Vaadin - Yếu tố cốt lõi
Cho đến bây giờ bạn đã tìm hiểu về các thành phần khác nhau của Vaadin. Trong chương này, bạn sẽ tìm hiểu về các thành phần cốt lõi khác nhau mà Vaadin cung cấp như một phần của thư viện. Các thành phần cốt lõi của Vaadin thân thiện với người dùng, dễ hiểu và tương thích với mọi trình duyệt hiện đại.
Hộp kết hợp
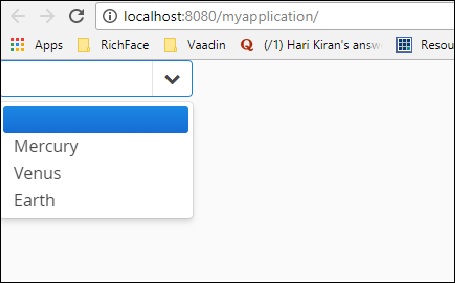
Hộp tổ hợp là một thành phần lựa chọn giúp người dùng chọn từ menu thả xuống và nó cũng giúp nhà phát triển tạo danh sách thả xuống cho một trường cụ thể. Ví dụ minh họa bên dưới giải thích cách tạo hộp tổ hợp. Ở đây chúng ta sẽ điền lịch sử Planet bằng cách sử dụng hộp kết hợp Vaadin.
package com.example.myapplication;
public class Planet {
private int id;
private String name;
public Planet(){}
public Planet(int i, String name){
this.id = i;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name; 6. Vaadin – Core Elements
}
}Quan sát đoạn mã hiển thị bên dưới và cập nhật lớp MyUI.java cho phù hợp.
package com.example.myapplication;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.ComboBox;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
//VerticalLayout layout = new VerticalLayout();
// List of planets
List<Planet> planets = new ArrayList();
planets.add(new Planet(1, "Mercury"));
planets.add(new Planet(2, "Venus"));
planets.add(new Planet(3, "Earth"));
ComboBox<Planet> select =
new ComboBox<>("Select or Add a Planet");
select.setItems(planets);
// Use the name property for item captions
select.setItemCaptionGenerator(Planet::getName);
//layout.addComponent(select);
setContent(select);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Đoạn mã được đưa ra ở trên sẽ mang lại kết quả sau trong trình duyệt.

Danh mục
Trình đơn ngữ cảnh là tính năng giúp nhà phát triển thể hiện danh sách phụ thuộc trong trình duyệt. Tuy nhiên, tính năng này đã không còn được dùng trong phiên bản gần đây của Vaadin 8. Lưu ý rằng bạn có thể thực hiện tương tự bằng cách sử dụngMenu barLựa chọn. Nếu bạn muốn sử dụng tương tự trong ứng dụng của mình, bạn có thể sử dụng mã như hình dưới đây. Lưu ý rằng bạn cần cài đặt polyme bằng thư mục npm và sử dụng cùng một mã html của bạn.
<vaadin-context-menu>
<template>
<vaadin-list-box>
<vaadin-item>First menu item</vaadin-item>
<vaadin-item>Second menu item</vaadin-item>
</vaadin-list-box>
</template>
<p>This paragraph has the context menu provided in the above template.</p>
<p>Another paragraph with the context menu that can be opened with <b>right click</b> or with <b>long touch.</b></p>
</vaadin-context-menu>Vì đây là một hướng dẫn dựa trên Java, chúng tôi khuyên bạn nên sử dụng tùy chọn Thanh menu để tìm hiểu menu Ngữ cảnh Vaadin.
Bảng chọn ngày
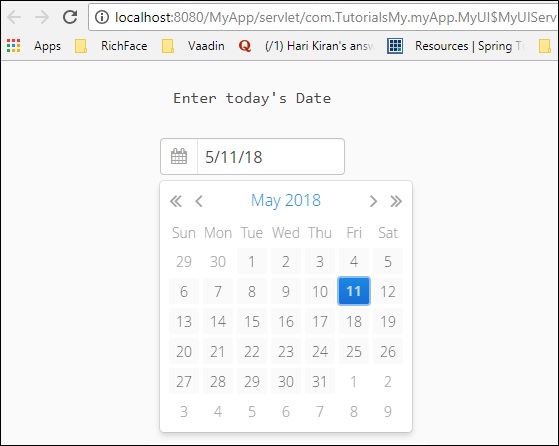
Bộ chọn ngày là một thành phần khác mà Vaadin hỗ trợ, giúp nhà phát triển tạo trang web một cách dễ dàng. Đoạn mã sau đây cho biết cách tạo bộ chọn ngày trong giao diện người dùng Vaadin. Lưu ý rằng điều này đã không được chấp nhận trong phiên bản gần đây của Vaadin 8 và do đó chúng tôi cần sử dụng đối tượng ngày tháng của Java để điền trường ngày. Nhưng nếu bạn đang sử dụng dự án web Vaadin, bạn vẫn có thể sử dụng nó.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Khi bạn chạy mã được đưa ra ở trên, bạn có thể tìm thấy kết quả sau như hình dưới đây:

Bạn cũng có thể sử dụng trực tiếp lớp chọn ngày Vaadin từ Java như được hiển thị bên dưới, điều này cũng sẽ mang lại kết quả tương tự trong trình duyệt.
DatePicker datePicker = new DatePicker();Lưu ý rằng để sử dụng lớp DatePicker, bạn cần sử dụng Vaadin V 3.0 nhưng chúng tôi đang sử dụng Vaadin 8.
Lưới dữ liệu
Lưới dữ liệu có nghĩa là truyền một danh sách dữ liệu. Nó hoạt động tương tự như một cái cây trong trình duyệt. Ví dụ sau đây cho thấy cách hoạt động của lưới.
Tạo một lớp như hình dưới đây và đặt tên là MyCharArray.java.
package com.TutorialsMy.myApp;
public class MyCharArray {
private String c;
public String getC() {
return c;
}
public void setC(String c) {
this.c = c;
}
public MyCharArray(){}
public MyCharArray(String ch){
this.c = ch;
}
}Tiếp theo, sửa đổi lớp MyUI.java như được hiển thị bên dưới:
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
List<MyCharArray> values = Arrays.asList(
new MyCharArray("First Value"),
new MyCharArray("Second Value"),
new MyCharArray("thired Value"));
final Grid<MyCharArray> grid = new Grid<>("My Table");
grid.setItems(values);
grid.addColumn(MyCharArray::getC).setCaption("Value");
layout.addComponent(grid);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Bây giờ, hãy chạy đoạn mã trên và bạn có thể thấy kết quả sau trong trình duyệt.

Bố cục tách
Vaadin cung cấp nhiều công cụ để thiết kế một trang web theo sự lựa chọn của nhà phát triển. Sử dụng bố cục chia nhỏ, chúng ta có thể tùy chỉnh toàn bộ màn hình theo sự lựa chọn của mình. Ví dụ sau cho bạn thấy các tùy chọn khác nhau để chia bố cục bằng cách sử dụng thành phần cốt lõi của Vaadin.
Sửa đổi MyUI.java như hình dưới đây -
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel panel = new Panel("Split Panel example");
Panel ex = new Panel("My Splitpanel- horizontal ");
// Have a horizontal split panel as its content
HorizontalSplitPanel hsplit = new HorizontalSplitPanel();
hsplit.addComponent(ex);
panel.setContent(hsplit);
setContent(hsplit);
/* Panel ex1 = new Panel("My Splitpanel- vertical ");
// Have a horizontal split panel as its content
VerticalSplitPanel vsplit = new VerticalSplitPanel();
hsplit.addComponent(ex1);
panel.setContent(vsplit);
setContent(vsplit);*/
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Theo cách tương tự, bạn có thể chia cửa sổ của mình theo chiều dọc. Khi bạn chạy đoạn mã trên, nó sẽ mang lại kết quả sau trong trình duyệt.

Tải lên
Nội dung tải lên sẽ giúp người dùng tải tệp lên máy chủ. Nó có hai chế độ khác nhau, chế độ ngay lập tức và chế độ không ngay lập tức, được điều khiển bằng khung lõi Vaadin. Ở chế độ ngay lập tức, quá trình tải lên sẽ hiển thị hộp nhập tên tệp và nút để chọn tệp. Ở chế độ không ngay lập tức, người dùng cần kích hoạt tải lên bằng nút tải lên.
Ví dụ sau đây cho thấy hai chế độ tải lên này:

BIỂU TƯỢNG
Vaadin có sẵn các biểu tượng có thể được sử dụng như một mục đích chung. Những biểu tượng này có nhiều ưu điểm hơn so với hình ảnh. Chúng giảm kích thước mã và làm cho quá trình biên dịch nhanh hơn. Ví dụ sau đây cho thấy cách sử dụng điều này trong Vaadin.
Cập nhật lớp MyUI.java của bạn như được hiển thị bên dưới.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
VerticalLayout content = new VerticalLayout();
Panel p = new Panel("Example of Vaadin Upload-");
TextField name = new TextField("Name");
name.setIcon(VaadinIcons.USER);
content.addComponent(name);
// Button allows specifying icon resource in constructor
Button ok = new Button("OK", VaadinIcons.CHECK);
content.addComponent(ok);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Đoạn mã này sẽ chạy trong trình duyệt và nó sẽ xuất ra bên dưới kết quả đầu ra trong trình duyệt -