SAP Web Dynpro - Biểu mẫu tương tác
Bạn có thể tạo biểu mẫu dựa trên phần mềm Adobe và có thể sử dụng trong ngữ cảnh cho giao diện người dùng Web Dynpro. Bạn có thể tích hợp công cụ phát triển vòng đời của Adobe với trình soạn thảo ABAP để dễ dàng phát triển giao diện người dùng. Các biểu mẫu tương tác sử dụng phần mềm Adobe cho phép bạn phát triển hiệu quả và dễ dàng các phần tử giao diện người dùng.
Các tình huống sau có thể được sử dụng để tạo các biểu mẫu tương tác:
- Kịch bản tương tác
- In kịch bản
- Kịch bản ngoại tuyến
- Sử dụng chữ ký điện tử
Làm thế nào để tạo ứng dụng web Dynpro bằng biểu mẫu?
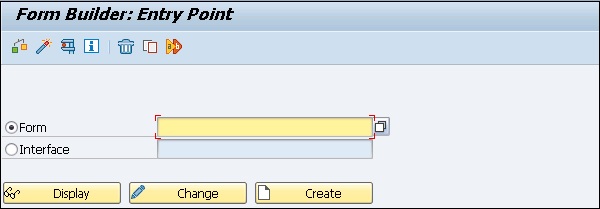
Bạn có thể tạo biểu mẫu một cách độc lập bằng cách sử dụng trình chỉnh sửa biểu mẫu. Đi đếnT-code − SFP


Khi bạn nhấp vào Tạo, bạn sẽ được nhắc nhập tên biểu mẫu, mô tả biểu mẫu và giao diện.
Thí dụ
Thành phần mẫu cho kịch bản tương tác trong hệ thống có sẵn trong gói SWDP_TEST → WDR_TEST_IA_FORMS.
Chèn biểu mẫu bằng kịch bản
Trong một ứng dụng Dynpro, cả hai kịch bản - kịch bản in và kịch bản tương tác - để chèn các biểu mẫu tương tác là tương tự nhau. Biểu mẫu có chứa các thành phần tĩnh có thể được sử dụng để hiển thị dữ liệu trong ứng dụng Dynpro bằng cách sử dụng Kịch bản in.
Sử dụng các biểu mẫu tương tác, bạn có thể sử dụng lại các mục nhập trong ngữ cảnh Web Dynpro cho ứng dụng Web Dynpro.
Làm thế nào để Chèn một Biểu mẫu tương tác?
Step 1 - Tạo chế độ xem thành phần Web Dynpro của bạn.

Step 2- Nhấp chuột phải vào View và tạo một nút. Nút này sẽ được liên kết để tạo thành.
Step 3 - Kéo biểu mẫu tương tác từ thư viện Adobe sang cửa sổ Designer.
Step 4 - Thiết kế biểu mẫu, nhập tên, ràng buộc các thuộc tính.
Step 5 - Khi bạn đã hoàn thành thiết kế biểu mẫu, hãy chuyển đến chế độ chỉnh sửa trong bàn làm việc và xác định xem biểu mẫu là nội dung tĩnh, biểu mẫu in dựa trên PDF hay biểu mẫu tương tác.