Symfony - Hướng dẫn nhanh
Khuôn khổ web PHP là một tập hợp các lớp, giúp phát triển một ứng dụng web. Symfony là một khuôn khổ MVC mã nguồn mở để phát triển nhanh chóng các ứng dụng web hiện đại. Symfony là một khung công tác web đầy đủ. Nó chứa một tập hợp các thành phần PHP có thể tái sử dụng. Bạn có thể sử dụng bất kỳ thành phần Symfony nào trong các ứng dụng, độc lập với khuôn khổ.
Symfony có rất nhiều chức năng và cộng đồng tích cực. Nó có cấu hình linh hoạt sử dụng YAML, XML hoặc các chú thích. Symfony tích hợp với một thư viện độc lập và Đơn vị PHP. Symfony chủ yếu được lấy cảm hứng từ các khuôn khổ ứng dụng web Ruby on Rails, Django và Spring. Các thành phần của Symfony đang được sử dụng bởi rất nhiều dự án mã nguồn mở bao gồm Composer, Drupal và phpBB.
Khung công tác Symfony bao gồm một số thành phần, chẳng hạn như thành phần HttpFoundation hiểu HTTP và cung cấp một đối tượng yêu cầu và phản hồi tốt được sử dụng bởi các thành phần khác. Những thành phần khác chỉ là các thành phần trợ giúp, chẳng hạn như Trình xác thực, giúp xác thực dữ liệu. Thành phần hạt nhân là trái tim của hệ thống. Kernel về cơ bản là 'lớp chính' quản lý môi trường và có trách nhiệm xử lý một yêu cầu http.
Cấu trúc được tổ chức tốt, mã sạch và thực hành lập trình tốt của Symfony giúp việc phát triển web dễ dàng hơn. Symfony rất linh hoạt, được sử dụng để xây dựng các vi trang web và xử lý các ứng dụng doanh nghiệp với hàng tỷ kết nối.
Symfony Framework - Tính năng
Symfony được thiết kế để tối ưu hóa sự phát triển của các ứng dụng web và phát triển về các tính năng với mỗi bản phát hành.
Một số tính năng nổi bật của Symfony Framework như sau:
- Hệ thống dựa trên Model-View-Controller
- Khung PHP hiệu suất cao
- Định tuyến URI linh hoạt
- Mã có thể tái sử dụng và dễ bảo trì hơn
- Quản lý phiên
- Lỗi ghi nhật ký
- Các lớp cơ sở dữ liệu đầy đủ tính năng với sự hỗ trợ cho một số nền tảng
- Hỗ trợ một cộng đồng lớn và tích cực
- Tập hợp các thành phần tách rời và tái sử dụng
- Tiêu chuẩn hóa và khả năng tương tác của các ứng dụng
- Bảo mật chống giả mạo yêu cầu trên nhiều trang web và các cuộc tấn công khác
- Công cụ mẫu cành
Symfony cung cấp rất nhiều tính linh hoạt cho các nhà phát triển. Nó có các tính năng tuyệt vời để gỡ lỗi, khả năng đọc mã và phát triển các chương trình có thể mở rộng.
Symfony là một khung công tác web đầy đủ; nó là một công cụ rất hiệu quả để tạo các ứng dụng web. Nhiều công ty cung cấp dịch vụ của Symfony cho khách hàng.
Sau đây là một số lợi ích mà bạn nhận được khi sử dụng Symfony Framework.
Microframework- Symfony có thể được sử dụng để phát triển một chức năng cụ thể. Bạn không cần phải phát triển lại hoặc cài đặt toàn bộ khuôn khổ.
Giảm chi phí thời gian phát triển.
Công cụ tạo khuôn mẫu cực kỳ hoàn thiện và nhanh chóng cung cấp nội dung cho người dùng.
Compatible and extensible - Lập trình viên có thể dễ dàng mở rộng tất cả các lớp khung.
Symfony Framework - Ứng dụng
Các thành phần của Symfony có thể được sử dụng như một phần của các ứng dụng khác như Drupal, Laravel, phpBB, Behat, Doctrine và Joomla.
Drupal 8- Drupal là một PHP framework quản lý nội dung mã nguồn mở. Drupal 8 sử dụng các lớp cốt lõi của Symfony và mở rộng nó để cung cấp hỗ trợ cho các mô-đun Drupal.
Thelia- Thelia là một giải pháp thương mại điện tử dựa trên Symfony. Ban đầu, Thelia được viết bằng mã PHP và MySQL, tuy nhiên, nó đã bị tụt hậu để tạo ra các ứng dụng nhanh hơn. Để khắc phục nhược điểm này, Thelia đã tích hợp với Symfony để phát triển các ứng dụng theo cách tùy biến.
Dailymotion- Dailymotion là một trong những trang web giải trí video độc lập lớn nhất thế giới có trụ sở tại Pháp. Khi họ quyết định di chuyển khung mã nguồn mở với một cộng đồng lớn, các nhà phát triển của Dailymotion đã quyết định sử dụng các tính năng của các thành phần Symfony vì tính linh hoạt của nó.
Chương này giải thích cách cài đặt Symfony framework trên máy tính của bạn. Việc cài đặt Symfony framework rất đơn giản và dễ dàng. Bạn có hai phương pháp để tạo ứng dụng trong Symfony framework. Phương pháp đầu tiên là sử dụng Symfony Installer, một ứng dụng để tạo một dự án trong Symfony framework. Phương pháp thứ hai là cài đặt dựa trên trình soạn nhạc. Chúng ta hãy đi qua từng phương pháp một cách chi tiết trong các phần sau.
yêu cầu hệ thống
Trước khi chuyển sang cài đặt, bạn yêu cầu các yêu cầu hệ thống sau.
- Máy chủ web (Bất kỳ máy chủ nào sau đây)
- WAMP (Windows)
- LAMP (Linux)
- XAMP (Đa nền tảng)
- MAMP (Macintosh)
- Nginx (Đa nền tảng)
- Microsoft IIS (Windows)
- Máy chủ web phát triển tích hợp sẵn PHP (Đa nền tảng)
- Hệ điều hành: Đa nền tảng
- Hỗ trợ trình duyệt: IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
- Khả năng tương thích với PHP: PHP 5.4 trở lên. Để có được lợi ích tối đa, hãy sử dụng phiên bản mới nhất.
Chúng tôi sẽ sử dụng máy chủ web phát triển tích hợp sẵn PHP cho hướng dẫn này.
Trình cài đặt Symfony
Symfony Installer được sử dụng để tạo các ứng dụng web trong khuôn khổ Symfony. Bây giờ, hãy cấu hình trình cài đặt Symfony bằng lệnh sau.
$ sudo mkdir -p /usr/local/bin $ sudo curl -LsS https://symfony.com/installer -o /usr/local/bin/symfony
$ sudo chmod a+x /usr/local/bin/symfonyBây giờ, bạn đã cài đặt trình cài đặt Symfony trên máy của mình.
Tạo ứng dụng Symfony đầu tiên của bạn
Cú pháp sau được sử dụng để tạo ứng dụng Symfony trong phiên bản mới nhất.
Cú pháp
symfony new app_nameỞ đây, app_name là tên ứng dụng mới của bạn. Bạn có thể chỉ định bất kỳ tên nào bạn muốn.
Thí dụ
symfony new HelloWorldSau khi thực hiện lệnh trên, bạn sẽ thấy phản hồi sau.
Downloading Symfony...
0 B/5.5 MiB ░░░░░░░░░░░
……………………………………………………………
……………………………………………………………
Preparing project...
✔ Symfony 3.2.7 was successfully installed. Now you can:
* Change your current directory to /Users/../workspace/firstapp
* Configure your application in app/config/parameters.yml file.
* Run your application:
1. Execute the php bin/console server:run command.
2. Browse to the http://localhost:8000 URL.
* Read the documentation at http://symfony.com/docLệnh này tạo một thư mục mới có tên “firstapp /” chứa một dự án trống của Symfony framework phiên bản mới nhất.
Cài đặt phiên bản cụ thể
Nếu bạn cần cài đặt một phiên bản Symfony cụ thể, hãy sử dụng lệnh sau.
symfony new app_name 2.8
symfony new app_name 3.1Cài đặt dựa trên trình soạn nhạc
Bạn có thể tạo các ứng dụng Symfony bằng Composer. Hy vọng rằng bạn đã cài đặt trình soạn nhạc trên máy của mình. Nếu trình soạn nhạc chưa được cài đặt, hãy tải xuống và cài đặt nó.
Lệnh sau được sử dụng để tạo một dự án bằng trình soạn nhạc.
$ composer create-project symfony/framework-standard-edition app_nameNếu bạn cần chỉ định một phiên bản cụ thể, bạn có thể chỉ định trong lệnh trên.
Chạy ứng dụng
Di chuyển đến thư mục dự án và chạy ứng dụng bằng lệnh sau.
cd HelloWorld
php bin/console server:runSau khi thực hiện lệnh trên, hãy mở trình duyệt của bạn và yêu cầu url http://localhost:8000/. Nó tạo ra kết quả sau.
Kết quả

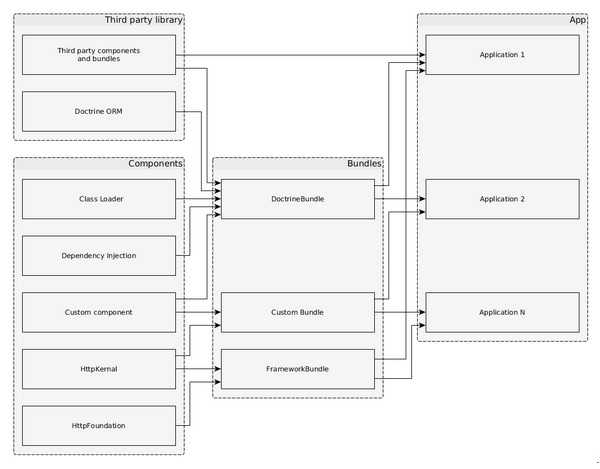
Symfony về cơ bản là một tập hợp các thành phần và gói chất lượng cao. Các thành phần là tập hợp các lớp cung cấp một chức năng lõi duy nhất. Ví dụ,Cache componentcung cấp chức năng bộ nhớ cache, có thể được thêm vào bất kỳ ứng dụng nào. Các thành phần là các khối xây dựng của một ứng dụng Symfony. Symfony có hơn 30 thành phần chất lượng cao, được sử dụng trong nhiều khung công tác PHP như Laravel, Silex, v.v.
Các gói tương tự như plugin nhưng dễ tạo và dễ sử dụng. Trên thực tế, một ứng dụng Symfony tự nó là một gói bao gồm các gói khác. Một gói duy nhất có thể sử dụng bất kỳ số lượng thành phần Symfony nào và cả các thành phần của bên thứ ba để cung cấp các tính năng như Webframework, truy cập cơ sở dữ liệu, v.v. Symfony core web-framework là một gói được gọi là FrameworkBundle và có một gói gọi là FrameworkExtraBundle, cung cấp nhiều tính năng phức tạp hơn các tùy chọn để viết một ứng dụng web.
Mối quan hệ giữa các Thành phần, Gói và ứng dụng Symfony được chỉ định trong sơ đồ sau.

Khung web
Symfony chủ yếu được thiết kế để viết ứng dụng web chất lượng cao một cách tương đối dễ dàng. Nó cung cấp các tùy chọn khác nhau để viết các loại ứng dụng web khác nhau từ trang web đơn giản đến các dịch vụ web dựa trên REST nâng cao. Symfony cung cấp khung công tác web dưới dạng các gói riêng biệt. Các gói phổ biến được sử dụng trong khung công tác web Symfony như sau:
- FrameworkBundle
- FrameworkExtraBundle
- DoctrineBundle
Khung công tác web Symfony dựa trên kiến trúc Model-View-Controller (MVC). Model đại diện cho cấu trúc của các thực thể kinh doanh của chúng tôi. View hiển thị các mô hình cho người dùng theo cách tốt nhất có thể tùy thuộc vào tình huống. Controller xử lý tất cả yêu cầu từ người dùng, thực hiện công việc bằng cách tương tác với Model và cuối cùng cung cấp cho View dữ liệu cần thiết để hiển thị cho người dùng.
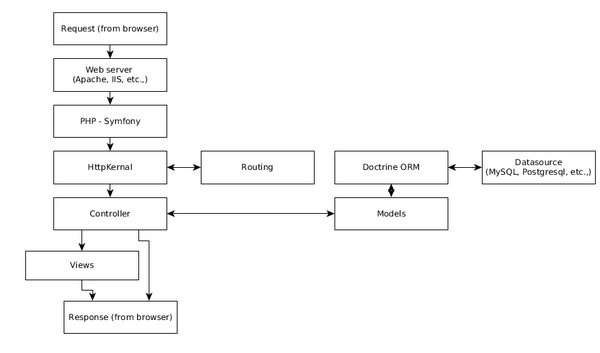
Khung công tác web Symfony cung cấp tất cả các tính năng cấp cao cần thiết cho một ứng dụng nâng cấp doanh nghiệp. Sau đây là quy trình làm việc đơn giản của ứng dụng web Symfony.

Quy trình làm việc bao gồm các bước sau.
Step 1 - Người dùng gửi yêu cầu đến ứng dụng thông qua trình duyệt, chẳng hạn như http://www.symfonyexample.com/index.
Step 2 - Trình duyệt sẽ gửi một yêu cầu đến máy chủ web, chẳng hạn như máy chủ web Apache.
Step 3 - Máy chủ web sẽ chuyển tiếp yêu cầu đến PHP bên dưới, sau đó sẽ gửi nó đến khung công tác web Symfony.
Step 4- HttpKernel là thành phần cốt lõi của khung công tác web Symfony. HttpKernel giải quyết bộ điều khiển của yêu cầu đã cho bằng thành phần Định tuyến và chuyển tiếp yêu cầu đến bộ điều khiển đích.
Step 5 - Tất cả logic nghiệp vụ diễn ra trong bộ điều khiển mục tiêu.
Step 6 - Bộ điều khiển sẽ tương tác với Model, từ đó tương tác với Datasource thông qua Doctrine ORM.
Step 7 - Khi bộ điều khiển hoàn tất quá trình, nó sẽ tự tạo ra phản hồi hoặc thông qua View Engine và gửi nó trở lại máy chủ web.
Step 8 - Cuối cùng, phản hồi sẽ được máy chủ web gửi đến trình duyệt được yêu cầu.
Như đã thảo luận trước đó, các thành phần Symfony là thư viện PHP độc lập cung cấp một tính năng cụ thể, có thể được sử dụng trong bất kỳ ứng dụng PHP nào. Các thành phần mới hữu ích đang được giới thiệu trong mỗi bản phát hành của Symfony. Hiện tại, có hơn 30 thành phần chất lượng cao trong Symfony framework. Hãy để chúng tôi tìm hiểu về cách sử dụng các thành phần Symfony trong chương này.
Cài đặt thành phần Symfony
Các thành phần của Symfony có thể được cài đặt dễ dàng bằng lệnh composer. Lệnh chung sau có thể được sử dụng để cài đặt bất kỳ thành phần Symfony nào.
cd /path/to/project/dir
composer require symfony/<component_name>Hãy để chúng tôi tạo một ứng dụng php đơn giản và cố gắng cài đặt Filesystem thành phần.
Step 1 - Tạo một thư mục cho ứng dụng, filesystem-example
cd /path/to/dev/folder
mdkir filesystem-example
cd filesystem-exampleStep 2 - Cài đặt thành phần hệ thống tập tin bằng lệnh sau.
composer require symfony/filesystemStep 3 - Tạo một tập tin main.php và nhập mã sau.
<?php
require_once __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Filesystem\Filesystem;
use Symfony\Component\Filesystem\Exception\IOExceptionInterface;
$fs = new Filesystem(); try { $fs->mkdir('./sample-dir');
$fs->touch('./sample-dir/text.txt'); } catch (IOExceptionInterface $e) {
echo $e;
}
?>Dòng đầu tiên rất quan trọng, dòng này tải tất cả các lớp cần thiết từ tất cả các thành phần được cài đặt bằng lệnh Composer. Các dòng tiếp theo sử dụng lớp Hệ thống tập tin.
Step 4 - Chạy ứng dụng bằng lệnh sau và nó sẽ tạo một thư mục mới sample-dir và một tập tin test.txt dưới nó.
php main.phpChi tiết các thành phần Symfony
Symfony cung cấp các thành phần khác nhau, từ tính năng đơn giản, ví dụ như hệ thống tệp đến tính năng nâng cao, nói sự kiện, công nghệ vùng chứa và tiêm phụ thuộc. Hãy cho chúng tôi biết về tất cả các thành phần lần lượt trong các phần sau.
Hệ thống tập tin
Thành phần hệ thống tệp cung cấp một lệnh hệ thống cơ bản liên quan đến tệp và thư mục như tạo tệp, tạo thư mục, tồn tại tệp, v.v. Thành phần hệ thống tệp có thể được cài đặt bằng lệnh sau.
composer require symfony/filesystemNgười tìm kiếm
Thành phần Finder cung cấp các lớp thông thạo để tìm các tệp và thư mục trong một đường dẫn cụ thể. Nó cung cấp một cách dễ dàng để lặp lại các tệp trong một đường dẫn. Thành phần Finder có thể được cài đặt bằng lệnh sau.
composer require symfony/finderBảng điều khiển
Thành phần bảng điều khiển cung cấp các tùy chọn khác nhau để dễ dàng tạo các lệnh, có thể được thực thi trong một thiết bị đầu cuối. Symfony sử dụngCommand mở rộng thành phần để cung cấp các chức năng khác nhau như tạo ứng dụng mới, tạo gói, v.v. Ngay cả bản dựng PHP trong máy chủ web cũng có thể được gọi bằng lệnh Symfony, php bin/console server:runnhư đã thấy trong phần cài đặt. CácConsole thành phần có thể được cài đặt bằng lệnh sau.
composer require symfony/consoleHãy để chúng tôi tạo một ứng dụng đơn giản và tạo một lệnh, HelloCommand sử dụng Console và gọi nó.
Step 1 - Tạo một dự án bằng lệnh sau.
cd /path/to/project
composer require symfony/consoleStep 2 - Tạo một tập tin main.php và bao gồm đoạn mã sau.
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
$app = new Application();
$app->run();
?>Application lớp thiết lập các chức năng cần thiết của một ứng dụng console thô sơ.
Step 3 - Chạy ứng dụng, php main.php, sẽ tạo ra kết quả sau.
Console Tool
Usage:
command [options] [arguments]
Options:
-h, --help Display this help message
-q, --quiet Do not output any message
-V, --version Display this application version
--ansi Force ANSI output
--no-ansi Disable ANSI output
-n, --no-interaction Do not ask any interactive question
-v|vv|vvv, --verbose Increase the verbosity of messages: 1 for normal output,
2 for more verbose output and 3 for debug
Available commands:
help Displays help for a command
list Lists commandsStep 4 - Tạo một lớp được gọi là HelloCommand kéo dài Command lớp học trong main.php chinh no.
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
class HelloCommand extends Command {
}Ứng dụng sử dụng bốn lớp sau có sẵn trong Command thành phần.
Command - Được sử dụng để tạo một lệnh mới
InputInterface - Được sử dụng để đặt đầu vào của người dùng
InputArgument - Được sử dụng để lấy thông tin đầu vào của người dùng
OutputInterface - Dùng để in đầu ra cho bảng điều khiển
step 5 - Tạo một chức năng configure() và đặt tên, mô tả và văn bản trợ giúp.
protected function configure() {
$this
->setName('app:hello')
->setDescription('Sample command, hello')
->setHelp('This command is a sample command')
}step 6 - Tạo đối số đầu vào, user cho lệnh và đặt là bắt buộc.
protected function configure() {
$this
->setName('app:hello')
->setDescription('Sample command, hello')
->setHelp('This command is a sample command')
->addArgument('name', InputArgument::REQUIRED, 'name of the user');
}step 7 - Tạo một chức năng execute() với hai đối số InputArgument và OutputArgument.
protected function execute(InputInterface $input, OutputInterface $output) {
}step 8 - Sử dụng InputArgument để lấy chi tiết người dùng do người dùng nhập và in ra bảng điều khiển bằng cách sử dụng OutputArgument.
protected function execute(InputInterface $input, OutputInterface $output) { $name = $input->getArgument('name'); $output->writeln('Hello, ' . $name);
}step 9 - Đăng ký HelloCommand vào ứng dụng bằng cách sử dụng add phương pháp của Application lớp học.
$app->add(new HelloCommand());Các ứng dụng đầy đủ như sau.
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
class HelloCommand extends Command {
protected function configure() {
$this ->setName('app:hello') ->setDescription('Sample command, hello') ->setHelp('This command is a sample command') ->addArgument('name', InputArgument::REQUIRED, 'name of the user'); } protected function execute(InputInterface $input, OutputInterface $output) { $name = $input->getArgument('name'); $output->writeln('Hello, ' . $name); } $app = new Application();
$app->add(new HelloCommand()); $app->run();
}
?>Step 10 - Bây giờ, hãy thực thi ứng dụng bằng câu lệnh sau và kết quả sẽ là Hello, Jon như mong đợi.
php main.php app:hello JonSymfony đi kèm với một tệp nhị phân được tạo sẵn có tên là console trong thư mục bin của bất kỳ ứng dụng web Symfony nào, có thể được sử dụng để gọi các lệnh trong ứng dụng.
Quá trình
Thành phần quy trình cung cấp các tùy chọn để chạy bất kỳ lệnh hệ thống nào trong một quy trình con, một cách an toàn và hiệu quả. Thành phần quy trình có thể được cài đặt bằng lệnh sau.
composer require symfony/processClassLoader
Thành phần ClassLoader cung cấp triển khai cho cả hai PSR-0 và PSR-4tiêu chuẩn trình nạp lớp. Nó có thể được sử dụng để tự động tải các lớp. Nó sẽ được giảm giá trong tương lai gần. Trình tải lớp dựa trên trình soạn thảo được ưu tiên hơn thành phần này. Thành phần ClassLoader có thể được cài đặt bằng lệnh sau.
composer require symfony/class-loaderPropertyAccess
Thành phần PropertyAccess cung cấp các tùy chọn khác nhau để đọc và ghi một đối tượng và chi tiết mảng bằng cách sử dụng ký hiệu chuỗi. Ví dụ, một mảngProduct cùng với chìa khóa price có thể được truy cập động bằng cách sử dụng [price] chuỗi.
$product = array( 'name' => 'Cake' 'price' => 10 ); var priceObj = $propertyAccesserObj->getValue($product, '[price]');Thành phần PropertyAccess có thể được cài đặt bằng lệnh sau.
composer require symfony/property-accessPropertyInfo
Thành phần PropertyInfo tương tự như thành phần PropertyAccess, tuy nhiên nó chỉ hoạt động với các đối tượng PHP và cung cấp nhiều chức năng hơn.
class Product {
private $name = 'Cake';
private $price = 10; public function getName() { return $this->name;
}
public function getPrice() {
return $this->price; } } $class = Product::class;
$properties = $propertyInfoObj->getProperties($class);
/*
Example Result
--------------
array(2) {
[0] => string(4) "name"
[1] => string(5) "price"
}
*/Thành phần PropertyInfo có thể được cài đặt bằng lệnh sau.
composer require symfony/property-infoEventDispatcher
Thành phần EventDispatcher cung cấp một chương trình dựa trên sự kiện trong PHP. Nó cho phép các đối tượng giao tiếp với nhau bằng cách gửi các sự kiện và lắng nghe chúng. Chúng ta sẽ tìm hiểu cách tạo sự kiện và lắng nghe chúng trong chương Sự kiện và Trình xử lý sự kiện.
Thành phần EventDispatcher có thể được cài đặt bằng lệnh sau.
composer require symfony/event-dispatcherDependencyInjection
Thành phần DependencyInjection cung cấp một cơ chế dễ dàng và hiệu quả để tạo một đối tượng với sự phụ thuộc của nó. Khi một dự án phát triển, nó có rất nhiều lớp với sự phụ thuộc sâu, cần được xử lý chính xác. Nếu không, dự án không thành công. DependencyInjection cung cấp một vùng chứa đơn giản và mạnh mẽ để xử lý sự phụ thuộc. Chúng ta sẽ tìm hiểu về các vùng chứa và khái niệm tiêm phụ thuộc trong chương Vùng chứa dịch vụ.
Thành phần DependencyInjection có thể được cài đặt bằng lệnh sau.
composer require symfony/dependency-injectionBộ nối tiếp
Thành phần Serializer cung cấp một tùy chọn để chuyển đổi một đối tượng PHP thành một định dạng cụ thể như XML, JSON, Binary, v.v. và sau đó cho phép nó chuyển đổi trở lại thành một đối tượng ban đầu mà không bị mất dữ liệu.
Thành phần bộ nối tiếp có thể được cài đặt bằng lệnh sau.
composer require symfony/serializerCấu hình
Thành phần cấu hình cung cấp các tùy chọn để tải, phân tích cú pháp, đọc và xác thực các cấu hình kiểu XML, YAML, PHP và ini. Nó cũng cung cấp các tùy chọn khác nhau để tải chi tiết cấu hình từ cơ sở dữ liệu. Đây là một trong những thành phần quan trọng hữu ích trong việc cấu hình ứng dụng web một cách rõ ràng và ngắn gọn. Thành phần cấu hình có thể được cài đặt bằng lệnh sau.
composer require symfony/configBiểu cảm
Thành phần ExpessionLanguage cung cấp một công cụ biểu thức chính thức. Các biểu thức là một lớp lót nhằm trả về một giá trị. Công cụ biểu thức cho phép dễ dàng biên dịch, phân tích cú pháp và nhận giá trị từ một biểu thức. Nó cho phép một hoặc nhiều biểu thức được sử dụng trong môi trường cấu hình (tệp) bởi một lập trình viên không phải PHP, quản trị viên hệ thống nói. Thành phần ExpressionLanguage có thể được cài đặt bằng lệnh sau.
composer require symfony/expression-languageOptionsResolver
Thành phần OptionsResolver cung cấp một cách để xác nhận hệ thống tùy chọn được sử dụng trong hệ thống của chúng tôi. Ví dụ, cài đặt cơ sở dữ liệu được đặt trong một mảng, dboption với máy chủ lưu trữ, tên người dùng, mật khẩu, v.v., làm khóa. Bạn cần xác thực các mục nhập trước khi sử dụng nó để kết nối với cơ sở dữ liệu. OptionsResolver đơn giản hóa tác vụ này bằng cách cung cấp một lớp đơn giản OptionsResolver và một trình phân giải phương thức, giải quyết cài đặt cơ sở dữ liệu và nếu có bất kỳ vấn đề xác thực nào, nó sẽ báo cáo.
$options = array(
'host' => '<db_host>',
'username' => '<db_user>',
'password' => '<db_password>',
);
$resolver = new OptionsResolver(); $resolver->setDefaults(array(
'host' => '<default_db_host>',
'username' => '<default_db_user>',
'password' => '<default_db_password>',
));
$resolved_options = $resolver->resolve($options);Thành phần OptionsResolver có thể được cài đặt bằng lệnh sau.
composer require symfony/options-resolverDotenv
Thành phần Dotenv cung cấp các tùy chọn khác nhau để phân tích cú pháp tệp .env và biến được xác định trong chúng để có thể truy cập thông qua getenv(), $_ENV, hoặc là $_SERVER. Thành phần Dotenv có thể được cài đặt bằng lệnh sau.
composer require symfony/dotenvBộ nhớ đệm
Thành phần bộ nhớ đệm cung cấp một PSR-6thực hiện. Nó có thể được sử dụng để thêm chức năng bộ nhớ cache vào ứng dụng web của chúng tôi. Vì nó theo sauPSR-6, nó rất dễ bắt đầu và có thể dễ dàng sử dụng nó thay cho một thành phần bộ đệm dựa trên PSR-6 khác. Thành phần bộ nhớ đệm có thể được cài đặt bằng lệnh sau.
composer require symfony/cacheIntl
Thành phần Intl là thư viện thay thế cho phần mở rộng C Intl. Thành phần Intl có thể được cài đặt bằng lệnh sau.
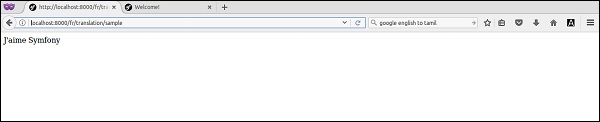
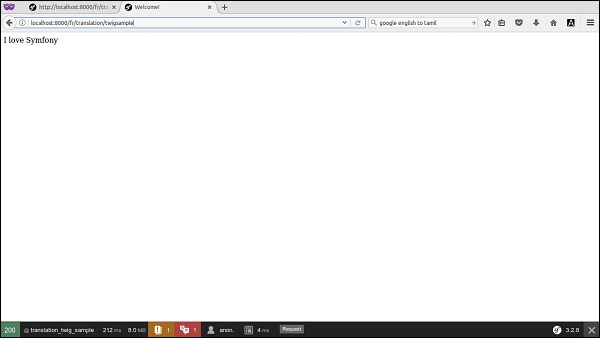
composer require symfony/intlDịch
Thành phần dịch thuật cung cấp các tùy chọn khác nhau để quốc tế hóa ứng dụng của chúng tôi. Thông thường, chi tiết bản dịch của các ngôn ngữ khác nhau sẽ được lưu trữ trong một tệp, một tệp cho mỗi ngôn ngữ và nó sẽ được tải động trong thời gian chạy của ứng dụng. Có nhiều định dạng khác nhau để viết một tệp dịch. Thành phần dịch cung cấp các tùy chọn khác nhau để tải bất kỳ loại định dạng nào, chẳng hạn như tệp PHP thuần, tệp CSV, ini, Json, Yaml, ICU Resource, v.v. Thành phần dịch có thể được cài đặt bằng lệnh sau.
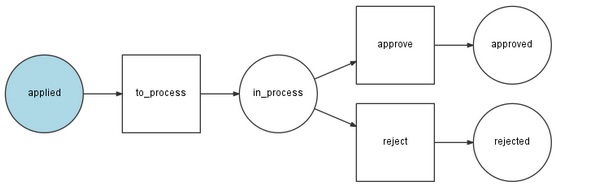
composer require symfony/translationQuy trình làm việc
Thành phần quy trình làm việc cung cấp các công cụ nâng cao để xử lý một máy trạng thái hữu hạn. Bằng cách cung cấp chức năng này một cách đơn giản và hướng đối tượng, thành phần Dòng công việc cho phép lập trình nâng cao trong PHP một cách tương đối dễ dàng. Chúng ta sẽ tìm hiểu chi tiết về nó trong chương Khái niệm nâng cao.
Thành phần quy trình làm việc có thể được cài đặt bằng lệnh sau.
composer require symfony/workflowYaml
Thành phần Yaml cung cấp một tùy chọn phân tích định dạng tệp YAML và chuyển đổi nó thành mảng PHP. Nó cũng có thể ghi tệp YAML từ mảng php thuần túy. Thành phần Yaml có thể được cài đặt bằng lệnh sau.
composer require symfony/yamlLdap
Thành phần Ldap cung cấp các lớp PHP để kết nối với máy chủ thư mục LDAP hoặc Active và xác thực người dùng chống lại nó. Nó cung cấp một tùy chọn để kết nối với bộ điều khiển miền Windows. Thành phần Ldap có thể được cài đặt bằng lệnh sau.
composer require symfony/ldapGỡ lỗi
Thành phần gỡ lỗi cung cấp các tùy chọn khác nhau để cho phép gỡ lỗi trong môi trường PHP. Thông thường, gỡ lỗi mã PHP là khó nhưng thành phần gỡ lỗi cung cấp các lớp đơn giản để dễ dàng quá trình gỡ lỗi và làm cho nó sạch sẽ và có cấu trúc. Thành phần gỡ lỗi có thể được cài đặt bằng lệnh sau.
composer require symfony/debugĐồng hồ bấm giờ
Thành phần Đồng hồ bấm giờ cung cấp lớp Đồng hồ bấm giờ để cấu hình mã PHP của chúng tôi. Một cách sử dụng đơn giản như sau.
use Symfony\Component\Stopwatch\Stopwatch;
$stopwatch = new Stopwatch();
$stopwatch->start('somename'); // our code to profile $profiled_data = $stopwatch->stop('somename'); echo $profiled_data->getPeriods()Thành phần đồng hồ bấm giờ có thể được cài đặt bằng lệnh sau.
composer require symfony/stopwatchVarDumper
Thành phần VarDumper cung cấp tốt hơn dump()chức năng. Chỉ cần bao gồm thành phần VarDumper và sử dụng chức năng kết xuất để cải thiện chức năng. Thành phần VarDumper có thể được cài đặt bằng lệnh sau.
composer require symfony/var-dumperBrowserKit
Thành phần BrowserKit cung cấp một giao diện khách trình duyệt trừu tượng. Nó có thể được sử dụng để kiểm tra ứng dụng web theo chương trình. Ví dụ: nó có thể yêu cầu một biểu mẫu, nhập dữ liệu mẫu và gửi nó để tìm bất kỳ vấn đề nào trong biểu mẫu theo chương trình. Thành phần BrowserKit có thể được cài đặt bằng lệnh sau.
composer require symfony/browser-kitCầu PHPUnit
Thành phần PHPUnit Bridge cung cấp nhiều tùy chọn để cải thiện môi trường thử nghiệm PHPUnit. Thành phần PHPUnit Bridge có thể được cài đặt bằng lệnh sau.
composer require symfony/phpunit-bridgeTài sản
Thành phần nội dung cung cấp một xử lý nội dung chung trong một ứng dụng web. Nó tạo URL cho các nội dung như CSS, HTML, JavaScript và cũng thực hiện bảo trì phiên bản. Chúng tôi sẽ kiểm tra chi tiết thành phần nội dung trong chương View Engine. Thành phần nội dung có thể được cài đặt bằng lệnh sau.
composer require symfony/assetCssSelector
Thành phần CssSelector cung cấp một tùy chọn để chuyển đổi Bộ chọn dựa trên CSS thành biểu thức XPath. Một nhà phát triển web biết biểu thức Bộ chọn dựa trên CSS nhiều hơn biểu thức XPath, nhưng biểu thức hiệu quả nhất để tìm một phần tử trong tài liệu HTML và XML làXPath Expression.
CssSelector cho phép nhà phát triển viết biểu thức trong Bộ chọn CSS , tuy nhiên, thành phần chuyển đổi nó thành biểu thức XPath trước khi thực thi nó. Do đó, nhà phát triển có lợi thế về tính đơn giản của Bộ chọn CSS và hiệu quả của biểu thức XPath.
Thành phần CssSelector có thể được cài đặt bằng lệnh sau.
composer require symfony/css-selectorDomCrawler
Thành phần DomCrawler cung cấp các tùy chọn khác nhau để tìm phần tử trong tài liệu HTML và XML bằng cách sử dụng khái niệm DOM. Nó cũng cung cấp tùy chọn sử dụng biểu thức XPath để tìm một phần tử. Thành phần DomCrawler có thể được sử dụng cùng với thành phần CssSelector để sử dụng bộ chọn CSS thay vì biểu thức XPath. Thành phần DomCrawler có thể được cài đặt bằng lệnh sau.
composer require symfony/dom-crawlerHình thức
Thành phần biểu mẫu cho phép dễ dàng tạo biểu mẫu trong ứng dụng web. Chúng ta sẽ tìm hiểu chi tiết về lập trình biểu mẫu trong chương Biểu mẫu. Thành phần biểu mẫu có thể được cài đặt bằng lệnh sau.
composer require symfony/formHttpFoundation
Thành phần HttpFoundation cung cấp một lớp hướng đối tượng cho đặc tả HTTP. Theo mặc định, PHP cung cấp chi tiết yêu cầu và phản hồi HTTP dưới dạng đối tượng dựa trên mảng, chẳng hạn như$_GET, $_POST, $_FILES, $_SESSION, v.v. Chức năng dựa trên HTTP như cài đặt cookie có thể được thực hiện bằng chức năng cũ đơn giản setCookie(). HttpFoundation cung cấp tất cả các chức năng liên quan đến HTTP trong một tập hợp nhỏ các lớp như Request, Response, RedirectResponse, v.v., Chúng ta sẽ tìm hiểu về các lớp này trong các chương sau.
Thành phần HttpFoundation có thể được cài đặt bằng lệnh sau.
composer require symfony/http-foundationHttpKernel
Thành phần HttpKernel là thành phần cốt lõi trong thiết lập web Symfony. Nó cung cấp tất cả các chức năng cần thiết cho một ứng dụng web - từ việc nhậnRequest phản đối việc gửi lại Responsevật. Kiến trúc hoàn chỉnh của ứng dụng web Symfony được cung cấp bởi HttpKernel như đã thảo luận trong kiến trúc của khung công tác web Symfony.
Thành phần HttpKernel có thể được cài đặt bằng lệnh sau.
composer require symfony/http-kernelđịnh tuyến
Thành phần định tuyến ánh xạ yêu cầu HTTP tới một tập hợp các biến cấu hình được xác định trước. Định tuyến quyết định phần nào của ứng dụng của chúng tôi sẽ xử lý một yêu cầu. Chúng ta sẽ tìm hiểu thêm về định tuyến trong chương Định tuyến.
Thành phần định tuyến có thể được cài đặt bằng lệnh sau.
composer require symfony/filesystemĐúc
Thành phần khuôn mẫu cung cấp cơ sở hạ tầng cần thiết để xây dựng một hệ thống khuôn mẫu hiệu quả. Symfony sử dụng thành phần Templating để triển khai công cụ View. Chúng ta sẽ tìm hiểu thêm về thành phần Templating trong chương View engine.
Thành phần khuôn mẫu có thể được cài đặt bằng lệnh sau.
composer require symfony/templatingTrình xác thực
Thành phần trình xác thực cung cấp việc triển khai JSR-303 Bean Validation Specification. Nó có thể được sử dụng để xác nhận một biểu mẫu trong môi trường web. Chúng ta sẽ tìm hiểu thêm về Validator trong chương Validation.
Thành phần trình xác thực có thể được cài đặt bằng lệnh sau.
composer require symfony/validatorBảo vệ
Thành phần bảo mật cung cấp hệ thống bảo mật hoàn chỉnh cho ứng dụng web của chúng tôi, có thể là xác thực cơ bản HTTP, xác thực thông báo HTTP, xác thực dựa trên biểu mẫu tương tác, đăng nhập chứng nhận X.509, v.v. Nó cũng cung cấp cơ chế ủy quyền dựa trên vai trò người dùng thông qua hệ thống ACL được tích hợp sẵn . Chúng ta sẽ tìm hiểu chi tiết hơn trong chương Khái niệm nâng cao.
Thành phần bảo mật có thể được cài đặt bằng lệnh sau.
composer require symfony/securityTrong bất kỳ ứng dụng nào, các đối tượng có xu hướng tăng lên khi ứng dụng phát triển. Khi các đối tượng tăng lên, sự phụ thuộc giữa các đối tượng cũng tăng lên. Sự phụ thuộc đối tượng cần được xử lý đúng cách để ứng dụng thành công.
Như đã thảo luận trong chương Thành phần, Symfony cung cấp một thành phần dễ dàng và hiệu quả, DependencyInjectionđể xử lý sự phụ thuộc đối tượng. Vùng chứa dịch vụ là một vùng chứa các đối tượng có sự phụ thuộc được giải quyết đúng cách giữa chúng. Hãy để chúng tôi tìm hiểu cách sử dụng thành phần DependencyInjection trong chương này.
Hãy để chúng tôi tạo ra một Greeterlớp học. Mục đích của lớp Greeter là chào hỏi người dùng như trong ví dụ sau.
$greeter = new Greeter('Hi'); $greeter->greet('Jon'); // print "Hi, Jon"Mã hoàn chỉnh của lớp Greeter như sau.
class Greeter {
private $greetingText; public function __construct($greetingText) {
$this->greetingText = $greetingText;
}
public function greet($name) { echo $this->greetingText . ", " . $name . "\r\n";
}
}Bây giờ, chúng ta hãy thêm lớp Greeter vào vùng chứa dịch vụ. Symfony cung cấpContainerBuilderđể tạo một vùng chứa mới. Khi vùng chứa được tạo, lớp Greeter có thể được đăng ký vào nó bằng phương thức đăng ký của vùng chứa.
use Symfony\Component\DependencyInjection\ContainerBuilder;
$container = new ContainerBuilder();
$container
->register('greeter', 'Greeter')
->addArgument('Hi');Ở đây, chúng tôi đã sử dụng đối số tĩnh để chỉ định văn bản lời chào, Xin chào. Symfony cũng cung cấp một cài đặt thông số động. Để sử dụng một tham số động, chúng ta cần chọn một tên và chỉ định nó giữa% và tham số có thể được đặt bằng cách sử dụng vùng chứasetParameter phương pháp.
$container = new ContainerBuilder();
$container ->register('greeter', 'Greeter') ->addArgument('%greeter.text%'); $container->setParameter('greeter.text', 'Hi');Chúng tôi đã đăng ký một lớp học Greeter với thiết lập phù hợp. Bây giờ, chúng ta có thể yêu cầu vùng chứa cung cấp đối tượng Greeter được định cấu hình thích hợp bằng cách sử dụng vùng chứaget phương pháp.
$greeter = $container->get('greeter');
$greeter->greet('Jon'); // prints "Hi, Jon"Chúng tôi đã đăng ký thành công một lớp, Greeter vào vùng chứa, lấy nó từ vùng chứa và sử dụng nó. Bây giờ, chúng ta hãy tạo một lớp khácUser, sử dụng lớp Greeter và xem cách đăng ký.
class User {
private $greeter;
public $name; public $age;
public function setGreeter(\Greeter $greeter) { $this->greeter = $greeter; } public function greet() { $this->greeter->greet($this->name);
}
}Lớp Người dùng nhận được lớp Greeter bằng cách sử dụng một trong các phương thức setter của nó,setGreeter. Đối với trường hợp này, Symfony cung cấp một phương pháp,addMethodCall và một lớp học, Reference để tham chiếu một lớp khác như được hiển thị trong đoạn mã sau.
use Symfony\Component\DependencyInjection\Reference;
$container
->register('user', 'User')
->addMethodCall('setGreeter', array(new Reference('greeter')));Cuối cùng, chúng tôi đã đăng ký hai lớp học, Greeter và Usercó mối quan hệ chặt chẽ giữa chúng. Bây giờ, chúng ta có thể tìm nạp đối tượng Người dùng với lớp Greeter được định cấu hình đúng cách một cách an toàn từ vùng chứa như được hiển thị trong đoạn mã sau.
$container->setParameter('greeter.text', 'Hi'); $user = $container->get('user'); $user->name = "Jon";
$user->age = 20; $user->greet(); // Prints "Hi, Jon"Chúng ta đã thấy cách cấu hình một đối tượng trong vùng chứa bằng chính PHP. Symfony cũng cung cấp các cơ chế khác. Chúng là các tệp cấu hình XML và YAML. Hãy để chúng tôi xem cách định cấu hình vùng chứa bằng YAML. Đối với điều này, cài đặtsymfony/config và symfony/yaml các thành phần cùng với symfony/dependency-injection các thành phần.
cd /path/to/dir
mkdir dependency-injection-example
cd dependency-injection-example
composer require symfony/dependency-injection
composer require symfony/config
composer require symfony/yamlCấu hình YAML sẽ được ghi trong một tệp riêng biệt, services.yml. Cấu hình YAML bao gồm hai phần,parameters và services. Phần tham số xác định tất cả các tham số bắt buộc. Phần dịch vụ xác định tất cả các đối tượng. Phần dịch vụ được chia thành nhiều phần cụ thể là,class, arguments, và calls. Lớp chỉ định lớp thực tế. Các đối số chỉ định các đối số của hàm tạo. Cuối cùng, các cuộc gọi chỉ định các phương thức setter. Một lớp khác có thể được giới thiệu bằng ký hiệu @, @greeter.
parameters:
greeter.text: 'Hello'
services:
greeter:
class: Greeter
arguments: ['%greeter.text%']
user:
class: User
calls:
- [setGreeter, ['@greeter']]Hiện nay, services.yml có thể được tải và cấu hình bằng cách sử dụng FileLoader và YamlFileLoader như thể hiện trong đoạn mã sau.
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
$yamlContainer = new ContainerBuilder(); $loader = new YamlFileLoader($yamlContainer, new FileLocator(__DIR__)); $loader->load('services.yml');
$yamlUser = $yamlContainer->get('user');
$yamlUser->name = "Jon"; $yamlUser->age = 25;
$yamlUser->greet();Danh sách mã hoàn chỉnh như sau.
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\DependencyInjection\ContainerBuilder;
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
use Symfony\Component\DependencyInjection\Reference;
class Greeter {
private $greetingText;
public function __construct($greetingText) { $this->greetingText = $greetingText; } public function greet($name) {
echo $this->greetingText . ", " . $name . "\r\n";
}
}
class User {
private $greeter; public $name;
public $age; public function setGreeter(\Greeter $greeter) {
$this->greeter = $greeter;
}
public function greet() {
$this->greeter->greet($this->name);
}
}
$container = new ContainerBuilder(); $container
->register('greeter', 'Greeter')
->addArgument('%greeter.text%');
$container ->register('user', 'User') ->addMethodCall('setGreeter', array(new Reference('greeter'))); $container->setParameter('greeter.text', 'Hi');
$greeter = $container->get('greeter');
$greeter->greet('Jon'); $user = $container->get('user'); $user->name = "Jon";
$user->age = 20; $user->greet();
$yamlContainer = new ContainerBuilder(); $loader = new YamlFileLoader($yamlContainer, new FileLocator(__DIR__)); $loader->load('services.yml');
$yamlHello = $yamlContainer->get('greeter');
$yamlHello->greet('Jon'); $yamlUser = $yamlContainer->get('user'); $yamlUser->name = "Jon";
$yamlUser->age = 25; $yamlUser->greet();
?>services.yml
parameters:
greeter.text: 'Hello'
services:
greeter:
class: Greeter
arguments: ['%greeter.text%']
user:
class: User
calls:
- [setGreeter, ['@greeter']]Khung công tác web Symfony sử dụng rộng rãi thành phần tiêm phụ thuộc. Tất cả các thành phần được ràng buộc bởi vùng chứa dịch vụ tập trung. Symfony web framework cho thấy vùng chứa trong tất cảController xuyên qua containerbất động sản. Chúng tôi có thể nhận được tất cả các đối tượng được đăng ký trong đó, chẳng hạn như trình ghi nhật ký, bưu phẩm, v.v., thông qua nó.
$logger = $this->container->get('logger');
$logger->info('Hi');Để tìm đối tượng đã đăng ký trong vùng chứa, hãy sử dụng lệnh sau.
cd /path/to/app
php bin/console debug:containerCó khoảng hơn 200 đối tượng trong hello ứng dụng web được tạo trong chương cài đặt.
Symfony cung cấp chương trình dựa trên sự kiện thông qua EventDispatcherthành phần. Bất kỳ ứng dụng doanh nghiệp nào cũng cần lập trình dựa trên sự kiện để tạo ra một ứng dụng có khả năng tùy biến cao. Sự kiện là một trong những công cụ chính để các đối tượng tương tác với nhau. Không có sự kiện, một đối tượng không tương tác hiệu quả.
Quá trình lập trình dựa trên sự kiện có thể được tóm tắt là - Một đối tượng, được gọi là Event sourceyêu cầu đối tượng điều phối trung tâm đăng ký một sự kiện, chẳng hạn như user.registered. Một hoặc nhiều đối tượng, được gọi là người nghe hỏi đối tượng điều phối trung tâm rằng nó muốn lắng nghe một sự kiện cụ thể, chẳng hạn như user.registered. Tại một số thời điểm, đối tượng nguồn Sự kiện yêu cầu đối tượng điều phối trung tâm gửi sự kiện, chẳng hạn như user.registered cùng với đối tượng Sự kiện với thông tin cần thiết. Bộ điều phối trung tâm thông báo cho tất cả các đối tượng người nghe về sự kiện, chẳng hạn như user.registered và đối tượng Event * của nó.
Trong lập trình dựa trên sự kiện, chúng ta có bốn loại đối tượng: Nguồn sự kiện, Trình xử lý sự kiện, Bộ điều phối thậm chí và bản thân Sự kiện.
Hãy để chúng tôi viết một ứng dụng đơn giản để hiểu khái niệm.
Step 1 - Tạo một dự án, event-dispatcher-example.
cd /path/to/dir
mkdir event-dispatcher-example
cd event-dispatcher-example
composer require symfony/event-dispatcherStep 2 - Tạo một lớp học, .User.
class User {
public $name;
public $age; } $user = new User();
$user->name = "Jon"; $user->age = 25Step 3 - Tạo một sự kiện, UserRegisteredEvent.
use Symfony\Component\EventDispatcher\Event;
class UserRegisteredEvent extends Event {
const NAME = 'user.registered';
protected $user; public function __construct(User $user) {
$this-<user = $user;
}
public function getUser() {
return $this-<user; } } $event = new UserRegisteredEvent($user);Đây, UserRegisteredEvent có quyền truy cập vào Uservật. Tên của sự kiện làuser.registered.
Step 4 - Tạo người nghe, UserListener.
class UserListener {
public function onUserRegistrationAction(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n"; echo $user->age . "\r\n";
}
}
$listener = new UserListener();Step 5 - Tạo một đối tượng điều phối sự kiện.
use Symfony\Component\EventDispatcher\EventDispatcher;
$dispatcher = new EventDispatcher();Step 6 - Kết nối người nghe và sự kiện bằng cách sử dụng đối tượng điều phối và phương thức của nó, addListener.
$dispatcher ->addListener( UserRegisteredEvent::NAME, array($listener, 'onUserRegistrationAction'));Chúng ta cũng có thể thêm một hàm ẩn danh làm trình xử lý sự kiện như được hiển thị trong đoạn mã sau.
$dispatcher ->addListener( UserRegisteredEvent::NAME, function(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n";
});Step 7 - Cuối cùng, kích hoạt / điều phối sự kiện bằng phương pháp của người điều phối sự kiện, dispatch.
$dispatcher->dispatch(UserRegisteredEvent::NAME, $event);Danh sách mã hoàn chỉnh như sau.
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\EventDispatcher\EventDispatcher;
use Symfony\Component\EventDispatcher\Event;
class User {
public $name;
public $age; } class UserRegisteredEvent extends Event { const NAME = 'user.registered'; protected $user;
public function __construct(User $user) { $this->user = $user; } public function getUser() { return $this->user;
}
}
class UserListener {
public function onUserRegistrationAction(Event $event) { $user = $event->getUser(); echo $user->name . "\r\n";
echo $user->age . "\r\n"; } } $user = new User();
$user->name = "Jon"; $user->age = 25;
$event = new UserRegisteredEvent($user);
$listener = new UserListener(); $dispatcher = new EventDispatcher();
$dispatcher ->addListener( UserRegisteredEvent::NAME, function(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n"; }); $dispatcher
->addListener(
UserRegisteredEvent::NAME, array($listener, 'onUserRegistrationAction')); $dispatcher->dispatch(UserRegisteredEvent::NAME, $event);
?>Kết quả
Jon
Jon
25Symfony web framework có rất nhiều sự kiện và người ta có thể đăng ký người nghe cho những sự kiện đó và lập trình nó cho phù hợp. Một trong những sự kiện mẫu là kernel.exception và sự kiện tương ứng làGetResponseForExceptionEvent, chứa đối tượng phản hồi (đầu ra của một yêu cầu web). Điều này được sử dụng để bắt ngoại lệ và sửa đổi phản hồi với thông tin lỗi chung thay vì hiển thị lỗi thời gian chạy cho người dùng.
Như chúng ta đã thảo luận trước đó, ngôn ngữ diễn đạt là một trong những tính năng nổi bật của ứng dụng Symfony. Biểu thức Symfony chủ yếu được tạo ra để sử dụng trong môi trường cấu hình. Nó cho phép người không phải lập trình cấu hình ứng dụng web mà không tốn nhiều công sức. Hãy để chúng tôi tạo một ứng dụng đơn giản để kiểm tra một biểu thức.
Step 1 - Tạo một dự án, expression-language-example.
cd /path/to/dir
mkdir expression-language-example
cd expression-language-example
composer require symfony/expression-languageStep 2 - Tạo một đối tượng biểu thức.
use Symfony\Component\ExpressionLanguage\ExpressionLanguage;
$language = new ExpressionLanguage();Step 3 - Kiểm tra một biểu thức đơn giản.
echo "Evaluated Value: " . $language->evaluate('10 + 12') . "\r\n" ; echo "Compiled Code: " . $language->compile('130 % 34') . "\r\n" ;Step 4 - Biểu thức Symfony mạnh mẽ đến mức nó có thể chặn một đối tượng PHP và thuộc tính của nó cũng như trong ngôn ngữ biểu thức.
class Product {
public $name; public $price;
}
$product = new Product(); $product->name = 'Cake';
$product->price = 10; echo "Product price is " . $language
->evaluate('product.price', array('product' => $product,)) . "\r\n"; echo "Is Product price higher than 5: " . $language
->evaluate('product.price > 5', array('product' => $product,)) . "\r\n";Đây, biểu thức product.price và product.price > 5 chặn lại $product tài sản của đối tượng price và đánh giá kết quả.
Mã hóa hoàn chỉnh như sau.
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\ExpressionLanguage\ExpressionLanguage;
$language = new ExpressionLanguage(); echo "Evaluated Value: " . $language->evaluate('10 + 12') . "\r\n" ;
echo "Compiled Code: " . $language->compile('130 % 34') . "\r\n" ; class Product { public $name;
public $price; } $product = new Product();
$product->name = 'Cake'; $product->price = 10;
echo "Product price is " . $language ->evaluate('product.price', array('product' => $product,)) . "\r\n";
echo "Is Product price higher than 5: " . $language ->evaluate('product.price > 5', array('product' => $product,)) . "\r\n";
?>Kết quả
Evaluated Value: 22
Compiled Code: (130 % 34)
Product price is 10
Is Product price higher than 5: 1Gói Symfony là một tập hợp các tệp và thư mục được tổ chức theo một cấu trúc cụ thể. Các gói được mô hình hóa theo cách mà nó có thể được sử dụng lại trong nhiều ứng dụng. Bản thân ứng dụng chính được đóng gói dưới dạng một gói và nó thường được gọi làAppBundle.
Một gói có thể được đóng gói cụ thể cho một ứng dụng, chẳng hạn như AdminBundle (phần quản trị), BlogBundle (blog của trang), v.v. Các gói như vậy không thể được chia sẻ giữa một ứng dụng. Thay vào đó, chúng tôi có thể mô hình hóa một phần nhất định của ứng dụng, chẳng hạn như blog dưới dạng gói chung để chúng tôi có thể chỉ cần sao chép gói từ ứng dụng này sang ứng dụng khác để sử dụng lại chức năng blog.
Cấu trúc của một gói
Cấu trúc cơ bản của một bó như sau.
Controller - Tất cả bộ điều khiển cần được đặt ở đây.
DependencyInjection - Tất cả mã và cấu hình liên quan đến tiêm phụ thuộc cần được đặt ở đây.
Resources/config - Các cấu hình liên quan đến gói được đặt ở đây.
Resources/view - Gói các mẫu xem liên quan được đặt ở đây.
Resources/public - Gói các bảng định kiểu liên quan, JavaScrip, hình ảnh, v.v., được đặt ở đây.
Tests - Gói các tệp kiểm tra đơn vị liên quan được đặt ở đây.
Tạo một gói
Hãy để chúng tôi tạo một gói đơn giản, TutorialspointDemoBundle trong chúng tôi HelloWorld ứng dụng.
Step 1- Chọn một không gian tên. Không gian tên của một gói phải bao gồm tên nhà cung cấp và tên gói. Trong trường hợp của chúng tôi, nó làTutorialspoint\DemoBundle.
Step 2 - Tạo một lớp trống, TutorialspointDemoBundle bằng cách mở rộng Bundle lớp và đặt nó dưới src/Tutorialspoint/DemoBundle.
namespace Tutorialspoint\DemoBundle;
use Symfony\Component\HttpKernel\Bundle\Bundle;
class TutorialspointDemoBundle extends Bundle {
}Step 3 - Đăng ký lớp trong danh sách gói được ứng dụng hỗ trợ trong AppKernel lớp học.
public function registerBundles() {
$bundles = array( // ... // register your bundle new Tutorialspoint\DemoBundle\TutorialspointDemoBundle(), ); return $bundles;
}Đây là tất cả những gì cần thiết để tạo một bó trống và tất cả các khái niệm khác đều giống với khái niệm của ứng dụng. Symfony cũng cung cấp một lệnh consolegenerate:bundle để đơn giản hóa quá trình tạo một gói mới, như sau.
php bin/console generate:bundle --namespace = Tutorialspoint/DemoBundleKết quả
Welcome to the Symfony bundle generator!
Are you planning on sharing this bundle across multiple applications? [no]: no
Your application code must be written in bundles. This command helps
you generate them easily.
Give your bundle a descriptive name, like BlogBundle.
Bundle name [Tutorialspoint/DemoBundle]:
In your code, a bundle is often referenced by its name. It can be the
concatenation of all namespace parts but it's really up to you to come
up with a unique name (a good practice is to start with the vendor name).
Based on the namespace, we suggest TutorialspointDemoBundle.
Bundle name [TutorialspointDemoBundle]:
Bundles are usually generated into the src/ directory. Unless you're
doing something custom, hit enter to keep this default!
Target Directory [src/]:
What format do you want to use for your generated configuration?
Configuration format (annotation, yml, xml, php) [annotation]:
Bundle generation
> Generating a sample bundle skeleton into app/../src/Tutorialspoint/DemoBundle
created ./app/../src/Tutorialspoint/DemoBundle/
created ./app/../src/Tutorialspoint/DemoBundle/TutorialspointDemoBundle.php
created ./app/../src/Tutorialspoint/DemoBundle/Controller/
created ./app/../src/Tutorialspoint/DemoBundle/Controller/DefaultController.php
created ./app/../tests/TutorialspointDemoBundle/Controller/
created ./app/../tests/TutorialspointDemoBundle/Controller/DefaultControllerTest.php
created ./app/../src/Tutorialspoint/DemoBundle/Resources/views/Default/
created ./app/../src/Tutorialspoint/DemoBundle/Resources/views/Default/index.html.twig
created ./app/../src/Tutorialspoint/DemoBundle/Resources/config/
created ./app/../src/Tutorialspoint/DemoBundle/Resources/config/services.yml
> Checking that the bundle is autoloaded
> Enabling the bundle inside app/AppKernel.php
updated ./app/AppKernel.php
> Importing the bundle's routes from the app/config/routing.yml file
updated ./app/config/routing.yml
> Importing the bundle's services.yml from the app/config/config.yml file
updated ./app/config/config.yml
Everything is OK! Now get to work :).Chương này giải thích cách tạo một ứng dụng đơn giản trong Symfony framework. Như đã thảo luận trước đó, bạn đã biết cách tạo một dự án mới trong Symfony.
Chúng ta có thể lấy một ví dụ về chi tiết "học sinh". Hãy bắt đầu bằng cách tạo một dự án có tên là “student” bằng lệnh sau.
symfony new studentSau khi thực hiện lệnh, một dự án trống được tạo.
Bộ điều khiển
Symfony dựa trên mô hình phát triển Model-View-Controller (MVC). MVC là một cách tiếp cận phần mềm tách logic ứng dụng khỏi trình bày. Bộ điều khiển đóng một vai trò quan trọng trong Symfony Framework. Tất cả các trang web trong ứng dụng cần được bộ điều khiển xử lý.
DefaultController lớp học nằm ở “src/AppBundle/Controller”. Bạn có thể tạo lớp Controller của riêng mình ở đó.
Di chuyển đến vị trí “src/AppBundle/Controller” và tạo ra một StudentController lớp học.
Sau đây là cú pháp cơ bản cho StudentController lớp học.
StudentController.php
namespace AppBundle\Controller;
use Symfony\Component\HttpFoundation\Response;
class StudentController {
}Bây giờ, bạn đã tạo một StudentController. Trong chương tiếp theo, chúng ta sẽ thảo luận chi tiết hơn về Controller.
Tạo một tuyến đường
Khi Bộ điều khiển đã được tạo, chúng ta cần định tuyến cho một trang cụ thể. Bản đồ định tuyến yêu cầu URI tới phương thức của bộ điều khiển cụ thể.
Sau đây là cú pháp cơ bản để định tuyến.
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController {
/**
* @Route("/student/home")
*/
public function homeAction() {
return new Response('Student details application!');
}
}Trong cú pháp trên, @Route(“/student/home”)là tuyến đường. Nó xác định mẫu URL cho trang.
homeAction() là phương thức hành động, nơi bạn có thể tạo trang và trả về đối tượng Phản hồi.
Chúng tôi sẽ trình bày chi tiết về định tuyến trong chương sắp tới. Bây giờ, yêu cầu url “http: // localhost: 8000 / student / home” và nó cho kết quả như sau.
Kết quả

Controller chịu trách nhiệm xử lý từng yêu cầu đến với ứng dụng Symfony. Bộ điều khiển đọc một thông tin từ yêu cầu. Sau đó, tạo và trả về một đối tượng phản hồi cho máy khách.
Theo Symfony, DefaultController lớp học nằm ở “src/AppBundle/Controller”. Nó được định nghĩa như sau.
DefaultController.php
<?php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class DefaultController extends Controller {
}Đây, HttpFoundation thành phần xác định một lớp hướng đối tượng cho đặc tả HTTP và FrameworkBundle chứa hầu hết các chức năng khung “cơ sở”.
Đối tượng yêu cầu
Lớp Yêu cầu là một đại diện hướng đối tượng của thông báo yêu cầu HTTP.
Tạo đối tượng yêu cầu
Yêu cầu có thể được tạo bằng cách sử dụng createFromGlobals() phương pháp.
use Symfony\Component\HttpFoundation\Request;
$request = Request::createFromGlobals();Bạn có thể mô phỏng một yêu cầu bằng Globals. Thay vì tạo một yêu cầu dựa trên toàn cầu PHP, bạn cũng có thể mô phỏng một yêu cầu.
$request = Request::create(
'/student',
'GET',
array('name' => 'student1')
);Đây, create() phương thức tạo một yêu cầu dựa trên một URI, một phương thức và một số tham số.
Ghi đè một đối tượng yêu cầu
Bạn có thể ghi đè các biến toàn cục PHP bằng cách sử dụng overrideGlobals()phương pháp. Nó được định nghĩa như sau.
$request->overrideGlobals();Truy cập đối tượng yêu cầu
Yêu cầu của một trang web có thể được truy cập trong bộ điều khiển (phương pháp hành động) bằng cách sử dụng getRequest() phương pháp của bộ điều khiển cơ sở.
$request = $this->getRequest();Xác định Đối tượng Yêu cầu
Nếu bạn muốn xác định một yêu cầu trong ứng dụng của mình, “PathInfo"phương thức sẽ trả về nhận dạng duy nhất của url yêu cầu. Nó được định nghĩa như sau.
$request->getPathInfo();Đối tượng phản hồi
Yêu cầu duy nhất đối với bộ điều khiển là trả về một đối tượng Phản hồi. Đối tượng Phản hồi giữ tất cả thông tin từ một yêu cầu nhất định và gửi lại cho khách hàng.
Sau đây là một ví dụ đơn giản.
Thí dụ
use Symfony\Component\HttpFoundation\Response;
$response = new Response(‘Default'.$name, 10);Bạn có thể xác định đối tượng Phản hồi trong JSON như sau.
$response = new Response(json_encode(array('name' => $name)));
$response->headers->set('Content-Type', 'application/json');Trình tạo phản hồi
Hàm tạo chứa ba đối số:
- Nội dung phản hồi
- Mã trạng thái
- Một loạt các tiêu đề HTTP
Sau đây là cú pháp cơ bản.
use Symfony\Component\HttpFoundation\Response;
$response = new Response(
'Content',
Response::HTTP_OK,
array('content-type' => 'text/html')
);Ví dụ: bạn có thể chuyển đối số nội dung là,
$response->setContent(’Student details’);Tương tự, bạn cũng có thể chuyển các đối số khác.
Gửi phản hồi
Bạn có thể gửi phản hồi cho khách hàng bằng cách sử dụng send()phương pháp. Nó được định nghĩa như sau.
$response->send();Để chuyển hướng khách hàng đến một URL khác, bạn có thể sử dụng RedirectResponse lớp học.
Nó được định nghĩa như sau.
use Symfony\Component\HttpFoundation\RedirectResponse;
$response = new RedirectResponse('http://tutorialspoint.com/');FrontController
Một tệp PHP duy nhất xử lý mọi yêu cầu gửi đến ứng dụng của bạn. FrontController thực hiện việc định tuyến các URL khác nhau đến các phần khác nhau bên trong ứng dụng.
Sau đây là cú pháp cơ bản cho FrontController.
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
$request = Request::createFromGlobals();
$path = $request->getPathInfo(); // the URI path being requested
if (in_array($path, array('', '/'))) { $response = new Response(’Student home page.');
} elseif (‘/about’ === $path) { $response = new Response(’Student details page’);
} else {
$response = new Response('Page not found.', Response::HTTP_NOT_FOUND); } $response->send();Đây, in_array() hàm tìm kiếm một mảng cho một giá trị cụ thể.
Bản đồ định tuyến yêu cầu URI tới phương thức của bộ điều khiển cụ thể. Nói chung, bất kỳ URI nào cũng có ba phần sau:
- Phân đoạn tên máy chủ
- Đoạn đường dẫn
- Phân đoạn truy vấn
Ví dụ: trong URI / URL, http://www.tutorialspoint.com/index?q=data, www.tutorialspoint.comlà phân đoạn tên máy chủ, chỉ mục là phân đoạn đường dẫn và q = data là phân đoạn truy vấn. Nói chung, định tuyến kiểm tra phân đoạn trang dựa trên một tập hợp các ràng buộc. Nếu bất kỳ ràng buộc nào phù hợp, thì nó trả về một bộ giá trị. Một trong những giá trị chính là bộ điều khiển.
Chú thích
Chú thích đóng một vai trò quan trọng trong cấu hình của ứng dụng Symfony. Chú thích đơn giản hóa cấu hình bằng cách khai báo cấu hình trong chính mã hóa. Chú thích không là gì ngoài việc cung cấp thông tin meta về lớp, phương thức và thuộc tính. Định tuyến sử dụng chú thích rộng rãi. Mặc dù có thể thực hiện định tuyến mà không cần chú thích, nhưng chú thích đơn giản hóa việc định tuyến ở một mức độ lớn.
Sau đây là một chú thích mẫu.
/**
* @Route(“/student/home”)
*/
public function homeAction() {
// ...
}Khái niệm định tuyến
Hãy xem xét lớp StudentController được tạo trong dự án "sinh viên".
StudentController.php
// src/AppBundle/Controller/StudentController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/home”)
*/
public function homeAction() {
// ...
}
/**
* @Route(“/student/about”)
*/
public function aboutAction() {
}
}Ở đây, định tuyến thực hiện hai bước. Nếu bạn đi đến/student/home, tuyến đường đầu tiên được kết hợp sau đó homeAction()được thực thi. Ngược lại, nếu bạn đi đến/student/about, tuyến đường thứ hai được so khớp và sau đó aboutAction() được thực thi.
Thêm định dạng ký tự đại diện
Hãy xem xét, bạn có một danh sách hồ sơ học sinh được phân trang với các URL như / student / 2 và / student / 3 cho trang 2 và 3 tương ứng. Sau đó, nếu bạn muốn thay đổi đường dẫn của tuyến đường, bạn có thể sử dụng các định dạng ký tự đại diện.
Thí dụ
// src/AppBundle/Controller/BlogController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/{page}", name = “student_about”, requirements = {"page": "\d+"})
*/
public function aboutAction($page) {
// ...
}
}Đây, \d+ là một biểu thức chính quy khớp với một chữ số có độ dài bất kỳ.
Chỉ định Trình giữ chỗ
Bạn có thể chỉ định giá trị trình giữ chỗ trong định tuyến. Nó được định nghĩa như sau.
// src/AppBundle/Controller/BlogController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/{page}", name = “student_about”, requirements = {"page": "\d+"})
*/
public function aboutAction($page = 1) {
// ...
}
}Ở đây, nếu bạn truy cập / student, student_about route sẽ phù hợp và $page sẽ mặc định có giá trị là 1.
Chuyển hướng đến một trang
Nếu bạn muốn chuyển hướng người dùng đến một trang khác, hãy sử dụng redirectToRoute() và redirect() các phương pháp.
public function homeAction() {
// redirect to the "homepage" route
return $this->redirectToRoute('homepage');
// redirect externally
\return $this->redirect('http://example.com/doc');
}Tạo URL
Để tạo một URL, hãy xem xét tên tuyến đường, student_name và tên ký tự đại diện, student-namesđược sử dụng trong đường dẫn cho tuyến đường đó. Danh sách đầy đủ để tạo URL được xác định như sau.
class StudentController extends Controller {
public function aboutAction($name) {
// ...
// /student/student-names
$url = $this->generateUrl(
‘student_name’,
array(‘name’ =>
’student-names’)
);
}
}StudentController
Hãy xem xét một ví dụ đơn giản về định tuyến trong lớp StudentController như sau.
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController {
/**
* @Route("/student/home")
*/
public function homeAction() {
$name = 'Student details application'; return new Response( '<html><body>Project: '.$name.'</body></html>'
);
}
}Bây giờ, hãy yêu cầu url,”http://localhost:8000/student/home” và nó tạo ra kết quả sau.

Tương tự, bạn có thể tạo một tuyến đường khác cho aboutAction() cũng.
Lớp View là lớp trình bày của ứng dụng MVC. Nó tách logic ứng dụng khỏi logic trình bày.
Khi đó, khi bộ điều khiển cần tạo HTML, CSS hoặc bất kỳ nội dung nào khác, bộ điều khiển sẽ chuyển nhiệm vụ tới công cụ tạo khuôn mẫu.
Mẫu
Mẫu về cơ bản là các tệp văn bản được sử dụng để tạo bất kỳ tài liệu dựa trên văn bản nào như HTML, XML, v.v. Nó được sử dụng để tiết kiệm thời gian và giảm lỗi.
Theo mặc định, các mẫu có thể nằm ở hai vị trí khác nhau -
app/Resources/views/- Thư mục dạng xem của ứng dụng có thể chứa các bố cục ứng dụng của bạn và các mẫu của gói ứng dụng. Nó cũng ghi đè các mẫu gói của bên thứ ba.
vendor/path/to/Bundle/Resources/views/ - Mỗi gói của bên thứ ba chứa các mẫu của nó trong thư mục “Tài nguyên / lượt xem /”.
Động cơ Twig
Symfony sử dụng một ngôn ngữ tạo khuôn mẫu mạnh mẽ được gọi là Twig. Twig cho phép bạn viết các mẫu ngắn gọn và dễ đọc một cách rất dễ dàng. Các mẫu Twig đơn giản và sẽ không xử lý các thẻ PHP. Twig thực hiện kiểm soát khoảng trắng, hộp cát và thoát HTML tự động.
Cú pháp
Twig chứa ba loại cú pháp đặc biệt -
{{ ... }} - In một biến hoặc kết quả của một biểu thức vào mẫu.
{% ... %} - Một thẻ kiểm soát logic của mẫu. Nó chủ yếu được sử dụng để thực thi một hàm.
{# ... #}- Cú pháp bình luận. Nó được sử dụng để thêm một bình luận đơn hoặc nhiều dòng.
Mẫu cơ sở cành cây được đặt tại “app/Resources/views/base.html.twig”.
Thí dụ
Hãy xem qua một ví dụ đơn giản bằng cách sử dụng động cơ twig.
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController extends Controller {
/**
* @Route("/student/home")
*/
public function homeAction() {
return $this->render('student/home.html.twig');
}
}Đây, render() phương thức hiển thị một mẫu và đặt nội dung đó vào một đối tượng Phản hồi.
Bây giờ, hãy chuyển đến thư mục “views” và tạo một thư mục “student” và bên trong thư mục đó, tạo một tệp “home.html.twig”. Thêm các thay đổi sau vào tệp.
home.html.twig
//app/Resources/views/student/home.html.twig
<h3>Student application!</h3>Bạn có thể nhận được kết quả bằng cách yêu cầu url “http: // localhost: 8000 / student / home”.
Theo mặc định, Twig đi kèm với một danh sách dài các thẻ, bộ lọc và chức năng. Chúng ta hãy đi qua từng chi tiết một.
Thẻ
Twig hỗ trợ các thẻ quan trọng sau:
Làm
Các dothẻ thực hiện các chức năng tương tự như biểu thức chính quy với ngoại lệ là nó không in bất kỳ thứ gì. Cú pháp của nó như sau:
{% do 5 + 6 %}Bao gồm
Câu lệnh include bao gồm một mẫu và trả về nội dung được hiển thị của tệp đó vào không gian tên hiện tại. Cú pháp của nó như sau:
{% include 'template.html' %}Mở rộng
Thẻ mở rộng có thể được sử dụng để mở rộng một mẫu từ một mẫu khác. Cú pháp của nó như sau:
{% extends "template.html" %}Khối
Block hoạt động như một trình giữ chỗ và thay thế nội dung. Tên khối bao gồm các ký tự chữ và số và dấu gạch dưới. Ví dụ,
<title>{% block title %}{% endblock %}</title>Nhúng
Các embedthẻ thực hiện kết hợp cả bao gồm và mở rộng. Nó cho phép bạn bao gồm nội dung của mẫu khác. Nó cũng cho phép bạn ghi đè bất kỳ khối nào được xác định bên trong mẫu bao gồm, chẳng hạn như khi mở rộng mẫu. Cú pháp của nó như sau:
{% embed “new_template.twig” %}
{# These blocks are defined in “new_template.twig" #}
{% block center %}
Block content
{% endblock %}
{% endembed %}Bộ lọc
Các phần bộ lọc cho phép bạn áp dụng bộ lọc Twig thông thường trên một khối dữ liệu mẫu. Ví dụ,
{% filter upper %}
symfony framework
{% endfilter %}Tại đây, văn bản sẽ được chuyển thành chữ hoa.
Đối với
Forvòng lặp tìm nạp từng mục trong một trình tự. Ví dụ,
{% for x in 0..10 %}
{{ x }}
{% endfor %}Nếu
Các ifcâu lệnh trong Twig tương tự như PHP. Biểu thức đánh giá là true hoặc false. Ví dụ,
{% if value == true %}
<p>Simple If statement</p>
{% endif %}Bộ lọc
Cành cây chứa bộ lọc. Nó được sử dụng để sửa đổi nội dung trước khi được hiển thị. Sau đây là một số bộ lọc đáng chú ý.
Chiều dài
Bộ lọc độ dài trả về độ dài của một chuỗi. Cú pháp của nó như sau:
{% if name|length > 5 %}
...
{% endif %}Thấp hơn
Bộ lọc thấp hơn chuyển đổi một giá trị thành chữ thường. Ví dụ,
{{ 'SYMFONY'|lower }}Nó sẽ tạo ra kết quả sau:
symfonyTương tự, bạn có thể thử cho chữ hoa.
Thay thế
Bộ lọc thay thế định dạng một chuỗi nhất định bằng cách thay thế các trình giữ chỗ. Ví dụ,
{{ "tutorials point site %si% and %te%."|replace({'%si%': web, '%te%': "site"}) }}Nó sẽ tạo ra kết quả sau:
tutorials point websiteTiêu đề
Bộ lọc tiêu đề trả về phiên bản tiêu đề của giá trị. Ví dụ,
{{ 'symfony framework '|title }}Nó sẽ tạo ra kết quả sau:
Symfony FrameworkSắp xếp
Bộ lọc sắp xếp sắp xếp một mảng. Cú pháp của nó như sau:
{% for user in names|sort %}
...
{% endfor %}Xén
Bộ lọc cắt xén bớt khoảng trắng (hoặc các ký tự khác) từ đầu và cuối chuỗi. Ví dụ,
{{ ' Symfony! '|trim }}Nó sẽ tạo ra kết quả sau:
Symfony!Chức năng
Twig hỗ trợ các chức năng. Nó được sử dụng để thu được một kết quả cụ thể. Sau đây là một số chức năng quan trọng của Twig.
Thuộc tính
Các attributehàm có thể được sử dụng để truy cập thuộc tính "động" của một biến. Cú pháp của nó như sau:
{{ attribute(object, method) }}
{{ attribute(object, method, arguments) }}
{{ attribute(array, item) }}Ví dụ,
{{ attribute(object, method) is defined ? 'Method exists' : 'Method does not exist' }}Không thay đổi
Hàm Constant trả về giá trị không đổi cho một chuỗi được chỉ định. Ví dụ,
{{ constant('Namespace\\Classname::CONSTANT_NAME') }}Đi xe đạp
Hàm chu kỳ quay vòng trên một mảng giá trị. Ví dụ,
{% set months = [‘Jan’, ‘Feb’, ‘Mar’] %}
{% for x in 0..12 %}
{ cycle(months, x) }}
{% endfor %}Ngày
Chuyển đổi một đối số thành một ngày để cho phép so sánh ngày. Ví dụ,
<p>Choose your location before {{ 'next Monday'|date('M j, Y') }}</p>Nó sẽ tạo ra kết quả sau:
Choose your location before May 15, 2017Đối số phải ở một trong các định dạng ngày và giờ được hỗ trợ của PHP.
Bạn có thể chuyển múi giờ làm đối số thứ hai.
Bán phá giá
Hàm kết xuất kết xuất thông tin về một biến mẫu. Ví dụ,
{{ dump(user) }}Max
Hàm max trả về giá trị lớn nhất của một chuỗi. Ví dụ,
{{ max(1, 5, 9, 11, 15) }}Min
Hàm min trả về giá trị nhỏ nhất của một dãy. Ví dụ,
{{ min(1, 3, 2) }}Bao gồm
Hàm bao gồm trả về nội dung được hiển thị của một mẫu. Ví dụ,
{{ include('template.html') }}Ngẫu nhiên
Hàm ngẫu nhiên tạo ra một giá trị ngẫu nhiên. Ví dụ,
{{ random([‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’]) }}
{# example output: Jan #}Phạm vi
Hàm Range trả về một danh sách chứa một cấp số cộng của các số nguyên. Ví dụ,
{% for x in range(1, 5) %}
{{ x }},
{% endfor %}Nó sẽ tạo ra kết quả sau:
1,2,3,4,5Bố cục
Bố cục đại diện cho các phần chung của nhiều dạng xem, ví dụ: đầu trang và chân trang.
Kế thừa Mẫu
Một mẫu có thể được sử dụng bởi một mẫu khác. Chúng ta có thể đạt được điều này bằng cách sử dụng khái niệm kế thừa mẫu. Kế thừa mẫu cho phép bạn xây dựng một mẫu "bố cục" cơ sở chứa tất cả các yếu tố chung của trang web được định nghĩa là các khối.
Hãy lấy một ví dụ đơn giản để hiểu thêm về kế thừa khuôn mẫu.
Thí dụ
Hãy xem xét mẫu cơ sở tại “app / Resources / views / base.html.twig”. Thêm các thay đổi sau vào tệp.
base.html.twig
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>{% block title %}Parent template Layout{% endblock %}</title>
</head>
</html>Bây giờ hãy chuyển đến tệp mẫu chỉ mục có tại “app / Resources / views / default / index.html.twig“ . Thêm các thay đổi sau vào nó.
index.html.twig
{% extends 'base.html.twig' %}
{% block title %}Child template Layout{% endblock %}Đây, {% extends %}thẻ thông báo cho công cụ tạo khuôn mẫu để đánh giá mẫu cơ sở đầu tiên, thiết lập bố cục và xác định khối. Mẫu con sau đó được hiển thị. Mẫu con có thể mở rộng bố cục cơ sở và ghi đè khối tiêu đề. Bây giờ, hãy yêu cầu url “http: // localhost: 8000” và bạn có thể nhận được kết quả của nó.
Tài sản
Nội dung quản lý việc tạo và lập phiên bản URL của các nội dung web như biểu định kiểu CSS, tệp JavaScript và tệp hình ảnh.
JavaScript
Để bao gồm các tệp JavaScript, hãy sử dụng javascripts trong bất kỳ mẫu nào.
{# Include javascript #}
{% block javascripts %}
{% javascripts '@AppBundle/Resources/public/js/*' %}
<script src="{{ asset_url }}"></script>
{% endjavascripts %}
{% endblock %}Biểu định kiểu
Để bao gồm các tệp biểu định kiểu, hãy sử dụng stylesheets thẻ trong bất kỳ mẫu nào
{# include style sheet #}
{% block stylesheets %}
{% stylesheets 'bundles/app/css/*' filter = 'cssrewrite' %}
<link rel = "stylesheet" href="{{ asset_url }}" />
{% endstylesheets %}
{% endblock %}Hình ảnh
Để bao gồm một hình ảnh, bạn có thể sử dụng thẻ hình ảnh. Nó được định nghĩa như sau.
{% image '@AppBundle/Resources/public/images/example.jpg' %}
<img src = "{{ asset_url }}" alt = "Example" />
{% endimage %}Tài sản tổng hợp
Bạn có thể kết hợp nhiều tệp thành một. Điều này giúp giảm số lượng yêu cầu HTTP và tạo ra hiệu suất front-end cao hơn.
{% javascripts
'@AppBundle/Resources/public/js/*'
'@AcmeBarBundle/Resources/public/js/form.js'
'@AcmeBarBundle/Resources/public/js/calendar.js' %}
<script src = "{{ asset_url }}"></script>
{% endjavascripts %}Trong khuôn khổ web Symfony, mô hình đóng một vai trò quan trọng. Họ là các thực thể kinh doanh. Chúng được cung cấp bởi khách hàng hoặc được tìm nạp từ cơ sở dữ liệu back-end, được thao tác theo các quy tắc nghiệp vụ và tồn tại trở lại cơ sở dữ liệu. Chúng là dữ liệu được trình bày bởi Chế độ xem. Hãy để chúng tôi tìm hiểu về các mô hình và cách chúng tương tác với hệ thống back-end trong chương này.
Mô hình cơ sở dữ liệu
Chúng ta cần ánh xạ các mô hình của mình tới các mục cơ sở dữ liệu quan hệ back-end để tìm nạp và duy trì các mô hình một cách an toàn và hiệu quả. Ánh xạ này có thể được thực hiện bằng công cụ Ánh xạ quan hệ đối tượng (ORM). Symfony cung cấp một gói riêng biệt,DoctrineBundle, tích hợp Symfony với công cụ ORM cơ sở dữ liệu PHP của bên thứ ba, Doctrine.
Giáo lý ORM
Theo mặc định, khung công tác Symfony không cung cấp bất kỳ thành phần nào để hoạt động với cơ sở dữ liệu. Nhưng, nó tích hợp chặt chẽ vớiDoctrine ORM. Doctrine chứa một số thư viện PHP được sử dụng để lưu trữ cơ sở dữ liệu và ánh xạ đối tượng.
Ví dụ sau sẽ giúp bạn hiểu cách hoạt động của Doctrine, cách cấu hình cơ sở dữ liệu và cách lưu và truy xuất dữ liệu.
Ví dụ về học thuyết ORM
Trong ví dụ này, trước tiên chúng ta sẽ cấu hình cơ sở dữ liệu và tạo một đối tượng Student, sau đó thực hiện một số thao tác trong đó.
Để làm được điều này chúng ta cần tuân thủ các bước sau.
Bước 1: Tạo ứng dụng Symfony
Tạo một ứng dụng Symfony, dbsample bằng cách sử dụng lệnh sau.
symfony new dbsampleBước 2: Định cấu hình cơ sở dữ liệu
Nói chung, thông tin cơ sở dữ liệu được định cấu hình trong tệp “app / config / parameter.yml”.
Mở tệp và thêm các thay đổi sau.
parameter.yml
parameters:
database_host: 127.0.0.1
database_port: null
database_name: studentsdb
database_user: <user_name>
database_password: <password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 037ab82c601c10402408b2b190d5530d602b5809
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4Bây giờ, Doctrine ORM có thể kết nối với cơ sở dữ liệu.
Bước 3: Tạo cơ sở dữ liệu
Đưa ra lệnh sau để tạo cơ sở dữ liệu “studentdb”. Bước này được sử dụng để liên kết cơ sở dữ liệu trong Doctrine ORM.
php bin/console doctrine:database:createSau khi thực hiện lệnh, nó sẽ tự động tạo ra một cơ sở dữ liệu “studentdb” trống. Bạn có thể thấy phản hồi sau trên màn hình của mình.
Created database `studentsdb` for connection named defaultBước 4: Thông tin bản đồ
Thông tin ánh xạ không là gì ngoài "siêu dữ liệu". Nó là một tập hợp các quy tắc thông báo cho Doctrine ORM chính xác cách lớp Student và các thuộc tính của nó được ánh xạ tới một bảng cơ sở dữ liệu cụ thể.
Chà, siêu dữ liệu này có thể được chỉ định ở một số định dạng khác nhau, bao gồm YAML, XML hoặc bạn có thể trực tiếp vượt qua lớp Sinh viên bằng cách sử dụng chú thích. Nó được định nghĩa như sau.
Student.php
Thêm các thay đổi sau vào tệp.
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "students")
*/
class Student {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "text") */ private $address;
}Ở đây, tên bảng là tùy chọn. Nếu tên bảng không được chỉ định, thì nó sẽ được xác định tự động dựa trên tên của lớp thực thể.
Bước 5: Ràng buộc một thực thể
Doctrine tạo các lớp thực thể đơn giản cho bạn. Nó giúp bạn xây dựng bất kỳ thực thể nào.
Đưa ra lệnh sau để tạo một thực thể.
php bin/console doctrine:generate:entities AppBundle/Entity/StudentSau đó, bạn sẽ thấy kết quả sau và thực thể sẽ được cập nhật.
Generating entity "AppBundle\Entity\Student"
> backing up Student.php to Student.php~
> generating AppBundle\Entity\StudentStudent.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name="students")
*/
class Student {
/**
* @ORM\Column(type="integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy="AUTO")
*/
private $id; /** * @ORM\Column(type = "string", length = 50) */ private $name;
/**
* @ORM\Column(type = "text")
*/
private $address; /** * Get id * * @return integer */ public function getId() { return $this->id;
}
/**
* Set name
*
* @param string $name * * @return Student */ public function setName($name) {
$this->name = $name;
return $this; } /** * Get name * * @return string */ public function getName() { return $this->name;
}
/**
* Set address
*
* @param string $address * * @return Student */ public function setAddress($address) {
$this->address = $address;
return $this; } /** * Get address * * @return string */ public function getAddress() { return $this->address;
}
}Bước 6: Xác thực bản đồ
Sau khi tạo các thực thể, bạn nên xác thực các ánh xạ bằng lệnh sau.
php bin/console doctrine:schema:validateNó sẽ tạo ra kết quả sau:
[Mapping] OK - The mapping files are correct.
[Database] FAIL - The database schema is not in sync with the current mapping fileVì chúng tôi chưa tạo bảng sinh viên nên thực thể không đồng bộ. Hãy để chúng tôi tạo bảng sinh viên bằng lệnh Symfony trong bước tiếp theo.
Bước 7: Tạo một lược đồ
Doctrine có thể tự động tạo tất cả các bảng cơ sở dữ liệu cần thiết cho thực thể Student. Điều này có thể được thực hiện bằng cách sử dụng lệnh sau.
php bin/console doctrine:schema:update --forceSau khi thực hiện lệnh, bạn có thể thấy phản hồi sau.
Updating database schema...
Database schema updated successfully! "1" query was executedLệnh này so sánh cơ sở dữ liệu của bạn trông như thế nào với nó thực sự trông như thế nào và thực thi các câu lệnh SQL cần thiết để cập nhật lược đồ cơ sở dữ liệu về vị trí của nó.
Bây giờ, hãy xác thực lại lược đồ bằng lệnh sau.
php bin/console doctrine:schema:validateNó sẽ tạo ra kết quả sau:
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping filesBước 8: Getter và setter
Như đã thấy trong phần Bind an Entity, lệnh sau tạo tất cả getters và setters cho lớp Sinh viên.
$ php bin/console doctrine:generate:entities AppBundle/Entity/StudentBước 9: Duy trì các đối tượng vào cơ sở dữ liệu
Bây giờ, chúng tôi đã ánh xạ thực thể Sinh viên vào bảng Sinh viên tương ứng của nó. Bây giờ chúng ta có thể duy trì các đối tượng Student vào cơ sở dữ liệu. Thêm phương thức sau vào StudentController của gói.
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
use AppBundle\Entity\Student;
class StudentController extends Controller {
/**
* @Route("/student/add")
*/
public function addAction() {
$stud = new Student();
$stud->setName('Adam'); $stud->setAddress('12 north street');
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($stud);
//executes the queries (i.e. the INSERT query)
$doct->flush(); return new Response('Saved new student with id ' . $stud->getId());
}
}Ở đây, chúng tôi đã truy cập trình quản lý học thuyết bằng cách sử dụng phương thức getManager () thông qua getDoctrine () của bộ điều khiển cơ sở và sau đó duy trì đối tượng hiện tại bằng cách sử dụng phương thức Kiên trì () của trình quản lý học thuyết. persist() phương thức thêm lệnh vào hàng đợi, nhưng flush() phương pháp làm việc thực tế (kiên trì đối tượng học sinh).
Bước 10: Tìm nạp đối tượng từ cơ sở dữ liệu
Tạo một hàm trong StudentController sẽ hiển thị thông tin chi tiết của học sinh.
StudentController.php
/**
* @Route("/student/display")
*/
public function displayAction() {
$stud = $this->getDoctrine()
->getRepository('AppBundle:Student')
->findAll();
return $this->render('student/display.html.twig', array('data' => $stud));
}Bước 11: Tạo chế độ xem
Hãy tạo một dạng xem trỏ đến hành động hiển thị. Di chuyển đến thư mục khung nhìn và tạo tệp “display.html.twig”. Thêm các thay đổi sau vào tệp.
display.html.twig
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
<h2>Students database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Address</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Address }}</td>
</tr>
{% endfor %}
</table>Bạn có thể nhận được kết quả bằng cách yêu cầu URL “http: // localhost: 8000 / student / display” trong trình duyệt.
Nó sẽ tạo ra kết quả sau trên màn hình:

Bước 12: Cập nhật một đối tượng
Để cập nhật một đối tượng trong StudentController, hãy tạo một hành động và thêm các thay đổi sau.
/**
* @Route("/student/update/{id}")
*/
public function updateAction($id) { $doct = $this->getDoctrine()->getManager(); $stud = $doct->getRepository('AppBundle:Student')->find($id);
if (!$stud) { throw $this->createNotFoundException(
'No student found for id '.$id ); } $stud->setAddress('7 south street');
$doct->flush();
return new Response('Changes updated!');
}Bây giờ, hãy yêu cầu URL “http: // localhost: 8000 / Student / update / 1” và nó sẽ cho kết quả như sau.
Nó sẽ tạo ra kết quả sau trên màn hình:

Bước 13: Xóa đối tượng
Việc xóa một đối tượng cũng tương tự và nó yêu cầu một lệnh gọi đến phương thức remove () của trình quản lý thực thể (học thuyết).
Điều này có thể được thực hiện bằng cách sử dụng lệnh sau.
/**
* @Route("/student/delete/{id}")
*/
public function deleteAction($id) {
$doct = $this->getDoctrine()->getManager();
$stud = $doct->getRepository('AppBundle:Student')->find($id); if (!$stud) {
throw $this->createNotFoundException('No student found for id '.$id);
}
$doct->remove($stud);
$doct->flush();
return new Response('Record deleted!');
}Symfony cung cấp các thẻ tích hợp khác nhau để xử lý các biểu mẫu HTML một cách dễ dàng và an toàn. Thành phần Biểu mẫu của Symfony thực hiện quá trình tạo và xác nhận biểu mẫu. Nó kết nối mô hình và lớp xem. Nó cung cấp một tập hợp các phần tử biểu mẫu để tạo một biểu mẫu html chính thức từ các mô hình được xác định trước. Chương này giải thích chi tiết về Biểu mẫu.
Trường biểu mẫu
Symfony framework API hỗ trợ nhóm lớn các loại trường. Chúng ta hãy đi qua từng loại trường một cách chi tiết.
FormType
Nó được sử dụng để tạo một biểu mẫu trong Symfony framework. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo);
$builder
->add('title', TextType::class);Đây, $studentinfo là một thực thể kiểu Sinh viên. createFormBuilderđược sử dụng để tạo một biểu mẫu HTML. phương pháp add được sử dụng đểadd các yếu tố đầu vào bên trong biểu mẫu. title đề cập đến thuộc tính danh hiệu sinh viên. TextType::classđề cập đến trường văn bản html. Symfony cung cấp các lớp cho tất cả các phần tử html.
Dạng văn bản
Trường TextType đại diện cho trường văn bản đầu vào cơ bản nhất. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);Ở đây, tên được ánh xạ với một thực thể.
TextareaType
Hiển thị một phần tử HTML của vùng văn bản. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));EmailType
Trường EmailType là trường văn bản được hiển thị bằng thẻ email HTML5. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));PasswordType
Trường PasswordType hiển thị hộp văn bản mật khẩu đầu vào. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);RangeType
Trường RangeType là một thanh trượt được hiển thị bằng thẻ phạm vi HTML5. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));PercentType
PercentType hiển thị trường văn bản đầu vào và chuyên xử lý dữ liệu phần trăm. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));DateType
Hiển thị một định dạng ngày. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));Ở đây, Widget là cách cơ bản để hiển thị một trường.
Nó thực hiện chức năng sau.
choice- Kết xuất ba đầu vào lựa chọn. Thứ tự của các lựa chọn được xác định trong tùy chọn định dạng.
text - Hiển thị đầu vào ba trường của loại văn bản (tháng, ngày, năm).
single_text- Hiển thị một đầu vào duy nhất của loại ngày. Đầu vào của người dùng được xác thực dựa trên tùy chọn định dạng.
CheckboxType
Tạo một hộp kiểm đầu vào duy nhất. Điều này luôn được sử dụng cho một trường có giá trị boolean. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-<add(‘sports’, CheckboxType::class, array(
'label' =< ‘Are you interested in sports?’,
'required' =< false,
));RadioType
Tạo một nút radio. Nếu nút radio được chọn, trường sẽ được đặt thành giá trị được chỉ định. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));Lưu ý rằng, không thể bỏ chọn các nút Radio, giá trị chỉ thay đổi khi một nút radio khác có cùng tên được chọn.
RepeatedType
Đây là một "nhóm" trường đặc biệt, tạo ra hai trường giống nhau mà giá trị của chúng phải khớp nhau. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));Điều này chủ yếu được sử dụng để kiểm tra mật khẩu hoặc email của người dùng.
ButtonType
Một nút có thể nhấp đơn giản. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));ResetType
Một nút đặt lại tất cả các trường về giá trị ban đầu của nó. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));ChoiceType
Trường đa mục đích được sử dụng để cho phép người dùng “chọn” một hoặc nhiều tùy chọn. Nó có thể được hiển thị dưới dạng một thẻ chọn, các nút radio hoặc các hộp kiểm. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));SubmitType
Nút gửi được sử dụng để gửi dữ liệu biểu mẫu. Cú pháp của nó như sau:
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))Chức năng trình trợ giúp biểu mẫu
Hàm trợ giúp biểu mẫu là các hàm nhánh được sử dụng để tạo biểu mẫu dễ dàng trong các mẫu.
form_start
Trả về thẻ biểu mẫu HTML trỏ đến một hành động, tuyến đường hoặc URL hợp lệ. Cú pháp của nó như sau:
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}form_end
Đóng thẻ biểu mẫu HTML được tạo bằng form_start. Cú pháp của nó như sau:
{{ form_end(form) }}textarea
Trả về thẻ textarea, được bao bọc tùy chọn bằng trình soạn thảo JavaScript đa dạng thức nội tuyến.
hộp kiểm
Trả về thẻ đầu vào tuân thủ XHTML với type = “checkbox”. Cú pháp của nó như sau:
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);input_password_tag
Trả về thẻ đầu vào tuân thủ XHTML với type = “password”. Cú pháp của nó như sau:
echo input_password_tag('password');
echo input_password_tag('password_confirm');input_tag
Trả về thẻ đầu vào tuân thủ XHTML với type = “text”. Cú pháp của nó như sau:
echo input_tag('name');nhãn
Trả về một thẻ nhãn với tham số được chỉ định.
nút radio
Trả về thẻ đầu vào tuân thủ XHTML với type = “radio”. Cú pháp của nó như sau:
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);reset_tag
Trả về thẻ đầu vào tuân thủ XHTML với type = “reset”. Cú pháp của nó như sau:
echo reset_tag('Start Over');lựa chọn
Trả về một thẻ đã chọn có tất cả các quốc gia trên thế giới. Cú pháp của nó như sau:
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));Gửi đi
Trả về thẻ đầu vào tuân thủ XHTML với type = “submit”. Cú pháp của nó như sau:
echo submit_tag('Update Record');Trong phần tiếp theo, chúng ta sẽ học cách tạo biểu mẫu bằng cách sử dụng các trường biểu mẫu.
Đơn đăng ký học sinh
Hãy tạo một biểu mẫu chi tiết Sinh viên đơn giản bằng cách sử dụng các trường của Biểu mẫu Symfony. Để làm điều này, chúng ta nên tuân thủ các bước sau:
Bước 1: Tạo ứng dụng Symfony
Tạo một ứng dụng Symfony, formsample, sử dụng lệnh sau.
symfony new formsampleCác thực thể thường được tạo trong thư mục “src / AppBundle / Entity /“.
Bước 2: Tạo một thực thể
Tạo tệp “StudentForm.php” trong thư mục “src / AppBundle / Entity /”. Thêm các thay đổi sau vào tệp.
StudentForm.php
<?php
namespace AppBundle\Entity;
class StudentForm {
private $studentName;
private $studentId; public $password;
private $address; public $joined;
public $gender; private $email;
private $marks; public $sports;
public function getStudentName() {
return $this->studentName; } public function setStudentName($studentName) {
$this->studentName = $studentName;
}
public function getStudentId() {
return $this->studentId; } public function setStudentId($studentid) {
$this->studentid = $studentid;
}
public function getAddress() {
return $this->address; } public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email; } public function setEmail($email) {
$this->email = $email;
}
public function getMarks() {
return $this->marks; } public function setMarks($marks) {
$this->marks = $marks;
}
}Bước 3: Thêm StudentController
Di chuyển đến thư mục “src / AppBundle / Controller”, tạo tệp “StudentController.php” và thêm đoạn mã sau vào đó.
StudentController.php
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\StudentForm;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
use Symfony\Component\Form\Extension\Core\Type\RangeType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\PercentType;
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) { $stud = new StudentForm();
$form = $this->createFormBuilder($stud) ->add('studentName', TextType::class) ->add('studentId', TextType::class) ->add('password', RepeatedType::class, array( 'type' => PasswordType::class, 'invalid_message' => 'The password fields must match.', 'options' => array('attr' => array('class' => 'password-field')), 'required' => true, 'first_options' => array('label' => 'Password'), 'second_options' => array('label' => 'Re-enter'), )) ->add('address', TextareaType::class) ->add('joined', DateType::class, array( 'widget' => 'choice', )) ->add('gender', ChoiceType::class, array( 'choices' => array( 'Male' => true, 'Female' => false, ), )) ->add('email', EmailType::class) ->add('marks', PercentType::class) ->add('sports', CheckboxType::class, array( 'label' => 'Are you interested in sports?', 'required' => false, )) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}Bước 4: Kết xuất Chế độ xem
Di chuyển đến thư mục “app / Resources / views / student /“, tạo tệp “new.html.twig” và thêm các thay đổi sau vào đó.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student details:</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Bây giờ yêu cầu url, “http: // localhost: 8000 / student / new” và nó cho kết quả như sau.
Kết quả

Xác thực là khía cạnh quan trọng nhất trong khi thiết kế một ứng dụng. Nó xác nhận dữ liệu đến. Chương này giải thích chi tiết về xác thực biểu mẫu.
Ràng buộc xác thực
Trình xác nhận được thiết kế để xác thực các đối tượng chống lại các ràng buộc. Nếu bạn xác thực một đối tượng, chỉ cần ánh xạ một hoặc nhiều ràng buộc vào lớp của nó và sau đó chuyển nó đến dịch vụ trình xác nhận. Theo mặc định, khi xác thực một đối tượng, tất cả các ràng buộc của lớp tương ứng sẽ được kiểm tra để xem chúng có thực sự vượt qua hay không. Symfony hỗ trợ các ràng buộc xác thực đáng chú ý sau.
NotBlank
Xác thực rằng một thuộc tính không trống. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}Ràng buộc NotBlank này đảm bảo rằng thuộc tính studentName không được để trống.
Có giá trị
Xác thực rằng một giá trị không hoàn toàn bằng null. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}Xác thực rằng một giá trị là một địa chỉ email hợp lệ. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}IsNull
Xác thực rằng một giá trị chính xác bằng null. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}Chiều dài
Xác thực rằng độ dài chuỗi nhất định nằm giữa một số giá trị nhỏ nhất và lớn nhất. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}Phạm vi
Xác nhận rằng một số nhất định nằm giữa một số tối thiểu và tối đa. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}Ngày
Xác thực rằng một giá trị là một ngày hợp lệ. Nó tuân theo định dạng YYYY-MM-DD hợp lệ. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}Lựa chọn
Ràng buộc này được sử dụng để đảm bảo rằng giá trị đã cho là một trong một tập hợp các lựa chọn hợp lệ nhất định. Nó cũng có thể được sử dụng để xác nhận rằng mỗi mục trong một mảng các mục là một trong những lựa chọn hợp lệ. Cú pháp của nó như sau:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}Mật khẩu người dùng
Điều này xác thực rằng một giá trị đầu vào bằng với mật khẩu của người dùng được xác thực hiện tại. Điều này hữu ích trong một biểu mẫu mà người dùng có thể thay đổi mật khẩu của họ, nhưng cần nhập mật khẩu cũ của họ để bảo mật. Cú pháp của nó như sau:
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}Ràng buộc này xác nhận rằng mật khẩu cũ khớp với mật khẩu hiện tại của người dùng.
Ví dụ xác thực
Hãy để chúng tôi viết một ví dụ ứng dụng đơn giản để hiểu khái niệm xác nhận.
Step 1 - Tạo một ứng dụng xác nhận.
Tạo một ứng dụng Symfony, validationsample, sử dụng lệnh sau.
symfony new validationsampleStep 2 - Tạo một thực thể có tên, FormValidation trong tập tin “FormValidation.php” phía dưới cái “src/AppBundle/Entity/”danh mục. Thêm các thay đổi sau vào tệp.
FormValidation.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class FormValidation {
/**
* @Assert\NotBlank()
*/
protected $name; /** * @Assert\NotBlank() */ protected $id;
protected $age; /** * @Assert\NotBlank() */ protected $address;
public $password; /** * @Assert\Email( * message = "The email '{{ value }}' is not a valid email.", * checkMX = true * ) */ protected $email;
public function getName() {
return $this->name; } public function setName($name) {
$this->name = $name;
}
public function getId() {
return $this->id; } public function setId($id) {
$this->id = $id;
}
public function getAge() {
return $this->age; } public function setAge($age) {
$this->age = $age;
}
public function getAddress() {
return $this->address; } public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email; } public function setEmail($email) {
$this->email = $email;
}
}Step 3 - Tạo một validateActiontrong StudentController. Di chuyển đến thư mục“src/AppBundle/Controller”, tạo nên “studentController.php” và thêm mã sau vào đó.
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) { $validate = new FormValidation();
$form = $this->createFormBuilder($validate) ->add('name', TextType::class) ->add('id', TextType::class) ->add('age', TextType::class) ->add('address', TextType::class) ->add('email', TextType::class) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { $validate = $form->getData(); return new Response('Form is validated.'); } return $this->render('student/validate.html.twig', array(
'form' => $form->createView(),
));
}Ở đây, chúng tôi đã tạo biểu mẫu bằng cách sử dụng các lớp Biểu mẫu và sau đó xử lý biểu mẫu. Nếu biểu mẫu được gửi và hợp lệ, một thông báo xác thực biểu mẫu sẽ được hiển thị. Nếu không, biểu mẫu mặc định được hiển thị.
Step 4- Tạo khung nhìn cho hành động đã tạo ở trên trong StudentController. Di chuyển đến thư mục“app/Resources/views/student/”. Tạo nên“validate.html.twig” và thêm mã sau vào đó.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form validation:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Ở đây, chúng tôi đã sử dụng thẻ biểu mẫu để tạo biểu mẫu.
Step 5 - Cuối cùng, chạy ứng dụng, http://localhost:8000/student/validate.
Kết quả: Trang đầu tiên

Kết quả: Trang cuối cùng

Thành phần Symfony Form cung cấp FileTypelớp để xử lý phần tử đầu vào tệp. Nó cho phép dễ dàng tải lên hình ảnh, tài liệu, v.v. Hãy cùng chúng tôi tìm hiểu cách tạo một ứng dụng đơn giản bằng tính năng FileType.
Step 1 - Tạo một ứng dụng mới, fileuploadsample bằng cách sử dụng lệnh sau.
symfony new fileuploadsampleStep 2 - Tạo một thực thể, Student, có tên, tuổi và ảnh như trong đoạn mã sau.
src / AppBundle / Entity / Student.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert; class Student {
/**
* @Assert\NotBlank()
*/
private $name;
/**
* @Assert\NotBlank()
*/
private $age; /** * @Assert\NotBlank(message="Please, upload the photo.") * @Assert\File(mimeTypes={ "image/png", "image/jpeg" }) */ private $photo;
public function getName() {
return $this->name; } public function setName($name) {
$this->name = $name;
return $this; } public function getAge() { return $this->age;
}
public function setAge($age) { $this->age = $age; return $this;
}
public function getPhoto() {
return $this->photo; } public function setPhoto($photo) {
$this->photo = $photo;
return $this;
}
}Ở đây, chúng tôi đã chỉ định Tệp cho thuộc tính ảnh.
Step 3 - Tạo bộ điều khiển sinh viên, StudentController và một phương thức mới, addAction như được hiển thị trong đoạn mã sau.
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\Student;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\FileType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$student = new Student(); $form = $this->createFormBuilder($student)
->add('name', TextType::class)
->add('age', TextType::class)
->add('photo', FileType::class, array('label' => 'Photo (png, jpeg)'))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$file = $student->getPhoto();
$fileName = md5(uniqid()).'.'.$file->guessExtension();
$file->move($this->getParameter('photos_directory'), $fileName); $student->setPhoto($fileName); return new Response("User photo is successfully uploaded."); } else { return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}
}Ở đây, chúng tôi đã tạo biểu mẫu cho thực thể sinh viên và xử lý yêu cầu. Khi biểu mẫu được người dùng gửi và hợp lệ, thì chúng tôi đã chuyển tệp đã tải lên vào thư mục tải lên của mình bằng cách sử dụng tham số,photos_directory.
Step 4 - Tạo chế độ xem, new.html.twig, sử dụng các thẻ biểu mẫu sau.
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript" src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
{% endblock %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:12px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:grey;
height:24px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background:grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Step 5 - Đặt tham số, photos_directory trong tệp cấu hình tham số như sau.
app / config / config.xml
parameters: photos_directory: '%kernel.root_dir%/../web/uploads/photos'Step 6- Bây giờ, chạy ứng dụng và mở http: // localhost: 8000 / student / new và tải ảnh lên. Ảnh đã tải lên sẽ được tải lên photos_directory và thông báo thành công sẽ hiển thị.
Kết quả: Trang đầu tiên

Kết quả: Trang tải lên tệp

AJAX là một công nghệ hiện đại trong lập trình web. Nó cung cấp các tùy chọn để gửi và nhận dữ liệu trong trang web một cách không đồng bộ mà không cần làm mới trang. Chúng ta hãy học lập trình Symfony AJAX trong chương này.
Khung công tác Symfony cung cấp các tùy chọn để nhận dạng loại yêu cầu có phải là AJAX hay không. Lớp request của thành phần Symfony HttpFoundation có một phương thức, isXmlHttpRequest () cho mục đích này. Nếu một yêu cầu AJAX được thực hiện, phương thức isXmlHttpRequest () của đối tượng yêu cầu hiện tại trả về true, ngược lại là false.
Phương pháp này được sử dụng để xử lý một yêu cầu AJAX đúng cách ở phía máy chủ.
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Symfony cũng cung cấp một lớp Phản hồi dựa trên JSON, JsonResponse để tạo phản hồi ở định dạng JSON. Chúng ta có thể kết hợp hai phương pháp này để tạo một ứng dụng web dựa trên AJAX đơn giản và sạch sẽ.
AJAX - Ví dụ làm việc
Hãy để chúng tôi thêm một trang mới, student/ajax trong ứng dụng của sinh viên và cố gắng tìm nạp thông tin sinh viên một cách không đồng bộ.
Step 1 - Thêm phương thức ajaxAction trong StudentController (src / AppBundle / Controller / StudentController.php).
/**
* @Route("/student/ajax")
*/
public function ajaxAction(Request $request) { $students = $this->getDoctrine() ->getRepository('AppBundle:Student') ->findAll(); if ($request->isXmlHttpRequest() || $request->query->get('showJson') == 1) { $jsonData = array();
$idx = 0; foreach($students as $student) { $temp = array(
'name' => $student->getName(), 'address' => $student->getAddress(),
);
$jsonData[$idx++] = $temp; } return new JsonResponse($jsonData);
} else {
return $this->render('student/ajax.html.twig');
}
}Ở đây, nếu yêu cầu là AJAX, chúng tôi tìm nạp thông tin sinh viên, mã hóa nó thành JSON và trả lại bằng cách sử dụng JsonResponsevật. Nếu không, chúng tôi chỉ hiển thị chế độ xem tương ứng.
Step 2 - Tạo tệp xem ajax.html.twig trong thư mục Chế độ xem sinh viên, app/Resources/views/student/ và thêm mã sau.
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript"
src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script language = "javascript">
$(document).ready(function(){
$("#loadstudent").on("click", function(event){ $.ajax({
url: '/student/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Name</th><th>Address</th></tr>'); $('#student').html('');
$('#student').append(e); for(i = 0; i < data.length; i++) { student = data[i]; var e = $('<tr><td id = "name"></td><td id = "address"></td></tr>');
$('#name', e).html(student['name']); $('#address', e).html(student['address']);
$('#student').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
{% endblock %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<a id = "loadstudent" href = "#">Load student information</a>
</br>
</br>
<table class = "table">
<tbody id = "student"></tbody>
</table>
{% endblock %}Ở đây, chúng tôi đã tạo một thẻ liên kết (id: loadstudent) để tải thông tin học sinh bằng cách sử dụng lệnh gọi AJAX. Cuộc gọi AJAX được thực hiện bằng JQuery. Sự kiện được đính kèm với thẻ loadstudent sẽ kích hoạt khi người dùng nhấp vào nó. Sau đó, nó sẽ tìm nạp thông tin sinh viên bằng cách sử dụng lệnh gọi AJAX và tự động tạo ra mã HTML được yêu cầu.
Step 3- Cuối cùng, chạy ứng dụng, http://localhost:8000/student/ajax và nhấp vào tab neo Tải thông tin sinh viên.
Kết quả: Trang đầu tiên

Kết quả: Trang có thông tin sinh viên

Thành phần Symfony HttpFoundation cung cấp quản lý cookie và phiên theo cách thức hướng đối tượng. Cookiecung cấp lưu trữ dữ liệu phía máy khách và nó chỉ hỗ trợ một lượng nhỏ dữ liệu. Thông thường, nó là 2KB cho mỗi miền và nó phụ thuộc vào trình duyệt.Sessioncung cấp khả năng lưu trữ dữ liệu phía máy chủ và nó hỗ trợ một lượng lớn dữ liệu. Hãy để chúng tôi xem cách tạo cookie và phiên trong ứng dụng web Symfony.
Bánh quy
Symfony cung cấp lớp Cookie để tạo một mục cookie. Hãy để chúng tôi tạo màu cookie, màu này sẽ hết hạn sau 24 giờ với giá trịblue. Tham số phương thức khởi tạo của lớp cookie như sau.
- name (type: string) - tên cookie
- value (type: string) - giá trị cookie
- hết hạn (kiểu: số nguyên / chuỗi / ngày giờ) - thông tin hết hạn
- path (type: string) - đường dẫn máy chủ có sẵn cookie
- domain (type: string) - địa chỉ tên miền có sẵn cookie
- an toàn (loại: boolean) - cookie có cần được truyền trong kết nối HTTPS hay không
- httpOnly (type: boolean) - cookie chỉ có sẵn trong giao thức HTTP
use Symfony\Component\HttpFoundation\Cookie;
$cookie = new Cookie('color', 'green', strtotime('tomorrow'), '/',
'somedomain.com', true, true);Symfony cũng cung cấp tùy chọn tạo cookie dựa trên chuỗi sau.
$cookie = Cookie::fromString('color = green; expires = Web, 4-May-2017 18:00:00 +0100;
path=/; domain = somedomain.com; secure; httponly');Bây giờ, cookie đã tạo cần được đính kèm vào tiêu đề của đối tượng phản hồi http như sau.
$response->headers->setCookie($cookie);Để lấy cookie, chúng ta có thể sử dụng đối tượng Request như sau.
$cookie = $request->cookie->get('color');Đây, request->cookie thuộc loại PropertyBag và chúng ta có thể thao tác với nó bằng các phương thức PropertyBag.
Phiên họp
Symfony cung cấp một lớp Session triển khai giao diện SessionInterface. API phiên quan trọng như sau,
start - Bắt đầu phiên làm việc.
Session $session = new Session();
$session->start();invalidate - Xóa tất cả dữ liệu phiên và tạo lại ID phiên.
set - Lưu trữ dữ liệu trong phiên bằng một khóa.
$session->set('key', 'value');Chúng ta có thể sử dụng bất kỳ dữ liệu nào trong giá trị phiên, ở dạng số nguyên đơn giản đến các đối tượng phức tạp.
get - Lấy dữ liệu từ phiên sử dụng khóa.
$val = $session->get('key');remove - Xóa một khóa khỏi phiên.
clear - Loại bỏ dữ liệu phiên.
FlashBag
Phiên cung cấp một tính năng hữu ích khác được gọi là FlashBag. Nó là một vùng chứa đặc biệt bên trong phiên chỉ giữ dữ liệu trong quá trình chuyển hướng trang. Nó hữu ích trong chuyển hướng http. Trước khi chuyển hướng đến một trang, dữ liệu có thể được lưu trong FlashBag thay vì vùng chứa phiên thông thường và dữ liệu đã lưu sẽ có sẵn trong yêu cầu tiếp theo (trang được chuyển hướng). Khi đó, dữ liệu sẽ tự động bị vô hiệu.
$session->getFlashBag()->add('key', 'value'); $session->getFlashBag()->get('key');Internationalization (i18n) và Localization (l10n)giúp tăng phạm vi khách hàng của ứng dụng web. Symfony cung cấp một thành phần Dịch tuyệt vời cho mục đích này. Hãy để chúng tôi tìm hiểu cách sử dụng thành phần Dịch trong chương này.
Bật dịch
Theo mặc định, khung công tác web Symfony vô hiệu hóa thành phần Dịch. Để kích hoạt nó, hãy thêm phần phiên dịch trong tệp cấu hình, app / config / config.yml.
framework: translator: { fallbacks: [en] }Tệp dịch
Thành phần dịch thuật dịch văn bản bằng cách sử dụng tệp tài nguyên dịch. Tệp tài nguyên có thể được viết bằng PHP, XML và YAML. Vị trí mặc định của tệp tài nguyên làapp/Resources/translations. Nó cần một tệp tài nguyên cho mỗi ngôn ngữ. Hãy để chúng tôi viết một tệp tài nguyên,messages.fr.yml cho ngôn ngữ Pháp.
I love Symfony: J'aime Symfony
I love %name%: J'aime %name%Văn bản bên trái bằng tiếng Anh và văn bản bên phải bằng tiếng Pháp. Dòng thứ hai hiển thị việc sử dụng trình giữ chỗ. Thông tin giữ chỗ có thể được thêm động trong khi sử dụng bản dịch.
Sử dụng
Theo mặc định, ngôn ngữ mặc định của hệ thống của người dùng sẽ được thiết lập bởi khung công tác web Symfony. Nếu ngôn ngữ mặc định không được định cấu hình trong ứng dụng web, ngôn ngữ đó sẽ trở về tiếng Anh. Ngôn ngữ cũng có thể được đặt trong URL của trang web.
http://www.somedomain.com/en/index
http://www.somedomain.com/fr/indexHãy để chúng tôi sử dụng ngôn ngữ dựa trên URL trong ví dụ của chúng tôi để dễ dàng hiểu khái niệm dịch. Tạo một chức năng mới,translationSample với tuyến đường /{_locale}/translation/sampletrong DefaultController (src / AppBundle / Controller / DefaultController.php). {_locale} là một từ khóa đặc biệt trong Symfony để chỉ định ngôn ngữ mặc định.
/**
* @Route("/{_locale}/translation/sample", name="translation_sample")
*/
public function translationSample() {
$translated = $this->get('translator')->trans('I love Symfony');
return new Response($translated);
}Ở đây, chúng tôi đã sử dụng phương pháp dịch, trans, dịch nội dung sang ngôn ngữ hiện tại. Trong trường hợp này, ngôn ngữ hiện tại là phần đầu tiên của URL. Bây giờ, hãy chạy ứng dụng và tải trang,http://localhost:8000/en/translation/sample trong trình duyệt.
Kết quả sẽ là "I love Symfony" bằng ngôn ngữ tiếng Anh. Bây giờ, tải tranghttp://localhost:8000/fr/translation/sampletrong trình duyệt. Bây giờ, văn bản sẽ được dịch sang tiếng Pháp như sau.

Tương tự, mẫu cành cây có {% trans %}để bật tính năng dịch trong các chế độ xem. Để kiểm tra nó, hãy thêm một chức năng mới,translationTwigSample và chế độ xem tương ứng tại app/Resources/views/translate/index.html.twig.
/**
* @Route("/{_locale}/translation/twigsample", name="translation_twig_sample")
*/
public function translationTwigSample() {
return $this->render('translate/index.html.twig');
}Lượt xem
{% extends 'base.html.twig' %}
{% block body %}
{% trans with {'%name%': 'Symfony'} from "app" into "fr" %}I love %name% {% endtrans %}
{% endblock %}Ở đây, khối chuyển đổi cũng chỉ định trình giữ chỗ. Kết quả trang như sau.

Ghi nhật ký là rất quan trọng đối với một ứng dụng web. Các ứng dụng web được sử dụng bởi hàng trăm đến hàng nghìn người dùng cùng một lúc. Để xem trước các diễn biến xung quanh một ứng dụng web, bạn nên bật tính năng Ghi nhật ký. Nếu không ghi nhật ký, nhà phát triển sẽ không thể tìm thấy trạng thái của ứng dụng. Chúng ta hãy xem xét rằng khách hàng cuối báo cáo sự cố hoặc trình ngăn xếp dự án báo cáo sự cố về hiệu suất, thì công cụ đầu tiên dành cho nhà phát triển là Ghi nhật ký. Bằng cách kiểm tra thông tin nhật ký, người ta có thể có một số ý tưởng về lý do có thể của vấn đề.
Symfony cung cấp một tính năng ghi nhật ký tuyệt vời bằng cách tích hợp khung ghi nhật ký Monolog. Monologlà một tiêu chuẩn de-facto để đăng nhập trong môi trường PHP. Tính năng ghi nhật ký được bật trong mọi ứng dụng web Symfony và nó được cung cấp như một Dịch vụ. Đơn giản chỉ cần lấy đối tượng ghi nhật ký bằng cách sử dụng bộ điều khiển cơ sở như sau.
$logger = $this->get('logger');Khi đối tượng trình ghi nhật ký được tìm nạp, chúng tôi có thể ghi lại thông tin, cảnh báo và lỗi khi sử dụng nó.
$logger->info('Hi, It is just a information. Nothing to worry.'); $logger->warn('Hi, Something is fishy. Please check it.');
$logger->error('Hi, Some error occured. Check it now.'); $logger->critical('Hi, Something catastrophic occured. Hurry up!');Tệp cấu hình ứng dụng web Symfony app/config/config.ymlcó một phần riêng cho khung ghi nhật ký. Nó có thể được sử dụng để cập nhật hoạt động của khung ghi nhật ký.
Chức năng email là tính năng được yêu cầu nhiều nhất trong khuôn khổ web. Ngay cả một ứng dụng đơn giản cũng sẽ có một biểu mẫu liên hệ và thông tin chi tiết sẽ được gửi đến ban quản trị hệ thống qua email. Symfony tích hợpSwiftMailer, mô-đun email PHP tốt nhất hiện có trên thị trường. SwiftMailer là một thư viện email tuyệt vời cung cấp một tùy chọn để gửi email bằng cách sử dụng sendmail cũ đến ứng dụng mailer dựa trên đám mây mới nhất.
Hãy để chúng tôi hiểu khái niệm về gửi thư trong Symfony bằng cách gửi một email đơn giản. Trước khi viết chức năng phong bì, hãy đặt chi tiết cấu hình phong bì trongapp/config/parameters.yml. Sau đó, tạo một hàm mới,MailerSample trong DefaultController và thêm mã sau.
/**
* @Route("/mailsample/send", name="mail_sample_send")
*/
public function MailerSample() {
$message = \Swift_Message::newInstance() ->setSubject('Hello Email') ->setFrom('[email protected]') ->setTo('[email protected]') ->setBody( $this->renderView('Emails/sample.html.twig'), 'text/html' );
$this->get('mailer')->send($message);
return new Response("Mail send");
}Ở đây, chúng tôi chỉ cần tạo một tin nhắn bằng cách sử dụng SwiftMailer thành phần và hiển thị nội dung của thông báo bằng cách sử dụng Twigbản mẫu. Sau đó, chúng tôi tìm nạp thành phần bưu phẩm từ bộ điều khiểngetvới khóa 'bưu phẩm'. Cuối cùng, chúng tôi đã gửi tin nhắn bằngsend phương pháp và in Mail send thông điệp.
Bây giờ, hãy chạy trang, http://localhost:8000/mailsample/send và kết quả sẽ như sau.

Kiểm thử đơn vị là điều cần thiết để phát triển liên tục trong các dự án lớn. Các bài kiểm tra đơn vị sẽ tự động kiểm tra các thành phần của ứng dụng và cảnh báo cho bạn khi có điều gì đó không hoạt động. Kiểm thử đơn vị có thể được thực hiện thủ công nhưng thường được tự động hóa.
PHPUnit
Khung công tác Symfony tích hợp với khung thử nghiệm đơn vị PHPUnit. Để viết một bài kiểm tra đơn vị cho khung công tác Symfony, chúng ta cần thiết lập PHPUnit. Nếu PHPUnit chưa được cài đặt, hãy tải xuống và cài đặt nó. Nếu nó được cài đặt đúng cách, thì bạn sẽ thấy phản hồi sau.
phpunit
PHPUnit 5.1.3 by Sebastian Bergmann and contributorsBài kiểm tra đơn vị
Bài kiểm tra đơn vị là bài kiểm tra đối với một lớp PHP duy nhất, còn được gọi là một đơn vị.
Tạo một sinh viên lớp trong thư mục Libs / của AppBundle. Nó được đặt tại“src/AppBundle/Libs/Student.php”.
Student.php
namespace AppBundle\Libs;
class Student {
public function show($name) { return $name. “ , Student name is tested!”;
}
}Bây giờ, hãy tạo một tệp StudentTest trong thư mục “tests / AppBundle / Libs”.
StudentTest.php
namespace Tests\AppBundle\Libs;
use AppBundle\Libs\Student;
class StudentTest extends \PHPUnit_Framework_TestCase {
public function testShow() {
$stud = new Student(); $assign = $stud->show(‘stud1’); $check = “stud1 , Student name is tested!”;
$this->assertEquals($check, $assign);
}
}Chạy thử nghiệm
Để chạy thử nghiệm trong thư mục, hãy sử dụng lệnh sau.
$ phpunitSau khi thực hiện lệnh trên, bạn sẽ thấy phản hồi sau.
PHPUnit 5.1.3 by Sebastian Bergmann and contributors.
Usage: phpunit [options] UnitTest [UnitTest.php]
phpunit [options] <directory>
Code Coverage Options:
--coverage-clover <file> Generate code coverage report in Clover XML format.
--coverage-crap4j <file> Generate code coverage report in Crap4J XML format.
--coverage-html <dir> Generate code coverage report in HTML format.Bây giờ, hãy chạy các bài kiểm tra trong thư mục Libs như sau.
$ phpunit tests/AppBundle/LibsKết quả
Time: 26 ms, Memory: 4.00Mb
OK (1 test, 1 assertion)Trong chương này, chúng ta sẽ tìm hiểu về một số khái niệm nâng cao trong Symfony framework.
Bộ đệm HTTP
Bộ nhớ đệm trong ứng dụng web cải thiện hiệu suất. Ví dụ: các sản phẩm nóng trong ứng dụng web giỏ hàng có thể được lưu vào bộ nhớ đệm trong một khoảng thời gian giới hạn, để có thể trình bày nhanh chóng cho khách hàng mà không cần truy cập vào cơ sở dữ liệu. Sau đây là một số thành phần cơ bản của Cache.
Mục bộ nhớ đệm
Mục Cache là một đơn vị thông tin được lưu trữ dưới dạng một cặp khóa / giá trị. Cáckey nên là chuỗi và valuecó thể là bất kỳ đối tượng PHP nào. Các đối tượng PHP được lưu trữ dưới dạng chuỗi bằng cách tuần tự hóa và chuyển đổi trở lại thành các đối tượng trong khi đọc các mục.
Bộ điều hợp bộ nhớ đệm
Bộ điều hợp bộ nhớ cache là cơ chế thực tế để lưu trữ mặt hàng trong cửa hàng. Lưu trữ có thể là một bộ nhớ, hệ thống tệp, cơ sở dữ liệu, redis, v.v. Thành phần bộ nhớ cache cung cấp mộtAdapterInterfacequa đó bộ điều hợp có thể lưu trữ mục bộ nhớ cache trong cửa hàng phụ. Có rất nhiều bộ điều hợp bộ nhớ đệm tích hợp sẵn. Một vài trong số chúng như sau:
Bộ điều hợp bộ nhớ đệm mảng - Các mục bộ nhớ cache được lưu trữ trong mảng PHP.
Bộ điều hợp bộ nhớ cache hệ thống tập tin - Các mục trong bộ nhớ cache được lưu trữ trong tệp.
Bộ điều hợp bộ đệm tệp PHP - Các mục trong bộ nhớ cache được lưu trữ dưới dạng tệp php.
Bộ điều hợp Bộ nhớ cache APCu - Các mục trong bộ nhớ cache được lưu trữ trong bộ nhớ dùng chung bằng cách sử dụng mở rộng APCu PHP.
Redis Cache Adapter - Các mục trong bộ nhớ cache được lưu trữ trong máy chủ Redis.
Bộ điều hợp bộ nhớ cache PDO và Doctrine DBAL - Các mục trong bộ nhớ cache được lưu trữ trong cơ sở dữ liệu.
Bộ điều hợp bộ nhớ cache chuỗi - Kết hợp nhiều bộ điều hợp bộ nhớ cache cho mục đích sao chép.
Bộ điều hợp bộ đệm ẩn proxy - Các mục bộ nhớ cache được lưu trữ bằng bộ điều hợp bên thứ ba, bộ điều hợp này triển khai CacheItemPoolInterface.
Nhóm bộ nhớ đệm
Cache Pool là một kho lưu trữ logic các mục trong bộ nhớ cache. Nhóm bộ nhớ cache được triển khai bởi bộ điều hợp bộ nhớ cache.
Đơn giản
Hãy để chúng tôi tạo một ứng dụng đơn giản để hiểu khái niệm bộ nhớ cache.
Step 1 - Tạo một ứng dụng mới, cache-example.
cd /path/to/app
mkdir cache-example
cd cache-exampleStep 2 - Cài đặt thành phần bộ nhớ cache.
composer require symfony/cacheStep 3 - Tạo bộ điều hợp hệ thống tệp.
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
$cache = new FilesystemAdapter();Step 4 - Tạo một mục bộ nhớ cache bằng cách sử dụng getItem và setphương pháp tiếp hợp. getItem tìm nạp mục bộ nhớ cache bằng cách sử dụng khóa của nó. nếu khóa không còn tồn tại, nó sẽ tạo ra một mục mới. phương pháp set lưu trữ dữ liệu thực tế.
$usercache = $cache->getitem('item.users');
$usercache->set(['jon', 'peter']); $cache->save($usercache);Step 5 - Truy cập mục bộ nhớ cache bằng getItem, isHit và getphương pháp. isHit thông báo tính khả dụng của mục bộ nhớ cache và phương thức get cung cấp dữ liệu thực tế.
$userCache = $cache->getItem('item.users'); if(!$userCache->isHit()) {
echo "item.users is not available";
} else {
$users = $userCache->get();
var_dump($users);
}Step 6 - Xóa mục bộ nhớ cache bằng cách sử dụng deleteItem phương pháp.
$cache->deleteItem('item.users');Danh sách mã hoàn chỉnh như sau.
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
$cache = new FilesystemAdapter(); $usercache = $cache->getitem('item.users'); $usercache->set(['jon', 'peter']);
$cache->save($usercache);
$userCache = $cache->getItem('item.users');
if(!$userCache->isHit()) { echo "item.users is not available"; } else { $users = $userCache->get(); var_dump($users);
}
$cache->deleteItem('item.users');
?>Kết quả
array(2) {
[0]=>
string(3) "jon"
[1]=>
string(5) "peter"
}Gỡ lỗi
Gỡ lỗi là một trong những hoạt động thường xuyên nhất trong khi phát triển ứng dụng. Symfony cung cấp một thành phần riêng biệt để dễ dàng quá trình gỡ lỗi. Chúng tôi có thể kích hoạt các công cụ gỡ lỗi của Symfony bằng cách gọienable phương thức của lớp Gỡ lỗi.
use Symfony\Component\Debug\Debug
Debug::enable()Symfony cung cấp hai lớp, ErrorHandler và ExceptionHandlercho mục đích gỡ lỗi. Trong khi ErrorHandler bắt lỗi PHP và chuyển đổi chúng thành các ngoại lệ, ErrorException hoặc FatalErrorException, thì ExceptionHandler bắt các ngoại lệ PHP chưa tìm thấy và chuyển chúng thành phản hồi PHP hữu ích. ErrorHandler và ExceptionHandler bị tắt theo mặc định. Chúng tôi có thể kích hoạt nó bằng cách sử dụng phương pháp đăng ký.
use Symfony\Component\Debug\ErrorHandler;
use Symfony\Component\Debug\ExceptionHandler;
ErrorHandler::register();
ExceptionHandler::register();Trong một ứng dụng web Symfony, debug environmentđược cung cấp bởi DebugBundle. Đăng ký gói trong AppKernel'sregisterBundles phương pháp để kích hoạt nó.
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\DebugBundle\DebugBundle();
}Hồ sơ
Việc phát triển một ứng dụng cần một công cụ lập hồ sơ đẳng cấp thế giới. Công cụ cấu hình thu thập tất cả thông tin về thời gian chạy về một ứng dụng như thời gian thực thi, thời gian thực thi của từng mô-đun riêng lẻ, thời gian thực hiện bởi một hoạt động cơ sở dữ liệu, mức sử dụng bộ nhớ, v.v. Một ứng dụng web cần nhiều thông tin hơn như thời gian yêu cầu, thời gian cần thiết để tạo phản hồi, v.v. ngoài các chỉ số trên.
Symfony cho phép tất cả thông tin như vậy trong ứng dụng web theo mặc định. Symfony cung cấp một gói riêng để lập hồ sơ web được gọi làWebProfilerBundle. Gói hồ sơ web có thể được bật trong ứng dụng web bằng cách đăng ký gói trong phương thức registerBundles của AppKernel.
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\WebProfilerBundle\WebProfilerBundle();
}Thành phần cấu hình web có thể được định cấu hình trong web_profile section của tệp cấu hình ứng dụng, app/config/config.xml
web_profiler:
toolbar: false
position: bottomỨng dụng Symfony hiển thị dữ liệu hồ sơ ở cuối trang dưới dạng một phần riêng biệt.

Symfony cũng cung cấp một cách dễ dàng để thêm các chi tiết tùy chỉnh về trang trong dữ liệu hồ sơ bằng cách sử dụng DataCollectorInterface interfacevà tiêu bản cành cây. Tóm lại, Symfony cho phép một nhà phát triển web tạo ra một ứng dụng đẳng cấp thế giới bằng cách cung cấp một khung cấu hình tuyệt vời một cách tương đối dễ dàng.
Bảo vệ
Như đã thảo luận trước đó, Symfony cung cấp một khung bảo mật mạnh mẽ thông qua thành phần bảo mật của nó. Thành phần bảo mật được chia thành bốn thành phần phụ như sau.
- symfony / security-core - Chức năng bảo mật cốt lõi.
- symfony / security-http - Tính năng bảo mật tích hợp trong giao thức HTTP.
- symfony / security-csrf - Bảo vệ chống giả mạo yêu cầu trên nhiều trang web trong ứng dụng web.
- symfony / security-acl - Khung bảo mật dựa trên danh sách kiểm soát truy cập nâng cao.
Xác thực và ủy quyền đơn giản
Hãy để chúng tôi tìm hiểu khái niệm xác thực và ủy quyền bằng ứng dụng demo đơn giản.
Step 1 - Tạo một ứng dụng web mới securitydemo bằng cách sử dụng lệnh sau.
symfony new securitydemoStep 2- Kích hoạt tính năng bảo mật trong ứng dụng bằng tệp cấu hình bảo mật. Cấu hình liên quan đến bảo mật được đặt trong một tệp riêng biệt,security.yml. Cấu hình mặc định như sau.
security:
providers:
in_memory:
memory: ~
firewalls:
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
#http_basic: ~
#form_login: ~Cấu hình mặc định cho phép nhà cung cấp bảo mật dựa trên bộ nhớ và quyền truy cập ẩn danh vào tất cả các trang. Phần tường lửa loại trừ các tệp phù hợp với mẫu,^/(_(profiler|wdt)|css|images|js)/từ khung bảo mật. Mẫu mặc định bao gồm bảng định kiểu, hình ảnh và JavaScripts (cộng với các công cụ dành cho nhà phát triển như trình biên dịch).
Step 3 - Kích hoạt hệ thống xác thực bảo mật dựa trên HTTP bằng cách thêm tùy chọn http_basic trong phần chính như sau.
security:
# ...
firewalls:
# ...
main:
anonymous: ~
http_basic: ~
#form_login: ~Step 4- Thêm một số người dùng trong phần nhà cung cấp bộ nhớ. Ngoài ra, hãy thêm vai trò cho người dùng.
security:
providers:
in_memory:
memory:
users:
myuser:
password: user
roles: 'ROLE_USER'
myadmin:
password: admin
roles: 'ROLE_ADMIN'Chúng tôi đã thêm hai người dùng, người dùng trong vai trò ROLE_USER và quản trị viên trong vai trò ROLE_ADMIN.
Step 5- Thêm bộ mã hóa để có được thông tin chi tiết đầy đủ về người dùng đã đăng nhập hiện tại. Mục đích của bộ mã hóa là lấy thông tin chi tiết đầy đủ về đối tượng người dùng hiện tại từ yêu cầu web.
security:
# ...
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
# ...Symfony cung cấp một giao diện, UserInterface để lấy thông tin chi tiết về người dùng như tên người dùng, vai trò, mật khẩu, v.v. Chúng tôi cần triển khai giao diện theo yêu cầu của mình và định cấu hình nó trong phần bộ mã hóa.
Ví dụ, chúng ta hãy xem xét rằng chi tiết người dùng có trong cơ sở dữ liệu. Sau đó, chúng ta cần tạo một lớp Người dùng mới và triển khai các phương thức UserInterface để lấy chi tiết người dùng từ cơ sở dữ liệu. Khi dữ liệu có sẵn, hệ thống bảo mật sẽ sử dụng nó để cho phép / từ chối người dùng. Symfony cung cấp triển khai Người dùng mặc định cho nhà cung cấp Bộ nhớ. Thuật toán được sử dụng để giải mã mật khẩu người dùng.
Step 6 - Mã hóa mật khẩu người dùng bằng bcryptthuật toán và đặt nó trong tệp cấu hình. Kể từ khi chúng tôi sử dụngbcryptThuật toán, Đối tượng người dùng cố gắng giải mã mật khẩu được chỉ định trong tệp cấu hình và sau đó cố gắng khớp với mật khẩu do người dùng nhập. Ứng dụng giao diện điều khiển Symfony cung cấp một lệnh đơn giản để mã hóa mật khẩu.
php bin/console security:encode-password admin
Symfony Password Encoder Utility
================================
------------------ -----------------------------------
Key Value
------------------ ------------------------------------
Encoder used Symfony\Component\Security\Core\Encoder\BCryptPasswordEncoder
Encoded password
$2y$12$0Hy6/.MNxWdFcCRDdstHU.hT5j3Mg1tqBunMLIUYkz6..IucpaPNO
------------------ ------------------------------------
! [NOTE] Bcrypt encoder used: the encoder generated its own built-in salt.
[OK] Password encoding succeededStep 7 - Sử dụng lệnh để tạo mật khẩu được mã hóa và cập nhật nó trong tệp cấu hình.
# To get started with security, check out the documentation:
# http://symfony.com/doc/current/security.html
security:
# http://symfony.com/doc/current/security.html#b-configuring-how-users-are-loaded
providers:
in_memory:
memory:
users:
user:
password: $2y$13$WsGWNufreEnVK1InBXL2cO/U7WftvfNvH Vb/IJBH6JiYoDwVN4zoi roles: 'ROLE_USER' admin: password: $2y$13$jQNdIeoNV1BKVbpnBuhKRuOL01NeMK
F7nEqEi/Mqlzgts0njK3toy
roles: 'ROLE_ADMIN'
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
firewalls:
# disables authentication for assets and the profiler,
# adapt it according to your needs
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
# activate different ways to authenticate
# http://symfony.com/doc/current/security.html#a-co
nfiguring-howyour-users-will-authenticate
http_basic: ~
# http://symfony.com/doc/current/cookbook/security/
form_login_setup.html
#form_login: ~Step 8- Bây giờ, hãy áp dụng bảo mật cho một số phần của ứng dụng. Ví dụ: hạn chế phần quản trị đối với người dùng có vai trò, ROLE_ADMIN.
security:
# ...
firewalls:
# ...
default:
# ...
access_control:
# require ROLE_ADMIN for /admin*
- { path: ^/admin, roles: 'ROLE_ADMIN' }Step 9 - Thêm một trang quản trị trong DefaultController như sau.
/**
* @Route("/admin")
*/
public function adminLandingAction() {
return new Response('<html><body>This is admin section.</body></html>');
}Step 10- Cuối cùng, truy cập trang quản trị để kiểm tra cấu hình bảo mật trên trình duyệt. Trình duyệt sẽ hỏi tên người dùng và mật khẩu và chỉ cho phép những người dùng đã định cấu hình.
Kết quả


Quy trình làm việc
Quy trình làm việc là một khái niệm nâng cao được sử dụng trong nhiều ứng dụng doanh nghiệp. Trong ứng dụng thương mại điện tử, quy trình phân phối sản phẩm là một quy trình làm việc. Sản phẩm được lập hóa đơn đầu tiên (tạo đơn hàng), thu mua từ cửa hàng và đóng gói (đóng gói / sẵn sàng gửi đi), và gửi đến người dùng. Nếu có bất kỳ vấn đề nào, sản phẩm sẽ trả lại từ người dùng và đơn đặt hàng sẽ được hoàn nguyên. Thứ tự của luồng hành động là rất quan trọng. Ví dụ: chúng tôi không thể phân phối sản phẩm mà không lập hóa đơn.
Thành phần Symfony cung cấp một cách hướng đối tượng để xác định và quản lý quy trình làm việc. Mỗi bước trong một quy trình được gọi làplace và hành động cần thiết để di chuyển từ nơi này đến nơi khác được gọi là transition. Tập hợp các địa điểm và quá trình chuyển đổi để tạo quy trình làm việc được gọi làWorkflow definition.
Hãy để chúng tôi hiểu khái niệm về quy trình làm việc bằng cách tạo một ứng dụng đơn giản để quản lý nghỉ việc.
Step 1 - Tạo một ứng dụng mới, workflow-example.
cd /path/to/dev
mkdir workflow-example
cd workflow-example
composer require symfony/workflowStep 2 - Tạo một lớp học mới, Leave đang có applied_by, leave_on và status thuộc tính.
class Leave {
public $applied_by; public $leave_on;
public $status;
}Ở đây, application_by đề cập đến những nhân viên muốn nghỉ việc. left_on đề cập đến ngày nghỉ phép. trạng thái đề cập đến trạng thái nghỉ việc.
Step 3 - Quản lý nghỉ việc có bốn vị trí, áp dụng, trong_quá trình và được chấp thuận / từ chối.
use Symfony\Component\Workflow\DefinitionBuilder;
use Symfony\Component\Workflow\Transition;
use Symfony\Component\Workflow\Workflow;
use Symfony\Component\Workflow\MarkingStore\SingleStateMarkingStore;
use Symfony\Component\Workflow\Registry;
use Symfony\Component\Workflow\Dumper\GraphvizDumper;
$builder = new DefinitionBuilder();
$builder->addPlaces(['applied', 'in_process', 'approved', 'rejected']);Ở đây, chúng tôi đã tạo một định nghĩa mới bằng cách sử dụng DefinitionBuilder và thêm các địa điểm bằng cách sử dụng addPlaces phương pháp.
Step 4 - Xác định các hành động cần thiết để di chuyển từ nơi này đến nơi khác.
$builder->addTransition(new Transition('to_process', 'applied', 'in_process'));
$builder->addTransition(new Transition('approve', 'in_process', 'approved')); $builder->addTransition(new Transition('reject', 'in_process', 'rejected'));Ở đây, chúng ta có ba quá trình chuyển đổi, to_process, approve và reject. chuyển tiếp to_process chấp nhận đơn xin nghỉ việc và chuyển địa điểm từ áp dụng sang in_process. chấp thuận chuyển đổi duyệt đơn xin nghỉ và chuyển địa điểm đã duyệt. Tương tự, chuyển đổi từ chối từ chối đơn xin nghỉ việc và chuyển nơi bị từ chối. Chúng tôi đã tạo tất cả các chuyển đổi bằng phương thức addTransition.
Step 5 - Xây dựng định nghĩa bằng phương pháp xây dựng.
$definition = $builder->build();Step 6 - Tùy chọn, định nghĩa có thể được kết xuất dưới dạng định dạng chấm graphviz, có thể được chuyển đổi thành tệp hình ảnh cho mục đích tham khảo.
$dumper = new GraphvizDumper(); echo $dumper->dump($definition);
Step 7 - Tạo một kho lưu trữ đánh dấu, được sử dụng để lưu trữ vị trí / trạng thái hiện tại của đối tượng.
$marking = new SingleStateMarkingStore('status');Ở đây, chúng tôi đã sử dụng SingleStateMarkingStorelớp để tạo dấu và nó đánh dấu trạng thái hiện tại thành thuộc tính trạng thái của đối tượng. Trong ví dụ của chúng tôi, đối tượng là đối tượng Rời khỏi.
Step 8 - Tạo quy trình làm việc bằng cách sử dụng định nghĩa và đánh dấu.
$leaveWorkflow = new Workflow($definition, $marking);Ở đây, chúng tôi đã sử dụng Workflow lớp để tạo quy trình làm việc.
Step 9 - Thêm dòng công việc vào sổ đăng ký của khung dòng công việc bằng cách sử dụng Registry lớp học.
$registry = new Registry();
$registry->add($leaveWorkflow, Leave::class);Step 10 - Cuối cùng, sử dụng quy trình làm việc để tìm xem liệu một chuyển đổi nhất định có được áp dụng hay không bằng cách sử dụng can và nếu có, applyquá trình chuyển đổi sử dụng phương pháp áp dụng. Khi một quá trình chuyển đổi được áp dụng, trạng thái của đối tượng sẽ di chuyển từ nơi này sang nơi khác.
$workflow = $registry->get($leave); echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n"; echo "Can we approve the start process now? " . $workflow->can($leave, 'to_process') . "\r\n"; $workflow->apply($leave, 'to_process'); echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n"; echo $leave->status . "\r\n";
$workflow->apply($leave, 'approve');
echo $leave->status . "\r\n";Mã hóa hoàn chỉnh như sau:
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Workflow\DefinitionBuilder;
use Symfony\Component\Workflow\Transition;
use Symfony\Component\Workflow\Workflow;
use Symfony\Component\Workflow\MarkingStore\SingleStateMarkingStore;
use Symfony\Component\Workflow\Registry;
use Symfony\Component\Workflow\Dumper\GraphvizDumper;
class Leave {
public $applied_by;
public $leave_on; public $status;
}
$builder = new DefinitionBuilder(); $builder->addPlaces(['applied', 'in_process', 'approved', 'rejected']);
$builder->addTransition(new Transition('to_process', 'applied', 'in_process')); $builder->addTransition(new Transition('approve', 'in_process', 'approved'));
$builder->addTransition(new Transition('reject', 'in_process', 'rejected')); $definition = $builder->build(); // $dumper = new GraphvizDumper();
// echo $dumper->dump($definition);
$marking = new SingleStateMarkingStore('status'); $leaveWorkflow = new Workflow($definition, $marking);
$registry = new Registry(); $registry->add($leaveWorkflow, Leave::class); $leave = new Leave();
$leave->applied_by = "Jon"; $leave->leave_on = "1998-12-12";
$leave->status = 'applied'; $workflow = $registry->get($leave);
echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n";
echo "Can we approve the start process now? " . $workflow->can($leave, 'to_process') . "\r\n";
$workflow->apply($leave, 'to_process');
echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n";
echo $leave->status . "\r\n"; $workflow->apply($leave, 'approve'); echo $leave->status . "\r\n";
?>Kết quả
Can we approve the leave now?
Can we approve the start process now? 1
Can we approve the leave now? 1
in_process
approvedTrong bất kỳ ứng dụng hiện đại nào, dịch vụ REST là một trong những nền tảng cơ bản cốt lõi. Có thể là một ứng dụng dựa trên web hoặc một ứng dụng di động mượt mà, giao diện người dùng thường là giao diện được thiết kế tốt cho các dịch vụ REST phía sau. Symfony REST edition cung cấp một mẫu làm sẵn để khởi động ứng dụng web dựa trên REST của chúng tôi.
Hãy để chúng tôi tìm hiểu cách cài đặt ứng dụng REST mẫu bằng phiên bản Symfony REST.
Step 1 - Tải xuống phiên bản Symfony REST bằng lệnh sau.
composer create-project gimler/symfony-rest-edition --stability=dev path/to/installThao tác này sẽ tải xuống phiên bản Symfony REST.
Step 2- Cố gắng cấu hình nó bằng cách hỏi một số câu hỏi. Đối với tất cả các câu hỏi, hãy chọn câu trả lời mặc định ngoại trừ cơ sở dữ liệu. Đối với cơ sở dữ liệu, hãy chọn pdo_sqlite. Bạn có thể cần kích hoạt tiện ích mở rộng sqlite của PHP, nếu nó chưa được cài đặt.
Step 3 - Bây giờ, chạy ứng dụng bằng lệnh sau.
php app/console server:runStep 4 - Cuối cùng, mở ứng dụng trên trình duyệt bằng http: // localhost: 8000 /.
Nó sẽ tạo ra kết quả sau:

Hệ thống quản lý nội dung là một trong những thị trường lớn nhất trong kịch bản ứng dụng web. Có rất nhiều khuôn khổ có sẵn cho hệ thống quản lý nội dung, với hầu như tất cả các ngôn ngữ. Hầu hết các framework đều dễ làm việc với tư cách là khách hàng cuối nhưng rất khó làm việc với tư cách là nhà phát triển và ngược lại.
Symfony cung cấp một khuôn khổ đơn giản và dễ dàng cho một nhà phát triển bắt đầu. Nó có tất cả các tính năng cơ bản mà khách hàng cuối mong đợi. Tóm lại, nhà phát triển có trách nhiệm cung cấp trải nghiệm tuyệt vời cho khách hàng cuối cùng.
Hãy để chúng tôi xem cách cài đặt mẫu ứng dụng CMS bằng phiên bản Symfony CMF.
Step 1 - Tải xuống Symfony CMF sandbox bằng lệnh sau.
composer create-project symfony-cmf/sandbox cmf-sandboxThao tác này sẽ tải xuống Symfony CMF.
Step 2- Cố gắng cấu hình nó bằng cách hỏi một số câu hỏi. Đối với tất cả các câu hỏi, hãy chọn câu trả lời mặc định ngoại trừ cơ sở dữ liệu. Đối với cơ sở dữ liệu, hãy chọn pdo_sqlite. Bạn có thể cần kích hoạt tiện ích mở rộng sqlite của PHP, nếu nó chưa được cài đặt.
Step 3 - Tạo cơ sở dữ liệu demo bằng ứng dụng console như sau.
php app/console doctrine:database:createStep 4 - Nạp dữ liệu demo vào cơ sở dữ liệu bằng lệnh sau.
php app/console doctrine:phpcr:init:dbal --force
php app/console doctrine:phpcr:repository:init
php app/console doctrine:phpcr:fixtures:load -nStep 5 - Bây giờ, chạy ứng dụng bằng lệnh sau.
php app/console server:runStep 6 - Cuối cùng, mở ứng dụng trên trình duyệt bằng http: // localhost: 8000 /.
Nó sẽ tạo ra kết quả sau:

Trong chương này, chúng ta sẽ học cách tạo một MVC hoàn chỉnh dựa trên BookStore Applicationtrong Symfony Framework. Sau đây là các bước.
Bước 1: Tạo dự án
Hãy tạo một dự án mới có tên “BookStore” trong Symfony bằng cách sử dụng lệnh sau.
symfony new BookStoreBước 2: Tạo Bộ điều khiển và Định tuyến
Tạo BooksController trong thư mục “src / AppBundle / Controller”. Nó được định nghĩa như sau.
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController {
/**
* @Route("/books/author")
*/
public function authorAction() {
return new Response('Book store application!');
}
}Bây giờ, chúng ta đã tạo một BooksController, tiếp theo hãy tạo một khung nhìn để hiển thị hành động.
Bước 3: Tạo chế độ xem
Hãy tạo một thư mục mới có tên là “Sách” trong thư mục “app / Resources / views /”. Bên trong thư mục, tạo một tệp “authorr.html.twig” và thêm các thay đổi sau.
tác giảr.html.twig
<h3> Simple book store application</h3>Bây giờ, hiển thị dạng xem trong lớp BooksController. Nó được định nghĩa như sau.
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController extends Controller {
/**
* @Route("/books/author")
*/
public function authorAction() {
return $this->render('books/author.html.twig');
}
}Hiện tại, chúng tôi đã tạo một BooksController cơ bản và kết quả được hiển thị. Bạn có thể kiểm tra kết quả trong trình duyệt bằng URL “http: // localhost: 8000 / books / author”.
Bước 4: Cấu hình cơ sở dữ liệu
Định cấu hình cơ sở dữ liệu trong tệp “app / config / parameter.yml”.
Mở tệp và thêm các thay đổi sau.
tham số.yml
# This file is auto-generated during the composer install
parameters:
database_driver: pdo_mysql
database_host: localhost
database_port: 3306
database_name: booksdb
database_user: <database_username>
database_password: <database_password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 0ad4b6d0676f446900a4cb11d96cf0502029620d
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4Giờ đây, Doctrine có thể kết nối với cơ sở dữ liệu của bạn “booksdb”.
Bước 5: Tạo cơ sở dữ liệu
Đưa ra lệnh sau để tạo cơ sở dữ liệu “booksdb”. Bước này được sử dụng để liên kết cơ sở dữ liệu trong Doctrine.
php bin/console doctrine:database:createSau khi thực hiện lệnh, nó tự động tạo cơ sở dữ liệu “booksdb” trống. Bạn có thể thấy phản hồi sau trên màn hình của mình.
Nó sẽ tạo ra kết quả sau:
Created database `booksdb` for connection named defaultBước 6: Lập bản đồ thông tin
Tạo một lớp thực thể Sách bên trong thư mục Thực thể nằm tại “src / AppBundle / Entity”.
Bạn có thể trực tiếp vượt qua lớp Sách bằng cách sử dụng chú thích. Nó được định nghĩa như sau.
Book.php
Thêm mã sau vào tệp.
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "string", length = 50) */ private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price;
}Ở đây, tên bảng là tùy chọn.
Nếu tên bảng không được chỉ định, thì nó sẽ được xác định tự động dựa trên tên của lớp thực thể.
Bước 7: Ràng buộc một thực thể
Doctrine tạo các lớp thực thể đơn giản cho bạn. Nó giúp bạn xây dựng bất kỳ thực thể nào.
Đưa ra lệnh sau để tạo một thực thể.
php bin/console doctrine:generate:entities AppBundle/Entity/BookSau đó, bạn sẽ thấy kết quả sau và thực thể sẽ được cập nhật.
Generating entity "AppBundle\Entity\Book”
> backing up Book.php to Book.php~
> generating AppBundle\Entity\BookBook.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "string", length = 50) */ private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price; /** * Get id * * @return integer */ public function getId() { return $this->id;
}
/**
* Set name
*
* @param string $name * * @return Book */ public function setName($name) {
$this->name = $name;
return $this; } /** * Get name * * @return string */ public function getName() { return $this->name;
}
/**
* Set author
*
* @param string $author * * @return Book */ public function setAuthor($author) {
$this->author = $author;
return $this; } /** * Get author * * @return string */ public function getAuthor() { return $this->author;
}
/**
* Set price
*
* @param string $price * * @return Book */ public function setPrice($price) {
$this->price = $price;
return $this; } /** * Get price * * @return string */ public function getPrice() { return $this->price;
}
}Bước 8: Xác thực ánh xạ
Sau khi tạo các thực thể, bạn nên xác thực các ánh xạ bằng lệnh sau.
php bin/console doctrine:schema:validateNó sẽ tạo ra kết quả sau:
[Mapping] OK - The mapping files are correct
[Database] FAIL - The database schema is not in sync with the current mapping file.Vì chúng tôi chưa tạo bảng Sách nên thực thể không đồng bộ. Hãy để chúng tôi tạo bảng Sách bằng lệnh Symfony trong bước tiếp theo.
Bước 9: Tạo lược đồ
Doctrine có thể tự động tạo tất cả các bảng cơ sở dữ liệu cần thiết cho thực thể Sách. Điều này có thể được thực hiện bằng cách sử dụng lệnh sau.
php bin/console doctrine:schema:update --forceSau khi thực hiện lệnh, bạn sẽ thấy phản hồi sau.
Updating database schema...
Database schema updated successfully! "1" query was executedBây giờ, hãy xác thực lại lược đồ bằng lệnh sau.
php bin/console doctrine:schema:validateNó sẽ tạo ra kết quả sau:
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping files.Bước 10: Getter và Setter
Như đã thấy trong phần Bind an Entity, lệnh sau tạo tất cả getters và setters cho lớp Sách.
$ php bin/console doctrine:generate:entities AppBundle/Entity/BookBước 11: Tìm nạp đối tượng từ cơ sở dữ liệu
Tạo một phương thức trong BooksController sẽ hiển thị thông tin chi tiết của sách.
BooksController.php
/**
* @Route("/books/display", name="app_book_display")
*/
public function displayAction() {
$bk = $this->getDoctrine() ->getRepository('AppBundle:Book') ->findAll(); return $this->render('books/display.html.twig', array('data' => $bk));
}Bước 12: Tạo chế độ xem
Hãy tạo một dạng xem trỏ đến hành động hiển thị. Di chuyển đến thư mục khung nhìn và tạo tệp “display.html.twig”. Thêm các thay đổi sau vào tệp.
display.html.twig
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<h2>Books database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}Bạn có thể nhận được kết quả bằng cách yêu cầu URL “http: // localhost: 8000 / books / display” trong trình duyệt.
Kết quả

Bước 13: Thêm Mẫu Sách
Hãy tạo một chức năng để thêm sách vào hệ thống. Tạo một trang mới, phương thức newAction trong BooksController như sau.
// use section
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// methods section
/**
* @Route("/books/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm(); $form = $this->createFormBuilder($stud)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('books/new.html.twig', array('form' => $form->createView(),));
}Bước 14: Tạo dạng xem cho mẫu sách
Hãy tạo một dạng xem trỏ đến một hành động mới. Di chuyển đến thư mục khung nhìn và tạo tệp “new.html.twig”. Thêm các thay đổi sau vào tệp.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Book details:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Nó sẽ tạo ra màn hình sau làm đầu ra:

Bước 15: Thu thập thông tin sách và lưu trữ
Hãy thay đổi phương thức newAction và bao gồm mã để xử lý việc gửi biểu mẫu. Đồng thời, lưu trữ thông tin sách vào cơ sở dữ liệu.
/**
* @Route("/books/new", name="app_book_new")
*/
public function newAction(Request $request) { $book = new Book();
$form = $this->createFormBuilder($book) ->add('name', TextType::class) ->add('author', TextType::class) ->add('price', TextType::class) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { $book = $form->getData(); $doct = $this->getDoctrine()->getManager(); // tells Doctrine you want to save the Product $doct->persist($book); //executes the queries (i.e. the INSERT query) $doct->flush();
return $this->redirectToRoute('app_book_display'); } else { return $this->render('books/new.html.twig', array(
'form' => $form->createView(),
));
}
}Sau khi sách được lưu trữ vào cơ sở dữ liệu, hãy chuyển hướng đến trang hiển thị sách.
Bước 16: Cập nhật sách
Để cập nhật sách, hãy tạo một hành động, updateAction và thêm các thay đổi sau.
/**
* @Route("/books/update/{id}", name = "app_book_update" )
*/
public function updateAction($id, Request $request) { $doct = $this->getDoctrine()->getManager(); $bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) { throw $this->createNotFoundException(
'No book found for id '.$id ); } $form = $this->createFormBuilder($bk)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$book = $form->getData();
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($book);
//executes the queries (i.e. the INSERT query)
$doct->flush(); return $this->redirectToRoute('app_book_display');
} else {
return $this->render('books/new.html.twig', array( 'form' => $form->createView(),
));
}
}Ở đây, chúng tôi đang xử lý hai chức năng. Nếu yêu cầu chỉ chứa id, thì chúng tôi tìm nạp nó từ cơ sở dữ liệu và hiển thị nó ở dạng sách. Và, nếu yêu cầu chứa đầy đủ thông tin sách, thì chúng tôi cập nhật thông tin chi tiết trong cơ sở dữ liệu và chuyển hướng đến trang hiển thị sách.
Bước 17: Xóa đối tượng
Việc xóa một đối tượng yêu cầu một lệnh gọi đến phương thức remove () của trình quản lý thực thể (học thuyết).
Điều này có thể được thực hiện bằng cách sử dụng mã sau.
/**
* @Route("/books/delete/{id}", name="app_book_delete")
*/
public function deleteAction($id) { $doct = $this->getDoctrine()->getManager(); $bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) { throw $this->createNotFoundException('No book found for id '.$id); } $doct->remove($bk); $doct->flush();
return $this->redirectToRoute('app_book_display');
}Tại đây, chúng tôi đã xóa sách và chuyển hướng đến trang hiển thị sách.
Bước 18: Bao gồm chức năng Thêm / Chỉnh sửa / Xóa trong Trang hiển thị
Bây giờ, hãy cập nhật khối nội dung trong chế độ xem hiển thị và bao gồm các liên kết thêm / sửa / xóa như sau.
{% block body %}
<h2>Books database application!</h2>
<div>
<a href = "{{ path('app_book_new') }}">Add</a>
</div>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
<th></th>
<th></th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
<td><a href = "{{ path('app_book_update', { 'id' : x.Id }) }}">Edit</a></td>
<td><a href = "{{ path('app_book_delete', { 'id' : x.Id }) }}">Delete</a></td>
</tr>
{% endfor %}
</table>
{% endblock %}Nó sẽ tạo ra màn hình sau làm đầu ra:

Symfony bao gồm một tập hợp các thành phần PHP, một khuôn khổ ứng dụng, một cộng đồng và một triết lý. Symfony cực kỳ linh hoạt và có khả năng đáp ứng tất cả các yêu cầu của người dùng cao cấp, các chuyên gia và là sự lựa chọn lý tưởng cho tất cả những người mới bắt đầu với PHP.