Spring Boot - Bảo mật các ứng dụng web
Nếu phụ thuộc Spring Boot Security được thêm vào đường dẫn classpath, ứng dụng Spring Boot sẽ tự động yêu cầu Xác thực Cơ bản cho tất cả các Điểm cuối HTTP. Điểm cuối “/” và “/ home” không yêu cầu bất kỳ xác thực nào. Tất cả các Điểm cuối khác đều yêu cầu xác thực.
Để thêm Spring Boot Security vào ứng dụng Spring Boot của bạn, chúng tôi cần thêm phần phụ thuộc Spring Boot Starter Security vào tệp cấu hình bản dựng của chúng tôi.
Người dùng Maven có thể thêm phần phụ thuộc sau vào tệp pom.xml.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>Người dùng Gradle có thể thêm phần phụ thuộc sau vào tệp build.gradle.
compile("org.springframework.boot:spring-boot-starter-security")Bảo mật một ứng dụng Web
Đầu tiên, tạo một ứng dụng web không an toàn bằng cách sử dụng các mẫu Thymeleaf.
Sau đó, tạo tệp home.html trong src/main/resources/templates danh mục.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Spring Security Example</title>
</head>
<body>
<h1>Welcome!</h1>
<p>Click <a th:href = "@{/hello}">here</a> to see a greeting.</p>
</body>
</html>Quan điểm đơn giản /hello được xác định trong tệp HTML bằng cách sử dụng các mẫu Thymeleaf.
Bây giờ, hãy tạo một hello.html trong src/main/resources/templates danh mục.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>Bây giờ, chúng ta cần thiết lập Spring MVC - View controller cho home và hello.
Đối với điều này, hãy tạo tệp cấu hình MVC mở rộng WebMvcConfigurerAdapter.
package com.tutorialspoint.websecuritydemo;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
public class MvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/home").setViewName("home");
registry.addViewController("/").setViewName("home");
registry.addViewController("/hello").setViewName("hello");
registry.addViewController("/login").setViewName("login");
}
}Bây giờ, thêm phần phụ thuộc bảo mật Spring Boot Starter vào tệp cấu hình bản dựng của bạn.
Người dùng Maven có thể thêm phần phụ thuộc sau vào tệp pom.xml của bạn.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>Người dùng Gradle có thể thêm phần phụ thuộc sau vào tệp build.gradle.
compile("org.springframework.boot:spring-boot-starter-security")Bây giờ, hãy tạo tệp Cấu hình Bảo mật Web, được sử dụng để bảo mật ứng dụng của bạn truy cập Điểm cuối HTTP bằng cách sử dụng xác thực cơ bản.
package com.tutorialspoint.websecuritydemo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
@Configuration
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.authorizeRequests()
.antMatchers("/", "/home").permitAll()
.anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/login")
.permitAll()
.and()
.logout()
.permitAll();
}
@Autowired
public void configureGlobal(AuthenticationManagerBuilder auth) throws Exception {
auth
.inMemoryAuthentication()
.withUser("user").password("password").roles("USER");
}
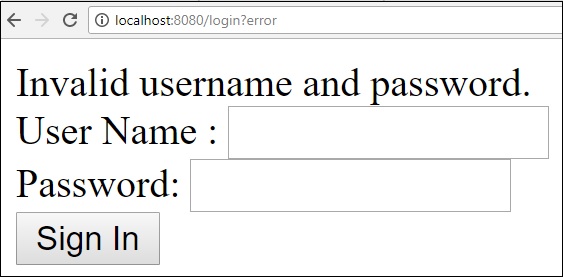
}Bây giờ, hãy tạo một tệp login.html trong src/main/resources để cho phép người dùng truy cập Điểm cuối HTTP thông qua màn hình đăng nhập.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Spring Security Example </title>
</head>
<body>
<div th:if = "${param.error}">
Invalid username and password.
</div>
<div th:if = "${param.logout}">
You have been logged out.
</div>
<form th:action = "@{/login}" method = "post">
<div>
<label> User Name : <input type = "text" name = "username"/> </label>
</div>
<div>
<label> Password: <input type = "password" name = "password"/> </label>
</div>
<div>
<input type = "submit" value = "Sign In"/>
</div>
</form>
</body>
</html>Cuối cùng, cập nhật tệp hello.html - để cho phép người dùng Đăng xuất khỏi ứng dụng và hiển thị tên người dùng hiện tại như hình dưới đây -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1 th:inline = "text">Hello [[${#httpServletRequest.remoteUser}]]!</h1>
<form th:action = "@{/logout}" method = "post">
<input type = "submit" value = "Sign Out"/>
</form>
</body>
</html>Mã cho ứng dụng Spring Boot chính được cung cấp bên dưới:
package com.tutorialspoint.websecuritydemo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class WebsecurityDemoApplication {
public static void main(String[] args) {
SpringApplication.run(WebsecurityDemoApplication.class, args);
}
}Mã hoàn chỉnh cho tệp cấu hình bản dựng được cung cấp bên dưới.
Maven – pom.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>websecurity-demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>websecurity-demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.9.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.security</groupId>
<artifactId>spring-security-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Gradle – build.gradle
buildscript {
ext {
springBootVersion = '1.5.9.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-security')
compile('org.springframework.boot:spring-boot-starter-thymeleaf')
compile('org.springframework.boot:spring-boot-starter-web')
testCompile('org.springframework.boot:spring-boot-starter-test')
testCompile('org.springframework.security:spring-security-test')
}Bây giờ, tạo một tệp JAR thực thi và chạy ứng dụng Spring Boot bằng cách sử dụng các lệnh Maven hoặc Gradle sau.
Người dùng Maven có thể sử dụng lệnh như dưới đây:
mvn clean installSau khi “XÂY DỰNG THÀNH CÔNG”, bạn có thể tìm thấy tệp JAR trong thư mục đích.
Người dùng Gradle có thể sử dụng lệnh như được hiển thị:
gradle clean buildSau khi “XÂY DỰNG THÀNH CÔNG”, bạn có thể tìm thấy tệp JAR trong thư mục build / libs.
Bây giờ, hãy chạy tệp JAR bằng cách sử dụng lệnh hiển thị bên dưới:
java –jar <JARFILE>Nhấn vào URL http://localhost:8080/trong trình duyệt web của bạn. Bạn có thể thấy đầu ra như hình.