Web2py - Thêm hiệu ứng Ajax
Trong chương này, chúng tôi sẽ thảo luận về các ví dụ về tích hợp jQuery plugin với web2py. Các plugin này giúp làm cho các biểu mẫu và bảng tương tác và thân thiện hơn với người dùng, do đó cải thiện khả năng sử dụng của ứng dụng của bạn.
Đặc biệt, chúng ta sẽ tìm hiểu
cách cải thiện trình đơn thả xuống nhiều lựa chọn với nút tùy chọn thêm tương tác,
cách thay thế trường nhập bằng thanh trượt và
cách hiển thị dữ liệu dạng bảng bằng cách sử dụng jqGrid và WebGrid.
Mặc dù web2py là một thành phần phát triển phía máy chủ, welcome ứng dụng giàn giáo bao gồm cơ sở jQuerythư viện. Ứng dụng web2py giàn giáo này "chào mừng" bao gồm một tệp có tênviews/web2py_ajax.html.
Nội dung của khung nhìn như sau:
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}Tệp bao gồm triển khai JavaScript và triển khai AJAX. web2py sẽ ngăn người dùng sử dụng các thư viện AJAX khác như Prototype, ExtJS, bởi vì người ta luôn quan sát thấy rằng việc triển khai các thư viện đó dễ dàng hơn.
Hiệu ứng JQuery
Kết xuất mặc định của <select multiple = "true">..</select>được coi là không trực quan để sử dụng, đặc biệt, khi cần phải chọn các tùy chọn không liền kề. Đây không thể được gọi là một thiếu sót của HTML, mà là một thiết kế kém của hầu hết các trình duyệt. Bản trình bày của nhiều lựa chọn có thể được ghi đè bằng JavaScript. Điều này có thể được thực hiện bằng cách sử dụng plugin jQuery có tênjquery.multiselect.js.
Đối với điều này, người dùng nên tải xuống plugin jquery.muliselect.js từ http://abeautifulsite.net/2008/04/jquery-multiselect, và đặt các tệp tương ứng vào static/js/jquery.multiselect.js và static/css/jquery.multiselect.css.
Thí dụ
Mã sau phải được thêm vào trong giao diện tương ứng trước {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Đặt sau {{extend 'layout.html'}} -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>Điều này sẽ giúp tạo kiểu multiselect cho dạng đã cho
Bộ điều khiển
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)Hành động này có thể được thử với chế độ xem sau:
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
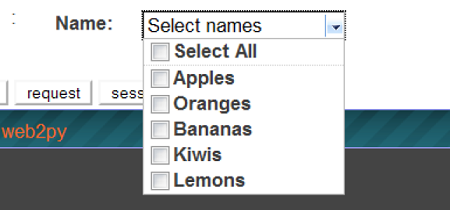
{{= form}}Ảnh chụp màn hình của đầu ra như sau:

Một số sự kiện Jquery hữu ích được liệt kê trong bảng sau:
| Sr.No. | Sự kiện & Sử dụng |
|---|---|
| 1 | onchange được chạy khi phần tử thay đổi |
| 2 | onsubmit sẽ được chạy khi biểu mẫu được gửi |
| 3 | onselect được chạy khi phần tử được chọn |
| 4 | onblur được chạy khi phần tử mất tiêu điểm |
| 5 | onfocus được chạy khi phần tử được lấy nét |
JQuery và Ajax-jqGrid
jqGrid là một điều khiển JavaScript hỗ trợ Ajax được xây dựng trên jQuery cung cấp giải pháp để biểu diễn và thao tác dữ liệu dạng bảng. jqGrid là một giải pháp phía máy khách và nó tải dữ liệu động thông qua các lệnh gọi lại Ajax, do đó cung cấp phân trang, cửa sổ bật lên tìm kiếm, chỉnh sửa nội tuyến, v.v.
jqGrid được tích hợp vào PluginWiki, nhưng ở đây, chúng ta thảo luận về nó như một phần mềm độc lập cho các chương trình web2py không sử dụng plugin. jqGrid xứng đáng là một cuốn sách của riêng nó nhưng ở đây chúng ta sẽ chỉ thảo luận về các tính năng cơ bản và tích hợp đơn giản nhất của nó.
Cú pháp của jqGrid sẽ như sau:
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):