Zend Framework - Ví dụ làm việc
Trong chương này, chúng ta sẽ học cách tạo một Đơn xin nhân viên hoàn chỉnh dựa trên MVC trong Zend Framework. Làm theo các bước dưới đây.
Bước 1: Module.php
Đầu tiên, chúng ta nên tạo một mô-đun Nhân viên bên trong thư mục - myapp / module / Employee / src / và sau đó triển khai giao diện ConfigProviderInterface.
Mã hoàn chỉnh cho lớp Mô-đun như sau:
<?php
namespace Employee;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
}Bước 2: composer.json
Định cấu hình Tutorial mô-đun trong composer.json trong phần tự động tải bằng cách sử dụng mã sau.
"autoload": {
"psr-4": {
"Application\\": "module/Application/src/",
"Tutorial\\": "module/Tutorial/src/",
"Employee\\": "module/Employee/src/"
}
}Bây giờ, hãy cập nhật ứng dụng bằng lệnh cập nhật trình soạn nhạc.
composer updateLệnh Composer sẽ thực hiện các thay đổi cần thiết đối với ứng dụng và hiển thị các bản ghi như được hiển thị trong dấu nhắc lệnh bên dưới.
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Removing zendframework/zend-component-installer (0.3.0)
- Installing zendframework/zend-component-installer (0.3.1)
Downloading: 100%
- Removing zendframework/zend-stdlib (3.0.1)
- Installing zendframework/zend-stdlib (3.1.0)
Loading from cache
- Removing zendframework/zend-eventmanager (3.0.1)
- Installing zendframework/zend-eventmanager (3.1.0)
Downloading: 100%
- Removing zendframework/zend-view (2.8.0)
- Installing zendframework/zend-view (2.8.1)
Loading from cache
- Removing zendframework/zend-servicemanager (3.1.0)
- Installing zendframework/zend-servicemanager (3.2.0)
Downloading: 100%
- Removing zendframework/zend-escaper (2.5.1)
- Installing zendframework/zend-escaper (2.5.2)
Loading from cache
- Removing zendframework/zend-http (2.5.4)
- Installing zendframework/zend-http (2.5.5)
Loading from cache
- Removing zendframework/zend-mvc (3.0.1)
- Installing zendframework/zend-mvc (3.0.4)
Downloading: 100%
- Removing phpunit/phpunit (5.7.4)
- Installing phpunit/phpunit (5.7.5)
Downloading: 100%
Writing lock file
Generating autoload filesBước 3: module.config.php cho Mô-đun nhân viên
Tạo tệp cấu hình mô-đun, “module.config.php” trong myapp / module / Employee / config với mã sau.
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'view_manager' => [
'template_path_stack' => ['employee' => __DIR__ . '/../view',],
],
];Bây giờ, định cấu hình mô-đun Nhân viên trong tệp cấu hình cấp ứng dụng - myapp / config / modules.config.php.
return ['Zend\Router', 'Zend\Validator', 'Application', 'Tutorial', 'Employee'];Bước 4: EmployeeController
Tạo một lớp PHP mới, EmployeeController bằng cách mở rộng AbstractActionController và đặt nó tại thư mục myapp / module / Employee / src / Controller.
Danh sách mã hoàn chỉnh như sau:
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}Bước 5: Cấu hình bộ định tuyến
Hãy để chúng tôi thêm một tuyến đường phân đoạn trong mô-đun Nhân viên của chúng tôi. Cập nhật tệp cấu hình mô-đun nhân viên, module.config.php có sẵn tại myapp / module / Employee / config.
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'router' => [
'routes' => [
'employee' => [
'type' => Segment::class,
'options' => [
'route' => '/employee[/:action[/:id]]',
'constraints' => [
'action' => '[a-zA-Z][a-zA-Z0-9_-]*',
'id' => '[0-9]+',
],
'defaults' => [
'controller' => Controller\EmployeeController::class,
'action' => 'index',
],
],
],
],
],
'view_manager' => [
'template_path_stack' => [
'employee' => __DIR__ . '/../view',
],
],
];Chúng tôi đã thêm thành công định tuyến cho mô-đun Nhân viên của mình. Bước tiếp theo là tạo một kịch bản xem cho ứng dụng Nhân viên.
Bước 6: Tạo ViewModel
Tạo một tệp có tên là “index.phtml” trong thư mục myapp / module / Employee / view / worker / worker.
Thêm các thay đổi sau vào tệp -
<div class = "row content">
<h3>This is my first Zend application</h3>
</div>
Move to “EmployeeController.php” file and edit the following changes,
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}Cuối cùng, chúng ta đã hoàn thành thành công phân hệ Nhân viên. chúng tôi có thể truy cập nó bằng cách sử dụng url sau:http://localhost:8080/employee.
Kết quả

Trong bước tiếp theo, chúng tôi sẽ thực hiện add, edit và deletehoạt động dữ liệu trong ứng dụng nhân viên. Để thực hiện các thao tác này, trước tiên chúng ta nên tạo một mô hình cơ sở dữ liệu. Nó được mô tả trong bước tiếp theo.
Bước 7: Tạo mô hình
Hãy để chúng tôi tạo một mô hình, Nhân viên trong mô-đun của chúng tôi src directory. Nói chung, các mô hình được nhóm trong thư mục Model (myapp / module / Employee / src / Model / Employee.php)
<?php
namespace Employee\Model;
class Employee {
public $id; public $emp_name;
public $emp_job;
}Bước 8: Bảng MySQL
Tạo một cơ sở dữ liệu có tên là tutorials trong máy chủ MYSQL cục bộ bằng cách sử dụng lệnh sau:
create database tutorials;Hãy để chúng tôi tạo một bảng có tên là employee trong cơ sở dữ liệu bằng cách sử dụng lệnh SQL sau:
use tutorials;
CREATE TABLE employee (
id int(11) NOT NULL auto_increment,
emp_name varchar(100) NOT NULL,
emp_job varchar(100) NOT NULL,
PRIMARY KEY (id)
);Chèn dữ liệu vào employee bảng sử dụng truy vấn sau:
INSERT INTO employee (emp_name, emp_job) VALUES ('Adam', 'Tutor');
INSERT INTO employee (emp_name, emp_job) VALUES ('Bruce', 'Programmer');
INSERT INTO employee (emp_name, emp_job) VALUES ('David', 'Designer');Bước 9: Cập nhật cấu hình cơ sở dữ liệu
Cập nhật tệp Cấu hình Toàn cầu, myapp / config / autoload / global.php với thông tin ổ đĩa cơ sở dữ liệu cần thiết.
return [
'db' => [
'driver' => 'Pdo',
'dsn' => 'mysql:dbname = tutorials;host=localhost',
'driver_options' => [PDO::MYSQL_ATTR_INIT_COMMAND => 'SET NAMES \'UTF8\''],
],
];Bây giờ, Cập nhật thông tin đăng nhập cơ sở dữ liệu trong tệp cấu hình cục bộ - myapp / config / autoload / local.php. Bằng cách này, chúng ta có thể phân tách thông tin xác thực kết nối cơ sở dữ liệu cục bộ và cơ sở dữ liệu trực tiếp.
<?php
return array(
'db' => array('username' => '<user_name>', 'password' => '<password>',),
);Bước 10: Triển khai ExchangeArray
Thực hiện chức năng ExchangeArray trong mô hình Nhân viên.
<?php
namespace Employee\Model;
class Employee {
public $id;
public $emp_name; public $emp_job;
public function exchangeArray($data) { $this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->emp_name = (!empty($data['emp_name'])) ? $data['emp_name'] : null; $this->emp_job = (!empty($data['emp_job'])) ? $data['emp_job'] : null;
}
}Bước 11: Sử dụng TableGateway để tìm nạp dữ liệu nhân viên
Tạo lớp, EmployeeTable trong chính thư mục Model. Nó được định nghĩa trong khối mã sau.
<?php
namespace Employee\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class EmployeeTable {
protected $tableGateway; public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet;
}
}Bước 12: Định cấu hình lớp EmployeeTable
Cập nhật dịch vụ nhân viên trong Module.php bằng phương thức getServiceConfig ()
<?php
namespace Employee;
use Zend\Db\Adapter\AdapterInterface;
use Zend\Db\ResultSet\ResultSet;
use Zend\Db\TableGateway\TableGateway;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
public function getServiceConfig() {
return [
'factories' => [
Model\EmployeeTable::class => function ( $container) {
$tableGateway = $container>get( Model\EmployeeTableGateway::class);
$table = new Model\EmployeeTable($tableGateway);
return $table; }, Model\EmployeeTableGateway::class => function ($container) {
$dbAdapter = $container->get(AdapterInterface::class);
$resultSetPrototype = new ResultSet(); $resultSetPrototype->setArrayObjectPrototype(new Model\Employee());
return new TableGateway('employee', $dbAdapter, null, $resultSetPrototype);
},
],
];
}
}Bước 13: Thêm Dịch vụ Nhân viên trong Bộ điều khiển
Cập nhật phần điều khiển của Cấu hình mô-đun nhân viên trong - myapp / module / config / module.config.php như hình dưới đây.
'controllers' => [
'factories' => [
Controller\EmployeeController::class => function($container) { return new Controller\EmployeeController( $container->get(Model\EmployeeTable::class)
);
},
],
]Bước 14: Thêm hàm tạo cho EmployeeController
Thêm hàm tạo với EmployeeTable làm đối số và chỉnh sửa các thay đổi sau.
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
class EmployeeController extends AbstractActionController {
private $table; public function __construct(EmployeeTable $table) {
$this->table = $table;
}
public function indexAction() {
$view = new ViewModel([ 'data' => $this->table->fetchAll(),
]);
return $view;
}
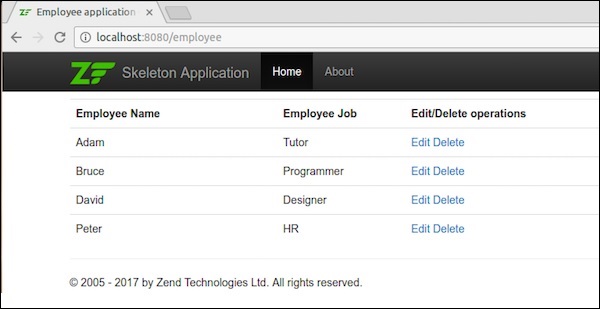
}Bước 15: Hiển thị Thông tin Nhân viên trong tập lệnh xem “index.phtml”
Di chuyển đến tệp - index.phtml và thực hiện các thay đổi sau -
<?php
$title = 'Employee application';
$this->headTitle($title);
?>
<table class="table">
<tr>
<th>Employee Name</th>
<th>Employee Job</th>
<th>Edit/Delete operations</th>
</tr>
<?php foreach ($data as $empdata) : ?>
<tr>
<td><?php echo $this->escapeHtml($empdata->emp_name);?></td>
<td><?php echo $this->escapeHtml($empdata->emp_job);?></td>
<td>
<a href="<?php echo $this->url('employee', array('action'=>'edit', 'id' =>$empdata->id));?>">Edit</a>
<a href="<?php echo $this->url('employee', array('action'=>'delete', 'id' => $empdata->id));?>">Delete</a>
</td>
</tr>
<?php endforeach; ?>
</table>Bây giờ chúng ta đã tạo thành công một mô hình cơ sở dữ liệu và có thể tìm nạp các bản ghi trong ứng dụng.
Yêu cầu ứng dụng bằng cách sử dụng url - http://localhost:8080/employee.
Kết quả

Bước tiếp theo giải thích về insert, edit và delete các thao tác dữ liệu trong phân hệ nhân viên.
Bước 16: Tạo biểu mẫu nhân viên
Tạo một tệp có tên EmployeeForm.phptrong thư mục myapp / module / Employee / src / Form. Nó được mô tả trong khối mã bên dưới.
<?php
namespace Employee\Form;
use Zend\Form\Form;
class EmployeeForm extends Form {
public function __construct($name = null) { / / we want to ignore the name passed parent::__construct('employee'); $this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array( 'name' => 'emp_name', 'type' => 'Text', 'options' => array( 'label' => 'Name', ), )); $this->add(array(
'name' => 'emp_job',
'type' => 'Text',
'options' => array(
'label' => 'Job',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}Bước 17: Cập nhật mô hình nhân viên
Cập nhật mô hình nhân viên và triển khai InputFilterAwareInterface. Di chuyển đến thư mục myapp / module / Employee / src / Employee / Model và thêm các thay đổi sau vàoEmployee.phpfile.
<?php
namespace Employee\Model;
// Add these import statements
use Zend\InputFilter\InputFilter;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilterInterface;
class Employee implements InputFilterAwareInterface {
public $id;
public $emp_name; public $emp_job;
protected $inputFilter; public function exchangeArray($data) {
$this->id = (isset($data['id'])) ? $data['id'] : null; $this->emp_name = (isset($data['emp_name'])) ? $data['emp_name'] : null;
$this->emp_job = (isset($data['emp_job'])) ? $data['emp_job'] : null; } // Add content to these methods: public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'emp_name',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array('name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 50,
),
),
),
));
$inputFilter->add(array( 'name' => 'emp_job', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array('name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 50, ), ), ), )); $this->inputFilter = $inputFilter; } return $this->inputFilter;
}
}Bước 18: Thêm addAction trong Bộ điều khiển nhân viên
Thêm các thay đổi sau trong EmployeeController lớp học.
<?php
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
use Employee\Form\EmployeeForm;
public function addAction() {
$form = new EmployeeForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $employee = new Employee();
$form->setInputFilter($employee->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) { $employee->exchangeArray($form->getData()); $this->table->saveEmployee($employee); // Redirect to list of employees return $this->redirect()->toRoute('employee');
}
}
return array('form' => $form);
}Bước 19: Thêm chức năng lưu trong lớp EmployeeTable
Thêm hai hàm sau trong lớp EmployeeTable - myapp / module / Employee / src / Model / EmployeeTable.php
public function getEmployee($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id)); $row = $rowset->current(); if (!$row) {
throw new \Exception("Could not find row $id"); } return $row;
}
public function saveEmployee(Employee $employee) { $data = array (
'emp_name' => $employee->emp_name, 'emp_job' => $employee->emp_job,
);
$id = (int) $employee->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getEmployee($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Employee id does not exist');
}
}
}Bước 20: Tạo View script cho phương thức AddAction, Add.phtml
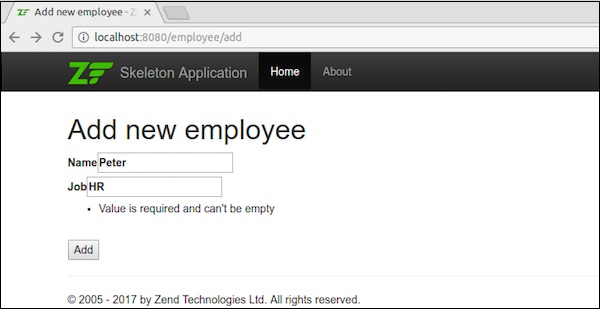
Thêm các thay đổi sau vào tệp “Add.phtml” trong - myapp / module / view / worker / worker.
<?php
$title = 'Add new employee'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form->setAttribute('action', $this->url('employee', array('action' => 'add'))); $form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('emp_name'))."<br>";
echo $this->formRow($form->get('emp_job'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
Request the application using the url, http://localhost:8080/employee/addKết quả

Khi dữ liệu đã được thêm vào, nó sẽ chuyển hướng đến trang chủ.

Bước 21: Chỉnh sửa hồ sơ nhân viên
Hãy để chúng tôi thực hiện các thao tác chỉnh sửa dữ liệu trong mô-đun Nhân viên. Cập nhật các thay đổi sau trongEmployeecontroller.php.
public function editAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee', array( 'action' => 'add' )); } try { $employee = $this->table->getEmployee($id);
} catch (\Exception $ex) { return $this->redirect()->toRoute('employee', array(
'action' => 'index'
));
}
$form = new EmployeeForm(); $form->bind($employee); $form->get('submit')->setAttribute('value', 'Edit');
$request = $this->getRequest();
if ($request->isPost()) { $form->setInputFilter($employee->getInputFilter()); $form->setData($request->getPost()); if ($form->isValid()) {
$this->table->saveEmployee($employee);
// Redirect to list of employees
return $this->redirect()->toRoute('employee'); } } return array('id' => $id, 'form' => $form,);
}Ở đây, chúng tôi tìm kiếm id, nằm trong lộ trình phù hợp và sau đó tải chi tiết nhân viên cho thao tác chỉnh sửa.
Bước 22: Employee.php
Bây giờ, hãy thêm các thay đổi sau vào tệp “Employee.php”, nằm trong thư mục - myapp / module / Employee / src / Employee / Model /.
public function getArrayCopy() {
return get_object_vars($this);
}Ở đây, Zend \ Stdlib \ Hydrator \ ArraySerializable mong đợi tìm thấy hai phương thức trong mô hình: getArrayCopy() và exchangeArray().
Trong đó, ExchangeArray () được sử dụng để lặp lại. Hàm này được sử dụng để liên kết dữ liệu từ bảng nhân viên.
Bây giờ, chúng ta cần tạo một tập lệnh xem cho editAction().
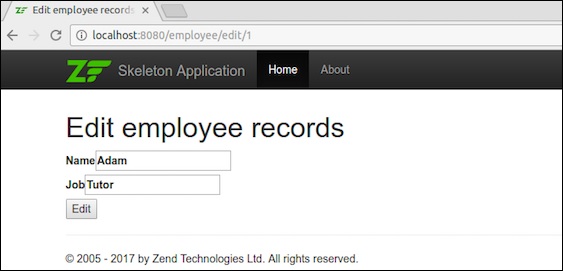
Bước 23: Tạo Edit.phtml
Tạo tệp kịch bản xem trong mô-đun / Nhân viên / xem / nhân viên / nhân viên / edit.phtml
<?php
$title = 'Edit employee records'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form = $this->form; $form->setAttribute('action', $this->url( 'employee', array('action' => 'edit', 'id' => $this->id,)
));
$form->prepare(); echo $this->form()->openTag($form); echo $this->formHidden($form->get('id')); echo $this->formRow($form->get('emp_name'))."<br>"; echo $this->formRow($form->get('emp_job'))."<br>"; echo $this->formSubmit($form->get('submit')); echo $this->form()->closeTag();Chỉnh sửa chi tiết nhân viên được hiển thị trong ảnh chụp màn hình sau.

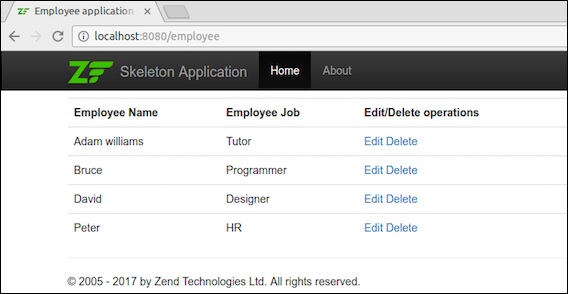
Khi dữ liệu đã được chỉnh sửa, nó sẽ chuyển hướng đến trang chủ.

Bước 24: Thêm phương thức xóa
Thêm phương thức deleteE Jobee trong lớp EmployeeTable - myapp / module / Employee / src / Model / EmployeeTable.php
public function deleteEmployee($id) { $this->tableGateway->delete(['id' => (int) $id]);
}Bước 25: Xóa hồ sơ nhân viên
Bây giờ chúng ta hãy thực hiện các thao tác xóa dữ liệu trong mô-đun Nhân viên. Thêm phương pháp sau,deleteAction trong lớp EmployeeController.
public function deleteAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee'); } $request = $this->getRequest(); if ($request->isPost()) {
$del = $request->getPost('del', 'No');
if ($del == 'Yes') { $id = (int) $request->getPost('id'); $this->table->deleteEmployee($id); } return $this->redirect()->toRoute('employee');
}
return array(
'id' => $id, 'employee' => $this->table->getEmployee($id)
);
}Tại đây, phương thức deleteEaffee () xóa nhân viên theo id và chuyển hướng đến trang danh sách nhân viên (trang chủ).
Bây giờ chúng ta hãy tạo một kịch bản xem tương ứng cho phương thức deleteAction ().
Bước 26: Tạo tập lệnh xem
Tạo một tệp có tên delete.phtml trong - myapp / module / Employee / view / worker / worker / delete.phtml và thêm mã sau vào đó.
<?php
$title = 'Delete an employee record';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
'<?php echo $this->escapeHtml($employee->emp_name); ?>' by
'<?php echo $this->escapeHtml($employee->emp_job); ?&'?
<?php
$url = $this->url('employee', array('action' => 'delete', 'id' => $this->id,)); ?> <form action ="<?php echo $url; ?>" method = "post">
<div>
<input type = "hidden" name = "id" value = "<?php echo (int) $employee->id; ?>" />
<input type = "submit" name = "del" value = "Yes" />
<input type = "submit" name = "del" value = "No" />
</div>
</form>Bây giờ, xóa bất kỳ nhân viên nào sử dụng edit trong trang chủ và kết quả sẽ như trong ảnh chụp màn hình sau.
Kết quả

Chúng tôi đã hoàn thành thành công mô-đun Nhân viên bằng cách triển khai tất cả các tính năng cần thiết.
Phần kết luận
Trong môi trường cạnh tranh hiện nay, Zend framework được nhà phát triển đặt lên vị trí hàng đầu. Nó cung cấp sự trừu tượng hóa cho bất kỳ chương trình nào hoặc bất kỳ loại ứng dụng nào bằng ngôn ngữ PHP. Nó là một khung hoàn thiện và hỗ trợ các tính năng ngôn ngữ PHP hiện đại. Nó là thú vị, chuyên nghiệp, phát triển và bắt kịp với công nghệ hiện tại.