SAP Fiori - Khái niệm UI5
SAP UI5là một khung dựa trên tập lệnh Java được sử dụng để thiết kế các ứng dụng kinh doanh đa nền tảng. Nó hỗ trợ các mô hình dữ liệu và chế độ xem khác nhau cho các ứng dụng máy tính để bàn và di động. SAP UI5 biên dịch trên Ajax mở và có thể được kết hợp với các thư viện tập lệnh java.
SAP UI5 ban đầu được đặt tên là phượng hoàng sau đó được đổi thành SAP UI5 trong năm 2011.
Công nghệ giao diện người dùng chính
Web Dynpro ABAP và công cụ quản lý Floorplan có thể được sử dụng để tạo các ứng dụng mới.
Các công cụ phát triển ứng dụng SAP UI5 và UI5 để thay đổi thích ứng hoặc phát triển các ứng dụng mới.
SAP Dynpro được sử dụng để bao gồm Screen Personas để tối ưu hóa GUI
Đặc điểm của SAP UI5
Các đặc điểm của SAP UI5 như sau:
- Mẫu mã được thiết kế tốt, dễ tiêu thụ.
- Hiệu suất được tối ưu hóa với việc tuân thủ các tiêu chuẩn SAP
- Hỗ trợ mã nguồn mở Ajax
- Bao gồm thư viện JavaScript
- Mô hình thành phần giao diện người dùng có thể mở rộng
- Dựa trên các tiêu chuẩn mở như Ajax, JavaScript, CSS và HTML 5.
Các thành phần chính - Giao diện người dùng SAP của Máy khách và Máy chủ -
Client
- Thư viện JavaScript, Tệp hình ảnh
- Tệp JavaScript cốt lõi
- Bộ thử nghiệm các tệp HTML và JavaScript
Server
- Các công cụ phát triển ứng dụng
- Theming Generator
- Trình xử lý tài nguyên trong Java
- Công cụ phát triển kiểm soát
UI5 Browser Support
SAP UI5 hỗ trợ tất cả các trình duyệt web chính và các phiên bản mới nhất như IE, Mozilla Firefox, Google Chrome và Safari.

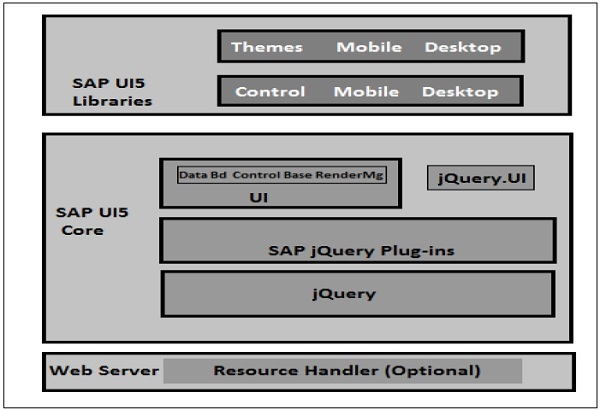
Kiến trúc SAP UI5
Kiến trúc SAP UI5 bao gồm khung JavaScript cốt lõi bao gồm jQuery. Nó bao gồm các thư viện mở rộng Điều khiển và Chủ đề. Nó có các thành phần Máy chủ Tùy chọn.

Thư viện điều khiển UI5
Chung SAP UI5 thư viện điều khiển được đưa ra dưới đây.
Sap.ui.commons - Điều này bao gồm các điều khiển như trường văn bản, nút, phông chữ, v.v.
Sap.ui.table - Điều này bao gồm các điều khiển bảng như hàng, cột, v.v.
Sap.ui.ux3 - Điều này bao gồm các thuộc tính cho các mẫu UX3.
Sap.m - Điều này bao gồm các điều khiển cho các thiết bị di động như điện thoại cầm tay, máy tính bảng, v.v.
SAP UI5 và khả năng mở rộng
SAP UI5 hỗ trợ khả năng mở rộng cho nhà phát triển ứng dụng và cho phép thêm các trang dựa trên JavaScript, HTML, UI5.
Nó cho phép viết các thư viện UI mới và các điều khiển mới.
Viết các trình cắm thêm cho lõi UI5.
Tạo điều khiển từ các điều khiển UI5 hiện có.
Bao gồm các thư viện JavaScript khác
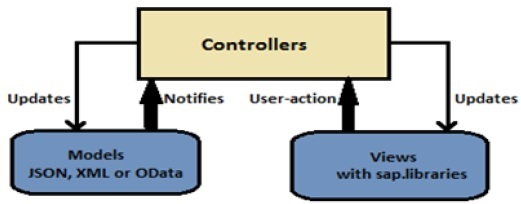
Khái niệm Model-View-Controller
MVC bao gồm ba khái niệm. Các khung nhìn có thể được định nghĩa bằng các ngôn ngữ khác nhau như Java Scripts, HTML. Bộ điều khiển được sử dụng để ràng buộc các Chế độ xem và Mô hình được sử dụng với Chế độ xem.
Views - Nó có thể được định nghĩa bằng cách sử dụng XML với HTM, hỗn hợp hoặc độc lập
XML - (sap.ui.core.mvc.xmlview)
JavaScript - (sap.ui.core.mvc.JSView)
JSON - (sap.ui.core.mvc.JSONView)
HTML - (sap.ui.core.mvc.HTMLView)
Controller- Bộ điều khiển bị ràng buộc với một khung nhìn. Nó cũng có thể được sử dụng với nhiều chế độ xem
Model - Có thể sử dụng ràng buộc dữ liệu trên các khung nhìn.

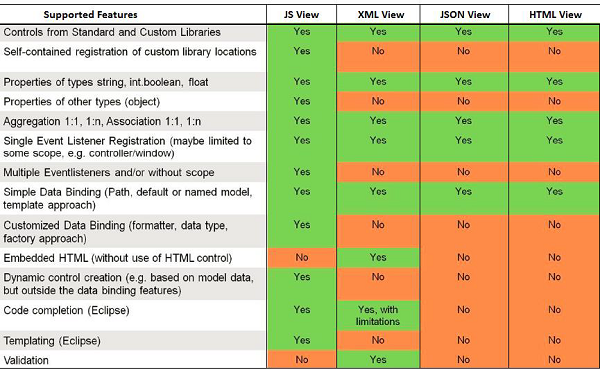
So sánh các loại Chế độ xem khác nhau
Bảng so sánh các loại Chế độ xem khác nhau được đưa ra.

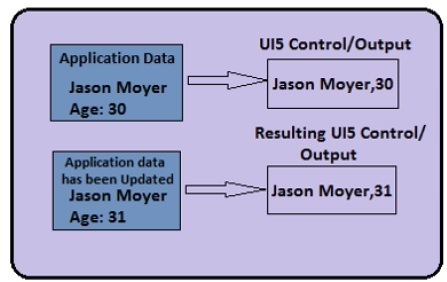
Liên kết dữ liệu SAP UI5
Liên kết dữ liệu được sử dụng các điều khiển UI5 với nguồn dữ liệu để giữ dữ liệu ứng dụng. Nó cho phép thay đổi các điều khiển tự động bất cứ khi nào có sự thay đổi về dữ liệu ứng dụng.
Khi bạn sử dụng liên kết dữ liệu hai chiều, dữ liệu ứng dụng được cập nhật bất cứ khi nào giá trị của điều khiển liên kết thay đổi.

Data Binding hỗ trợ ràng buộc các điều khiển đơn giản như nút kiểm tra, điều khiển loại danh sách, v.v.
Các loại mô hình ràng buộc dữ liệu
SAP UI5 hỗ trợ ba kiểu triển khai mô hình -
JSON Model- Nó hỗ trợ dữ liệu ở định dạng JavaScript Object Notation. Nó hỗ trợ liên kết dữ liệu hai chiều.
XML Model- Nó hỗ trợ dữ liệu XML. Nó hỗ trợ liên kết dữ liệu hai chiều.
OData Model- Nó tạo ra các yêu cầu OData và xử lý các phản hồi tương ứng. Nó chỉ hỗ trợ dữ liệu tuân thủ OData. Nó hỗ trợ liên kết dữ liệu hai chiều thử nghiệm.