SAP Web Dynpro - Hướng dẫn nhanh
Web Dynpro là một công nghệ SAP UI tiêu chuẩn cho phép bạn phát triển các ứng dụng web bằng cách sử dụng các công cụ đồ họa và môi trường phát triển được tích hợp với ABAP workbench. Sử dụng các công cụ đồ họa làm giảm nỗ lực triển khai và bạn có thể tái sử dụng và bảo trì các thành phần trong ABAP workbench tốt hơn.
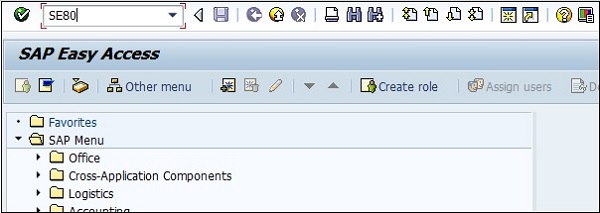
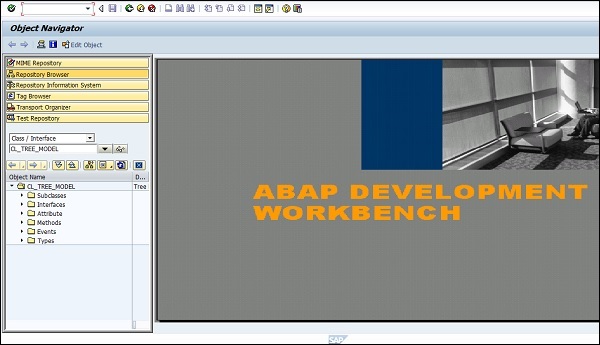
Để truy cập môi trường thời gian chạy Web Dynpro và các công cụ đồ họa trong bàn làm việc ABAP, bạn có thể use Transaction code − SE80


Những lợi ích chính của việc sử dụng Web Dynpro
Sau đây là những lợi ích chính của việc sử dụng Web Dynpro cho các nhà phát triển trong môi trường ABAP:
- Bạn có thể dễ dàng bảo trì và sử dụng lại các thành phần để phát triển.
- Thời gian thực hiện ít hơn với việc sử dụng các công cụ đồ họa.
- Bạn có thể dễ dàng thay đổi bố cục và điều hướng bằng các công cụ đồ họa.
- Thay đổi cấu trúc dễ dàng.
- Với việc sử dụng ràng buộc dữ liệu, bạn có thể sử dụng vận chuyển dữ liệu tự động.
- Dễ dàng hòa nhập trong môi trường ABAP.
Web Dynpro ABAP giống như Web Dynpro Java và hỗ trợ cùng một bộ chức năng để phát triển ứng dụng.
Sau khi bạn cài đặt máy chủ ứng dụng ABAP, cần phải cấu hình nó đúng cách để phát triển ứng dụng.
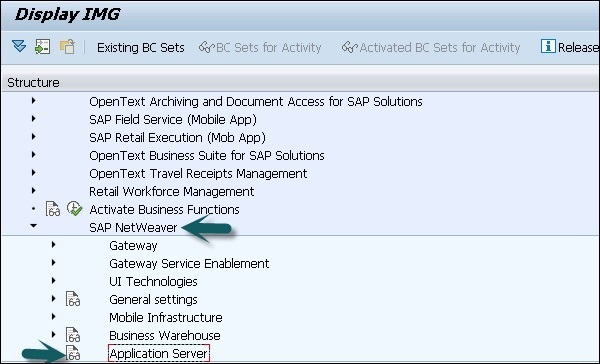
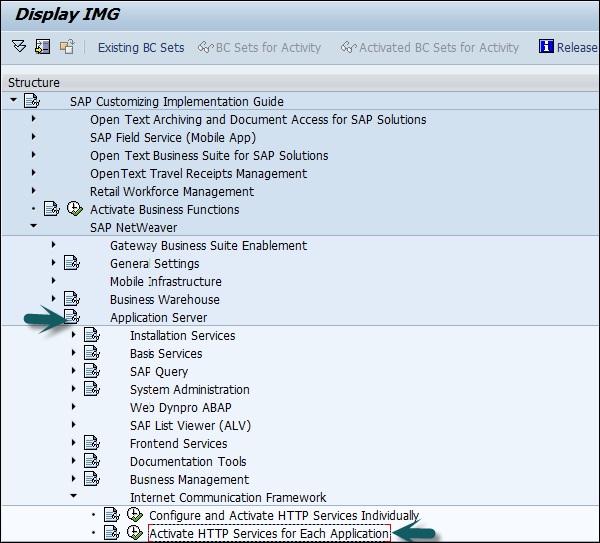
Để tìm thông tin chi tiết về cấu hình ABAP, bạn có thể đi tới SAP Reference IMG → SAP NetWeaver → Application Server

Nếu bạn đang sử dụng SAP Solman, bạn có thể kiểm tra cấu hình này bằng cách đi tới T-Code - SOLAR_LIBRARY.
Để sử dụng Web Dynpro với phát triển ứng dụng ABAP, bạn phải tạo cấu hình bổ sung cho lập trình Web Dynpro.
Quản lý Truyền thông Internet
Bạn cần đặt HTTP / HTTPS trong dịch vụ ICM. Một dịch vụ chứa các thành phần khác nhau sau:
- Service/Port
- Giao thức được sử dụng trong dịch vụ HTTP / HTTPS
- Thời gian chờ xử lý
- Giữ thời gian chờ tồn tại
- Trạng thái dịch vụ - Hoạt động / không hoạt động
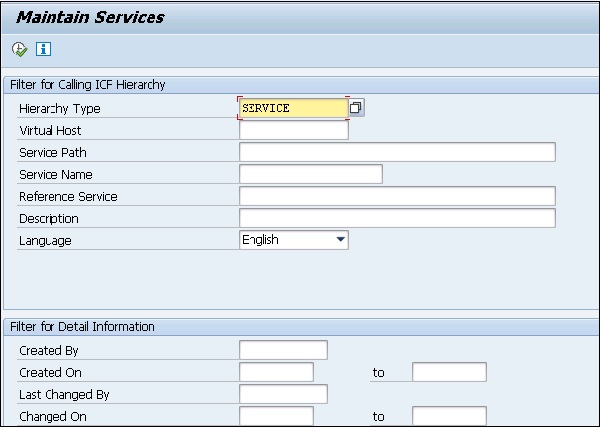
Bạn có thể chọn Tới → Dịch vụ để tạo, xóa, kích hoạt hoặc hủy kích hoạt dịch vụ. Để hiển thị thống kê bộ nhớ cache của máy chủ ICM, hãy chọn Goto → Thống kê
Khung giao tiếp Internet
Bạn nên kích hoạt dịch vụ Internet Communication Framework (ICF). Bạn có thể kích hoạt dịch vụ này bằng cách đi tới SPRO → SAP Reference IMG → SAP NetWeaver → Application Server → Internet Communication Framework → Kích hoạt dịch vụ HTTP

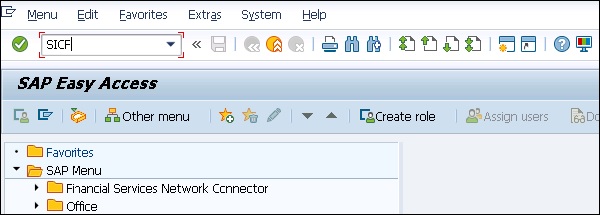
Khi bạn cài đặt Máy chủ ứng dụng ABAP, tất cả các dịch vụ ICF đều ở trạng thái không hoạt động. Bạn có thể duy trì các dịch vụ ICF bằng T-code - SICF dưới cây ICF.

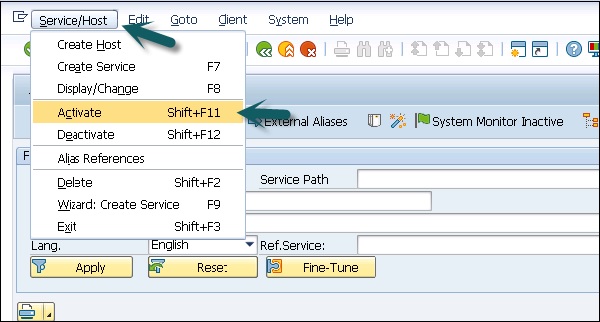
Bạn có thể kích hoạt dịch vụ ICF theo các cách sau:
- Sử dụng tùy chọn menu, Dịch vụ / Máy chủ → Kích hoạt
- Sử dụng menu ngữ cảnh và chọn Kích hoạt dịch vụ.


Trình chỉnh sửa bố cục trong View Designer
Bạn nên kích hoạt tất cả các dịch vụ trong SICF cho Web Dynpro ABAP để sử dụng trình chỉnh sửa bố cục trong trình thiết kế dạng xem.
Dấu hiệu duy nhất trên
Bạn nên đặt SSO trên máy chủ có liên quan.
FQDN
Bạn nên sử dụng các tên miền FQDN đủ tiêu chuẩn và nên tránh các dạng ngắn.
Web Dynpro là một môi trường ABAP để phát triển web và dựa trên khái niệm Model View Controller (MVC) của lập trình giao diện người dùng. Nó có sẵn cho cả Java và ABAP theo nền tảng và hỗ trợ các chức năng tương tự.
Web Dynpro có các tính năng sau:
- Tách hiển thị và logic nghiệp vụ
- Dễ dàng thay đổi bố cục với việc sử dụng các công cụ đồ họa
- Không phụ thuộc nền tảng của các giao diện
Sau đây là các khái niệm chính như một phần của kiến trúc Web Dynpro:
metadata
Web Dynpro cung cấp cho bạn một môi trường để phát triển các ứng dụng dựa trên web và bạn có thể sử dụng các công cụ đồ họa để xác định ứng dụng Dynpro trên web dưới dạng siêu dữ liệu trong phát triển ứng dụng. Bạn cũng có thể xác định các sự kiện của riêng mình; tuy nhiên, việc xử lý sự kiện nên được xác định trong một mã riêng biệt và phải được thực thi khi một sự kiện được kích hoạt.
Giao diện người dùng trong ứng dụng Web Dynpro bao gồm các phần tử nhỏ được xác định bằng cách sử dụng các công cụ Web Dynpro. Bạn cũng có thể thay đổi hoặc nâng cao giao diện người dùng bằng cách thay đổi các phần tử này trong thời gian chạy hoặc tích hợp lại các phần tử.
Công cụ đồ họa
Có một loạt các công cụ Web Dynpro đồ họa mà bạn có thể sử dụng để tạo các ứng dụng dựa trên web. Bạn không cần tạo mã nguồn cho việc này. Sau đây là các tính năng chính của các công cụ đồ họa trong ứng dụng Web Dynpro:
- Xác định thuộc tính của các phần tử giao diện người dùng
- Dòng dữ liệu
- Bố cục giao diện người dùng
Đối với tất cả các thuộc tính này, bạn có thể sử dụng các công cụ đồ họa mà không cần tạo mã nguồn.

Logic kinh doanh và ứng dụng
Web Dynpro cho phép bạn chạy ứng dụng của mình trên front-end và hệ thống back-end có thể được truy cập bằng dịch vụ cục bộ hoặc qua kết nối từ xa. Giao diện người dùng của bạn được duy trì trong ứng dụng Dynpro và logic liên tục chạy trong hệ thống back-end.
Bạn có thể kết nối ứng dụng Web Dynpro với hệ thống back-end bằng dịch vụ RFC thích ứng hoặc bằng cách gọi một dịch vụ web.
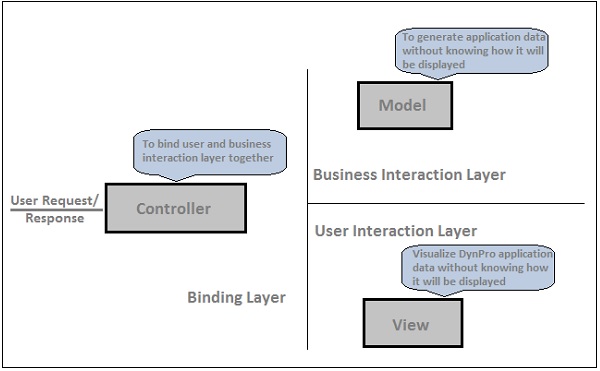
Mô hình lập trình MVC
Các ứng dụng Web Dynpro dựa trên mô hình MVC -
Model - Điều này cho phép truy cập vào dữ liệu đầu cuối trong ứng dụng Web Dynpro.
View - Điều này được sử dụng để đảm bảo biểu diễn dữ liệu trong trình duyệt web.
Controller - Điều này được sử dụng để kiểm soát giao tiếp giữa Mô hình và Chế độ xem, nơi nó lấy đầu vào từ người dùng và lấy dữ liệu quy trình từ mô hình và hiển thị dữ liệu trong trình duyệt.
Trong ứng dụng Web Dynpro, bạn có thể điều hướng từ chế độ xem này sang chế độ xem khác bằng các plugin.
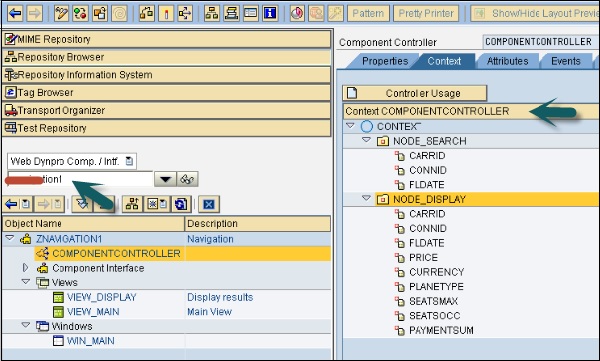
Chạy mã T - SE 80 và tạo một thành phần Web Dynpro đơn giản -

Chúng tôi đã tạo một thành phần Web Dynpro với hai nút và hai khung nhìn.
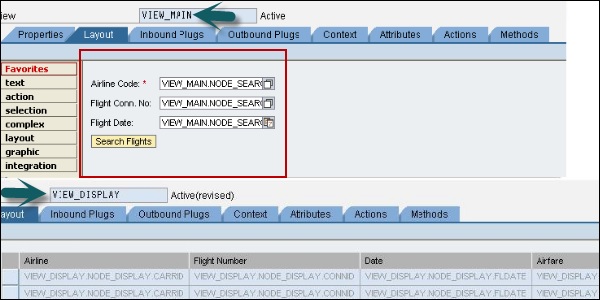
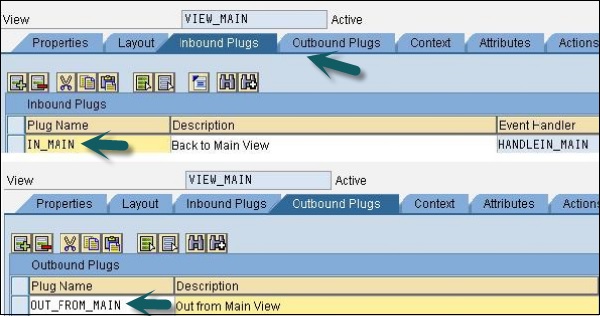
VIEW_DISPLAY hiển thị kết quả đầu ra ở định dạng bảng và VIEW_MAIN thực hiện các tham số tìm kiếm. Trong VIEW_MAIN, bạn đã định cấu hình bố cục tìm kiếm và VIEW_DISPLAY chứa bố cục hiển thị.

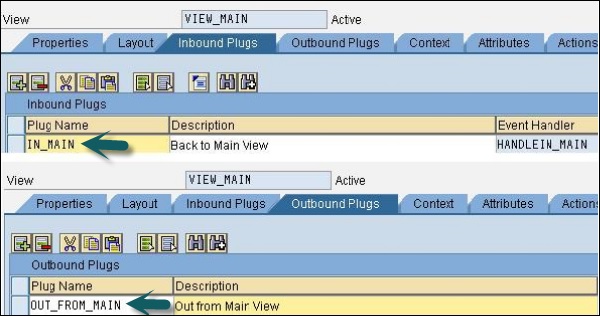
Trong VIEW_MAIN, bạn đã định cấu hình phích cắm vào IN_MAIN và OUT_FROM_MAIN làm phích cắm đi. Tương tự, tạo một plugin gửi đến và gửi đi cho VIEW_DISPLAY.

Làm thế nào để tạo một chế độ xem mới?
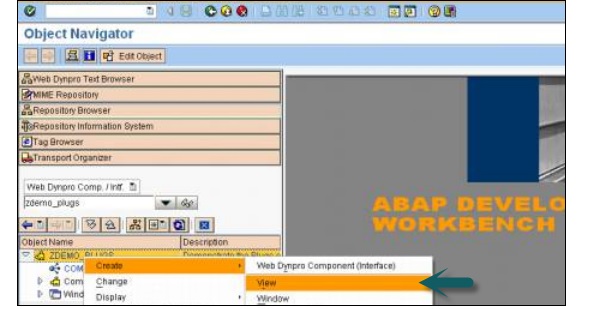
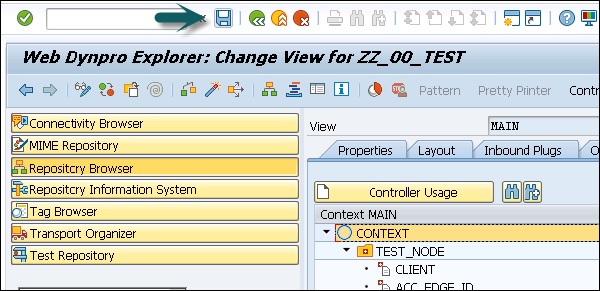
Step 1 - Nhấp vào thành phần trong cây đối tượng và chuyển đến menu ngữ cảnh như được hiển thị trong ảnh chụp màn hình sau -

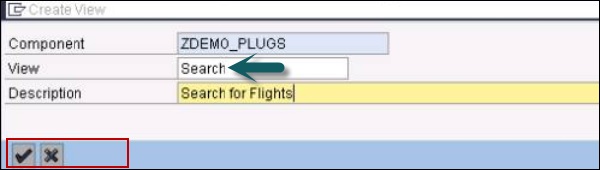
Step 2 - Nhập tên xem và bấm vào dấu tích.

Thành phần Web Dynpro là một thực thể được sử dụng để tạo một ứng dụng Dynpro. Đây là các thực thể có thể tái sử dụng, được kết hợp với nhau để tạo ra các khối ứng dụng.
Mỗi thành phần Web Dynpro chứa một cửa sổ, chế độ xem và các trang điều khiển. Bạn cũng có thể nhúng một thành phần Web Dynpro vào thành phần Web Dynrpo khác trong một ứng dụng và giao tiếp diễn ra bằng giao diện thành phần.
Thời gian tồn tại của một thành phần bắt đầu khi bạn gọi nó đầu tiên trong thời gian chạy và kết thúc với ứng dụng Web Dynpro.
Lượt xem
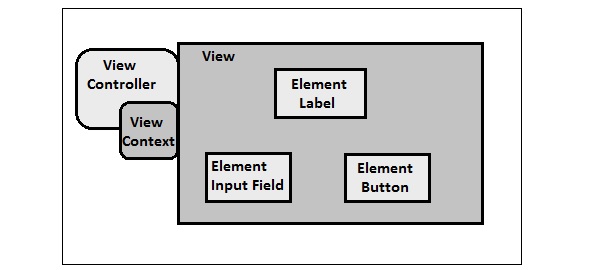
Mỗi ứng dụng Web Dynpro chứa ít nhất một dạng xem và nó được sử dụng để xác định bố cục của giao diện người dùng. Mỗi chế độ xem bao gồm nhiều phần tử người dùng và một bộ điều khiển và ngữ cảnh.
Bộ điều khiển được sử dụng để xử lý yêu cầu của người dùng và xử lý dữ liệu. Bối cảnh chứa dữ liệu mà các phần tử của khung nhìn được ràng buộc.

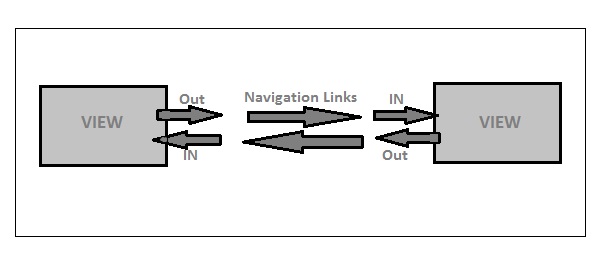
Mỗi chế độ xem cũng chứa một phích cắm gửi đến và gửi đi để bạn có thể kết nối các chế độ xem với nhau. Các phích cắm có thể được liên kết với nhau bằng các liên kết điều hướng.

Liên kết điều hướng và trình cắm
Bạn có thể điều hướng giữa các chế độ xem khác nhau bằng cách sử dụng phích cắm gửi đến và gửi đi. Các phích cắm đầu vào và đầu ra là một phần của bộ điều khiển chế độ xem. Plug inbound xác định điểm bắt đầu của view trong khi outbound plug-in cho biết view tiếp theo sẽ được gọi.

Xem bộ
Tập hợp dạng xem được định nghĩa là một phần được xác định trước nơi bạn có thể nhúng các dạng xem khác nhau vào ứng dụng Web Dynpro. Chế độ xem cho phép bạn hiển thị nhiều hơn một chế độ xem trong một màn hình.
Sau đây là một số ưu điểm của chế độ xem trong việc thiết kế một ứng dụng:
- Bạn có thể sử dụng lại các dạng xem trong cửa sổ Web Dynpro.
- Bạn có thể dễ dàng thực hiện các thay đổi đối với bố cục ở giai đoạn sau.
- Đó là một cách tiếp cận có cấu trúc hơn để sử dụng nhiều hơn một chế độ xem.
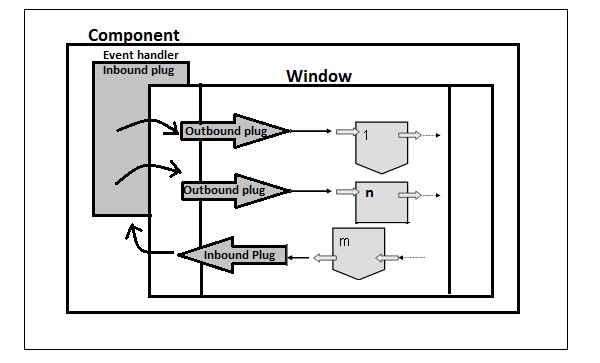
Cửa sổ Web Dynpro
Trong Web Dynpro, cửa sổ dành cho nhiều dạng xem hoặc bộ dạng xem. Một dạng xem chỉ có thể được hiển thị khi nó được nhúng trong một dạng xem và một cửa sổ luôn chứa một hoặc nhiều dạng xem được kết nối bằng các liên kết điều hướng.
Mỗi cửa sổ chứa một đầu vào và một đầu ra và chúng có thể được đưa vào một chuỗi điều hướng. Các phích cắm đầu vào bên trong đường dẫn cửa sổ từ đầu cắm hướng đi của một chế độ xem đến cửa sổ nhúng. Cũng giống như tất cả các plugin gửi đến khác, chúng đại diện cho một sự kiện và do đó gọi trình xử lý sự kiện được chỉ định cho chúng.
Bộ điều khiển cửa sổ


Bộ điều khiển
Bộ điều khiển được sử dụng để xác định cách ứng dụng Dynpro phản ứng với các tương tác của người dùng. Mỗi chế độ xem có một bộ điều khiển chịu trách nhiệm thực hiện các hành động theo tương tác của người dùng.

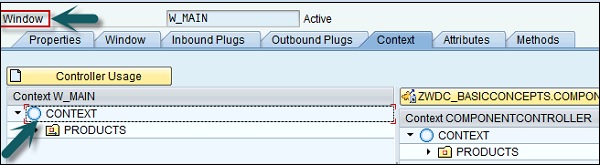
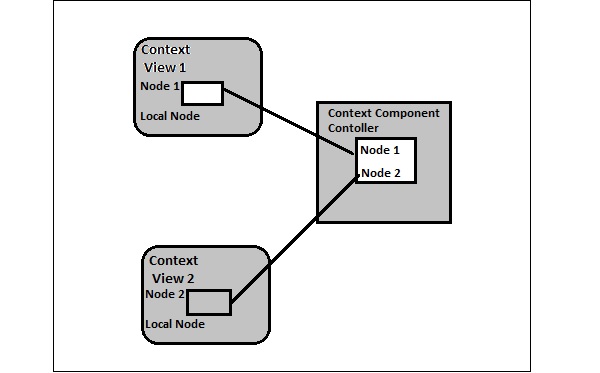
Trong ứng dụng Dynpro, bạn có thể xác định ánh xạ giữa hai ngữ cảnh bộ điều khiển toàn cục hoặc từ ngữ cảnh chế độ xem đến ngữ cảnh bộ điều khiển chung.
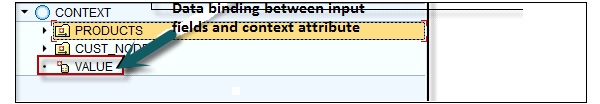
Liên kết dữ liệu của thuộc tính phần tử giao diện người dùng được thiết lập trong bố cục dạng xem. Với mục đích này, bạn sử dụng cột Liên kết trong bảng thuộc tính của các phần tử giao diện người dùng được nhúng. Bạn bấm vào nút để mở một hộp thoại cung cấp cấu trúc ngữ cảnh của dạng xem tương ứng cho một lựa chọn phần tử.

Phần tử ngữ cảnh có thể được định nghĩa để liên kết một nút với một nút khác của ngữ cảnh.

Trong sơ đồ trên, bạn có thể thấy ánh xạ giữa Nút 1 từ ngữ cảnh của Chế độ xem 1 và nút cùng tên trong ngữ cảnh của bộ điều khiển thành phần. Nó cũng cho thấy ánh xạ từ Nút 2 từ ngữ cảnh của Chế độ xem 2, cũng đến một nút có cùng tên trong ngữ cảnh bộ điều khiển thành phần.
Ngữ cảnh của bộ điều khiển thành phần có sẵn cho cả bộ điều khiển chế độ xem có quyền truy cập ghi đọc vào tất cả các thuộc tính.

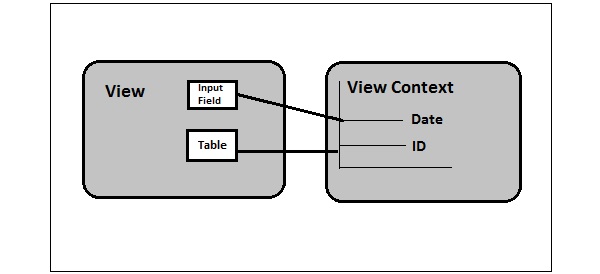
Ràng buộc các yếu tố giao diện người dùng
Để hiển thị dữ liệu ngữ cảnh trong trình duyệt, bạn cũng có thể liên kết các thuộc tính phần tử giao diện người dùng trong một dạng xem với các thuộc tính của ngữ cảnh dạng xem. Bạn có thể liên kết nhiều thuộc tính với một phần tử ngữ cảnh.
Trong ngữ cảnh dạng xem, tất cả các kiểu dữ liệu có sẵn để liên kết với các thuộc tính khác nhau của dạng xem.


Bản đồ nội bộ
Ánh xạ bên trong được định nghĩa là ánh xạ giữa các ngữ cảnh của một thành phần.
Ánh xạ bên ngoài
Ánh xạ bên ngoài được định nghĩa là ánh xạ giữa nhiều thành phần bằng cách sử dụng bộ điều khiển giao diện.
Bạn có thể tạo sự kiện để kích hoạt giao tiếp giữa các bộ điều khiển. Bạn có thể cho phép một bộ điều khiển kích hoạt các sự kiện trong một bộ điều khiển khác. Tất cả các sự kiện mà bạn tạo trong bộ điều khiển thành phần đều có sẵn trong thành phần.
Các plugin gửi đến cũng có thể hoạt động như một sự kiện, do đó, khi bạn gọi một dạng xem bằng cách sử dụng plugin gửi đến, một trình xử lý sự kiện sẽ được gọi trước tiên.
Bạn cũng có thể sử dụng một số sự kiện đặc biệt như Nút để liên kết với các hành động của người dùng.
Phần tử nút như nút bấm có thể phản ứng với tương tác của người dùng bằng cách nhấp vào nút bấm tương ứng có thể kích hoạt phương pháp xử lý được gọi trong bộ điều khiển chế độ xem. Các phần tử giao diện người dùng này chứa một hoặc một số sự kiện chung, có thể được liên kết với một hành động cụ thể thực thi tại thời điểm thiết kế.
Khi một hành động được tạo, một trình xử lý sự kiện sẽ được tạo tự động. Bạn có thể liên kết phần tử giao diện người dùng với các hành động khác nhau.
Bạn cũng có thể sử dụng lại các hành động trong một chế độ xem bằng cách liên kết một hành động với một số phần tử giao diện người dùng.
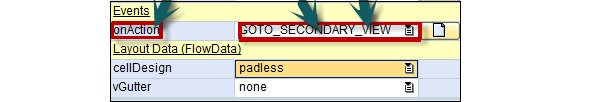
ví dụ 1
Sự kiện onAction cho lần nhấp vào nút hoặc sự kiện onEnter cho trường Input, khi người dùng nhấn phím "Enter" trong trường.

Các hành động có thể được tạo cho bất kỳ phần tử giao diện người dùng nào trong khung công tác Web Dynpro. Để thiết lập một hành động, hãy chuyển đến tab Thuộc tính → phần Sự kiện.
Bạn cũng có thể tạo Hành động từ tab hành động của bộ điều khiển chế độ xem. Một trình xử lý sự kiện được tạo tự động với quy ước đặt tên <actionname>
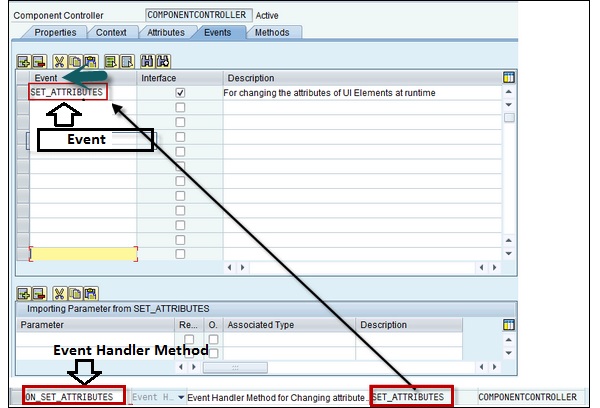
Ví dụ 2
Tên hành động là SET_ATTRIBUTES và trình xử lý sự kiện cho một hành động sẽ là ON_SET_ATTRIBUTES.

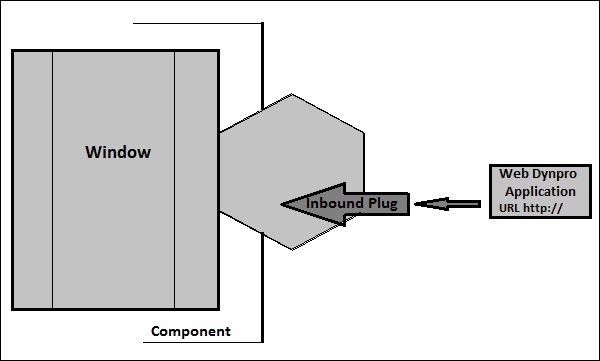
Người dùng có thể truy cập ứng dụng Web Dynpro bằng URL có cửa sổ trong thành phần Dynpro. Ứng dụng Web Dynpro kết nối với một giao diện bằng cách sử dụng một phích cắm gửi đến, được kết nối thêm với thành phần Dynpro chứa Chế độ xem Mô hình và Bộ điều khiển để xử lý dữ liệu cho ứng dụng Web Dynpro.
Mô hình MVC cho phép bạn tách biệt giao diện người dùng và logic ứng dụng. Mô hình được sử dụng để lấy dữ liệu từ hệ thống back-end theo logic ứng dụng.
Hình ảnh sau đây mô tả sơ đồ cấp cao của ứng dụng Web Dynpro:

Bạn có thể sử dụng các nguồn dữ liệu khác nhau cho một ứng dụng Web Dynpro -
- Sử dụng dịch vụ web
- Dữ liệu SAP sử dụng BAPI
- Từ các nguồn dữ liệu bên ngoài với các công cụ
Để phát triển ứng dụng Web Dynpro, bạn có thể sử dụng trình khám phá Web Dynpro, được tích hợp dễ dàng vào bàn làm việc ABAP.
Trong ứng dụng Web Dynpro, URL được tạo tự động. Bạn có thể tìm thấy URL của một ứng dụng trong tab Thuộc tính. Cấu trúc URL có thể có hai loại:
SAP namespace -
<schema>://<host>.<domain>.<extension>:<port>/sap/bc/webdynpro/<namespace>/<application name>- Custom namespace -
<schema>://<host>.<domain>.<extension>:<port>/abc/klm/xyz/<namespace>/webdynpro/<application name>
<schema>://<host>.<domain>.<extension>:<port>/namespace>/webdynpro/<application name>Ở đâu,
<schema> - Xác định giao thức để truy cập ứng dụng http / https
<host> - Xác định tên của máy chủ ứng dụng
<domain> <extension> - Xác định một số máy chủ dưới một tên chung
<port> - Có thể bỏ qua nó nếu sử dụng cổng chuẩn 80 (http) hoặc 443 (https)
Bạn nên chỉ định Tên miền Đủ điều kiện (FQDN) trong URL ứng dụng Web Dynpro.
Thí dụ
Ứng dụng 1 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/myFirstApp/
Ứng dụng 2 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/ mySecondApp/
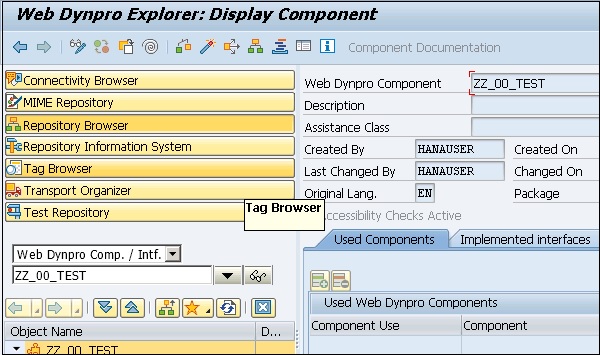
Để kiểm tra tên miền đủ điều kiện đầy đủ, hãy truy cập Web Dynpro explorer trong môi trường phát triển ABAP, sử dụng mã T - SE80 và chọn ứng dụng Web Dynpro từ cây điều hướng cho thành phần / giao diện Web Dynpro của bạn và kiểm tra URL trong dữ liệu quản trị. Bạn cũng cần kiểm tra chi tiết đường dẫn trong URL trường. Nó phải chứa đầy đủ tên miền và tên máy chủ.


Tên miền đầy đủ nên được sử dụng vì những lý do sau:
- Bạn cần một miền để đặt cookie.
- Bạn nên sử dụng FQDN cho chứng chỉ và giao thức SSL ở chế độ https.
- Để tích hợp cổng thông tin, mã quan hệ miền được sử dụng.
Để tạo một ứng dụng Web Dynpro, chúng ta sẽ tạo một thành phần Web Dynpro bao gồm một dạng xem. Chúng tôi sẽ tạo bối cảnh dạng xem → được liên kết với một phần tử bảng trên bố cục dạng xem và chứa dữ liệu từ bảng.
Bảng sẽ được hiển thị trong trình duyệt khi chạy. Một ứng dụng Web Dynpro cho thành phần Web Dynpro đơn giản này, có thể chạy trong trình duyệt sẽ được tạo.
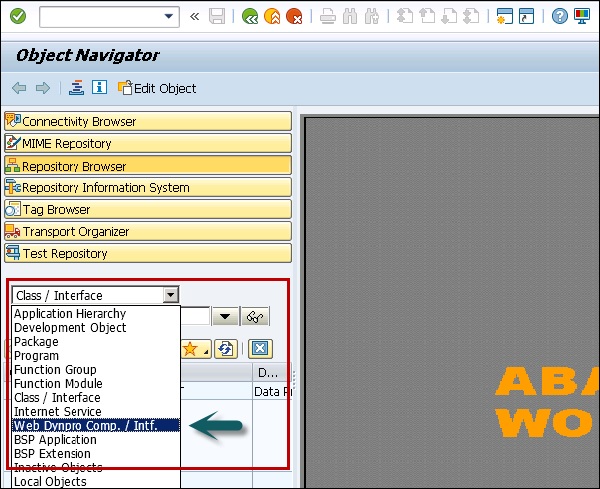
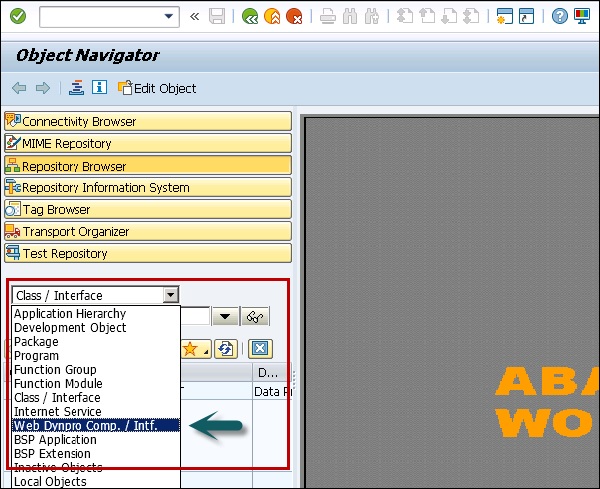
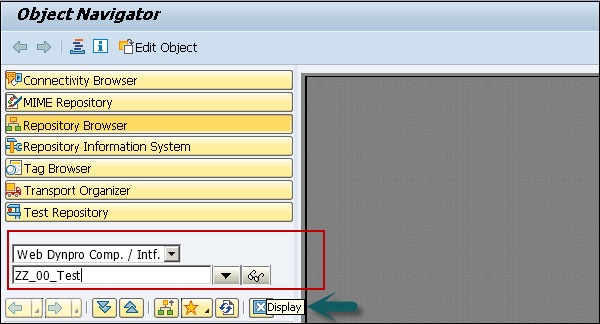
Step 1 - Vào T-Code - SE80 và chọn Web Dynpro component / intf từ danh sách.

Step 2 - Tạo một thành phần mới như sau.

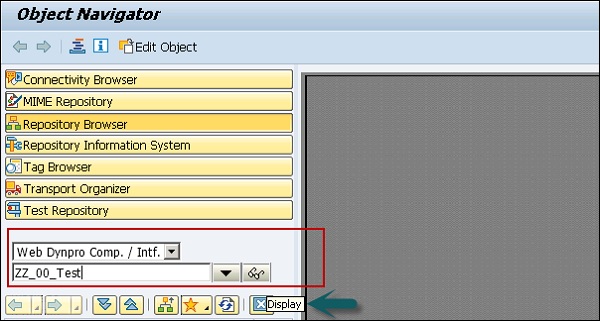
Step 3 - Nhập tên của thành phần mới và nhấp vào hiển thị.

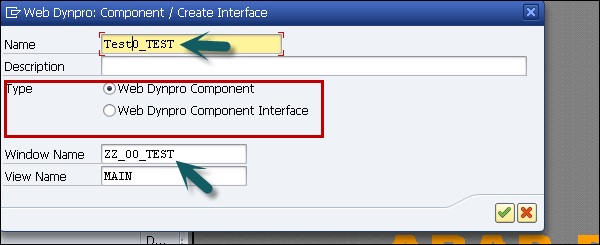
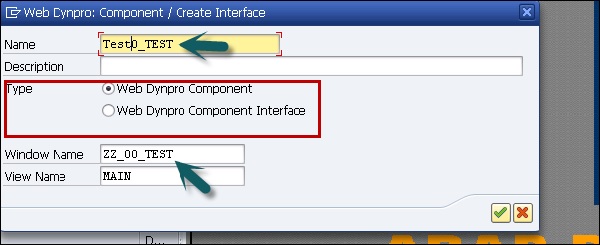
Step 4 - Trong cửa sổ tiếp theo, nhập các chi tiết sau:
- Bạn có thể nhập mô tả của thành phần này.
- Trong loại, hãy chọn một thành phần Web Dynpro.
- Bạn cũng có thể duy trì tên của cửa sổ mặc định.

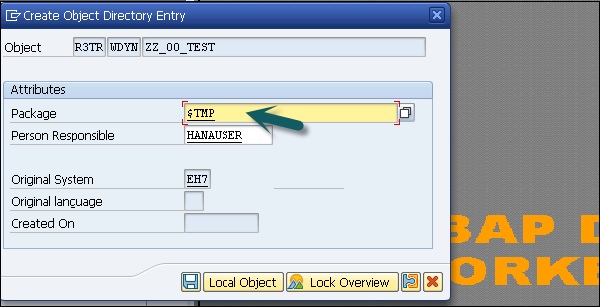
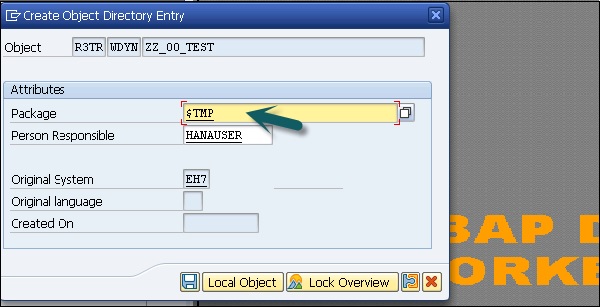
Step 5 - Gán thành phần này cho Package $ TMP và nhấp vào nút Save.

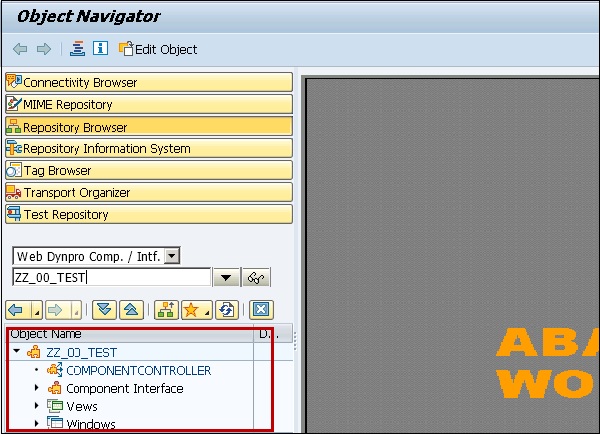
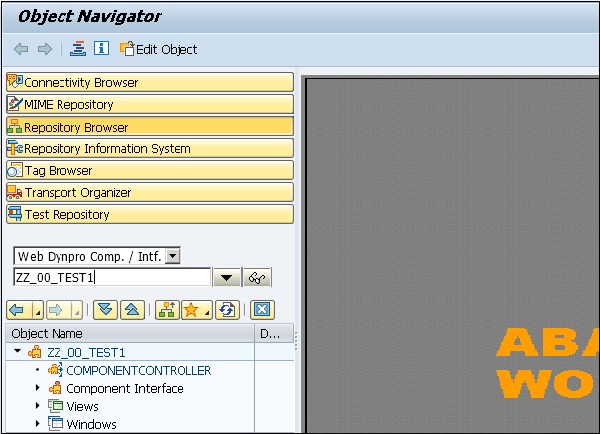
Khi bạn nhấp vào Lưu, bạn có thể thấy thành phần mới này dưới cây đối tượng và nó chứa:
- Bộ điều khiển thành phần
- Giao diện thành phần
- View
- Windows

Khi bạn mở rộng giao diện thành phần, bạn có thể thấy bộ điều khiển giao diện và các chế độ xem giao diện.

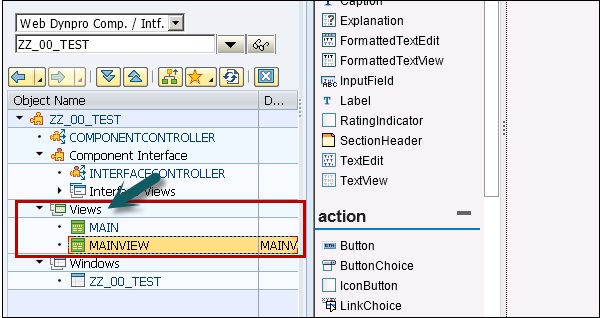
Làm thế nào để tạo một dạng xem và gán nó cho một cửa sổ?
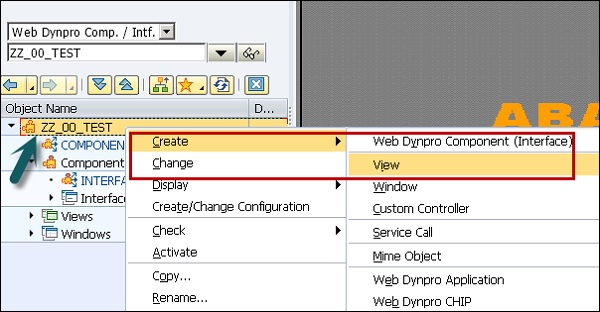
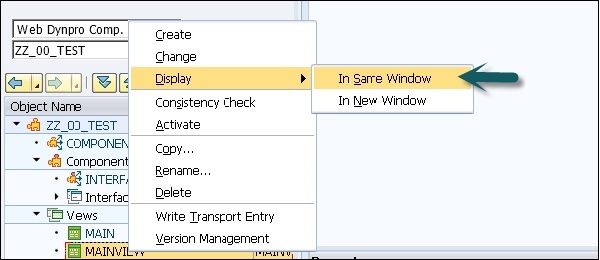
Step 1 - Nhấp vào thành phần Web Dynpro và đi tới menu ngữ cảnh (nhấp chuột phải) → Tạo → Xem

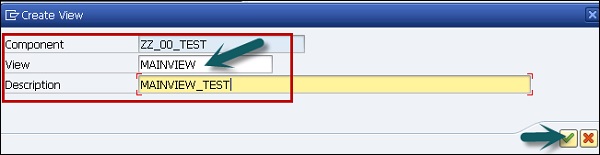
Step 2 - Tạo một MAINVIEW dạng xem như sau và bấm vào dấu tick.

Thao tác này sẽ mở trình chỉnh sửa chế độ xem trong bàn làm việc ABAP dưới tên - MAINVIEW

Step 3 - Nếu bạn muốn mở tab bố cục và trình thiết kế chế độ xem, bạn có thể cần nhập tên người dùng và mật khẩu của máy chủ ứng dụng.
Step 4 - Nhấp vào biểu tượng lưu ở trên cùng.


Khi bạn lưu, nó nằm dưới cây đối tượng và bạn có thể kiểm tra bằng cách mở rộng tab chế độ xem.

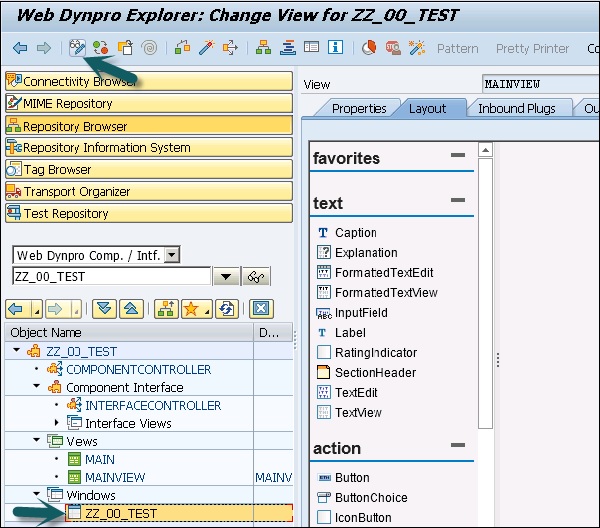
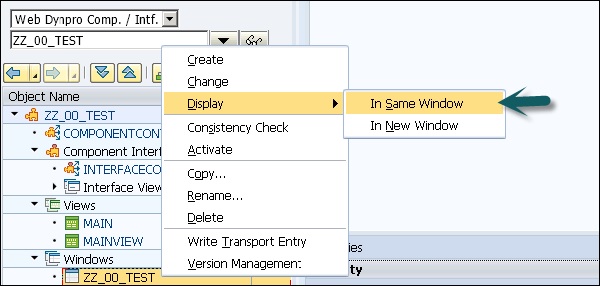
Step 5 - Để gán cửa sổ cho dạng xem này, hãy chọn cửa sổ ZZ_00_TEST trong tab cửa sổ và nhấp vào Thay đổi chế độ ở đầu màn hình.

Step 6 - Bạn có thể nhấp chuột phải vào → Hiển thị → Trong cùng một cửa sổ.


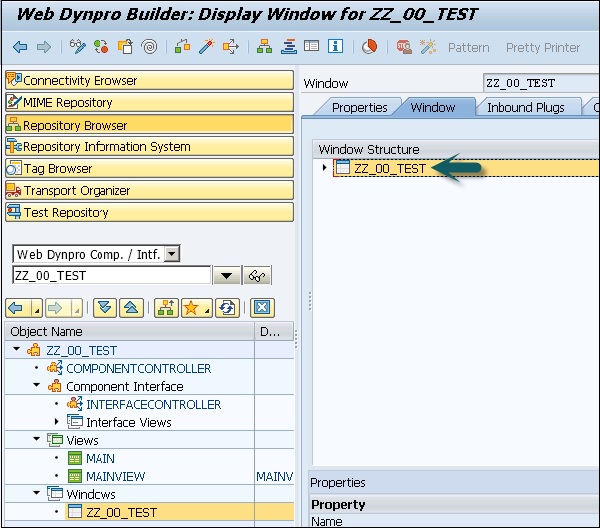
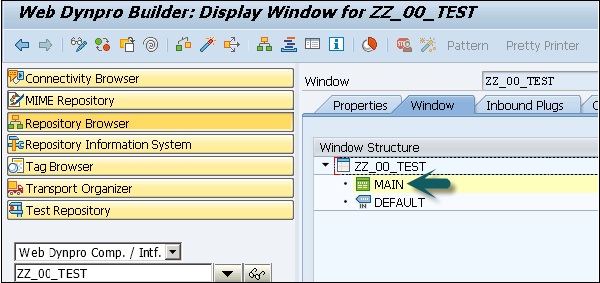
Step 7 - Bây giờ mở cấu trúc khung nhìn và di chuyển khung nhìn MAINVIEW bên trong cấu trúc cửa sổ bên tay phải bằng cách Kéo và Thả.

Step 8 - Mở cấu trúc cửa sổ ở phía bên tay phải và bạn sẽ thấy MAINVIEW được nhúng.

Step 9 - Lưu bằng cách nhấp vào biểu tượng Lưu trên đầu màn hình.
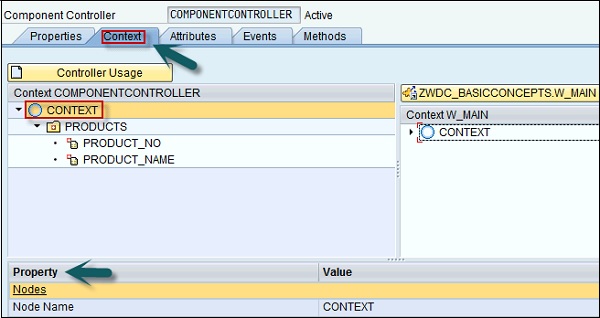
Làm thế nào để tạo bối cảnh xem cho MAINVIEW?
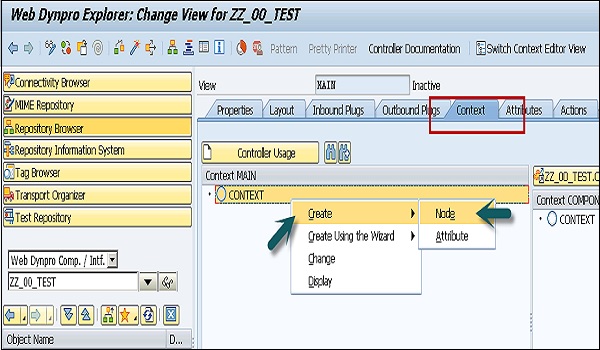
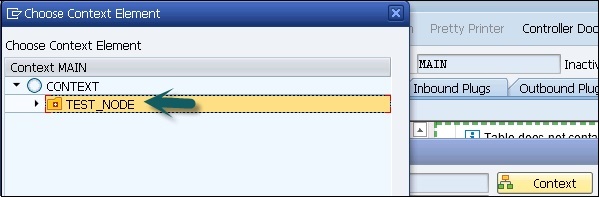
Step 1- Mở View Editor để xem MAINVIEW và chuyển sang tab Context. Tạo một nút ngữ cảnh trong View Controller bằng cách mở menu ngữ cảnh tương ứng.
Step 2 - Chọn View trong cây đối tượng và nhấp vào Display.


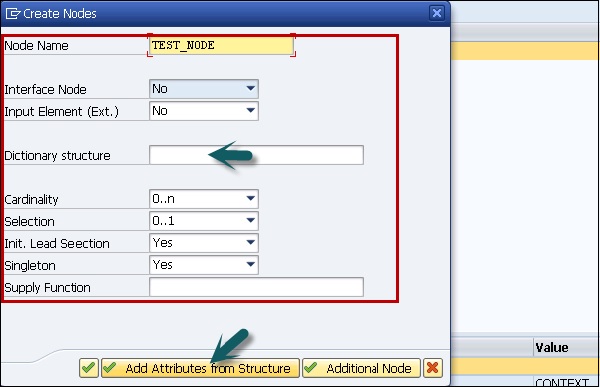
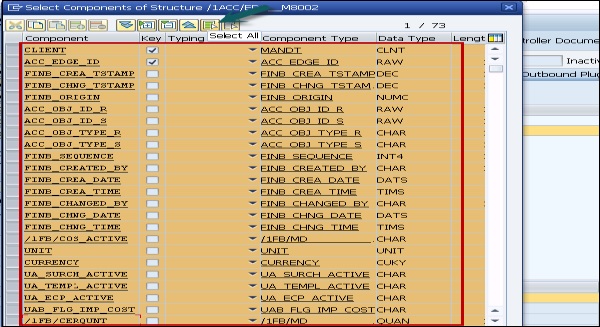
Step 3- Giữ nguyên các Thuộc tính trong cửa sổ tiếp theo. Chọn cấu trúc thẻ số và từ điển (bảng). Chọn Thêm thuộc tính từ Cấu trúc và chọn các thành phần của cấu trúc.

Step 4 - Để chọn tất cả các thành phần, nhấp vào Chọn tất cả tùy chọn ở trên cùng rồi nhấp vào dấu tích ở cuối màn hình.


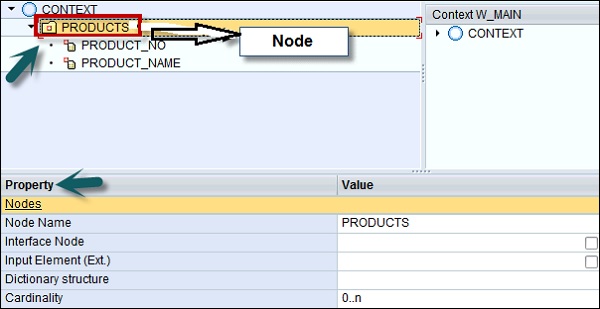
Một nút ngữ cảnh TEST_NODE đã được tạo, tham chiếu đến cấu trúc dữ liệu của bảng và có thể chứa 0 → n mục trong thời gian chạy. Nút ngữ cảnh đã được tạo trong ngữ cảnh khung nhìn, vì không có kế hoạch trao đổi dữ liệu với các khung nhìn khác, do đó việc sử dụng ngữ cảnh bộ điều khiển thành phần là không cần thiết.
Step 5 - Lưu các thay đổi vào MAINVIEW bằng cách nhấp vào biểu tượng Lưu.

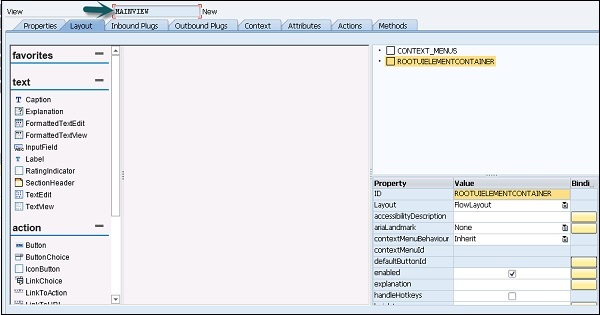
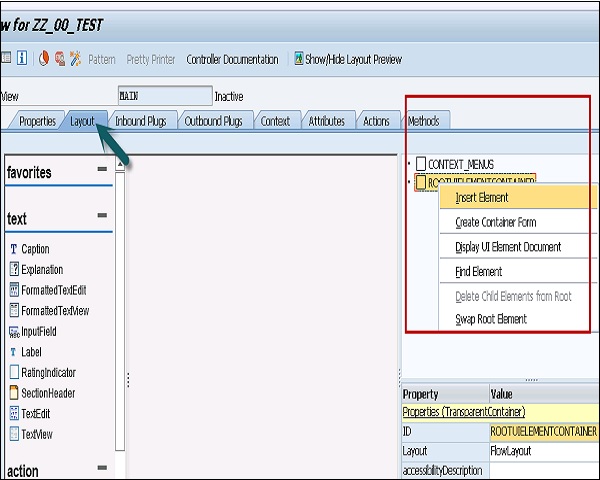
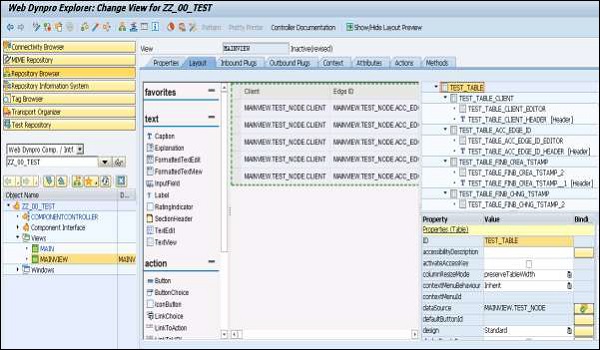
Step 6- Chuyển đến tab Bố cục của MAINVIEW. Chèn một phần tử giao diện người dùng mới của bảng loại trong ROOTUIELEMENT CONTAINER và gán các thuộc tính trong bảng đã cho.

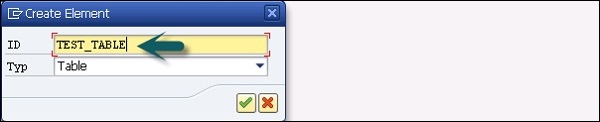
Step 7 - Nhập tên phần tử và kiểu.

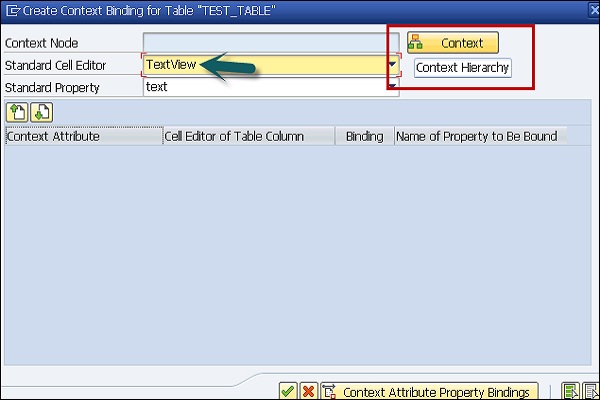
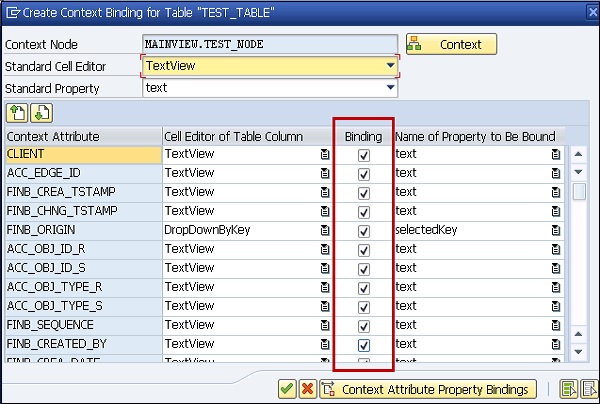
Step 8- Tạo ràng buộc của TEST_TABLE với nút ngữ cảnh TEST_NODE. Chọn Chế độ xem Văn bản làm Trình chỉnh sửa Ô Chuẩn và kích hoạt các liên kết cho tất cả các ô.

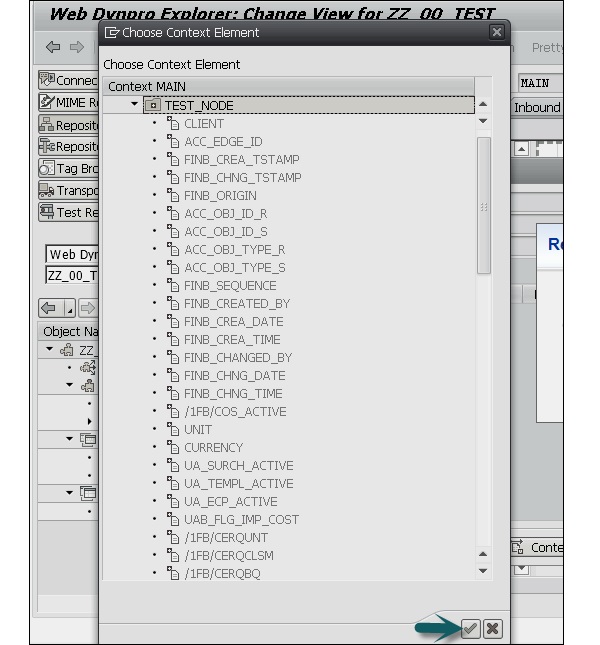
Step 9- Nhấp vào nút Ngữ cảnh. Chọn nút ngữ cảnh là TEST_NODE từ danh sách.

Step 10 - Bạn có thể xem tất cả các thuộc tính bằng cách chọn nó.


Step 11- Kích hoạt tất cả các hộp kiểm trong Ràng buộc cho tất cả các thuộc tính ngữ cảnh bằng cách chọn chúng. Xác nhận mục nhập bằng cách nhấn phím Enter.

Kết quả sẽ như thế này -

Step 12 - Lưu các thay đổi.
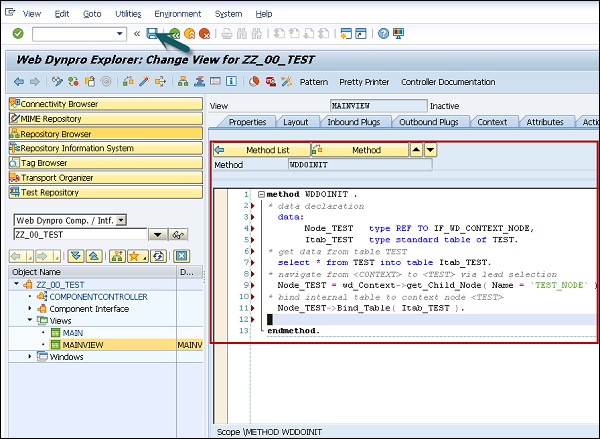
Step 13- Để cung cấp dữ liệu cho bảng TEST, chuyển đến tab Phương thức và nhấp đúp vào phương thức WDDOINIT. Nhập mã sau -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Các ứng dụng Web Dynpro, bạn không nên truy cập các bảng cơ sở dữ liệu trực tiếp từ các phương thức Web Dynpro, tuy nhiên, bạn nên sử dụng các hàm cung cấp hoặc lệnh gọi BAPI để truy cập dữ liệu.

Step 14 - Lưu các thay đổi bằng cách nhấp vào biểu tượng lưu trên đầu màn hình.
Làm thế nào để tạo một ứng dụng web Dynpro?
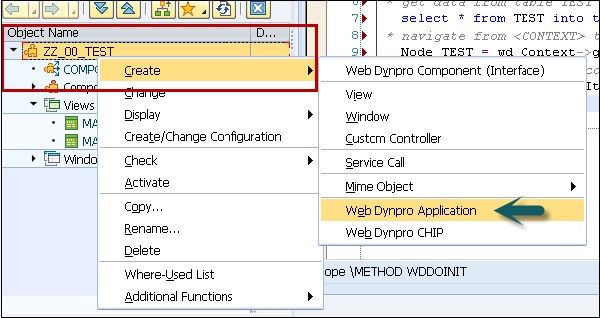
Step 1 - Chọn thành phần ZZ_00_TEST trong cây đối tượng → nhấp chuột phải và tạo một ứng dụng mới.

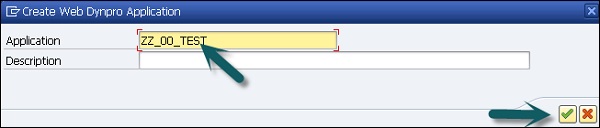
Step 2 - Nhập tên ứng dụng và bấm tiếp tục.

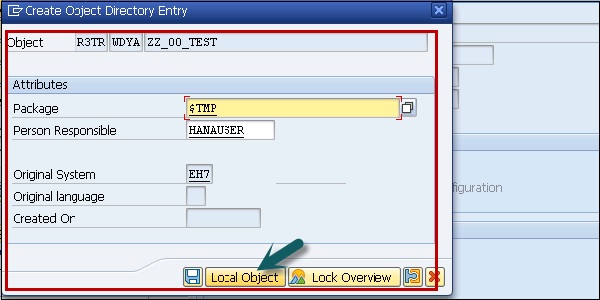
Step 3- Lưu các thay đổi. Lưu dưới dạng một đối tượng cục bộ.


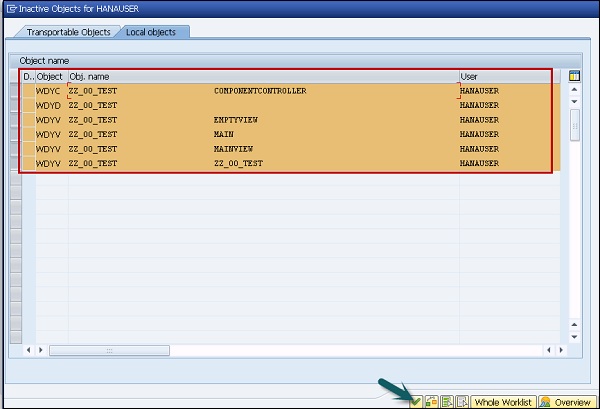
Tiếp theo là kích hoạt các đối tượng trong thành phần Web Dynpro -
Step 4 - Nhấp đúp vào thành phần ZZ_00_TEST và nhấp vào Kích hoạt.

Step 5 - Chọn tất cả các đối tượng và nhấp vào tiếp tục.

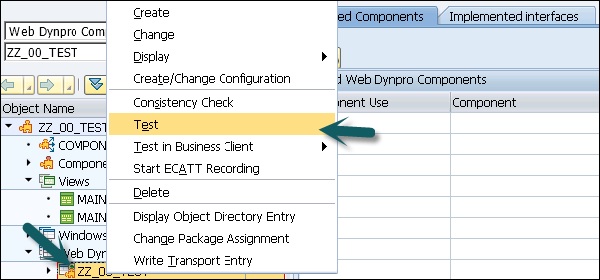
Step 6 - Để chạy ứng dụng, chọn ứng dụng Web Dynpro → Nhấp chuột phải và Kiểm tra.

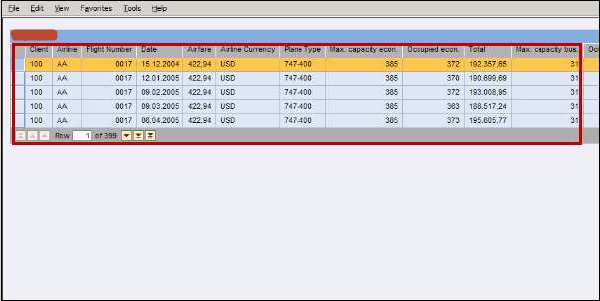
Một trình duyệt sẽ được khởi động và ứng dụng Web Dypro sẽ được chạy.

Gọi một ứng dụng Web Dynpro
Trong ứng dụng Web Dynpro, cửa sổ thành phần có một trình cắm gửi đến. Plug inbound này có thể có các tham số, phải được chỉ định làm tham số URL.
Các giá trị mặc định bị ghi đè bởi các tham số URL có thể được đặt trong ứng dụng cho các tham số này. Nếu cả giá trị mặc định và tham số URL đều không được chỉ định, lỗi thời gian chạy sẽ được kích hoạt.
Để tạo một trình cắm gửi đến mới, hãy chỉ định trình cắm làm khởi động và kiểu dữ liệu phải là một chuỗi. Kích hoạt thành phần.
Tiếp theo là chỉ định thành phần sẽ được gọi, các tham số, cửa sổ và trình cắm khởi động.
Gọi ứng dụng và tham số URL ghi đè lên các tham số ứng dụng.
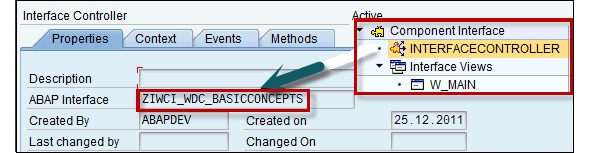
Khi bạn tạo một thành phần Web Dynpro, quy trình tạo sẽ tạo ra một giao diện thành phần. Mỗi giao diện thành phần chứa chính xác một bộ điều khiển giao diện và một giao diện xem. Chế độ xem giao diện không có kết nối trực tiếp với bộ điều khiển giao diện và được tạo tự động.
Sử dụng giao diện thành phần, bạn có thể xác định cấu trúc giao diện và bạn có thể sử dụng trong các thành phần ứng dụng khác nhau.
Bộ điều khiển giao diện của một định nghĩa giao diện thành phần và bộ điều khiển giao diện của một thành phần là khác nhau.
Bạn có thể thêm nhiều chế độ xem giao diện vào một định nghĩa giao diện thành phần.
Tạo Định nghĩa Giao diện Thành phần Web Dynpro
Hãy xem xét ảnh chụp màn hình tương tự như trong chương trước.

Step 1 - Nhập tên của thành phần mới và nhấp vào hiển thị.

Step 2 - Trong cửa sổ tiếp theo, nhập các chi tiết sau:
- Bạn có thể nhập mô tả của thành phần này.
- Trong loại, hãy chọn một thành phần Web Dynpro.
- Bạn cũng có thể duy trì tên của cửa sổ mặc định.

Step 3 - Gán thành phần này cho Package $ TMP và nhấp vào nút Save.

Khi bạn nhấp vào lưu, bạn có thể thấy thành phần mới này dưới cây đối tượng và nó chứa:
- Bộ điều khiển thành phần
- Giao diện thành phần
- View
- Windows
Các thành phần vô diện trong Web Dynpro không chứa bất kỳ thành phần đồ họa nào, không có khung nhìn và không có cửa sổ. Nó chỉ chứa một bộ điều khiển thành phần và bạn có thể thêm một bộ điều khiển tùy chỉnh bổ sung.
Các thành phần không có khuôn mặt được sử dụng đặc biệt để nhận và cấu trúc dữ liệu. Các thành phần không có khuôn mặt có thể được nhúng vào các thành phần khác bằng cách sử dụng thành phần và bạn có thể cung cấp dữ liệu cần thiết cho các thành phần này.
Làm thế nào để tạo một thành phần vô mặt?
Step 1 - Tạo một thành phần Web Dynpro mới.

Step 2 - Chọn gói và nhấp vào nút lưu.

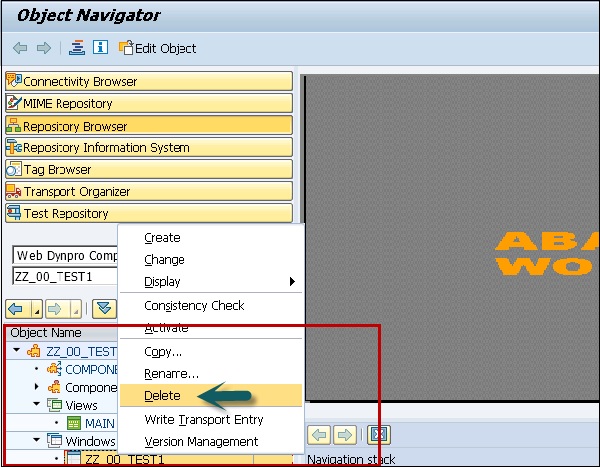
Step 3 - Để tạo thành phần Vô diện, xóa hai thành phần - View và Window.

Trong thành phần Web Dynpro, bạn có thể tạo một lớp được gán duy nhất được kế thừa từ lớp trừu tượng. Lớp hỗ trợ có thể lưu trữ mã được yêu cầu trong một thành phần nhưng không được liên kết với bố cục.
Bạn có thể lưu trữ văn bản động trong lớp hỗ trợ, văn bản được kết hợp tại thời điểm chạy hoặc chứa biến có thể được lưu trữ trong nhóm văn bản.
Trong lớp Hỗ trợ, bạn cũng có thể lưu mã không được liên kết trực tiếp với bố cục của ứng dụng hoặc với bộ điều khiển.
Sử dụng phương thức _WD_COMPONENT_ASSISTANCE ~ GET_TEXT () cho phép bạn truy cập các ký hiệu văn bản của lớp hỗ trợ trong bộ điều khiển thành phần của bạn. Khi bạn gọi phương thức, id gồm 3 chữ số của ký hiệu văn bản được sử dụng -
method MY_CONTROLLER_METHOD .
data: my_text type string.
my_text = WD_ASSIST->IF_WD_COMPONENT_ASSISTANCE~GET_TEXT( KEY = ‘001’ ).
EndmethodBạn có thể duy trì các ký hiệu văn bản trong lớp hỗ trợ bằng cách sử dụng mỗi bộ điều khiển. Nhấp vào Đi tới → Biểu tượng văn bản trong menu.
Note - Mỗi lớp ABAP có thể hoạt động như lớp hỗ trợ nhưng dịch vụ tích hợp với ứng dụng Web Dynpro chỉ khả dụng nếu lớp trợ giúp được dẫn xuất từ lớp - CL_WD_COMPONENT_ASSISTANCE.
Bạn có thể gọi mô-đun chức năng hiện có trong thành phần Web Dynpro bằng cách gọi dịch vụ. Để tạo cuộc gọi dịch vụ, bạn có thể sử dụng trình hướng dẫn dễ sử dụng trong các công cụ Web Dynpro.
Bạn có thể khởi chạy trình hướng dẫn trong bàn làm việc ABAP để tạo cuộc gọi dịch vụ.
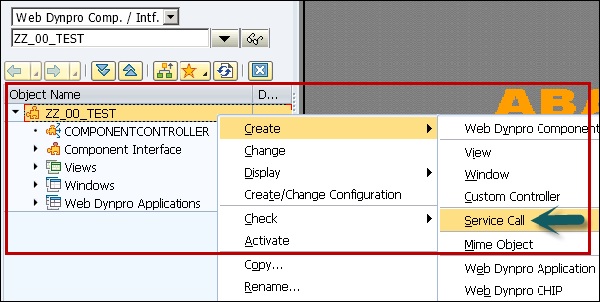
Run T-Code − SE80

Step 1- Chọn thành phần Web Dynpro → Nhấp chuột phải để mở menu ngữ cảnh. Chuyển đến tạo → Cuộc gọi dịch vụ.

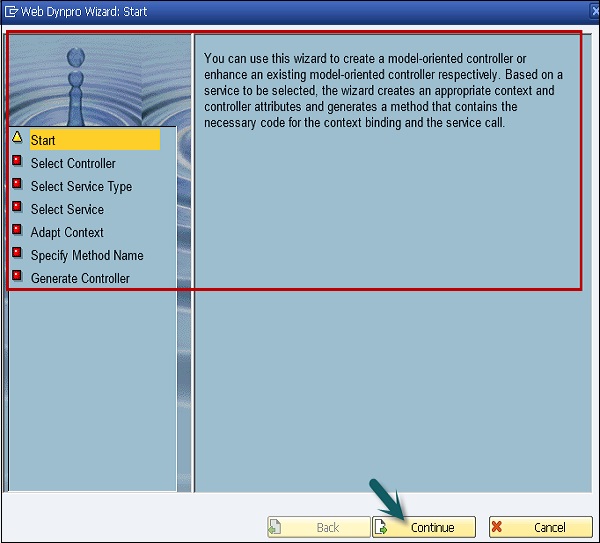
Nó sẽ mở trình hướng dẫn Web Dynpro - Màn hình bắt đầu.

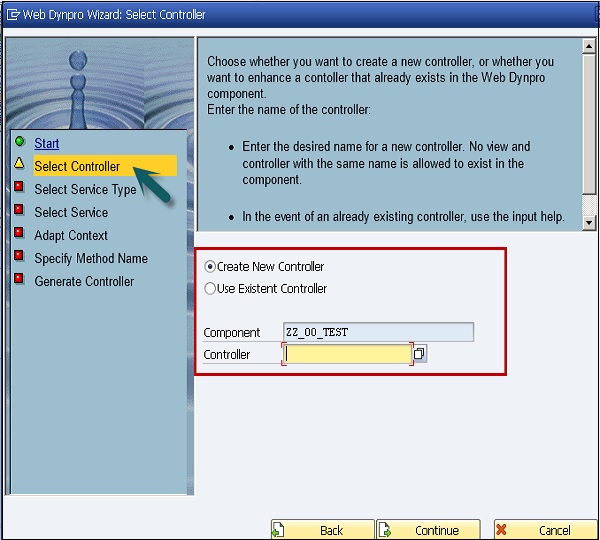
Step 2 - Bạn có thể chọn nếu bạn muốn cuộc gọi dịch vụ được nhúng trong một bộ điều khiển hiện có hoặc bạn muốn tạo một bộ điều khiển mới.

Note - Các cuộc gọi dịch vụ phải được nhúng trong bộ điều khiển chung và nó không thể được sử dụng với bộ điều khiển chế độ xem trong Web Dynpro.
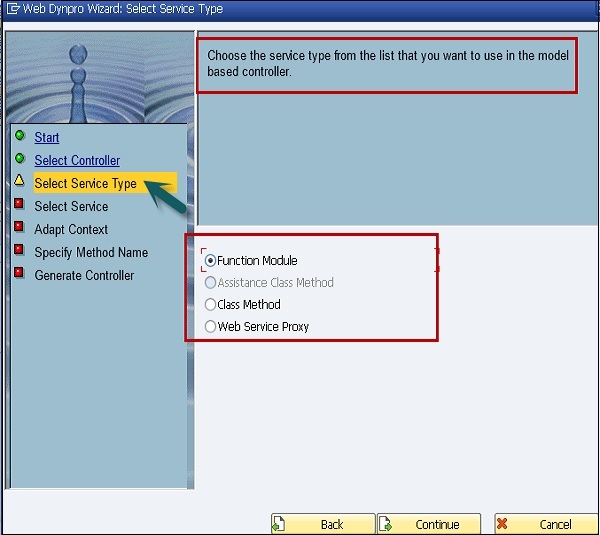
Step 3- Trong cửa sổ tiếp theo, chọn loại dịch vụ. Nhấp vào nút Tiếp tục.

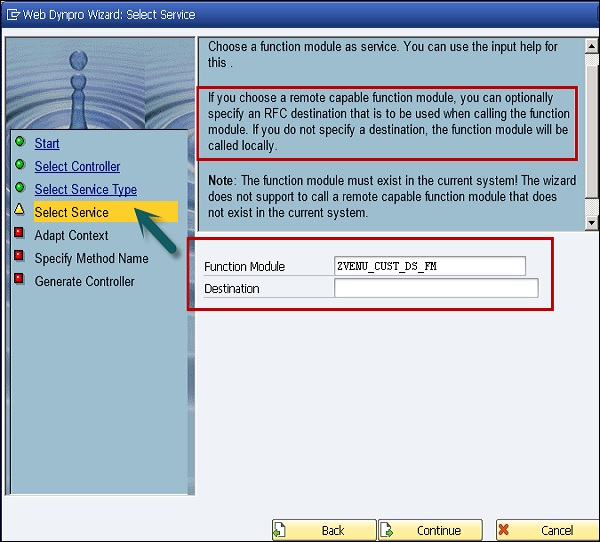
Step 4- Trong cửa sổ tiếp theo, chọn một mô-đun chức năng làm dịch vụ. Bạn có thể sử dụng trợ giúp đầu vào cho việc này.
Nếu bạn chọn mô-đun chức năng có khả năng từ xa, bạn có thể tùy chọn chỉ định đích RFC sẽ được sử dụng khi gọi mô-đun chức năng. Nếu bạn không chỉ định đích, mô-đun chức năng sẽ được gọi cục bộ.
Note- Mô-đun chức năng phải tồn tại trong hệ thống hiện tại! Trình hướng dẫn không hỗ trợ gọi một mô-đun chức năng có khả năng từ xa không tồn tại trong hệ thống hiện tại.
Step 5 - Nhấp vào Tiếp tục.

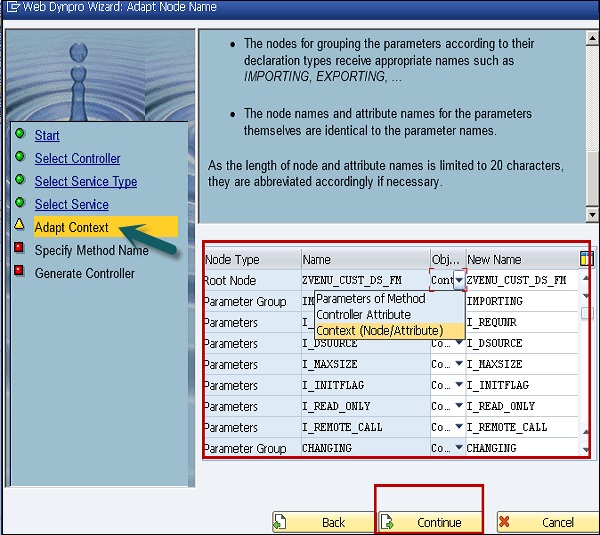
Step 6 - Trong cửa sổ tiếp theo, bạn có thể chọn loại đối tượng sẽ sử dụng để biểu diễn các tham số chức năng dịch vụ trong bộ điều khiển Web Dynpro -
- Là một tham số của phương thức bộ điều khiển
- Là thuộc tính bộ điều khiển
- Là một nút ngữ cảnh hoặc một thuộc tính ngữ cảnh
Để thực hiện việc này, hãy chọn loại đối tượng cần thiết từ hộp danh sách trong các dòng có liên quan.
Note - Chỉ dữ liệu liên quan đến giao diện người dùng nên được lưu trữ trong ngữ cảnh.
Bạn cũng có thể đặt tên riêng cho các thuộc tính bộ điều khiển và các nút ngữ cảnh sẽ được tạo.
Đề xuất sau được tạo -
Nút gốc nhận tên của dịch vụ.
Các nút để nhóm các tham số theo kiểu khai báo sẽ nhận được các tên phù hợp như IMPORTING, EXPORTING, ...
Bản thân tên nút và tên thuộc tính cho các tham số giống với tên tham số.
Vì độ dài của nút và tên thuộc tính được giới hạn trong 20 ký tự, chúng được viết tắt tương ứng, nếu cần.

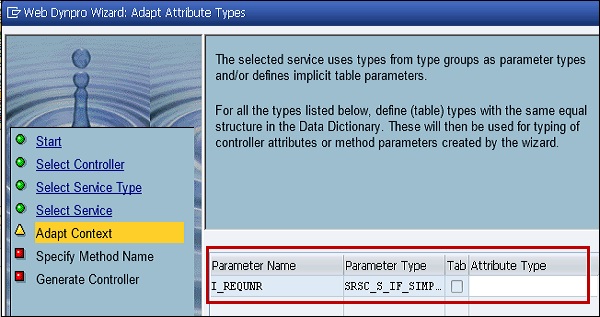
Trong cửa sổ tiếp theo, dịch vụ đã chọn sử dụng các kiểu từ nhóm kiểu làm kiểu tham số và / hoặc xác định các tham số bảng ngầm định.
Đối với tất cả các kiểu được liệt kê bên dưới, hãy xác định các kiểu (bảng) có cùng cấu trúc bằng nhau trong Từ điển Dữ liệu. Sau đó, chúng sẽ được sử dụng để nhập các thuộc tính bộ điều khiển hoặc các tham số phương thức được tạo bởi trình hướng dẫn.

Step 7 - Nhập Loại thuộc tính - KIỂM TRA và nhấp vào Tiếp tục.
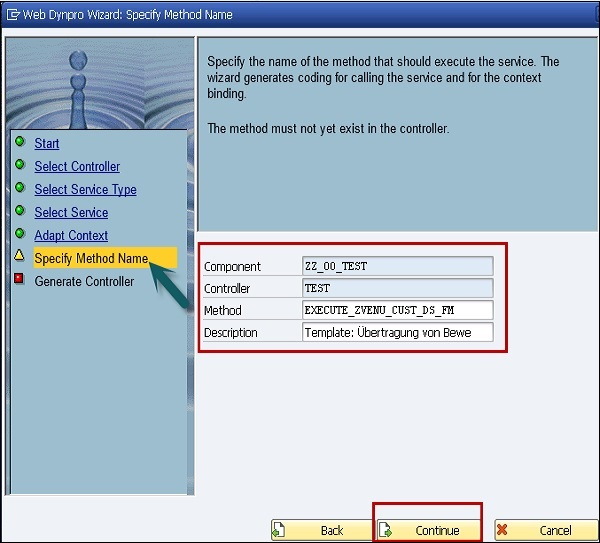
Step 8- Trong cửa sổ tiếp theo, chỉ định tên của phương thức sẽ thực thi dịch vụ. Trình hướng dẫn tạo mã để gọi dịch vụ và cho liên kết ngữ cảnh.
Phương thức phải chưa tồn tại trong bộ điều khiển.

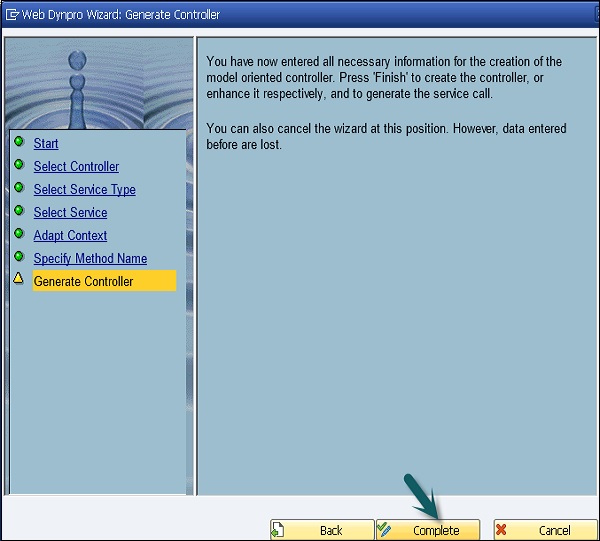
Bây giờ bạn đã nhập tất cả các thông tin cần thiết để tạo bộ điều khiển hướng mô hình.
Step 9 - Nhấp vào 'Hoàn thành' để tạo bộ điều khiển hoặc nâng cấp nó tương ứng, để tạo cuộc gọi dịch vụ.
Bạn cũng có thể hủy bỏ trình hướng dẫn tại vị trí này. Tuy nhiên, dữ liệu đã nhập trước đó bị mất.

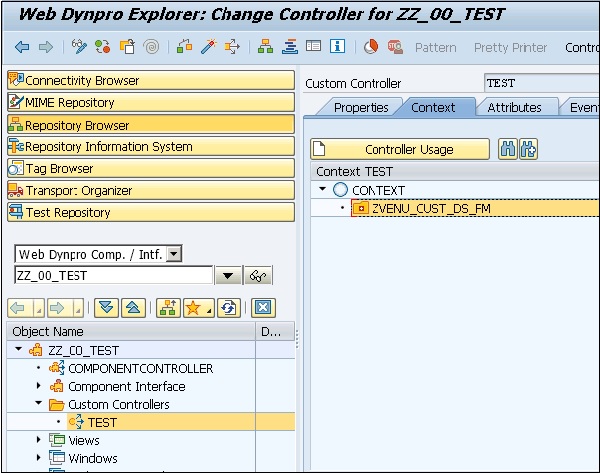
Khi một cuộc gọi dịch vụ được tạo, một mô-đun chức năng có sẵn cho thành phần. Bây giờ có thể chọn một dạng xem để hiển thị các phần tử của bảng cơ sở dữ liệu trong trình duyệt. Với điều kiện bộ điều khiển chung không phải là bộ điều khiển thành phần, một trang sử dụng của bộ điều khiển chung phải được nhập cho bộ điều khiển của dạng xem đã chọn. Sau đó, sẽ có ánh xạ của nút.

FUNCMODUL1 vào nút có cùng tên trong ngữ cảnh bộ điều khiển chế độ xem được tạo.
Để điền vào nút ngữ cảnh FUNCMODUL1 của ngữ cảnh bộ điều khiển chế độ xem với dữ liệu của bảng cơ sở dữ liệu, phương thức EXECUTE_FUNCMODULE của bộ điều khiển toàn cục được gọi là hàm cung cấp của nó. Với mục đích này, bạn phải tạo một hàm cung cấp như vậy bằng cách gọi phương thức EXECUTE_FUNCMODULE1.
Có nhiều công cụ khác nhau trong ABAP workbench mà bạn có thể sử dụng cho mục đích gỡ lỗi mã nguồn. Bạn có thể kiểm tra tất cả mã nguồn của ứng dụng Web Dynpro bằng trình gỡ lỗi.
Step 1 - Để khởi động trình gỡ lỗi, bạn phải chọn trình gỡ lỗi mới trong bàn làm việc ABAP.
Step 2 - Đi tới Tiện ích → Cài đặt

Một hộp thoại bây giờ xuất hiện chứa hai vùng trang tab lồng nhau.
Step 3 - Chọn trang tab “cha” ABAP Editor.
Cài đặt cho ABAP Editor luôn mở với nội dung của Trình chỉnh sửa trang tab con.
Step 4 - Chọn Front End Editor (Mới).
Step 5 - Bây giờ chuyển sang trang tab Gỡ lỗi trong cài đặt Trình chỉnh sửa ABAP và chọn Trình gỡ lỗi mới.
Step 6 - Lưu các thay đổi của bạn và đóng hộp thoại.
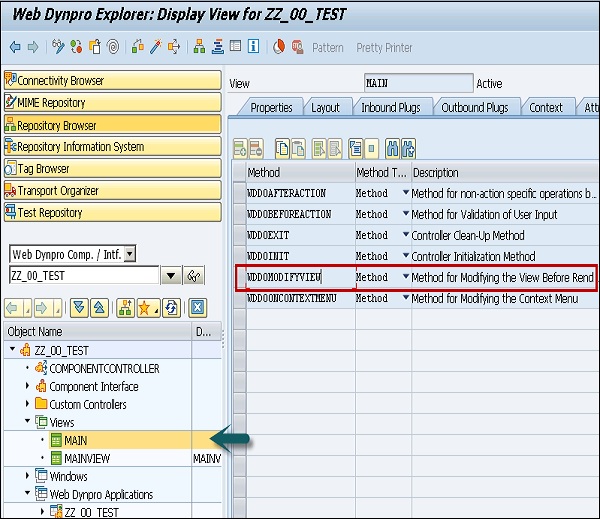
Làm thế nào để bắt đầu quá trình gỡ lỗi?
Nếu bạn muốn chạy một ứng dụng ở chế độ gỡ lỗi, bạn cần đặt một điểm ngắt bên ngoài theo một trong các phương pháp trong thành phần Dynpro.
Bạn nên đặt điểm ngắt trong phương thức WDDOMODIFYVIEW trong tab METHODS của chế độ xem Dynpro. Miễn là ngữ cảnh của bộ điều khiển chế độ xem không được lấp đầy bằng cách sử dụng phương pháp cung cấp, chế độ xem được khởi tạo hoàn toàn trong mô hình pha tại thời điểm này.

Note - Phương thức bạn đặt điểm ngắt phụ thuộc vào mục đích của quá trình chạy thử nghiệm và bạn nên đặt nó trong WDDMODIFYVIEW.
Khi bạn khởi động ứng dụng Web Dynpro, trình gỡ lỗi sẽ tự động bắt đầu trong một phiên khác.
Bạn có thể sử dụng quản lý phiên bản để quản lý phiên bản cũ hơn của một đối tượng, so sánh các phiên bản hoặc bạn cũng có thể đặt lại chúng. Trong quản lý phiên bản, bạn có thể lưu trữ các phiên bản khác nhau của các đối tượng phát triển ABAP.
Trong bàn làm việc ABAP, bạn có thể so sánh các phiên bản khác nhau của -
- Views
- Windows
- Controllers
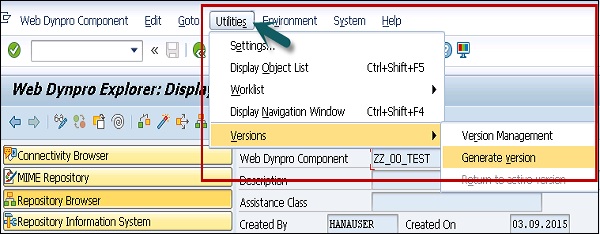
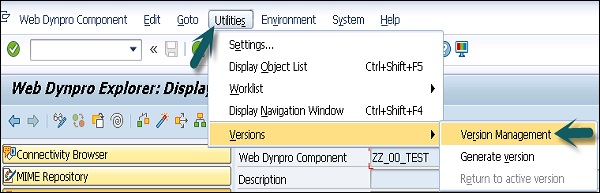
Bạn cũng có thể lưu trữ phiên bản của một đối tượng mà không cần giải phóng nó. Để thực hiện việc này, hãy chọn đối tượng trong vùng soạn thảo và chuyển đến tab Tiện ích → Phiên bản → Tạo phiên bản

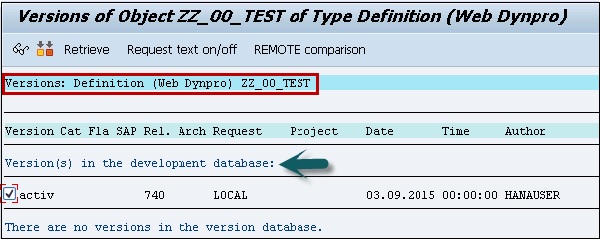
Trước khi tạo phiên bản, bạn có thể thấy không có phiên bản nào trong cơ sở dữ liệu, nếu bạn vào phần quản lý phiên bản.

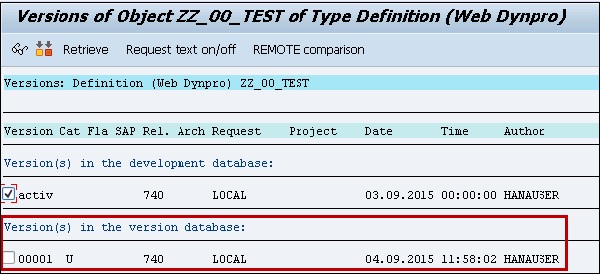
Khi bạn nhấp vào Tạo phiên bản, bạn sẽ nhận được xác nhận rằng một phiên bản đã được tạo.

Làm thế nào để thực hiện so sánh phiên bản?
Đi tới Tiện ích → Phiên bản → Quản lý phiên bản

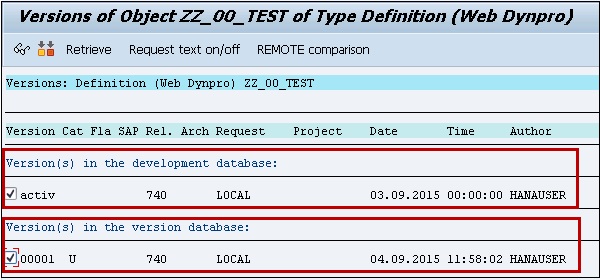
Nó hiển thị tất cả phiên bản được lưu trữ của đối tượng đã chọn trong cơ sở dữ liệu phiên bản. Nó bao gồm tất cả các phiên bản đã phát hành trước đó hoặc tất cả các phiên bản đang hoạt động

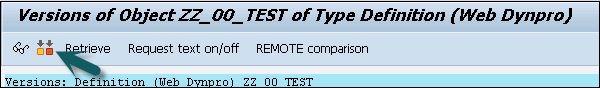
Để bắt đầu so sánh các đối tượng, hãy chọn đối tượng và nhấp vào nút so sánh ở đầu màn hình.

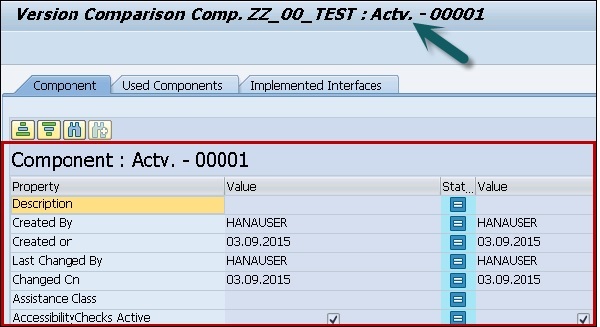
Đối với tất cả các phiên bản, một so sánh được thực hiện và bất kỳ sự khác biệt nào được đánh dấu trong bảng.

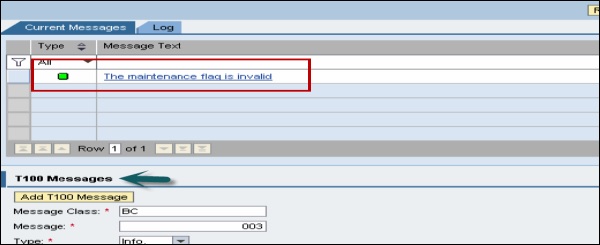
Trong ABAP Workbench, bạn cũng có thể tạo và hiển thị các thông báo chứa thông tin cho người dùng cuối của ứng dụng Dynpro. Các thông báo này được hiển thị trên màn hình. Đây là những thông báo tương tác của người dùng hiển thị thông tin quan trọng về ứng dụng Web Dynpro.

Để cung cấp cho người dùng thông tin, cảnh báo hoặc chi tiết lỗi, bạn có thể lập trình các phương pháp này trong ABAP workbench bằng dịch vụ thời gian chạy.
Các thông báo này được cấu hình trong Cài đặt trên ứng dụng Web Dynpro. Bạn có thể chỉ định các cài đặt khác nhau để xử lý thư trong ứng dụng Web Dynpro -
Show message component - Trong trường hợp này, nếu thông báo tồn tại, nó sẽ được hiển thị.

Always show message component - Ngay cả khi không có thông báo, thành phần thông báo được hiển thị ở trên cùng.

The message is displayed without the component - Trong cài đặt này, một thông báo được hiển thị và không tồn tại nhật ký tin nhắn.
Tất cả các thông báo người dùng này được hiển thị trên thanh trạng thái. Người dùng có thể điều hướng đến phần tử giao diện người dùng để loại bỏ lỗi trong thông báo lỗi.
Messages in popup window- Trong cấu hình này, bạn có thể đặt thông báo hiển thị trong cửa sổ bật lên, bất kể những gì được cấu hình trong ứng dụng Web Dynpro. Bạn có thể định cấu hình các thông báo bật lên sau để hiển thị -
- Tin nhắn thuộc về cửa sổ cụ thể
- Tất cả các tin nhắn cho đến bây giờ
- Không có tin nhắn
Bạn có thể sử dụng trình quản lý tin nhắn để tích hợp tin nhắn vào nhật ký tin nhắn. Bạn có thể mở trình quản lý tin nhắn bằng trình hướng dẫn mã Web Dynpro.
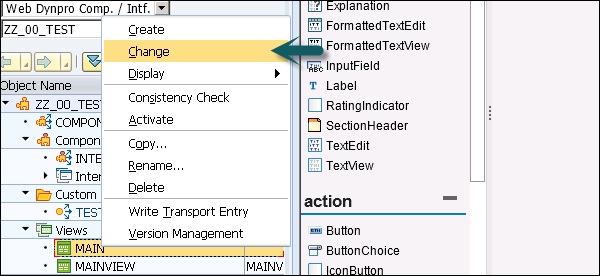
Bạn có thể mở trình hướng dẫn mã Web Dynpro từ thanh công cụ. Nó khả dụng khi bàn làm việc ABAP của bạn ở chế độ thay đổi hoặc trong khi chỉnh sửa dạng xem hoặc bộ điều khiển.
Để đặt bàn làm việc ABAP ở chế độ thay đổi, hãy chọn dạng xem và chuyển đến ngữ cảnh để Thay đổi.


Bạn có thể sử dụng các phương pháp sau để kích hoạt thông báo -
IS_EMPTY - Điều này được sử dụng để truy vấn nếu có bất kỳ thông báo nào.
CLEAR_MESSAGES - Điều này được sử dụng để xóa tất cả các tin nhắn.
REPORT_ATTRIBUTE_ERROR_MESSAGE - Điều này được sử dụng để báo cáo một ngoại lệ Web Dynpro cho một thuộc tính ngữ cảnh.
REPORT_ATTRIBUTE_EXCEPTION - Điều này được sử dụng để báo cáo một ngoại lệ Web Dynpro cho một thuộc tính ngữ cảnh.
REPORT_ERROR_MESSAGE - Điều này được sử dụng để báo cáo một thông báo Web Dynpro với các tham số tùy chọn.
REPORT_EXCEPTION − This is used to report a Web Dynpro exception that may come back.
REPORT_FATAL_ERROR_MESSAGE − This is used to report a fatal Web Dynpro message with optional parameters.
REPORT_FATAL_EXCEPTION − This is used to report a fatal Web Dynpro exception.
REPORT_SUCCESS − This is used to report a success message.
REPORT_T100_MESSAGE − This is used to report a message using a T100 entry.
REPORT_WARNING − This is used to report a warning.
As per the business requirement, you can implement many standard applications and the UI of Web Dynpro application can vary as per the requirement.
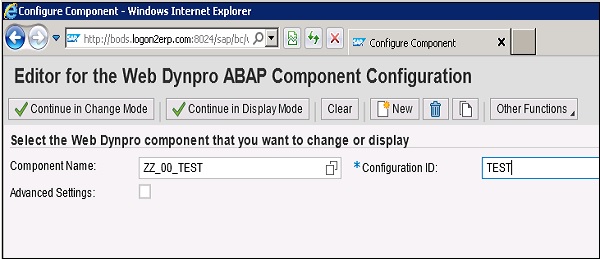
Configuration of Application
To configure a Web Dynpro application, you first configure data records for individual Web Dynpro components.
Using the component configuration, it allows you to manage the behavior.
Next is to configure the application. All the components that are created require to be used in the specific configuration. The configuration of Web Dynpro application defines which component is configured in an application.
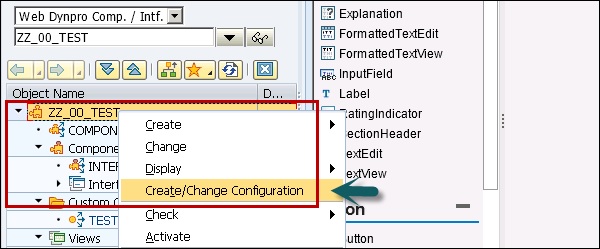
How to Start Component Configurator?
In ABAP object list, select a Web Dynpro component −
Right-click → Create/Change configuration.

This opens a browser with the dialog window of the configurator. The mode Component Configurator is active and you enter a name for your new component configuration.

You can also define implicit and explicit configuration. Save the configuration and close the window.
Note − You can save a new configuration only when it actually contains values. An empty configuration file that doesn’t contain any data and has a name is not stored.
As this configurator is not part of the ABAP Workbench and runs separately in the browser, you need to update the hierarchy of the object list in the workbench after completion of the creation or change procedure in a configuration.
This allows you to store different configurations for each object.
Delta Handling in Personalization
When you save the application configuration, you can’t check the changes made by an administrator and an end user. There is a need to store customization and personalization data that allows merged data to be managed.
The following points should be considered −
Application users and administrators should be able to reverse the changes.
Customization changes of an application should be visible to the user for all the pages.
Application administrator should have access to mark the report as final and this should be valid for all users. When an administrator flags a property final, any changes to the value as a personalization of a single user must no longer be permitted.
You can integrate an ABAP application into the enterprise portal. You can also manage portal functions from a Web Dynpro application.
You can call Web Dynpro code wizard to access portal manager methods. This can be used to perform the following functions −
Portal Events − To navigate between Web Dynpro application within the portal or portal content.
Following navigation types are supported −
- Object-based navigation
- Absolute navigation
- Relative navigation
Work Protect Mode − For portal integration, following Web Dynpro applications are available in package SWDP_TEST −
WDR_TEST_PORTAL_EVENT_FIRE
Trigger event
WDR_TEST_PORTAL_EVENT_FIRE2
Trigger free event
WDR_TEST_PORTAL_NAV_OBN
Object-based navigation
WDR_TEST_PORTAL_NAV_PAGE
Page navigation
WDR_TEST_PORTAL_WORKPROTECT
Security monitoring
WDR_TEST_PORTAL_EVENT_REC
Receive portal event
WDR_TEST_PORTAL_EVENT_REC2
Receive free portal event
Following are the steps to integrate Web Dynpro ABAP (WDA) in the portal.
Step 1 − Go to ABAP workbench using T-code − SE80 and create Web Dynpro component.

Step 2 − Save the component and activate it.
Step 3 − Define data binding and context mapping. Create a Web Dynpro application and save it.
Step 4 − Login to SAP NetWeaver portal.

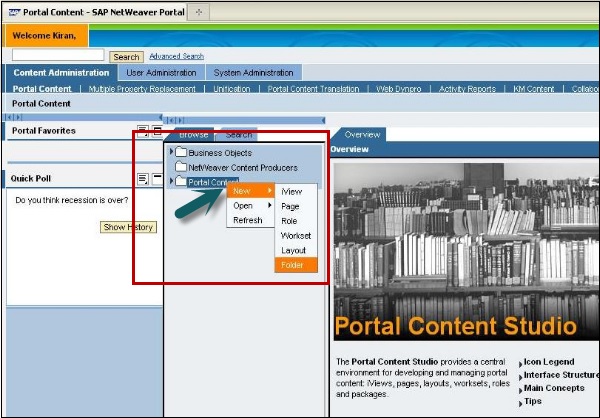
Step 5 − Go to Portal Content → Content Administration tab.
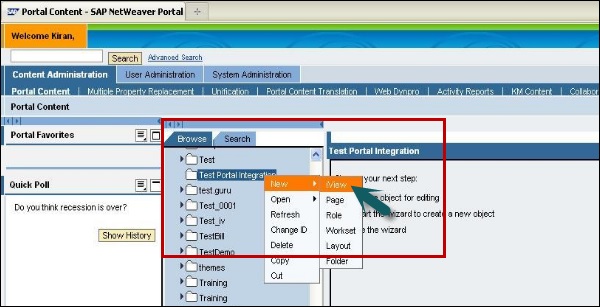
Step 6 − Right-click on the portal content and create a new folder.

Step 7 − Enter the folder name and click Finish.
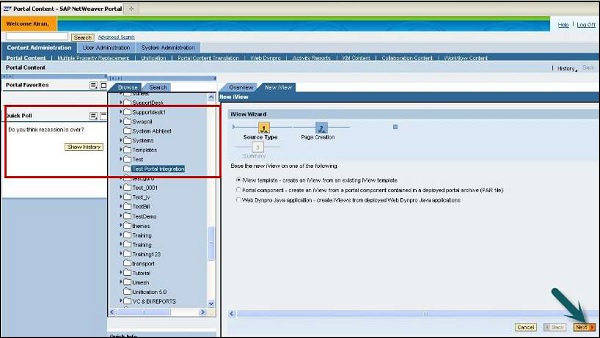
Step 8 − Right-click on the created folder and create a new iView.

Step 9 − Select iView template. Create an iView from an existing iView template and click Next.

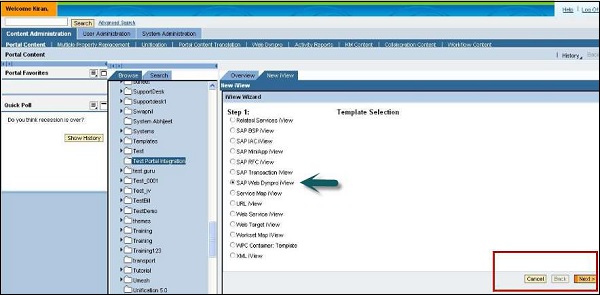
Step 10 − Select SAP Web Dynpro iView as template and click Next.

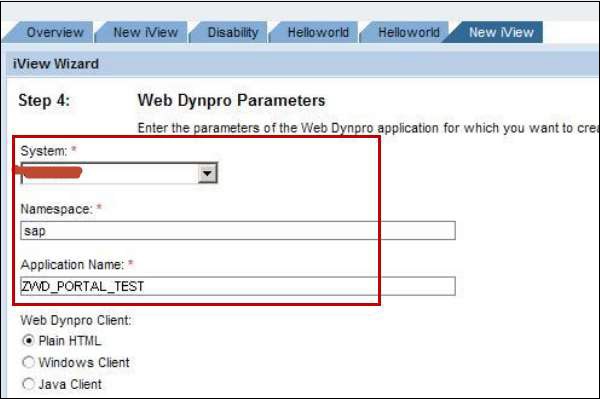
Step 11 − Enter iView name, iView ID, iView prefix ID and click Next. Enter definition type as ABAP and click Next.
Step 12 − Enter Web Dynpro details and ECC system is created.

Step 13 − Enter application parameter in the same screen and click Next. You will be prompted to see the summary screen. Click Finish.

You can create forms based on Adobe software and can use in context for Web Dynpro user interfaces. You can integrate Adobe lifecycle development tool with ABAP editor to ease the development of user interface. Interactive forms using Adobe software allows you to efficiently and easily develop UI elements.
Following scenarios can be used for creating interactive forms −
- Interactive scenario
- Print scenario
- Offline scenario
- Using digital signature
How to Create Web Dynpro Application Using Forms?
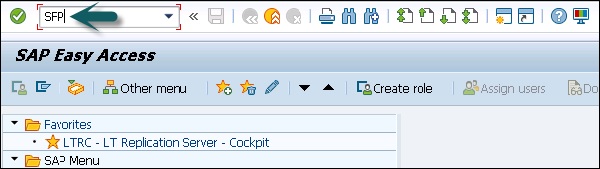
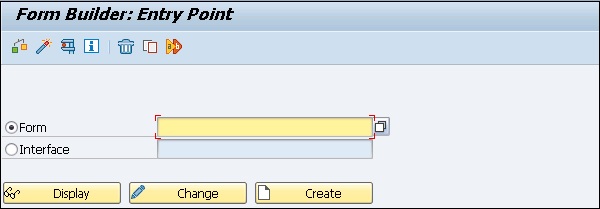
You can create forms independently using form editor. Go to T-code − SFP


When you click Create, you will be prompted to enter the form name, form description, and interface.
Example
The example component for the interactive scenario in the system are available in the package SWDP_TEST → WDR_TEST_IA_FORMS.
Inserting Forms Using Scenarios
In a Dynpro application, both scenarios - print scenario and interactive scenario − for inserting interactive forms is similar. The form that contains the static components can be used to display data in a Dynpro application using Print scenario.
Using interactive forms, you can reuse entries in Web Dynpro context for Web Dynpro application.
How to Insert an Interactive Form?
Step 1 − Create a view of your Web Dynpro component.

Step 2 − Right-click on View and create a node. This node will be bound to form.
Step 3 − Drag the interactive form from Adobe library to Designer window.
Step 4 − Design the form, enter the name, and bound the attributes.
Step 5 − Once you are done with the form design, go to edit mode in the workbench and define if the form is static content, PDF-based print form, or an interactive form.
SAP List Viewer is used to add an ALV component and provides a flexible environment to display lists and tabular structure. A standard output consists of header, toolbar, and an output table. The user can adjust the settings to add column display, aggregations, and sorting options using additional dialog boxes.
Following are the key features of ALV −
It supports many properties of the table element as it is based on Web Dynpro table UI element.
ALV output can be filtered, sorted, or you can apply calculations.
The user can perform application specific functions using UI elements in the toolbar.
Allows the user to save the setting in different views.
Allows to configure special areas above and below ALV output.
Allows to define the extent to which ALV output can be edited.
How to Create an ALV?
Following are the steps to create an ALV.
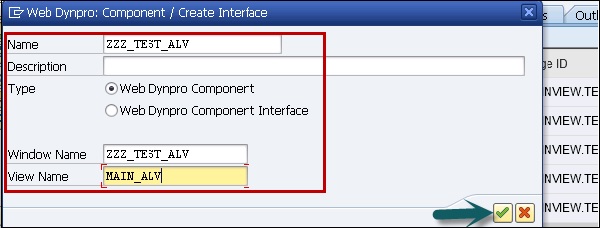
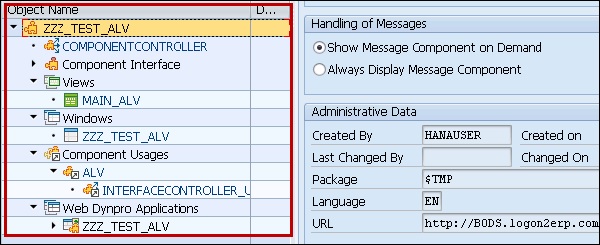
Step 1 − Use T-code: SE80. Select Web Dynpro comp/intf from the list and enter the name. Click on display. You will be prompted create the component. Click on Yes.

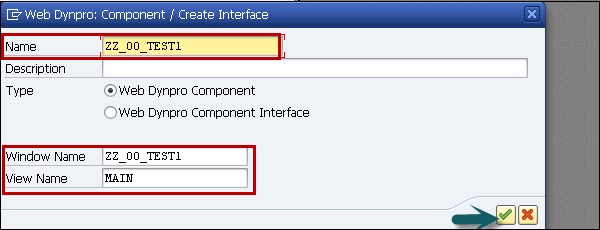
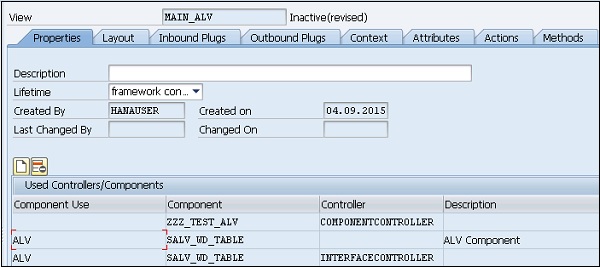
Step 2 − Select type as Web Dynpro component. Enter the Window name and the View name.
Step 3 − Click the tick mark.

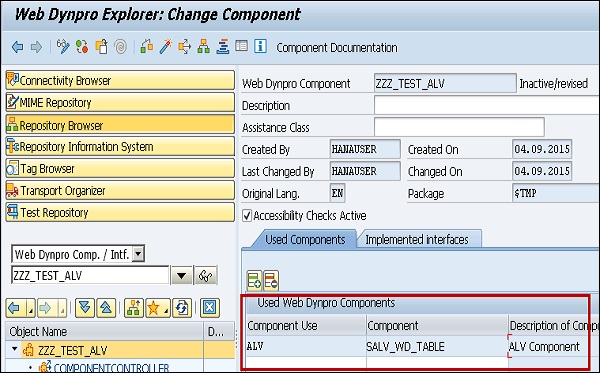
Step 4 − In the change window, enter the component use as ALV, component as SALV_WD_TABLE and description as ALV component.

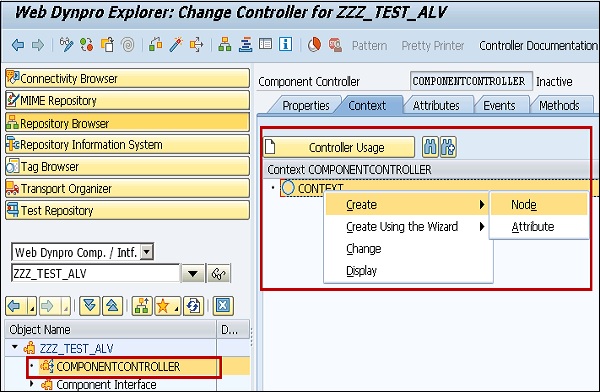
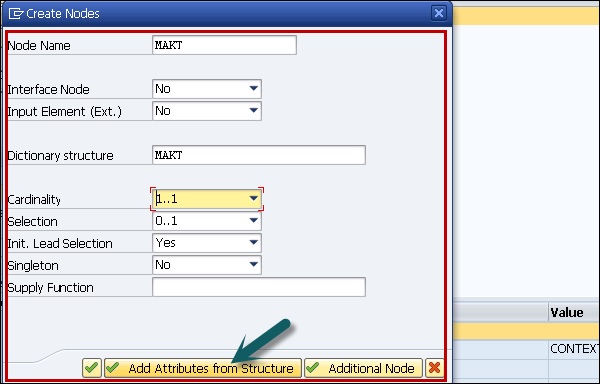
Step 5 − Go to Component Controller and right-click the context. Then select Create Node MAKT with the dictionary structure MAKT.

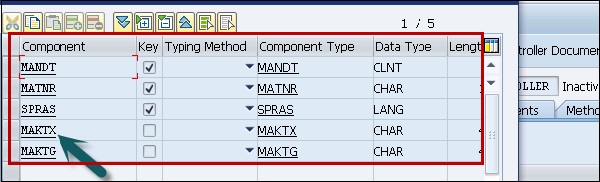
Step 6 − Select the required attributes from MAKT by using Add Attribute from Structure.


Step 7 − Remove the dictionary structure MAKT from the node MAKT and set the properties as follows (Cardinality, Lead selection, etc.)


Step 8 − Right-click on Component usage in the Object tree → Create Controller Usage.

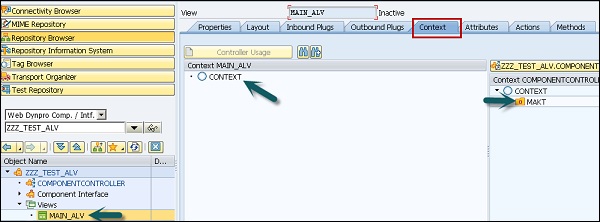
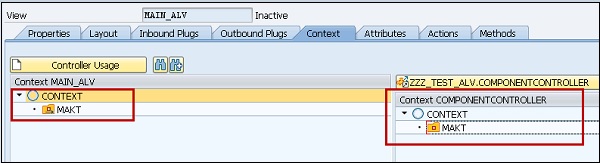
Step 9 − Go to View → Context tab and drag MAKT node to the view.

After mapping, it will appear as shown in the following screenshot.

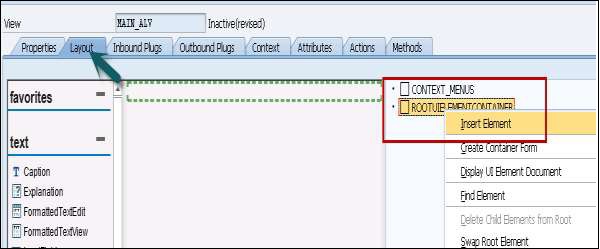
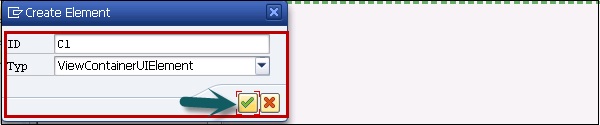
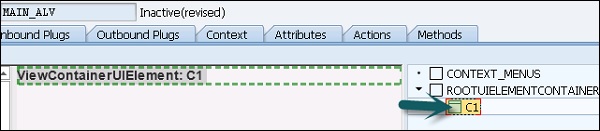
Step 10 − Go to Layout and right-click Insert Element.


The layout will appear as shown in the following screenshot −

Step 11 - Vào tab Thuộc tính, nhấp vào tạo bộ điều khiển sử dụng để thêm phần sau vào View.


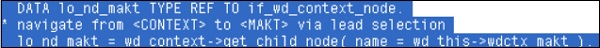
Step 12 - Vào method, dùng WDDOINIT để viết code.
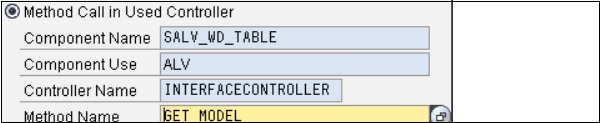
Step 13- Bấm đúp vào phương thức để nhập mã. Nhập mã sau và bắt đầu ALV thành phần đã sử dụng.

Sử dụng phương thức GET_MODEL trong bộ điều khiển.

Step 14 - Liên kết bảng với nút ngữ cảnh bằng phương thức BIND_TABLE như sau:

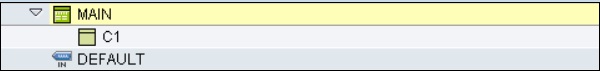
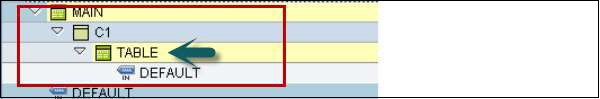
Step 15 - Vào Window trong cây Object và nhấp chuột phải vào C1 để nhúng bảng ALV vào khung nhìn.

Sau khi bạn nhúng bảng ALV, nó sẽ xuất hiện như thế này -

Step 16- Bước cuối cùng là tạo một ứng dụng Web Dynpro dưới cây đối tượng. Nhập tên của ứng dụng.


Step 17 - Để thực thi ứng dụng, nhấp đúp và bạn sẽ thấy đầu ra.

Sử dụng bộ lọc trong đầu ra ALV
Sử dụng bộ lọc, bạn có thể giới hạn dữ liệu trong đầu ra ALV. Bạn có thể tạo nhiều điều kiện lọc cho mỗi trường. Để tạo hoặc xóa một điều kiện lọc, bạn có thể sử dụng phương thức của lớp giao diện IF_SALV_WD_FILTER.
Bạn có thể sử dụng các phương pháp sau để tạo, lấy và xóa các điều kiện bộ lọc -
| Chức năng | phương pháp |
|---|---|
| Nhận một điều kiện bộ lọc cụ thể | GET_FILTER_RULE |
| Nhận tất cả các Điều kiện bộ lọc của một trường | GET_FILTER_RULES |
| Tạo điều kiện bộ lọc | CREATE_FILTER_RULE |
| Xóa một điều kiện bộ lọc cụ thể | DELETE_FILTER_RULE |
Trong quản trị Web Dynpro ABAP, bạn có thể thực hiện các tác vụ quản trị khác nhau bằng các công cụ khác nhau -
- Theo dõi ICM
- Công cụ theo dõi Web Dynpro
- Theo dõi trình duyệt
- Logging
- Security
Công cụ theo dõi
Công cụ theo dõi Web Dynpro có thể được sử dụng để kiểm tra các lỗi và sự cố trong ứng dụng Dynpro. Bạn có thể kích hoạt công cụ theo dõi Web Dynpro cho một người dùng cụ thể.
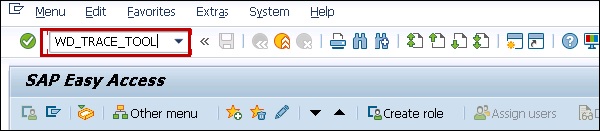
Step 1 - Để kích hoạt công cụ theo dõi trong ứng dụng khách SAP GUI, hãy sử dụng mã T - WD_TRACE_TOOL

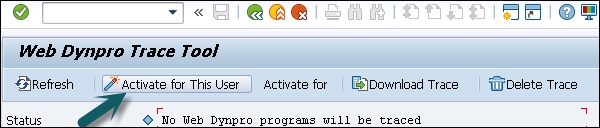
Step 2- Nhấp vào Kích hoạt cho người dùng này. Điều này cho phép đặt dấu vết hoạt động cho người dùng.

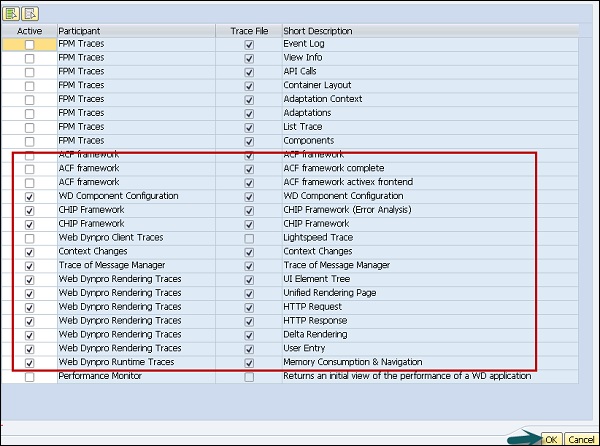
Step 3 - Chọn Các tính năng theo dõi trong cửa sổ mới và nhấp vào OK.

Step 4- Khởi động ứng dụng Web Dynpro mà bạn muốn theo dõi. Bạn có thể thấy một công cụ theo dõi Web Dynpro khu vực mới trong ứng dụng Web.
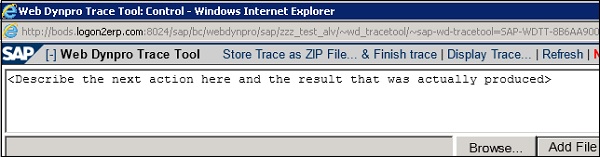
Step 5- Thực thi ứng dụng. Nhập chi tiết sự cố → Chọn Tiếp tục.
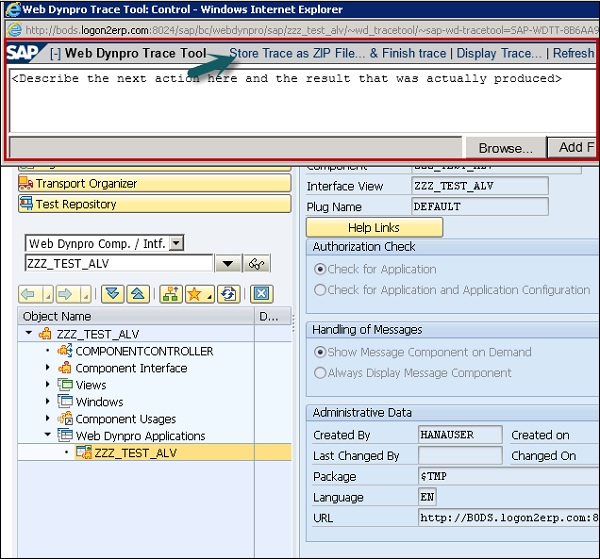
Step 6- Bạn cũng có thể gửi nó bằng Chèn và thêm ảnh chụp màn hình hoặc bạn chèn tệp với thông tin bổ sung. Đi tới Duyệt qua → Chọn tệp và nhấp vào Thêm tệp.

Step 7 - Bạn có thể tải xuống tệp theo dõi ở định dạng Zip và kết thúc truy tìm bằng cách nhấp vào Lưu dấu vết dưới dạng tệp Zip và Dừng theo dõi.

Tệp này có thể được tải lên cổng thông tin SAP và có thể được gửi đến SAP để gỡ lỗi.
Theo dõi ICM
Để phân tích vấn đề, bạn cũng có thể theo dõi luồng dữ liệu trong máy chủ Ứng dụng Web SAP.
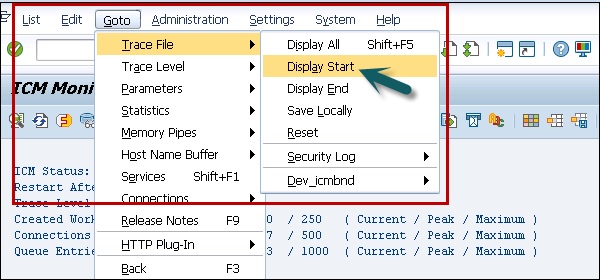
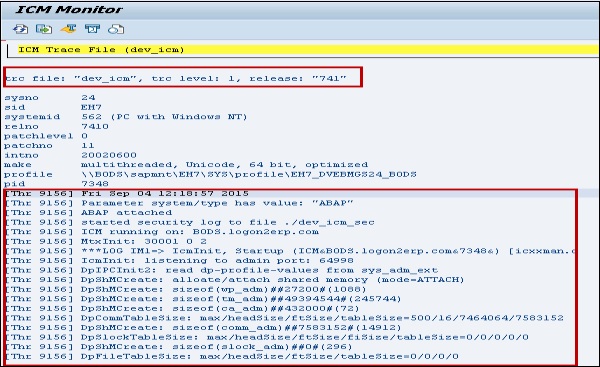
Step 1- Sử dụng T-Code - SMICM. Trong cửa sổ tiếp theo, nhấp vào GOTO → Tệp theo dõi → Hiển thị tệp hoặc bắt đầu.

Bạn sẽ thấy kết quả theo dõi ICM như trong ảnh chụp màn hình sau:

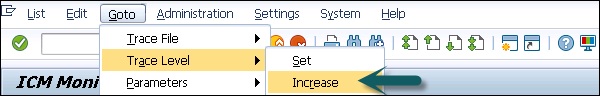
Step 2 - Bạn cũng có thể tăng mức theo dõi từ mức mặc định 1. Để tăng mức theo dõi, GOTO → Mức theo dõi → Tăng.

Theo dõi trình duyệt HTTP
Điều này được sử dụng để phân tích hành vi động của mã của bạn. Điều này có thể được sử dụng như một giải pháp thay thế cho theo dõi ICM.
Để sử dụng tính năng theo dõi trình duyệt, bạn cần cài đặt công cụ proxy trên hệ thống cục bộ của mình.
Bạn có thể giám sát ứng dụng Web Dynpro bằng màn hình ABAP. Thông tin được lưu trữ về ứng dụng Web Dynpro. Bạn có thể xem thông tin này bằng mã T - RZ20.
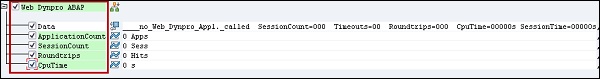
Bạn có thể kiểm tra thông tin sau trong màn hình Web Dynpro ABAP -
- Số phiên
- Số lượng ứng dụng
- Thời gian CPU
- Data
Để xem báo cáo, hãy sử dụng T-code − RZ20
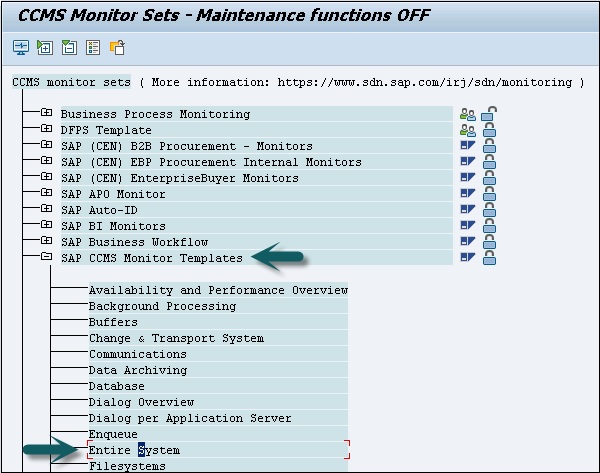
Step 1 - Vào mẫu SAP CCMS Monitor.
Step 2 - Nhấp vào nút phụ Toàn bộ Hệ thống.
Step 3 - Nhập ID hệ thống của hệ thống SAP hiện tại mà ứng dụng bạn muốn giám sát được cài đặt.

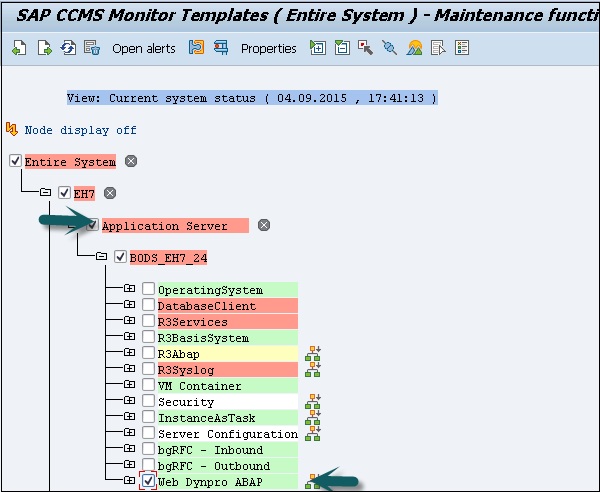
Step 4 - Chọn Máy chủ ứng dụng.
Step 5- Chọn tên của máy chủ ứng dụng có liên quan. Ví dụ: chọn Web Dynpro ABAP như được hiển thị trong ảnh chụp màn hình sau:

Kết quả sẽ được hiển thị với thông tin sau khi một ứng dụng Web Dynpro sẽ được gọi:
- Data
- Số lượng ứng dụng
- Số phiên
- Các chuyến đi khứ hồi
- Thời gian CPU