Khung Robot - Làm việc với Hộp văn bản
Đối với thử nghiệm, điều quan trọng là phải hiểu cách tương tác với trình duyệt và định vị các phần tử html. Nó rất dễ dàng để làm việc với các trường đầu vào với khuôn khổ robot. Trong chương này, chúng ta sẽ học cách làm việc với hộp văn bản bằng Thư viện Selenium. Để làm việc với trường nhập - hộp văn bản, chúng ta cần bộ định vị, là mã định danh duy nhất chính cho hộp văn bản đó và nó có thể là id, tên, lớp, v.v.
Trong chương này, chúng ta sẽ thảo luận về các lĩnh vực sau:
- Thiết lập dự án để kiểm tra hộp văn bản
- Nhập dữ liệu vào hộp văn bản tìm kiếm
- Nhấp vào nút Tìm kiếm
Thiết lập dự án để kiểm tra hộp văn bản
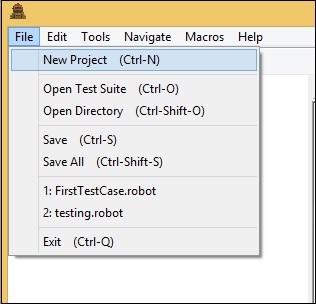
Đầu tiên chúng ta sẽ tạo một dự án trong Ride để làm việc với các trình duyệt. Mở chuyến đi bằng cách sử dụng ride.py từ dòng lệnh.

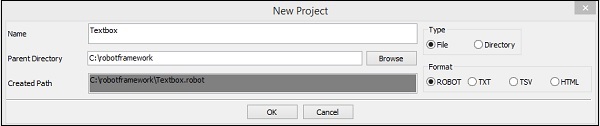
Nhấp vào Dự án mới và nhập Tên dự án của bạn như hình dưới đây.

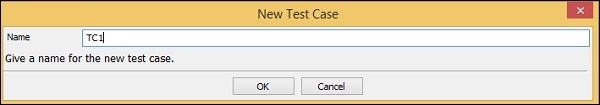
Tên được đặt cho dự án là Textbox . Nhấn OK để lưu dự án. Nhấp chuột phải vào tên của dự án đã tạo và nhấp vào Trường hợp thử nghiệm mới -


Đặt tên cho trường hợp thử nghiệm của bạn và nhấp vào OK để lưu nó. Bây giờ chúng ta đã hoàn tất việc thiết lập dự án. Hơn nữa, chúng tôi sẽ viết các trường hợp thử nghiệm cho hộp văn bản. Vì chúng ta cần thư viện Selenium, chúng ta cần nhập cùng một trong dự án của mình.
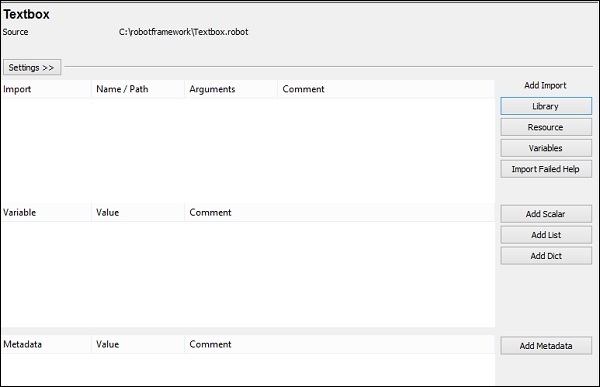
Nhấp vào dự án của bạn ở phía bên trái và sử dụng Thư viện từ Thêm Nhập.

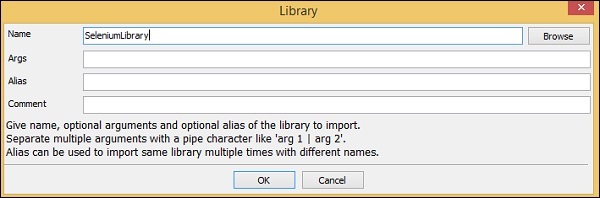
Khi nhấp vào Thư viện, một màn hình sẽ xuất hiện nơi bạn cần nhập tên thư viện -

Nhấp vào OK và thư viện sẽ được hiển thị trong cài đặt.

Tên được cung cấp phải khớp với tên của thư mục được cài đặt trong gói trang.
Trong trường hợp tên không khớp, tên thư viện sẽ hiển thị màu đỏ như trong ảnh chụp màn hình sau:

Nhập dữ liệu vào hộp văn bản
Bây giờ chúng ta sẽ viết các trường hợp thử nghiệm. Chi tiết trường hợp thử nghiệm sẽ như sau:
Mở trình duyệt - URL - https://www.tutorialspoint.com/ trong Chrome
Nhập dữ liệu vào hộp văn bản tìm kiếm trong https://www.tutorialspoint.com/
Nhấp vào Tìm kiếm
Để làm việc với hộp văn bản, chúng ta cần một bộ định vị. Bộ định vị là mã định danh cho hộp văn bản như id, tên, lớp, v.v. Ví dụ: nếu bạn đang sử dụng -
name thuộc tính của hộp văn bản, nó phải là tên - Nameofthetextbox hoặc tên = Nameofthetextbox
id của hộp văn bản, nó sẽ là id: idoftextbox hoặc id = idoftextbox
class của hộp văn bản, nó sẽ là class - classfortextbox hoặc class = classfortextbox
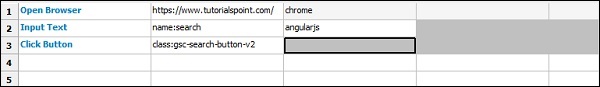
Bây giờ, chúng tôi sẽ thêm các chi tiết của trường hợp thử nghiệm cho hộp văn bản trong chuyến đi. Đây là các từ khóa được nhập cho trường hợp kiểm tra hộp văn bản -

Open Browser - Từ khóa mở trình duyệt cho URL đã cho và trình duyệt được chỉ định.
Input Text - Từ khóa này hoạt động trên kiểu nhập liệu và sẽ tìm kiếm tên bộ định vị: tìm kiếm trên trang web https://www.tutorialspoint.com/ và anglejs là giá trị chúng ta muốn nhập vào hộp văn bản.
Click button được sử dụng để nhấp vào nút có lớp vị trí: gsc-search-button-v2.
Bây giờ chúng ta sẽ thực hiện tương tự -

Khi nhấp vào biểu tượng Tìm kiếm, một màn hình sẽ xuất hiện như trong ảnh chụp màn hình sau:
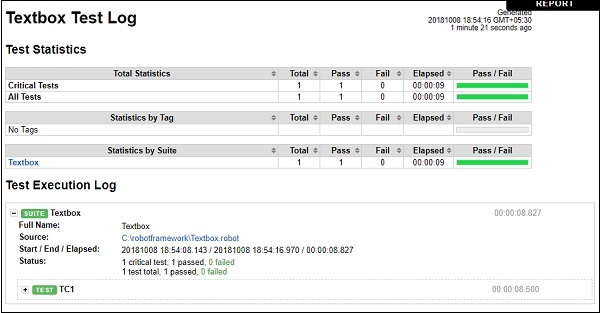
Bây giờ chúng ta hãy xem các báo cáo và chi tiết nhật ký -
Báo cáo

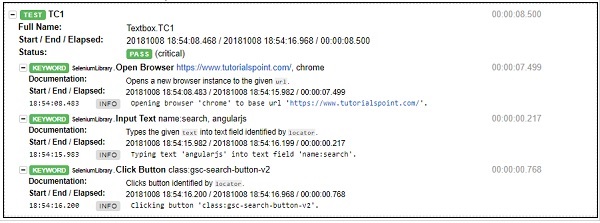
Nhật ký


Phần kết luận
Chúng tôi đã thấy cách tương tác với hộp văn bản bằng cách sử dụng thư viện selen trong khuôn khổ rô bốt. Sử dụng các từ khóa có sẵn với khung công tác rô bốt và thư viện đã nhập, chúng tôi có thể xác định vị trí hộp văn bản và nhập dữ liệu và kiểm tra tương tự.