SAP Fiori - Nhà thiết kế chủ đề
Trình thiết kế chủ đề giao diện người dùng là một công cụ dựa trên trình duyệt cho phép bạn phát triển các chủ đề của mình bằng cách sửa đổi một trong các mẫu chủ đề do SAP cung cấp.
Example- Bạn có thể thay đổi cách phối màu hoặc thêm logo của công ty bạn. Công cụ cung cấp bản xem trước trực tiếp của chủ đề trong khi bạn đang thiết kế.
Áp dụng thương hiệu công ty của bạn và tìm kiếm các ứng dụng được xây dựng bằng công nghệ SAP UI. Trình thiết kế chủ đề giao diện người dùng là một công cụ dựa trên trình duyệt cho các tình huống đan xen chủ đề. Sử dụng nó để dễ dàng xây dựng các chủ đề nhận dạng công ty của bạn bằng cách sửa đổi một trong các mẫu chủ đề do SAP cung cấp. Ví dụ: bạn có thể thay đổi bảng màu hoặc thêm logo của công ty bạn. Công cụ này nhắm mục tiêu đến các nhóm người dùng khác nhau, bao gồm các nhà phát triển, nhà thiết kế trực quan và quản trị viên.
Nền tảng được hỗ trợ
- SAP NetWeaver dưới dạng ABAP (thông qua UI Add-On 1.0 SP4)
- Cổng thông tin SAP NetWeaver (7.30 SP10 và phiên bản cao hơn)
- SAP HANA Cloud (Có kế hoạch)
- Cổng thông tin SAP NetWeaver (Lập kế hoạch 7.02)
Các tính năng và lợi ích chính
Các tính năng và lợi ích chính như được đưa ra bên dưới.
Browser-based, graphical WYSIWYG editor - Thay đổi các giá trị của tham số chủ đề và ngay lập tức xem nó ảnh hưởng như thế nào đến việc hiển thị trang xem trước đã chọn.
Build-in preview pages - Chọn các trang xem trước tích hợp sẵn để xem chủ đề tùy chỉnh của bạn sẽ như thế nào khi áp dụng cho một ứng dụng.
Application previews - Ví dụ: Phê duyệt đơn đặt hàng, SAP Fiori Launchpad
Control previews.
Các cấp độ khác nhau của chủ đề
Làm chủ đề nhanh (cài đặt chủ đề công nghệ chéo cơ bản).
Chuyên gia về chủ đề (cài đặt chủ đề dành riêng cho công nghệ).
Chỉnh sửa thủ công LESS hoặc CSS.
Bảng màu để tái sử dụng - Chỉ định một bộ thông số với các giá trị màu chính xác định thương hiệu công ty của bạn
Chủ đề đa công nghệ - Tạo một chủ đề nhất quán áp dụng cho các công nghệ và ứng dụng khách SAP UI khác nhau.
Thư viện tiêu chuẩn SAPUI5 (bao gồm các ứng dụng SAP Fiori và SAP Fiori Launchpad)
Công nghệ kết xuất thống nhất (chẳng hạn như Web Dynpro ABAP và Trình quản lý sơ đồ tầng)
SAP NetWeaver Business Client
| Ứng dụng khách SAP UI | Các phần giao diện người dùng có thể được theo chủ đề |
|---|---|
| Web Dynpro ABAP | Bạn có thể chủ đề các ứng dụng không sử dụng các phần tử giao diện người dùng sau:
|
| Trình quản lý sơ đồ tầng cho Web Dynpro ABAP (FPM) | Bạn có thể tạo chủ đề cho các ứng dụng không sử dụng Quần đảo HTML hoặc lập biểu đồ của UIBB |
| SAPUIS | Bạn có thể chủ đề các thư viện tiêu chuẩn SAP. Thư viện SAPUI5 tùy chỉnh không thể theo chủ đề. |
| SAP NetWeaver Business Client (NWBC) |
|
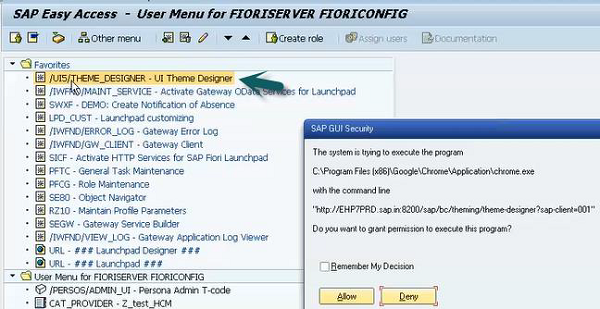
Làm thế nào để Gọi Nhà thiết kế Chủ đề trong SAP Fiori?
Đăng nhập vào máy chủ Front-end của SAP Fiori.
Bạn có thể sử dụng T-Code: Theme Designer hoặc sử dụng phím tắt như hình dưới đây và đăng nhập.

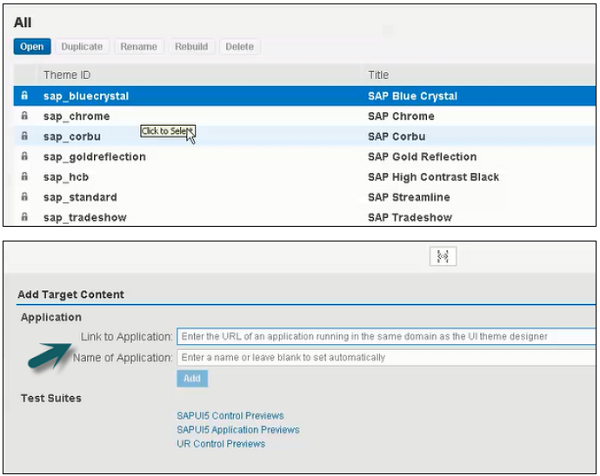
Sau khi đăng nhập, bạn sẽ có tất cả các mẫu mặc định do SAP cung cấp cho Theme Designer. Chọn chủ đề mặc định và nhấp vàoOpen.

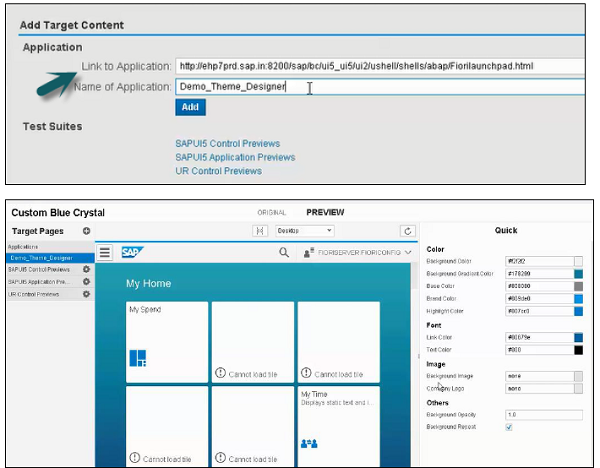
Nhập liên kết Fiori Launchpad và Tên của ứng dụng và nhấp vào ADD.

Từ phía bên phải, bạn có thể chọn Màu, phông chữ, Hình ảnh và các thuộc tính khác. Bạn có thể chỉnh sửa màu sắc như thể hiện trong ảnh chụp nhanh bên dưới.

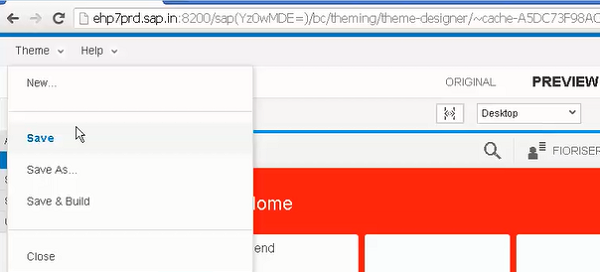
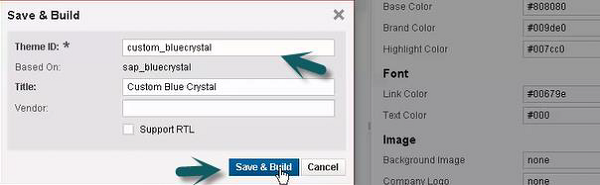
Để lưu Theme bấm vào biểu tượng lưu như hình dưới đây. Bạn cũng có một tùy chọn để lưu và tùy chọn xây dựng.

Khi bạn chọn Save and Build, nó sẽ bắt đầu lưu và sau khi hoàn tất, bạn sẽ nhận được xác nhận Đã hoàn thành Lưu và Xây dựng.

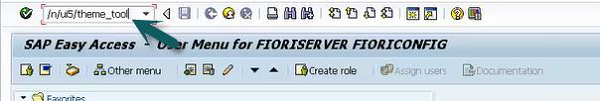
Để lấy liên kết của Chủ đề tùy chỉnh này, hãy sử dụng T-code:theme_tool.

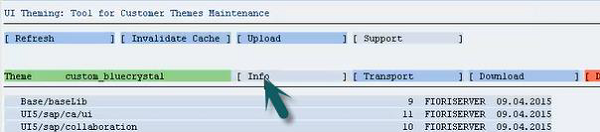
Chọn Chủ đề mà bạn đã tạo và nhấp vào tab Thông tin.

Sử dụng Ctrl + Y để sao chép URL từ màn hình và ghi lại điều này.
