Struts 2 - Các thẻ Ajax
Struts sử dụng khung DOJO để triển khai thẻ AJAX. Trước hết, để tiếp tục với ví dụ này, bạn cần thêm struts2-dojo-plugin-2.2.3.jar vào classpath của mình.
Bạn có thể lấy tệp này từ thư mục lib trong tệp tải xuống struts2 của bạn (C: \ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar)
Đối với vấn đề này, hãy để chúng tôi sửa đổi HelloWorld.jsp như sau -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
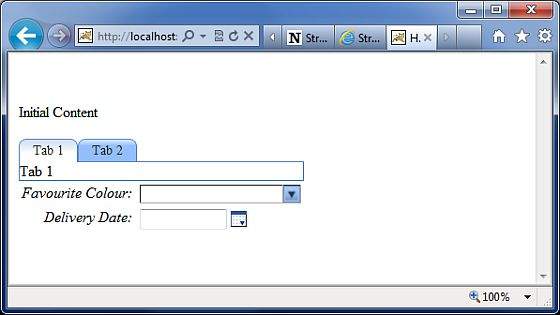
</html>Khi chúng tôi chạy ví dụ trên, chúng tôi nhận được kết quả sau:

Bây giờ chúng ta hãy đi qua ví dụ này từng bước một.
Điều đầu tiên cần chú ý là việc bổ sung một thư viện thẻ mới với tiền tố sx. Đây (struts-dojo-tags) là thư viện thẻ được tạo riêng cho tích hợp ajax.
Sau đó, bên trong phần đầu HTML, chúng tôi gọi là phần đầu sx:. Điều này khởi tạo khung dojo và làm cho nó sẵn sàng cho tất cả các lệnh gọi AJAX trong trang. Bước này rất quan trọng - các lệnh gọi ajax của bạn sẽ không hoạt động nếu không khởi tạo sx: head.
Đầu tiên, chúng tôi có thẻ tự động hoàn thành. Thẻ tự động hoàn thành trông khá giống một hộp chọn. Nó được điền với các giá trị đỏ, lục và lam. Nhưng sự khác biệt giữa hộp chọn và hộp này là nó tự động hoàn thành. Có nghĩa là, nếu bạn bắt đầu nhập vào gr, nó sẽ điền vào nó bằng "màu xanh lá cây". Ngoài ra, thẻ này rất giống với thẻ s: select mà chúng ta đã đề cập trước đó.
Tiếp theo, chúng tôi có một bộ chọn ngày giờ. Thẻ này tạo một trường đầu vào với một nút bên cạnh nó. Khi nhấn nút, bộ chọn ngày giờ bật lên sẽ hiển thị. Khi người dùng chọn một ngày, ngày đó sẽ được điền vào văn bản đầu vào ở định dạng được chỉ định trong thuộc tính thẻ. Trong ví dụ của chúng tôi, chúng tôi đã chỉ định dd / MM / yyyy làm định dạng cho ngày.
Tiếp theo, chúng ta tạo một thẻ url cho tệp system.action mà chúng ta đã tạo trong các bài tập trước đó. Nó không nhất thiết phải là system.action - nó có thể là bất kỳ tệp hành động nào mà bạn đã tạo trước đó. Sau đó, chúng tôi có một div với siêu liên kết được đặt thành url và độ trễ được đặt thành 2 giây. Điều gì xảy ra khi bạn chạy điều này là, "Nội dung ban đầu" sẽ được hiển thị trong 2 giây, sau đó nội dung của div sẽ được thay thế bằng nội dung từhello.action chấp hành.
Cuối cùng, chúng ta có một bảng điều khiển tab đơn giản với hai tab. Các tab là các bảng chia với các nhãn Tab 1 và Tab2.
Cần lưu ý rằng tích hợp thẻ AJAX trong Struts vẫn đang trong quá trình hoàn thiện và sự phát triển của tích hợp này đang tăng dần theo mỗi bản phát hành.