SAP Web Dynpro - Tạo ứng dụng
Để tạo một ứng dụng Web Dynpro, chúng ta sẽ tạo một thành phần Web Dynpro bao gồm một dạng xem. Chúng tôi sẽ tạo ngữ cảnh dạng xem → được liên kết với một phần tử bảng trên bố cục dạng xem và chứa dữ liệu từ bảng.
Bảng sẽ được hiển thị trong trình duyệt khi chạy. Một ứng dụng Web Dynpro cho thành phần Web Dynpro đơn giản này, có thể chạy trong trình duyệt sẽ được tạo.
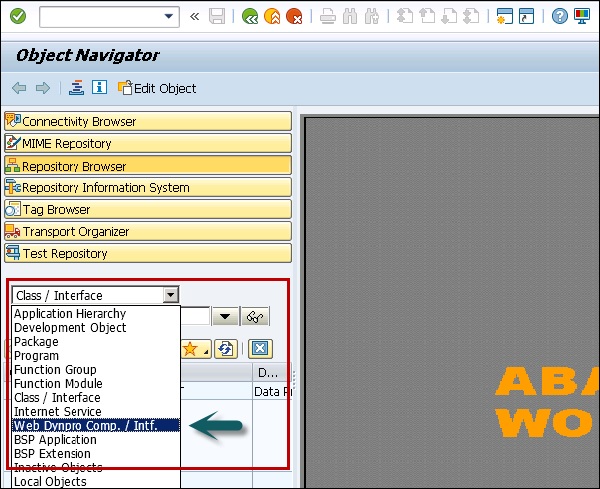
Step 1 - Vào T-Code - SE80 và chọn Web Dynpro component / intf từ danh sách.

Step 2 - Tạo một thành phần mới như sau.

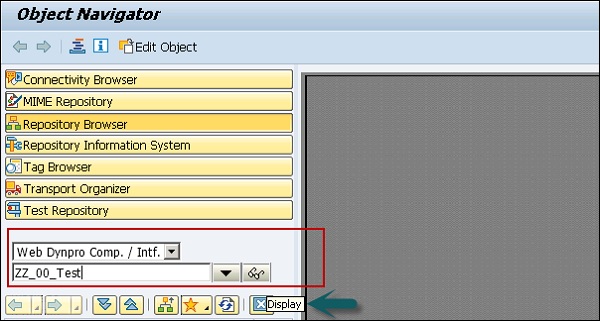
Step 3 - Nhập tên của thành phần mới và nhấp vào hiển thị.

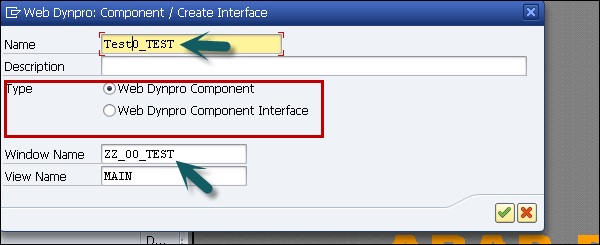
Step 4 - Trong cửa sổ tiếp theo, nhập các chi tiết sau:
- Bạn có thể nhập mô tả của thành phần này.
- Trong loại, hãy chọn một thành phần Web Dynpro.
- Bạn cũng có thể duy trì tên của cửa sổ mặc định.

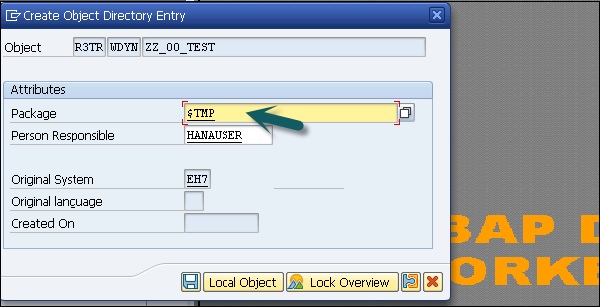
Step 5 - Gán thành phần này cho Package $ TMP và nhấp vào nút Save.

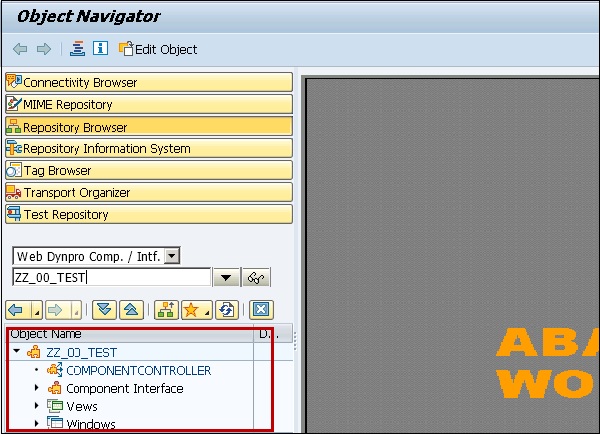
Khi bạn nhấp vào Lưu, bạn có thể thấy thành phần mới này dưới cây đối tượng và nó chứa:
- Bộ điều khiển thành phần
- Giao diện thành phần
- View
- Windows

Khi bạn mở rộng giao diện thành phần, bạn có thể thấy bộ điều khiển giao diện và các chế độ xem giao diện.

Làm thế nào để tạo một dạng xem và gán nó cho một cửa sổ?
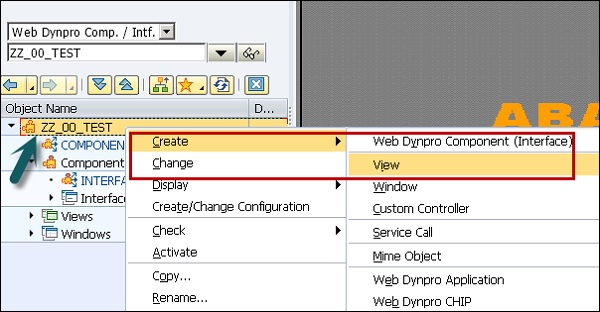
Step 1 - Nhấp vào thành phần Web Dynpro và chuyển đến menu ngữ cảnh (nhấp chuột phải) → Tạo → Xem

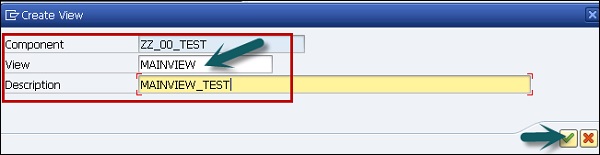
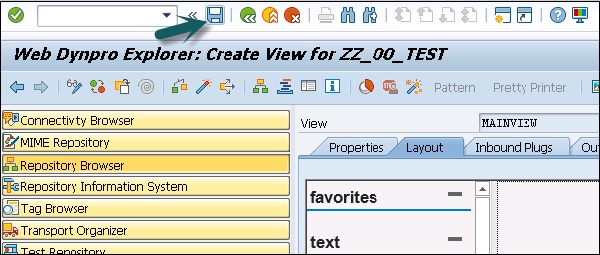
Step 2 - Tạo một MAINVIEW dạng xem như sau và bấm vào dấu tick.

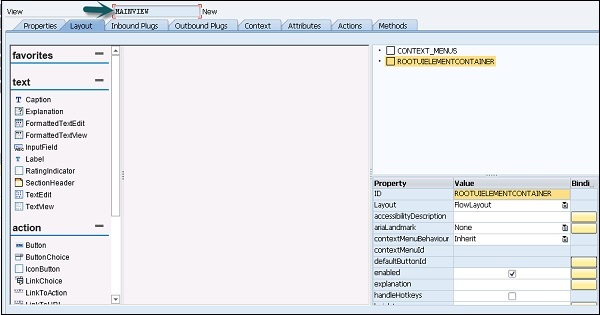
Thao tác này sẽ mở trình chỉnh sửa dạng xem trong bàn làm việc ABAP dưới tên - MAINVIEW

Step 3 - Nếu bạn muốn mở tab bố cục và trình thiết kế chế độ xem, bạn có thể cần nhập tên người dùng và mật khẩu của máy chủ ứng dụng.
Step 4 - Nhấp vào biểu tượng lưu ở trên cùng.


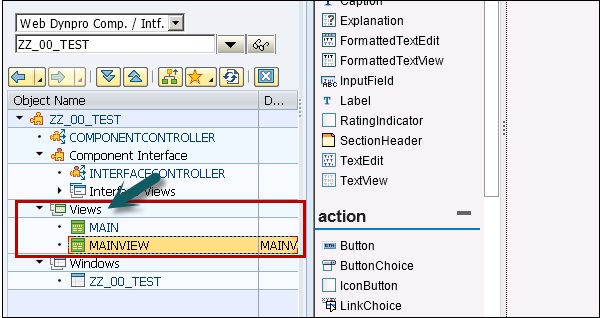
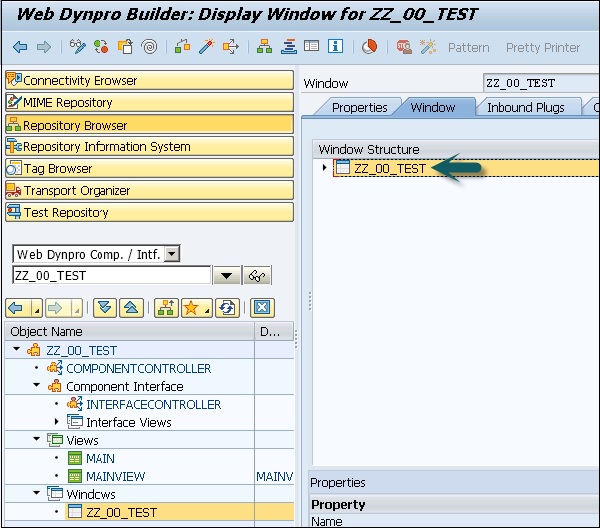
Khi bạn lưu, nó nằm dưới cây đối tượng và bạn có thể kiểm tra bằng cách mở rộng tab chế độ xem.

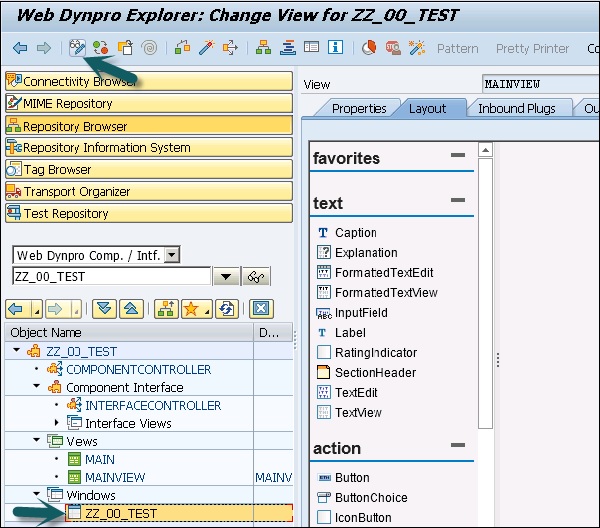
Step 5 - Để gán cửa sổ cho dạng xem này, hãy chọn cửa sổ ZZ_00_TEST dưới tab cửa sổ và nhấp vào Thay đổi chế độ ở đầu màn hình.

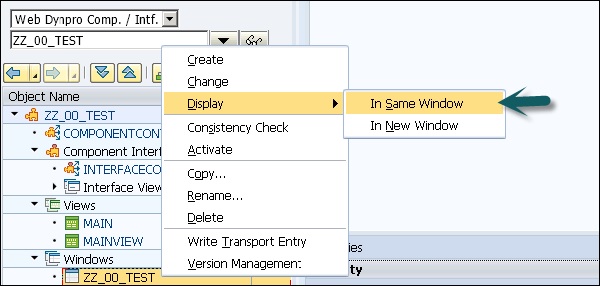
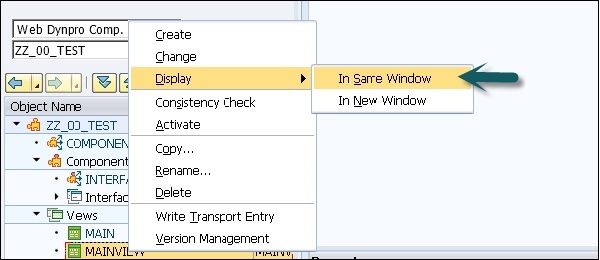
Step 6 - Bạn có thể nhấp chuột phải vào → Hiển thị → Trong cùng một cửa sổ.


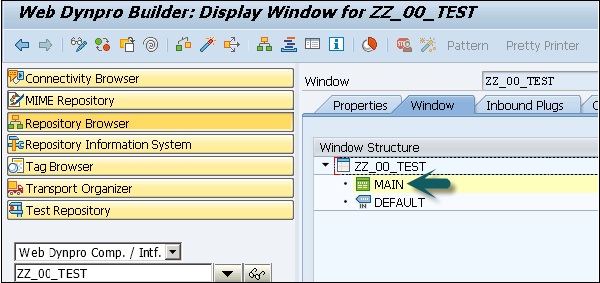
Step 7 - Bây giờ mở cấu trúc khung nhìn và di chuyển khung nhìn MAINVIEW bên trong cấu trúc cửa sổ bên tay phải bằng cách Kéo và Thả.

Step 8 - Mở cấu trúc cửa sổ ở phía bên tay phải và bạn sẽ thấy MAINVIEW được nhúng.

Step 9 - Lưu bằng cách nhấp vào biểu tượng Lưu trên đầu màn hình.
Làm thế nào để tạo bối cảnh xem cho MAINVIEW?
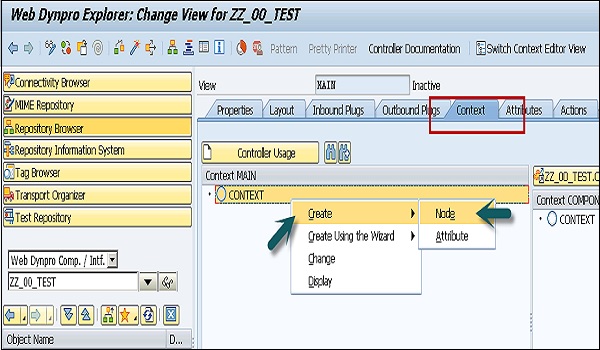
Step 1- Mở View Editor để xem MAINVIEW và chuyển sang tab Context. Tạo một nút ngữ cảnh trong View Controller bằng cách mở menu ngữ cảnh tương ứng.
Step 2 - Chọn View trong cây đối tượng và nhấp vào Display.


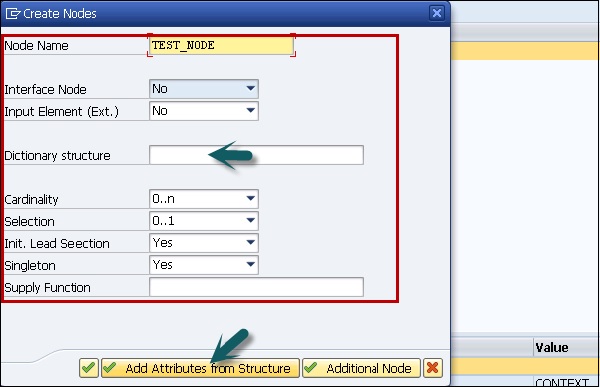
Step 3- Giữ nguyên các Thuộc tính trong cửa sổ tiếp theo. Chọn cấu trúc thẻ số và từ điển (bảng). Chọn Thêm thuộc tính từ Cấu trúc và chọn các thành phần của cấu trúc.

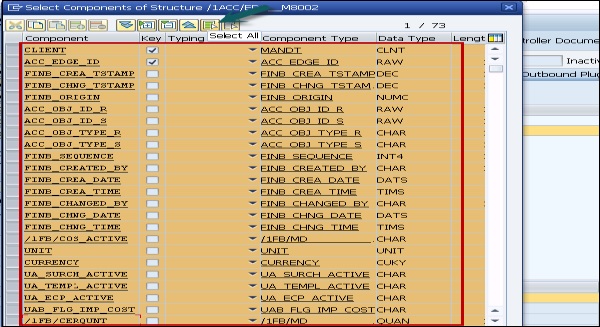
Step 4 - Để chọn tất cả các thành phần, nhấp vào Chọn tất cả tùy chọn ở trên cùng rồi nhấp vào dấu tích ở cuối màn hình.


Một nút ngữ cảnh TEST_NODE đã được tạo, tham chiếu đến cấu trúc dữ liệu của bảng và có thể chứa 0 → n mục nhập trong thời gian chạy. Nút ngữ cảnh đã được tạo trong ngữ cảnh khung nhìn, vì không có kế hoạch trao đổi dữ liệu với các khung nhìn khác, do đó việc sử dụng ngữ cảnh bộ điều khiển thành phần là không cần thiết.
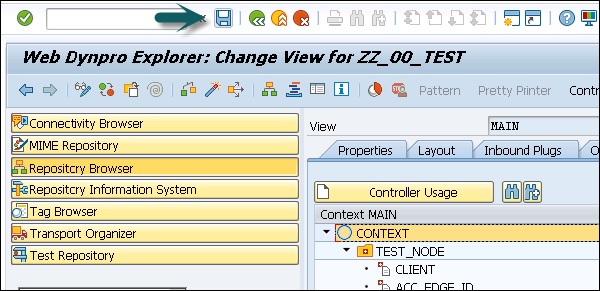
Step 5 - Lưu các thay đổi vào MAINVIEW bằng cách nhấp vào biểu tượng Lưu.

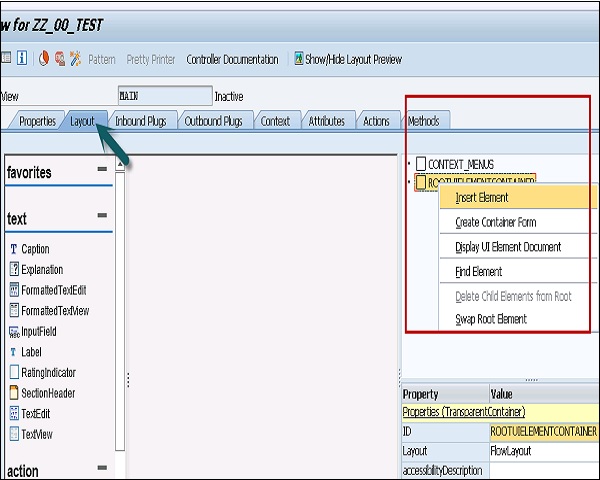
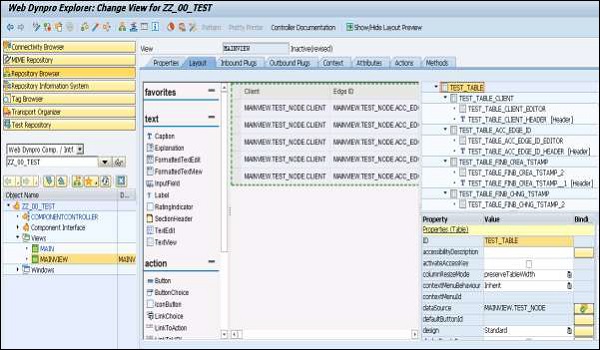
Step 6- Chuyển đến tab Bố cục của MAINVIEW. Chèn một phần tử giao diện người dùng mới của bảng loại trong ROOTUIELEMENT CONTAINER và gán các thuộc tính trong bảng đã cho.

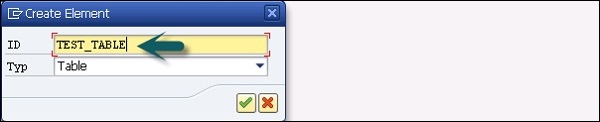
Step 7 - Nhập tên phần tử và kiểu.

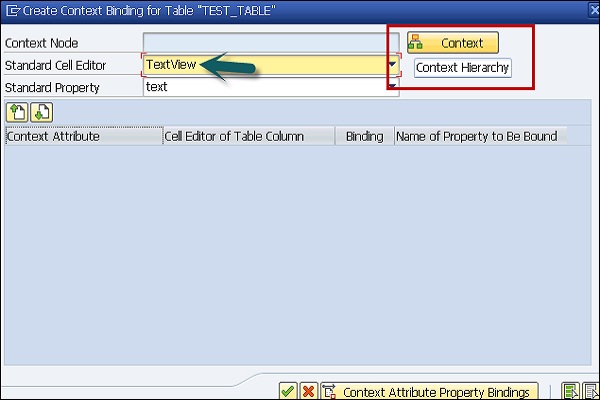
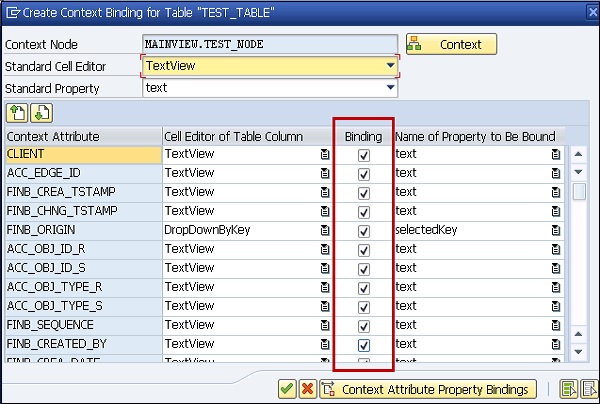
Step 8- Tạo ràng buộc của TEST_TABLE với nút ngữ cảnh TEST_NODE. Chọn Chế độ xem Văn bản làm Trình chỉnh sửa Ô Chuẩn và kích hoạt các liên kết cho tất cả các ô.

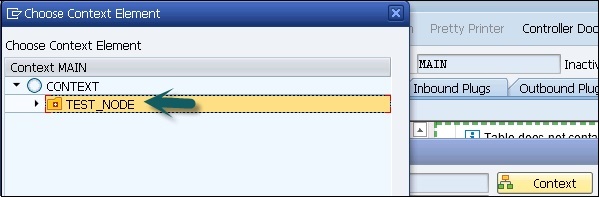
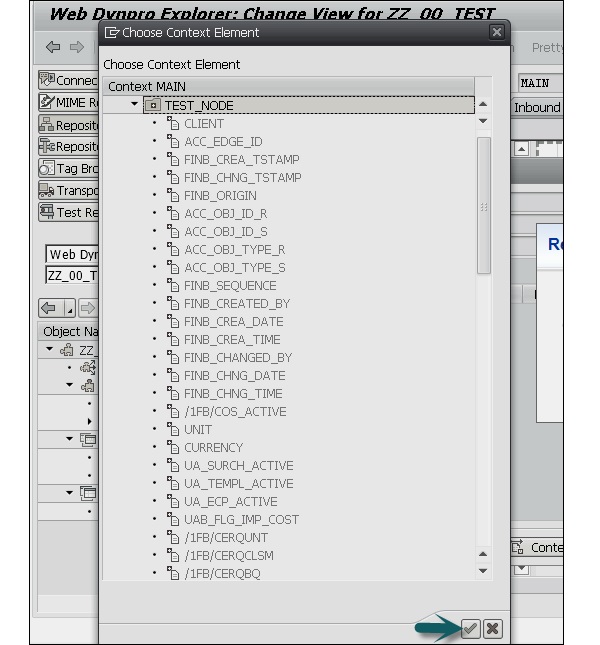
Step 9- Nhấp vào nút Ngữ cảnh. Chọn nút ngữ cảnh là TEST_NODE từ danh sách.

Step 10 - Bạn có thể xem tất cả các thuộc tính bằng cách chọn nó.


Step 11- Kích hoạt tất cả các hộp kiểm trong Ràng buộc cho tất cả các thuộc tính ngữ cảnh bằng cách chọn chúng. Xác nhận mục nhập bằng cách nhấn phím Enter.

Kết quả sẽ như thế này -

Step 12 - Lưu các thay đổi.
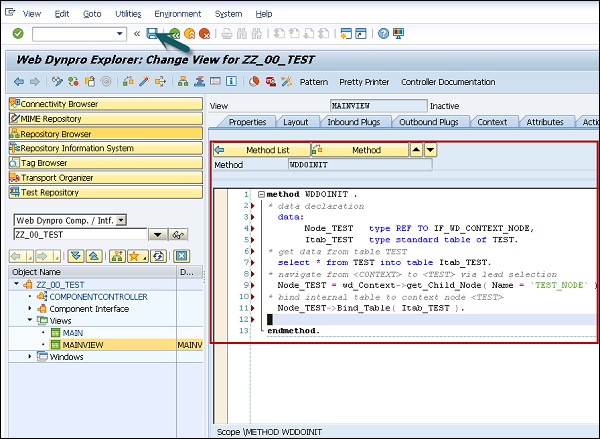
Step 13- Để cung cấp dữ liệu cho bảng TEST, chuyển đến tab Phương thức và nhấp đúp vào phương thức WDDOINIT. Nhập mã sau -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Các ứng dụng Web Dynpro, bạn không nên truy cập các bảng cơ sở dữ liệu trực tiếp từ các phương thức Web Dynpro, tuy nhiên, bạn nên sử dụng các hàm cung cấp hoặc lệnh gọi BAPI để truy cập dữ liệu.

Step 14 - Lưu các thay đổi bằng cách nhấp vào biểu tượng lưu trên đầu màn hình.
Làm thế nào để tạo một ứng dụng web Dynpro?
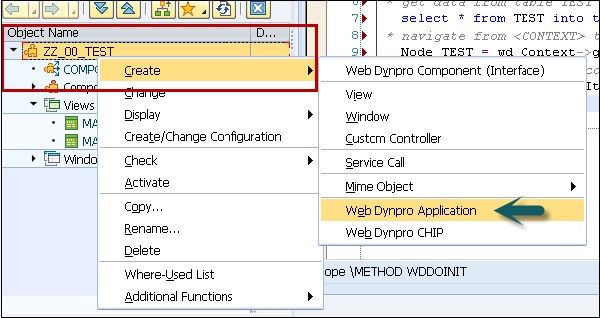
Step 1 - Chọn thành phần ZZ_00_TEST trong cây đối tượng → nhấp chuột phải và tạo một ứng dụng mới.

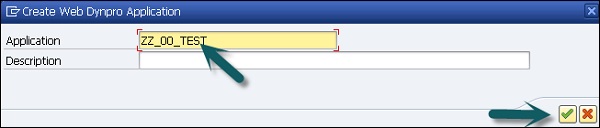
Step 2 - Nhập tên ứng dụng và bấm tiếp tục.

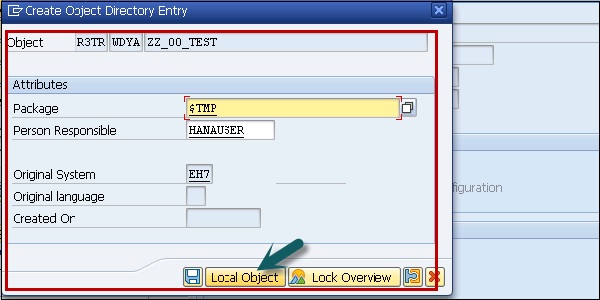
Step 3- Lưu các thay đổi. Lưu dưới dạng một đối tượng cục bộ.


Tiếp theo là kích hoạt các đối tượng trong thành phần Web Dynpro -
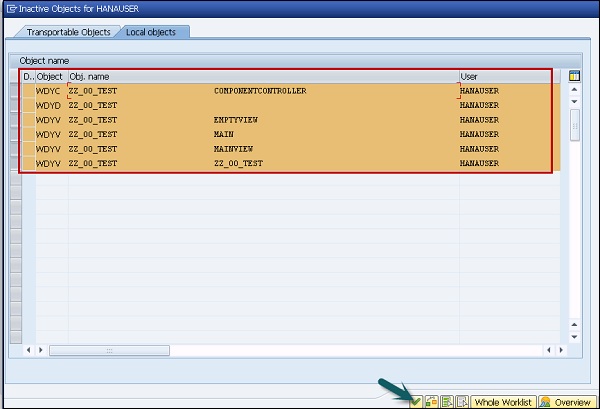
Step 4 - Nhấp đúp vào thành phần ZZ_00_TEST và nhấp vào Kích hoạt.

Step 5 - Chọn tất cả các đối tượng và nhấp vào tiếp tục.

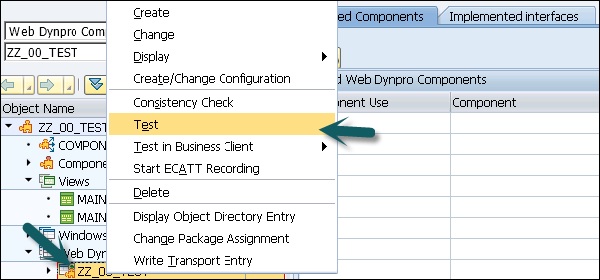
Step 6 - Để chạy ứng dụng, chọn ứng dụng Web Dynpro → Nhấp chuột phải và Kiểm tra.

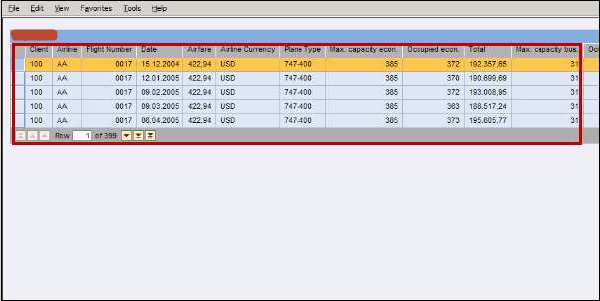
Một trình duyệt sẽ được khởi động và ứng dụng Web Dypro sẽ được chạy.

Gọi một ứng dụng Web Dynpro
Trong ứng dụng Web Dynpro, cửa sổ thành phần có một trình cắm gửi đến. Plug inbound này có thể có các tham số, phải được chỉ định làm tham số URL.
Các giá trị mặc định được ghi đè bởi các tham số URL có thể được đặt trong ứng dụng cho các tham số này. Nếu cả giá trị mặc định và tham số URL đều không được chỉ định, lỗi thời gian chạy sẽ được kích hoạt.
Để tạo một trình cắm gửi đến mới, hãy chỉ định trình cắm làm khởi động và kiểu dữ liệu phải là một chuỗi. Kích hoạt thành phần.
Tiếp theo là chỉ định thành phần sẽ được gọi, các tham số, cửa sổ và trình cắm khởi động.
Gọi ứng dụng và tham số URL ghi đè lên các tham số ứng dụng.