Khung Robot - Làm việc với nút Radio
Đối với thử nghiệm, điều quan trọng là phải hiểu cách tương tác với trình duyệt và định vị các phần tử html. Nó rất dễ dàng để làm việc với các trường đầu vào với khuôn khổ robot. Trong chương này, chúng ta sẽ học cách làm việc với nút radio bằng Thư viện Selenium. Để làm việc với nút radio, chúng ta cần định vị - mã định danh duy nhất chính cho nút radio đó.
Chúng ta sẽ thảo luận những điều sau ở đây -
- Thiết lập dự án để kiểm tra nút radio
- Trường hợp kiểm tra cho Nút radio
Thiết lập dự án để kiểm tra nút radio
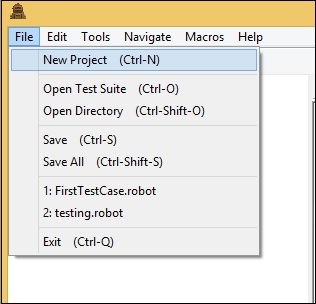
Đầu tiên chúng ta sẽ tạo một dự án trong Ride để làm việc với các trình duyệt. Mở chuyến đi bằng cách sử dụng ride.py từ dòng lệnh.

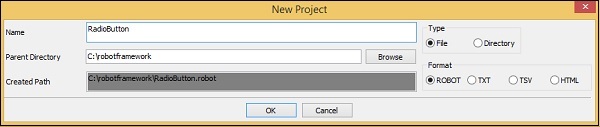
Nhấp vào Dự án mới và nhập Tên dự án của bạn như được hiển thị trong ảnh chụp màn hình bên dưới.

Tên được đặt là RadioButton. Nhấp vào nút OK để lưu dự án.
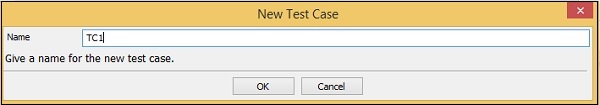
Nhấp chuột phải vào tên của dự án đã tạo và nhấp vào Trường hợp thử nghiệm mới -


Đặt tên cho trường hợp thử nghiệm và nhấp vào OK để lưu nó. Chúng tôi đã hoàn tất việc thiết lập dự án và bây giờ sẽ viết các trường hợp thử nghiệm cho nút radio. Vì chúng ta cần thư viện Selenium, chúng ta cần nhập cùng một trong dự án của mình.
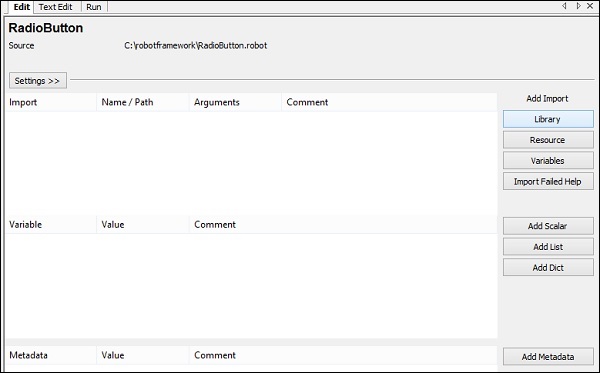
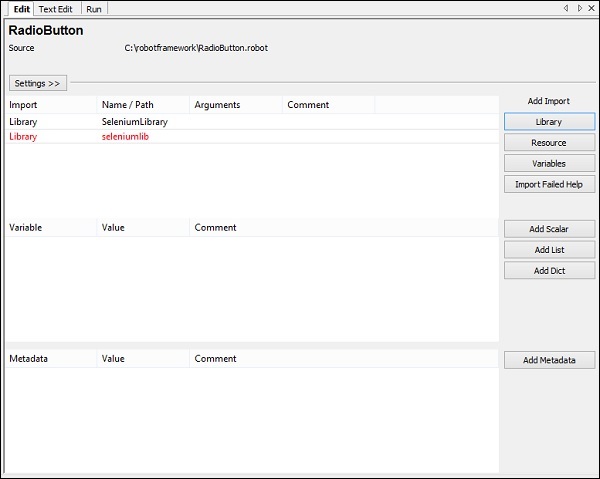
Nhấp vào dự án của bạn ở phía bên trái và sử dụng Thư viện từ Thêm Nhập .

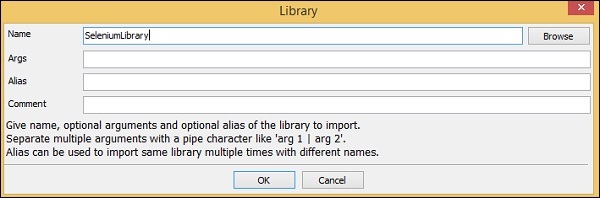
Khi nhấp vào Thư viện, một màn hình sẽ xuất hiện nơi bạn cần nhập tên thư viện -

Nhấp vào OK và thư viện sẽ được hiển thị trong cài đặt.

Tên được cung cấp phải khớp với tên của thư mục được cài đặt trong gói trang. Nếu tên không khớp, nó sẽ có màu đỏ như hình dưới đây -

Hộp kiểm tra cho nút radio
Trường hợp kiểm tra nút radio sẽ chọn một nút radio, với sự trợ giúp của bộ định vị.
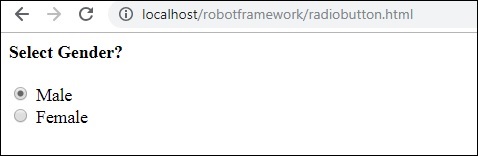
Hãy xem xét hiển thị html sau cho nút radio -
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>Đối với nút radio, tên là định vị. Trong ví dụ trên, tên là giới tính . Chúng tôi cũng cần giá trị để chúng tôi có thể chọn nút radio mà chúng tôi muốn. Các giá trị trong ví dụ trên là Nam và Nữ .
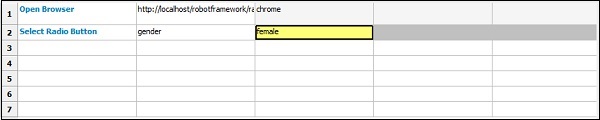
Bây giờ, chúng ta sẽ tạo một trang thử nghiệm với nút radio và mở cùng một trang trong trình duyệt. Bây giờ, chọn giá trị của nút radio. Chi tiết trường hợp thử nghiệm sẽ như sau:
Mở trình duyệt - URL - http://localhost/robotframework/radiobutton.html trong chrome
Nhập chi tiết của nút radio
Thực hiện test case
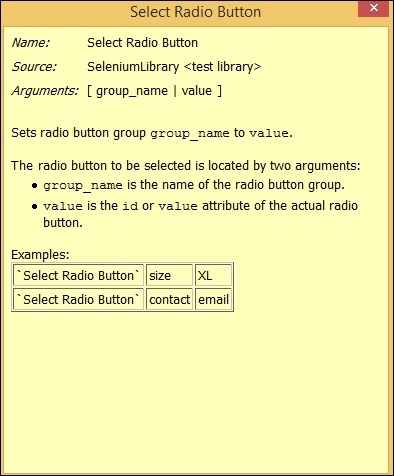
Trong khi viết từ khóa cho các trường hợp thử nghiệm, hãy nhấn Ctrl + Phím cách. Bạn sẽ nhận được thông tin chi tiết của lệnh.

Đối với nút radio, các đối số là tên và giá trị nhóm. Dưới đây là chi tiết về trường hợp kiểm tra lựa chọn nút Radio -

Sau đây là Trang kiểm tra cho nút radio -

Mã html cho Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>Trong mẫu trên, chúng tôi dự định chọn nữ, là nút đài. Tên và giá trị được đưa ra trong trường hợp thử nghiệm. Bây giờ, chúng ta sẽ thực hiện test case và kiểm tra việc lựa chọn hộp kiểm cho biểu mẫu trên.
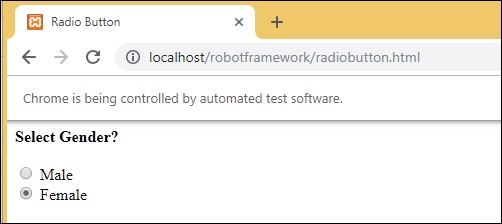
Hãy để chúng tôi thực thi trường hợp thử nghiệm và xem màn hình hiển thị trong trình duyệt -

Khi test case được thực thi, nó sẽ mở ra URL http://localhost/robotframework/radiobutton.html và chọn nút radio Nữ có tên và giá trị mà chúng tôi đã đưa ra trong trường hợp thử nghiệm.
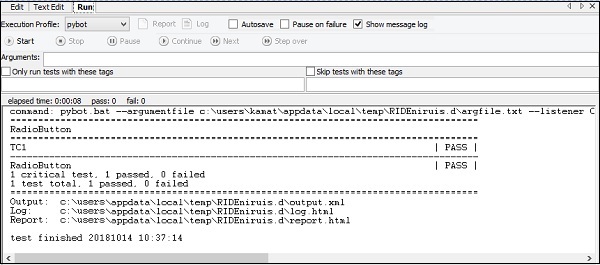
Đây là chi tiết thực hiện trong Ride -

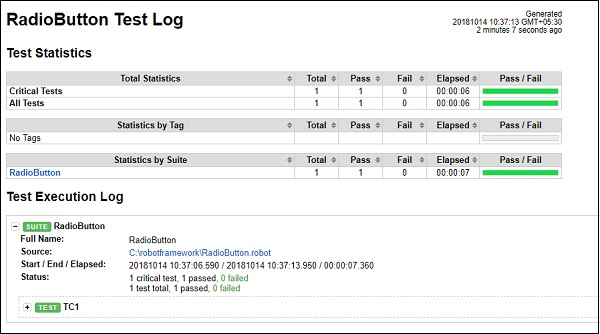
Bây giờ chúng ta hãy xem Báo cáo và Nhật ký để biết thêm chi tiết.
Báo cáo chi tiết

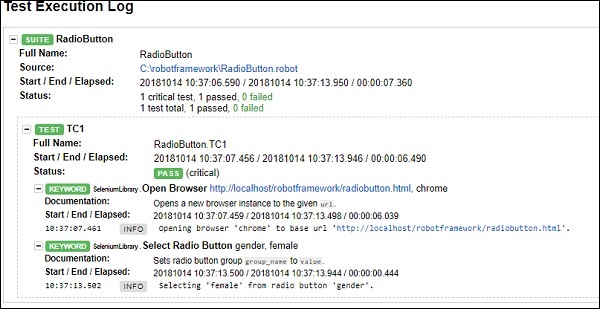
Chi tiết nhật ký

Chi tiết các trường hợp thử nghiệm

Phần kết luận
Chúng ta đã thấy cách chọn giá trị của nút radio bằng cách đặt tên nhóm của nút radio cho trường hợp thử nghiệm. Sử dụng các từ khóa có sẵn với khung robot và thư viện đã nhập, chúng tôi có thể xác định vị trí nút radio và chọn giá trị của nút radio. Chúng tôi nhận được thông tin chi tiết của test-case được thực thi bằng cách sử dụng các bản ghi và báo cáo khuôn khổ robot.