Symfony - Xác thực
Xác thực là khía cạnh quan trọng nhất trong khi thiết kế một ứng dụng. Nó xác nhận dữ liệu đến. Chương này giải thích chi tiết về xác thực biểu mẫu.
Ràng buộc xác thực
Trình xác nhận được thiết kế để xác thực các đối tượng chống lại các ràng buộc. Nếu bạn xác thực một đối tượng, chỉ cần ánh xạ một hoặc nhiều ràng buộc vào lớp của nó và sau đó chuyển nó đến dịch vụ trình xác nhận. Theo mặc định, khi xác thực một đối tượng, tất cả các ràng buộc của lớp tương ứng sẽ được kiểm tra để xem chúng có thực sự vượt qua hay không. Symfony hỗ trợ các ràng buộc xác thực đáng chú ý sau.
NotBlank
Xác thực rằng một thuộc tính không trống. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}Ràng buộc NotBlank này đảm bảo rằng thuộc tính studentName không được để trống.
Có giá trị
Xác thực rằng một giá trị không hoàn toàn bằng null. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}Xác thực rằng một giá trị là một địa chỉ email hợp lệ. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}IsNull
Xác thực rằng một giá trị chính xác bằng null. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}Chiều dài
Xác thực rằng độ dài chuỗi nhất định nằm trong khoảng giá trị nhỏ nhất và lớn nhất. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}Phạm vi
Xác thực rằng một số nhất định nằm giữa số tối thiểu và số tối đa. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}Ngày
Xác thực rằng một giá trị là một ngày hợp lệ. Nó tuân theo định dạng YYYY-MM-DD hợp lệ. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}Lựa chọn
Ràng buộc này được sử dụng để đảm bảo rằng giá trị đã cho là một trong một tập hợp các lựa chọn hợp lệ nhất định. Nó cũng có thể được sử dụng để xác nhận rằng mỗi mục trong một mảng các mục là một trong những lựa chọn hợp lệ. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}Mật khẩu người dùng
Điều này xác thực rằng một giá trị đầu vào bằng với mật khẩu của người dùng được xác thực hiện tại. Điều này hữu ích trong một biểu mẫu mà người dùng có thể thay đổi mật khẩu của họ, nhưng cần nhập mật khẩu cũ của họ để bảo mật. Cú pháp của nó như sau:
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}Ràng buộc này xác nhận rằng mật khẩu cũ khớp với mật khẩu hiện tại của người dùng.
Ví dụ xác thực
Hãy để chúng tôi viết một ví dụ ứng dụng đơn giản để hiểu khái niệm xác nhận.
Step 1 - Tạo một ứng dụng xác nhận.
Tạo một ứng dụng Symfony, validationsample, sử dụng lệnh sau.
symfony new validationsampleStep 2 - Tạo một thực thể có tên, FormValidation trong tập tin “FormValidation.php” phía dưới cái “src/AppBundle/Entity/”danh mục. Thêm các thay đổi sau vào tệp.
FormValidation.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class FormValidation {
/**
* @Assert\NotBlank()
*/
protected $name;
/**
* @Assert\NotBlank()
*/
protected $id; protected $age;
/**
* @Assert\NotBlank()
*/
protected $address; public $password;
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email; public function getName() { return $this->name;
}
public function setName($name) { $this->name = $name; } public function getId() { return $this->id;
}
public function setId($id) { $this->id = $id; } public function getAge() { return $this->age;
}
public function setAge($age) { $this->age = $age; } public function getAddress() { return $this->address;
}
public function setAddress($address) { $this->address = $address; } public function getEmail() { return $this->email;
}
public function setEmail($email) { $this->email = $email;
}
}Step 3 - Tạo một validateActiontrong StudentController. Di chuyển đến thư mục“src/AppBundle/Controller”, tạo nên “studentController.php” và thêm mã sau vào đó.
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) {
$validate = new FormValidation(); $form = $this->createFormBuilder($validate)
->add('name', TextType::class)
->add('id', TextType::class)
->add('age', TextType::class)
->add('address', TextType::class)
->add('email', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$validate = $form->getData();
return new Response('Form is validated.');
}
return $this->render('student/validate.html.twig', array( 'form' => $form->createView(),
));
}Ở đây, chúng tôi đã tạo biểu mẫu bằng cách sử dụng các lớp Biểu mẫu và sau đó xử lý biểu mẫu. Nếu biểu mẫu được gửi và hợp lệ, một thông báo xác thực biểu mẫu sẽ được hiển thị. Nếu không, biểu mẫu mặc định được hiển thị.
Step 4- Tạo một khung nhìn cho hành động đã tạo ở trên trong StudentController. Di chuyển đến thư mục“app/Resources/views/student/”. Tạo nên“validate.html.twig” và thêm đoạn mã sau vào đó.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form validation:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Ở đây, chúng tôi đã sử dụng các thẻ biểu mẫu để tạo biểu mẫu.
Step 5 - Cuối cùng, chạy ứng dụng, http://localhost:8000/student/validate.
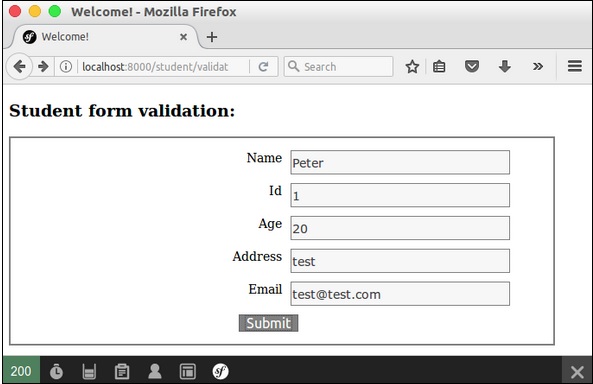
Kết quả: Trang đầu tiên

Kết quả: Trang cuối cùng