TurboGears - Hoạt động CRUD
Các phương thức phiên sau đây thực hiện Hoạt động CRUD:
DBSession.add(model object) - Chèn một bản ghi vào bảng ánh xạ.
DBSession.delete(model object) - Xóa bản ghi khỏi bảng.
DBSession.query(model).all() - truy xuất tất cả các bản ghi từ bảng (tương ứng với một truy vấn SELECT).
Bạn có thể áp dụng bộ lọc cho tập hợp bản ghi đã truy xuất bằng cách sử dụng thuộc tính bộ lọc. Ví dụ, để truy xuất các bản ghi có city = 'Hyderabad' trong bảng sinh viên, hãy sử dụng câu lệnh sau:
DBSession.query(model.student).filter_by(city = ’Hyderabad’).all()Bây giờ chúng ta sẽ xem cách tương tác với các mô hình thông qua URL bộ điều khiển.
Trước tiên, hãy để chúng tôi thiết kế một biểu mẫu ToscaWidgets để nhập dữ liệu của học sinh
Hello\hello\controllers.studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
submit = twf.SubmitButton(value = 'Submit')Trong RootController (root.py của ứng dụng Hello), thêm URL ánh xạ chức năng '/ add' sau -
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page='studentform', form = StudentForm)Lưu mã HTML sau thành studentform.html trong thư mục mẫu -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
${form.display(value = dict(title = 'Enter data'))}
</div>
</body>
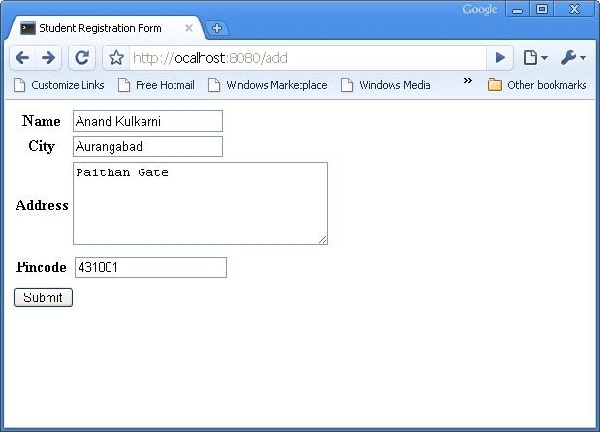
</html>Đi vào http://localhost:8080/addtrong trình duyệt sau khi khởi động máy chủ. Biểu mẫu thông tin sinh viên sau đây sẽ mở ra trong trình duyệt -

Biểu mẫu trên được thiết kế để nộp cho ‘/save_record’URL. Do đó asave_record() chức năng cần được thêm vào root.pyđể phơi bày nó. Dữ liệu từ biểu mẫu sinh viên được hàm này nhận dưới dạngdict()vật. Nó được sử dụng để thêm một bản ghi mới trong mô hình sinh viên cơ bản của bảng sinh viên.
@expose()
#@validate(form = AdmissionForm, error_handler = index1)
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.add(newstudent)
flash(message = "new entry added successfully")
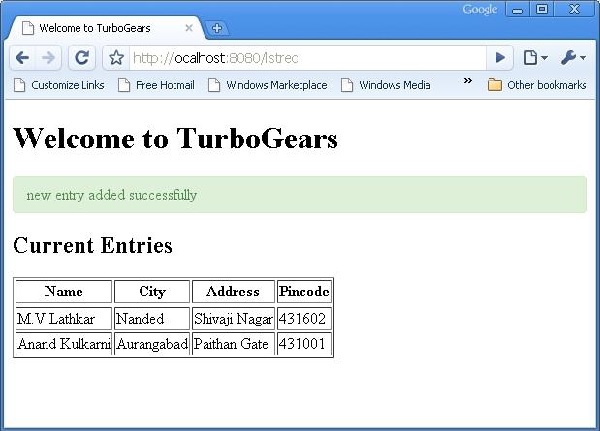
redirect("/listrec")Xin lưu ý rằng sau khi bổ sung thành công, trình duyệt sẽ được chuyển hướng đến ‘/listrec’ URL. URL này được hiển thị bởi mộtlistrec() function. Hàm này chọn tất cả các bản ghi trong bảng sinh viên và gửi chúng dưới dạng một đối tượng dict tới mẫu studentlist.html. Điều nàylistrec() chức năng như sau:
@expose ("hello.templates.studentlist")
def listrec(self):
entries = DBSession.query(student).all()
return dict(entries = entries)Mẫu studentlist.html lặp lại qua đối tượng từ điển mục nhập bằng chỉ thị py: for. Mẫu studentlist.html như sau:
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
</html>Bây giờ hãy truy cập lại http://localhost:8080/addvà nhập dữ liệu vào biểu mẫu. Bằng cách nhấp vào nút gửi, nó sẽ đưa trình duyệt đến studentlist.html. Nó cũng sẽ nhấp nháy thông báo 'bản ghi mới đã được thêm thành công'.