Zend Framework - Ajax
AJAX là một công nghệ hiện đại trong lập trình web. Nó cung cấp các tùy chọn để gửi và nhận dữ liệu trong trang web một cách không đồng bộ mà không cần làm mới trang. Zend framework cung cấp một tùy chọn để làm việc vớijson mô hình thông qua zend-view và zend-jsonthành phần. Hãy cùng chúng tôi tìm hiểu lập trình Zend AJAX trong chương này.
Cài đặt thành phần json
Thành phần Zend json có thể được cài đặt bằng cách sử dụng Composer lệnh như được chỉ định bên dưới -
composer require zendframework/zend-jsonÝ tưởng
Zend framework cung cấp hai phương pháp để dễ dàng viết một ứng dụng web hỗ trợ AJAX. Chúng như sau:
Các isXmlHttpRequest() phương pháp trong Requestobject - Nếu một yêu cầu AJAX được thực hiện, phương thức isXmlHttpRequest () của đối tượng yêu cầu trả về true, ngược lại là false. Phương pháp này được sử dụng để xử lý một yêu cầu AJAX đúng cách ở phía máy chủ.
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Zend / View / Model / JsonModel - The JsonModel là một sự thay thế cho ViewModelđược sử dụng riêng cho các kịch bản AJAX và REST API. JsonModel cùng vớiJsonStrategy (được định cấu hình trong khối trình quản lý chế độ xem của mô-đun) mã hóa dữ liệu mô hình thành Json và trả về nó dưới dạng phản hồi thay vì lượt xem (phtml).
AJAX - Ví dụ làm việc
Hãy để chúng tôi thêm một trang ajax mới, ajaxtrong mô-đun hướng dẫn và tìm nạp thông tin sách một cách không đồng bộ. Để làm được điều này, chúng ta nên tuân thủ các bước sau.
Bước 1: Thêm JsonStrategy trong cấu hình mô-đun
Cập nhật khối trình quản lý chế độ xem trong tệp cấu hình mô-đun hướng dẫn - myapp / module / Tutorial / config / module.config.php. Sau đó,JsonStrategy sẽ làm việc với JsonModel để mã hóa và gửi dữ liệu json.
'view_manager' => [
'template_map' => array
('layout/layout' => __DIR__ . '/../view/layout/newlayout.phtml'),
'template_path_stack' => [
'tutorial' => __DIR__ . '/../view',
],
'strategies' => array('ViewJsonStrategy',),
],Bước 2: Thêm phương thức ajaxAction trong TutorialController.php
Thêm phương thức ajaxAction trong TutorialController.php với mã sau:
public function ajaxAction() {
$data = $this->bookTable->fetchAll(); $request = $this->getRequest(); $query = $request->getQuery(); if ($request->isXmlHttpRequest() || $query->get('showJson') == 1) { $jsonData = array();
$idx = 0; foreach($data as $sampledata) { $temp = array(
'author' => $sampledata->author, 'title' => $sampledata->title,
'imagepath' => $sampledata->imagepath ); $jsonData[$idx++] = $temp;
}
$view = new JsonModel($jsonData);
$view->setTerminal(true); } else { $view = new ViewModel();
}
return $view;
}Tại đây, ajaxAction sẽ kiểm tra xem yêu cầu gửi đến có phải là AJAX hay không. Nếu yêu cầu đến là AJAX, thìJsonModelsẽ được tạo ra. Nếu không, một bình thườngViewModel sẽ được tạo ra.
Trong cả hai trường hợp, thông tin sách sẽ được tìm nạp từ cơ sở dữ liệu và được điền vào mô hình. Nếu mô hình là JsonModel, thìJsonStrategy sẽ được gọi và nó sẽ mã hóa dữ liệu dưới dạng json và trả về dưới dạng phản hồi.
Các $query->get('showJson') == 1được sử dụng cho mục đích gỡ lỗi. Chỉ cần thêmshowJson=1 trong url và trang sẽ hiển thị dữ liệu json.
Bước 3: Thêm ajax.phtml
Bây giờ, hãy thêm tập lệnh xem ajax.phtmlcho phương thức ajaxAction. Trang này sẽ có một liên kết với nhãn -Load book information.
Nhấp vào liên kết đó sẽ thực hiện yêu cầu AJAX, yêu cầu này sẽ tìm nạp thông tin sách dưới dạng dữ liệu Json và hiển thị thông tin sách dưới dạng bảng được định dạng. Quá trình xử lý AJAX được thực hiện bằng cách sử dụngJQuery.
Danh sách mã hoàn chỉnh như sau:
<a id = "loadbook" href = "#">Load book information</a>
</br> </br>
<table class = "table">
<tbody id = "book">
</tbody>
</table>
<script language = "javascript">
$(document).ready(function(){ $("#loadbook").on("click", function(event){
$.ajax({ url: '/tutorial/ajax', type: 'POST', dataType: 'json', async: true, success: function(data, status) { var e = $('<tr><th>Author</th><th>Title</th><th>Picture</th></tr>');
$('#book').html(''); $('#book').append(e);
for(i = 0; i < data.length; i++) {
book = data[i];
var e = $('<tr><td id = "author"></td><td id = "title"></td> <td id="imagepath"><img src = ""/></td></tr>'); $('#author', e).html(book['author']);
$('#title', e).html(book['title']); $('#imagepath img', e).attr('src', book['imagepath']);
$('#book').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>Bước 4: Chạy ứng dụng
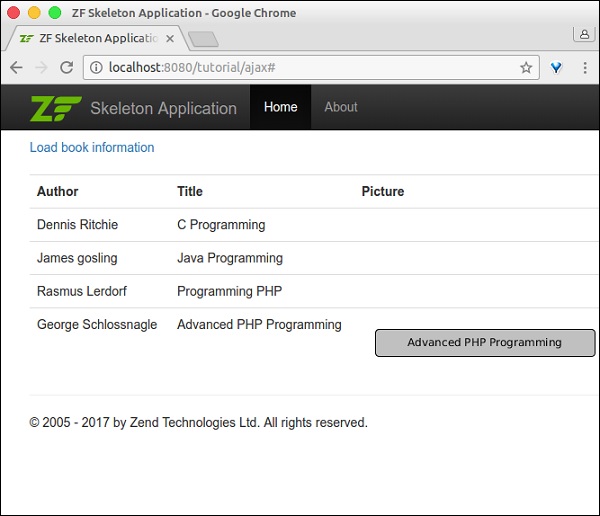
Cuối cùng, chạy ứng dụng - http://localhost:8080/tutorial/ajax và nhấp vào liên kết Nạp thông tin sách.
Kết quả sẽ như hình dưới đây -
Ajax Page -

Ajax Page with Book Information

Ajax page with debugging information