Symfony - Biểu mẫu
Symfony cung cấp các thẻ tích hợp khác nhau để xử lý các biểu mẫu HTML một cách dễ dàng và an toàn. Thành phần Biểu mẫu của Symfony thực hiện quá trình tạo và xác nhận biểu mẫu. Nó kết nối mô hình và lớp xem. Nó cung cấp một tập hợp các phần tử biểu mẫu để tạo một biểu mẫu html chính thức từ các mô hình được xác định trước. Chương này giải thích chi tiết về Biểu mẫu.
Trường biểu mẫu
Symfony framework API hỗ trợ nhóm lớn các loại trường. Chúng ta hãy xem xét chi tiết từng loại trường.
FormType
Nó được sử dụng để tạo một biểu mẫu trong Symfony framework. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo); $builder
->add('title', TextType::class);Đây, $studentinfo là một thực thể kiểu Sinh viên. createFormBuilderđược sử dụng để tạo một biểu mẫu HTML. phương thức add được sử dụng đểadd các yếu tố đầu vào bên trong biểu mẫu. title đề cập đến thuộc tính danh hiệu sinh viên. TextType::classđề cập đến trường văn bản html. Symfony cung cấp các lớp cho tất cả các phần tử html.
Dạng văn bản
Trường TextType đại diện cho trường văn bản đầu vào cơ bản nhất. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);Ở đây, tên được ánh xạ với một thực thể.
TextareaType
Hiển thị một phần tử HTML của vùng văn bản. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));EmailType
Trường EmailType là trường văn bản được hiển thị bằng thẻ email HTML5. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));PasswordType
Trường PasswordType hiển thị hộp văn bản mật khẩu đầu vào. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);RangeType
Trường RangeType là một thanh trượt được hiển thị bằng thẻ phạm vi HTML5. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));PercentType
PercentType hiển thị trường văn bản đầu vào và chuyên xử lý dữ liệu phần trăm. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));DateType
Hiển thị một định dạng ngày. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));Ở đây, Widget là cách cơ bản để hiển thị một trường.
Nó thực hiện chức năng sau.
choice- Kết xuất ba đầu vào lựa chọn. Thứ tự của các lựa chọn được xác định trong tùy chọn định dạng.
text - Hiển thị đầu vào ba trường của loại văn bản (tháng, ngày, năm).
single_text- Hiển thị một đầu vào duy nhất của loại ngày. Đầu vào của người dùng được xác thực dựa trên tùy chọn định dạng.
CheckboxType
Tạo một hộp kiểm đầu vào duy nhất. Điều này phải luôn được sử dụng cho một trường có giá trị boolean. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-<add(‘sports’, CheckboxType::class, array(
'label' =< ‘Are you interested in sports?’,
'required' =< false,
));RadioType
Tạo một nút radio. Nếu nút radio được chọn, trường sẽ được đặt thành giá trị được chỉ định. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));Lưu ý rằng, không thể bỏ chọn các nút Radio, giá trị chỉ thay đổi khi một nút radio khác có cùng tên được chọn.
RepeatedType
Đây là một "nhóm" trường đặc biệt, tạo ra hai trường giống nhau mà giá trị của chúng phải khớp nhau. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));Điều này chủ yếu được sử dụng để kiểm tra mật khẩu hoặc email của người dùng.
ButtonType
Một nút có thể nhấp đơn giản. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));ResetType
Một nút đặt lại tất cả các trường về giá trị ban đầu của nó. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));ChoiceType
Trường đa mục đích được sử dụng để cho phép người dùng “chọn” một hoặc nhiều tùy chọn. Nó có thể được hiển thị dưới dạng một thẻ chọn, các nút radio hoặc các hộp kiểm. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));SubmitType
Nút gửi được sử dụng để gửi dữ liệu biểu mẫu. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))Chức năng trình trợ giúp biểu mẫu
Hàm trợ giúp biểu mẫu là hàm nhánh được sử dụng để tạo biểu mẫu dễ dàng trong các mẫu.
form_start
Trả về thẻ biểu mẫu HTML trỏ đến một hành động, tuyến đường hoặc URL hợp lệ. Cú pháp của nó như sau:
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}form_end
Đóng thẻ biểu mẫu HTML được tạo bằng form_start. Cú pháp của nó như sau:
{{ form_end(form) }}textarea
Trả về thẻ textarea, được bao bọc tùy chọn bằng trình soạn thảo JavaScript đa dạng thức nội dòng.
hộp kiểm
Trả về thẻ đầu vào tuân thủ XHTML với type = “checkbox”. Cú pháp của nó như sau:
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);input_password_tag
Trả về thẻ đầu vào tuân thủ XHTML với type = “password”. Cú pháp của nó như sau:
echo input_password_tag('password');
echo input_password_tag('password_confirm');input_tag
Trả về thẻ đầu vào tuân thủ XHTML với type = “text”. Cú pháp của nó như sau:
echo input_tag('name');nhãn
Trả về một thẻ nhãn với tham số được chỉ định.
nút radio
Trả về thẻ đầu vào tuân thủ XHTML với type = “radio”. Cú pháp của nó như sau:
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);reset_tag
Trả về thẻ đầu vào tuân thủ XHTML với type = “reset”. Cú pháp của nó như sau:
echo reset_tag('Start Over');lựa chọn
Trả về một thẻ đã chọn có tất cả các quốc gia trên thế giới. Cú pháp của nó như sau:
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));Gửi đi
Trả về thẻ đầu vào tuân thủ XHTML với type = “submit”. Cú pháp của nó như sau:
echo submit_tag('Update Record');Trong phần tiếp theo, chúng ta sẽ học cách tạo biểu mẫu bằng cách sử dụng các trường biểu mẫu.
Đơn đăng ký học sinh
Hãy tạo biểu mẫu chi tiết Sinh viên đơn giản bằng cách sử dụng các trường Biểu mẫu Symfony. Để làm được điều này, chúng ta nên tuân thủ các bước sau:
Bước 1: Tạo ứng dụng Symfony
Tạo một ứng dụng Symfony, formsample, sử dụng lệnh sau.
symfony new formsampleCác thực thể thường được tạo trong thư mục “src / AppBundle / Entity /“.
Bước 2: Tạo một thực thể
Tạo tệp “StudentForm.php” trong thư mục “src / AppBundle / Entity /”. Thêm các thay đổi sau vào tệp.
StudentForm.php
<?php
namespace AppBundle\Entity;
class StudentForm {
private $studentName; private $studentId;
public $password; private $address;
public $joined; public $gender;
private $email; private $marks;
public $sports; public function getStudentName() { return $this->studentName;
}
public function setStudentName($studentName) { $this->studentName = $studentName; } public function getStudentId() { return $this->studentId;
}
public function setStudentId($studentid) { $this->studentid = $studentid; } public function getAddress() { return $this->address;
}
public function setAddress($address) { $this->address = $address; } public function getEmail() { return $this->email;
}
public function setEmail($email) { $this->email = $email; } public function getMarks() { return $this->marks;
}
public function setMarks($marks) { $this->marks = $marks;
}
}Bước 3: Thêm StudentController
Di chuyển đến thư mục “src / AppBundle / Controller”, tạo tệp “StudentController.php” và thêm đoạn mã sau vào đó.
StudentController.php
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\StudentForm;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
use Symfony\Component\Form\Extension\Core\Type\RangeType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\PercentType;
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm(); $form = $this->createFormBuilder($stud)
->add('studentName', TextType::class)
->add('studentId', TextType::class)
->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields
must match.', 'options' => array('attr' => array('class' => 'password-field')),
'required' => true, 'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Re-enter'),
))
->add('address', TextareaType::class)
->add('joined', DateType::class, array(
'widget' => 'choice',
))
->add('gender', ChoiceType::class, array(
'choices' => array(
'Male' => true,
'Female' => false,
),
))
->add('email', EmailType::class)
->add('marks', PercentType::class)
->add('sports', CheckboxType::class, array(
'label' => 'Are you interested in sports?', 'required' => false,
))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('student/new.html.twig', array( 'form' => $form->createView(),
));
}
}Bước 4: Kết xuất Chế độ xem
Di chuyển đến thư mục “app / Resources / views / student /“, tạo tệp “new.html.twig” và thêm các thay đổi sau vào đó.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student details:</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
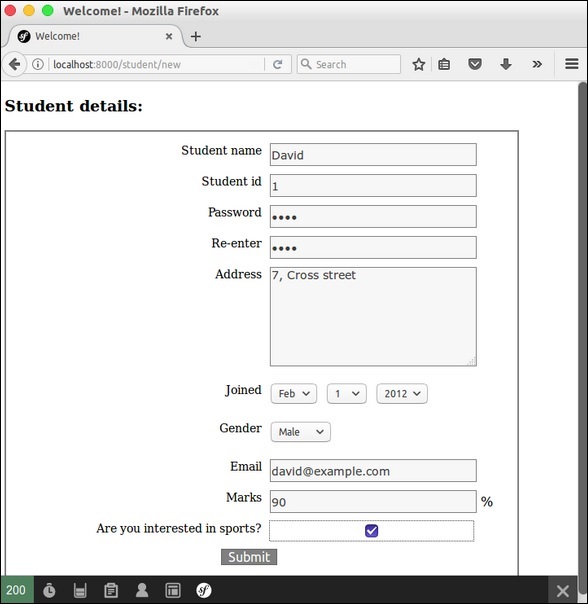
{% endblock %}Bây giờ hãy yêu cầu url, “http: // localhost: 8000 / student / new” và nó tạo ra kết quả như sau.
Kết quả