SAP Web Dynpro - Tích hợp WDA trong Cổng thông tin
Sau đây là các bước để tích hợp Web Dynpro ABAP (WDA) trong cổng thông tin.
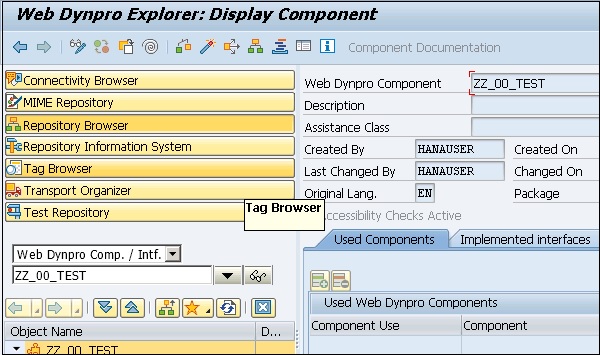
Step 1 - Vào bàn làm việc ABAP bằng T-code - SE80 và tạo thành phần Web Dynpro.

Step 2 - Lưu thành phần và kích hoạt nó.
Step 3- Xác định ràng buộc dữ liệu và ánh xạ ngữ cảnh. Tạo một ứng dụng Web Dynpro và lưu nó.
Step 4 - Đăng nhập vào cổng SAP NetWeaver.

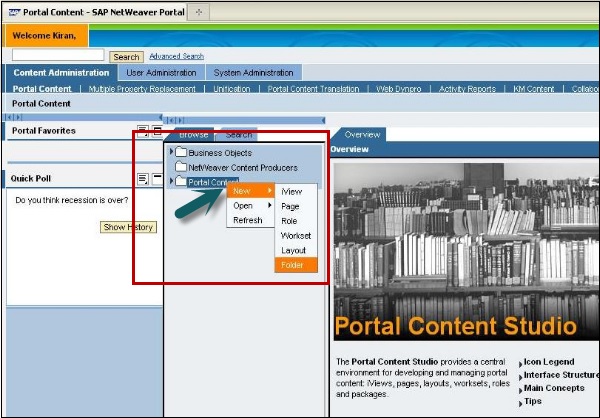
Step 5 - Chuyển đến Nội dung Cổng → tab Quản trị Nội dung.
Step 6 - Nhấp chuột phải vào nội dung cổng thông tin và tạo một thư mục mới.

Step 7 - Nhập tên thư mục và nhấp vào Hoàn tất.
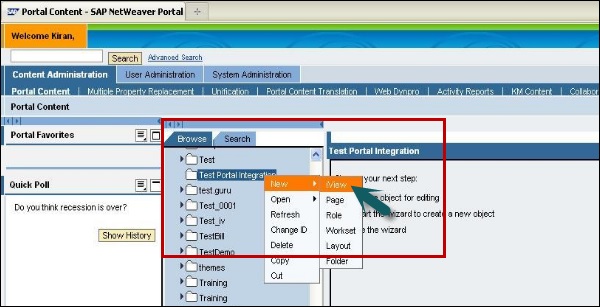
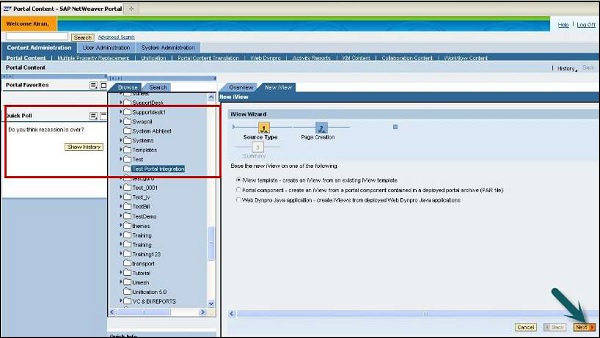
Step 8 - Nhấp chuột phải vào thư mục đã tạo và tạo một iView mới.

Step 9- Chọn mẫu iView. Tạo iView từ mẫu iView hiện có và nhấp vào Tiếp theo.

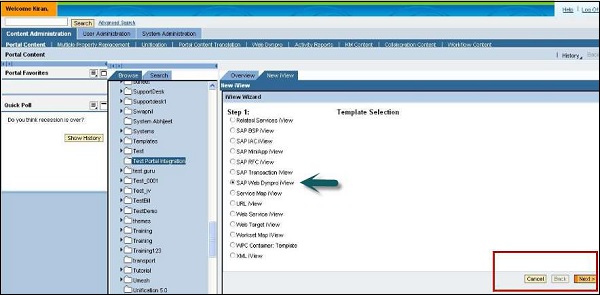
Step 10 - Chọn SAP Web Dynpro iView làm mẫu và nhấp vào Tiếp theo.

Step 11- Nhập tên iView, ID iView, ID tiền tố iView và nhấn Tiếp theo. Nhập loại định nghĩa là ABAP và nhấp vào Tiếp theo.
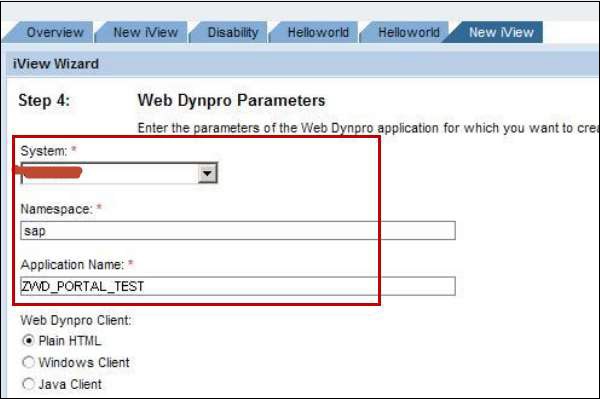
Step 12 - Nhập chi tiết Web Dynpro và hệ thống ECC được tạo.

Step 13- Nhập thông số ứng dụng vào màn hình tương tự và nhấn Next. Bạn sẽ được nhắc xem màn hình tóm tắt. Nhấp vào Kết thúc.
