Vaadin - Hướng dẫn nhanh
Chương này sẽ cung cấp một cái nhìn tổng quan về Vaadin. Bạn cũng sẽ có thể liệt kê những thành tích và điểm tốt khi làm việc với Vaadin, sau khi bạn hoàn thành chương này.
Vaadin là gì?
Vaadin là một khung phát triển web mã nguồn mở. Nó đi kèm với sự hỗ trợ sẵn có cho các tập lệnh Java và AJAX. Bạn cũng có thể đưa các tính năng bên ngoài vào nó bằng bộ công cụ Web của Google. Vaadin là một công cụ tiết kiệm thời gian cho các nhà phát triển vì nó hiển thị nội dung phong phú trong trình duyệt mà không cần bất kỳ tệp đánh dấu nào. Tất cả các đánh dấu và tệp hỗ trợ sẽ được tạo trong thời gian chạy với sự trợ giúp của khuôn khổ Vaadin. Vaadin sử dụng Java làm ngôn ngữ lập trình và nó hỗ trợ cả phát triển phía máy chủ và phía máy khách.
Ưu điểm và nhược điểm
Phần này giải thích về những ưu điểm và nhược điểm của việc sử dụng Vaadin trong ứng dụng web của bạn.
Ưu điểm
Vaadin cung cấp những lợi thế sau cho các nhà phát triển của nó:
Server side programming
Vaadin được xây dựng bằng Java. Bên cạnh đó, nhà phát triển không cần sử dụng các ngôn ngữ đánh dấu để phát triển trang web. Vaadin cũng cung cấp tất cả các loại hỗ trợ bằng cách sử dụng bộ công cụ Web của Google.
Offers multiple options
Vaadin cung cấp nhiều thành phần, bố cục và trình nghe khác nhau so với bất kỳ công nghệ web thông thường nào; do đó tốt hơn nhiều là sử dụng Vaadin.
Entirely object oriented
Vì Vaadin dựa trên Java nên nó hoàn toàn là hướng đối tượng. Một nhà phát triển Java có thể dễ dàng phát triển một trang web, đơn giản bằng cách có ý tưởng về các lớp Vaadin và cách sử dụng của nó.
Easy to learn and integrate
Vaadin cung cấp hỗ trợ plug-in và nó rất dễ học và tích hợp với các khung web khác.
Nhược điểm
Vaadin đưa ra những nhược điểm sau cho các nhà phát triển của nó:
Difficult to find skilled personnel
Vaadin là một công nghệ gần đây, do đó nhân viên có kỹ năng phù hợp luôn được yêu cầu và họ có thể tốn kém. Do đó, việc tìm kiếm các tài nguyên có thể giải quyết vấn đề phức tạp với Vaadin có thể khó khăn.
Size of Java Script file
Tùy thuộc vào ngữ cảnh, kích thước của tệp script java động có thể tăng lên, do đó yêu cầu máy chủ lớn hơn để duy trì khả năng truy cập của nó qua internet.
No fancy User Interface
Vaadin tập trung vào kinh doanh. Bạn không thể tạo bất kỳ trang web ưa thích nào bằng Vaadin.
Scalability
Một số chuyên gia cảm thấy rằng Vaadin không thể cạnh tranh với các công nghệ dựa trên ứng dụng khách mỏng khác như Angular.js. Do đó, Vaadin ít khả năng mở rộng hơn các công nghệ hiện có khác.
Trong chương này, chúng ta sẽ tìm hiểu cách thiết lập môi trường cục bộ để phát triển ứng dụng Vaadin.
Các bước trong cài đặt Vaadin
Bạn sẽ phải làm theo các bước dưới đây để cài đặt và sử dụng Vaadin trong ứng dụng.
Bước 1 - Cài đặt Java 8
Vaadin sử dụng JVM. Do đó, cần phải sử dụng JDK 8 cho môi trường phát triển cục bộ của bạn. Vui lòng tham khảo trang web chính thức của Oracle để tải xuống và cài đặt phiên bản JDK 8 trở lên. Bạn có thể phải đặt biến môi trường cho JAVA để nó có thể hoạt động bình thường. Để xác minh cài đặt của bạn trong hệ điều hành Windows, hãy nhấn java –version trong dấu nhắc lệnh và dưới dạng đầu ra, nó sẽ hiển thị cho bạn phiên bản java được cài đặt trong hệ thống của bạn.
Bước 2 - Cài đặt IDE
Bạn có thể sử dụng bất kỳ IDE nào có sẵn trực tuyến. Bảng sau cung cấp cho bạn liên kết tải xuống của các IDE khác nhau.
| Tên IDE | Liên kết cài đặt |
|---|---|
| Netbean | https://netbeans.org/downloads/ |
| Nhật thực | https://www.eclipse.org/downloads/ |
| Intellij | https://www.jetbrains.com/idea/download/#section=windows |
Cho dù bạn sử dụng IDE nào, hãy đảm bảo rằng bạn sử dụng phiên bản mới nhất. Xin lưu ý rằng chúng tôi đang sử dụng Eclipse IDE trong hướng dẫn này.
Bước 3 - Yêu cầu máy chủ
Trong hướng dẫn này, chúng tôi sẽ sử dụng Tomcat làm máy chủ ứng dụng. Trong chương này, chúng tôi sẽ cấu hình máy chủ Tomcat trong hệ thống của chúng tôi. Nếu bạn đang cài đặt phiên bản mới nhất của Netbean, thì bạn có thể cài đặt trực tiếp Apache Tomcat cùng với Netbean IDE. Nếu không, vui lòng tải xuống phiên bản TOMCAT mới nhất từ trang web chính thức của nó . Lưu các tệp Tomcat đã giải nén vào ổ C hoặc các tệp chương trình của bạn vì chúng tôi sẽ sử dụng các tệp này trong các bước tiếp theo.
Bước 4 - Yêu cầu của Khách hàng
RichFaces là một thành phần giao diện người dùng. Trình duyệt internet sẽ hoạt động như một ứng dụng khách cho ứng dụng của chúng tôi. Bạn có thể sử dụng bất kỳ trình duyệt internet hiện đại nào như IE, Safari, Chrome, v.v.
Bước 5 - Định cấu hình Eclipse
Đi đến Eclipse Market Place và nhập Vaadintrong thanh tìm kiếm. Bạn sẽ tìm thấy màn hình như hình dưới đây. Nhấn vàoInstall và cài đặt nó.

Bước này có thể mất một chút thời gian vì Eclipse cần tải xuống tất cả các tệp liên quan và cài đặt các tệp tương tự và cấu hình nó với IDE gần đây. Sau khi cài đặt thành công, Eclipse sẽ nhắc bạn khởi động lại nhanh chóng vì thay đổi mới sẽ chỉ phản ánh sau khi bạn khởi động lại như cũ. Sau khi bạn khởi động lại, hệ thống cục bộ của bạn đã sẵn sàng để sử dụng ứng dụng Vaadin.
Trong chương trước, bạn đã thấy cài đặt Vaadin trên hệ thống cục bộ của mình. Trong chương này, chúng ta hãy bắt đầu bằng cách tạo ứng dụng đầu tiên của mình bằng Vaadin. Nhớ lại rằng chúng ta đang sử dụng Eclipse IDE trong hướng dẫn này.
Để bắt đầu tạo ứng dụng đầu tiên của bạn trong Vaadin, hãy mở Eclipse IDE trong hệ thống cục bộ của bạn và làm theo các bước dưới đây:
Step 1 - Trên File menu, Nhấp vào New và sau đó nhấp vào Other. Tham khảo ảnh chụp màn hình sau để hiểu rõ hơn.

Step 2 - Bây giờ, gõ Vaadintrong hộp tìm kiếm và bạn có thể thấy các tùy chọn như được hiển thị trong ảnh chụp màn hình sau. Bây giờ, hãy chọnVaadin 8 từ các tùy chọn và nhấp vào Next.

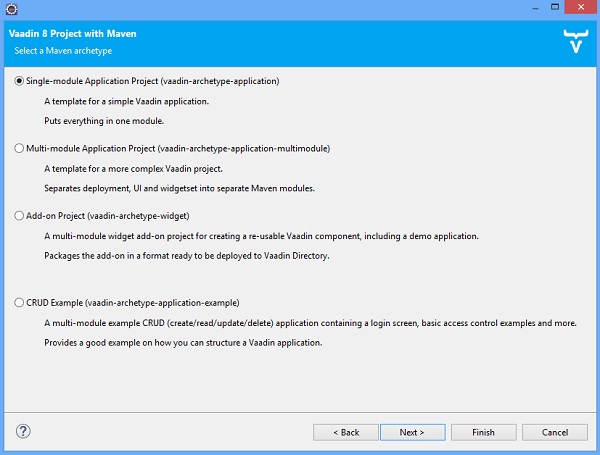
Step 3- Bạn có thể thấy một cửa sổ với bốn tùy chọn như hình dưới đây. Chọn tùy chọn đầu tiên và chuyển sang bước tiếp theo.

Step 4- Tiếp theo, bạn có thể thấy một màn hình như trong hình dưới đây. Cung cấp Id nhóm và Id phần mềm và chọn Hoàn tất. Điều này hoàn thành dự án và Eclipse sẽ tạo Vaadin cho bạn.

Xin lưu ý rằng bước này có thể mất một chút thời gian vì nó yêu cầu cài đặt cấu hình. Id đồ tạo tác là tên của dự án hiện tại. Chúng tôi đã đặt tên nó làMyFirstApp.
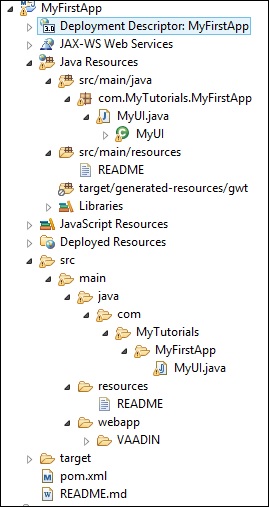
Step 5 - Bây giờ, bạn có thể tìm thấy cấu trúc thư mục của dự án Vaadin tự động như hình dưới đây -

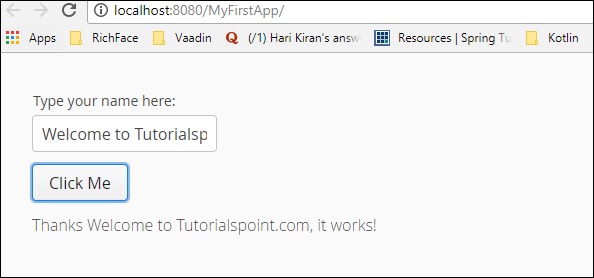
Step 6- Ứng dụng Vaadin đầu tiên của bạn đã sẵn sàng. Chạy dự án trong bất kỳ máy chủ ứng dụng nào. Khi nó đã sẵn sàng, bạn có thể tìm thấy màn hình của mình như hình bên dưới -

Step 7 - Nhập bất kỳ văn bản nào vào hộp văn bản và nhấp vào Click Mecái nút. Bạn có thể quan sát đầu ra như hình:

Xin chúc mừng! Bạn đã tạo thành công ứng dụng Vaadin đầu tiên của mình.
Trong chương này, bạn sẽ tìm hiểu chi tiết về kiến trúc Vaadin. Vaadin cung cấp hai mô-đun để phát triển trang web - một cho phía máy chủ và một cho phía máy khách. Hình ảnh dưới đây minh họa toàn bộ môi trường thời gian chạy của khung công tác Vaadin.

Bạn sẽ phải hiểu những điểm sau khi xử lý cấu hình thời gian chạy Vaadin:
Công cụ phía máy khách Vaadin được sử dụng để hiển thị đầu ra hoặc hành động của người dùng thông qua phương thức HTTP cơ bản và trình duyệt. Thế hệ khối đại diện này hoàn toàn tự động. Bạn sẽ chỉ phải viết mã cho phần cuối, tất cả các dấu thăng sẽ tự động tạo ra.
Phía máy chủ xử lý phần nghiệp vụ nhận yêu cầu dựa trên sự kiện và chuẩn bị phản hồi cho máy khách. Giao tiếp giữa hai tầng xảy ra thông qua các giao thức HTTP.
Bộ điều hợp đầu cuối nhận yêu cầu và xử lý tương tự bằng cách sử dụng thành phần giao diện người dùng phía máy chủ, là lớp JAVA dựa trên máy chủ để tạo phản hồi được hiển thị bằng thành phần GWT khác. Đây còn được gọi là Vaadin Servlet API, mở rộng các thuộc tính của servlet, nhận yêu cầu từ các máy khách khác nhau và xác định phản hồi của người dùng.
Vaadin sử dụng GWT (Bộ công cụ web của Google) và do đó hiển thị đầu ra nhanh hơn và khả năng mở rộng nâng cao hơn so với ứng dụng dựa trên Java Script thông thường.
Vaadin sử dụng JSON vì nó nhanh hơn ứng dụng dựa trên XML thông thường.
Các thành phần riêng biệt cụ thể là CSS và Themecó thể được sử dụng để cung cấp phản hồi tuyệt vời từ phía khách hàng. Thành phần này về cơ bản tách biệt ngoại hình với biểu diễn.
Mô-đun Data Binding cung cấp các API để kết nối và thao tác với DB nếu được yêu cầu.
Vaadin được sử dụng để xây dựng các thành phần giao diện người dùng phong phú trong một trang web. Trong chương này, bạn sẽ tìm hiểu về các thành phần giao diện người dùng khác nhau đã được Vaadin giới thiệu để duy trì một trang web chất lượng tốt. Phần đầu tiên của chương thảo luận về các thành phần web cơ bản và cách sử dụng của chúng, trong khi phần thứ hai nói về việc ràng buộc các thành phần trong phần phụ trợ.
Thành phần trường
Trường là các thành phần web mà người dùng có thể thao tác thông qua các hoạt động IO. Vaadin dựa trên JAVA, do đó trong Vaadin tất cả các thành phần web đều có một lớp được triển khai cùng với các chức năng của thư viện Vaadin. Hình ảnh hiển thị bên dưới cho thấy cách các thành phần trường khác nhau được kế thừa từ lớp cơ sở có tênAbstractField<T>.

Lưu ý rằng tất cả các mô-đun này tương tự như các mô-đun trong phát triển giao diện người dùng. Trong Vaadin, chúng tôi có các lớp riêng biệt để triển khai từng lớp. Bạn sẽ tìm hiểu chi tiết về những điều này trong các chương tới.
Nhãn
Nhãn được sử dụng để đề cập đến bất kỳ văn bản không thể chỉnh sửa nào trong trang web. Ví dụ dưới đây cho thấy cách sử dụng nhãn trong ứng dụng của chúng tôi. Lưu ý rằng trong ví dụ đã cho, chúng tôi đã tạo một lớp JAVA và đặt tên nó làLabelExam.javanterface và chúng tôi sẽ ghi đè lên init() để chạy nó.
package com.MyTutorials.MyFirstApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
//extending UI
public class LabelExam extends UI {
@Override
protected void init(VaadinRequest request) {
final HorizontalLayout hLayout = new HorizontalLayout(); //creating a Layout
Label l1 = new Label(" Welcome to the World of Vaadin Tutorials.");
Label l2 = new Label("\n Happy Learning .." ,ContentMode.PREFORMATTED); // Content Mode tells JVM to interpret the String mentioned in the label. Hence label2 will be printed in next line because of “\n”.
hLayout.addComponents(l1,l2); // adding labels to layout
setContent(hLayout); // setting the layout as a content of the web page.
}
// Code to control URL
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = LabelExam.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Trong ví dụ trên, chúng tôi đã tạo hai nhãn và cuối cùng chúng tôi đã thêm nhãn đó vào bố cục của mình. Bạn sẽ tìm hiểu thêm về bố cục trong các chương sắp tới. CácVaadinServletđã được triển khai để kiểm soát URL. Tuy nhiên, trong các dự án đời thực, bạn không cần phải định nghĩa servlet trong mọi ứng dụng java vì nó sẽ được liên kết với nhau. Chọn tệp và nhấp vàoRun on Server và mã được đưa ra ở trên sẽ mang lại kết quả như hình dưới đây.

Liên kết
Liên kết hữu ích để triển khai các liên kết bên ngoài đến trang web khác. Lớp này hoạt động hoàn toàn tương tự như thẻ siêu liên kết của HTML. Trong ví dụ được đưa ra bên dưới, chúng tôi sẽ sử dụng Liên kết để chuyển hướng người dùng của chúng tôi đến một trang web khác tùy thuộc vào sự kiện được gọi làClick here. Bây giờ, hãy sửa đổiMyUI.java lớp như hình bên dưới.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
Link link = new Link("Click Me",new ExternalResource("https://www.tutorialspoint.com/"));
hLayout.addComponent(link);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Trong ví dụ trên, chúng tôi đã tạo một siêu liên kết bên ngoài đến một trang web khác. Nó sẽ cung cấp cho chúng tôi kết quả sau trong trình duyệt.

Khi người dùng nhấp vào liên kết, họ sẽ được chuyển hướng đến www.tutorialspoint.com
Trương Văn bản
Phần này nói về cách tạo trường văn bản bằng cách sử dụng bản dựng Vaadin trong lớp. Đối với điều này, hãy cập nhật lớp MyUI.java của bạn như được hiển thị bên dưới.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
Label l1 = new Label("Example of TextField--\n ",ContentMode.PREFORMATTED);
TextField text = new TextField();
text.setValue("----");
layout.addComponents(l1,text);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Bây giờ, hãy làm mới dự án của bạn và xây dựng nó. Bạn có thể quan sát kết quả hiển thị bên dưới trong trình duyệt của mình. Hãy nhớ khởi động lại trình duyệt của bạn để nhận các thay đổi gần đây.

Vùng văn bản
Phần này giải thích cho bạn cách tạo một vùng văn bản trong trình duyệt bằng cách sử dụng lớp được xác định trước Vaadin. Hãy quan sát đoạn mã được đưa ra dưới đây chẳng hạn.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue(" I am the example of Text Area in Vaadin");
hLayout.addComponent(text);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Đoạn mã trên sẽ mang lại đầu ra bên dưới trong trình duyệt -

Ngày và giờ
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}Trong ví dụ trên, chúng tôi đã sử dụng hàm ngày được xác định trước của Vaadin để điền thành phần ngày vào trang web. Mã này sẽ cung cấp cho bạn kết quả như thể hiện trong ảnh chụp màn hình bên dưới -

Cái nút
Đoạn mã dưới đây sẽ giải thích cho bạn cách áp dụng một nút trong trang web. Ở đây, chúng tôi đã sử dụng một nút có tênClick Me.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue("Please enter some Value");
Button b = new Button("Click Me");
hLayout.addComponent(text);
hLayout.addComponent(b);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(b,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Hộp kiểm tra
Vaadin cũng cung cấp lớp có sẵn để tạo hộp kiểm trong trang web. Trong ví dụ dưới đây, chúng tôi sẽ tạo một hộp kiểm bằng cách sử dụng thành phần web phong phú của Vaadin.
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
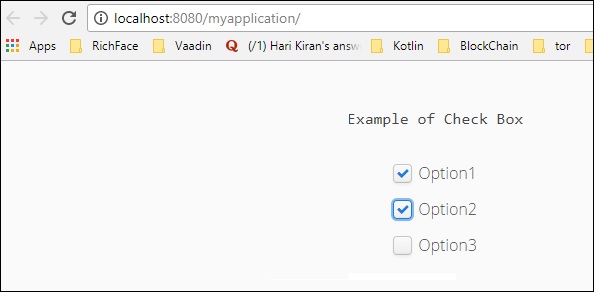
Label l1 = new Label("Example of Check Box\n",ContentMode.PREFORMATTED);
CheckBox chk1 = new CheckBox("Option1");
CheckBox chk2 = new CheckBox("Option2");
CheckBox chk3 = new CheckBox("Option3");
hLayout.addComponents(l1,chk1,chk2,chk3);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk2,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk3,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Đoạn mã được đưa ra ở trên sẽ xuất ra đầu ra trong trình duyệt như hình dưới đây. Bạn cũng có thể tạo bất kỳ số hộp kiểm nào cho người dùng. Trong các chương tiếp theo, bạn sẽ tìm hiểu về các cách khác nhau để điền Hộp kiểm vào trang web.

Liên kết dữ liệu
Phần này giải thích cho bạn cách liên kết dữ liệu từ giao diện người dùng đến giao diện người dùng bằng cách sử dụng Vaadin làm khuôn khổ. Lưu ý rằng mã được hiển thị bên dưới lấy đầu vào từ giao diện người dùng với trường dữ liệu. Hãy để chúng tôi tạo một lớp bean để liên kết trường dữ liệu. Tạo một lớp java và đặt tên làEmployee.java.
package com.example.myapplication;
public class EmployeeBean {
private String name = "";
private String Email = " ";
public EmployeeBean() {
super();
// TODO Auto-generated constructor stub
}
public EmployeeBean(String name, String email) {
super();
this.name = name;
Email = email;
}
public String getName() {
return name;
}
public void setName(String name) {
System.out.println("asdassd");
this.name = name;
}
public String getEmail() {
return Email;
}
public void setEmail(String email) {
Email = email;
}
}Chúng tôi phải sửa đổi MyUI.javađể liên kết trường dữ liệu của lớp nhân viên. Quan sát mã sau cho lớp đã sửa đổi.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.PropertyId;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.Binder;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
EmployeeBean bean = new EmployeeBean("TutorialsPoint","[email protected]");
Binder<EmployeeBean> binder = new Binder <EmployeeBean>();
final FormLayout form = new FormLayout();
Label l1 = new Label("Please fill Below Form");
Label labelName = new Label("Name--");
TextField name = new TextField();
binder.bind(name,EmployeeBean::getName,EmployeeBean::setName);
Label labelEmail = new Label("Email---");
TextField email = new TextField();
binder.bind(email,EmployeeBean::getEmail,EmployeeBean::setEmail);
Button button = new Button("Process..");
form.addComponents(l1,labelName,name,labelEmail,email,button);
setContent(form);
binder.setBean(bean); //auto binding using in built method
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
}Đoạn mã được đưa ra ở trên sẽ mang lại kết quả sau trong trình duyệt.

Bàn
Bảng là một trong những tính năng hữu dụng nhất của Vaadin. Các ô trong bảng có thể bao gồm bất kỳ loại dữ liệu nào. Thành phần bảng được phát triển để hiển thị tất cả dữ liệu ở định dạng bảng được tổ chức thành cấu trúc hàng và cột. Tuy nhiên, kể từ khi Vaadin 8 phát hành tính năng bảng là tuyệt đối và tính năng tương tự đã được sửa đổi với thành phần Grid. Nếu bạn vẫn đang sử dụng phiên bản Vaadin cũ hơn, thì bạn có thể sử dụng bảng như được hiển thị ở định dạng bên dưới.
/* Create the table with a caption. */
Table table = new Table("This is my Table");
/* Define the names and data types of columns.
* The "default value" parameter is meaningless here. */
table.addContainerProperty("First Name", String.class, null);
table.addContainerProperty("Last Name", String.class, null);
table.addContainerProperty("Year", Integer.class, null);
/* Add a few items in the table. */
table.addItem(new Object[] {"Nicolaus","Copernicus",new Integer(1473)}, new Integer(1));
table.addItem(new Object[] {"Tycho", "Brahe", new Integer(1546)}, new Integer(2));
table.addItem(new Object[] {"Giordano","Bruno", new Integer(1548)}, new Integer(3));
table.addItem(new Object[] {"Galileo", "Galilei", new Integer(1564)}, new Integer(4));
table.addItem(new Object[] {"Johannes","Kepler", new Integer(1571)}, new Integer(5));
table.addItem(new Object[] {"Isaac", "Newton", new Integer(1643)}, new Integer(6));Trong chương sắp tới trên GRID, bạn sẽ tìm hiểu thêm về cách tạo Lưới và điền dữ liệu bằng cách sử dụng tương tự.
Cây
Thành phần cây được sử dụng để điền cấu trúc thư mục trong trang web. Trong phần này, bạn sẽ học cách điền một cái cây vào trang web bằng cách sử dụng Vaadin framework. Cập nhật yêu cầuMyUI lớp như hình bên dưới.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
Tree<String> tree = new Tree<>();
TreeData<String> treeData =tree.getTreeData();
// Couple of childless root items
treeData.addItem(null, "Option1");
treeData.addItem("Option1", "Child1");
treeData.addItem(null, "Option2");
treeData.addItem("Option2", "Child2");
// Items with hierarchy
treeData.addItem(null, "Option3");
treeData.addItem("Option3", "Child3");
layout.addComponent(tree);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

Thanh menu
Thành phần Menu Bar giúp chúng ta tạo menu trong trang web. Nó có thể là động cũng như có thể được lồng vào nhau. Tìm ví dụ dưới đây, nơi chúng tôi đã tạo thanh menu lồng nhau bằng cách sử dụng thành phần Vaadin Menu Bar. Hãy tiếp tục và sửa đổi lớp của chúng ta như bên dưới.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
MenuBar barmenu = new MenuBar();
layout.addComponent(barmenu);
// A feedback component
final Label selection = new Label("-");
layout.addComponent(selection);
// Define a common menu command for all the menu items.
MenuBar.Command mycommand = new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
selection.setValue("Ordered a " +
selectedItem.getText() +
" from menu.");
}
};
// Put some items in the menu hierarchically
MenuBar.MenuItem beverages =
barmenu.addItem("Beverages", null, null);
MenuBar.MenuItem hot_beverages =
beverages.addItem("Hot", null, null);
hot_beverages.addItem("Tea", null, mycommand);
hot_beverages.addItem("Coffee", null, mycommand);
MenuBar.MenuItem cold_beverages =
beverages.addItem("Cold", null, null);
cold_beverages.addItem("Milk", null, mycommand);
cold_beverages.addItem("Weissbier", null, mycommand);
// Another top-level item
MenuBar.MenuItem snacks =
barmenu.addItem("Snacks", null, null);
snacks.addItem("Weisswurst", null, mycommand);
snacks.addItem("Bratwurst", null, mycommand);
snacks.addItem("Currywurst", null, mycommand);
// Yet another top-level item
MenuBar.MenuItem services =
barmenu.addItem("Services", null, null);
services.addItem("Car Service", null, mycommand);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Trong ví dụ được thảo luận ở trên, chúng ta đã tạo một thanh menu lồng nhau. Chạy đoạn mã trên và bạn có thể quan sát đầu ra trong trình duyệt của mình như hình dưới đây -

Cho đến bây giờ bạn đã tìm hiểu về các thành phần khác nhau của Vaadin. Trong chương này, bạn sẽ tìm hiểu về các thành phần cốt lõi khác nhau mà Vaadin cung cấp như một phần của thư viện. Các thành phần cốt lõi của Vaadin thân thiện với người dùng, dễ hiểu và tương thích với mọi trình duyệt hiện đại.
Hộp kết hợp
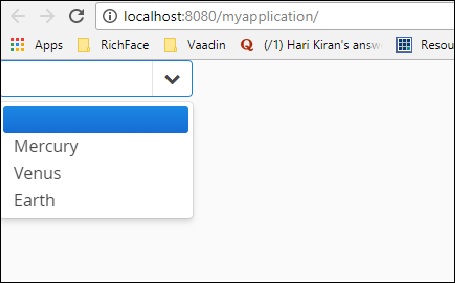
Hộp tổ hợp là một thành phần lựa chọn giúp người dùng chọn từ trình đơn thả xuống và nó cũng giúp nhà phát triển tạo danh sách thả xuống cho một trường cụ thể. Ví dụ dưới đây giải thích cách tạo hộp tổ hợp. Ở đây chúng ta sẽ điền lịch sử Planet bằng cách sử dụng hộp kết hợp Vaadin.
package com.example.myapplication;
public class Planet {
private int id;
private String name;
public Planet(){}
public Planet(int i, String name){
this.id = i;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name; 6. Vaadin – Core Elements
}
}Quan sát đoạn mã hiển thị bên dưới và cập nhật lớp MyUI.java cho phù hợp.
package com.example.myapplication;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.ComboBox;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
//VerticalLayout layout = new VerticalLayout();
// List of planets
List<Planet> planets = new ArrayList();
planets.add(new Planet(1, "Mercury"));
planets.add(new Planet(2, "Venus"));
planets.add(new Planet(3, "Earth"));
ComboBox<Planet> select =
new ComboBox<>("Select or Add a Planet");
select.setItems(planets);
// Use the name property for item captions
select.setItemCaptionGenerator(Planet::getName);
//layout.addComponent(select);
setContent(select);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Đoạn mã được đưa ra ở trên sẽ mang lại kết quả sau trong trình duyệt.

Danh mục
Trình đơn ngữ cảnh là tính năng giúp nhà phát triển thể hiện danh sách phụ thuộc trong trình duyệt. Tuy nhiên, tính năng này đã không còn được dùng trong phiên bản gần đây của Vaadin 8. Lưu ý rằng bạn có thể thực hiện tương tự bằng cách sử dụngMenu barLựa chọn. Nếu bạn muốn sử dụng tương tự trong ứng dụng của mình, bạn có thể sử dụng mã như hình dưới đây. Lưu ý rằng bạn cần cài đặt polyme bằng thư mục npm và sử dụng cùng một mã html của bạn.
<vaadin-context-menu>
<template>
<vaadin-list-box>
<vaadin-item>First menu item</vaadin-item>
<vaadin-item>Second menu item</vaadin-item>
</vaadin-list-box>
</template>
<p>This paragraph has the context menu provided in the above template.</p>
<p>Another paragraph with the context menu that can be opened with <b>right click</b> or with <b>long touch.</b></p>
</vaadin-context-menu>Vì đây là một hướng dẫn dựa trên Java, chúng tôi khuyên bạn nên sử dụng tùy chọn Thanh menu để tìm hiểu menu Ngữ cảnh Vaadin.
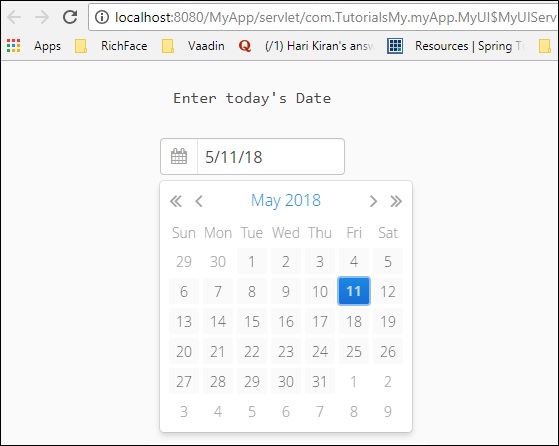
Bảng chọn ngày
Bộ chọn ngày là một thành phần khác mà Vaadin hỗ trợ, giúp nhà phát triển tạo trang web một cách dễ dàng. Đoạn mã sau đây cho biết cách tạo bộ chọn ngày trong giao diện người dùng Vaadin. Lưu ý rằng điều này đã không được chấp nhận trong phiên bản gần đây của Vaadin 8 và do đó chúng tôi cần sử dụng đối tượng ngày Java để điền trường ngày. Nhưng nếu bạn đang sử dụng dự án web Vaadin, bạn vẫn có thể sử dụng nó.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Khi bạn chạy mã được đưa ra ở trên, bạn có thể tìm thấy kết quả sau như hình dưới đây:

Bạn cũng có thể sử dụng trực tiếp lớp chọn ngày Vaadin từ Java như được hiển thị bên dưới, điều này cũng sẽ mang lại kết quả tương tự trong trình duyệt.
DatePicker datePicker = new DatePicker();Lưu ý rằng để sử dụng lớp DatePicker, bạn cần sử dụng Vaadin V 3.0 nhưng chúng tôi đang sử dụng Vaadin 8.
Lưới dữ liệu
Lưới dữ liệu có nghĩa là truyền một danh sách dữ liệu. Nó hoạt động tương tự như một cái cây trong trình duyệt. Ví dụ sau đây cho thấy cách hoạt động của lưới.
Tạo một lớp như hình dưới đây và đặt tên là MyCharArray.java.
package com.TutorialsMy.myApp;
public class MyCharArray {
private String c;
public String getC() {
return c;
}
public void setC(String c) {
this.c = c;
}
public MyCharArray(){} public MyCharArray(String ch){
this.c = ch;
}
}Tiếp theo, sửa đổi lớp MyUI.java như hình dưới đây:
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
List<MyCharArray> values = Arrays.asList(
new MyCharArray("First Value"),
new MyCharArray("Second Value"),
new MyCharArray("thired Value"));
final Grid<MyCharArray> grid = new Grid<>("My Table");
grid.setItems(values);
grid.addColumn(MyCharArray::getC).setCaption("Value");
layout.addComponent(grid);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Bây giờ, hãy chạy đoạn mã trên và bạn có thể thấy kết quả sau trong trình duyệt.

Bố cục tách
Vaadin cung cấp nhiều công cụ để thiết kế một trang web theo sự lựa chọn của nhà phát triển. Sử dụng bố cục chia nhỏ, chúng ta có thể tùy chỉnh toàn bộ màn hình theo sự lựa chọn của mình. Ví dụ sau cho bạn thấy các tùy chọn khác nhau để chia bố cục bằng cách sử dụng thành phần cốt lõi của Vaadin.
Sửa đổi MyUI.java như hình dưới đây -
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel panel = new Panel("Split Panel example");
Panel ex = new Panel("My Splitpanel- horizontal ");
// Have a horizontal split panel as its content
HorizontalSplitPanel hsplit = new HorizontalSplitPanel();
hsplit.addComponent(ex);
panel.setContent(hsplit);
setContent(hsplit);
/* Panel ex1 = new Panel("My Splitpanel- vertical ");
// Have a horizontal split panel as its content
VerticalSplitPanel vsplit = new VerticalSplitPanel();
hsplit.addComponent(ex1);
panel.setContent(vsplit);
setContent(vsplit);*/
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Theo cách tương tự, bạn có thể chia cửa sổ của mình theo chiều dọc. Khi bạn chạy đoạn mã trên, nó sẽ mang lại kết quả sau trong trình duyệt.

Tải lên
Nội dung tải lên sẽ giúp người dùng tải tệp lên máy chủ. Nó có hai chế độ khác nhau, chế độ ngay lập tức và chế độ không ngay lập tức, được điều khiển bằng khung lõi Vaadin. Ở chế độ ngay lập tức, quá trình tải lên sẽ hiển thị hộp nhập tên tệp và nút để chọn tệp. Ở chế độ không ngay lập tức, người dùng cần kích hoạt tải lên bằng nút tải lên.
Ví dụ sau đây cho thấy hai chế độ tải lên này:

BIỂU TƯỢNG
Vaadin có sẵn các biểu tượng có thể được sử dụng như một mục đích chung. Những biểu tượng này có nhiều ưu điểm hơn so với hình ảnh. Chúng giảm kích thước mã và làm cho quá trình biên dịch nhanh hơn. Ví dụ sau đây cho thấy cách sử dụng điều này trong Vaadin.
Cập nhật lớp MyUI.java của bạn như được hiển thị bên dưới.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
VerticalLayout content = new VerticalLayout();
Panel p = new Panel("Example of Vaadin Upload-");
TextField name = new TextField("Name");
name.setIcon(VaadinIcons.USER);
content.addComponent(name);
// Button allows specifying icon resource in constructor
Button ok = new Button("OK", VaadinIcons.CHECK);
content.addComponent(ok);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Đoạn mã này sẽ chạy trong trình duyệt và nó sẽ xuất ra bên dưới kết quả đầu ra trong trình duyệt -
Các thành phần của bố cục hoạt động như một nơi lưu giữ và đại diện cho dữ liệu trong giao diện người dùng. Trong chương này, chúng ta sẽ tìm hiểu về các loại thành phần bố cục khác nhau của VAADIN.
Bố cục dọc và ngang
Bố cục dọc và ngang là bố cục có thứ tự giúp người dùng hiển thị dữ liệu theo chiều dọc hoặc ngang. Chúng tôi đã sử dụng khái niệm này trong nhiều ví dụ trước đây mà chúng tôi đã thấy cho đến bây giờ. Ví dụ sau đây sẽ cho bạn thấy cách sử dụng tương tự trong ứng dụng Vaadin.
package com.TutorialsMy.myApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
Label l1 = new Label("Your Name-\n",ContentMode.PREFORMATTED);
Label l2 = new Label("Your Address-\n",ContentMode.PREFORMATTED);
Label l3 = new Label("Your Postal code-\n",ContentMode.PREFORMATTED);
final VerticalLayout vLayout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
vLayout.setDescription("This is a example of vertical layout");
vLayout.addComponents(l1,l2,l3);;
//hLayout.setDescription("This is example of Horizontal layout");
// hLayout.addComponents(l1,l2,l3);
setContent(vLayout);
//setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Mã này sẽ mang lại kết quả đầu ra bên dưới trong trình duyệt.

Khi chúng ta sử dụng bố cục theo chiều ngang thay vì chiều dọc, thì cùng một đoạn mã sẽ mang lại đầu ra bên dưới trong trình duyệt.

Lưới
Grid là một thành phần khác của Vaadin mà người dùng có thể đại diện cho dữ liệu dạng bảng trong trình duyệt. Trong phần này, chúng ta sẽ tìm hiểu về Grid và cách sử dụng nó.
Đầu tiên, hãy tạo một lớp có tên là “Person”.
package com.TutorialsMy.myApp;
public class Person {
private String name;
private int number;
public Person(){}
public Person(String string, int i) {
// TODO Auto-generated constructor stub
this.name = string;
this.number =i;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getNumber() {
return number;
}
public void setNumber(int number) {
this.number = number;
}
}Bây giờ, hãy thêm đoạn mã sau vào lớp MyUI.java -
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout hLayout = new HorizontalLayout();
// Have some data
List<Person> people = Arrays.asList(
new Person("First Boy", 98),
new Person("Second Boy", 99),
new Person("Thired Boy", 57));
// Create a grid bound to the list
Grid<Person> grid = new Grid<>();
grid.setItems(people);
grid.addColumn(Person::getName).setCaption("Name");
grid.addColumn(Person::getNumber).setCaption("Number in Examination");
hLayout.addComponent(grid);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Khi cả hai bước được thực hiện, hãy biên dịch và chạy chúng. Bạn có thể quan sát kết quả sau trong trình duyệt:

Bố cục biểu mẫu
Bố cục biểu mẫu là một thành phần khác của Vaadin giúp chúng tôi thể hiện dữ liệu ở hai định dạng cột khác nhau. Nó sẽ giống như một biểu mẫu. Trong phần này, bạn sẽ tìm hiểu thêm về cách bố trí này.
Chỉnh sửa tệp MyUI.java của bạn như được hiển thị bên dưới -
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
FormLayout form = new FormLayout();
TextField tf1 = new TextField("Name");
tf1.setIcon(VaadinIcons.USER);
tf1.setRequiredIndicatorVisible(true);
form.addComponent(tf1);
TextField tf2 = new TextField("Street address");
tf2.setIcon(VaadinIcons.ROAD);
form.addComponent(tf2);
TextField tf3 = new TextField("Postal code");
tf3.setIcon(VaadinIcons.ENVELOPE);
form.addComponent(tf3);
// normally comes from validation by Binder
tf3.setComponentError(new UserError("Doh!"));
setContent(form);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Khi bạn biên dịch và chạy đoạn mã trên, nó sẽ hiển thị kết quả sau trong trình duyệt:

Bảng điều khiển
Bảng điều khiển là một thùng chứa thành phần duy nhất với một khung phác thảo nó. Nó cung cấp nhiều tính năng hơn cho bố cục biểu mẫu. Trong ví dụ sau, chúng ta sẽ hiểu cách sử dụng bảng điều khiển trong Vaadin.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout layout = new HorizontalLayout();
Panel panel = new Panel("Panel Example ");
panel.addStyleName("mypanelexample");
panel.setSizeUndefined(); // Shrink to fit content
layout.addComponent(panel);
// Create the content
FormLayout content = new FormLayout();
content.addStyleName("mypanelcontent");
content.addComponent(new TextField("Name"));
content.addComponent(new TextField("Password"));
content.setSizeUndefined(); // Shrink to fit
content.setMargin(true);
panel.setContent(content);
setContent(panel);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Khi bạn chạy đoạn mã trên, nó sẽ mang lại kết quả sau trong trình duyệt

Cửa sổ phụ
Cửa sổ phụ là một bảng điều khiển nổi bên trong một trình duyệt đang hoạt động. Điều này cho phép người dùng tách riêng nội dung trong một cửa sổ khác. Giống như các thành phần Layout khác, nó cũng được điều khiển bởi các mã Vaadin Html thời gian chạy. Trong ví dụ sau, chúng ta sẽ thấy cách hoạt động của bảng điều khiển cửa sổ phụ.
Thay đổi mã MYUI của bạn như hình dưới đây.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
setContent(new Label("Sub Window"));
// Create a sub-window and set the content
Window subWindow = new Window("~~~~~~~~Sub-window Example~~~~~~~");
VerticalLayout subContent = new VerticalLayout();
subWindow.setContent(subContent);
// Put some components in it
subContent.addComponent(new Label("This is a new label inside the window"));
subContent.addComponent(new Button("Click Me :)"));
// Center it in the browser window
subWindow.center();
// Open it in the UI
addWindow(subWindow);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Khi bạn biên dịch và chạy đoạn mã trên, bạn sẽ nhận được kết quả bên dưới trong trình duyệt.

Tab-Trang tính
Tab sheet là một vùng chứa nhiều thành phần cho phép chuyển đổi giữa các thành phần bằng các tab. Tất cả các tab được tổ chức dưới dạng thanh tab ở đầu trang tab. Đoạn mã sau đây. chỉ cho bạn cách sử dụng Vaadin Tab-Sheet.
Vui lòng sửa đổi lớp MyUI.java của bạn như được hiển thị bên dưới.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
TabSheet tabsheet = new TabSheet();
VerticalLayout layout = new VerticalLayout();
layout.addComponent(tabsheet);
// Create the first tab
VerticalLayout tab1 = new VerticalLayout();
tab1.addComponent(new Label("Eaxmple of Train"));
tab1.setCaption("Train");
tabsheet.addTab(tab1).setIcon(VaadinIcons.TRAIN);;
// This tab gets its caption from the component caption
VerticalLayout tab2 = new VerticalLayout();
tab2.addComponent(new Label("Example of Plane"));
tab2.setCaption("Plane");
tabsheet.addTab(tab2).setIcon(VaadinIcons.AIRPLANE);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Bạn có thể quan sát kết quả sau trong trình duyệt khi bạn chạy mã được đưa ra ở trên. Lưu ý rằng bạn có thể chuyển đổi giữa xe lửa và máy bay tùy thuộc vào lựa chọn của bạn trong tiêu đề tab.

Bố cục tuyệt đối
Bố cục tuyệt đối cho phép bạn đặt nội dung ở vị trí chọn lọc theo cách tùy ý. Đoạn mã sau đây là một ví dụ về việc sử dụng giá trị tuyệt đối.
Cập nhật lớp MyUI.java như hình bên dưới.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
AbsoluteLayout layout = new AbsoluteLayout();
layout.setWidth("400px");
layout.setHeight("200px");
// A component with coordinates for its top-left corner
TextField text = new TextField("Example of Absolute Layout");
layout.addComponent(text, "left: 50px; top: 50px;");
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Bạn có thể quan sát kết quả sau trong trình duyệt của mình khi thực thi đoạn mã được đưa ra ở trên -

Bố cục tùy chỉnh
Bố cục tùy chỉnh là bố cục mà bạn có thể tùy chỉnh theo yêu cầu của mình và do đó có tên. Ví dụ sau đây cho thấy cách tạo một bố cục tùy chỉnh cho ứng dụng của chúng tôi.
Thay đổi lớp MyUI.java như hình dưới đây:
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel loginPanel = new Panel("Login");
CustomLayout content = new CustomLayout("layoutname");
content.setSizeUndefined();
loginPanel.setContent(content);
loginPanel.setSizeUndefined();
// No captions for fields is they are provided in the template
content.addComponent(new TextField(), "username");
content.addComponent(new TextField(), "password");
content.addComponent(new Button("Login"), "okbutton");
//content.addComponent(loginPanel
setContent(loginPanel);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Bạn có thể quan sát kết quả sau trong trình duyệt của mình khi bạn chạy đoạn mã trên:

Chương này thảo luận chi tiết về một tính năng khác của Vaadin, được gọi là Chủ đề. Nói chung, chủ đề có nghĩa là một khuôn khổ có thể tùy chỉnh trong thời gian chạy. Nội dung sẽ động tùy thuộc vào phản hồi nhận được ở cuối máy chủ.
Vaadin cung cấp một giao diện tuyệt vời để sử dụng chủ đề trong một giây với sự trợ giúp của trình biên dịch SAAS dựa trên Java của riêng nó. Tính năng chủ đề được cung cấp cho Vaadin để cung cấp phong cách và giao diện có thể tùy chỉnh cho ứng dụng. Chủ đề là một mẫu được tạo sẵn và các nhà phát triển cần phải tùy chỉnh nó để xây dựng ứng dụng của riêng họ giúp tiết kiệm thời gian của họ.
Bạn có thể tìm thấy tất cả các chủ đề trong Vaadin trong themethư mục và mỗi thư mục con đều có thể tự mô tả. Do đó, cũng rất dễ dàng thay đổi mã và tùy chỉnh giống nhau. Bất kỳ chủ đề nào cũng có thể có hai loại tệp CSS trong đó -.saas gõ và .csskiểu. Mặc dù Vaadin không có bất kỳ hạn chế nào đối với tên thư mục, nhưng bạn luôn nên sử dụng tên thư mục như bạn có thể nhận thấy từ hình ảnh ở trên.
Có hai loại chủ đề có sẵn - Inbuilt và Custom. Phần này thảo luận chi tiết về chúng.
Chủ đề tích hợp
Chủ đề tích hợp sẵn Vaadin được cung cấp bằng cách chú thích nó bằng tên chủ đề như hình dưới đây.
@Theme("mytheme")
public class MyUI extends UI {Tất cả màu xám trở lại trong khi chạy ứng dụng Vaadin đều đến từ csscác tập tin. Chúng tôi có thể thực hiện thay đổi các tệp đó để biến chúng thành một chủ đề tùy chỉnh, một loại chủ đề khác. Chúng tôi không thể tìm hiểu gì về các chủ đề được tích hợp sẵn trong Vaadin. Tất cả các thành phần được đề cập ở trên là một phần của Vaadin Theme.
Chủ đề tùy chỉnh - Tạo và Sử dụng Chủ đề
Các chủ đề tùy chỉnh được đặt trong VAADIN/themes thư mục của ứng dụng web, trong một dự án Eclipse trong WebContent thư mục hoặc src/main/webapptrong các dự án Maven. Các vị trí này là cố định và khuyến cáo không thay đổi đối với bất kỳ loại yêu cầu nào. Để xác định một chủ đề SAAS với tênmytheme, bạn phải đặt tệp trong thư mục mytheme trong thư mục chủ đề, sau đó xây dựng lại dự án của bạn. Vaadin sẽ tự động tạo tệp .css của riêng mình bất cứ khi nào trình duyệt yêu cầu.

Bạn có thể thay đổi nội dung kiểu trong tệp css theo yêu cầu của bạn. Tuy nhiên, hãy nhớ xây dựng dự án một lần nữa và nó sẽ bắt đầu phản ánh quá trình thực hiện.
Chủ đề đáp ứng
Vaadin cũng hỗ trợ chủ đề đáp ứng. Trang web đáp ứng có thể tự động đặt kích thước phông chữ theo kích thước màn hình. Trong ứng dụng Vaadin, chúng tôi cần thêm một dòng mã để làm cho toàn bộ ứng dụng phản hồi.
Chúng ta hãy xem xét ví dụ sau để tìm hiểu thêm về Vaadin. Thực hiện các thay đổi trong lớp MyUI.java như hình dưới đây.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.Responsive;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
Responsive.makeResponsive(hLayout);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Khi bạn chạy mã được đưa ra ở trên, bạn có thể quan sát kết quả sau trong trình duyệt.

Để kiểm tra khả năng đáp ứng của bố cục, hãy giảm trình duyệt xuống và bạn có thể quan sát thấy bảng điều khiển và thành phần bố cục sẽ thay đổi kích thước và hình dạng của chúng tương ứng.