Khởi động mùa xuân - Thymeleaf
Thymeleaf là một thư viện dựa trên Java được sử dụng để tạo một ứng dụng web. Nó hỗ trợ tốt cho việc phân phát XHTML / HTML5 trong các ứng dụng web. Trong chương này, bạn sẽ tìm hiểu chi tiết về Thymeleaf.
Mẫu Thymeleaf
Thymeleaf chuyển đổi các tệp của bạn thành các tệp XML được định dạng tốt. Nó chứa 6 loại mẫu như được đưa ra bên dưới:
- XML
- XML hợp lệ
- XHTML
- XHTML hợp lệ
- HTML5
- HTML5 kế thừa
Tất cả các mẫu, ngoại trừ HTML5 cũ, đều đề cập đến các tệp XML hợp lệ được định dạng tốt. HTML5 cũ cho phép chúng tôi hiển thị các thẻ HTML5 trong trang web bao gồm cả các thẻ không đóng.
Ứng dụng web
Bạn có thể sử dụng các mẫu Thymeleaf để tạo ứng dụng web trong Spring Boot. Bạn sẽ phải làm theo các bước dưới đây để tạo một ứng dụng web trong Spring Boot bằng cách sử dụng Thymeleaf.
Sử dụng mã sau để tạo tệp lớp @Controller để chuyển hướng URI yêu cầu sang tệp HTML -
package com.tutorialspoint.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WebController {
@RequestMapping(value = "/index")
public String index() {
return "index";
}
}Trong ví dụ trên, URI yêu cầu là /indexvà điều khiển được chuyển hướng đến tệp index.html. Lưu ý rằng tệp index.html nên được đặt trong thư mục mẫu và tất cả các tệp JS và CSS phải được đặt trong thư mục tĩnh trong classpath. Trong ví dụ được hiển thị, chúng tôi đã sử dụng tệp CSS để thay đổi màu của văn bản.
Bạn có thể sử dụng mã sau và tạo tệp CSS trong thư mục riêng biệt css và đặt tên tệp là styles.css -
h4 {
color: red;
}Mã cho tệp index.html được cung cấp bên dưới -
<!DOCTYPE html>
<html>
<head>
<meta charset = "ISO-8859-1" />
<link href = "css/styles.css" rel = "stylesheet"/>
<title>Spring Boot Application</title>
</head>
<body>
<h4>Welcome to Thymeleaf Spring Boot web application</h4>
</body>
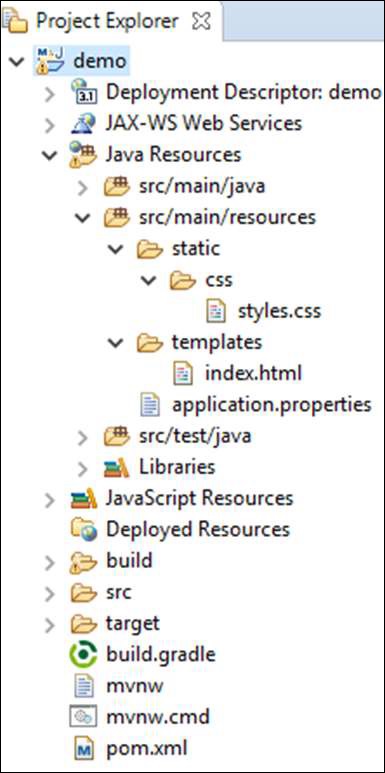
</html>Trình khám phá dự án được hiển thị trong ảnh chụp màn hình dưới đây -

Bây giờ, chúng ta cần thêm phần phụ thuộc Spring Boot Starter Thymeleaf vào tệp cấu hình bản dựng của chúng ta.
Người dùng Maven có thể thêm phần phụ thuộc sau vào tệp pom.xml:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>Người dùng Gradle có thể thêm phần phụ thuộc sau vào tệp build.gradle -
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'Mã cho tệp lớp ứng dụng Spring Boot chính được cung cấp bên dưới:
package com.tutorialspoint.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}Mã cho Maven - pom.xml được cung cấp bên dưới -
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.8.RELEASE</version>
<relativePath />
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Mã cho Gradle - build.gradle được cung cấp bên dưới -
buildscript {
ext {
springBootVersion = '1.5.8.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-web')
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
testCompile('org.springframework.boot:spring-boot-starter-test')
}Bạn có thể tạo tệp JAR thực thi và chạy ứng dụng khởi động mùa xuân bằng cách sử dụng các lệnh Maven hoặc Gradle sau:
Đối với Maven, sử dụng lệnh như hình dưới đây:
mvn clean installSau khi “XÂY DỰNG THÀNH CÔNG”, bạn có thể tìm thấy tệp JAR trong thư mục đích.
Đối với Gradle, sử dụng lệnh như hình dưới đây:
gradle clean buildSau khi “XÂY DỰNG THÀNH CÔNG”, bạn có thể tìm thấy tệp JAR trong thư mục build / libs.
Chạy tệp JAR bằng cách sử dụng lệnh ở đây -
java –jar <JARFILE>Bây giờ, ứng dụng đã khởi động trên cổng Tomcat 8080 như hình dưới đây -

Bây giờ, hãy nhấn vào URL trong trình duyệt web của bạn và bạn có thể thấy đầu ra như được hiển thị -
http://localhost:8080/index