Web2py - Biểu mẫu & Trình xác thực
web2py đi kèm với các chức năng mạnh mẽ để tạo biểu mẫu. Bốn cách khác biệt để tạo biểu mẫu trong web2py như sau:
FORM- Về mặt trình trợ giúp HTML, nó được coi như là một triển khai cấp thấp. Đối tượng FORM nhận biết nội dung trường của nó.
SQLFORM - Nó cung cấp các chức năng Tạo, Cập nhật và Xóa cho cơ sở dữ liệu hiện có.
SQLFORM.factory- Nó được coi là lớp trừu tượng trên đầu SQLFORM, tạo ra một biểu mẫu tương tự như SQLFORM. Ở đây, không cần tạo cơ sở dữ liệu mới.
CRUD Methods - Như tên cho thấy, nó cung cấp các tính năng Tạo, Truy xuất, Cập nhật và Xóa với các chức năng tương tự dựa trên SQLFORM.
HÌNH THỨC
Hãy xem xét một ứng dụng chấp nhận đầu vào từ người dùng và có nút "gửi" để gửi phản hồi.
Bộ điều khiển
Bộ điều khiển “default.py” sẽ bao gồm chức năng liên quan sau
def display_form():
return dict()Lượt xem
Dạng xem được liên kết "default / display_form.html" sẽ hiển thị biểu mẫu trong HTML dưới dạng:
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Ví dụ trên là biểu mẫu HTML thông thường, biểu mẫu này yêu cầu người dùng nhập. Biểu mẫu tương tự có thể được tạo với các trình trợ giúp như đối tượng FORM.
Bộ điều khiển
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)Hàm trên trong bộ điều khiển “default.py” bao gồm đối tượng FORM (trình trợ giúp HTML) giúp tạo biểu mẫu.
Lượt xem
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}He form được tạo bởi câu lệnh {{= form}}tuần tự hóa đối tượng FORM. Khi người dùng điền vào biểu mẫu và nhấp vào nút gửi, biểu mẫu sẽ tự gửi và biếnrequest.vars.value cùng với giá trị đầu vào của nó được hiển thị ở phía dưới.
SQLFORM
Nó giúp tạo biểu mẫu cho cơ sở dữ liệu hiện có. Các bước để thực hiện nó được thảo luận dưới đây.
Thiết lập kết nối với cơ sở dữ liệu bằng cách sử dụng DAL, điều này được tạo bằng cách sử dụng đối tượng DAL còn được gọi là phương thức khởi tạo DAL. Sau khi thiết lập kết nối, người dùng có thể tạo bảng tương ứng.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))Vì vậy, chúng tôi đã tạo một bảng có tên là "nhân viên". Bộ điều khiển xây dựng biểu mẫu và nút với các câu lệnh sau:
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)Do đó, đối với bảng nhân viên được tạo, sửa đổi trong bộ điều khiển sẽ là:
def display_form():
form = SQLFORM(db.person)Không có sửa đổi trong View. Trong bộ điều khiển mới, cần phải xây dựng một MẪU, vì hàm tạo SQLFORM được xây dựng một từ bảng db.employee được định nghĩa trong mô hình. Biểu mẫu mới, khi được đăng nhiều kỳ, xuất hiện như sau:
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>Tất cả các thẻ trong biểu mẫu đều có tên bắt nguồn từ bảng và tên trường.
An SQLFORMđối tượng cũng xử lý các trường "tải lên" bằng cách lưu các tệp đã tải lên trong thư mục "tải lên". Điều này được thực hiện tự động. SQLFORM hiển thị các giá trị "Boolean" ở dạng hộp kiểm và giá trị văn bản với sự trợ giúp của“textareas”.
SQLFORM cũng sử dụng phương thức xử lý, điều này là cần thiết nếu người dùng muốn giữ các giá trị với một SQLFORM được liên kết.
Nếu form.process(keepvalues = True) thì nó được chấp nhận.
Thí dụ
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
Đôi khi, người dùng cần tạo một biểu mẫu theo cách có một bảng cơ sở dữ liệu hiện có mà không cần triển khai cơ sở dữ liệu. Người dùng chỉ muốn tận dụng khả năng của SQLFORM.
Điều này được thực hiện thông qua form.factory và nó được duy trì trong một phiên.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)Biểu mẫu sẽ xuất hiện giống như SQLFORM với tên và hình ảnh là các trường của nó, nhưng không có bảng hiện có như vậy trong cơ sở dữ liệu.
Chế độ xem "default / form_from_factory.html" sẽ thể hiện là -
{{extend 'layout.html'}}
{{= form}}Phương pháp CRUD
CRUDlà một API được sử dụng trên SQLFORM. Như tên cho thấy, nó được sử dụng để tạo, truy xuất, cập nhật và xóa biểu mẫu thích hợp.
CRUD, so với các API khác trong web2py, không bị lộ; do đó, nó là cần thiết mà nó nên được nhập khẩu.
from gluon.tools import Crud
crud = Crud(db)Đối tượng CRUD được xác định ở trên cung cấp API sau:
| Sr.No | API & Chức năng |
|---|---|
| 1 | crud.tables() Trả về danh sách các bảng được xác định trong cơ sở dữ liệu. |
| 2 | crud.create(db.tablename) Trả về một biểu mẫu tạo cho table tablename. |
| 3 | crud.read(db.tablename, id) Trả về biểu mẫu chỉ đọc cho tablename và ghi lại id. |
| 4 | crud.delete(db.tablename, id) xóa hồ sơ |
| 5 | crud.select(db.tablename, query) Trả về danh sách các bản ghi được chọn từ bảng. |
| 6 | crud.search(db.tablename) Trả về một bộ dữ liệu (biểu mẫu, bản ghi) trong đó biểu mẫu là một biểu mẫu tìm kiếm. |
| 7 | crud() Trả về một trong những điều trên dựa trên request.args (). |
Tạo biểu mẫu
Hãy để chúng tôi tạo một biểu mẫu. Làm theo các mã được cung cấp bên dưới.
Mô hình
Một mô hình mới được tạo theo modelsthư mục của ứng dụng. Tên của tệp sẽ là“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsBộ điều khiển
Tệp liên quan cụ thể là “dynamic_search.py” trong phần bộ điều khiển sẽ bao gồm mã sau:
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)Lượt xem
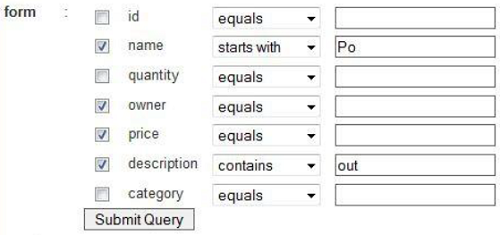
Chúng tôi có thể kết xuất điều này với chế độ xem sau.
{{extend 'layout.html'}}
{{= form}}
{{= results}}Đây là những gì nó trông như thế này -