Khung Robot - Làm việc với Hộp kiểm
Đối với thử nghiệm, điều quan trọng là phải hiểu cách tương tác với trình duyệt và định vị các phần tử html. Nó rất dễ dàng để làm việc với các trường đầu vào với khuôn khổ robot. Trong chương này, chúng ta sẽ học cách làm việc với hộp kiểm bằng Thư viện Selenium. Để làm việc với hộp kiểm, chúng ta cần bộ định vị, là mã định danh duy nhất chính cho hộp kiểm đó. Bộ định vị có thể là id, tên, lớp, v.v.
Thiết lập dự án để kiểm tra hộp kiểm
Đầu tiên chúng ta sẽ tạo một dự án trong Ride để làm việc với các trình duyệt. Mở chuyến đi bằng cách sử dụngride.py từ dòng lệnh.

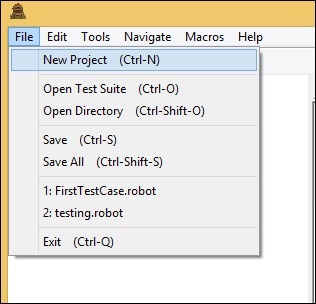
Nhấp vào Dự án mới và nhập Tên dự án của bạn như được hiển thị trong ảnh chụp màn hình bên dưới.

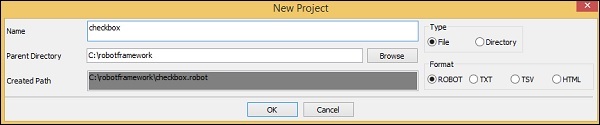
Tên được đặt cho dự án là Hộp kiểm. Nhấn OK để lưu dự án.
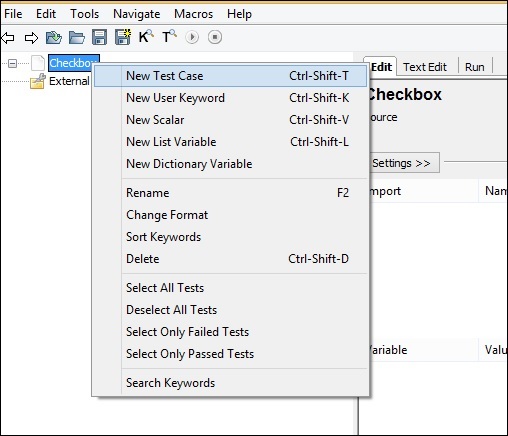
Nhấp chuột phải vào tên của dự án đã tạo và nhấp vào Trường hợp thử nghiệm mới -


Đặt tên cho trường hợp thử nghiệm và nhấp vào OK. Chúng tôi đã hoàn tất việc thiết lập dự án. Bây giờ chúng ta sẽ viết các trường hợp kiểm thử cho hộp kiểm. Vì chúng ta cần thư viện Selenium, chúng ta cần nhập cùng một trong dự án của mình.
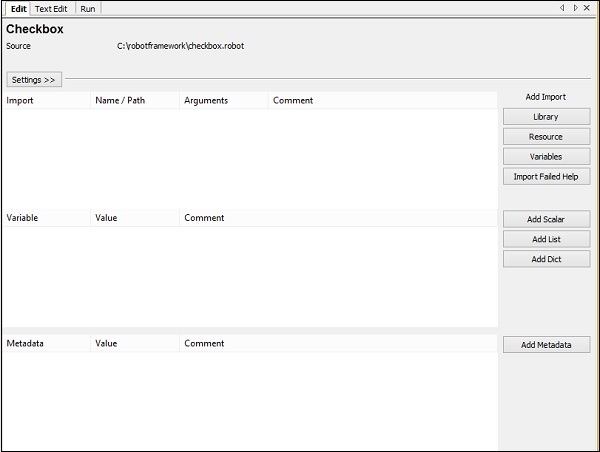
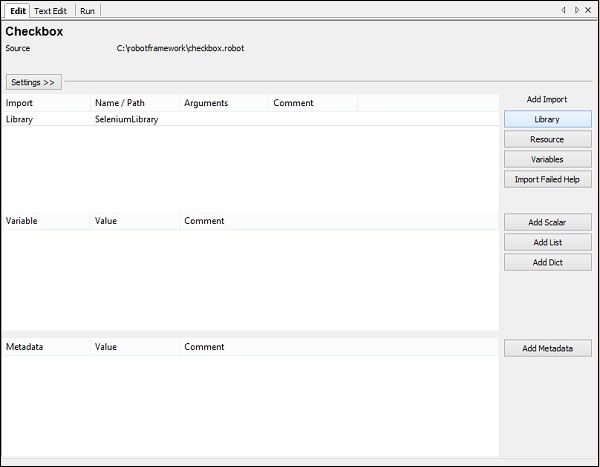
Nhấp vào dự án của bạn ở phía bên trái và sử dụng Thư viện từ Thêm Nhập .

Bây giờ, hãy nhấp vào Thư viện. Một màn hình sẽ xuất hiện nơi bạn cần nhập tên thư viện -

Nhấp vào OK và thư viện sẽ được hiển thị trong cài đặt.

Tên được cung cấp phải khớp với tên của thư mục được cài đặt trong gói trang. Nếu tên không khớp, tên thư viện sẽ hiển thị màu đỏ -

Hộp kiểm tra cho Hộp kiểm
Trong trường hợp thử nghiệm, chúng tôi sẽ chọn hộp kiểm. Để chọn hộp kiểm, chúng ta cần bộ định vị mã định danh.
Bây giờ hãy xem xét hiển thị html sau cho hộp kiểm:
<input type="checkbox" name="option1" value="Car"> CarĐối với hộp kiểm, chúng tôi có tên là định vị. Trong ví dụ trên, tên là option1 . Chúng tôi cũng cần giá trị để chúng tôi có thể chọn giống nhau.Car giữ giá trị trong ví dụ trên.
Bây giờ, chúng ta sẽ tạo một trang thử nghiệm với hộp kiểm. Mở hộp kiểm trong trình duyệt và chọn giá trị.
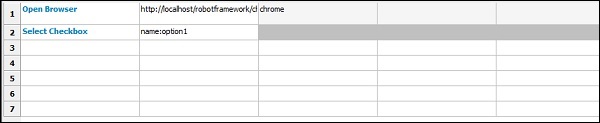
Chi tiết trường hợp thử nghiệm sẽ như sau:
Mở trình duyệt - URL - http://localhost/robotframework/checkbox.html trong Chrome
Nhập chi tiết của hộp kiểm.
Thực hiện test case.
Trong khi viết từ khóa cho các trường hợp thử nghiệm, hãy nhấn Ctrl + Phím cách. Nó cung cấp tất cả các chi tiết của lệnh.
Các từ khóa được sử dụng cho hộp kiểm là -
Select checkbox name:nameofcheckbox valueChi tiết lệnh từ đi xe như sau:

Vì vậy, các đối số là bộ định vị cho hộp kiểm. Dưới đây là chi tiết về trường hợp thử nghiệm cho lựa chọn Hộp kiểm -

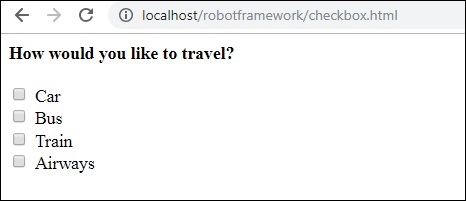
Đây là cách URL -

checkbox.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>Trong biểu mẫu trên, chúng tôi định chọn Ô tô, đây là một hộp kiểm. Các chi tiết được đưa ra trong trường hợp thử nghiệm. Bây giờ, chúng ta sẽ thực hiện test case và kiểm tra việc lựa chọn hộp kiểm cho biểu mẫu trên.

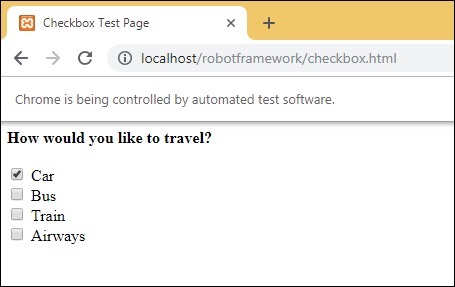
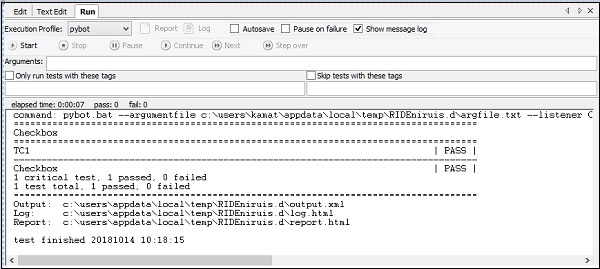
Khi test case được thực thi, nó sẽ mở ra URL http://localhost/robotframework/checkbox.html và chọn tên Xe được đưa ra trong trường hợp thử nghiệm.
Đây là chi tiết thực thi -

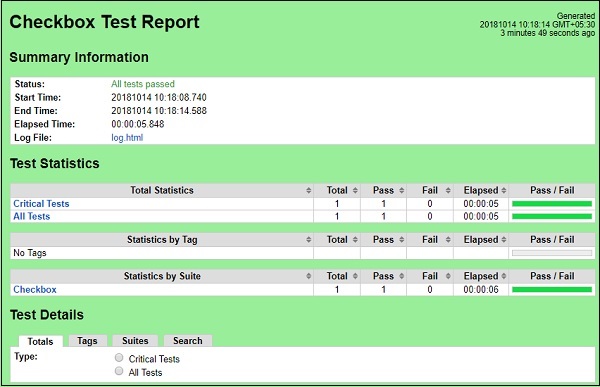
Chi tiết của Báo cáo


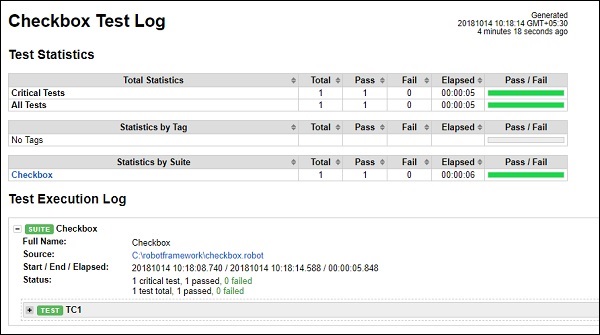
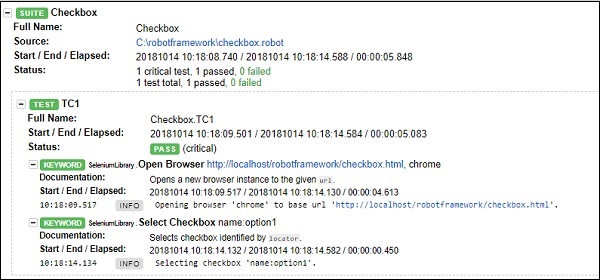
Chi tiết Nhật ký

Phần kết luận
Trong chương này, chúng ta đã học cách chúng ta có thể chọn một hộp kiểm bằng cách đưa ra bộ định vị của hộp kiểm. Nhật ký và Báo cáo cung cấp chi tiết về việc thực hiện test case cùng với thời gian dành cho mỗi test case.