Web2py - Hướng dẫn nhanh
web2pyđược định nghĩa là một khung web mã nguồn mở miễn phí để phát triển nhanh liên quan đến các ứng dụng web hướng cơ sở dữ liệu; nó được viết bằng Python và có thể lập trình bằng Python. Nó là một khuôn khổ full-stack; nó bao gồm tất cả các thành phần cần thiết, một nhà phát triển cần xây dựng một ứng dụng web đầy đủ chức năng.
web2py khuôn khổ tuân theo Model-View-Controller mô hình của các ứng dụng web đang chạy không giống như các mẫu truyền thống.
Modellà một phần của ứng dụng bao gồm logic cho dữ liệu. Các đối tượng trong mô hình được sử dụng để truy xuất và lưu trữ dữ liệu từ cơ sở dữ liệu.
Viewlà một phần của ứng dụng, giúp hiển thị dữ liệu cho người dùng cuối. Hiển thị dữ liệu được lấy từ Mô hình.
Controllerlà một phần của ứng dụng, xử lý tương tác của người dùng. Bộ điều khiển có thể đọc dữ liệu từ chế độ xem, kiểm soát đầu vào của người dùng và gửi dữ liệu đầu vào đến mô hình cụ thể.

web2pycó một tính năng tích hợp để quản lý cookie và phiên. Sau khi thực hiện một giao dịch (theo SQL), phiên này cũng được lưu trữ đồng thời.
web2pycó khả năng chạy các nhiệm vụ trong các khoảng thời gian đã định sau khi hoàn thành các hành động nhất định. Điều này có thể đạt được vớiCRON.
web2py - Quy trình làm việc
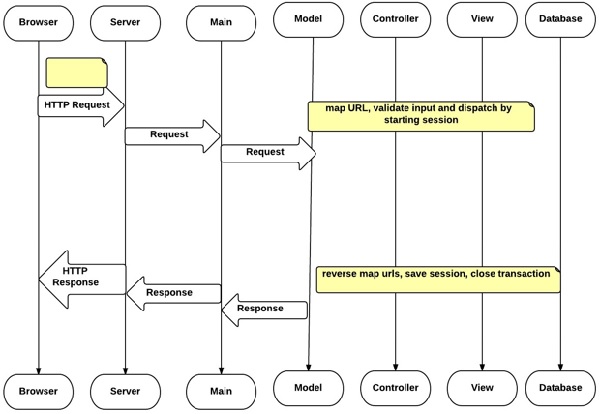
Hãy xem sơ đồ quy trình làm việc dưới đây.

Sơ đồ quy trình làm việc được mô tả bên dưới.
Các Models, Views và Controller các thành phần tạo nên ứng dụng web2py của người dùng.
Nhiều ứng dụng có thể được lưu trữ trong cùng một phiên bản của web2py.
Trình duyệt gửi yêu cầu HTTP đến máy chủ và máy chủ tương tác với Model, Controller và View để tìm nạp đầu ra cần thiết.
Các mũi tên thể hiện giao tiếp với (các) công cụ cơ sở dữ liệu. Các truy vấn cơ sở dữ liệu có thể được viết bằng SQL thô hoặc bằng cách sử dụng Lớp trừu tượng cơ sở dữ liệu web2py (sẽ được thảo luận trong các chương tiếp theo), do đóweb2py mã ứng dụng độc lập với bất kỳ công cụ cơ sở dữ liệu nào.
Model thiết lập kết nối cơ sở dữ liệu với cơ sở dữ liệu và tương tác với Controller. CácController mặt khác tương tác với View để hiển thị dữ liệu.
Các Dispatcheránh xạ URL được yêu cầu như được cung cấp trong phản hồi HTTP tới một lệnh gọi hàm trong bộ điều khiển. Đầu ra của hàm có thể là một chuỗi hoặc một bảng băm.
Dữ liệu được kết xuất bởi View. Nếu người dùng yêu cầu một trang HTML (mặc định), dữ liệu sẽ được hiển thị thành một trang HTML. Nếu người dùng yêu cầu cùng một trang trong XML, web2py sẽ cố gắng tìm một dạng xem có thể hiển thị từ điển trong XML.
Các giao thức được hỗ trợ của web2py bao gồm HTML, XML, JSON, RSS, CSV và RTF.
Bộ điều khiển xem mô hình
Các model-view-controller đại diện của web2py như sau:
Mô hình
"db.py" is the model:
db = DAL('sqlite://storage.sqlite')
db.define_table(employee, Field('name'), Field(‘phone’))Các Modelbao gồm logic của dữ liệu ứng dụng. Nó kết nối với cơ sở dữ liệu như đã đề cập trong hình trên. Hãy xem xét SQLite đang được sử dụng và được lưu trữ trongstorage.sqlitetệp với một bảng được xác định là nhân viên. Nếu bảng không tồn tại, web2py sẽ trợ giúp bằng cách tạo bảng tương ứng.
Bộ điều khiển
Chương trình "default.py" là Controller.
def employees():
grid = SQLFORM.grid(db.contact, user_signature = False)
return locals()Trong web2py, Ánh xạ URL giúp truy cập các chức năng và mô-đun. Đối với ví dụ trên, Bộ điều khiển chứa một chức năng duy nhất (hoặc "hành động") được gọi là nhân viên.
Hành động được thực hiện bởi Controller trả về một chuỗi hoặc một từ điển Python, là sự kết hợp của khóa và giá trị bao gồm một tập hợp các biến cục bộ.
Lượt xem
"default/contacts.html" là View.
{{extend 'layout.html'}}
<h1>Manage My Employees</h1>
{{=grid}}Đối với ví dụ đã cho, View hiển thị đầu ra sau khi thực thi chức năng bộ điều khiển liên quan.
Mục đích của việc này Viewlà hiển thị các biến trong từ điển, ở dạng HTML. CácView tệp được viết bằng HTML, nhưng nó nhúng mã Python với sự trợ giúp của {{ and }} dấu phân cách.
Mã được nhúng vào HTML bao gồm mã Python trong từ điển.
Bắt đầu với web2py
web2py có trong các gói nhị phân cho tất cả các hệ điều hành chính như Windows, UNIX và Mac OS X.
Rất dễ cài đặt web2py vì -
Nó bao gồm trình thông dịch Python, vì vậy bạn không cần phải cài đặt sẵn nó. Ngoài ra còn có một phiên bản mã nguồn chạy trên tất cả các hệ điều hành.
Liên kết sau bao gồm các gói nhị phân của web2pyđể tải xuống theo nhu cầu của người dùng - www.web2py.com
Các web2pyframework không cần cài đặt trước không giống như các framework khác. Người dùng cần tải xuống tệp zip và giải nén theo yêu cầu của hệ điều hành.
Các web2py framework được viết bằng Python, là một ngôn ngữ động hoàn chỉnh không yêu cầu bất kỳ biên dịch hoặc cài đặt phức tạp nào để chạy.
Nó sử dụng một máy ảo giống như các ngôn ngữ lập trình khác như Java hoặc .net và nó có thể biên dịch theo byte một cách rõ ràng mã nguồn do các nhà phát triển viết.
| Hệ điều hành | Chỉ huy |
|---|---|
| Unix và Linux (phân phối nguồn) | python web2py.py |
| OS X (phân phối nhị phân) | mở web2py.app |
| Windows (phân phối web2py nhị phân) | web2py.exe |
| Windows (nguồn phân phối web2py) | c: /Python27/python.exe web2py.py |
Python có thể được định nghĩa là sự kết hợp của ngôn ngữ hướng đối tượng và ngôn ngữ tương tác. Nó là một phần mềm mã nguồn mở. Guido van Rossum đã thụ thai trăn vào cuối những năm 1980.
Python là một ngôn ngữ tương tự như PERL (Ngôn ngữ báo cáo và trích xuất thực tế), đã trở nên phổ biến vì cú pháp rõ ràng và dễ đọc.
Các tính năng chính đáng chú ý của Python như sau:
Python được cho là tương đối dễ học và dễ di chuyển. Các câu lệnh của nó có thể được diễn giải dễ dàng trong một số hệ điều hành, bao gồm cả các hệ thống dựa trên UNIX,Mac OS, MS-DOS, OS/2và các phiên bản Windows khác nhau.
Python có thể di động với tất cả các hệ điều hành chính. Nó sử dụng cú pháp dễ hiểu, làm cho các chương trình thân thiện với người dùng.
Nó đi kèm với một thư viện tiêu chuẩn lớn hỗ trợ nhiều tác vụ.

Từ sơ đồ trên, có thể thấy rõ rằng Python là sự kết hợp của ngôn ngữ lập trình và kịch bản. Chúng được thông dịch trong một chương trình khác như các ngôn ngữ kịch bản.
Các phiên bản của Python
Python có ba cách triển khai chất lượng sản xuất, được gọi là CPython, Jython và IronPython. Chúng cũng được gọi là phiên bản của Python.
Classic Python aka CPython là một trình biên dịch, trình thông dịch và bao gồm các mô-đun mở rộng tích hợp và tùy chọn được triển khai bằng ngôn ngữ C tiêu chuẩn.
Jython là một triển khai Python cho Máy ảo Java (JVM).
IronPythonđược thiết kế bởi Microsoft, bao gồm Common Language Runtime (CLR). Nó thường được gọi là .NET
Khởi động
Một chương trình Python cơ bản trong bất kỳ hệ điều hành nào đều bắt đầu bằng tiêu đề. Các chương trình được lưu trữ với.py phần mở rộng và lệnh Python được sử dụng để chạy các chương trình.
Ví dụ, python_rstprogram.pysẽ cung cấp cho bạn đầu ra cần thiết. Nó cũng sẽ tạo ra lỗi, nếu có.
Python sử dụng thụt lề để phân tách các khối mã. Một khối bắt đầu bằng một dòng kết thúc bằng dấu hai chấm và tiếp tục cho tất cả các dòng theo kiểu tương tự có thụt lề tương tự hoặc cao hơn như dòng tiếp theo.
# Basic program in Python
print "Welcome to Python!\n"Đầu ra của chương trình sẽ là:
Welcome to Python!Thụt lề
Thụt lề của các chương trình khá quan trọng trong Python. Có một số thành kiến và lầm tưởng về quy tắc thụt lề của Python đối với các nhà phát triển mới bắt đầu sử dụng Python.
Quy tắc ngón tay cái cho tất cả các lập trình viên là -
“Khoảng trắng rất quan trọng trong mã nguồn Python.”
Khoảng trắng hàng đầu, bao gồm các khoảng trắng và tab ở đầu dòng logic của Python tính toán mức độ thụt lề của dòng.
Ghi chú
Mức độ thụt đầu dòng cũng xác định nhóm các câu lệnh.
Thông thường sử dụng bốn dấu cách tức là tab cho mỗi mức độ thụt lề.
Một chính sách tốt là không trộn các tab với khoảng trắng, điều này có thể dẫn đến nhầm lẫn, điều này vô hình.
Python cũng tạo ra lỗi thời gian biên dịch nếu thiếu thụt đầu dòng.
IndentationError: expected an indented blockKiểm soát các tuyên bố về luồng
Luồng điều khiển của một chương trình Python được điều chỉnh bởi các câu lệnh điều kiện, vòng lặp và lời gọi hàm.
Các If câu lệnh, thực thi một khối mã theo điều kiện đã chỉ định, cùng với else và elif (kết hợp của else-if).
Các For , lặp lại trên một đối tượng, bắt từng phần tử vào một biến cục bộ để khối đính kèm sử dụng.
Các While câu lệnh, thực thi một khối mã trong điều kiện, đó là True.
Các Withcâu lệnh, bao quanh một khối mã trong trình quản lý ngữ cảnh. Nó đã được thêm vào như một sự thay thế dễ đọc hơn chotry/finally tuyên bố.
# If statement in Python
x = int(raw_input("Please enter an integer: ")) #Taking input from the user
if x<0:
print "1 - Got a negative expression value"
print x
else:
print "1 - Got a positive expression value"
print x
print "Good bye!"Đầu ra
sh-4.3$ python main.py
Please enter an integer: 4
1 - Got a positive expression value
4
Good bye!Chức năng
Các câu lệnh trong một chương trình Python điển hình được tổ chức và nhóm lại theo một định dạng cụ thể được gọi là, “Functions". Hàm là một nhóm các câu lệnh thực hiện một hành động dựa trên yêu cầu. Python cung cấp nhiều hàm dựng sẵn và cho phép lập trình viên định nghĩa các hàm của riêng họ.
Trong Python, các hàm là các giá trị được xử lý giống như các đối tượng khác trong ngôn ngữ lập trình.
Các def câu lệnh là cách phổ biến nhất để định nghĩa một hàm. def là một câu lệnh ghép mệnh đề đơn với cú pháp sau:
def function-name (parameters):statement(s)Ví dụ sau minh họa một hàm máy phát điện. Nó có thể được sử dụng như một đối tượng có thể lặp lại, tạo các đối tượng của nó theo cách tương tự.
def demo ():
for i in range(5):
yield (i*i)
for j in demo():
print jĐầu ra
sh-4.3$ python main.py
0
1
4
9
16Các thuộc tính, phương thức và toán tử đặc biệt
Các thuộc tính, phương thức và toán tử bắt đầu bằng dấu gạch dưới kép của một lớp thường là riêng tư trong hành vi. Một số trong số đó là các từ khóa dành riêng, bao gồm một ý nghĩa đặc biệt.
Ba trong số chúng được liệt kê dưới đây -
__len__
__getitem__
__setitem__
Các toán tử đặc biệt khác bao gồm __getattr__ và __setattr__, xác định get và set các thuộc tính cho lớp.
Các chức năng I / O của tệp
Python bao gồm một chức năng để mở và đóng các tệp cụ thể. Điều này có thể đạt được với sự trợ giúp củaopen(), write() và close() chức năng.
Các lệnh giúp nhập và xuất tệp như sau:
| Sr.No | Lệnh & Chức năng |
|---|---|
| 1 | open() Nó giúp mở một tệp hoặc tài liệu |
| 2 | write() Nó giúp viết một chuỗi trong tệp hoặc tài liệu |
| 3 | read() Nó giúp đọc nội dung trong tệp hiện có |
| 4 | close() Phương thức này đóng đối tượng tệp. |
Thí dụ
Hãy xem xét một tệp có tên “demo.txt”, đã tồn tại với văn bản “Đây là tệp demo”.
#!/usr/bin/python
# Open a file
fo = open("demo.txt", "wb")
fo.write( "Insering new line \n");
# Close opend file
fo.close()Chuỗi có sẵn sau khi mở tệp sẽ là:
This is a demo file
Inserting a new lineweb2py là một khung công tác web đầy đủ có thể được sử dụng bởi một nhà phát triển để phát triển hoàn chỉnh một ứng dụng web. Nó bao gồm tích hợp cơ sở dữ liệu SQL và máy chủ web đa luồng để thiết kế một chương trình.
Giao diện web để thiết kế chương trình của người dùng
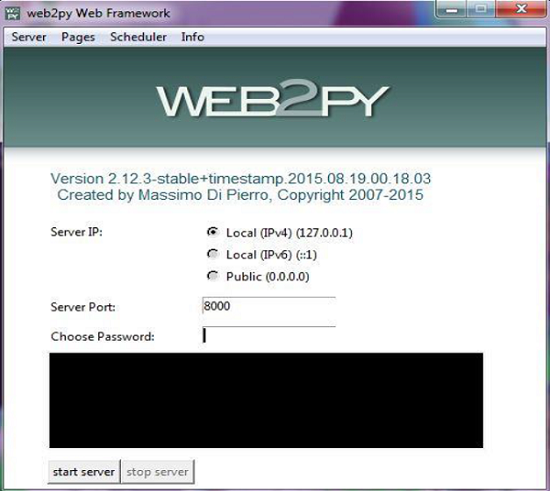
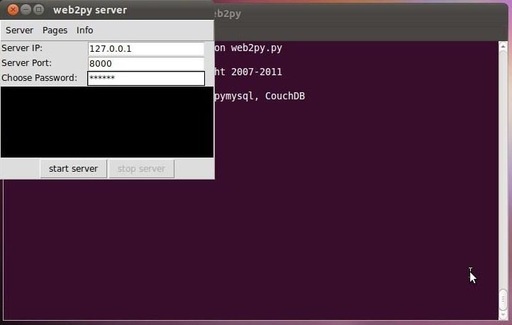
Sau khi lệnh được thực thi theo hệ điều hành, web2py hiển thị cửa sổ khởi động và sau đó hiển thị tiện ích GUI yêu cầu người dùng chọn -
- mật khẩu quản trị viên một lần,
- địa chỉ IP của giao diện mạng được sử dụng cho máy chủ web,
- và số cổng để phục vụ các yêu cầu.
Quản trị viên bao gồm tất cả các quyền bổ sung và chỉnh sửa bất kỳ ứng dụng web mới nào.
Theo mặc định, web2py chạy máy chủ web của nó trên 127.0.0.1:8000 (cổng 8000 trên localhost) nhưng người dùng có thể chạy nó trên bất kỳ địa chỉ IP và cổng nào có sẵn theo yêu cầu.
Tiện ích GUI web2py sẽ được hiển thị như hình dưới đây.

Mật khẩu được sử dụng trong giao diện quản trị cho bất kỳ thay đổi nào trong mô-đun mới.
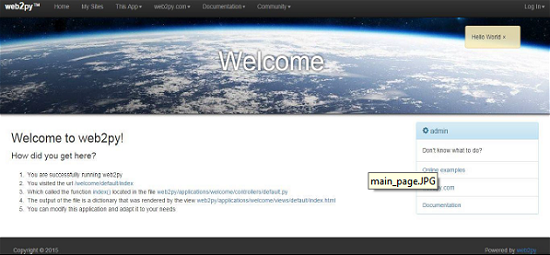
Sau khi người dùng đặt mật khẩu quản trị, web2py khởi động trình duyệt web tại trang có URL sau: http://127.0.0.1:8000/
Trang chào mừng của khuôn khổ sẽ được hiển thị như hình dưới đây.

Thiết kế một chương trình cơ bản trong web2py
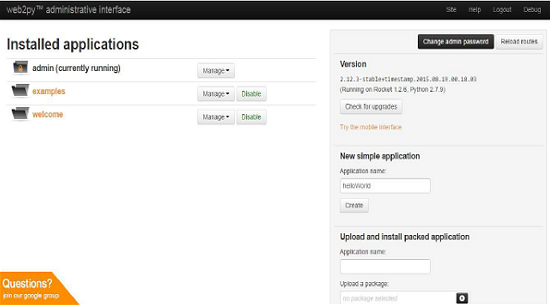
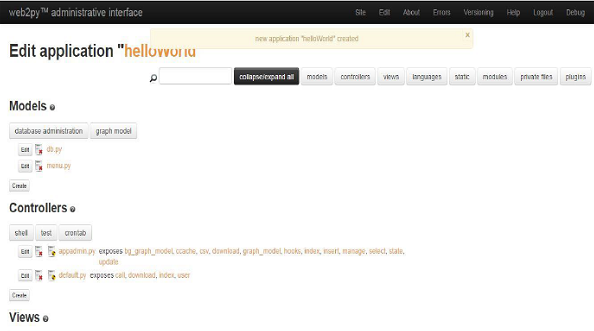
Sau khi khởi động ứng dụng web2py, với URL được đề cập ở trên, chúng ta có thể sử dụng giao diện quản trị để tạo mô-đun mới, ví dụ: “helloWorld”.
Giao diện quản trị sẽ yêu cầu mật khẩu cho mục đích xác thực vì quản trị viên có tất cả quyền bổ sung và chỉnh sửa bất kỳ ứng dụng web mới nào.

Ảnh chụp nhanh được đưa ra ở trên bao gồm chi tiết trang, liệt kê tất cả các ứng dụng web2py đã cài đặt và cho phép quản trị viên quản lý chúng. Theo mặc định, khung web2py đi kèm với ba ứng dụng. Họ là -
An admin ứng dụng mà người dùng hiện đang triển khai.
An examples ứng dụng, với tài liệu tương tác trực tuyến và một phiên bản của trang web chính thức web2py.
A welcomeứng dụng. Nó bao gồm mẫu cơ bản cho bất kỳ ứng dụng web2py nào khác. Nó còn được gọi làscaffolding application. Ứng dụng cũng chào đón một người dùng khi khởi động.
Đặt tên của ứng dụng mới là “helloWorld”.
Khi một ứng dụng mới được tạo, người dùng được chuyển hướng đến một trang bao gồm chế độ xem, mô hình và bộ điều khiển của ứng dụng tương ứng.

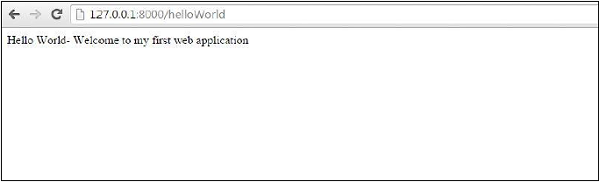
Người dùng có thể xem ứng dụng mới tạo bằng cách đề cập đến URL sau: http://127.0.0.1:8000/helloWorld
Theo mặc định, người dùng có thể xem màn hình sau khi nhấn vào URL được đề cập ở trên.
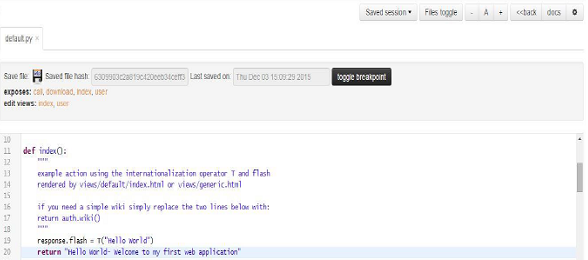
Để in thông báo của ứng dụng web nhất định “helloWorld”, thay đổi được thực hiện trong default.py bộ điều khiển.

Hàm có tên “index”là chức năng mặc định để trả về giá trị và hiển thị đầu ra cần thiết. Như đã đề cập ở trên, chuỗi“Hello World- Welcome to my first web application” được sử dụng làm giá trị trả về, hiển thị kết quả đầu ra trên màn hình.
Đầu ra được hiển thị như sau:

Đăng lại
Cơ chế xác nhận đầu vào của biểu mẫu rất phổ biến và không được coi là một thực hành lập trình tốt như vậy. Đầu vào được xác nhận mỗi lần, đây là một gánh nặng cho việc xác nhận.
Một mẫu tốt hơn trong web2py là gửi biểu mẫu cho cùng một hành động, hành động này sẽ tạo ra chúng. Cơ chế này được gọi là“postback”đó là tính năng chính của web2py. Tóm lại, sự tự phục tùng đạt được trongpostback.
def first():
if request.vars.visitor_name: #if visitor name exists
session.visitor_name = request.vars.visitor_name
redirect(URL('second'))#postback is implemented
return dict()Ứng dụng CRUD
web2py bao gồm các ứng dụng, thực hiện các chức năng Tạo, truy xuất, cập nhật và xóa. CácCRUD chu trình mô tả các chức năng nguyên tố của cơ sở dữ liệu, là một cơ sở dữ liệu liên tục.
Tất cả logic ứng dụng được viết trong các mô hình, được bộ điều khiển truy xuất và hiển thị cho người dùng với sự trợ giúp của chế độ xem.
appadmin
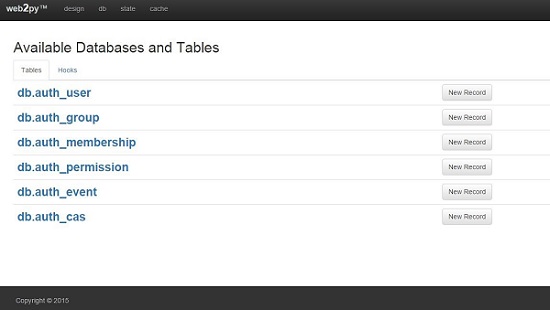
Đối với PHP, máy chủ ứng dụng bao gồm danh sách tất cả các cơ sở dữ liệu trong phpmyadmin. Theo cách tương tự, web2py cung cấp một giao diện để quản lý, tạo và xóa các bảng hoặc cơ sở dữ liệu, được gọi là“appadmin.”
Trước khi thực hiện logic đằng sau các bảng, cần tạo cơ sở dữ liệu và các bảng liên quan của nó.
URL để truy cập appadmin -
http://127.0.0.1:8000/applicationname/appadmin
Khi nhấn vào URL, người dùng sẽ nhận được danh sách các bảng được liên kết với ứng dụng nhất định.

Giao diện này không nhằm mục đích công khai. Nó được thiết kế để dễ dàng truy cập vào cơ sở dữ liệu. Nó bao gồm hai tệp cụ thể là - một bộ điều khiển“appadmin.py” và một cái nhìn “appadmin.html”.
Nó có thể phân trang tối đa 100 bản ghi cùng một lúc. Việc sử dụng“appadmin” sẽ được thảo luận trong các chương tiếp theo.
Tùy chọn dòng lệnh
Chúng ta đã học cách khởi động máy chủ web2py bằng tiện ích GUI trong chương trước.
Có thể bỏ qua tiện ích này bằng cách khởi động máy chủ từ command line lời nhắc.
python web2py.py -a 'mật khẩu của bạn' -i 127.0.0.1 -p 8000
Bất cứ khi nào máy chủ web2py khởi động, nó sẽ tạo một tệp "parameters_8000.py"nơi tất cả mật khẩu được lưu trữ ở dạng băm.
Đối với mục đích bảo mật bổ sung, dòng lệnh sau có thể được sử dụng:
python web2py.py -a '<recycle>' -i 127.0.0.1 -p 8000Đối với trường hợp trên, web2py sử dụng lại các mật khẩu băm được lưu trữ trong "parameters_8000.py".
Trong trường hợp, nếu tệp "parameters_8000.py"bị xóa do vô tình hoặc do một số lý do khác, giao diện quản trị dựa trên web bị vô hiệu hóa trong web2py.
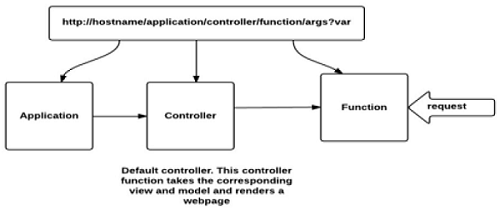
Lập bản đồ URL / Điều phối
Hoạt động của web2py dựa trên model-view-controller, ánh xạ URL ở một dạng cụ thể - http://127.0.0.1:8000/a/d/f.html
Nó định tuyến cho đến chức năng “f()” được đề cập trong bộ điều khiển d.pynằm trong ứng dụng có tên “a”. Nếu bộ điều khiển không có trong ứng dụng thì web2py sử dụng bộ điều khiển mặc định có tên“default.py”.
Nếu hàm, như đã cho trong URL không có, thì hàm mặc định được gọi là init()Được sử dụng. Hoạt động của URL được hiển thị theo sơ đồ trong hình ảnh bên dưới.

Phần mở rộng .htmllà tùy chọn cho URL. Phần mở rộng xác định phần mở rộng củaViewkết xuất đầu ra của hàm được xác định trong bộ điều khiển. Nội dung giống nhau được phân phát ở nhiều định dạng cụ thể là html, xml, json, rss, v.v.
Yêu cầu được chuyển, dựa trên các hàm, hàm này chấp nhận các đối số và đưa ra kết quả thích hợp cho người dùng. Nó là bộ điều khiển, tương tác với mô hình và chế độ xem của ứng dụng để đưa ra kết quả đầu ra theo nhu cầu của người dùng.
web2py - Quy trình làm việc
Quy trình làm việc của web2py được thảo luận dưới đây:
Máy chủ web quản lý đồng thời từng yêu cầu HTTP trong chuỗi của chính nó.
Tiêu đề yêu cầu HTTP được phân tích cú pháp và chuyển cho người điều phối.
Điều phối viên quản lý các yêu cầu ứng dụng và ánh xạ PATH_INFOtrong URL của lệnh gọi hàm. Mọi lệnh gọi hàm đều được biểu diễn trong URL.
Tất cả các yêu cầu về tệp có trong thư mục tĩnh đều được quản lý trực tiếp và tệp lớn được truyền trực tuyến tới máy khách.
Các yêu cầu cho bất kỳ thứ gì ngoại trừ một tệp tĩnh được ánh xạ thành một hành động.
Nếu tiêu đề yêu cầu chứa cookie phiên cho ứng dụng, thì đối tượng phiên sẽ được truy xuất; hoặc nếu không, một id phiên được tạo.
Nếu hành động trả về một giá trị dưới dạng chuỗi, giá trị này sẽ được trả lại cho máy khách.
Nếu hành động trả về một giá trị có thể lặp lại, nó được sử dụng để lặp và truyền dữ liệu tới máy khách.
Mô hình có điều kiện
Trong chương trước, chúng ta đã thấy chức năng của Controllers. web2py sử dụng các mô hình, khung nhìn và bộ điều khiển trong mỗi ứng dụng của nó. Do đó, cũng cần phải hiểu chức năng củaModel.
Không giống như bất kỳ ứng dụng MVC nào khác, Mô hình trong web2py được coi là có điều kiện. Các mô hình trong thư mục con được thực thi, dựa trên việc sử dụng bộ điều khiển của nó. Điều này có thể được chứng minh bằng ví dụ sau:
Xem xét URL - http://127.0.0.1:8000/a/d/f.html
Trong trường hợp này, ‘a’ là tên của ứng dụng, ‘d’ là tên của người điều khiển và f()là chức năng liên kết với bộ điều khiển. Danh sách các mô hình sẽ được thực thi như sau:
applications/a/models/*.py
applications/a/models/d/*.py
applications/a/models/d/f/*.pyThư viện
web2py bao gồm các thư viện, được hiển thị với tất cả các ứng dụng dưới dạng các đối tượng. Các đối tượng này được định nghĩa bên trong các tệp lõi trong thư mục có tên “gluon”.
Nhiều mô-đun như mẫu DAL không có phụ thuộc và có thể được triển khai bên ngoài khuôn khổ của web2py. Nó cũng duy trì các bài kiểm tra đơn vị được coi là thực hành tốt.
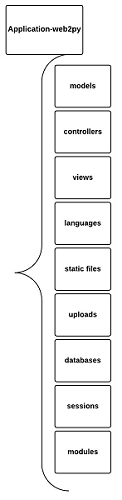
Các ứng dụng
các ứng dụng web2py được hiển thị bên dưới dưới dạng sơ đồ.

Các Applications được phát triển trong web2py bao gồm các phần sau:
Models - Biểu diễn dữ liệu và bảng cơ sở dữ liệu.
Controllers - Mô tả logic ứng dụng và quy trình làm việc.
Views - Giúp kết xuất hiển thị dữ liệu.
Languages - mô tả cách dịch các chuỗi trong ứng dụng sang các ngôn ngữ được hỗ trợ khác nhau.
Static files - Không yêu cầu xử lý (ví dụ: hình ảnh, CSS style sheet, v.v.).
ABOUT và README - Thông tin chi tiết về dự án.
Errors - Lưu trữ các báo cáo lỗi do ứng dụng tạo ra.
Sessions - Lưu trữ thông tin liên quan đến từng người dùng cụ thể.
Databases - lưu trữ cơ sở dữ liệu SQLite và thông tin bảng bổ sung.
Cache - Lưu trữ các mục ứng dụng đã lưu trong bộ nhớ cache.
Modules - Mô-đun là các mô-đun Python tùy chọn khác.
Private - Các tệp bao gồm được truy cập bởi bộ điều khiển nhưng không trực tiếp bởi nhà phát triển.
Uploads - Các tệp được truy cập bởi các mô hình nhưng không được nhà phát triển trực tiếp truy cập.
API
Trong web2py, models, controllers và views được thực thi trong một môi trường nơi các đối tượng nhất định được nhập cho các nhà phát triển.
Global Objects - yêu cầu, phản hồi, phiên, bộ nhớ cache.
Helpers- web2py bao gồm lớp trợ giúp, có thể được sử dụng để xây dựng HTML theo chương trình. Nó tương ứng với các thẻ HTML, được gọi là“HTML helpers”.
Ví dụ: A, B, FIELDSET, FORM, v.v.
Phiên họp
Một phiên có thể được định nghĩa là nơi lưu trữ thông tin phía máy chủ, thông tin này tồn tại trong suốt quá trình tương tác của người dùng trong toàn bộ ứng dụng web.
Phiên trong web2py là phiên bản của lớp lưu trữ.
Ví dụ: một biến có thể được lưu trữ trong phiên như
session.myvariable = "hello"Giá trị này có thể được truy xuất dưới dạng
a = session.myvariableGiá trị của biến có thể được truy xuất miễn là mã được thực thi trong cùng một phiên bởi cùng một người dùng.
Một trong những phương pháp quan trọng trong web2py cho phiên là “forget” -
session.forget(response);Nó hướng dẫn web2py không lưu phiên.
Chạy tác vụ trong nền
Một yêu cầu HTTP đến máy chủ web, máy chủ này sẽ xử lý song song từng yêu cầu trong chuỗi của chính nó. Nhiệm vụ, đang hoạt động, diễn ra ở nền trước trong khi những tác vụ khác được giữ ở nền. Quản lý các tác vụ nền cũng là một trong những tính năng chính của web2py.
Các tác vụ tốn thời gian được ưu tiên giữ ở chế độ nền. Một số cơ chế được liệt kê như sau, cơ chế này quản lý các tác vụ nền -
CRON
Queues
Scheduler
CRON
Trong web2py, CRONcung cấp khả năng chạy tác vụ trong khoảng thời gian xác định. Mỗi ứng dụng bao gồm một tệp CRON, xác định các chức năng của nó.
Người lập kế hoạch
Bộ lập lịch tích hợp giúp chạy các tác vụ trong nền bằng cách đặt mức độ ưu tiên. Nó cung cấp một cơ chế để tạo, lập lịch và sửa đổi các tác vụ.
Các sự kiện đã lên lịch được liệt kê trong các mô hình có tên tệp “scheduler.py”.
Xây dựng ứng dụng
Chúng tôi đã có một cái nhìn tổng quan về cách tạo mô hình và bộ điều khiển trong web2py. Ở đây, chúng tôi sẽ tập trung vào việc tạo ứng dụng có tên“Contacts”. Ứng dụng cần duy trì một danh sách các công ty, và danh sách những người làm việc tại các công ty đó.
Tạo mô hình
Ở đây, việc xác định các bảng cho từ điển dữ liệu là mô hình. Mô hình cho ứng dụng danh bạ sẽ được tạo trong phần “models" thư mục. Tệp được lưu trữ trongmodels/db_contacts.py.
# in file: models/db_custom.py
db.define_table('company', Field('name', notnull = True, unique = True), format = '%(name)s')
db.define_table(
'contact',
Field('name', notnull = True),
Field('company', 'reference company'),
Field('picture', 'upload'),
Field('email', requires = IS_EMAIL()),
Field('phone_number', requires = IS_MATCH('[\d\-\(\) ]+')),
Field('address'),
format = '%(name)s'
)
db.define_table(
'log',
Field('body', 'text', notnull = True),
Field('posted_on', 'datetime'),
Field('contact', 'reference contact')
)Khi tệp trên được tạo, các bảng có thể được truy cập với sự trợ giúp của URL http://127.0.0.1:8000/contacts/appadmin
Tạo bộ điều khiển
Các Controller sẽ bao gồm một số chức năng để liệt kê, chỉnh sửa và xóa danh bạ.
# in file: controllers/default.py
def index():return locals()
def companies():companies = db(db.company).select(orderby = db.company.name)
return locals()
def contacts():company = db.company(request.args(0)) or redirect(URL('companies'))
contacts = db(db.contact.company == company.id).select(orderby = db.contact.name)
return locals()
@auth.requires_login()
def company_create():form = crud.create(db.company, next = 'companies')
return locals()
@auth.requires_login()
def company_edit():company = db.company(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.company, company, next='companies')
return locals()
@auth.requires_login()
def contact_create():db.contact.company.default = request.args(0)
form = crud.create(db.contact, next = 'companies')
return locals()
@auth.requires_login()
def contact_edit():contact = db.contact(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.contact, contact, next = 'companies')
return locals()
def user():return dict(form = auth())Việc tạo ra view cùng với đầu ra của nó sẽ được thảo luận trong chương tiếp theo.
sử dụng khung web2py Models, Controllers và Viewstrong các ứng dụng của nó. Nó bao gồm một cú pháp Python được sửa đổi một chút trongViews để có mã dễ đọc hơn mà không có bất kỳ hạn chế nào được áp dụng cho việc sử dụng Python thích hợp.
Mục đích chính của web2py Viewlà nhúng mã python vào tài liệu HTML. Tuy nhiên, nó phải đối mặt với một số vấn đề, như sau:
- Thoát mã python được nhúng trong tài liệu HTML.
- Sau thụt lề dựa trên Python, có thể ảnh hưởng đến các quy tắc HTML.
Để thoát khỏi sự cố, web2py sử dụng dấu phân cách {{..}} trong phần xem. Các dấu phân cách giúp thoát mã python được nhúng. Nó cũng giúp tuân theo các quy tắc thụt lề trong HTML.
Mã bao gồm trong {{..}}dấu phân cách bao gồm mã Python ngoài ý muốn. Vì Python thường sử dụng thụt đầu dòng để phân tách các khối mã, nên mã không mong muốn trong các dấu phân cách phải được duy trì theo cách thích hợp. Để khắc phục sự cố này, web2py sử dụng“pass” từ khóa.
Khối mã bắt đầu bằng một dòng kết thúc bằng dấu hai chấm và kết thúc bằng một dòng bắt đầu bằng pass.
Note - pass là một từ khóa Python, nó không phải là một từ khóa web2py.
Đoạn mã sau cho thấy việc triển khai từ khóa pass:
{{
if num > 0:
response.write('positive number')
else:
response.write('negative number')
pass
}}Người trợ giúp HTML
web2py bao gồm lớp trợ giúp có thể được sử dụng để xây dựng HTML theo chương trình. Nó tương ứng với các thẻ HTML, được gọi là "trình trợ giúp HTML".
Ví dụ -
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]Đây, A là người trợ giúp tương ứng với mỏ neo <a>thẻ của HTML. Nó xây dựng liên kết HTML<a> gắn thẻ theo chương trình.
Trình trợ giúp HTML bao gồm hai loại, cụ thể là positional và named tranh luận.
Positional các đối số được hiểu là các đối tượng nằm giữa các thẻ mở và thẻ đóng HTML.
Named các đối số bắt đầu bằng dấu gạch dưới được hiểu là thẻ HTML.
Trợ giúp cũng hữu ích trong việc tuần tự hóa các chuỗi, với _str_và các phương thức xml. Ví dụ -
>>> print str(DIV(“hello world”))Đầu ra
<div> hello world </div>Note - Trình trợ giúp HTML cung cấp đại diện phía máy chủ của Mô hình đối tượng tài liệu (DOM).
Người trợ giúp XML
XML được gọi là một đối tượng, nó đóng gói văn bản không được thoát. Văn bản có thể chứa hoặc không chứa XML hợp lệ.
Ví dụ: đối với mã được đề cập bên dưới, nó có thể chứa JavaScript.
>>> print XML('<script>alert("unsafe!")</script>')Đầu ra
<script> alert(“unsafe!”)</script>Người trợ giúp tích hợp
Có rất nhiều trình trợ giúp tích hợp được sử dụng trong web2py. Một số trình trợ giúp tích hợp sẵn trong HTML được liệt kê như bên dưới.
| Tên | Sử dụng | Thí dụ |
|---|---|---|
| A | Trình trợ giúp này được sử dụng để xây dựng liên kết. Nó tương ứng với thẻ liên kết | |
| B | Trình trợ giúp này giúp làm đậm nội dung của văn bản. | |
| THÂN HÌNH | Trình trợ giúp này tạo phần nội dung của một trang. Nó cũng bao gồm một toán tử nhân để tăng số lần ngắt. | |
| CODE | Nó thực hiện đánh dấu cú pháp cho mã Python, C, C ++ và web2py. Trình trợ giúp này cũng có khả năng liên kết tài liệu API. | |
| FIELDSET | Nó tạo một trường đầu vào cùng với nhãn của nó. | |
| CÁI ĐẦU | Nó giúp gắn thẻ thẻ <head> của một trang HTML. | |
| IMG | Nó giúp nhúng hình ảnh cho trang HTML nhất định. | |
Người trợ giúp tùy chỉnh
Những trình trợ giúp này được sử dụng để tùy chỉnh các thẻ theo yêu cầu. web2py sử dụng các trình trợ giúp tùy chỉnh sau:
NHÃN
web2py sử dụng TAG làm trình tạo thẻ chung. Nó giúp tạo các thẻ XML tùy chỉnh. Cú pháp chung như sau:
{{ = TAG.name('a', 'b', _c = 'd')}}Nó tạo mã XML dưới dạng: <name c = "d"> ab </name>
TAG là một đối tượng và TAG.namehoặc TAG['name']là một hàm trả về một lớp trợ giúp tạm thời.
THỰC ĐƠN
Trình trợ giúp này tạo danh sách các mục trong danh sách hoặc các giá trị của các mục trong menu, tạo ra một cấu trúc dạng cây đại diện cho menu. Danh sách các món trong thực đơn có dạngresponse.menu. Ví dụ -
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])Đầu ra sẽ được hiển thị như sau:
<ul class = "web2py-menu web2py-menu-vertical">
<li><a href = "link1">One</a></li>
<li><a href = "link2">Two</a></li>
</ul>ĐẸP
Nó giúp xây dựng các biểu diễn của các đối tượng ghép, bao gồm danh sách và từ điển. Ví dụ,
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}Nó trả về một đối tượng XML có thể tuần tự hóa thành XML, với một biểu diễn của đối số phương thức khởi tạo của nó. Trong trường hợp này, đại diện sẽ là:
{"a": ["hello", XML("world")], "b": (1, 2)}Đầu ra sẽ được hiển thị dưới dạng:
<table>
<tr>
<td>a</td>
<td>:</td>
<td>hello<br />world</td>
</tr>
<tr>
<td>b</td>
<td>:</td>
<td>1<br />2</td>
</tr>
</table>Hiển thị DOM phía máy chủ
Kết xuất phía máy chủ cho phép người dùng kết xuất trước trạng thái ban đầu của các thành phần web2py. Tất cả các trình trợ giúp có nguồn gốc cung cấp phần tử tìm kiếm và phần tử để hiển thị DOM ở phía máy chủ.
Các elementtrả về phần tử con đầu tiên phù hợp với một điều kiện được chỉ định. Mặt khác,elementstrả về danh sách tất cả các con phù hợp. Cả hai đều sử dụng cùng một cú pháp.
Điều này có thể được chứng minh bằng ví dụ sau:
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print aKết quả đầu ra là -
<div><div><div id = "target" class = "abc">changed</div></div></div>Bố trí trang
Chế độ xem được sử dụng để hiển thị đầu ra cho người dùng cuối. Nó có thể mở rộng cũng như bao gồm các chế độ xem khác. Điều này sẽ thực hiện một cấu trúc giống như cây.
Ví dụ - “index.html” kéo dài đến “layout.html” có thể bao gồm “menu.html” lần lượt bao gồm “header.html”.
{{extend 'layout.html'}}
<h1>Hello World</h1>
{{include 'page.html'}}Thí dụ
Trong các chương trước, chúng tôi đã tạo các mô hình và bộ điều khiển cho mô-đun công ty. Bây giờ, chúng ta sẽ tập trung vào việc tạo khung nhìn, giúp hiển thị dữ liệu.
Theo mặc định, các chế độ xem trong web2py bao gồm layout.html và index.html, xác định phần hiển thị dữ liệu tổng thể.
{{extend 'layout.html'}}
<h2>Companies</h2>
<table>
{{for company in companies:}}
<tr>
<td>{{ = A(company.name, _href = URL('contacts', args = company.id))}}</td>
<td>{{ = A('edit', _href = URL('company_edit', args = company.id))}}</td>
</tr>
{{pass}}
<tr>
<td>{{ = A('add company', _href = URL('company_create'))}}</td>
</tr>
</table>Đầu ra sẽ như sau:

Các Database Abstraction Layer (DAL)được coi là thế mạnh chính của web2py. DAL cho thấy Giao diện lập trình ứng dụng (API) đơn giản với cú pháp SQL cơ bản.
Trong chương này, chúng ta sẽ tìm hiểu các ứng dụng không hề nhỏ của DAL, chẳng hạn như xây dựng truy vấn để tìm kiếm theo thẻ một cách hiệu quả và xây dựng cây danh mục phân cấp.
Một số tính năng quan trọng của DAL là -
web2py bao gồm Lớp trừu tượng cơ sở dữ liệu (DAL), một API ánh xạ các đối tượng Python thành các đối tượng cơ sở dữ liệu. Các đối tượng cơ sở dữ liệu có thể là truy vấn, bảng và bản ghi.
DAL tự động tạo SQL trong thời gian thực bằng cách sử dụng phương ngữ được chỉ định cho phần cuối cơ sở dữ liệu, do đó, nhà phát triển không bắt buộc phải viết truy vấn SQL hoàn chỉnh.
Ưu điểm chính của việc sử dụng DAL là các ứng dụng sẽ có thể di động với các loại cơ sở dữ liệu khác nhau.
Bắt đầu với DAL
Hầu hết các ứng dụng trong web2py yêu cầu kết nối cơ sở dữ liệu. Do đó, xây dựng mô hình cơ sở dữ liệu là bước đầu tiên trong quá trình thiết kế một ứng dụng.
Xem xét ứng dụng mới tạo có tên “helloWorld”. Cơ sở dữ liệu được thực hiện theo Mô hình của ứng dụng. Tất cả các mô hình cho ứng dụng tương ứng được bao gồm trong tệp có tên -models/db_custom.py.
Các bước sau được sử dụng để triển khai DAL:
Bước 1 - Khối mã lệnh DAL
Thiết lập kết nối cơ sở dữ liệu. Điều này được tạo bằng cách sử dụng đối tượng DAL mà còn được gọi là phương thức khởi tạo DAL.
db = DAL ('sqlite://storage.sqlite')Đặc điểm đáng chú ý của DAL là nó cho phép nhiều kết nối với cùng một cơ sở dữ liệu hoặc với các cơ sở dữ liệu khác nhau, thậm chí với các loại cơ sở dữ liệu khác nhau. Theo quan sát, dòng này đã có trong tệpmodels/db.py. Do đó, bạn có thể không cần nó, trừ khi bạn đã xóa nó hoặc cần kết nối với một cơ sở dữ liệu khác. Theo mặc định, web2py kết nối với cơ sở dữ liệu SQLite được lưu trữ trong tệpstorage.sqlite.
Tệp này nằm trong thư mục cơ sở dữ liệu của ứng dụng. Nếu tệp không có, nó được tạo bởi web2py khi ứng dụng được thực thi lần đầu tiên.
SQLite nhanh và lưu trữ tất cả dữ liệu trong một tệp duy nhất. Điều này có nghĩa là dữ liệu của bạn có thể dễ dàng chuyển từ ứng dụng này sang ứng dụng khác. Trên thực tế, (các) cơ sở dữ liệu SQLite được web2py đóng gói cùng với các ứng dụng. Nó cung cấp hỗ trợ SQL đầy đủ, bao gồm bản dịch, phép nối và tổng hợp.
Có hai nhược điểm của SQLite.
Một là nó không bắt buộc các loại cột, và không có BẢNG ĐIỀU KHIỂN ngoại trừ việc thêm và bớt cột.
Nhược điểm khác là toàn bộ cơ sở dữ liệu bị khóa bởi bất kỳ giao dịch nào yêu cầu quyền ghi.
Bước 2 - Trình tạo bảng
Khi kết nối với cơ sở dữ liệu được thiết lập, chúng tôi có thể sử dụng define_table phương pháp xác định bảng mới.
Ví dụ -
db.define_table('invoice',Field('name'))Phương thức trên cũng được sử dụng trong các phương thức khởi tạo của Bảng. Cú pháp của hàm tạo bảng giống nhau. Đối số đầu tiên là tên bảng và theo sau là danh sáchField(s). Hàm tạo trường nhận các đối số sau:
| Sr.No | Lập luận & Cách sử dụng |
|---|---|
| 1 | The field name Tên của trường trong bảng. |
| 2 | The field type nhận các giá trị có bất kỳ kiểu dữ liệu nào như chuỗi (mặc định), văn bản, boolean, số nguyên, v.v. |
| 3 | Length Xác định độ dài tối đa. |
| 4 | default = None Đây là giá trị mặc định khi một bản ghi mới được chèn vào. |
| 5 | update = None Điều này hoạt động giống như mặc định, nhưng giá trị chỉ được sử dụng khi cập nhật, không phải khi chèn. |
| 6 | Notnull Điều này chỉ định liệu giá trị trường có thể là NULL hay không. |
| 7 | readable = True Điều này chỉ định trường có thể đọc được trong các biểu mẫu hay không. |
| số 8 | writable = True Điều này chỉ định liệu trường có thể ghi trong các biểu mẫu hay không. |
| 9 | label = "Field Name" Đây là nhãn được sử dụng cho trường này trong các biểu mẫu. |
Các define_table phương thức cũng nhận ba đối số được đặt tên -
Cú pháp
db.define_table('....',migrate=True, fake_migrate=False, format = '%(id)s')migrate = True - Điều này hướng dẫn web2py tạo bảng nếu nó không tồn tại hoặc thay đổi nó nếu nó không phù hợp với định nghĩa mô hình.
fake_migrate = False - Nếu mô hình khớp với nội dung bảng cơ sở dữ liệu, hãy đặt fake_migrate = True để giúp web2py xây dựng lại dữ liệu.
format = '%(id)s' - Đây là một chuỗi định dạng xác định cách biểu diễn các bản ghi trên bảng đã cho.
Tạo SQL thô
Sử dụng DAL, chúng ta có thể thiết lập kết nối với cơ sở dữ liệu và tạo các bảng mới và các trường của chúng bằng cách sử dụng hàm tạo bảng và hàm tạo trường.
Đôi khi, cần tạo các câu lệnh SQL để phù hợp với đầu ra cần thiết. web2py bao gồm các chức năng khác nhau, giúp tạo SQL thô, được cung cấp như sau:
_chèn
Nó giúp tìm nạp các câu lệnh chèn cho bảng nhất định. Ví dụ,
print db.person._insert(name ='ABC')Nó sẽ truy xuất câu lệnh chèn cho bảng có tên “person”.
Đầu ra câu lệnh SQL -
INSERT INTO person(name) VALUES ('ABC');_đếm
Nó giúp tìm nạp câu lệnh SQL, cung cấp số lượng bản ghi. Ví dụ, hãy xem xét một bảng có tên 'người' và chúng ta cần tìm số người có tên 'ABC'.
print db(db.person.name ==' ABC ')._count()Đầu ra câu lệnh SQL -
SELECT count(*) FROM person WHERE person.name = ' ABC ';_lựa chọn
Nó giúp tìm nạp các câu lệnh SQL chọn lọc. Ví dụ, hãy xem xét một bảng có tên 'người' và chúng ta cần tìm danh sách những người có tên 'ABC'.
print db(db.person.name == ' ABC ')._select()Đầu ra câu lệnh SQL -
SELECT person.name FROM person WHERE person.name = ' ABC ';_xóa bỏ
Nó giúp tìm nạp delete SQLcác câu lệnh. Ví dụ: hãy xem xét bảng có tên 'người' và chúng ta cần xóa các câu lệnh có tên 'ABC'
print db(db.person.name == ' ABC ')._delete()Đầu ra câu lệnh SQL -
DELETE FROM person WHERE person.name = ' ABC ';4_cập nhật
Nó giúp tìm nạp các câu lệnh SQL được cập nhật. Ví dụ: hãy xem xét bảng có tên 'người' và chúng tôi cần cập nhật tên cột với một số giá trị khác
print db(db.person.name == ' ABC ')._update()Đầu ra câu lệnh SQL -
UPDATE person SET WHERE person.name = ’Alex’;Vấn đề với DAL (Gotchas)
SQLite
SQLite thiếu hỗ trợ loại bỏ hoặc thay đổi các cột. Việc xóa một trường khỏi bảng sẽ giữ cho trường đó hoạt động trong cơ sở dữ liệu, do đó web2py sẽ không biết về bất kỳ thay đổi nào được thực hiện.
Trong trường hợp này, cần phải đặt fake_migrate = True điều này sẽ giúp xác định lại siêu dữ liệu để bất kỳ thay đổi nào như thay đổi hoặc xóa sẽ được lưu giữ dưới sự hiểu biết của web2py.
SQLite không hỗ trợ kiểu Boolean. Đối với điều này, web2py ánh xạ nội bộ các Boolean thành 1 chuỗi ký tự, với 'T' và 'F' đại diệntrue và False tương ứng.
MySQL
MySQL không hỗ trợ tính năng ALTER TABLE. Do đó, việc di chuyển cơ sở dữ liệu liên quan đến nhiều cam kết. Tình huống này có thể tránh được bằng cách cài đặt tham sốfake_migrate = True trong khi xác định cơ sở dữ liệu, cơ sở dữ liệu này sẽ giữ nguyên tất cả siêu dữ liệu.
Oracle
Oracle không hỗ trợ tính năng phân trang các bản ghi. Nó cũng thiếu sự hỗ trợ cho các từ khóa OFFSET hoặc giới hạn. Đối với điều này, web2py đạt được phân trang với sự trợ giúp của một lựa chọn phức tạp lồng ghép ba chiều của DAL. DAL cần tự xử lý phân trang, nếu cơ sở dữ liệu Oracle đã được sử dụng.
web2py đi kèm với các chức năng mạnh mẽ để tạo biểu mẫu. Bốn cách khác biệt để xây dựng biểu mẫu trong web2py như sau:
FORM- Về mặt trình trợ giúp HTML, nó được coi như là một triển khai cấp thấp. Đối tượng FORM nhận biết nội dung trường của nó.
SQLFORM - Nó cung cấp các chức năng Tạo, Cập nhật và Xóa cho cơ sở dữ liệu hiện có.
SQLFORM.factory- Nó được coi là lớp trừu tượng trên đầu SQLFORM, tạo ra một biểu mẫu tương tự như SQLFORM. Ở đây, không cần tạo cơ sở dữ liệu mới.
CRUD Methods - Như tên cho thấy, nó cung cấp các tính năng Tạo, Truy xuất, Cập nhật và Xóa với các chức năng tương tự dựa trên SQLFORM.
HÌNH THỨC
Hãy xem xét một ứng dụng chấp nhận đầu vào từ người dùng và có nút “gửi” để gửi phản hồi.
Bộ điều khiển
Bộ điều khiển “default.py” sẽ bao gồm chức năng liên quan sau
def display_form():
return dict()Lượt xem
Dạng xem được liên kết "default / display_form.html" sẽ hiển thị biểu mẫu trong HTML dưới dạng:
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Ví dụ trên là biểu mẫu HTML thông thường, biểu mẫu này yêu cầu người dùng nhập. Biểu mẫu tương tự có thể được tạo với các trình trợ giúp như đối tượng FORM.
Bộ điều khiển
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)Hàm trên trong bộ điều khiển “default.py” bao gồm đối tượng FORM (trình trợ giúp HTML) giúp tạo biểu mẫu.
Lượt xem
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}He form được tạo bởi câu lệnh {{= form}}tuần tự hóa đối tượng FORM. Khi người dùng điền vào biểu mẫu và nhấp vào nút gửi, biểu mẫu sẽ tự gửi và biếnrequest.vars.value cùng với giá trị đầu vào của nó được hiển thị ở phía dưới.
SQLFORM
Nó giúp tạo một biểu mẫu cho cơ sở dữ liệu hiện có. Các bước để thực hiện nó được thảo luận dưới đây.
Thiết lập kết nối với cơ sở dữ liệu bằng cách sử dụng DAL, điều này được tạo bằng cách sử dụng đối tượng DAL còn được gọi là phương thức khởi tạo DAL. Sau khi thiết lập kết nối, người dùng có thể tạo bảng tương ứng.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))Vì vậy, chúng tôi đã tạo một bảng có tên là "nhân viên". Bộ điều khiển xây dựng biểu mẫu và nút với các câu lệnh sau:
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)Do đó, đối với bảng nhân viên được tạo, sửa đổi trong bộ điều khiển sẽ là:
def display_form():
form = SQLFORM(db.person)Không có sửa đổi trong View. Trong bộ điều khiển mới, cần phải xây dựng một MẪU, vì hàm tạo SQLFORM được xây dựng từ bảng db.employee được định nghĩa trong mô hình. Biểu mẫu mới, khi được đăng nhiều kỳ, xuất hiện như sau:
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>Tất cả các thẻ trong biểu mẫu đều có tên bắt nguồn từ bảng và tên trường.
An SQLFORMđối tượng cũng xử lý các trường "tải lên" bằng cách lưu các tệp đã tải lên trong thư mục "tải lên". Điều này được thực hiện tự động. SQLFORM hiển thị các giá trị "Boolean" ở dạng hộp kiểm và giá trị văn bản với sự trợ giúp của“textareas”.
SQLFORM cũng sử dụng phương thức xử lý, điều này là cần thiết nếu người dùng muốn giữ các giá trị với một SQLFORM được liên kết.
Nếu form.process(keepvalues = True) thì nó được chấp nhận.
Thí dụ
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
Đôi khi, người dùng cần tạo một biểu mẫu theo cách có một bảng cơ sở dữ liệu hiện có mà không cần triển khai cơ sở dữ liệu. Người dùng chỉ muốn tận dụng khả năng của SQLFORM.
Điều này được thực hiện thông qua form.factory và nó được duy trì trong một phiên.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)Biểu mẫu sẽ xuất hiện giống như SQLFORM với tên và hình ảnh là các trường của nó, nhưng không có bảng hiện có như vậy trong cơ sở dữ liệu.
Chế độ xem "default / form_from_factory.html" sẽ đại diện là -
{{extend 'layout.html'}}
{{= form}}Phương pháp CRUD
CRUDlà một API được sử dụng trên SQLFORM. Như tên cho thấy, nó được sử dụng để tạo, truy xuất, cập nhật và xóa biểu mẫu thích hợp.
CRUD, so với các API khác trong web2py, không bị lộ; do đó, nó là cần thiết mà nó nên được nhập khẩu.
from gluon.tools import Crud
crud = Crud(db)Đối tượng CRUD được xác định ở trên cung cấp API sau:
| Sr.No | API & Chức năng |
|---|---|
| 1 | crud.tables() Trả về danh sách các bảng được xác định trong cơ sở dữ liệu. |
| 2 | crud.create(db.tablename) Trả về một biểu mẫu tạo cho table tablename. |
| 3 | crud.read(db.tablename, id) Trả về biểu mẫu chỉ đọc cho tablename và ghi lại id. |
| 4 | crud.delete(db.tablename, id) xóa hồ sơ |
| 5 | crud.select(db.tablename, query) Trả về danh sách các bản ghi được chọn từ bảng. |
| 6 | crud.search(db.tablename) Trả về một bộ dữ liệu (biểu mẫu, bản ghi) trong đó biểu mẫu là một biểu mẫu tìm kiếm. |
| 7 | crud() Trả về một trong những điều trên dựa trên request.args (). |
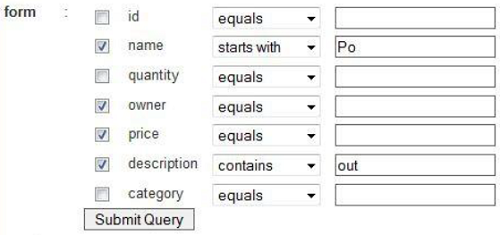
Tạo biểu mẫu
Hãy để chúng tôi tạo một biểu mẫu. Làm theo các mã được cung cấp bên dưới.
Mô hình
Một mô hình mới được tạo theo modelsthư mục của ứng dụng. Tên của tệp sẽ là“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsBộ điều khiển
Tệp liên quan cụ thể là “dynamic_search.py” trong phần bộ điều khiển sẽ bao gồm mã sau:
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)Lượt xem
Chúng tôi có thể kết xuất điều này với chế độ xem sau.
{{extend 'layout.html'}}
{{= form}}
{{= results}}Đây là những gì nó trông như thế này -

web2py bao gồm các chức năng gửi e-mail và SMS cho người dùng. Nó sử dụng thư viện để gửi email và sms.
Thiết lập Email
Lớp tích hợp cụ thể là gluon.tools.Maillớp được sử dụng để gửi email trong khuôn khổ web2py. Có thể định nghĩa bưu phẩm với lớp này.
from gluon.tools import Mail
mail = Mail()
mail.settings.server = 'smtp.example.com:25'
mail.settings.sender = '[email protected]'
mail.settings.login = 'username:password'Email của người gửi như đã đề cập trong ví dụ trên cùng với mật khẩu sẽ được xác thực mỗi khi một email được gửi đi.
Nếu người dùng cần thử nghiệm hoặc sử dụng cho một số mục đích gỡ lỗi, điều này có thể đạt được bằng cách sử dụng mã sau.
mail.settings.server = 'logging'Bây giờ, tất cả các email sẽ không được gửi đi nhưng nó sẽ được đăng nhập trong bảng điều khiển.
Gửi một e-mail
Khi chúng tôi đã thiết lập cài đặt cấu hình cho email bằng đối tượng mail, một email có thể được gửi cho nhiều người dùng.
Cú pháp hoàn chỉnh của mail.send() như sau -
send(
to, subject = 'Abc',
message = 'None', attachments = [],
cc = [], bcc = [], reply_to = [],
sender = None, encoding = 'utf-8',
raw = True, headers = {}
)Việc thực hiện mail.send() được đưa ra dưới đây.
mail.send(
to = ['[email protected]'], subject = 'hello',
reply_to = '[email protected]',
message = 'Hello ! How are you?'
)Mailtrả về một biểu thức Boolean dựa trên phản hồi của máy chủ gửi thư mà người dùng cuối nhận được thư. Nó trở lạiTrue nếu nó thành công trong việc gửi một email đến người dùng.
Các thuộc tính của, cc và bcc bao gồm danh sách các địa chỉ email hợp lệ mà thư dự định sẽ được gửi đi.
Gửi SMS
Việc triển khai để gửi tin nhắn SMS khác với gửi email trong khuôn khổ web2py vì nó sẽ yêu cầu dịch vụ của bên thứ ba có thể chuyển tiếp tin nhắn đến người nhận. Dịch vụ của bên thứ ba không phải là dịch vụ miễn phí và rõ ràng sẽ khác nhau tùy theo khu vực địa lý (giữa các quốc gia).
web2py sử dụng một mô-đun để giúp gửi SMS với quy trình sau:
from gluon.contrib.sms_utils
import SMSCODES, sms_email
email = sms_email('1 (111) 111-1111','T-Mobile USA (abc)')
mail.send(to = email, subject = 'test', message = 'test')Trong ví dụ trên, SMSCODES là từ điển được duy trì bởi web2py, ánh xạ tên của các công ty điện thoại lớn vào địa chỉ email postfix.
Các công ty điện thoại thường coi các email bắt nguồn từ các dịch vụ của bên thứ ba là thư rác. Một phương pháp tốt hơn là các công ty điện thoại tự chuyển tiếp tin nhắn SMS. Mỗi công ty điện thoại bao gồm một địa chỉ email duy nhất cho mọi số điện thoại di động trong bộ nhớ của mình và SMS có thể được gửi trực tiếp đến email.
Trong ví dụ trên,
Các sms_email hàm nhận một số điện thoại (dưới dạng một chuỗi), trả về địa chỉ email của điện thoại.
Ứng dụng giàn giáo bao gồm một số tệp. Một trong số đó là models / db.py, nhập bốn.
Các lớp học từ gluon.tools bao gồm cả thư viện thư và định nghĩa các đối tượng toàn cục khác nhau.
Ứng dụng giàn giáo cũng xác định các bảng được yêu cầu bởi đối tượng auth, chẳng hạn như db.auth_user. Ứng dụng giàn giáo mặc định được thiết kế để giảm thiểu số lượng tệp, không theo mô-đun. Đặc biệt, tệp mô hình,db.py, chứa cấu hình, trong môi trường sản xuất, tốt nhất nên được giữ trong các tệp riêng biệt.
Ở đây, chúng tôi khuyên bạn nên tạo một tệp cấu hình -
from gluon.storage import Storage
settings = Storage()
settings.production = False
if
settings.production:
settings.db_uri = 'sqlite://production.sqlite'
settings.migrate = False
else:
settings.db_uri = 'sqlite://development.sqlite'
settings.migrate = True
settings.title = request.
settings.subtitle = 'write something here'
settings.author = 'you'
settings.author_email = '[email protected]'
settings.keywords = ''
settings.description = ''
settings.layout_theme = 'Default'
settings.security_key = 'a098c897-724b-4e05-b2d8-8ee993385ae6'
settings.email_server = 'localhost'
settings.email_sender = '[email protected]'
settings.email_login = ''
settings.login_method = 'local'
settings.login_config = ''Xác thực
Hầu hết mọi ứng dụng đều cần có khả năng xác thực người dùng và đặt quyền. web2py đi kèm với một điều khiển truy cập dựa trên vai trò mở rộng và có thể tùy chỉnhmechanism.web2py. Nó cũng hỗ trợ các giao thức, chẳng hạn như CAS, OpenID, OAuth 1.0, LDAP, PAM, X509 và nhiều giao thức khác.
web2py bao gồm một cơ chế được gọi là cơ chế Kiểm soát Truy cập Dựa trên Vai trò (RBAC), đây là một cách tiếp cận để hạn chế quyền truy cập hệ thống đối với người dùng được ủy quyền. Lớp web2py triển khai RBAC được gọi là Auth.
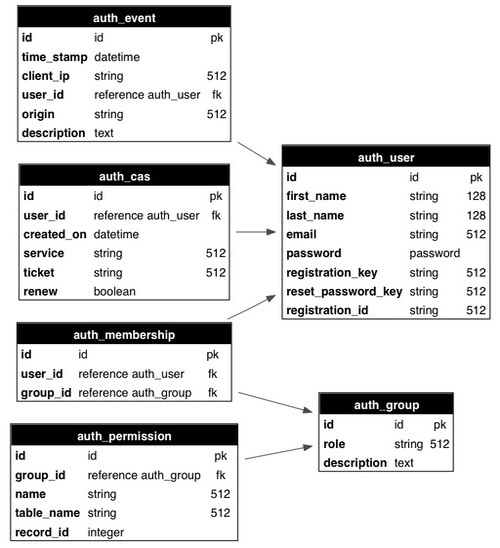
Nhìn vào lược đồ dưới đây.

Auth xác định các bảng sau:
| Sr.No | Tên & Mô tả Bảng |
|---|---|
| 1 | auth_user lưu trữ tên, địa chỉ email, mật khẩu và trạng thái của người dùng. |
| 2 | auth_group lưu trữ các nhóm hoặc vai trò cho người dùng trong một cấu trúc nhiều-nhiều |
| 3 | auth_membership Lưu trữ thông tin của các liên kết người dùng và nhóm theo cấu trúc nhiều-nhiều |
| 4 | auth_permission Bảng liên kết các nhóm và quyền. |
| 5 | auth_event ghi nhật ký thay đổi trong các bảng khác và truy cập thành công |
| 6 | auth_cas Nó được sử dụng cho Dịch vụ Xác thực Trung tâm |
Tùy chỉnh xác thực
Có hai cách để tùy chỉnh Auth.
Để xác định một tùy chỉnh db.auth_user bàn từ đầu.
Hãy để web2py xác định auth bàn.
Chúng ta hãy xem xét phương pháp cuối cùng để xác định authbàn. bên trongdb.py mô hình, thay thế dòng sau -
auth.define_tables()Thay thế nó bằng mã sau:
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}')),
Field('address','text')
]
auth.define_tables(username = True)Giả định rằng mỗi người dùng bao gồm số điện thoại, tên người dùng và địa chỉ.
auth.settings.extra_fieldslà một từ điển của các trường phụ. Khóa là tên của bảng xác thực để thêm các trường bổ sung. Giá trị là danh sách các trường bổ sung. Ở đây, chúng tôi đã thêm hai trường bổ sung,phone_number and address.
usernamephải được xử lý theo một cách đặc biệt, vì nó tham gia vào quá trình xác thực, thường dựa trên trường email. Bằng cách chuyển đối số tên người dùng đến dòng sau, web2py sẽ thông báo cho web2py rằng chúng tôi muốn trường tên người dùng và chúng tôi muốn sử dụng nó để đăng nhập thay vì trường email. Nó hoạt động giống như một khóa chính.
auth.define_tables(username = True)Tên người dùng được coi là một giá trị duy nhất. Có thể có trường hợp đăng ký xảy ra ngoài biểu mẫu đăng ký thông thường. Nó cũng xảy ra như vậy, người dùng mới buộc phải đăng nhập, để hoàn thành đăng ký của họ.
Điều này có thể được thực hiện bằng cách sử dụng một trường giả, complete_registration được đặt thành False theo mặc định và được đặt thành True khi họ cập nhật hồ sơ của họ.
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}'),
comment = "i.e. 123-123-1234"),
Field('address','text'),
Field('complete_registration',default = False,update = True,
writable = False, readable = False)
]
auth.define_tables(username = True)Kịch bản này có thể dự định người dùng mới, khi đăng nhập, sẽ hoàn tất đăng ký của họ.
Trong db.py, trong thư mục mô hình, chúng ta có thể thêm mã sau:
if auth.user and not auth.user.complete_registration:
if not (request.controller,request.function) == ('default','user'):
redirect(URL('default','user/profile'))Điều này sẽ buộc người dùng mới phải chỉnh sửa hồ sơ của họ theo yêu cầu.
Ủy quyền
Đây là quá trình cấp một số quyền truy cập hoặc cấp quyền cho một số thứ cho người dùng.
Trong web2py khi người dùng mới được tạo hoặc đăng ký, một nhóm mới sẽ được tạo để chứa người dùng. Vai trò của người dùng mới thường được gọi là“user_[id]” trong đó id là nhận dạng duy nhất của người dùng.
Giá trị mặc định để tạo nhóm mới là -
auth.settings.create_user_groups = "user_%(id)s"Việc tạo nhóm giữa những người dùng có thể bị vô hiệu hóa bởi -
auth.settings.create_user_groups = NoneViệc tạo, cấp quyền truy cập cho các thành viên cụ thể và các quyền có thể đạt được theo chương trình với sự trợ giúp của appadmin.
Một số cách triển khai được liệt kê như sau:
| Sr.No | Lệnh & Cách sử dụng |
|---|---|
| 1 | auth.add_group('role', 'description') trả về id của nhóm mới tạo. |
| 2 | auth.del_group(group_id) Xóa nhóm có id được chỉ định |
| 3 | auth.del_group(auth.id_group('user_7')) Xóa nhóm người dùng với nhận dạng đã cho. |
| 4 | auth.user_group(user_id) Trả về giá trị id của nhóm được liên kết duy nhất cho người dùng đã cho. |
| 5 | auth.add_membership(group_id, user_id) Trả về giá trị của user_id cho group_id đã cho |
| 6 | auth.del_membership(group_id, user_id) Thu hồi quyền truy cập của member_id đã cho tức là user_id từ nhóm đã cho. |
| 7 | auth.has_membership(group_id, user_id, role) Kiểm tra xem user_id có thuộc nhóm nhất định hay không. |
Dịch vụ xác thực trung tâm (CAS)
web2py cung cấp một tiêu chuẩn ngành cụ thể là Dịch vụ Xác thực Máy khách - CAS cho cả máy khách và máy chủ được tích hợp sẵn trên web2py. Nó là một công cụ xác thực của bên thứ ba.
Nó là một giao thức mở để xác thực phân tán. Hoạt động của CAS như sau:
Nếu người dùng truy cập trang web, giao thức sẽ kiểm tra xem người dùng có được xác thực hay không.
Nếu người dùng không được xác thực vào ứng dụng, giao thức sẽ chuyển hướng đến trang nơi người dùng có thể đăng ký hoặc đăng nhập vào ứng dụng.
Nếu đăng ký hoàn tất, người dùng sẽ nhận được một email. Việc đăng ký sẽ không hoàn tất cho đến khi và trừ khi người dùng xác minh email.
Sau khi đăng ký thành công, người dùng được xác thực bằng khóa được thiết bị CAS sử dụng.
Khóa được sử dụng để lấy thông tin đăng nhập của người dùng thông qua yêu cầu HTTP, được đặt ở chế độ nền.
web2py cung cấp hỗ trợ cho các giao thức khác nhau như XML, JSON, RSS, CSV, XMLRPC, JSONRPC, AMFRPC và SOAP. Mỗi giao thức đó được hỗ trợ theo nhiều cách và chúng tôi phân biệt giữa -
- Hiển thị đầu ra của một hàm ở một định dạng nhất định.
- Các cuộc gọi thủ tục từ xa.
Hiển thị từ điển
Hãy xem xét đoạn mã sau để duy trì số lượng phiên.
def count():
session.counter = (session.counter or 0) + 1
return dict(counter = session.counter, now = request.now)Hàm trên tăng số lượng khi người dùng truy cập trang. Giả sử hàm đã cho được định nghĩa trong“default.py”bộ điều khiển của ứng dụng web2py. Trang có thể được yêu cầu bằng URL sau:http://127.0.0.1:8000/app/default/count
web2py có thể hiển thị trang trên theo các giao thức khác nhau và bằng cách thêm phần mở rộng vào URL, như -
http://127.0.0.1:8000/app/default/count.html
http://127.0.0.1:8000/app/default/count.xml
http://127.0.0.1:8000/app/default/count.json
Từ điển được trả về bởi hành động trên sẽ được hiển thị dưới dạng HTML, XML và JSON.
Cuộc gọi thủ tục từ xa
web2py framework cung cấp một cơ chế chuyển đổi một chức năng thành một dịch vụ web. Cơ chế được mô tả ở đây khác với cơ chế được mô tả trước đây vì -
- Bao gồm các đối số trong hàm.
- Hàm phải được xác định trong một mô hình.
- Nó thực thi quy ước đặt tên URL nghiêm ngặt hơn.
- Nó hoạt động cho một tập hợp các giao thức cố định và có thể dễ dàng mở rộng.
- Để sử dụng tính năng này, cần phải nhập và khởi tạo một đối tượng dịch vụ.
Để thực hiện cơ chế này, trước tiên, bạn phải nhập và khởi tạo một đối tượng dịch vụ.
from gluon.tools import Service
service = Service()Điều này được thực hiện trong "db.py" tập tin mô hình trong ứng dụng giàn giáo. Db.py mô hình là mô hình mặc định trong khuôn khổ web2py, tương tác với cơ sở dữ liệu và bộ điều khiển để đạt được đầu ra mong muốn cho người dùng.
Sau khi triển khai, dịch vụ trong mô hình có thể được truy cập từ bộ điều khiển khi được yêu cầu.
Ví dụ sau đây cho thấy các cách triển khai khác nhau của các lệnh gọi thủ tục từ xa sử dụng các dịch vụ web và nhiều hơn nữa.
Dịch vụ web
Dịch vụ Web có thể được định nghĩa là một cách tiêu chuẩn hóa để tích hợp các ứng dụng dựa trên Web bằng cách sử dụng các giao thức như XML, SOAP, WSDL và UDDI.
web2py hỗ trợ hầu hết chúng, nhưng việc tích hợp sẽ khá phức tạp.
Sử dụng dịch vụ JSON web2py với jQuery
Có nhiều cách để trả về web2py biểu mẫu JSON, nhưng ở đây chúng tôi xem xét trường hợp của một dịch vụ JSON. Ví dụ -
def consumer():return dict()@service.json
def get_days():return ["Sun", "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat"]
def call():return service()Ở đây, chúng tôi nhận thấy rằng -
hàm chỉ trả về một từ điển trống để hiển thị chế độ xem, điều này sẽ sử dụng dịch vụ.
get_days xác định dịch vụ và lệnh gọi hàm hiển thị tất cả các dịch vụ đã đăng ký.
get_days không cần phải ở trong bộ điều khiển và có thể ở trong một mô hình.
call luôn nằm trong bộ điều khiển giàn giáo default.py.
Xem với các hành động của người tiêu dùng như sau:
{{extend 'layout.html'}}
<div id = "target"></div>
<script>
jQuery.getJSON("{{= URL('call',args = ['json','get_days'])}}",
function(msg){
jQuery.each(msg, function(){ jQuery("#target").
append(this + "<br />"); } )
}
);
</script>Đối số đầu tiên của jQuery.getJSON là URL của dịch vụ sau - http://127.0.0.1:8000/app/default/call/json/get_days
Điều này luôn tuân theo mô hình -
http://<domain>/<app>/<controller>/call/<type>/<service>URL ở giữa {{...}}, bởi vì nó được giải quyết ở phía máy chủ, trong khi mọi thứ khác được thực thi ở phía máy khách. Đối số thứ hai củajQuery.getJSON là một lệnh gọi lại, sẽ được chuyển qua phản hồi JSON.
Trong trường hợp này, lệnh gọi lại lặp lại từng mục trong phản hồi (danh sách các ngày trong tuần dưới dạng chuỗi) và nối mỗi chuỗi, theo sau là <br/> đến <div id = "target">.
Theo cách này, web2py quản lý việc triển khai các dịch vụ web bằng cách sử dụng jQuery.getJSON.
Trong chương này, chúng ta sẽ thảo luận về các ví dụ về tích hợp jQuery plugin với web2py. Các plugin này giúp làm cho các biểu mẫu và bảng tương tác và thân thiện hơn với người dùng, do đó cải thiện khả năng sử dụng của ứng dụng của bạn.
Đặc biệt, chúng ta sẽ tìm hiểu
cách cải thiện trình đơn thả xuống nhiều lựa chọn với nút tùy chọn thêm tương tác,
cách thay thế trường nhập bằng thanh trượt và
cách hiển thị dữ liệu dạng bảng bằng cách sử dụng jqGrid và WebGrid.
Mặc dù web2py là một thành phần phát triển phía máy chủ, welcome ứng dụng giàn giáo bao gồm cơ sở jQuerythư viện. Ứng dụng web2py giàn giáo này "chào mừng" bao gồm một tệp có tênviews/web2py_ajax.html.
Nội dung của khung nhìn như sau:
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}Tệp bao gồm triển khai JavaScript và triển khai AJAX. web2py sẽ ngăn người dùng sử dụng các thư viện AJAX khác như Prototype, ExtJS, vì người ta luôn quan sát thấy rằng việc triển khai các thư viện như vậy dễ dàng hơn.
Hiệu ứng JQuery
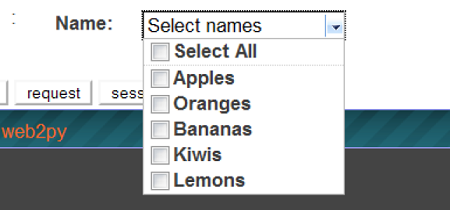
Kết xuất mặc định của <select multiple = "true">..</select>được coi là không trực quan để sử dụng, đặc biệt, khi cần chọn các tùy chọn không liền kề. Đây không thể được gọi là một thiếu sót của HTML mà là một thiết kế kém của hầu hết các trình duyệt. Bản trình bày của nhiều lựa chọn có thể được ghi đè bằng JavaScript. Điều này có thể được thực hiện bằng cách sử dụng plugin jQuery có tênjquery.multiselect.js.
Đối với điều này, người dùng nên tải xuống plugin jquery.muliselect.js từ http://abeautifulsite.net/2008/04/jquery-multiselect, và đặt các tệp tương ứng vào static/js/jquery.multiselect.js và static/css/jquery.multiselect.css.
Thí dụ
Đoạn mã sau phải được thêm vào dạng xem tương ứng trước {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Đặt sau {{extend 'layout.html'}} -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>Điều này sẽ giúp tạo kiểu multiselect cho hình thức đã cho
Bộ điều khiển
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)Hành động này có thể được thử với chế độ xem sau:
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}Ảnh chụp màn hình của đầu ra như sau:

Một số sự kiện Jquery hữu ích được liệt kê trong bảng sau:
| Sr.No. | Sự kiện & Sử dụng |
|---|---|
| 1 | onchange được chạy khi phần tử thay đổi |
| 2 | onsubmit sẽ được chạy khi biểu mẫu được gửi |
| 3 | onselect được chạy khi phần tử được chọn |
| 4 | onblur được chạy khi phần tử mất tiêu điểm |
| 5 | onfocus được chạy khi phần tử được lấy nét |
JQuery và Ajax-jqGrid
jqGrid là một điều khiển JavaScript hỗ trợ Ajax được xây dựng trên jQuery cung cấp giải pháp để biểu diễn và thao tác dữ liệu dạng bảng. jqGrid là một giải pháp phía máy khách và nó tải dữ liệu động thông qua các lệnh gọi lại Ajax, do đó cung cấp phân trang, cửa sổ bật lên tìm kiếm, chỉnh sửa nội tuyến, v.v.
jqGrid được tích hợp vào PluginWiki, nhưng ở đây, chúng ta thảo luận về nó như một phần mềm độc lập cho các chương trình web2py không sử dụng plugin. jqGrid xứng đáng là một cuốn sách của riêng nó nhưng ở đây chúng ta sẽ chỉ thảo luận về các tính năng cơ bản và tích hợp đơn giản nhất của nó.
Cú pháp của jqGrid sẽ như sau:
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):Thành phần được định nghĩa là phần chức năng của trang web, hoạt động độc lập. Nó có thể bao gồm các mô-đun, bộ điều khiển và khung nhìn, được nhúng vào một trang web. Thành phần trong một ứng dụng, phải là thẻ bản địa hóa và hiệu suất được coi là độc lập với mô-đun.
Trong web2py, trọng tâm chính là sử dụng các thành phần được tải trong trang và giao tiếp với bộ điều khiển thành phần thông qua AJAX.
web2py bao gồm một hàm, được gọi là LOAD hàm, giúp việc triển khai các thành phần dễ dàng mà không cần lập trình JavaScript hoặc AJAX rõ ràng.
Hãy xem xét một ứng dụng web đơn giản là “test"Mở rộng ứng dụng web2py với mô hình tùy chỉnh trong tệp"models/db_comments.py”.
db.define_table(
'comment_post', Field('body','text',
label = 'Your comment'),auth.signature
)Đoạn mã trên sẽ tạo một bảng “comment_post”Với định nghĩa bảng thích hợp. Hành động sẽ được thực hiện với sự trợ giúp của các chức năng trong “controllers/comments.py”.
def post():
return dict(
form = SQLFORM(db.comment_post).process(),
comments = db(db.comment_post).select()
)Chế độ xem tương ứng sẽ được hiển thị là -
{{extend 'layout.html'}}
{{for post in comments:}}
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <span class = "post_body">{{= post.body}}</span>
</div>
{{pass}}
{{= form}}Trang có thể được truy cập bằng URL đã cho - http://127.0.0.1:8000/test/comments/post
Phương pháp được đề cập ở trên là một cách truyền thống để truy cập một khung nhìn, có thể được thay đổi khi thực hiện hàm LOAD.
Điều này có thể đạt được bằng cách tạo chế độ xem mới với tiện ích mở rộng ".load" điều đó không mở rộng bố cục.
Chế độ xem mới được tạo sẽ là "views/comments/post.load" -
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <blockquote class = "post_body">{{= post.body}}</blockquote>
</div>
{{pass}}
{{= form}}URL để truy cập trang sẽ là - http://127.0.0.1:8000/test/comments/post.load
Thành phần LOAD có thể được nhúng vào bất kỳ trang nào khác của ứng dụng web2py. Điều này có thể được thực hiện bằng cách sử dụng câu lệnh sau.
{{= LOAD('comments','post.load',ajax = True)}}Ví dụ, Controllers có thể được sửa thành -
def index():
return dict()Trong View, chúng ta có thể thêm thành phần -
{{extend 'layout.html'}}
{{= LOAD('comments','post.load',ajax = True)}}Trang có thể được truy cập bằng URL - http://127.0.0.1:8000/test/default/index
Plugin thành phần
Các plugin thành phần là các plugin, định nghĩa duy nhất Components. Các thành phần truy cập cơ sở dữ liệu trực tiếp với định nghĩa mô hình của chúng.
Như đã đề cập trong ví dụ trước, thành phần nhận xét thành một comments_plugin có thể được thực hiện trong Models phần -
"models/plugin_comments.py"-
db.define_table(
'plugin_comments_comment',
Field('body','text', label = 'Your comment'),
auth.signature
)Các Controller sẽ bao gồm plugin sau:
def plugin_comments():
return LOAD('plugin_comments','post',ajax = True)Cài đặt web2py trong Ubuntu (Linux)
Các bước sau được thực hiện để cài đặt web2py trên Ubuntu Desktop.
Step 1 - Tải xuống web2py
cd /home
mkdir www-dev
cd www-dev
wget http://www.web2py.com/examples/static/web2py_src.zipStep 2 - Sau khi tải xong, giải nén.
unzip -x web2py_src.zipStep 3 - Tùy chọn cài đặt thư viện tk cho Python, nếu bạn cần truy cập GUI.
sudo apt-get install python-tkStep 4 - Để khởi động web2py, truy cập thư mục web2py và chạy web2py.
cd web2py
python web2py.pyGUI sẽ xuất hiện như sau:

Sau khi cài đặt, mỗi lần bạn chạy nó, web2py sẽ yêu cầu bạn chọn mật khẩu. Mật khẩu này là mật khẩu quản trị của bạn. Nếu để trống mật khẩu, giao diện quản trị sẽ bị vô hiệu hóa.
Khi máy chủ được khởi động, web2py sẽ chuyển hướng đến màn hình với URL được đề cập sau: http://127.0.0.1:8000/
Điều này sẽ kết luận rằng web2py đang chạy hoàn hảo trên máy tính để bàn Ubuntu.
Triển khai sản xuất trong Ubuntu
Step 1 - Cài đặt tất cả các mô-đun cần thiết để chạy web2py.
Cài đặt postgreSQL
sudo apt-get install postgresqlGiải nén và mở ssh-server
sudo apt-get install unzip
sudo apt-get install openssh-serverCài đặt Apache 2 và mod-wsgi
sudo apt-get install apache2
sudo apt-get install libapache2-mod-wsgiStep 2 - Cài đặt web2py trong / home / www-data
Điều này giúp triển khai phù hợp trong môi trường sản xuất.
sudo apt-get install unzip
sudo apt-get install openssh-server
cd /home
sudo mkdir www-data
cd www-dataLấy nguồn web2py từ trang web2py -
sudo wget http://web2py.com/examples/static/web2py_src.zip
sudo unzip web2py_src.zip
sudo chown -R www-data:www-data web2pyStep 3- Tạo chứng chỉ tự ký. Chứng chỉ SSL phải được lấy từ Tổ chức phát hành chứng chỉ đáng tin cậy. Duy trì một thư mục SSL với các chứng chỉ trong đó.
Step 4 - Chỉnh sửa cấu hình apache theo yêu cầu của môi trường sản xuất.
Step 5 - Khởi động lại máy chủ Apache và xác minh xem môi trường sản xuất có hoạt động đối với địa chỉ IP đã cho hay không.
Cài đặt web2py trên Windows
Mặc dù có bản phân phối nhị phân cho môi trường Windows (tệp thực thi đóng gói và thư viện tiêu chuẩn), web2py là mã nguồn mở và có thể được sử dụng với cài đặt Python thông thường.
Phương pháp này cho phép làm việc với các bản phát hành mới nhất của web2py và tùy chỉnh các mô-đun python được sử dụng.
Step 1 - Tải xuống gói nguồn từ trang web chính thức của web2py - http://www.web2py.com/examples/static/web2py_src.zip và giải nén nó.
Vì web2py không yêu cầu cài đặt, người dùng có thể giải nén nó trong bất kỳ thư mục nào.
Step 2 - Để bắt đầu, hãy nhấp đúp vào web2py.py. Từ bảng điều khiển -
cd c:\web2py
c:\python27\python.exe web2py.pyStep 3- Tại đây có thể thêm các tham số dòng lệnh (−a để đặt mật khẩu quản trị, −p để chỉ định cổng thay thế). Các tùy chọn khởi động được hiển thị thông qua -
C:\web2py>c:\python27\python.exe web2py.py --helpGhi chú
web2py được viết bằng Python, một ngôn ngữ di động, thông dịch và động không yêu cầu biên dịch hoặc cài đặt phức tạp để chạy.
Nó sử dụng một máy ảo (chẳng hạn như Java và .Net) và nó có thể biên dịch mã nguồn của bạn một cách minh bạch ngay lập tức khi bạn chạy các tập lệnh của mình.
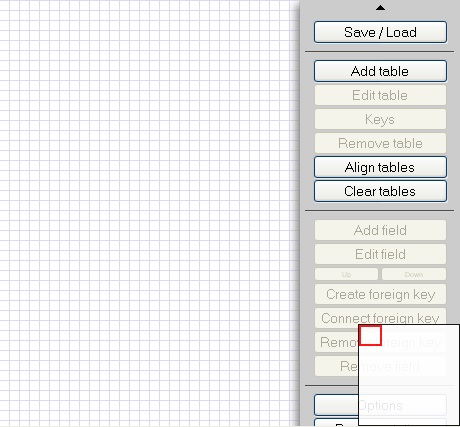
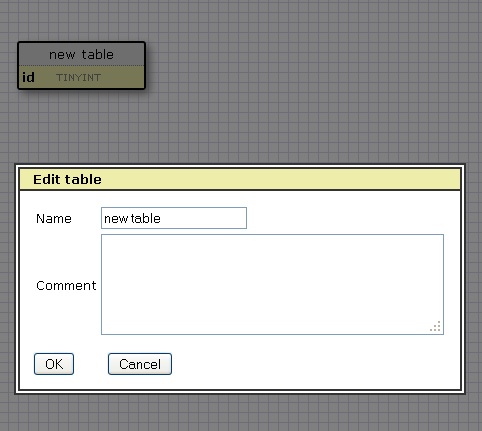
Các chức năng trong web2py cho Cơ sở dữ liệu và Thử nghiệm
Nó là một phần mềm có tên là SQLDesigner giúp tạo các mô hình web2py và tạo mã tương ứng. Dưới đây là một số ảnh chụp màn hình -

SQLDesigner giúp duy trì mối quan hệ của các bảng theo cách đơn giản và tạo ra mã tương ứng trong các mô hình của ứng dụng nhất định.

Thử nghiệm chức năng
Kiểm thử chức năng bao gồm việc kiểm tra chức năng của các thành phần hoặc hệ thống tổng thể. Nó có thể dựa trên yêu cầu và quy trình kinh doanh.
web2py đi kèm với một mô-đun gluon.contrib.webclient, thực hiện kiểm tra chức năng trong các ứng dụng web2py từ xa và cục bộ. Về cơ bản, nó được thiết kế để hiểu phiên web2py và các lần đăng lại.
Tất cả những gì nó yêu cầu là nhập gói sao cho việc kiểm tra chức năng sẽ được thực hiện trên mô-đun đã cho.
Cú pháp nhập gói như sau:
from gluon.contrib.webclient import WebClientTrong các chương trước, đã có thông tin đầy đủ về việc triển khai web2py với các công cụ khác nhau. Mối quan tâm chính để phát triển các ứng dụng web2py bao gồm bảo mật từ quan điểm của người dùng.
Các tính năng độc đáo của web2py như sau:
Người dùng có thể tìm hiểu cách thực hiện một cách dễ dàng. Nó không yêu cầu cài đặt và phụ thuộc.
Nó đã ổn định kể từ ngày ra mắt.
web2py nhẹ và bao gồm các thư viện cho Lớp trừu tượng dữ liệu và ngôn ngữ mẫu.
Nó hoạt động với sự trợ giúp của Giao diện Cổng vào Máy chủ Web, hoạt động như một giao tiếp giữa các máy chủ web và các ứng dụng.
Dự án bảo mật ứng dụng web mở (OWASP) là một cộng đồng liệt kê các vi phạm bảo mật của ứng dụng web.
Vi phạm an ninh
Đối với OWASP, các vấn đề liên quan đến ứng dụng web và cách web2py khắc phục chúng được thảo luận bên dưới.
Cross Side Scripting
Nó còn được gọi là XSS. Nó xảy ra bất cứ khi nào ứng dụng lấy dữ liệu do người dùng cung cấp và gửi đến trình duyệt của người dùng mà không cần mã hóa hoặc xác thực nội dung. Những kẻ tấn công thực thi các tập lệnh để tiêm sâu và vi rút bằng cách sử dụng tập lệnh chéo bên.
web2py giúp ngăn chặn XSS bằng cách ngăn tất cả các biến được hiển thị trong View.
Rò rỉ thông tin
Đôi khi, các ứng dụng làm rò rỉ thông tin về hoạt động nội bộ, quyền riêng tư và cấu hình. Những kẻ tấn công sử dụng điều này để vi phạm dữ liệu nhạy cảm, có thể dẫn đến các cuộc tấn công nghiêm trọng.
web2py ngăn chặn điều này bằng hệ thống bán vé. Nó ghi lại tất cả các lỗi và vé được cấp cho người dùng có lỗi đang được đăng ký. Những lỗi này chỉ quản trị viên mới có thể truy cập được.
Xác thực bị hỏng
Thông tin đăng nhập tài khoản thường không được bảo vệ. Những kẻ tấn công xâm nhập vào mật khẩu, mã thông báo xác thực để đánh cắp danh tính của người dùng.
web2py cung cấp một cơ chế cho giao diện quản trị. Nó cũng buộc phải sử dụng các phiên bảo mật khi máy khách không phải là “localhost”.
Truyền thông không an toàn
Đôi khi các ứng dụng không mã hóa được lưu lượng mạng. Cần phải quản lý lưu lượng để bảo vệ các thông tin liên lạc nhạy cảm.
web2py cung cấp chứng chỉ hỗ trợ SSL để cung cấp mã hóa thông tin liên lạc. Điều này cũng giúp duy trì giao tiếp nhạy cảm.
Hạn chế quyền truy cập URL
Các ứng dụng web thường bảo vệ chức năng nhạy cảm bằng cách ngăn hiển thị các liên kết và URL cho một số người dùng. Những kẻ tấn công có thể cố gắng xâm phạm một số dữ liệu nhạy cảm bằng cách thao túng URL với một số thông tin.
Trong wb2py, một URL ánh xạ tới các mô-đun và chức năng thay vì tệp đã cho. Nó cũng bao gồm một cơ chế, chỉ định chức năng nào là công khai và chức năng nào được duy trì dưới dạng riêng tư. Điều này giúp giải quyết vấn đề.