Robot Framework - Làm việc với menu thả xuống
Trong chương này, chúng ta sẽ học cách làm việc với trình đơn thả xuống bằng Thư viện Selenium.
Thiết lập dự án cho thử nghiệm thả xuống
Đầu tiên chúng ta sẽ tạo một dự án trong Ride để làm việc với các trình duyệt. Mở chuyến đi bằng cách sử dụng ride.py từ dòng lệnh -

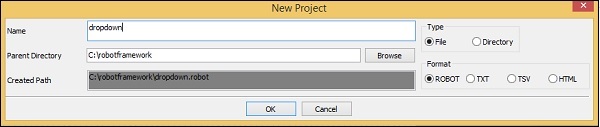
Nhấp vào Dự án mới và đặt tên cho dự án của bạn.

Tên được cung cấp là danh sách thả xuống. Nhấn OK để lưu dự án.
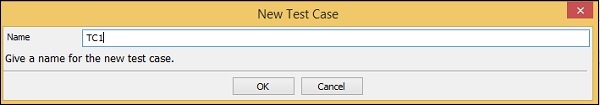
Nhấp chuột phải vào tên của dự án đã tạo và nhấp vào Trường hợp thử nghiệm mới -


Đặt tên cho trường hợp thử nghiệm và nhấp vào OK để lưu nó.
Chúng tôi đã hoàn tất việc thiết lập dự án. Bây giờ, chúng tôi sẽ viết các trường hợp thử nghiệm cho trình đơn thả xuống. Vì chúng ta cần thư viện Selenium, chúng ta cần nhập cùng một trong dự án của mình.
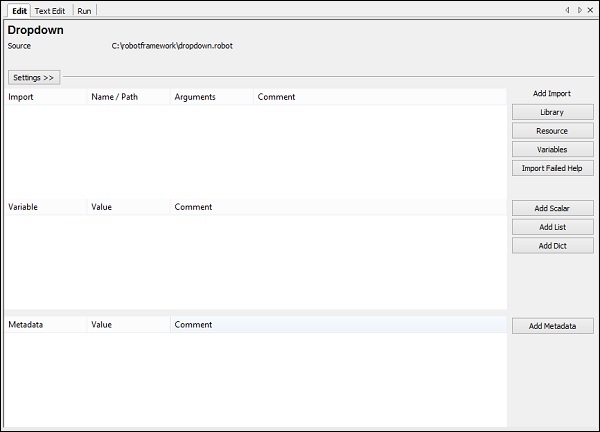
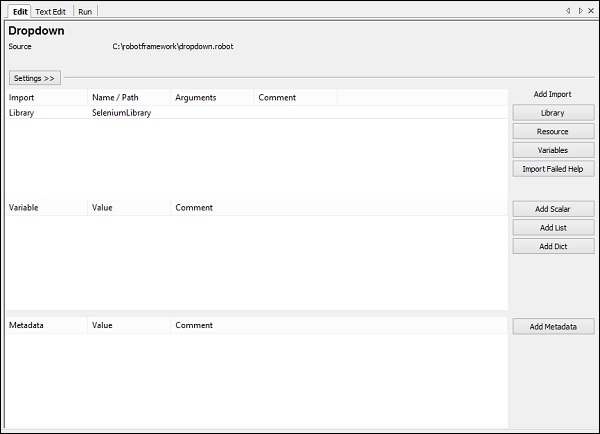
Nhấp vào dự án của bạn ở phía bên trái và sử dụng Thư viện từ Thêm Nhập như hình dưới đây -

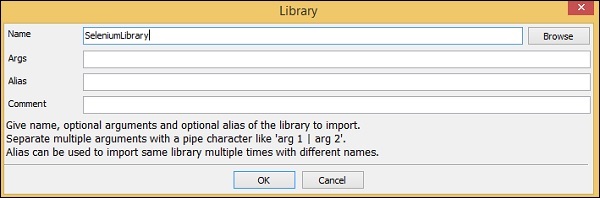
Bây giờ, hãy nhấp vào Thư viện . Một màn hình sẽ xuất hiện nơi bạn cần nhập tên thư viện -

Nhấp vào OK và thư viện sẽ được hiển thị trong cài đặt.

Tên được cung cấp phải khớp với tên của thư mục được cài đặt trong gói trang.
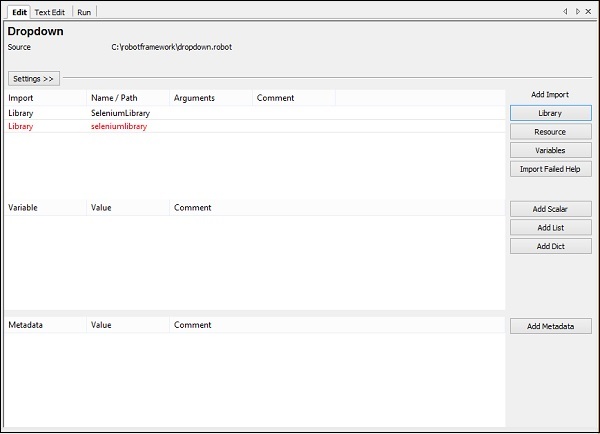
Trong trường hợp tên không khớp, tên thư viện sẽ hiển thị màu đỏ -

Nhập thư viện màu đỏ cũng tốt vì thư viện không tồn tại bên trong python. Vì vậy, bây giờ chúng ta đã hoàn tất việc nhập thư viện selen.
Test Case cho Dropdown
Trường hợp kiểm tra cho trình đơn thả xuống sẽ chọn giá trị từ trình đơn thả xuống. Để bắt đầu làm việc với điều này, chúng tôi cần bộ định vị (định danh) cho danh sách thả xuống đó.
Hãy xem xét hiển thị html sau cho menu thả xuống -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Đối với danh sách thả xuống, tên là bộ định vị . Trong ví dụ trên, tên là carbrand . Chúng tôi cũng cần giá trị để chúng tôi có thể chọn giống nhau. Các giá trị trong ví dụ trên là - audi, bmw, chevrolet và datsun .
Bây giờ, chúng tôi sẽ tạo một trang thử nghiệm với trình đơn thả xuống, mở trang tương tự trong trình duyệt và chọn giá trị từ trình đơn thả xuống.
Chi tiết trường hợp thử nghiệm sẽ như sau:
Mở URL trình duyệt - http://localhost/robotframework/dropdown.html trong chrome
Nhập chi tiết của menu thả xuống
Thực hiện test case
Trong khi viết từ khóa cho các trường hợp kiểm thử trong RIDE, hãy nhấn Ctrl + Phím cách. Điều này cung cấp tất cả các chi tiết của lệnh.
Đối với trình đơn thả xuống, chúng tôi có ba cách để thực hiện -
- Chọn từ danh sách theo chỉ mục
- Chọn từ danh sách theo nhãn
- Chọn từ danh sách theo giá trị
Chúng tôi sẽ làm việc trên một ví dụ để hiển thị hoạt động cho tất cả các trường hợp được đề cập ở trên.
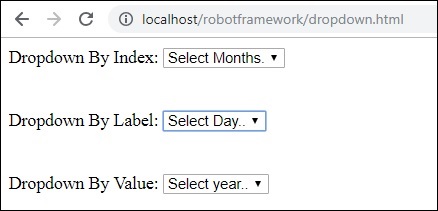
Trong trang thử nghiệm của chúng tôi, chúng tôi sẽ tạo 3 danh sách thả xuống và sẽ sử dụng các trường hợp thử nghiệm ở trên để chọn danh sách thả xuống theo chỉ mục, nhãn và giá trị.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
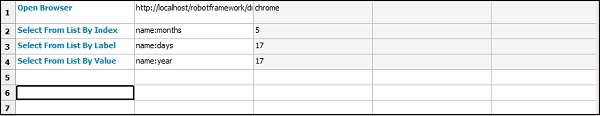
Chúng tôi sẽ thêm các trường hợp thử nghiệm cho cả 3 lựa chọn thả xuống trong Ride.
Đối với chỉ mục, chúng ta cần chuyển định vị của danh sách thả xuống đó - tên hoặc id và chỉ mục của phần tử cần được chọn.
Chọn Danh sách theo Chỉ mục - Ví dụ
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Bây giờ, chúng tôi muốn chọn tháng là tháng 5 để chỉ số được cung cấp trong trường hợp thử nghiệm là 5.
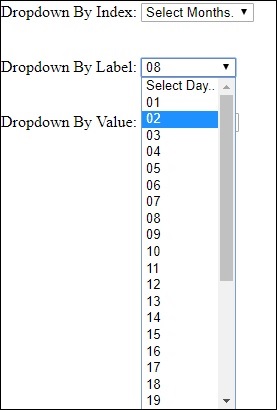
Nhãn được nhìn thấy khi bạn mở menu thả xuống trên màn hình.

Nếu bạn muốn chọn một ngày, bạn có thể chọn một ngày từ menu thả xuống.
Chọn từ danh sách theo giá trị
Đây là danh sách của năm. Danh sách có các giá trị từ 0 đến 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Nếu bạn muốn chọn bất kỳ năm nào, hãy lấy giá trị tương ứng với năm đó và thêm tương tự trong trường hợp thử nghiệm. Ví dụ: nếu bạn muốn chọn năm 2017, giá trị là 17.
Đây là danh sách cuối cùng của các trường hợp thử nghiệm -

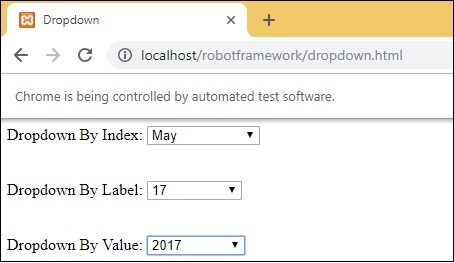
Sau khi thực thi, đây là lựa chọn được thực hiện cho các trình đơn thả xuống dựa trên trường hợp thử nghiệm -

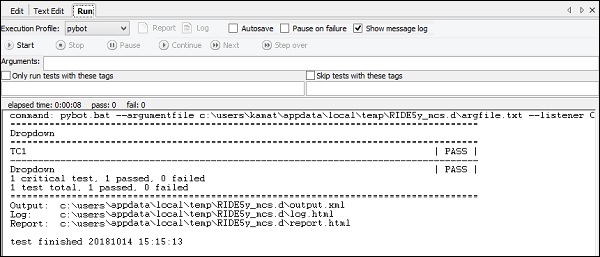
Chi tiết Thực thi

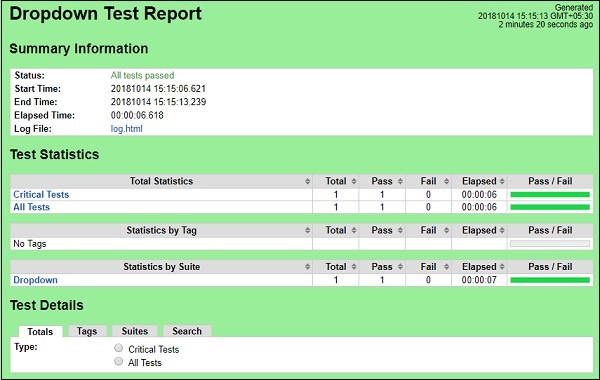
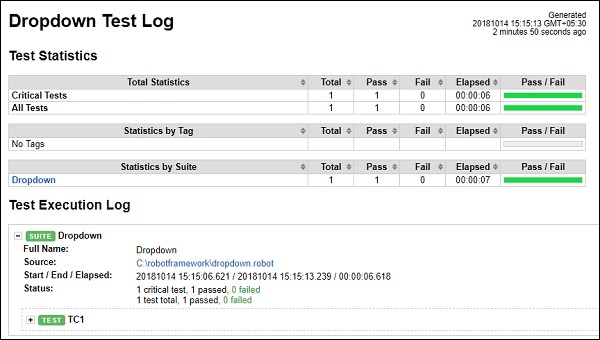
Báo cáo chi tiết

Chi tiết nhật ký

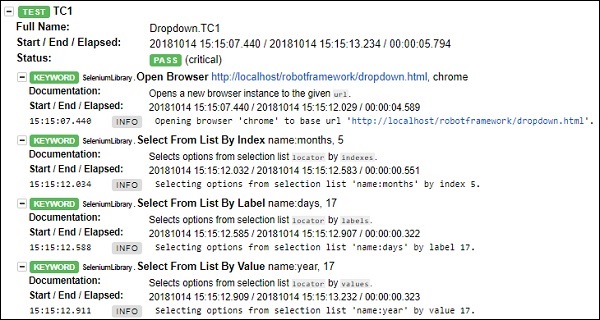
Chi tiết trường hợp thử nghiệm từ nhật ký

Phần kết luận
Chúng tôi đã thấy cách làm việc với danh sách thả xuống theo giá trị, chỉ mục và nhãn. Chúng ta có thể tham khảo nhật ký và báo cáo để biết chi tiết về trường hợp thử nghiệm được thực thi.