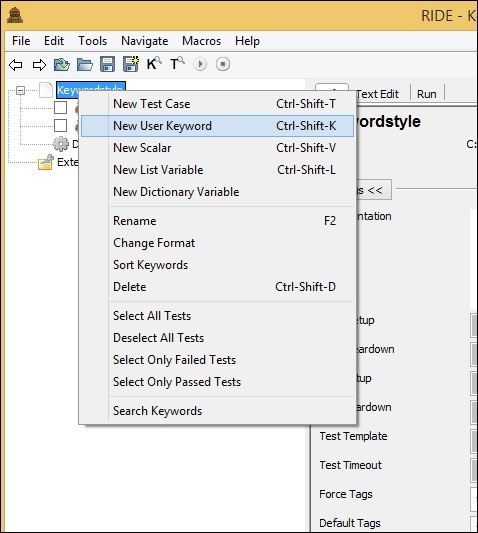
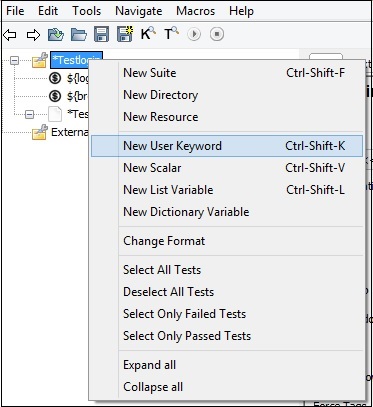
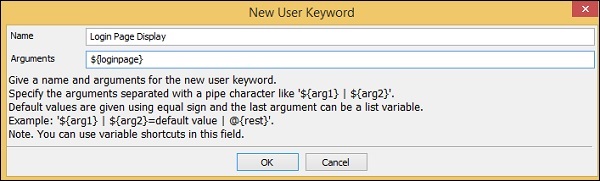
Nhấp chuột phải vào tên dự án và nhấp vào Từ khóa người dùng mới như hình dưới đây

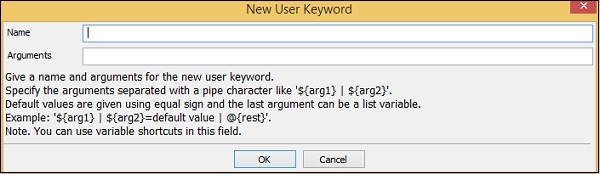
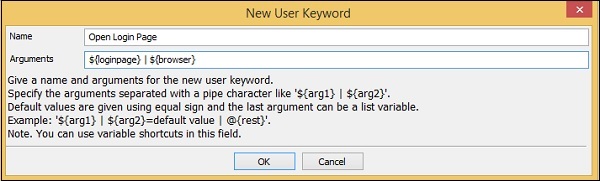
Nó sẽ hiển thị màn hình như sau:

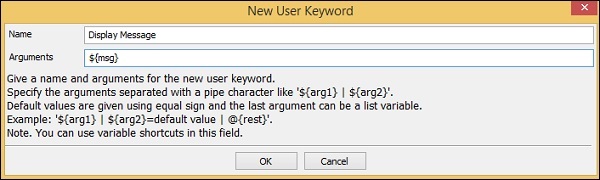
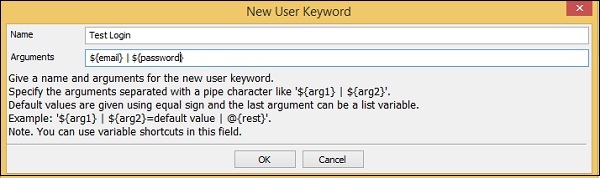
Nhập tên của từ khóa và các đối số mà nó sẽ sử dụng. Ở đây chúng tôi sẽ đặt tên của từ khóa là Thông báo hiển thị. Vai trò của Thông điệp hiển thị từ khóa là, khi nó được gọi, nó sẽ ghi lại một thông báo. Vì vậy, chúng ta cần đưa ra một lập luận cho nó. Do đó, trong ví dụ trên, đối số sẽ là một biến vô hướng $ {msg}.

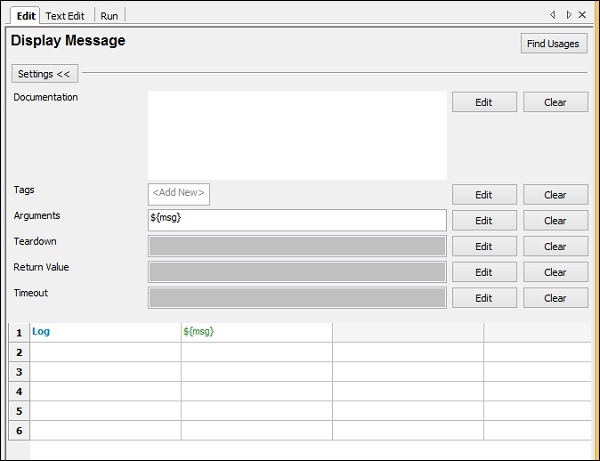
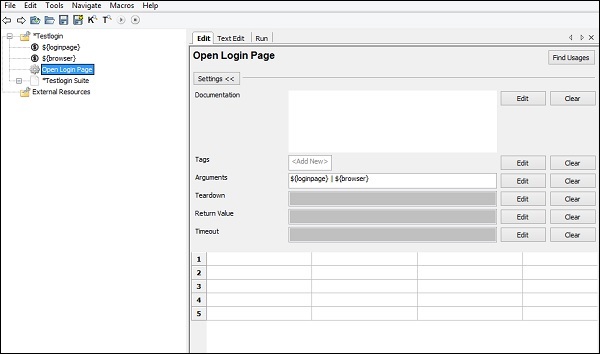
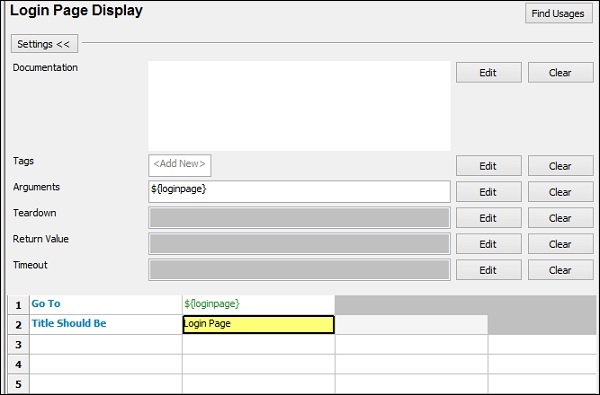
Nhấn OK để lưu từ khóa người dùng. Bây giờ chúng ta cần viết hành động mà các từ khóa cần làm. Vì vậy, nó sẽ có định dạng bảng như hình dưới đây, nơi chúng ta có thể cung cấp các từ khóa Thư viện hoặc các từ khóa tích hợp sẵn có trong Robot Framework.
Ở đây, chúng ta sẽ sử dụng một từ khóa Log đơn giản có sẵn với Robot Framework như hình dưới đây -

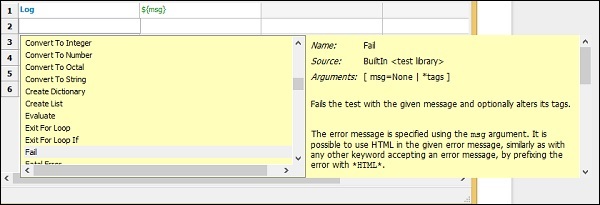
Để có thêm từ khóa có sẵn với Robot framework, hãy nhấn ctrl + phím cách trong cột bảng như hình dưới đây -

Vì vậy, từ khóa chúng tôi muốn sử dụng với testcase của chúng tôi đã sẵn sàng. Tên của từ khóa người dùng là Thông báo hiển thị và nó có một đối số được gọi là${msg}.
Bây giờ chúng ta hãy sử dụng từ khóa này trong trường hợp thử nghiệm theo kiểu hướng từ khóa đơn giản. Để làm điều đó, chúng ta cần tạo trường hợp thử nghiệm. Nhấp chuột phải vào tên của dự án đã tạo. Bây giờ, hãy nhấp vào Trường hợp thử nghiệm mới -


Đặt tên cho trường hợp thử nghiệm và nhấp vào OK.
Chúng tôi đã hoàn tất việc thiết lập dự án và bây giờ sẽ viết các trường hợp thử nghiệm cho kiểu điều khiển từ khóa.
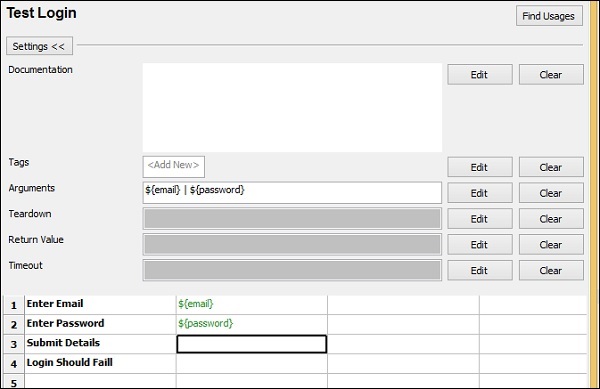
Trong trường hợp thử nghiệm, chúng tôi đã sử dụng từ khóa hiển thị từ khóa do người dùng xác định ở định dạng bảng như hình dưới đây -

Chúng tôi đã sử dụng từ khóa chúng tôi đã tạo như hình trên và chuyển giá trị Hello World.
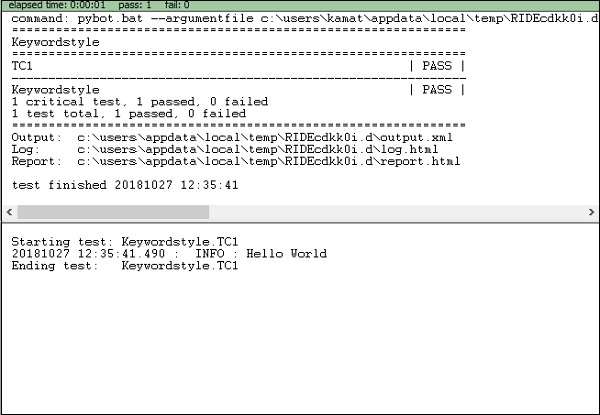
Chúng tôi sẽ thực hiện test case TC1 và kiểm tra đầu ra -

Trong ví dụ trên, chúng ta đã viết một test-case đơn giản ghi lại thông điệp và test case được thực thi với đầu ra Hello World . Chúng ta có thể thấy đầu ra Hello World được in trong nhật ký. Trường hợp thử nghiệm cũng được thông qua ở đây.
Kiểu theo hướng dữ liệu
Chúng tôi sẽ tạo thêm một trường hợp thử nghiệm nữa trong cùng một dự án. Chúng tôi sẽ đặt tên của test-case là TC2.

Để làm việc với kiểu hướng dữ liệu, chúng ta cần tạo mẫu. Template sẽ lấy tên của từ khóa cấp cao, là từ khóa do người dùng xác định giống như từ khóa chúng ta đã tạo lúc đầu được gọi là Thông báo hiển thị. Các đối số cho mẫu đó sẽ được gửi dưới dạng test-case. Chúng tôi có thể chuyển các giá trị khác nhau cho từ khóa mẫu đó. Phương pháp tiếp cận theo hướng dữ liệu chủ yếu được sử dụng khi bạn muốn kiểm tra kịch bản với dữ liệu khác nhau.
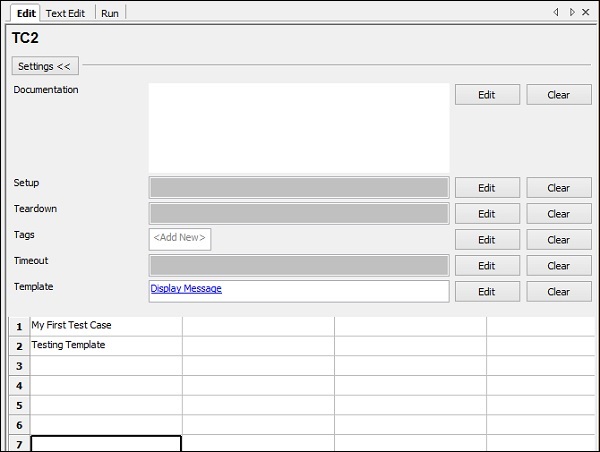
Sau khi trường hợp thử nghiệm được lưu. Nhấp vào trường hợp kiểm tra và hiển thị sẽ như sau:

Nhấp vào nút Chỉnh sửa cho Mẫu và thêm từ khóa do người dùng xác định.

Nhập từ khóa người dùng cho mẫu và nhấp vào OK để lưu mẫu.

Từ khóa Thông báo hiển thị nhận một đối số được gọi là $ {msg}. Đây là một biến vô hướng. Các chi tiết được chuyển trong trường hợp kiểm tra này sẽ hoạt động như các đối số cho Thông báo hiển thị từ khóa do người dùng xác định.

Trong TC2, chúng tôi đã thêm Thông báo hiển thị mẫu (từ khóa do người dùng xác định). Chúng tôi đã đưa ra các thông báo ở định dạng bảng.
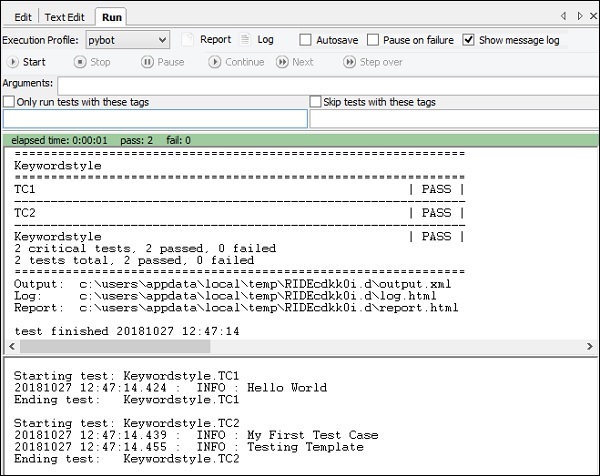
Bây giờ chúng ta hãy thực hiện test case.

Chúng ta có thể thấy Run thực thi cả hai Test Case. Đầu ra được hiển thị cho TC1 là Hello World. Đây là thông điệp chúng tôi đã đưa cho Thông báo Hiển thị Từ khoá Người dùng.
Đối với TC2, chúng tôi đã sử dụng Thông báo hiển thị làm Mẫu. Chúng tôi đã thông qua Trường hợp thử nghiệm đầu tiên của tôi và Mẫu thử nghiệm dưới dạng các giá trị trong TC2. Vì từ khóa người dùng Hiển thị Thông báo sử dụng Từ khóa Nhật ký nội bộ, nó sẽ hiển thị thông báo trong nhật ký như được hiển thị ở trên.
Phần kết luận
Chúng tôi đã sử dụng kiểu từ khóa và kiểu theo hướng dữ liệu trong chương này và thấy hoạt động của cả hai. Kiểu Theo hướng dữ liệu lấy từ khóa cấp cao do người dùng xác định làm mẫu và tất cả các trường hợp thử nghiệm đóng vai trò là giá trị cho mẫu.
Trong chương này, chúng ta sẽ tìm hiểu cách làm việc với các trình duyệt sử dụng Khung Robot và Thư viện Selenium khi đi xe.
- Thiết lập dự án trong Ride
- Nhập thư viện Selenium
- Trường hợp kiểm tra bằng Trình duyệt Chrome
- Trường hợp thử nghiệm bằng Trình duyệt Firefox
Thiết lập dự án trong chuyến đi
Đầu tiên chúng ta sẽ tạo một dự án trong Ride để làm việc với các trình duyệt. Mở chuyến đi bằng cách sử dụng ride.py từ dòng lệnh.

Nhấp vào Dự án mới và đặt tên cho dự án của bạn.

Tên được cho là BrowserTestCases. Nhấn OK để lưu dự án. Nhấp chuột phải vào tên của dự án đã tạo và nhấp vào Trường hợp thử nghiệm mới -


Đặt tên cho trường hợp thử nghiệm và nhấp vào OK.

Chúng tôi đã hoàn tất việc thiết lập dự án. Bây giờ, chúng tôi sẽ viết các trường hợp thử nghiệm cho trình duyệt.
Nhập thư viện Selenium
Để làm việc với các trình duyệt, chúng ta cần nhập thư viện selen vào rô bốt. Chúng ta có thể làm điều đó như sau:
Đi đến https://robotframework.org/

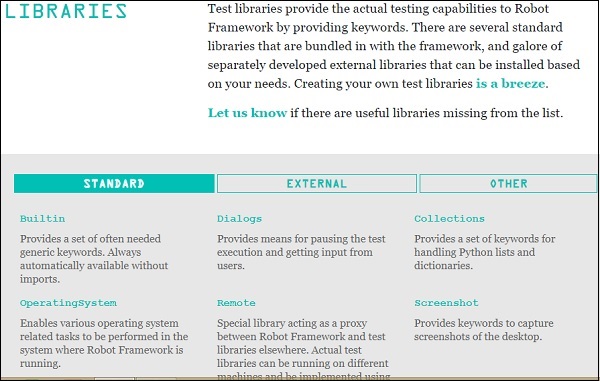
Ở phía bên trái, chọn tùy chọn LIBRARIES.

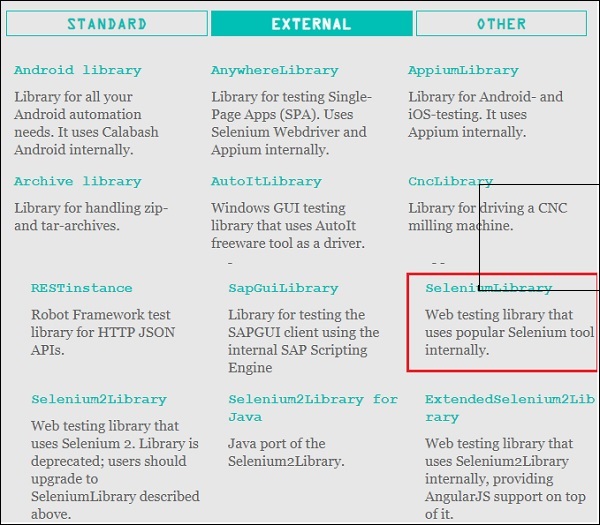
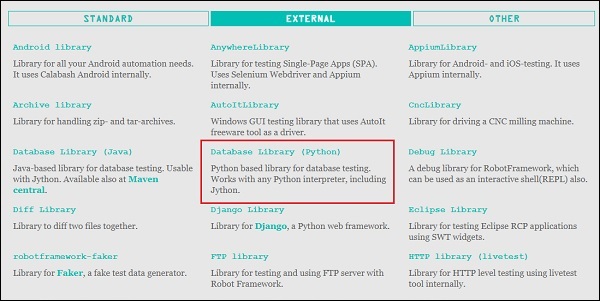
Chọn tùy chọn Bên ngoài từ phía trên và nó sẽ liệt kê cho bạn tất cả các thư viện có sẵn để sử dụng.

Nhấp vào SeleniumLibrary.
Bạn sẽ được chuyển hướng đến github repo như hình dưới đây -

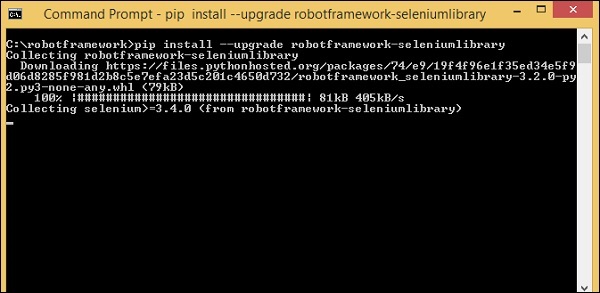
Đối với Cài đặt seleniumlibrary, chúng ta có thể sử dụng lệnh từ github và cài đặt nó bằng pip.
Chỉ huy
pip install --upgrade robotframework-seleniumlibrary
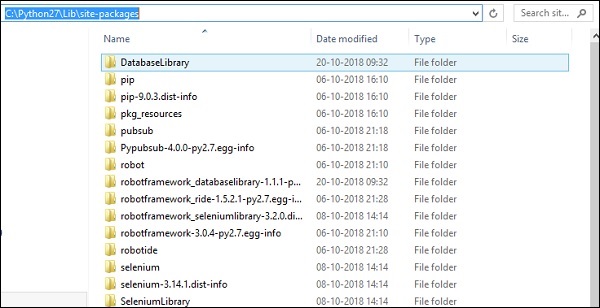
Thư viện Selenium được cài đặt bên trong thư mục lib trong python như sau:

Sau khi cài đặt xong, chúng ta phải nhập thư viện trong Ride như được hiển thị trong các bước dưới đây.
Nhấp vào dự án của bạn ở phía bên trái và sử dụng Thư viện từ Thêm Nhập -

Khi nhấp vào Thư viện, một màn hình sẽ xuất hiện trong đó bạn cần nhập tên thư viện -

Nhấp vào OK và thư viện sẽ được hiển thị trong cài đặt.

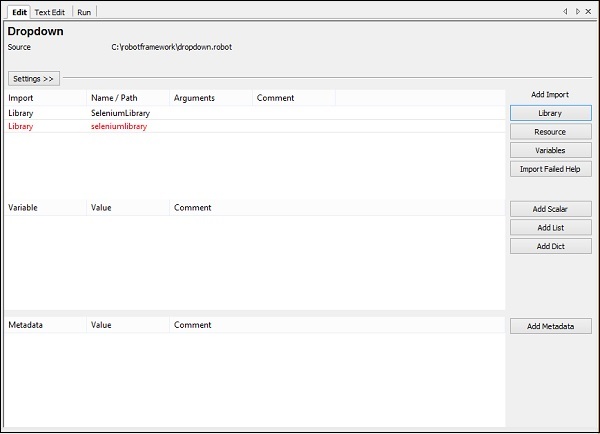
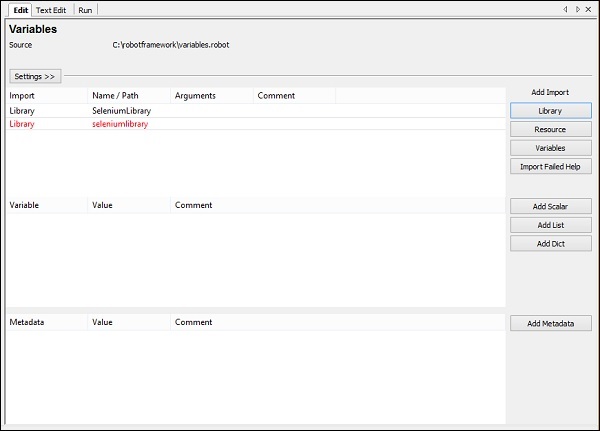
Tên được cung cấp phải khớp với tên của thư mục được cài đặt trong gói trang. Trong trường hợp các tên không khớp nhau, tên thư viện sẽ có màu đỏ như hình bên dưới:

Nhập thư viện bằng màu đỏ là tốt vì thư viện không tồn tại bên trong python. Bây giờ, chúng ta đã hoàn thành việc nhập thư viện selen.
Trường hợp kiểm tra bằng trình duyệt Chrome
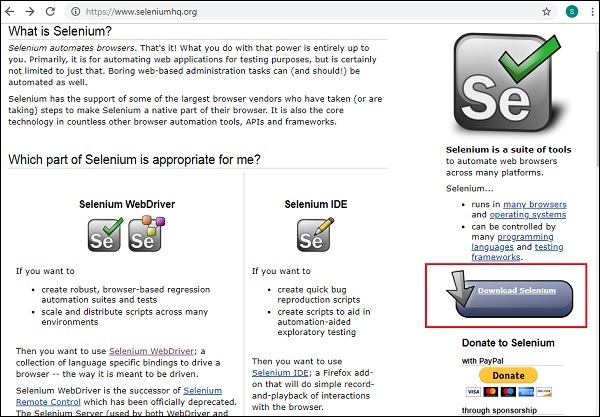
Để làm việc với trình duyệt Chrome trong Robot, trước tiên chúng ta cần cài đặt trình điều khiển để chrome hoạt động với Selenium. Các ổ đĩa có sẵn trên trang Selenium -https://www.seleniumhq.org/.

Nhấp vào Tải xuống Selenium như trong ảnh chụp màn hình ở trên.
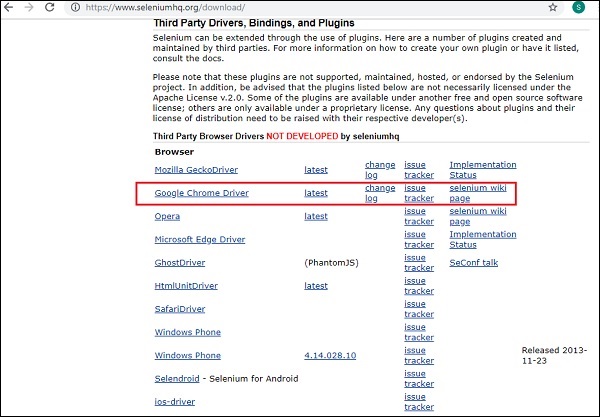
Trong phần tải xuống, hãy chuyển đến Trình điều khiển trình duyệt của Bên thứ ba KHÔNG ĐƯỢC PHÁT TRIỂN bởi seleniumhq và chọn Trình điều khiển Google Chrome như được hiển thị trong phần được đánh dấu bên dưới

Ở đây chúng tôi có một danh sách các trình điều khiển khác nhau có sẵn cho các trình duyệt. Đối với Chrome, nhấp vào Trình điều khiển Google Chrome và tải xuống trình điều khiển mới nhất theo hệ điều hành của bạn.

Bấm vào bản phát hành mới nhất. Nó sẽ hiển thị các bản tải xuống theo hệ điều hành - windows, linux và mac.

Tải xuống phiên bản theo hệ điều hành của bạn từ danh sách trên. Nó tải xuống tệp zip. Sau khi tải xuống tệp, hãy giải nén và sao chép tệp trình điều khiển .exe vào thư mục python.
Chúng tôi đang sao chép tệp sang C:\Python27\Scripts.

Bây giờ chúng ta đã hoàn tất việc cài đặt trình điều khiển cho chrome. Chúng ta có thể bắt đầu với việc viết trường hợp thử nghiệm sẽ mở trình duyệt và đóng trình duyệt.
Quay lại đi xe và nhập các từ khóa để mở trình duyệt.
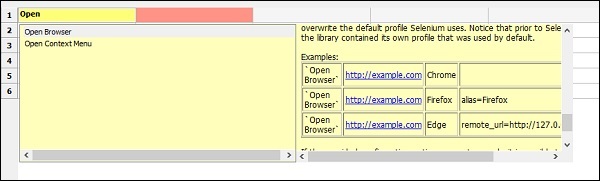
Ride giúp bạn với các từ khóa được sử dụng bằng công cụ tích hợp của nó. Nhập lệnh và nhấnctrl+spacebar. Bạn sẽ nhận được tất cả các chi tiết của lệnh như hình dưới đây

Nó cung cấp các chi tiết của lệnh và cũng có các ví dụ về cách sử dụng nó. Trong trường hợp thử nghiệm, chúng tôi sẽ mở trang webhttps://www.tutorialspoint.com/ trong chrome và chi tiết trường hợp thử nghiệm sẽ như sau:

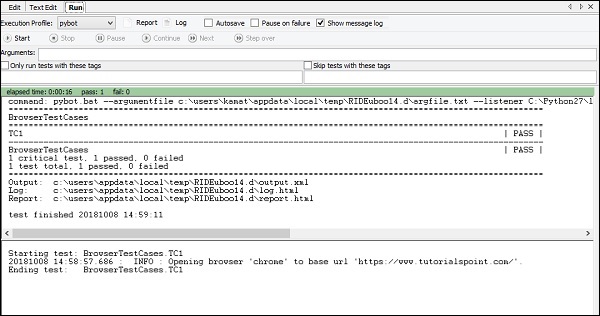
Bây giờ chúng ta hãy chạy trường hợp thử nghiệm này để xem kết quả -


Các trường hợp thử nghiệm đã thông qua; chúng ta có thể thấy trang web được mở trong trình duyệt chrome.
Chúng tôi sẽ thêm nhiều trường hợp thử nghiệm hơn như sau:

Mở trình duyệt - URL - https://www.tutorialspoint.com/ trong trình duyệt Chrome
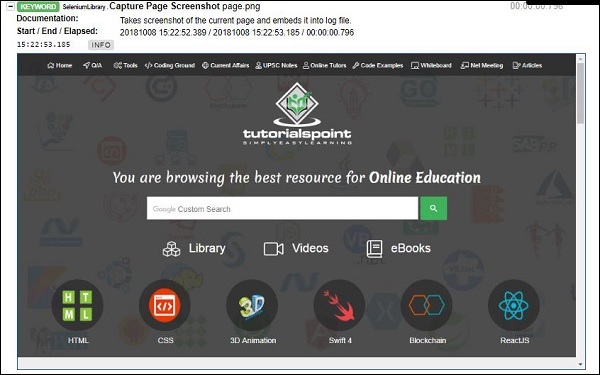
Chụp ảnh màn hình trang - tên của hình ảnh là page.png
Đóng trình duyệt
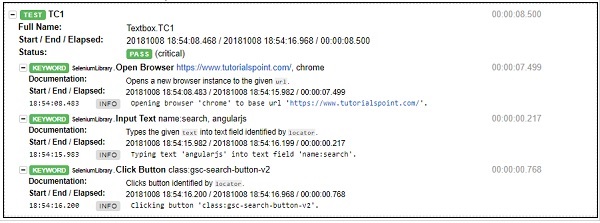
Dưới đây là chi tiết của báo cáo và nhật ký cho các trường hợp thử nghiệm trên được thực hiện.
Báo cáo

Nhật ký

Chi tiết các trường hợp thử nghiệm từ nhật ký



Trường hợp kiểm tra sử dụng trình duyệt Firefox
Cài đặt trình điều khiển cho Firefox và lưu nó trong thư mục tập lệnh python.
Trường hợp thử nghiệm cho Firefox


Phần kết luận
Chúng ta đã thấy cách cài đặt thư viện Selenium và trình điều khiển trình duyệt để hoạt động với các trình duyệt trong khuôn khổ Robot. Sử dụng các từ khóa của thư viện selen, chúng tôi có thể mở bất kỳ liên kết nhất định nào trong trình duyệt và tương tác với nó. Chi tiết về việc thực thi test-case có sẵn dưới dạng báo cáo và nhật ký, cung cấp thời gian thực hiện.
Đối với thử nghiệm, điều quan trọng là phải hiểu cách tương tác với trình duyệt và định vị các phần tử html. Nó rất dễ dàng để làm việc với các trường đầu vào với khuôn khổ robot. Trong chương này, chúng ta sẽ học cách làm việc với hộp văn bản bằng Thư viện Selenium. Để làm việc với trường nhập - hộp văn bản, chúng ta cần bộ định vị, là mã định danh duy nhất chính cho hộp văn bản đó và nó có thể là id, tên, lớp, v.v.
Trong chương này, chúng ta sẽ thảo luận về các lĩnh vực sau:
- Thiết lập dự án để kiểm tra hộp văn bản
- Nhập dữ liệu vào hộp văn bản tìm kiếm
- Nhấp vào nút Tìm kiếm
Thiết lập dự án để kiểm tra hộp văn bản
Đầu tiên chúng ta sẽ tạo một dự án trong Ride để làm việc với các trình duyệt. Mở chuyến đi bằng cách sử dụng ride.py từ dòng lệnh.

Nhấp vào Dự án mới và nhập Tên dự án của bạn như hình dưới đây.

Tên được đặt cho dự án là Textbox . Nhấn OK để lưu dự án. Nhấp chuột phải vào tên của dự án đã tạo và nhấp vào Trường hợp thử nghiệm mới -


Đặt tên cho trường hợp thử nghiệm của bạn và nhấp vào OK để lưu nó. Bây giờ chúng ta đã hoàn tất việc thiết lập dự án. Hơn nữa, chúng tôi sẽ viết các trường hợp thử nghiệm cho hộp văn bản. Vì chúng ta cần thư viện Selenium, chúng ta cần nhập cùng một trong dự án của mình.
Nhấp vào dự án của bạn ở phía bên trái và sử dụng Thư viện từ Thêm Nhập.

Khi nhấp vào Thư viện, một màn hình sẽ xuất hiện nơi bạn cần nhập tên thư viện -

Nhấp vào OK và thư viện sẽ được hiển thị trong cài đặt.

Tên được cung cấp phải khớp với tên của thư mục được cài đặt trong gói trang.
Trong trường hợp tên không khớp, tên thư viện sẽ hiển thị màu đỏ như trong ảnh chụp màn hình sau:

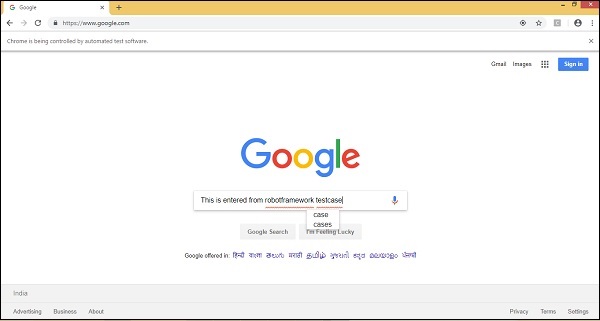
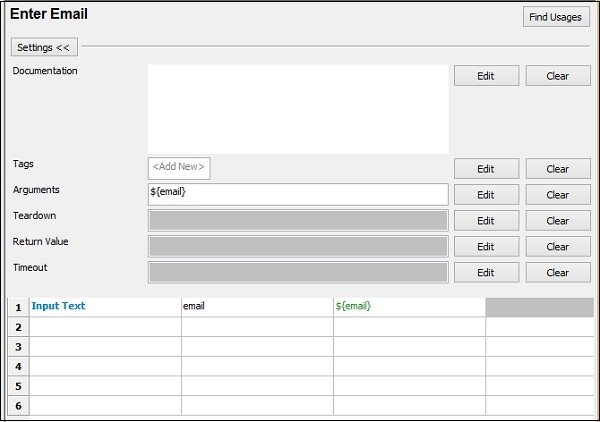
Nhập dữ liệu vào hộp văn bản
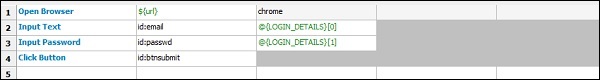
Bây giờ chúng ta sẽ viết các trường hợp thử nghiệm. Chi tiết trường hợp thử nghiệm sẽ như sau:
Mở trình duyệt - URL - https://www.tutorialspoint.com/ trong Chrome
Nhập dữ liệu vào hộp văn bản tìm kiếm trong https://www.tutorialspoint.com/
Nhấp vào Tìm kiếm
Để làm việc với hộp văn bản, chúng ta cần một bộ định vị. Bộ định vị là mã định danh cho hộp văn bản như id, tên, lớp, v.v. Ví dụ: nếu bạn đang sử dụng -
name thuộc tính của hộp văn bản, nó phải là tên - Nameofthetextbox hoặc tên = Nameofthetextbox
id của hộp văn bản, nó sẽ là id: idoftextbox hoặc id = idoftextbox
class của hộp văn bản, nó sẽ là class - classfortextbox hoặc class = classfortextbox
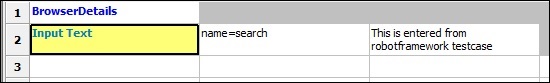
Bây giờ, chúng tôi sẽ thêm các chi tiết của trường hợp thử nghiệm cho hộp văn bản trong chuyến đi. Đây là các từ khóa được nhập cho trường hợp kiểm tra hộp văn bản -

Open Browser - Từ khóa mở trình duyệt cho URL đã cho và trình duyệt được chỉ định.
Input Text - Từ khóa này hoạt động trên kiểu nhập liệu và sẽ tìm kiếm tên bộ định vị: tìm kiếm trên trang web https://www.tutorialspoint.com/ và anglejs là giá trị chúng ta muốn nhập vào hộp văn bản.
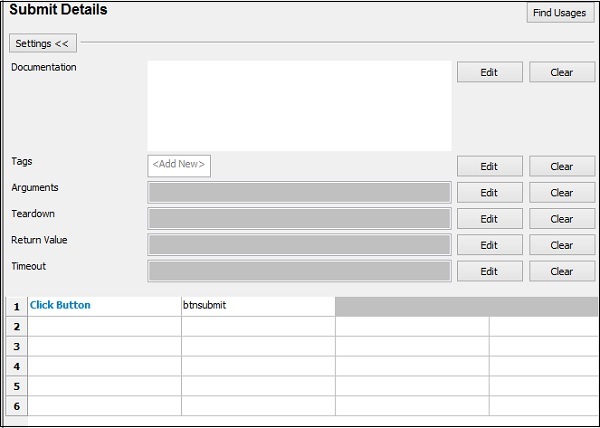
Click button được sử dụng để nhấp vào nút có lớp vị trí: gsc-search-button-v2.
Bây giờ chúng ta sẽ thực hiện tương tự -

Khi nhấp vào biểu tượng Tìm kiếm, một màn hình sẽ xuất hiện như trong ảnh chụp màn hình sau:
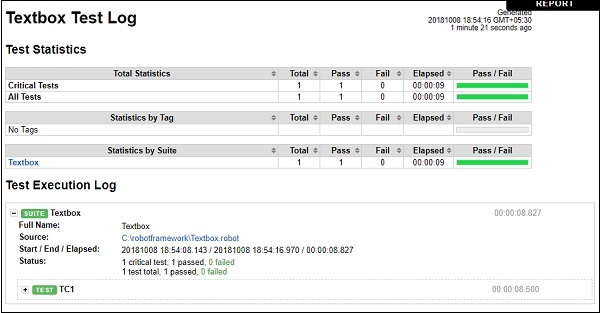
Bây giờ chúng ta hãy xem các báo cáo và chi tiết nhật ký -
Báo cáo

Nhật ký


Phần kết luận
Chúng tôi đã thấy cách tương tác với hộp văn bản bằng cách sử dụng thư viện selen trong khuôn khổ rô bốt. Sử dụng các từ khóa có sẵn với khung công tác rô bốt và thư viện đã nhập, chúng tôi có thể xác định vị trí hộp văn bản và nhập dữ liệu và kiểm tra tương tự.
Đối với thử nghiệm, điều quan trọng là phải hiểu cách tương tác với trình duyệt và định vị các phần tử html. Nó rất dễ dàng để làm việc với các trường đầu vào với khuôn khổ robot. Trong chương này, chúng ta sẽ học cách làm việc với nút radio bằng Thư viện Selenium. Để làm việc với nút radio, chúng ta cần định vị - mã định danh duy nhất chính cho nút radio đó.
Chúng ta sẽ thảo luận những điều sau ở đây -
- Thiết lập dự án để kiểm tra nút radio
- Trường hợp kiểm tra cho Nút radio
Thiết lập dự án để kiểm tra nút radio
Đầu tiên chúng ta sẽ tạo một dự án trong Ride để làm việc với các trình duyệt. Mở chuyến đi bằng cách sử dụng ride.py từ dòng lệnh.

Nhấp vào Dự án mới và nhập Tên dự án của bạn như được hiển thị trong ảnh chụp màn hình bên dưới.

Tên được đặt là RadioButton. Bấm vào nút OK để lưu dự án.
Nhấp chuột phải vào tên của dự án đã tạo và nhấp vào Trường hợp thử nghiệm mới -


Đặt tên cho trường hợp thử nghiệm và nhấp vào OK để lưu nó. Chúng tôi đã hoàn tất việc thiết lập dự án và bây giờ sẽ viết các trường hợp thử nghiệm cho nút radio. Vì chúng ta cần thư viện Selenium, chúng ta cần nhập cùng một trong dự án của mình.
Nhấp vào dự án của bạn ở phía bên trái và sử dụng Thư viện từ Thêm Nhập .

Khi nhấp vào Thư viện, một màn hình sẽ xuất hiện nơi bạn cần nhập tên thư viện -

Nhấp vào OK và thư viện sẽ được hiển thị trong cài đặt.

Tên được cung cấp phải khớp với tên của thư mục được cài đặt trong gói trang. Nếu tên không khớp, nó sẽ có màu đỏ như hình dưới đây -

Hộp kiểm tra cho nút radio
Trường hợp kiểm tra nút radio sẽ chọn một nút radio, với sự trợ giúp của bộ định vị.
Hãy xem xét hiển thị html sau cho nút radio -
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>Đối với nút radio, tên là định vị. Trong ví dụ trên, tên là giới tính . Chúng tôi cũng cần giá trị để chúng tôi có thể chọn nút radio mà chúng tôi muốn. Các giá trị trong ví dụ trên là Nam và Nữ .
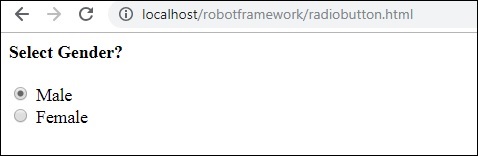
Bây giờ, chúng ta sẽ tạo một trang thử nghiệm với nút radio và mở cùng một trang trong trình duyệt. Bây giờ, chọn giá trị của nút radio. Chi tiết trường hợp thử nghiệm sẽ như sau:
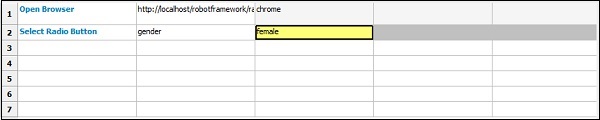
Mở trình duyệt - URL - http://localhost/robotframework/radiobutton.html trong chrome
Nhập chi tiết của nút radio
Thực hiện test case
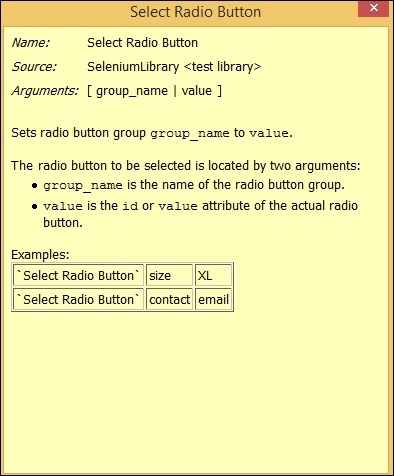
Trong khi viết từ khóa cho các trường hợp thử nghiệm, hãy nhấn Ctrl + Phím cách. Bạn sẽ nhận được thông tin chi tiết của lệnh.

Đối với nút radio, các đối số là tên và giá trị nhóm. Dưới đây là chi tiết về trường hợp kiểm tra lựa chọn nút Radio -

Sau đây là Trang kiểm tra cho nút radio -

Mã html cho Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>Trong mẫu trên, chúng tôi dự định chọn nữ, là nút đài. Tên và giá trị được đưa ra trong trường hợp thử nghiệm. Bây giờ, chúng ta sẽ thực hiện test case và kiểm tra việc lựa chọn hộp kiểm cho biểu mẫu trên.
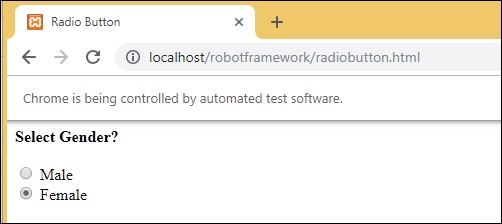
Hãy để chúng tôi thực thi trường hợp thử nghiệm và xem màn hình hiển thị trong trình duyệt -

Khi test case được thực thi, nó sẽ mở ra URL http://localhost/robotframework/radiobutton.html và chọn nút radio Nữ có tên và giá trị mà chúng tôi đã đưa ra trong trường hợp thử nghiệm.
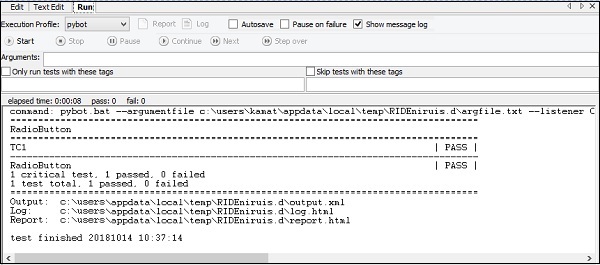
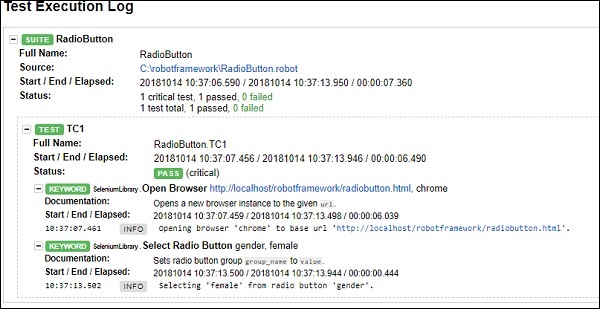
Đây là chi tiết thực hiện trong Ride -

Bây giờ chúng ta hãy xem Báo cáo và Nhật ký để biết thêm chi tiết.
Báo cáo chi tiết

Chi tiết nhật ký

Chi tiết các trường hợp thử nghiệm

Phần kết luận
Chúng ta đã thấy cách chọn giá trị của nút radio bằng cách đặt tên nhóm của nút radio cho trường hợp thử nghiệm. Sử dụng các từ khóa có sẵn với khung robot và thư viện đã nhập, chúng tôi có thể xác định vị trí nút radio và chọn giá trị của nút radio. Chúng tôi nhận được thông tin chi tiết của test-case được thực thi bằng cách sử dụng các bản ghi và báo cáo khuôn khổ robot.
Đối với thử nghiệm, điều quan trọng là phải hiểu cách tương tác với trình duyệt và định vị các phần tử html. Nó rất dễ dàng để làm việc với các trường đầu vào với khuôn khổ robot. Trong chương này, chúng ta sẽ học cách làm việc với hộp kiểm bằng Thư viện Selenium. Để làm việc với hộp kiểm, chúng ta cần bộ định vị, là mã định danh duy nhất chính cho hộp kiểm đó. Bộ định vị có thể là id, tên, lớp, v.v.
Thiết lập dự án để kiểm tra hộp kiểm
Đầu tiên chúng ta sẽ tạo một dự án trong Ride để làm việc với các trình duyệt. Mở chuyến đi bằng cách sử dụngride.py từ dòng lệnh.

Nhấp vào Dự án mới và nhập Tên dự án của bạn như được hiển thị trong ảnh chụp màn hình bên dưới.

Tên được đặt cho dự án là Hộp kiểm. Nhấn OK để lưu dự án.
Nhấp chuột phải vào tên của dự án đã tạo và nhấp vào Trường hợp thử nghiệm mới -


Đặt tên cho trường hợp thử nghiệm và nhấp vào OK. Chúng tôi đã hoàn tất việc thiết lập dự án. Bây giờ chúng ta sẽ viết các trường hợp kiểm thử cho hộp kiểm. Vì chúng ta cần thư viện Selenium, chúng ta cần nhập cùng một trong dự án của mình.
Nhấp vào dự án của bạn ở phía bên trái và sử dụng Thư viện từ Thêm Nhập .

Bây giờ, hãy nhấp vào Thư viện. Một màn hình sẽ xuất hiện nơi bạn cần nhập tên thư viện -

Nhấp vào OK và thư viện sẽ được hiển thị trong cài đặt.

Tên được cung cấp phải khớp với tên của thư mục được cài đặt trong gói trang. Nếu tên không khớp, tên thư viện sẽ hiển thị màu đỏ -

Hộp kiểm tra cho Hộp kiểm
Trong trường hợp thử nghiệm, chúng tôi sẽ chọn hộp kiểm. Để chọn hộp kiểm, chúng ta cần bộ định vị mã định danh.
Bây giờ hãy xem xét hiển thị html sau cho hộp kiểm:
<input type="checkbox" name="option1" value="Car"> CarĐối với hộp kiểm, chúng tôi có tên là định vị. Trong ví dụ trên, tên là option1 . Chúng tôi cũng cần giá trị để chúng tôi có thể chọn giống nhau.Car giữ giá trị trong ví dụ trên.
Bây giờ, chúng ta sẽ tạo một trang thử nghiệm với hộp kiểm. Mở hộp kiểm trong trình duyệt và chọn giá trị.
Chi tiết trường hợp thử nghiệm sẽ như sau:
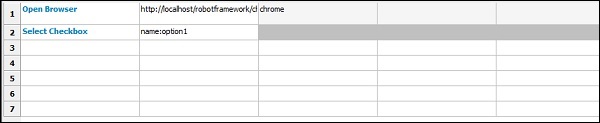
Mở trình duyệt - URL - http://localhost/robotframework/checkbox.html trong Chrome
Nhập chi tiết của hộp kiểm.
Thực hiện test case.
Trong khi viết từ khóa cho các trường hợp thử nghiệm, hãy nhấn Ctrl + Phím cách. Nó cung cấp tất cả các chi tiết của lệnh.
Các từ khóa được sử dụng cho hộp kiểm là -
Select checkbox name:nameofcheckbox valueChi tiết lệnh từ đi xe như sau:

Vì vậy, các đối số là bộ định vị cho hộp kiểm. Dưới đây là chi tiết về trường hợp thử nghiệm cho lựa chọn Hộp kiểm -

Đây là cách URL -

checkbox.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
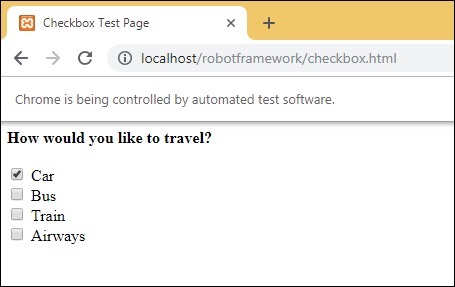
</html>Trong biểu mẫu trên, chúng tôi định chọn Ô tô, đây là một hộp kiểm. Các chi tiết được đưa ra trong trường hợp thử nghiệm. Bây giờ, chúng ta sẽ thực hiện test case và kiểm tra việc lựa chọn hộp kiểm cho biểu mẫu trên.

Khi test case được thực thi, nó sẽ mở ra URL http://localhost/robotframework/checkbox.html và chọn tên Xe được đưa ra trong trường hợp thử nghiệm.
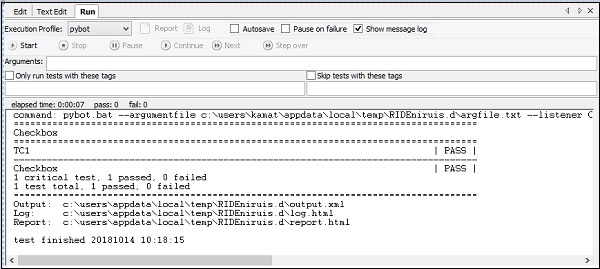
Đây là chi tiết thực thi -

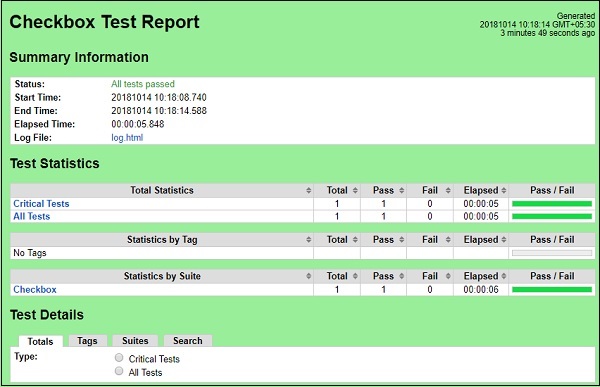
Chi tiết của Báo cáo


Chi tiết Nhật ký

Phần kết luận
Trong chương này, chúng ta đã học cách chúng ta có thể chọn một hộp kiểm bằng cách đưa ra bộ định vị của hộp kiểm. Nhật ký và Báo cáo cung cấp chi tiết về việc thực hiện test case cùng với thời gian dành cho mỗi test case.
Trong chương này, chúng ta sẽ học cách làm việc với trình đơn thả xuống bằng Thư viện Selenium.
Thiết lập dự án cho thử nghiệm thả xuống
Đầu tiên chúng ta sẽ tạo một dự án trong Ride để làm việc với các trình duyệt. Mở chuyến đi bằng cách sử dụng ride.py từ dòng lệnh -

Nhấp vào Dự án mới và đặt tên cho dự án của bạn.

Tên được cung cấp là danh sách thả xuống. Nhấn OK để lưu dự án.
Nhấp chuột phải vào tên của dự án đã tạo và nhấp vào Trường hợp thử nghiệm mới -


Đặt tên cho trường hợp thử nghiệm và nhấp vào OK để lưu nó.
Chúng tôi đã hoàn tất việc thiết lập dự án. Bây giờ, chúng tôi sẽ viết các trường hợp thử nghiệm cho trình đơn thả xuống. Vì chúng ta cần thư viện Selenium, chúng ta cần nhập cùng một trong dự án của mình.
Nhấp vào dự án của bạn ở phía bên trái và sử dụng Thư viện từ Thêm Nhập như hình dưới đây -

Bây giờ, hãy nhấp vào Thư viện . Một màn hình sẽ xuất hiện nơi bạn cần nhập tên thư viện -

Nhấp vào OK và thư viện sẽ được hiển thị trong cài đặt.

Tên được cung cấp phải khớp với tên của thư mục được cài đặt trong gói trang.
Trong trường hợp tên không khớp, tên thư viện sẽ hiển thị màu đỏ -

Nhập thư viện màu đỏ cũng tốt vì thư viện không tồn tại bên trong python. Vì vậy, bây giờ chúng ta đã hoàn tất việc nhập thư viện selen.
Test Case cho Dropdown
Trường hợp kiểm tra cho trình đơn thả xuống sẽ chọn giá trị từ trình đơn thả xuống. Để bắt đầu làm việc với điều này, chúng tôi cần bộ định vị (định danh) cho danh sách thả xuống đó.
Hãy xem xét hiển thị html sau cho menu thả xuống -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Đối với danh sách thả xuống, tên là bộ định vị . Trong ví dụ trên, tên là carbrand . Chúng tôi cũng cần giá trị để chúng tôi có thể chọn giống nhau. Các giá trị trong ví dụ trên là - audi, bmw, chevrolet và datsun .
Bây giờ, chúng tôi sẽ tạo một trang thử nghiệm với trình đơn thả xuống, mở trang tương tự trong trình duyệt và chọn giá trị từ trình đơn thả xuống.
Chi tiết trường hợp thử nghiệm sẽ như sau:
Mở URL trình duyệt - http://localhost/robotframework/dropdown.html trong chrome
Nhập chi tiết của menu thả xuống
Thực hiện test case
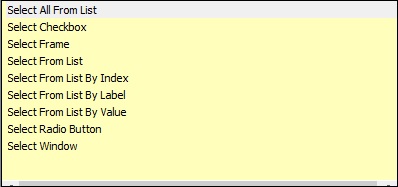
Trong khi viết từ khóa cho các trường hợp kiểm thử trong RIDE, hãy nhấn Ctrl + Phím cách. Điều này cung cấp tất cả các chi tiết của lệnh.
Đối với trình đơn thả xuống, chúng tôi có ba cách để thực hiện -
- Chọn từ danh sách theo chỉ mục
- Chọn từ danh sách theo nhãn
- Chọn từ danh sách theo giá trị
Chúng tôi sẽ làm việc trên một ví dụ để hiển thị hoạt động cho tất cả các trường hợp được đề cập ở trên.
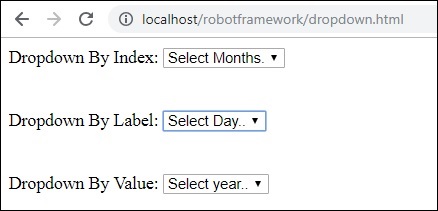
Trong trang thử nghiệm của chúng tôi, chúng tôi sẽ tạo 3 danh sách thả xuống và sẽ sử dụng các trường hợp thử nghiệm ở trên để chọn danh sách thả xuống theo chỉ mục, nhãn và giá trị.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
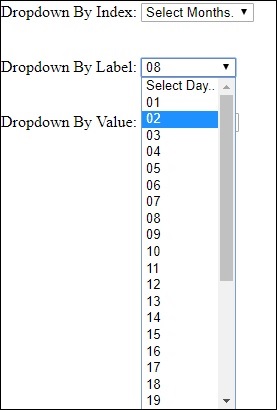
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
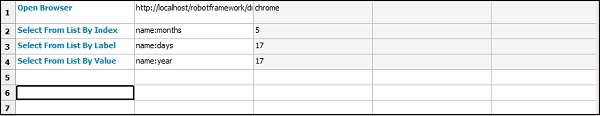
Chúng tôi sẽ thêm các trường hợp thử nghiệm cho cả 3 lựa chọn thả xuống trong Ride.
Đối với chỉ mục, chúng ta cần chuyển định vị của danh sách thả xuống đó - tên hoặc id và chỉ mục của phần tử cần được chọn.
Chọn Danh sách theo Chỉ mục - Ví dụ
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
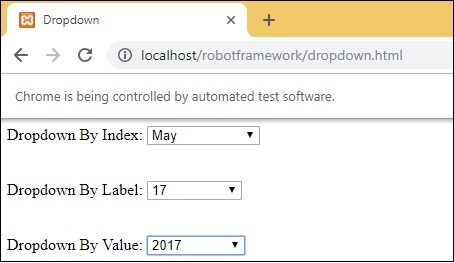
</select>Bây giờ, chúng tôi muốn chọn tháng là tháng 5 để chỉ số được cung cấp trong trường hợp thử nghiệm là 5.
Nhãn được nhìn thấy khi bạn mở menu thả xuống trên màn hình.

Nếu bạn muốn chọn một ngày, bạn có thể chọn một ngày từ menu thả xuống.
Chọn từ danh sách theo giá trị
Đây là danh sách của năm. Danh sách có các giá trị từ 0 đến 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Nếu bạn muốn chọn bất kỳ năm nào, hãy lấy giá trị tương ứng với năm đó và thêm tương tự trong trường hợp thử nghiệm. Ví dụ: nếu bạn muốn chọn năm 2017, giá trị là 17.
Đây là danh sách cuối cùng của các trường hợp thử nghiệm -

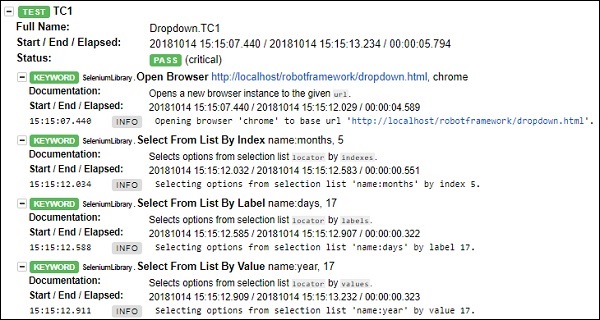
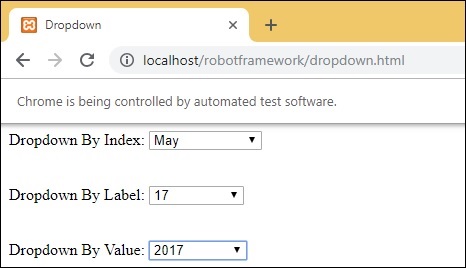
Sau khi thực thi, đây là lựa chọn được thực hiện cho các trình đơn thả xuống dựa trên trường hợp thử nghiệm -

Chi tiết Thực thi

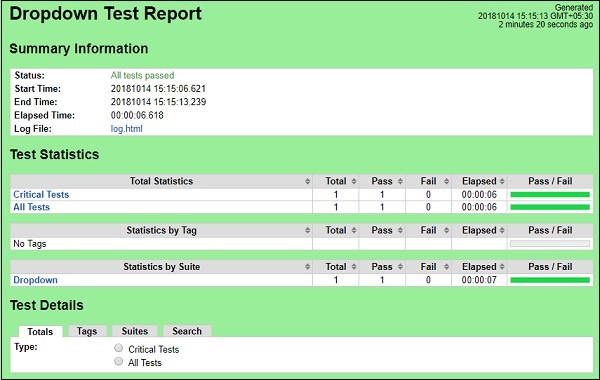
Báo cáo chi tiết

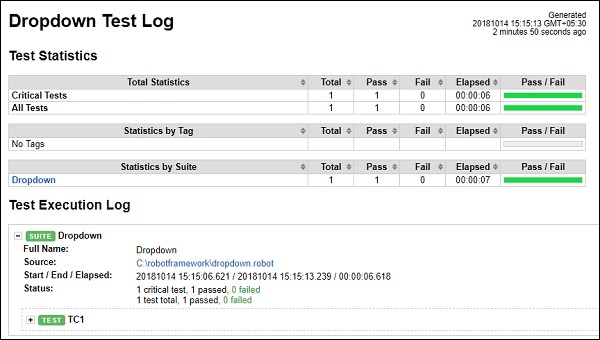
Chi tiết nhật ký

Chi tiết trường hợp thử nghiệm từ nhật ký

Phần kết luận
Chúng tôi đã thấy cách làm việc với danh sách thả xuống theo giá trị, chỉ mục và nhãn. Chúng ta có thể tham khảo nhật ký và báo cáo để biết chi tiết về trường hợp thử nghiệm được thực thi.
Trong Robot Framework, các trường hợp thử nghiệm được xây dựng trong các bảng trường hợp thử nghiệm bằng cách sử dụng từ khóa. Trong chương này, chúng tôi sẽ trình bày chi tiết về các từ khóa được sử dụng trong Robot Framework. Có 2 loại từ khóa được sử dụng trong Robot -
- Từ khóa thư viện
- Từ khóa do người dùng xác định
Từ khóa thư viện
Từ khóa Thư viện là các từ khóa đến từ thư viện mà chúng tôi nhập vào Robot Framework. Bây giờ chúng ta sẽ xem xét thư viện Selenium, giúp chúng ta tương tác với trình duyệt. Chúng ta sẽ thảo luận về một số từ khóa quan trọng liên quan đến thư viện selen.
Làm theo các bước được hiển thị bên dưới để nhập thư viện Selenium -
Các chi tiết liên quan đến việc cài đặt thư viện Selenium được thảo luận trong chương “Working with Browsers using Selenium Library ”. Mở chuyến đi bằng cách sử dụng ride.py từ dòng lệnh.

Nhấp vào Dự án mới và đặt tên cho dự án của bạn. Tên được đặt cho dự án làLibraryKeywords.
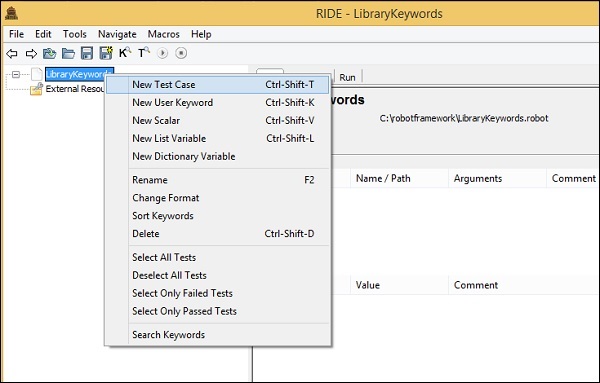
Nhấp chuột phải vào tên của dự án đã tạo và nhấp vào Trường hợp thử nghiệm mới -


Đặt tên cho trường hợp thử nghiệm và nhấp vào OK.
Chúng tôi đã hoàn tất việc thiết lập dự án. Bây giờ, chúng ta sẽ viết các trường hợp kiểm thử để hiển thị hoạt động của các từ khóa thư viện. Vì chúng ta cần thư viện Selenium, chúng ta cần nhập cùng một trong dự án của mình.
Nhấp vào dự án của bạn ở phía bên trái và nhấp vào Thư viện.

Khi nhấp vào Thư viện, một màn hình sẽ xuất hiện nơi bạn cần nhập tên thư viện -

Nhấp vào OK và thư viện sẽ được hiển thị trong cài đặt.

Tên được cung cấp phải khớp với tên của thư mục được cài đặt trong gói trang.
Bây giờ sẽ tạo trường hợp thử nghiệm trong dự án đã tạo và sử dụng một vài từ khóa quan trọng.
Nhấp vào trường hợp kiểm tra của bạn đã tạo TC1 và trong biểu mẫu dạng bảng, hãy nhập từ khóa để mở trình duyệt và nhập dữ liệu bên trong biểu mẫu đã mở.
Đây là một trường hợp thử nghiệm đơn giản sử dụng Từ khóa Thư viện -

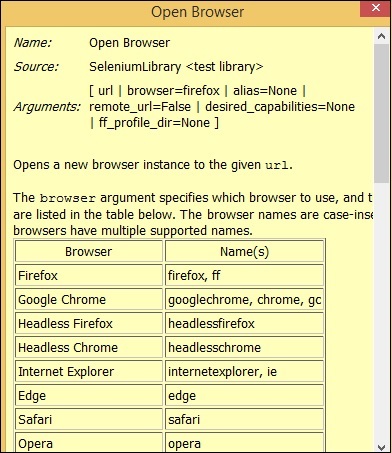
Để biết thêm chi tiết của từ khóa này, trong khi nhập từ khóa, hãy nhấn ctrl + phím cách. Nó sẽ hiển thị chi tiết của từ khóa thư viện đã nhập.
Đây là một ví dụ cho Mở Trình duyệt và nếu cần bất kỳ trợ giúp nào cho từ khóa đó, bạn có thể sử dụng ctrl + phím cách khi nhập từ khóa.
Mở Chi tiết Từ khoá của Trình duyệt

Tương tự, chúng tôi có các từ khóa Thư viện để làm việc với Đầu vào, Radio, Văn bản, v.v.


Chúng tôi sẽ thực thi trường hợp thử nghiệm mà chúng tôi đã nhập để mở trình duyệt với URL - https://www.tutorialspoint.com/ và nhập chi tiết vào văn bản đầu vào.

Chúng tôi đã thực hiện test case. Bạn có thể thấy hộp văn bản có tất cả các chi tiết mà chúng tôi đã đưa ra trong trường hợp thử nghiệm.
Từ khóa do người dùng xác định
Các từ khóa do người dùng xác định có thể được tạo để thực hiện một hành động cụ thể trong trường hợp thử nghiệm hoặc nó cũng có thể được tạo bằng cách sử dụng các từ khóa thư viện và từ khóa tích hợp trong khuôn khổ robot. Chúng tôi sẽ làm việc trên một ví dụ và xem cách chúng tôi có thể tạo từ khóa cho trường hợp thử nghiệm của mình.
Chúng tôi sẽ sử dụng cùng một dự án mà chúng tôi đã tạo ở trên và tạo các từ khóa do người dùng xác định trong đó và sử dụng trong trường hợp thử nghiệm.
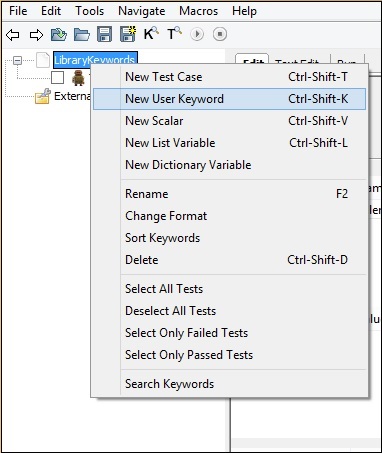
Để tạo từ khóa trong Ride, nhấp chuột phải vào dự án của bạn và nhấp vào Từ khóa người dùng mới như hình dưới đây -

Khi nhấp vào Từ khoá Người dùng Mới, một màn hình xuất hiện như hình dưới đây -

Nhập Tên của từ khóa và nhấp OK. Màn hình cũng hiển thị Đối số. Chúng ta sẽ thảo luận về những đối số liên quan đến Từ khóa trong phần tiếp theo.

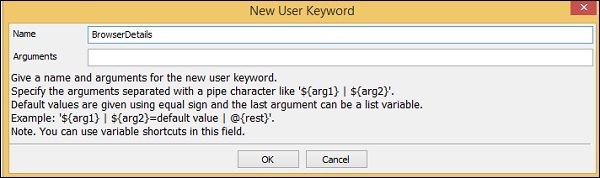
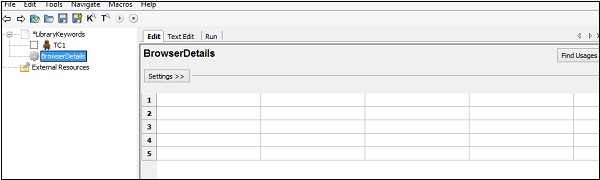
Chúng tôi đã đặt tên BrowserDetails cho từ khóa. Bấm OK để lưu nó. Từ khóa BrowserDetails được tạo.

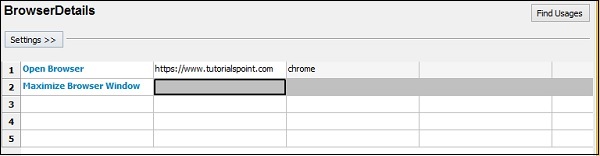
Để kiểm tra URL trong trình duyệt, chúng tôi liên tục phải vào trình duyệt đang mở, maximize browser từ khóa.
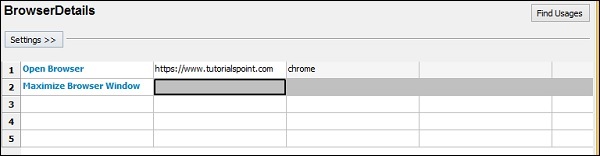
Bây giờ, chúng tôi sẽ tạo một từ khóa do người dùng xác định sẽ có trình duyệt mở và tối đa hóa chi tiết trình duyệt . Từ khóa được tạo sẽ được sử dụng trong trường hợp thử nghiệm của chúng tôi.

Từ khóa BrowserDetails của chúng tôi là sự kết hợp của các từ khóa khác được sử dụng nhiều lần.
Bây giờ, chúng ta sẽ sử dụng từ khóa được tạo trong trường hợp thử nghiệm như hình dưới đây.
Trường hợp thử nghiệm

Xem xét trường hợp thử nghiệm ở trên, chúng ta sẽ sử dụng từ khóa BrowserDetails do người dùng định nghĩa .
Bây giờ chúng tôi sẽ thay thế từ khóa 1 và 2 bằng từ khóa do người dùng xác định -

Bây giờ chúng ta hãy chạy test case để xem đầu ra -

Việc thực hiện test case hoạt động hoàn toàn tốt.
Bây giờ, chúng ta sẽ thấy trường hợp sử dụng của các đối số trong từ khóa.
Đây là từ khóa mà chúng tôi đã tạo -

Tên của từ khóa là BrowserDetails . Chúng tôi có thể sử dụng từ khóa này trong các trường hợp thử nghiệm khác được tạo trong dự án. Từ khóa chứa URL của trình duyệt được mã hóa cứng. Nếu chúng tôi muốn sử dụng từ khóa trong một trường hợp thử nghiệm khác với một URL khác, điều đó sẽ không thể thực hiện được.
Chúng tôi có thể sử dụng các đối số để giúp chúng tôi với các tham số được mã hóa cứng. Chúng ta sẽ quay lại từ khóa đã tạo và sử dụng các đối số.

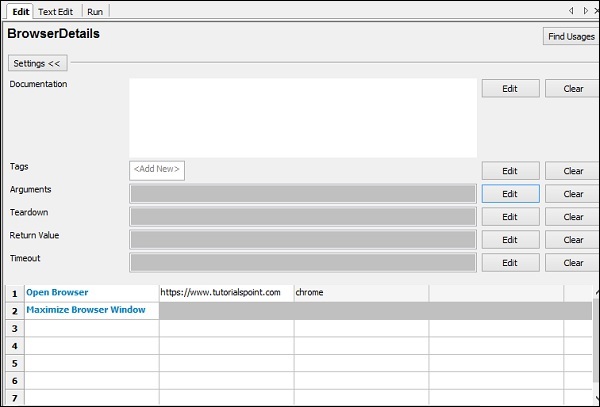
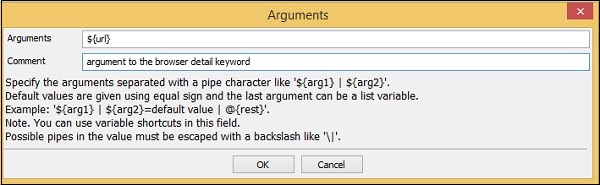
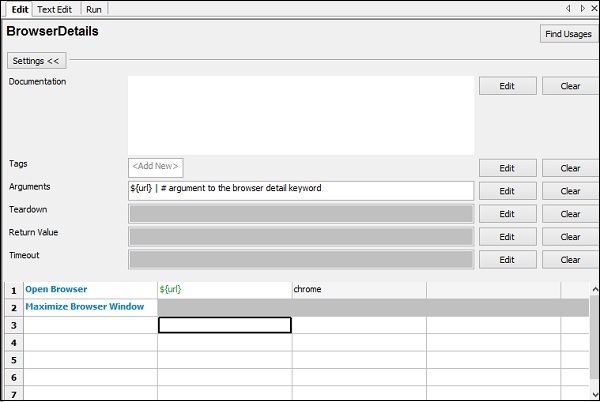
Nhấp vào Chỉnh sửa đối số.

Nhập đối số sẽ được sử dụng với từ khóa.

Nếu có nhiều hơn 1 đối số, bạn có thể phân tách chúng bằng cách sử dụng ký tự (|). Bây giờ chúng ta sẽ sử dụng đối số trong Từ khóa được chỉ định như sau:

Quay lại trường hợp thử nghiệm của bạn. Bây giờ, bạn cần chuyển giá trị là URL được sử dụng cho trường hợp thử nghiệm.
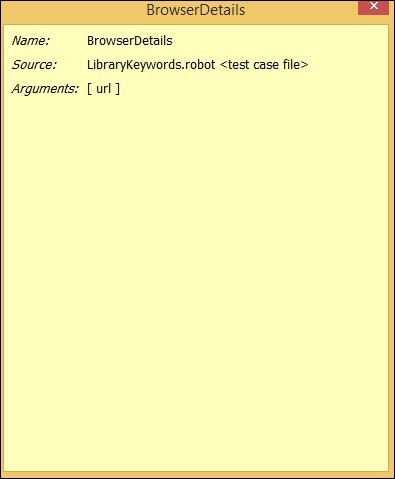
Trong trường hợp kiểm tra, khi bạn nhập từ khóa do người dùng xác định và nhấn Ctrl + Phím cách, nó sẽ cung cấp các chi tiết của từ khóa cùng với các đối số.
Sau đây là chi tiết cho từ khóa BrowserDetails -

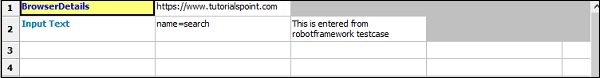
Trường hợp kiểm tra bây giờ sẽ có URL được chuyển làm đối số.

Bây giờ chúng ta hãy chạy test case để xem đầu ra -

Từ khoá và các đối số được truyền cho từ khoá do người dùng xác định đang hoạt động tốt.
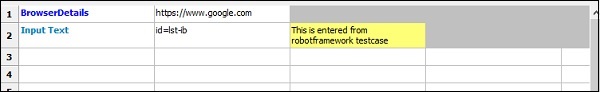
Bây giờ hãy để chúng tôi thay đổi URL; chúng tôi sẽ sử dụnghttps://www.google.com/

URL cho từ khóa BrowserDetails được thay đổi thành https://www.google.com/
Chúng tôi đã thay đổi đối số thành Văn bản nhập thành id có sẵn từ trang web của google. Để lấy id hoặc tên hoặc lớp của trường nhập, bạn có thể kiểm tra và kiểm tra trong trình duyệt.
Hãy để chúng tôi chạy trường hợp thử nghiệm ở trên và xem kết quả.
Sau khi thực thi thành công, trường hợp kiểm tra trên tạo ra kết quả sau:

Phần kết luận
Trong chương này, chúng ta đã xem cách nhận trợ giúp cho các từ khóa tích hợp. Chúng tôi cũng đã thấy cách tạo từ khóa do người dùng xác định, có thể là sự kết hợp của từ khóa thư viện và từ khóa được tạo sẵn.
Trong chương này, chúng ta sẽ thảo luận về cách tạo và sử dụng các biến trong Robot Framework. Các biến được sử dụng để giữ một giá trị, có thể được sử dụng trong các trường hợp thử nghiệm, từ khóa do người dùng xác định, v.v.
Chúng ta sẽ thảo luận về các biến sau có sẵn trong Robot Framework
- Biến vô hướng
- Liệt kê biến
- Biến từ điển
Chúng tôi sẽ hiểu hoạt động của từng biến này với sự trợ giúp của các trường hợp thử nghiệm trong Ride.
Biến vô hướng
Các biến vô hướng sẽ được thay thế bằng giá trị mà chúng được gán. Cú pháp cho biến vô hướng như sau:
${variablename}Chúng ta có thể sử dụng biến vô hướng để lưu trữ chuỗi, đối tượng, danh sách, v.v. Trước tiên, chúng ta sẽ tạo một trường hợp thử nghiệm đơn giản và sử dụng biến vô hướng trong đó.
Mở RIDE bằng ride.py trong dòng lệnh và tạo một dự án mới.

Nhấp chuột New Project.
Bây giờ, hãy đặt tên cho dự án của bạn.

Tên đã cho là các biến . Nhấn OK để lưu dự án.
Nhấp chuột phải vào tên của dự án đã tạo và nhấp vào Trường hợp thử nghiệm mới -


Đặt tên cho trường hợp thử nghiệm và nhấp vào OK.
Chúng tôi đã hoàn tất việc thiết lập dự án và bây giờ sẽ viết các trường hợp thử nghiệm cho các biến vô hướng sẽ được sử dụng trong trường hợp thử nghiệm của chúng tôi. Vì chúng ta cần thư viện Selenium, chúng ta cần nhập cùng một trong dự án của mình.
Nhấp vào dự án của bạn ở phía bên trái và sử dụng Thư viện từ Thêm Nhập -

Khi nhấp vào Thư viện, một màn hình sẽ xuất hiện nơi bạn cần nhập tên thư viện -

Nhấp vào OK và thư viện sẽ được hiển thị trong cài đặt.

Tên được cung cấp phải khớp với tên của thư mục được cài đặt trong gói trang.
Nếu tên không khớp, tên thư viện sẽ được hiển thị bằng màu đỏ -

Trường hợp thử nghiệm cho biến vô hướng
Trong các trường hợp thử nghiệm ở trên, chúng tôi đã mã hóa cố định các giá trị như URL, email, mật khẩu mà chúng tôi đang cấp cho trường hợp thử nghiệm. Các giá trị được sử dụng có thể được lưu trữ trong một biến và thay vì mã hóa cứng, chúng ta có thể sử dụng biến ở những nơi đó.

Để tạo biến vô hướng, nhấp chuột phải vào dự án của bạn và nhấp vào Biến vô hướng mới như hình dưới đây -

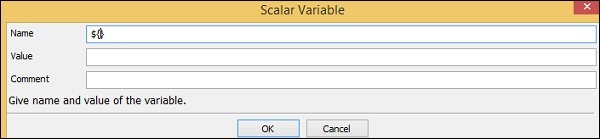
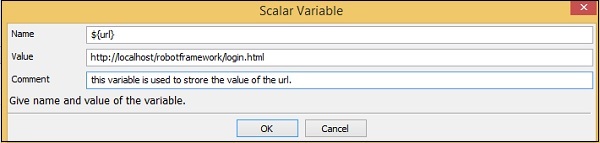
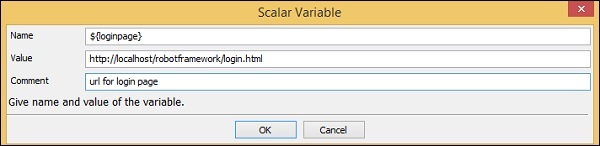
Nhấp vào New Scalar sẽ mở màn hình sau để tạo biến và giá trị mà chúng ta cần thay thế khi biến được sử dụng bên trong các trường hợp thử nghiệm.
Chúng tôi nhận được $ {} cho trường Tên.

Ở đây chúng ta cần nhập tên của biến bên trong dấu ngoặc nhọn như trong màn hình bên dưới:

Tên của biến là $ {url}. Giá trị là -http://localhost/robotframework/login.html.
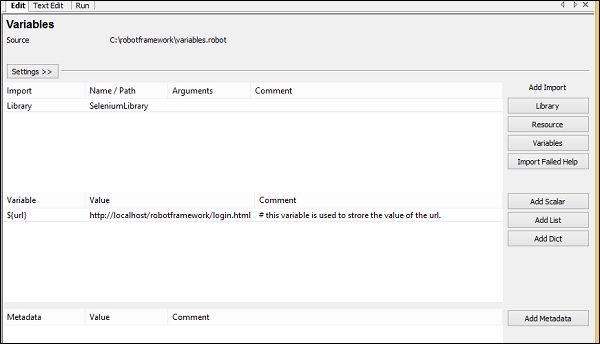
Chúng tôi đã thêm nhận xét như được hiển thị ở trên. Bấm OK để lưu biến vô hướng. Chi tiết của biến được thêm vào như hình dưới đây -

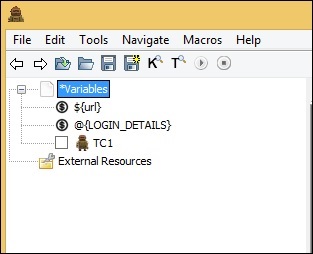
Tên biến được hiển thị trong dự án được tạo như sau:

Bây giờ chúng ta hãy sử dụng biến vô hướng được tạo bên trong trường hợp thử nghiệm của chúng ta.
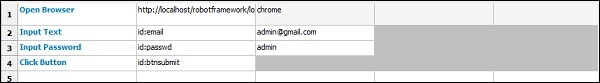
Trường hợp kiểm tra với URL được mã hóa cứng

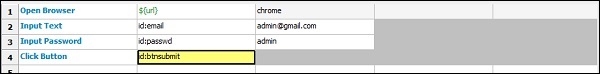
Trong trường hợp thử nghiệm ở trên, chúng ta phải thay thế URL bằng biến mà chúng ta vừa tạo ở trên.
Trường hợp thử nghiệm với Biến vô hướng cho URL

Bây giờ, chúng ta sẽ chạy test case để xem nó có lấy URL từ biến hay không. Dưới đây là kết quả mà chúng tôi nhận được khi chạy nó. URLhttp://localhost/robotframework/login.html được chọn từ biến vô hướng mà chúng tôi đã tạo.

Chi tiết Thực thi

Ưu điểm của việc sử dụng biến là bạn có thể thay đổi giá trị cho biến đó và nó sẽ được phản ánh trong tất cả các trường hợp thử nghiệm. Bạn có thể sử dụng các biến trong nhiều trường hợp thử nghiệm mà bạn tạo trong dự án đó. Mã hóa cứng các giá trị có thể là một vấn đề nghiêm trọng khi bạn muốn thay đổi điều gì đó, bạn sẽ phải đi đến từng trường hợp thử nghiệm và thay đổi các giá trị cho nó. Có các biến ở một nơi cho phép chúng ta linh hoạt để kiểm tra theo cách chúng ta muốn với các giá trị khác nhau của các biến.
Bây giờ, chúng ta sẽ xem xét loại biến tiếp theo được gọi là biến Danh sách.
Liệt kê biến
Biến danh sách sẽ có một mảng giá trị. Để nhận giá trị, mục danh sách được chuyển làm đối số cho biến danh sách.
Cú pháp
@{variablename}Giả sử chúng ta có các giá trị A, B. Để tham chiếu các giá trị, chúng ta cần chuyển mục danh sách như sau:
@{variablename}[0] // A
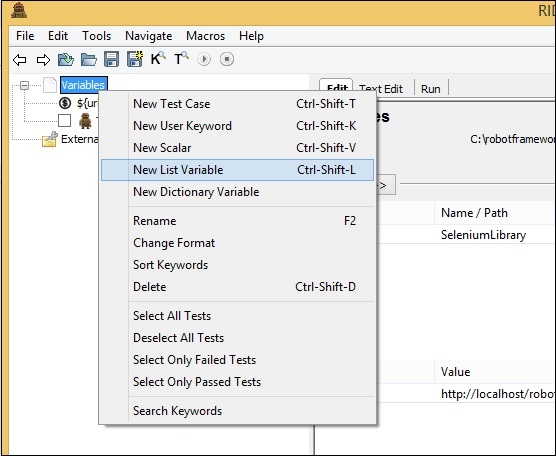
@{variablename}[1] // BĐể thêm biến danh sách, hãy nhấp chuột phải vào dự án và nhấp vào New List Variable.

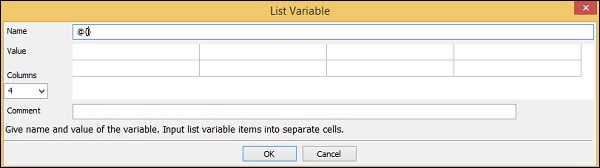
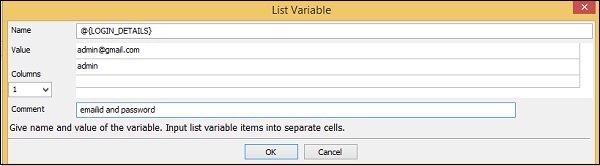
Khi nhấp vào Biến danh sách mới , một màn hình xuất hiện để chúng ta có thể nhập các giá trị -

Tên được cung cấp là @ {} theo sau là Giá trị. Nó cũng có 4 Cột được chọn. Ngay bây giờ, chúng ta sẽ chỉ sử dụng Cột 1 và tạo biến danh sách, biến này sẽ có các giá trị, id email và mật khẩu như sau:

Tên của biến danh sách là @{LOGIN_DETAILS} và các giá trị đã cho là [email protected] và admin, có id email và mật khẩu cho trang đăng nhập.
Bấm OK để lưu biến danh sách. Biến được liệt kê bên dưới dự án như được hiển thị ở đây -

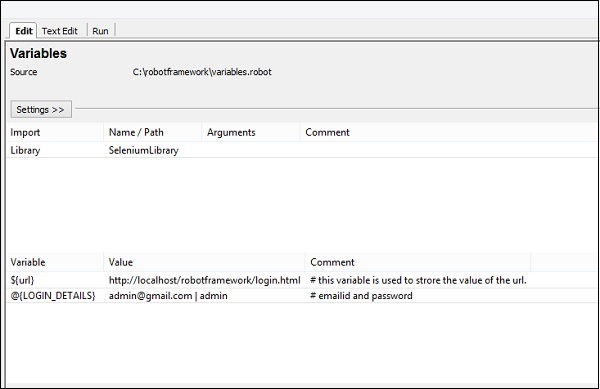
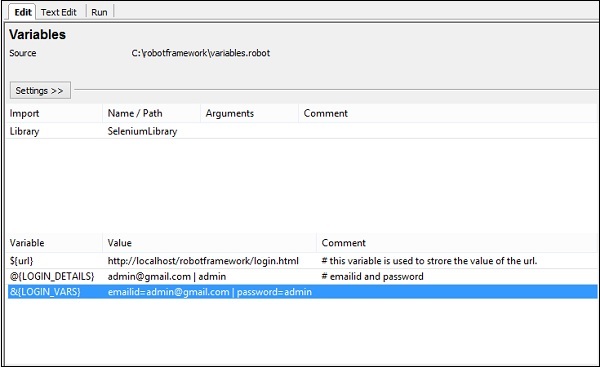
Chi tiết về các biến được sử dụng được liệt kê trong tab cài đặt -

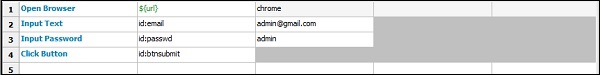
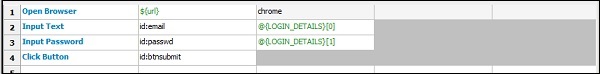
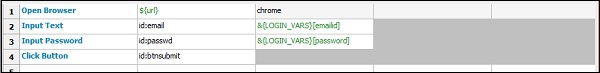
Bây giờ, chúng ta sẽ thêm biến danh sách bên trong các trường hợp thử nghiệm như hình dưới đây.
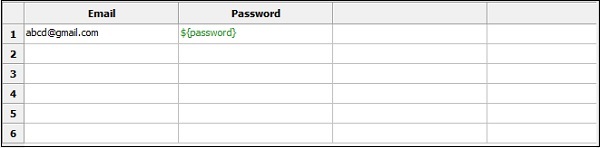
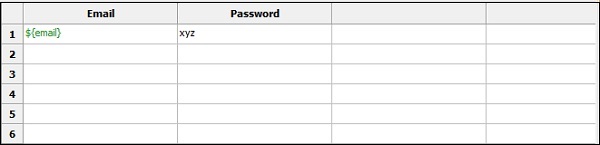
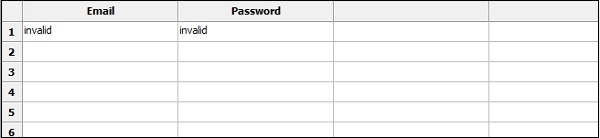
Ở đây, chúng tôi có các giá trị được mã hóa cứng cho Văn bản đầu vào và Mật khẩu. Bây giờ, chúng ta sẽ thay đổi nó để sử dụng biến danh sách.

Sử dụng biến danh sách

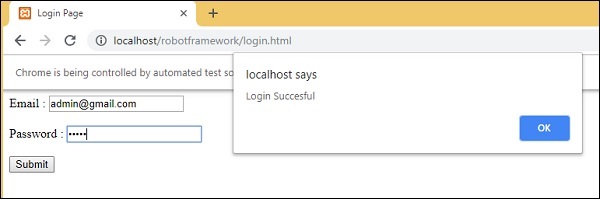
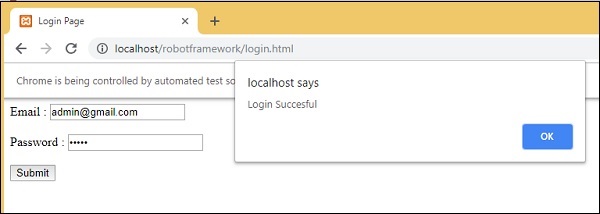
Bây giờ, chúng ta sẽ thực hiện test case để xem nó có đang lấy các giá trị từ biến danh sách hay không -

Nó đã lấy id email và mật khẩu từ biến danh sách như được hiển thị ở trên trong màn hình kiểm tra.
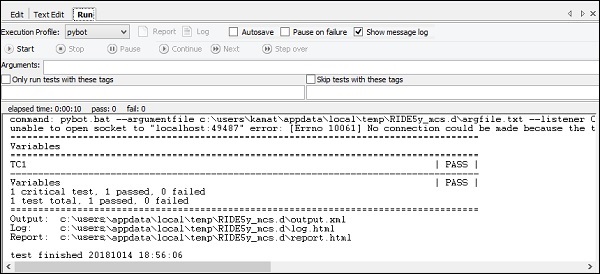
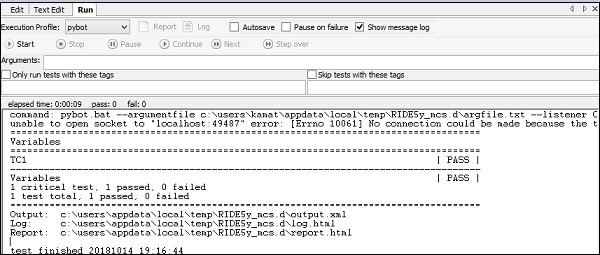
Ảnh chụp màn hình sau đây hiển thị chi tiết thực thi cho cùng một:

Trong phần tiếp theo, chúng ta sẽ tìm hiểu về Biến từ điển.
Biến từ điển
Biến từ điển tương tự như biến danh sách, trong đó chúng ta chuyển chỉ mục làm đối số; tuy nhiên, trong trường hợp biến từ điển, chúng ta có thể lưu trữ các chi tiết - dạng giá trị khóa. Nó trở nên dễ tham chiếu hơn khi được sử dụng trong trường hợp thử nghiệm thay vì sử dụng chỉ mục là 0, 1, v.v.
Cú pháp
&{Variablename}Giả sử chúng ta đang lưu trữ các giá trị là key1 = A, key2 = B. Nó sẽ được gọi trong trường hợp thử nghiệm là -
&{Variablename}[key1] // A
&{Variablename}[key2] // BHãy để chúng tôi tạo biến từ điển trong Ride.
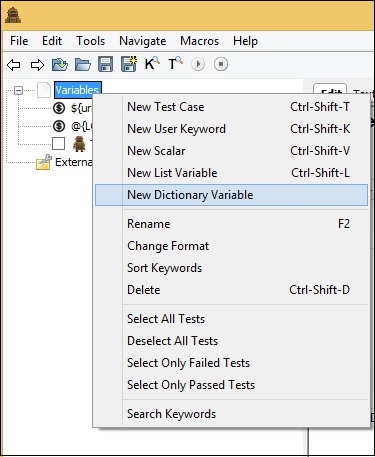
Nhấp chuột phải vào Dự án và nhấp vào Biến từ điển mới .

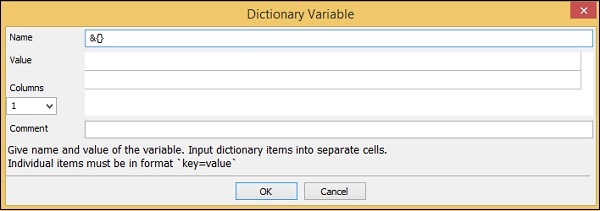
Khi nhấp vào New Dictionary Variable, màn hình sẽ xuất hiện như hình dưới đây -

Tên theo mặc định trong màn hình là & {} và nó có tùy chọn Giá trị và Cột.
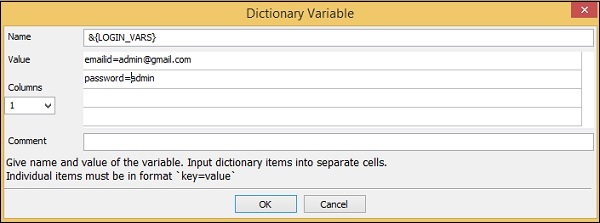
Chúng tôi sẽ nhập Tên và Giá trị được sử dụng trong trường hợp thử nghiệm.

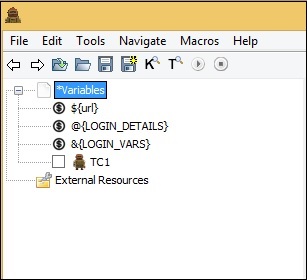
Bấm OK để lưu biến. Biến sẽ được liệt kê trong dự án và cả trong cài đặt như sau:


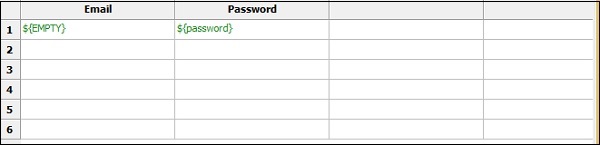
Chúng tôi sẽ thay đổi trường hợp kiểm tra để lấy các giá trị từ điển.

Chúng tôi sẽ thay đổi thành biến từ điển như hình dưới đây.
Sử dụng biến từ điển

Khi nhấp vào chạy, chúng tôi nhận được những điều sau:

Chi tiết thực hiện như sau:

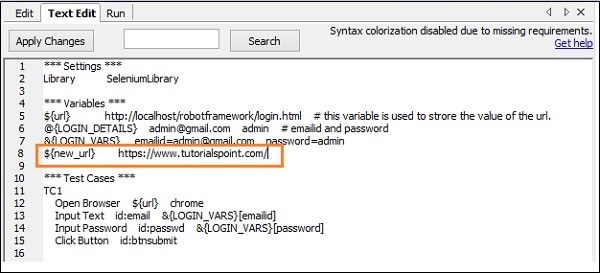
Chúng tôi đã thấy Tab Chỉnh sửa và Chạy cho đến nay. Trong trường hợp TextEdit, chúng tôi có các chi tiết của trường hợp thử nghiệm được viết. Chúng ta cũng có thể thêm các biến được yêu cầu trong TextEdit.
Trường hợp thử nghiệm

Chúng tôi đã sử dụng biến vô hướng và biến từ điển trong trường hợp thử nghiệm trên. Đây là mã cho đến nay trong TextEdit; điều này dựa trên trường hợp thử nghiệm được viết -

Các biến được sử dụng được đánh dấu màu đỏ. Chúng ta cũng có thể tạo các biến chúng ta muốn trực tiếp trong TextEdit như hình dưới đây:
Chúng tôi đã thêm một biến vô hướng được gọi là ${new_url} và giá trị đã cho là https://www.tutorialspoint.com/.
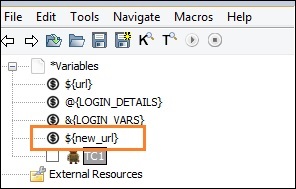
Nhấp chuột Apply Changes ở góc trên cùng bên trái và biến sẽ được nhìn thấy trong dự án như hình dưới đây:

Tương tự, các biến khác - biến danh sách và biến từ điển có thể được tạo trực tiếp bên trong tab TextEdit bất cứ khi nào được yêu cầu.
Phần kết luận
Chúng ta đã thấy cách tạo và sử dụng các biến. Có ba loại biến được hỗ trợ trong khuôn khổ rô bốt - vô hướng, danh sách và từ điển. Chúng tôi đã thảo luận chi tiết về hoạt động của tất cả các biến này.
Trong chương này, chúng ta sẽ học cách sử dụng dòng lệnh để chạy các ca kiểm thử.
Để bắt đầu, chúng ta hãy mở dấu nhắc lệnh và chuyển đến thư mục lưu các trường hợp thử nghiệm của bạn. Chúng tôi đã tạo các trường hợp thử nghiệm và lưu trong thư mụcrobotframework trong C Drive.

Các trường hợp thử nghiệm được tạo cho đến nay vẫn có sẵn trong thư mục C:\robotframework.
Nếu bạn đã lưu dự án của mình dưới dạng tệp, lệnh là:
robot -T nameoftestcase.robotNếu bạn đã lưu dự án của mình dưới dạng một thư mục, lệnh là:
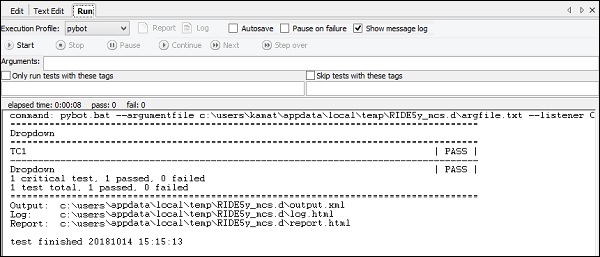
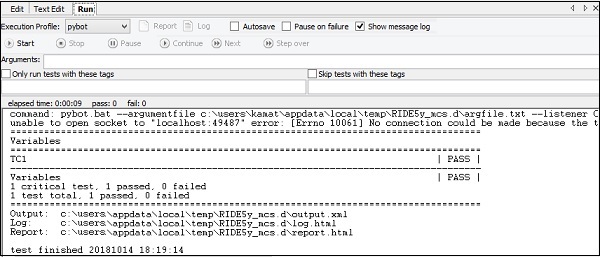
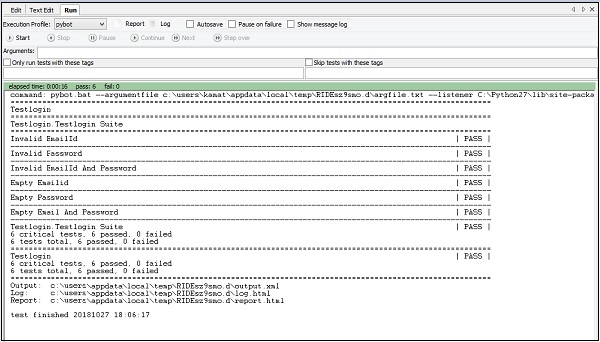
robot -T projectname testsuiteChúng tôi sẽ chạy một trong các bài kiểm tra được tạo từ thư mục như hình dưới đây -

Các đường dẫn xuất, nhật ký và báo cáo được hiển thị ở cuối như hình trên.
Ảnh chụp màn hình sau đây cho thấy chi tiết thực thi:

Báo cáo

Nhật ký

Phần kết luận
Chúng ta có thể sử dụng dòng lệnh để thực thi các trường hợp kiểm tra robot. Chi tiết của trường hợp thử nghiệm đạt hoặc không đạt được hiển thị trong dòng lệnh cùng với các URL của nhật ký và báo cáo.
Trong chương này, chúng ta sẽ hiểu hai khái niệm quan trọng của thế giới thử nghiệm - thiết lập và chia nhỏ. <
Thiết lập
Đây là một tập hợp các từ khóa hoặc lệnh được thực thi trước khi bắt đầu thực thi bộ kiểm thử hoặc trường hợp thử nghiệm.
Phá bỏ
Đây là một tập hợp các từ khóa hoặc lệnh được thực thi sau khi bắt đầu thực thi bộ kiểm thử hoặc trường hợp thử nghiệm.
Chúng tôi sẽ làm việc trên thiết lập dự án, nơi sẽ sử dụng cả thiết lập và chia nhỏ. Mở và đóng trình duyệt là các bước phổ biến trong các trường hợp thử nghiệm.
Bây giờ, chúng tôi sẽ thêm từ khóa open browser trong thiết lập và đóng trình duyệt trong thời gian ngắn.
Mở Ride bằng cách sử dụng ride.py lệnh từ dòng lệnh và tạo một dự án mới.

Nhấp vào Dự án mới để tạo dự án.

Nhấn OK để lưu dự án.

Nhấp chuột New Test Case để tạo một.

Bấm OK để lưu trường hợp kiểm tra.
Bây giờ chúng ta cần nhập SeleniumLibrary để sử dụng các từ khóa liên quan đến trình duyệt và tương tác với các trang.
Để nhập thư viện, bấm Thư viện -


Bấm OK để lưu thư viện.

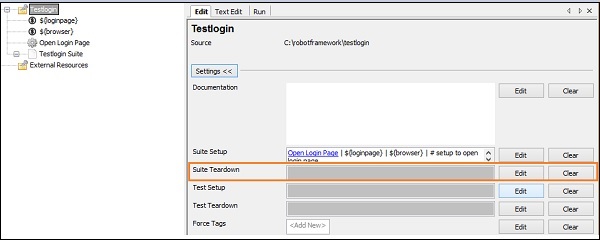
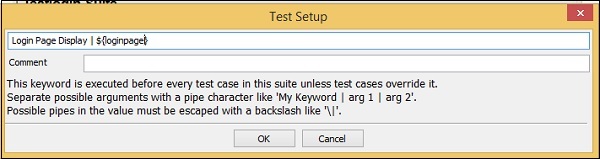
Trong ảnh chụp màn hình ở trên, phần Cài đặt có các tùy chọn Cài đặt và Gỡ bỏ . Để thiết lập, hãy nhấp vàoEdit để nhập từ khóa.
Bây giờ, hãy nhập Từ khóa -

Các đối số phải được phân tách bằng ký tự ống (|).

Bấm OK để lưu Thiết lập. Chúng tôi đã nhập Từ khóaOpen browser và cũng đã thêm các đối số như hình trên.
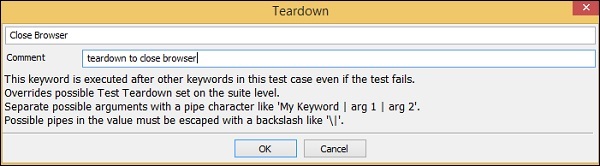
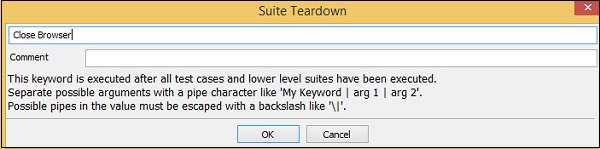
Bây giờ, chúng ta sẽ đi vào trường hợp giọt nước mắt.
Nhấp vào Chỉnh sửa cho Teardown và nhập từ khóa.

Bấm OK để lưu giọt nước mắt.
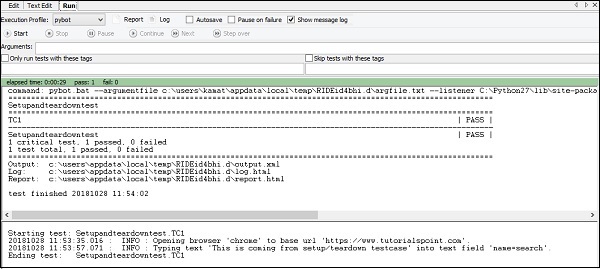
Bây giờ, chúng ta sẽ nhập các từ khóa cho trường hợp thử nghiệm.

Chúng tôi chỉ có Văn bản đầu vào trong trường hợp thử nghiệm. Việc mở và đóng trình duyệt được thực hiện từ Cài đặt Cài đặt và Gỡ bỏ.
Chi tiết Thực thi Kiểm tra

Phần kết luận
Thiết lập và chia nhỏ đóng một vai trò quan trọng trong thế giới thử nghiệm. Chúng tôi đã thấy cách sử dụng thiết lập và chia nhỏ trong các trường hợp thử nghiệm của chúng tôi cũng như cách chúng được thực thi.
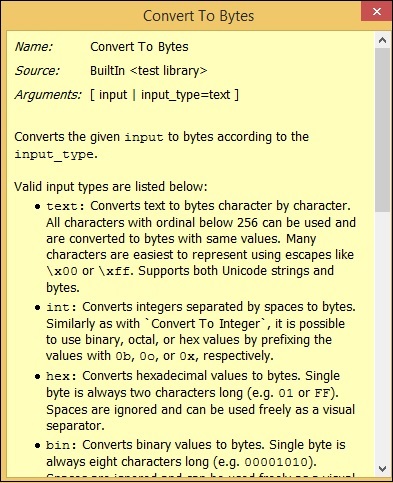
Trong chương này, chúng tôi sẽ trình bày một số từ khóa quan trọng được tích hợp sẵn, đi kèm với Khung Robot. Chúng ta có thể sử dụng các từ khóa này cùng với các thư viện bên ngoài để viết test case. Chúng tôi cũng có sẵn thư viện tích hợp sẵn với khuôn khổ Robot theo mặc định. Nó chủ yếu được sử dụng để xác minh (ví dụ - Phải bằng nhau, Nên chứa), chuyển đổi (chuyển đổi thành số nguyên, đăng nhập vào bảng điều khiển, v.v.).
Chúng tôi sẽ làm việc trên một trường hợp thử nghiệm đơn giản và sẽ sử dụng thư viện tích hợp sẵn trong đó.
Chúng tôi đã tạo dự án trong Ride and Test case như hình dưới đây -

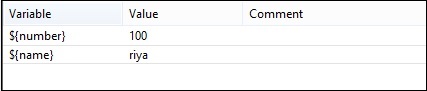
Chúng tôi đã tạo 2 biến vô hướng - số và tên như hình dưới đây -

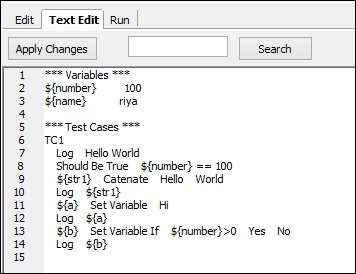
Dưới đây là các trường hợp thử nghiệm được sử dụng để so sánh số, chuỗi, nối, v.v. Chúng tôi đã sử dụng các từ khóa đơn giản trong các trường hợp thử nghiệm bên dưới. Các từ khóa được hiển thị dưới dạng bảng ở đây -

Sau đây là mã thử nghiệm cho các trường hợp thử nghiệm trên từ chỉnh sửa văn bản -

Bây giờ, chúng ta sẽ thực hiện test case để xem kết quả -

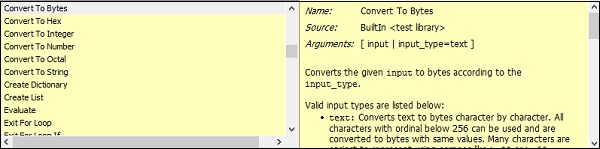
Khi bạn viết từ khóa của mình ở định dạng bảng, hãy nhấn ctrl + phím cách. Nó cung cấp danh sách các từ khóa cài sẵn có sẵn với Robot Framework.

Nó cung cấp chi tiết của từng từ khóa với ví dụ trong cửa sổ tương ứng. Khi chúng ta nhấp vào cửa sổ tương ứng, nó sẽ mở ra riêng biệt như hình dưới đây -

Phần kết luận
Chúng tôi đã thấy các từ khóa liên quan đến chuỗi, số, thông báo nhật ký, những từ khóa này có sẵn với khuôn khổ robot theo mặc định. Điều tương tự có thể được sử dụng cùng với thư viện bên ngoài và cũng có thể được sử dụng để tạo từ khóa do người dùng xác định để làm việc với các trường hợp thử nghiệm.
Chúng tôi đã thấy cách chúng tôi có thể làm việc với Thư viện Selenium. Việc cài đặt / nhập chi tiết Thư viện Selenium được thảo luận trong chương “Làm việc với các trình duyệt bằng Thư viện Selenium” .
Trong chương này, chúng ta sẽ thảo luận về thư viện cơ sở dữ liệu và cách kết nối và kiểm tra cơ sở dữ liệu bằng Robot Framework.
Truy cập trang web khuôn khổ Robot https://robotframework.org/ và bấm vào Libraries như hình dưới đây -

Khi nhấp vào Thư viện, bạn sẽ được chuyển hướng đến màn hình như hình dưới đây -

Các thư viện được phân loại là Tiêu chuẩn, Bên ngoài và Khác.
Bây giờ chúng ta sẽ xem xét thư viện bên ngoài trong chương này. Khi nhấp vào Bên ngoài, màn hình sau xuất hiện:

Nó hiển thị danh sách các thư viện bên ngoài được hỗ trợ bởi Robot Framework. Ở đây, chúng tôi sẽ tập trung nhiều hơn vào Thư viện cơ sở dữ liệu (Python). Điều tương tự đã được đánh dấu trong ảnh chụp màn hình ở trên.
Khi nhấp vào Thư viện cơ sở dữ liệu (Python), bạn sẽ được chuyển hướng đến màn hình nơi hướng dẫn cài đặt được liệt kê như trong ảnh chụp màn hình sau:

Chúng ta có thể cài đặt thư viện cơ sở dữ liệu bằng cách sử dụng pip và lệnh là:
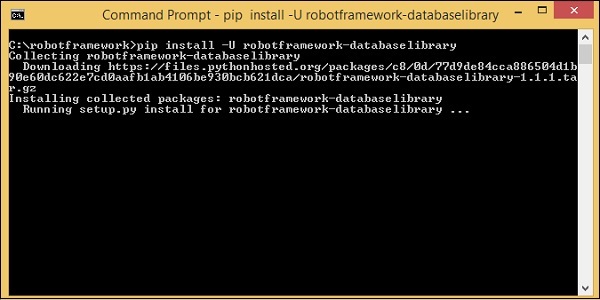
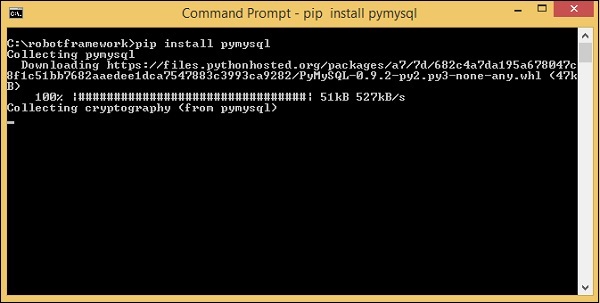
pip install -U robotframework-databaselibraryChạy lệnh trên trong dòng lệnh như hình dưới đây:

Thư viện được lưu trữ trong thư mục python lib như hình dưới đây -

Sau khi cài đặt xong, bước tiếp theo là nhập thư viện bên trong dự án và sử dụng nó với các trường hợp thử nghiệm.
Nhập Thư viện Cơ sở dữ liệu
Mở chuyến đi bằng cách sử dụng ride.py từ dòng lệnh và tạo dự án để kiểm tra cơ sở dữ liệu.

Nhấp vào Dự án Mới và đặt tên cho dự án.

Nhấn OK để lưu dự án.
Nhấp vào Thư viện bên dưới Thêm Nhập.


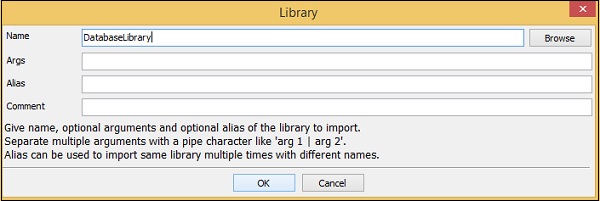
Nhập Tên của Thư viện là DatabaseLibrary như hình dưới đây và bấm OK.

Sau khi lưu, thư viện sẽ như hình dưới đây -

Chúng tôi sẽ làm việc với Cơ sở dữ liệu MySQL. Để làm việc với MySQL, chúng ta cần cài đặt mô-đun.
Chỉ huy
pip install pymysql
Bây giờ hãy tạo trường hợp thử nghiệm theo dự án đã tạo.

Nhấp vào Trường hợp thử nghiệm mới -

Nhập tên của trường hợp kiểm tra và nhấp vào OK.
Chúng tôi sẽ sử dụng cơ sở dữ liệu hiện có được gọi là khách hàng có sẵn với chúng tôi.
Chúng tôi sẽ sử dụng phymyadmin để hiển thị cơ sở dữ liệu khách hàng -

Chúng ta có một bảng được gọi là khách hàng, có dữ liệu được phân phối thành 6 hàng. Bây giờ sẽ viết test-case sẽ kết nối với khách hàng cơ sở dữ liệu MySQL và tìm nạp dữ liệu từ bảng khách hàng.
Trước khi bắt đầu, chúng ta sẽ tạo các biến vô hướng sẽ giữ dữ liệu cho dbname, dbuser, dbpasswd, dbhost, dbport và queryresult để lưu trữ dữ liệu, v.v. Dưới đây là các biến được tạo với các giá trị:

Lệnh để kết nối với cơ sở dữ liệu là:
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Chúng tôi sẽ thêm một số trường hợp thử nghiệm khác như hình dưới đây -

Đây là chi tiết -
*** Settings ***
Library DatabaseLibrary
*** Variables ***
${dbname} customers
${dbuser} root
${dbpasswd} admin
${dbhost} localhost
${dbport} 3306
@{queryResults}
*** Test Cases ***
TC1
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Table Must Exist customer
Check If Exists In Database SELECT * FROM customer
@{queryResults} Query SELECT * FROM customer
Log @{queryResults}[0]Chúng tôi đã kết nối với cơ sở dữ liệu, kiểm tra xem khách hàng bảng có tồn tại trong cơ sở dữ liệu hay không, truy vấn được thực thi và ghi lại chi tiết của truy vấn.
Chúng tôi sẽ thực hiện test case và xem kết quả đầu ra

Kết quả từ bảng được hiển thị cho queryResults.
Chi tiết nhật ký

Chi tiết về TC1

Phần kết luận
Chúng ta đã thấy cách nhập thư viện cơ sở dữ liệu và cài đặt nó. Bây giờ chúng ta biết cách kết nối với cơ sở dữ liệu MySQL trong Robot Framework và kiểm tra các bảng.
Với Robot Framework, chúng tôi đã học được những điều sau:
- Nhập thư viện
- Làm việc với các biến
- Tạo Từ khóa tùy chỉnh
- Cách viết test-case
- Cách tạo Thiết lập và chia nhỏ
- Cách thực hiện các trường hợp thử nghiệm
- Cách làm việc với các trường hợp thử nghiệm theo hướng dữ liệu
Chúng tôi sẽ sử dụng tất cả các tính năng trên và sử dụng nó để kiểm tra trang đăng nhập trong chương này. Chúng tôi có một trang đăng nhập lấy id email và mật khẩu. Khi bạn nhập đúng id email và mật khẩu, bạn sẽ được chuyển hướng đến trang chào mừng. Nếu người dùng nhập id email hoặc mật khẩu không hợp lệ, trang sẽ được chuyển hướng đến trang lỗi.
Ảnh chụp màn hình sau đây cho thấy một trang đăng nhập -

Mã HTML
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>Màn hình sau xuất hiện khi id email hoặc mật khẩu không hợp lệ -

Mã HTML
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>Màn hình sau xuất hiện khi cả id email và mật khẩu đều hợp lệ -

Mã HTML
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>Bây giờ chúng ta sẽ viết các trường hợp thử nghiệm cho trang thử nghiệm trên. Để bắt đầu, trước tiên chúng ta sẽ chạy lệnh để mở Ride.
Chỉ huy
ride.pySau khi hoàn tất, chúng ta sẽ bắt đầu thiết lập dự án như hình dưới đây -

Nhấp vào Dự án Mới và nhập tên của dự án.

Chúng tôi sẽ lưu loại dự án dưới dạng Thư mục. Tên được đặt cho dự án là testlogin.
Nhấn OK để lưu dự án.
Bây giờ, chúng ta sẽ tạo bộ thử nghiệm bên trong dự án.

Nhấp vào New Suite và nó sẽ hiển thị một màn hình như hình dưới đây -

Bấm OK để lưu bộ thử nghiệm. Chúng tôi cần nhập Thư viện Selenium vì chúng tôi sẽ làm việc với trình duyệt.
Nhập Thư viện trong dự án chính và cả vào bộ thử nghiệm đã tạo.

Nhấp vào Thư viện như trong ảnh chụp màn hình ở trên. Khi nhấp vào Thư viện, màn hình sau sẽ xuất hiện.

Nhấn OK để lưu thư viện cho dự án.
Khi thư viện được lưu cho dự án, nó sẽ hiển thị thư viện trong cài đặt -

Lặp lại bước tương tự đối với Bộ thử nghiệm đã tạo.
Đây là thư viện được thêm vào bộ Test -

Bây giờ trong Project chính, chúng ta sẽ tạo một thiết lập và chia nhỏ. Chúng tôi muốn mở trang đăng nhập trong trình duyệt Chrome và phóng to cửa sổ. Trong giọt nước mắt, chúng tôi sẽ đóng trình duyệt.
Để thiết lập, chúng tôi sẽ tạo một từ khóa do người dùng xác định có tên là Open Login Page. Từ khóa này sẽ có 2 đối số là URL trang đăng nhập và tên trình duyệt.
Bây giờ, chúng ta cần 2 biến vô hướng sẽ giúp chúng ta lưu trữ các giá trị - url và tên trình duyệt.
Khi đi xe, hãy tạo 2 biến ${loginpage} và ${browser} như sau -
${loginpage}

${browser}

Lưu cả hai biến.
Các biến sẽ được hiển thị trong dự án của bạn như sau:

Bây giờ, chúng ta sẽ thêm thiết lập và chia nhỏ cho dự án chính.
Nhấp vào dự án ở phía bên trái. Trong cài đặt, nhấp vào Thiết lập Suite.


Chúng tôi đã tạo thiết lập sử dụng từ khóa của người dùng Open Login Page với các đối số ${loginpage} và ${browser}.
Nhấn OK để lưu thiết lập.
Bây giờ, chúng ta phải tạo từ khóa do người dùng xác định Open Login Page, được thực hiện như sau:
Nhấp chuột phải vào dự án và nhấp New User Keyword -

Khi nhấp vào New User Keyword, màn hình sau xuất hiện -

Ở đây Từ khoá được cung cấp 2 đối số - ${loginpage} và ${browser}. Nhấn OK để lưu từ khóa người dùng.

Bây giờ chúng ta cần nhập các từ khóa thư viện, từ khóa này sẽ mở ra URL.

Open Login Page từ khóa do người dùng xác định có các chi tiết sau:
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login PageBây giờ, chúng ta sẽ tạo Suite Teardown cho bộ.

Nhấp vào Chỉnh sửa cho Suite Teardown và nhập chi tiết -

Đối với Suite teardown, chúng tôi đang sử dụng trực tiếp từ khóa thư viện, từ khóa này sẽ đóng trình duyệt. Nhấp vào OK để lưu phần nhỏ của bộ.
Bây giờ, hãy nhấp vào Testlogin Suite mà chúng tôi đã tạo.

Bây giờ chúng ta hãy tạo một thiết lập cho bộ thử nghiệm - Thiết lập thử nghiệm. Thiết lập này cần được thực thi trước.
Nhấp vào Chỉnh sửa để Thiết lập Thử nghiệm và nhập chi tiết.

Đối với Thiết lập thử nghiệm, chúng tôi đã tạo Từ khóa do Người dùng xác định được gọi là Login Page Display, sẽ lấy đối số là ${loginpage} như trong ảnh chụp màn hình ở trên.
Bấm OK để lưu thiết lập thử nghiệm.

Bây giờ, chúng ta cần tạo từ khóa người dùng Login Page Display.
Nhấp chuột phải vào bộ thử nghiệm và nhấp vào New User Keyword như hình dưới đây -

Từ khóa Người dùng Mới sẽ hiển thị màn hình như hình dưới đây -

Nhấn OK để lưu từ khóa.
Bây giờ chúng ta hãy nhập từ khóa chúng ta cần cho từ khóa người dùng Login Page Display.

Ở đây chúng tôi muốn đi đến loginpage và kiểm tra xem tiêu đề của trang có khớp với giá trị đã cho hay không.
Bây giờ, chúng tôi sẽ thêm mẫu vào bộ thử nghiệm và tạo các trường hợp thử nghiệm theo hướng dữ liệu.
Để tạo mẫu, hãy nhấp vào bộ và ở bên phải nhấp vào Chỉnh sửa cho Mẫu thử nghiệm.

Bạn sẽ được chuyển đến màn hình sau:

Đăng nhập kiểm tra lại là một từ khóa do người dùng xác định. Bấm OK để lưu mẫu.
Trước khi chúng tôi tạo từ khóa Đăng nhập thử nghiệm, chúng tôi cần một số biến vô hướng. Các biến vô hướng sẽ có các chi tiết về id email, mật khẩu, trang thành công, trang lỗi, v.v.
Chúng tôi sẽ tạo các biến vô hướng cho bộ thử nghiệm như sau:

Chúng tôi đã tạo các biến vô hướng email, mật khẩu, trang thành công và trang thất bại như được hiển thị trong ảnh chụp màn hình ở trên.
Bây giờ, chúng ta sẽ tạo Test LoginTừ khoá do người dùng xác định. Nhấp chuột phải vào bộ thử nghiệm và nhấp vào Từ khóa người dùng mới.

Nhấn OK để lưu từ khóa.
Ảnh chụp màn hình sau đây cho thấy các từ khóa được nhập cho Đăng nhập thử nghiệm -

Enter Email, Enter Password, Submit Details và Login Should Fail là các Từ khoá do Người dùng Xác định, được định nghĩa như sau:

Nhập Email

Nhập mật khẩu

Gửi chi tiết

Đăng nhập không thành công

Bây giờ, chúng ta sẽ viết các trường hợp thử nghiệm, các trường hợp này sẽ đưa các chi tiết id email và mật khẩu khác nhau vào mẫu đã tạo.
Sau đây là danh sách các trường hợp kiểm thử -

Id email không hợp lệ Trường hợp kiểm tra

Email được chuyển với các giá trị [email protected] và $ {password} là mật khẩu được lưu trữ trong biến.
Mật khẩu không hợp lệ

Id Email và Mật khẩu Không hợp lệ

Id Email trống

Mật khẩu trống

Email và mật khẩu trống

Bây giờ, chúng tôi đã thực hiện xong các trường hợp thử nghiệm và có thể chạy tương tự.
Chuyển đến tab Chạy và nhấp vào Bắt đầu để thực thi các trường hợp thử nghiệm.

Đây là thông báo nhật ký cho các trường hợp thử nghiệm -
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And PasswordPhần kết luận
Chúng tôi đã thấy ở đây cách kiểm tra trang đăng nhập với các đầu vào khác nhau, điều này sẽ xác thực xem đăng nhập có hoạt động tốt hay không. Chi tiết về cách thực hiện diễn ra trong phần nhật ký.