Kiểm tra trang đăng nhập bằng khung robot
Với Robot Framework, chúng tôi đã học được những điều sau:
- Nhập thư viện
- Làm việc với các biến
- Tạo Từ khóa tùy chỉnh
- Cách viết test-case
- Cách tạo Thiết lập và chia nhỏ
- Cách thực hiện các trường hợp thử nghiệm
- Cách làm việc với các trường hợp thử nghiệm theo hướng dữ liệu
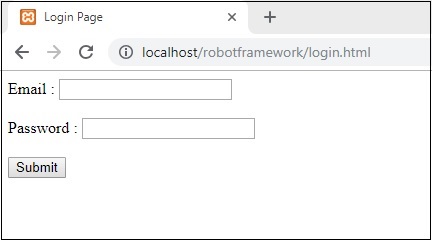
Chúng tôi sẽ sử dụng tất cả các tính năng trên và sử dụng nó để kiểm tra trang đăng nhập trong chương này. Chúng tôi có một trang đăng nhập lấy id email và mật khẩu. Khi bạn nhập đúng id email và mật khẩu, bạn sẽ được chuyển hướng đến trang chào mừng. Nếu người dùng nhập id email hoặc mật khẩu không hợp lệ, trang sẽ được chuyển hướng đến trang lỗi.
Ảnh chụp màn hình sau đây cho thấy một trang đăng nhập -

Mã HTML
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>Màn hình sau xuất hiện khi id email hoặc mật khẩu không hợp lệ -

Mã HTML
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
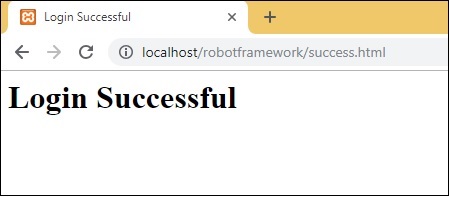
</html>Màn hình sau xuất hiện khi cả id email và mật khẩu đều hợp lệ -

Mã HTML
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>Bây giờ chúng ta sẽ viết các trường hợp thử nghiệm cho trang thử nghiệm trên. Để bắt đầu, trước tiên chúng ta sẽ chạy lệnh để mở Ride.
Chỉ huy
ride.pySau khi hoàn tất, chúng ta sẽ bắt đầu thiết lập dự án như hình dưới đây -

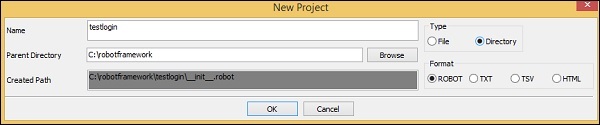
Nhấp vào Dự án Mới và nhập tên của dự án.

Chúng tôi sẽ lưu loại dự án dưới dạng Thư mục. Tên được đặt cho dự án là testlogin.
Nhấn OK để lưu dự án.
Bây giờ, chúng ta sẽ tạo bộ thử nghiệm bên trong dự án.

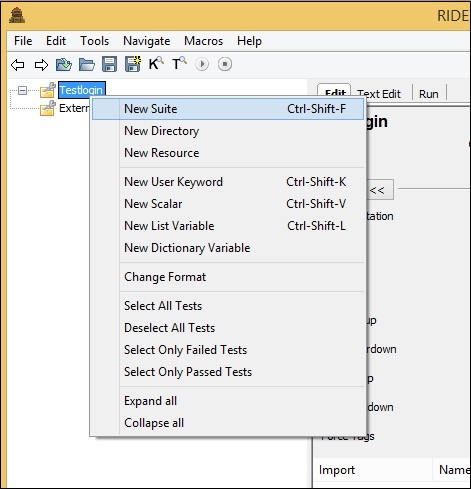
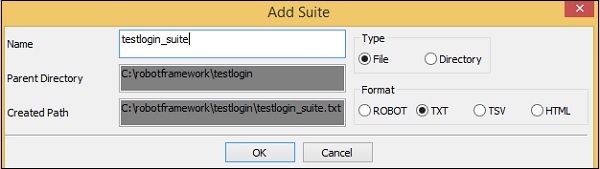
Nhấp vào New Suite và nó sẽ hiển thị một màn hình như hình dưới đây -

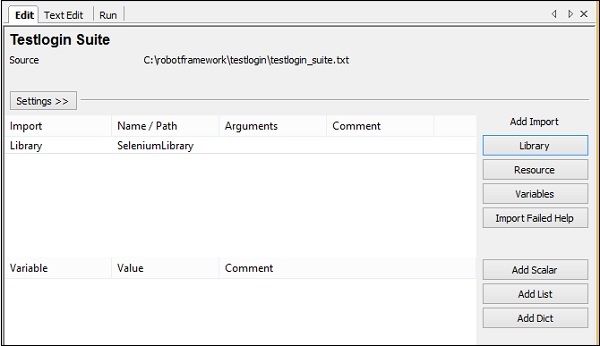
Bấm OK để lưu bộ thử nghiệm. Chúng tôi cần nhập Thư viện Selenium vì chúng tôi sẽ làm việc với trình duyệt.
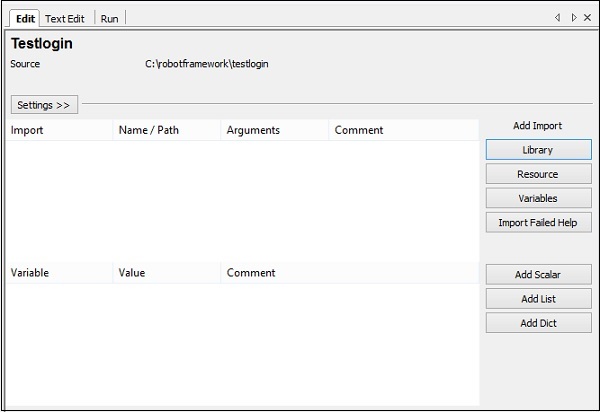
Nhập Thư viện trong dự án chính và cả vào bộ thử nghiệm đã tạo.

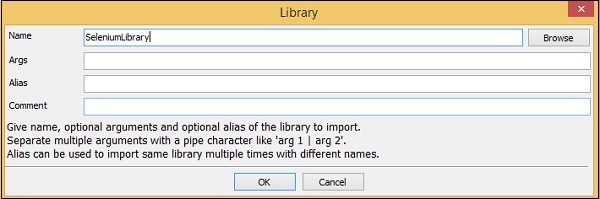
Nhấp vào Thư viện như trong ảnh chụp màn hình ở trên. Khi nhấp vào Thư viện, màn hình sau sẽ xuất hiện.

Nhấn OK để lưu thư viện cho dự án.
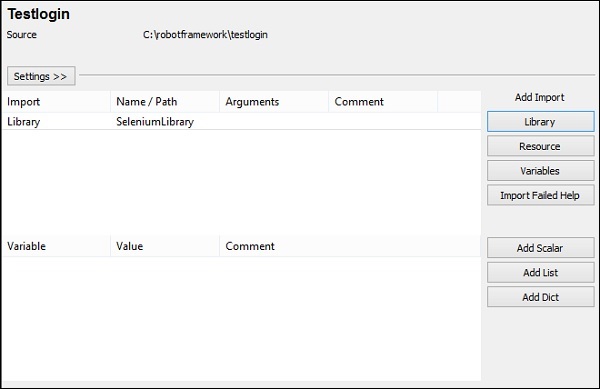
Khi thư viện được lưu cho dự án, nó sẽ hiển thị thư viện trong cài đặt -

Lặp lại bước tương tự đối với Bộ thử nghiệm đã tạo.
Đây là thư viện được thêm vào bộ Test -

Bây giờ trong Project chính, chúng ta sẽ tạo một thiết lập và chia nhỏ. Chúng tôi muốn mở trang đăng nhập trong trình duyệt Chrome và phóng to cửa sổ. Trong giọt nước mắt, chúng tôi sẽ đóng trình duyệt.
Để thiết lập, chúng tôi sẽ tạo một từ khóa do người dùng xác định có tên là Open Login Page. Từ khóa này sẽ có 2 đối số là URL trang đăng nhập và tên trình duyệt.
Bây giờ, chúng ta cần 2 biến vô hướng sẽ giúp chúng ta lưu trữ các giá trị - url và tên trình duyệt.
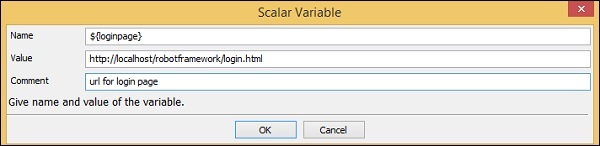
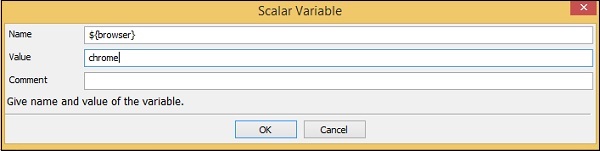
Khi đi xe, hãy tạo 2 biến ${loginpage} và ${browser} như sau -
${loginpage}

${browser}

Lưu cả hai biến.
Các biến sẽ được hiển thị trong dự án của bạn như sau:

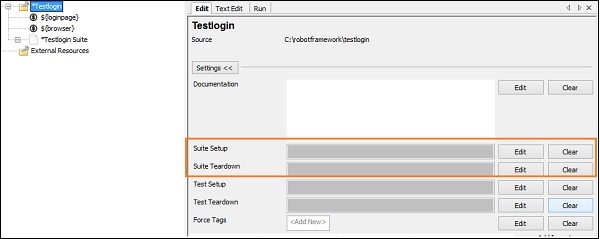
Bây giờ, chúng ta sẽ thêm thiết lập và chia nhỏ cho dự án chính.
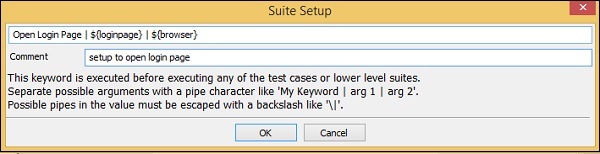
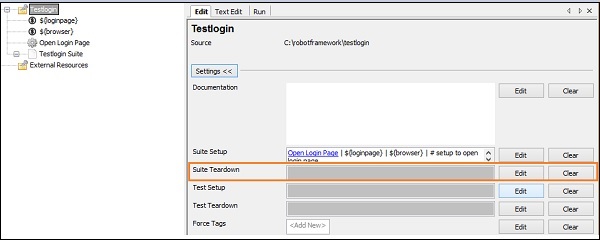
Nhấp vào dự án ở phía bên trái. Trong cài đặt, nhấp vào Thiết lập Suite.


Chúng tôi đã tạo thiết lập sử dụng từ khóa của người dùng Open Login Page với các đối số ${loginpage} và ${browser}.
Nhấn OK để lưu thiết lập.
Bây giờ, chúng ta phải tạo từ khóa do người dùng xác định Open Login Page, được thực hiện như sau:
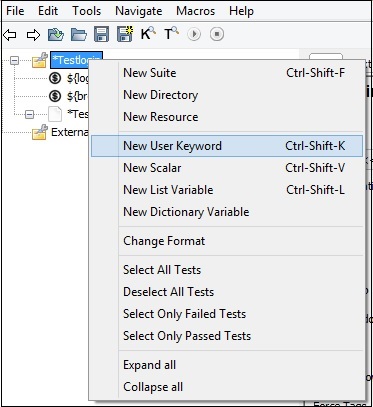
Nhấp chuột phải vào dự án và nhấp New User Keyword -

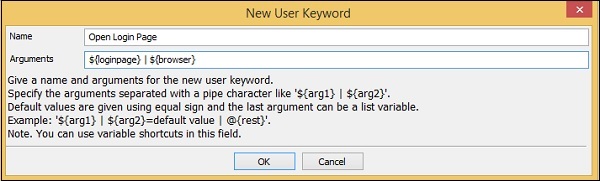
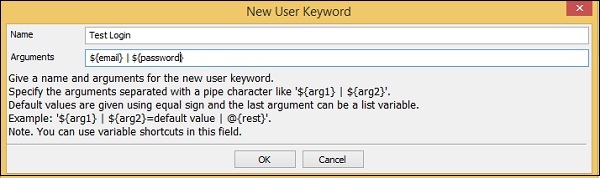
Khi nhấp vào New User Keyword, màn hình sau xuất hiện -

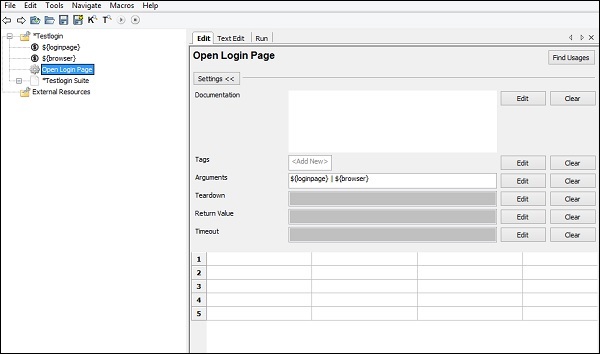
Ở đây Từ khoá được cung cấp 2 đối số - ${loginpage} và ${browser}. Nhấn OK để lưu từ khóa người dùng.

Bây giờ chúng ta cần nhập các từ khóa thư viện, từ khóa này sẽ mở ra URL.

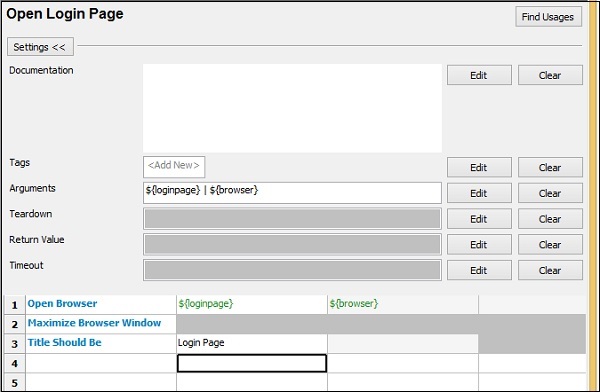
Open Login Page từ khóa do người dùng xác định có các chi tiết sau:
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login PageBây giờ, chúng ta sẽ tạo Suite Teardown cho bộ.

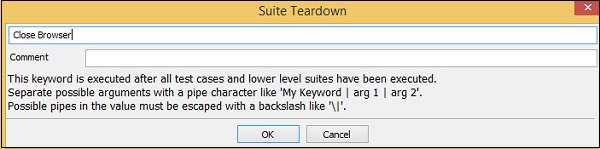
Nhấp vào Chỉnh sửa cho Suite Teardown và nhập chi tiết -

Đối với Suite teardown, chúng tôi đang sử dụng trực tiếp từ khóa thư viện, từ khóa này sẽ đóng trình duyệt. Nhấp vào OK để lưu phần nhỏ của bộ.
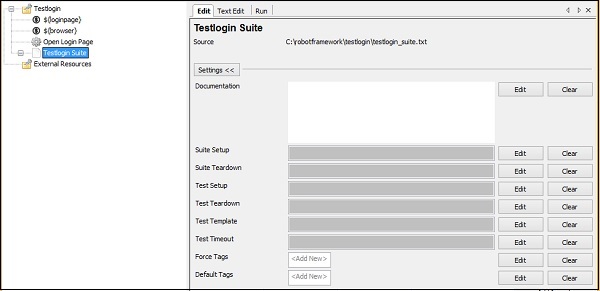
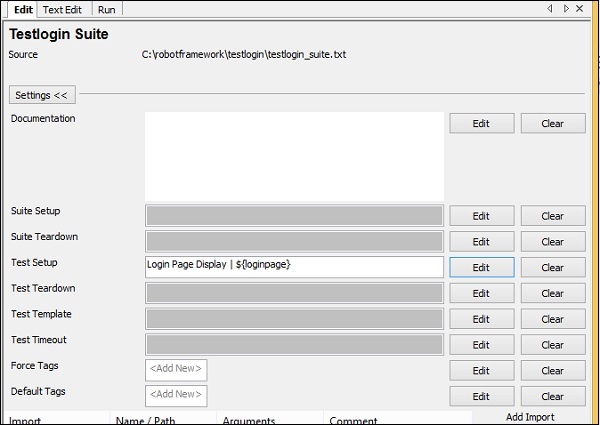
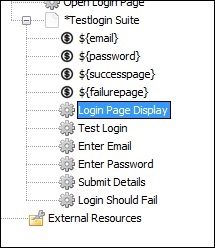
Bây giờ, hãy nhấp vào Testlogin Suite mà chúng tôi đã tạo.

Bây giờ chúng ta hãy tạo một thiết lập cho bộ thử nghiệm - Thiết lập thử nghiệm. Thiết lập này cần được thực thi trước.
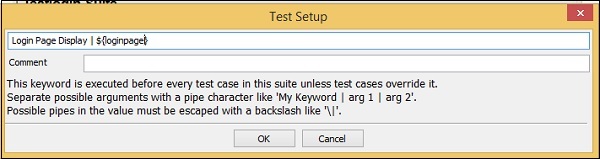
Nhấp vào Chỉnh sửa để Thiết lập Thử nghiệm và nhập chi tiết.

Đối với Thiết lập thử nghiệm, chúng tôi đã tạo Từ khóa do Người dùng xác định được gọi là Login Page Display, sẽ lấy đối số là ${loginpage} như trong ảnh chụp màn hình ở trên.
Bấm OK để lưu thiết lập thử nghiệm.

Bây giờ, chúng ta cần tạo từ khóa người dùng Login Page Display.
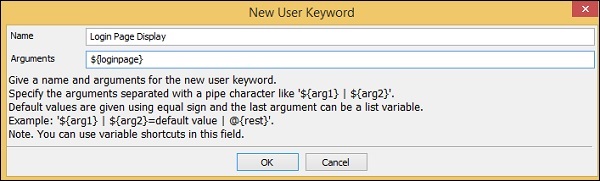
Nhấp chuột phải vào bộ thử nghiệm và nhấp vào New User Keyword như hình dưới đây -

Từ khóa Người dùng Mới sẽ hiển thị màn hình như hình dưới đây -

Nhấn OK để lưu từ khóa.
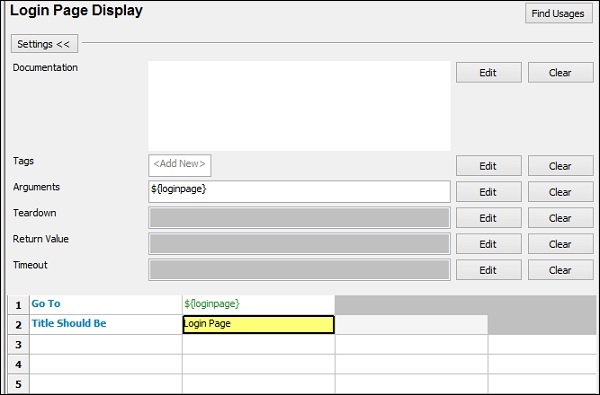
Bây giờ chúng ta hãy nhập từ khóa chúng ta cần cho từ khóa người dùng Login Page Display.

Ở đây chúng tôi muốn đi đến loginpage và kiểm tra xem tiêu đề của trang có khớp với giá trị đã cho hay không.
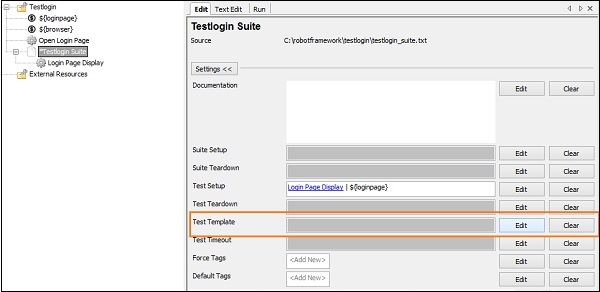
Bây giờ, chúng tôi sẽ thêm mẫu vào bộ thử nghiệm và tạo các trường hợp thử nghiệm theo hướng dữ liệu.
Để tạo mẫu, hãy nhấp vào bộ và ở bên phải nhấp vào Chỉnh sửa cho Mẫu thử nghiệm.

Bạn sẽ được chuyển đến màn hình sau:

Đăng nhập kiểm tra lại là một từ khóa do người dùng xác định. Bấm OK để lưu mẫu.
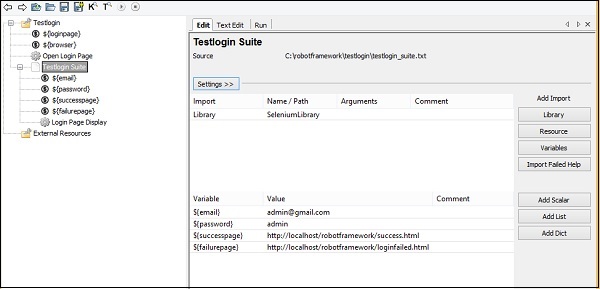
Trước khi chúng tôi tạo từ khóa Đăng nhập thử nghiệm, chúng tôi cần một số biến vô hướng. Các biến vô hướng sẽ có các chi tiết về id email, mật khẩu, trang thành công, trang lỗi, v.v.
Chúng tôi sẽ tạo các biến vô hướng cho bộ thử nghiệm như sau:

Chúng tôi đã tạo các biến vô hướng email, mật khẩu, trang thành công và trang thất bại như được hiển thị trong ảnh chụp màn hình ở trên.
Bây giờ, chúng ta sẽ tạo Test LoginTừ khoá do người dùng xác định. Nhấp chuột phải vào bộ thử nghiệm và nhấp vào Từ khóa người dùng mới.

Nhấn OK để lưu từ khóa.
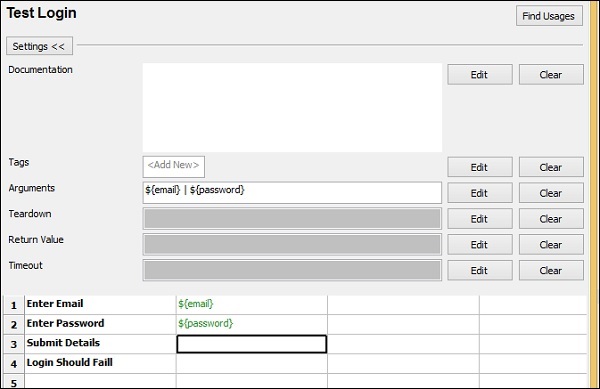
Ảnh chụp màn hình sau đây cho thấy các từ khóa được nhập cho Đăng nhập thử nghiệm -

Enter Email, Enter Password, Submit Details và Login Should Fail là các Từ khoá do Người dùng Xác định, được định nghĩa như sau:

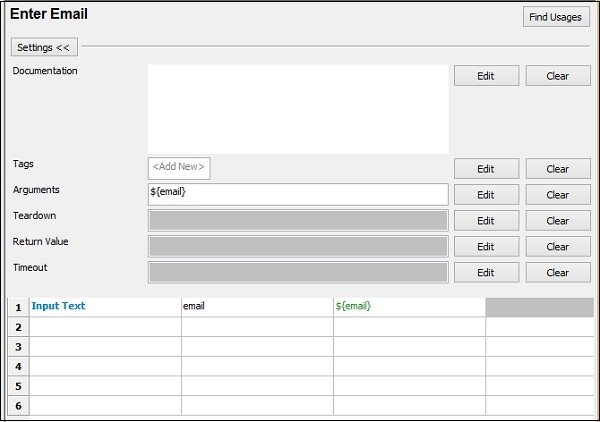
Nhập Email

Nhập mật khẩu

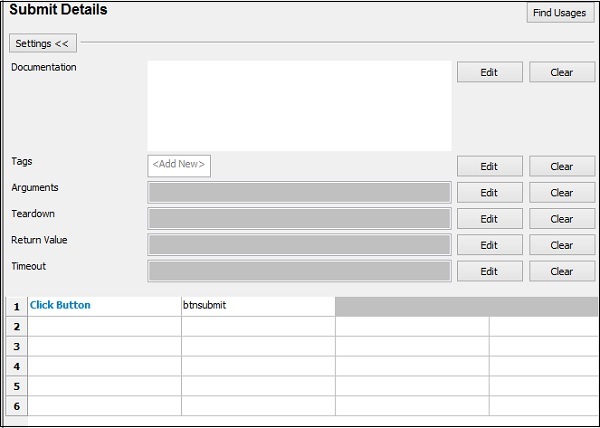
Gửi chi tiết

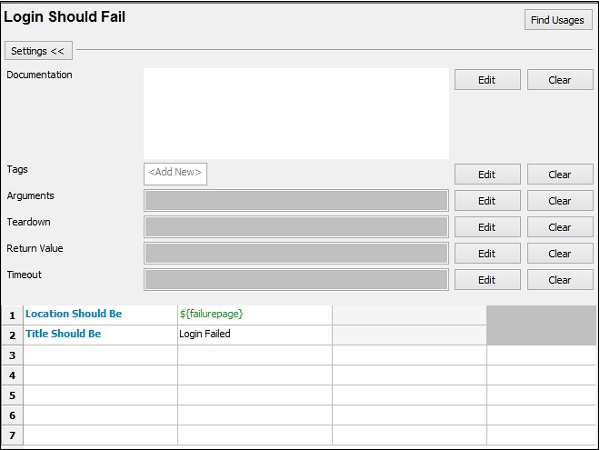
Đăng nhập không thành công

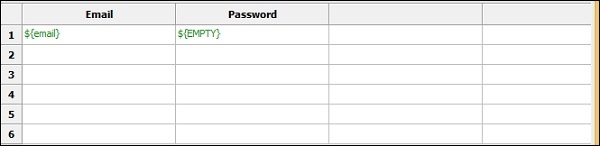
Bây giờ, chúng ta sẽ viết các trường hợp thử nghiệm, các trường hợp này sẽ đưa các chi tiết id email và mật khẩu khác nhau vào mẫu đã tạo.
Sau đây là danh sách các trường hợp kiểm thử -

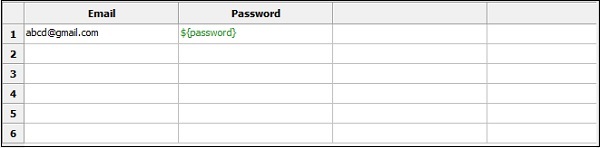
Id email không hợp lệ Trường hợp kiểm tra

Email được chuyển với các giá trị [email protected] và $ {password} là mật khẩu được lưu trữ trong biến.
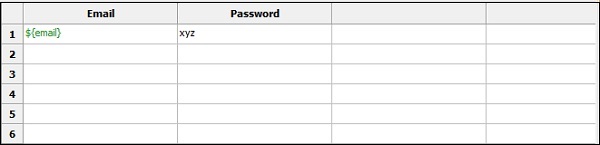
Mật khẩu không hợp lệ

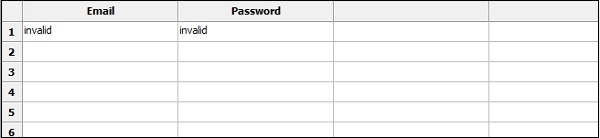
Id Email và Mật khẩu Không hợp lệ

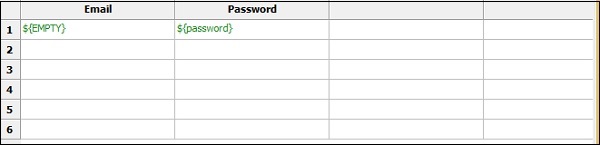
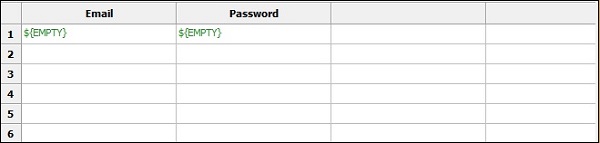
Id Email trống

Mật khẩu trống

Email và mật khẩu trống

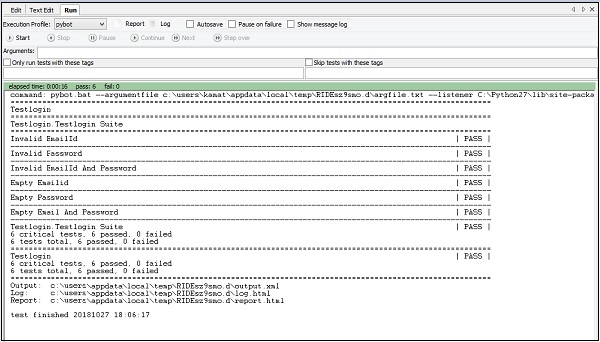
Bây giờ, chúng tôi đã thực hiện xong các trường hợp thử nghiệm và có thể chạy tương tự.
Chuyển đến tab Chạy và nhấp vào Bắt đầu để thực thi các trường hợp thử nghiệm.

Đây là thông báo nhật ký cho các trường hợp thử nghiệm -
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And PasswordPhần kết luận
Chúng tôi đã thấy ở đây cách kiểm tra trang đăng nhập với các đầu vào khác nhau, điều này sẽ xác nhận xem đăng nhập có hoạt động tốt hay không. Chi tiết về cách thực hiện diễn ra trong phần nhật ký.