TurboGears - Biểu mẫu ToscaWidgets
Một trong những khía cạnh quan trọng nhất của bất kỳ ứng dụng web nào là trình bày giao diện người dùng cho người dùng. HTML cung cấp thẻ <form> được sử dụng để thiết kế giao diện. Các phần tử của biểu mẫu như nhập văn bản, radio, chọn, v.v. có thể được sử dụng một cách thích hợp. Dữ liệu do người dùng nhập vào sẽ được gửi dưới dạng thông báo yêu cầu Http tới tập lệnh phía máy chủ bằng phương thức GET hoặc POST.
Tập lệnh phía máy chủ phải tạo lại các phần tử biểu mẫu từ dữ liệu yêu cầu http. Vì vậy, trong hiệu ứng này, các phần tử biểu mẫu phải được xác định hai lần - một lần trong HTML và một lần nữa trong tập lệnh phía máy chủ.
Một nhược điểm khác của việc sử dụng biểu mẫu HTML là rất khó (nếu không muốn nói là không thể) để hiển thị động các thành phần biểu mẫu. Bản thân HTML không cung cấp cách nào để xác thực đầu vào của người dùng.
ToscaWidgets2
TurboGears dựa trên ToscaWidgets2, một thư viện xác thực và kết xuất biểu mẫu linh hoạt. Sử dụng ToscaWidgets, chúng tôi có thể xác định các trường biểu mẫu trong tập lệnh Python của mình và hiển thị chúng bằng mẫu HTML. Cũng có thể áp dụng xác nhận cho trường tw2.
Thư viện ToscaWidgets là một tập hợp của nhiều mô-đun. Một số mô-đun quan trọng được liệt kê bên dưới -
tw2.core- Nó cung cấp chức năng cốt lõi. Các widget trong mô-đun này không dành cho người dùng cuối.
tw2.forms- Đây là một thư viện biểu mẫu cơ bản. Nó chứa các widget cho các trường, tập trường và biểu mẫu.
tw2.dynforms - Điều này chứa chức năng biểu mẫu động.
tw2.sqla - Đây là một giao diện cho cơ sở dữ liệu SQLAlchemy.
tw2.forms
Nó chứa một lớp Biểu mẫu, hoạt động như một cơ sở cho các biểu mẫu tùy chỉnh. Có một lớp TableForm hữu ích trong việc hiển thị các trường trong bảng hai cột. ListForm trình bày các trường của nó trong một danh sách không có thứ tự.
| Sr.No. | Trường & Mô tả |
|---|---|
| 1 | TextField Trường nhập văn bản một dòng |
| 2 | TextArea Trường nhập văn bản nhiều dòng |
| 3 | CheckBox Trình bày một hộp hình chữ nhật có thể kiểm tra với nhãn |
| 4 | CheckBoxList Nhiều hộp kiểm pf nhóm có thể chọn |
| 5 | RadioButton Nút chuyển đổi để chọn / bỏ chọn |
| 6 | RadioButtonList Nhóm các nút Radio loại trừ lẫn nhau |
| 7 | PasswordField Tương tự như Textfield nhưng các phím nhập không được tiết lộ |
| số 8 | CalendarDatePicker Cho phép người dùng chọn ngày |
| 9 | SubmitButton Nút để gửi biểu mẫu |
| 10 | ImageButton Nút có thể nhấp với hình ảnh ở trên cùng |
| 11 | SingleSelectField Cho phép chọn một mục từ danh sách |
| 12 | MultipleSelectField Cho phép chọn nhiều mục từ danh sách |
| 13 | FileField Trường tải tệp lên |
| 14 | EmailField Trường nhập email |
| 15 | URLField Một trường đầu vào để nhập URL |
| 16 | NumberField Một hộp quay số |
| 17 | RangeField Một thanh trượt số |
Trong ví dụ sau, một biểu mẫu sử dụng một số widget này được xây dựng. Trong khi hầu hết các widget này được định nghĩa trong tw2.forms, CalendarDateField được định nghĩa trong mô-đun tw2.Dynforms. Do đó, cả hai mô-đun này cùng với tw2.core đều được nhập ngay từ đầu -
import tw2.core as twc
import tw2.forms as twf
import tw2.dynforms as twdBiểu mẫu ToscaWidgets là một lớp bắt nguồn từ tw2.forms.formlớp cơ sở. Các widget bắt buộc được đặt bên trong một đối tượng Layout. Trong ví dụ này,TableLayoutĐược sử dụng. Các Widget được hiển thị trong một bảng hai cột. Cột đầu tiên hiển thị chú thích và cột thứ hai hiển thị trường đầu vào hoặc lựa chọn.
Một đối tượng TextField được tạo bằng cách sử dụng hàm tạo sau:
twf.TextField(size, value = None)Nếu không được đề cập, đối tượng TextField có kích thước mặc định và ban đầu là trống. Trong khi khai báo đối tượng TextArea, số lượng hàng và cột có thể được đề cập.
twf.TextArea("",rows = 5, cols = 30)Đối tượng NumberField là một TextField chỉ có thể chấp nhận các chữ số. Mũi tên lên và xuống được tạo trên đường viền bên phải để tăng hoặc giảm số lượng bên trong nó. Giá trị ban đầu cũng có thể được chỉ định như một đối số trong phương thức khởi tạo.
twf.NumberField(value)Ngay bên phải của hộp CalendarDatePicker, một nút lịch được hiển thị. Khi được nhấn, một bộ chọn ngày sẽ bật lên. Người dùng có thể nhập ngày vào hộp theo cách thủ công hoặc chọn từ bộ chọn ngày.
twd.CalendarDatePicker()Đối tượng EmailField trình bày một Trường văn bản, nhưng văn bản trong đó phải ở định dạng email.
EmailID = twf.EmailField()Biểu mẫu sau đây cũng có một RadioButtonList. Hàm khởi tạo của lớp này chứa một đối tượng Danh sách như một giá trị của tham số tùy chọn. Nút Radio cho mỗi tùy chọn sẽ được hiển thị. Lựa chọn mặc định được chỉ định với tham số giá trị.
twf.RadioButtonList(options = ["option1","option2"],value = option1)Hộp kiểm CheckBoxList hiển thị các hộp kiểm cho mỗi tùy chọn trong danh sách.
twf.CheckBoxList(options = [option1, option2, option3])Danh sách thả xuống được gọi là SingleSelectfield trong thư viện ToscaWidgets này. Các mục trong đối tượng Danh sách tương ứng với tham số tùy chọn tạo thành danh sách thả xuống. Chú thích hiển thị được đặt làm giá trị của tham số prompt_text.
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])Theo mặc định, biểu mẫu hiển thị nút Gửi với chú thích là 'lưu'. Để hiển thị một chú thích khác, hãy tạo một đối tượng SubmitButton và chỉ định nó làm tham số giá trị.
twf.SubmitButton(value = 'Submit')Biểu mẫu được gửi đến một URL, được chỉ định làm giá trị của tham số hành động của biểu mẫu. Theo mặc định, dữ liệu biểu mẫu được gửi bằng phương thức http POST.
action = 'URL'Trong đoạn mã sau, một biểu mẫu có tên là AdmissionForm được thiết kế bằng cách sử dụng các widget được giải thích ở trên. Thêm mã này trong root.py trước lớp RootController.
class AdmissionForm(twf.Form):
class child(twf.TableLayout):
NameOfStudent = twf.TextField(size = 20)
AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30)
PINCODE = twf.NumberField(value = 431602)
DateOfBirth = twd.CalendarDatePicker()
EmailID = twf.EmailField()
Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male')
Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid'])
MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose',
options = ['English', 'Hindi', 'Marathi', 'Telugu'])
action = '/save_form'
submit = twf.SubmitButton(value ='Submit')Bây giờ hãy lưu mã này bên dưới dưới dạng twform.html trong thư mục mẫu -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>TurboGears Form Example</title>
</head>
<body>
<div id = "tw form">
${form.display(value = dict(title = 'default title'))}
</div>
</body>
</html>Trong lớp RootController (trong root.py), hãy thêm hàm điều khiển sau:
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)Trong lớp AdmissionForm, chúng ta có stipulated/save_formdưới dạng URL hành động. Do đó thêmsave_form() chức năng trong RootController.
@expose()
def save_movie(self, **kw):
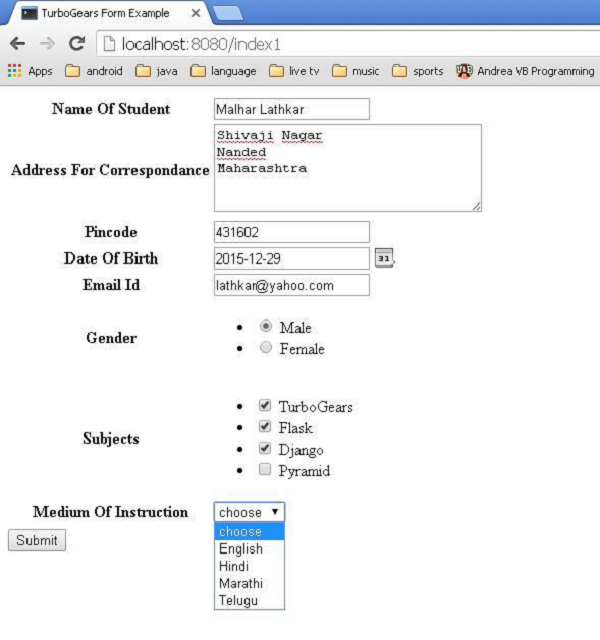
return str(kw)Đảm bảo rằng máy chủ đang chạy (sử dụng phục vụ hộp số). Đi vàohttp://localhost:8080/twform trong trình duyệt.

Nhấn nút gửi sẽ đăng dữ liệu này lên save_form() URL, sẽ hiển thị dữ liệu biểu mẫu dưới dạng một đối tượng từ điển.
{
'EmailID': u'[email protected]',
'NameOfStudent': u'Malhar Lathkar',
'Gender': u'Male',
'PINCODE': u'431602',
'DateOfBirth': u'2015-12-29',
'Subjects': [u'TurboGears', u'Flask', u'Django'],
'MediumOfInstruction': u'',
'AddressForCorrespondance': u'Shivaji Nagar\r\nNanded\r\nMaharashtra'
}