TurboGears - Sử dụng MongoDB
TurboGears cũng hỗ trợ cơ sở dữ liệu tài liệu MongoDB. Nó sử dụng Ming, một API lập bản đồ tài liệu đối tượng. Cách sử dụng của Ming rất giống với SQLAlchemy. Ngôn ngữ truy vấn Ming giúp bạn có thể chuyển dự án TurboGears dựa trên SQLAlchemy sang Ming.
PyMongo là gì
PyMongo là một bản phân phối Python chứa các công cụ để làm việc với MongoDB. Ming mở rộng PyMongo cung cấp -
- Mô hình khai báo
- Xác thực và Chuyển đổi giản đồ
- Tiến hóa lược đồ
- Triển khai MongoDB Pure InMemory
- Đơn vị công việc
- Bản đồ nhận dạng
- Mối quan hệ một-nhiều, nhiều-một và nhiều-nhiều
Trước hết, bạn cần tải xuống và cài đặt MongoDB. Bản phân phối mới nhất của MongoDB có thể được tải xuống từhttps://www.mongodb.org/downloads
Trên Windows, khởi động máy chủ MongoDB bằng cách cung cấp tùy chọn -dbpath -
C:\mongodb\bin>Mongod --dbpath d:\mongoD:\mongo folderđược chỉ định để lưu trữ cơ sở dữ liệu MongoDB. Máy chủ bắt đầu nghe lúchttp://localhost:27017. Bây giờ để khởi động MongoDB shell, hãy sử dụng lệnh sau:
C:\mongodb\bin>MongoMôi trường MongoDB của chúng tôi hiện đã sẵn sàng.
Bây giờ, hãy tạo một dự án TurboGears với tùy chọn -ming -
gearbox quickstart --ming HelloDự án bắt đầu nhanh này sẽ cung cấp một lớp xác thực và ủy quyền giống như lớp được cung cấp cho phiên bản SQLAlchemy. Ứng dụng này bây giờ sẽ cố gắng kết nối với máy chủ trên cổng 27017 trên máy cục bộ. Tệp development.ini trong thư mục dự án chứa các cài đặt sau:
ming.url = mongodb://localhost:27017/
ming.db = helloThiết lập dự án bằng lệnh sau:
Python setup.py developThư mục dự án chứa thư mục con mô hình có các tệp sau:
__init__.py - Đây là nơi databasequyền truy cập được thiết lập. Bộ sưu tập của bạn nênimported into this module. Ví dụ, chúng tôi sẽ thêm bộ sưu tập học sinh trong gói này.
session.py - Tệp này xác định session of your database connection. Bạn sẽ cần nhập dữ liệu này mỗi khi bạn phải khai báoMappedClass để chỉ định phiên để perform queries.
auth.py - Tệp này sẽ được tạo, nếu bạn có enabled authentication and authorizationtrong phần bắt đầu nhanh. Nó xác định ba bộ sưu tậprepoze. ai, mà còn dựa vào: Người dùng, Nhóm và Quyền.
Xác định Bộ sưu tập của bạn
Theo mặc định, TurboGears cấu hình Ming ở chế độ khai báo. Điều này tương tự như hỗ trợ khai báo SQLAlchemy và cần mỗi mô hình kế thừa từ lớp MappedClass.
MappedClass yêu cầu phải có một lớp con __mongometa__ bên trong, lớp này cung cấp thêm thông tin chi tiết về tên của tập hợp lưu trữ tài liệu và phiên được sử dụng để lưu trữ tài liệu.
MappedClass cũng chứa định nghĩa của các trường trong tài liệu. Mô-đun odm của Ming có các định nghĩa về các loại thuộc tính trường khác nhau -
- FieldProperty
- ForeignIdProperty
- RelationProperty
Các ming.schema module xác định các kiểu dữ liệu sau:
- ming.schema.Anything
- ming.schema.Array
- ming.schema.Binary
- ming.schema.Bool
- ming.schema.Float
- ming.schema.Int
- ming.schema.ObjectId
- ming.schema.Scalar
- ming.schema.String
Để thêm bộ sưu tập sinh viên vào mô hình này, hãy lưu mã sau dưới dạng student.py trong thư mục hello / models.
Xin chào \ models \ student.py
from ming import schema
from ming.odm import MappedClass
from ming.odm import FieldProperty, ForeignIdProperty
from hello.model import DBSession
Class student(MappedClass):
class __mongometa__:
session = DBSession
name = 'student'
_id = FieldProperty(schema.ObjectId)
name = FieldProperty(schema.String(required = True))
city = FieldProperty(schema.String(if_missing = ''))
address = FieldProperty(schema.String(if_missing = ''))
pincode = FieldProperty(schema.String(if_missing = ''))Cuối cùng, đưa mô hình này vào hello \ models \ __ init__.py
# Import your model modules here.
from hello.model.auth import User, Group, Permission
from hello.model.student import studentĐể thiết lập các mô hình này, hãy chạy lệnh hộp số sau:
Gearbox setup-appKhởi động máy chủ bằng lệnh hộp số sau:
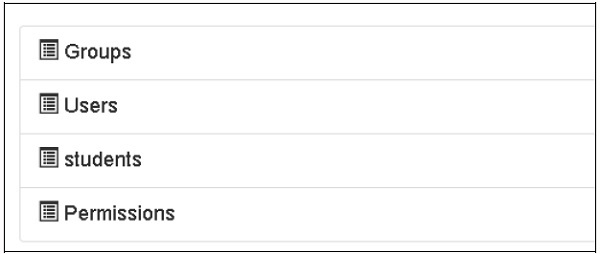
Gearbox serve –reload –debugMở trang chủ của ứng dụng này (http://localhost:8080/)và đăng nhập bằng thông tin đăng nhập của người quản lý. Trang quản trị của ứng dụng này sẽ hiển thị danh sách các mô hình được thiết lập. (đăng nhập với tư cách người quản lý, mật khẩu quản lý)

Việc tạo bộ sưu tập cũng có thể được xác minh trong giao diện web MongoDB cũng như MongoDB shell.
ODMSession được sử dụng để thực hiện một số hoạt động cơ sở dữ liệu bằng cách sử dụng các chức năng sau:
- model.query.find()
- model.query.find_and_modify()
- model.remove()
- model.update()
- model.flush()
Thiết kế biểu mẫu ToscoWidget
Bây giờ chúng ta sẽ thiết kế một biểu mẫu ToscoWidget để nhập dữ liệu học sinh và thêm nó vào bảng bên dưới mô hình học sinh.
Sau đây là mã để tạo một studentform.py -
Xin chào \ controllers \ studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
submit = twf.SubmitButton(value = 'Submit')Trong URL '/ add' của Rootcontroller của ứng dụng gọi hàm add (), hàm này sẽ mở biểu mẫu được thiết kế ở trên trong trình duyệt. Nút gửi của nó sau đó gọi hàm save_record (). Nó truy xuất dữ liệu biểu mẫu và lưu nó trong bảng sinh viên và chuyển hướng ứng dụng đến URL '/ listrec', hiển thị mẫu danh sách sinh viên.
Root.py cho hoạt động này như sau:
Xin chào / controllers / root.py
from hello.lib.base import BaseController
from tg import expose, flash, redirect, request,url, lurl
from tg import redirect, validate
from hello import model
from hello.model import DBSession
from hello.model.student import student
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose()
def index(self):
return "<h1>Hello World</h1>"
@expose ("hello.templates.studentlist")
def listrec(self):
entries = student.query.find()
return dict(entries = entries)
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page = 'studentform', form = StudentForm)
@expose()
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.flush()
flash(message = "new entry added successfully")
redirect("/listrec")Các mẫu sau được tạo trong thư mục mẫu -
Xin chào \ template \ studentform.html
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/" lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
${form.display(value = dict(title = 'Enter data'))}
</div>
</body>
</html>Xin chào \ template \ studentlist.html
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = ${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
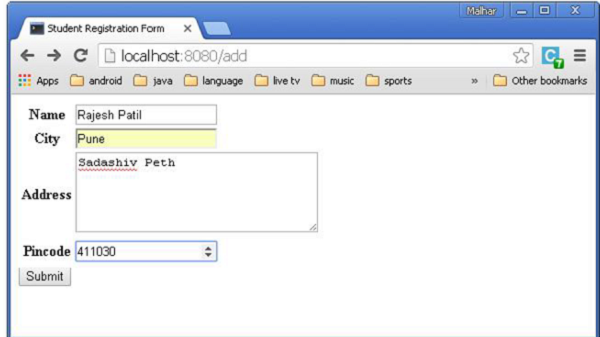
</html>Khởi động lại máy chủ và nhập http://localhost:8080/add trong trình duyệt -

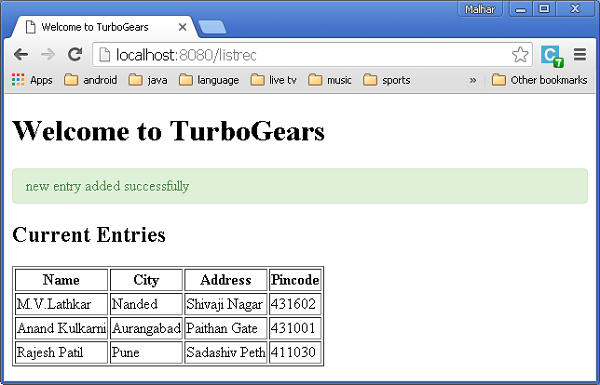
Mỗi khi dữ liệu được thêm vào và nhấn nút gửi, danh sách các mục nhập hiện tại sẽ được hiển thị.