Struts 2 - Thẻ biểu mẫu
Danh sách của formthẻ là một tập hợp con của Thẻ giao diện người dùng Struts. Các thẻ này giúp kết xuất giao diện người dùng cần thiết cho các ứng dụng web Struts và có thể được phân loại thành ba loại. Chương này sẽ cung cấp cho bạn cả ba loại thẻ giao diện người dùng -
Thẻ giao diện người dùng đơn giản
Chúng tôi đã sử dụng các thẻ này trong các ví dụ của chúng tôi, chúng tôi sẽ đánh dấu chúng trong chương này. Hãy để chúng tôi xem một trang xem đơn giảnemail.jsp với một số thẻ giao diện người dùng đơn giản -
<%@ page language = "java" contentType = "text/html; charset = ISO-8859-1"
pageEncoding = "ISO-8859-1"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<s:head/>
<title>Hello World</title>
</head>
<body>
<s:div>Email Form</s:div>
<s:text name = "Please fill in the form below:" />
<s:form action = "hello" method = "post" enctype = "multipart/form-data">
<s:hidden name = "secret" value = "abracadabra"/>
<s:textfield key = "email.from" name = "from" />
<s:password key = "email.password" name = "password" />
<s:textfield key = "email.to" name = "to" />
<s:textfield key = "email.subject" name = "subject" />
<s:textarea key = "email.body" name = "email.body" />
<s:label for = "attachment" value = "Attachment"/>
<s:file name = "attachment" accept = "text/html,text/plain" />
<s:token />
<s:submit key = "submit" />
</s:form>
</body>
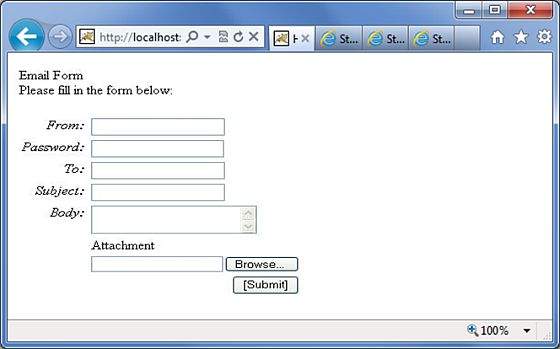
</html>Nếu bạn biết về HTML, thì tất cả các thẻ được sử dụng đều là các thẻ HTML rất phổ biến với một tiền tố bổ sung s:cùng với mỗi thẻ và các thuộc tính khác nhau. Khi chúng tôi thực hiện chương trình trên, chúng tôi nhận được giao diện người dùng sau với điều kiện bạn đã thiết lập ánh xạ thích hợp cho tất cả các khóa được sử dụng.

Như được hiển thị, s: head tạo các phần tử javascript và biểu định kiểu cần thiết cho ứng dụng Struts2.
Tiếp theo, chúng ta có các phần tử s: div và s: text. S: div được sử dụng để hiển thị một phần tử Div HTML. Điều này rất hữu ích cho những người không thích kết hợp các thẻ HTML và Struts với nhau. Đối với những người đó, họ có quyền lựa chọn sử dụng s: div để hiển thị một div.
S: text như được hiển thị được sử dụng để hiển thị văn bản trên màn hình.
Tiếp theo, chúng ta có thẻ famiilar s: form. Thẻ s: form có thuộc tính action xác định nơi gửi biểu mẫu. Bởi vì chúng tôi có một phần tử tải lên tệp trong biểu mẫu, chúng tôi phải đặt enctype thành nhiều phần. Nếu không, chúng ta có thể để trống.
Ở cuối thẻ biểu mẫu, chúng ta có thẻ s: submit. Điều này được sử dụng để gửi biểu mẫu. Khi biểu mẫu được gửi, tất cả các giá trị biểu mẫu được gửi tới hành động được chỉ định trong thẻ s: form.
Bên trong s: form, chúng ta có một thuộc tính ẩn gọi là secret. Điều này hiển thị một phần tử ẩn trong HTML. Trong trường hợp của chúng ta, phần tử "bí mật" có giá trị "abracadabra". Phần tử này không hiển thị cho người dùng cuối và được sử dụng để chuyển trạng thái từ chế độ xem này sang chế độ xem khác.
Tiếp theo chúng ta có các thẻ s: label, s: textfield, s: password và s: textarea. Chúng được sử dụng để hiển thị nhãn, trường nhập, mật khẩu và vùng văn bản tương ứng. Chúng tôi đã thấy những điều này hoạt động trong ví dụ "Struts - Sending Email".
Điều quan trọng cần lưu ý ở đây là việc sử dụng thuộc tính "key". Thuộc tính "key" được sử dụng để tìm nạp nhãn cho các điều khiển này từ tệp thuộc tính. Chúng tôi đã đề cập đến tính năng này trong chương Bản địa hóa, quốc tế hóa của Struts2.
Sau đó, chúng ta có thẻ s: file hiển thị thành phần tải lên tệp đầu vào. Thành phần này cho phép người dùng tải tệp lên. Trong ví dụ này, chúng tôi đã sử dụng tham số "accept" của thẻ s: file để chỉ định loại tệp nào được phép tải lên.
Cuối cùng chúng ta có thẻ s: token. Thẻ mã thông báo tạo mã thông báo duy nhất được sử dụng để tìm hiểu xem biểu mẫu đã được gửi hai lần hay chưa
Khi biểu mẫu được hiển thị, một biến ẩn được đặt làm giá trị mã thông báo. Ví dụ, chúng tôi nói rằng mã thông báo là "ABC". Khi biểu mẫu này được gửi, Struts Fitler sẽ kiểm tra mã thông báo với mã thông báo được lưu trữ trong phiên. Nếu khớp, nó sẽ xóa mã thông báo khỏi phiên. Bây giờ, nếu biểu mẫu vô tình được gửi lại (bằng cách làm mới hoặc bằng cách nhấn nút quay lại của trình duyệt), biểu mẫu sẽ được gửi lại với "ABC" làm mã thông báo. Trong trường hợp này, bộ lọc sẽ kiểm tra lại mã thông báo với mã được lưu trữ trong phiên. Nhưng vì mã thông báo "ABC" đã bị xóa khỏi phiên, nó sẽ không khớp và bộ lọc Struts sẽ từ chối yêu cầu.
Thẻ giao diện người dùng nhóm
Các thẻ giao diện người dùng nhóm được sử dụng để tạo nút radio và hộp kiểm. Hãy để chúng tôi xem một trang xem đơn giảnHelloWorld.jsp với hộp kiểm và thẻ nút radio -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
</head>
<body>
<s:form action = "hello.action">
<s:radio label = "Gender" name = "gender" list="{'male','female'}" />
<s:checkboxlist label = "Hobbies" name = "hobbies"
list = "{'sports','tv','shopping'}" />
</s:form>
</body>
</html>Khi chúng tôi thực hiện chương trình trên, đầu ra của chúng tôi sẽ giống như sau:

Bây giờ chúng ta hãy xem xét ví dụ. Trong ví dụ đầu tiên, chúng tôi đang tạo một nút radio đơn giản với nhãn "Giới tính". Thuộc tính name là bắt buộc đối với thẻ nút radio, vì vậy chúng tôi chỉ định tên là "giới tính". Sau đó, chúng tôi cung cấp một danh sách cho giới tính. Danh sách được điền với các giá trị "nam" và "nữ". Do đó, trong đầu ra, chúng tôi nhận được một nút radio có hai giá trị trong đó.
Trong ví dụ thứ hai, chúng tôi đang tạo một danh sách hộp kiểm. Điều này là để thu thập sở thích của người dùng. Người dùng có thể có nhiều sở thích và do đó chúng tôi đang sử dụng hộp kiểm thay vì nút radio. Hộp kiểm có danh sách "thể thao", "TV" và "Mua sắm". Điều này trình bày các sở thích dưới dạng danh sách hộp kiểm.
Chọn thẻ giao diện người dùng
Hãy cùng chúng tôi khám phá các biến thể khác nhau của Thẻ chọn do Struts cung cấp. Hãy để chúng tôi xem một trang xem đơn giảnHelloWorld.jsp với các thẻ chọn -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
</head>
<body>
<s:form action = "login.action">
<s:select name = "username" label = "Username"
list = "{'Mike','John','Smith'}" />
<s:select label = "Company Office" name = "mySelection"
value = "%{'America'}" list="%{#{'America':'America'}}">
<s:optgroup label = "Asia"
list = "%{#{'India':'India','China':'China'}}" />
<s:optgroup label = "Europe"
list="%{#{'UK':'UK','Sweden':'Sweden','Italy':'Italy'}}" />
</s:select>
<s:combobox label = "My Sign" name = "mySign"
list = "#{'aries':'aries','capricorn':'capricorn'}" headerkey = "-1"
headervalue = "--- Please Select ---" emptyOption = "true" value = "capricorn" />
<s:doubleselect label = "Occupation" name = "occupation"
list = "{'Technical','Other'}" doublename = "occupations2"
doubleList="top == 'Technical' ?
{'I.T', 'Hardware'} : {'Accounting', 'H.R'}" />
</s:form>
</body>
</html>Khi chúng ta thực hiện chương trình trên, đầu ra của chúng ta sẽ giống như sau:

Bây giờ chúng ta hãy xem xét từng trường hợp một.
Đầu tiên, thẻ select hiển thị hộp chọn HTML. Trong ví dụ đầu tiên, chúng tôi đang tạo một hộp chọn đơn giản với tên "tên người dùng" và nhãn "tên người dùng". Hộp chọn sẽ được điền với một danh sách có tên Mike, John và Smith.
Trong ví dụ thứ hai, công ty của chúng tôi có trụ sở chính tại Mỹ. Nó cũng có các văn phòng toàn cầu ở Châu Á và Châu Âu. Chúng tôi muốn hiển thị các văn phòng trong một hộp chọn nhưng chúng tôi muốn nhóm các văn phòng toàn cầu theo tên của lục địa. Đây là lúc optgroup có ích. Chúng tôi sử dụng thẻ s: optgroup để tạo một nhóm mới. Chúng tôi cung cấp cho nhóm một nhãn và một danh sách riêng.
Trong ví dụ thứ ba, combobox được sử dụng. Hộp tổ hợp là sự kết hợp của trường nhập và hộp chọn. Người dùng có thể chọn một giá trị từ hộp chọn trong trường hợp này trường nhập tự động được điền với giá trị mà người dùng đã chọn. Nếu người dùng nhập trực tiếp giá trị, sẽ không có giá trị nào từ hộp chọn được chọn.
Trong ví dụ của chúng tôi, chúng tôi có hộp kết hợp liệt kê các dấu hiệu mặt trời. Hộp chọn chỉ liệt kê bốn mục nhập cho phép người dùng nhập dấu hiệu mặt trời của mình nếu nó không có trong danh sách. Chúng tôi cũng thêm một mục tiêu đề vào hộp chọn. Headerentry là cái được hiển thị ở trên cùng của hộp chọn. Trong trường hợp của chúng tôi, chúng tôi muốn hiển thị "Vui lòng chọn". Nếu người dùng không chọn bất kỳ thứ gì, thì chúng tôi giả sử -1 là giá trị. Trong một số trường hợp, chúng tôi không muốn người dùng chọn một giá trị trống. Trong những điều kiện đó, người ta sẽ đặt thuộc tính "blankOption" thành false. Cuối cùng, trong ví dụ của chúng tôi, chúng tôi cung cấp "capricorn" làm giá trị mặc định cho hộp kết hợp.
Trong ví dụ thứ tư, chúng ta có một lựa chọn kép. Lựa chọn kép được sử dụng khi bạn muốn hiển thị hai hộp chọn. Giá trị được chọn trong hộp chọn đầu tiên xác định giá trị xuất hiện trong hộp chọn thứ hai. Trong ví dụ của chúng tôi, hộp chọn đầu tiên hiển thị "Kỹ thuật" và "Khác". Nếu người dùng chọn Kỹ thuật, chúng tôi sẽ hiển thị CNTT và Phần cứng trong hộp chọn thứ hai. Nếu không, chúng tôi sẽ hiển thị Kế toán và Nhân sự. Điều này có thể thực hiện được bằng cách sử dụng các thuộc tính "list" và "doubleList" như được hiển thị trong ví dụ.
Trong ví dụ trên, chúng tôi đã so sánh để xem hộp chọn trên cùng có bằng Kỹ thuật hay không. Nếu có, thì chúng tôi hiển thị CNTT và Phần cứng.
Chúng ta cũng cần đặt tên cho hộp trên cùng ("name = 'Occupations') và hộp dưới cùng (doubleName = 'Occupations2')