Zend Framework - Biểu mẫu & Xác thực
Zend Framework cung cấp một thành phần riêng biệt, zend-formđể đẩy nhanh quá trình tạo và xác nhận biểu mẫu. Nó kết nối mô hình và lớp xem. Nó cung cấp một tập hợp các phần tử biểu mẫu để tạo biểu mẫu html chính thức từ các mô hình được xác định trước,InputFilter lớp để xác thực mô hình so với biểu mẫu và các tùy chọn để ràng buộc dữ liệu từ biểu mẫu với mô hình và ngược lại.
Cài đặt thành phần biểu mẫu
Thành phần biểu mẫu Zend có thể được cài đặt bằng cách sử dụng Composer lệnh như được chỉ định bên dưới -
composer require zendframework/zend-formKhung biểu mẫu Zend có ba thành phần con để quản lý các biểu mẫu. Chúng được giải thích chi tiết bên dưới -
Elements - Được sử dụng để xác định một điều khiển đầu vào html duy nhất được ánh xạ tới một thuộc tính trong mô hình.
Fieldset - Được sử dụng để nhóm các phần tử và các fieldset theo cách lồng nhau.
Form - Được sử dụng để tạo một dạng html và bao gồm các phần tử và tập trường.
Biểu mẫu Zend thường được tạo dưới module//src/Form danh mục.
Thí dụ
Bây giờ chúng ta hãy tạo một biểu mẫu đơn giản để thêm bookvào cơ sở dữ liệu. Để làm được điều này, chúng ta nên tuân thủ các bước sau:
Bước 1: Tạo BookForm
Tạo “BookForm.php” trong thư mục * myapp / module / Tutorial / src / Form ”. Thêm các thay đổi sau vào tệp -
<?php
namespace Tutorial\Form;
use Zend\Form\Form;
class BookForm extends Form {
public function __construct($name = null) { parent::__construct('book'); $this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array( 'name' => 'author', 'type' => 'Text', 'options' => array( 'label' => 'Author', ), )); $this->add(array(
'name' => 'title',
'type' => 'Text',
'options' => array(
'label' => 'Title',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}Các Form lớp học cung cấp một add methodđể lập bản đồ mô hình và các chi tiết hình thức tương ứng của nó. chúng tôi đã tạo raBookForm bằng cách mở rộng Form lớp và thêm chi tiết biểu mẫu cho Book mô hình.
Bước 2: Cập nhật mô hình sách, Book.php
Cập nhật mô hình, ‘Book’ với bộ lọc và xác thực như được chỉ định bên dưới -
<?php
namespace Tutorial\Model;
use Zend\InputFilter\InputFilterInterface;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilter;
class Book implements InputFilterAwareInterface {
public $id;
public $author; public $title;
protected $inputFilter; public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'author',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array(
'name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 100,
),
),
),
));
$inputFilter->add(array( 'name' => 'title', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array( 'name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 100, ), ), ), )); $this->inputFilter = $inputFilter; } return $this->inputFilter;
}
public function exchangeArray($data) { $this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->author = (!empty($data['author'])) ? $data['author'] : null; $this->title = (!empty($data['title'])) ? $data['title'] : null;
}
}Mỗi mô hình nên triển khai InputFilterAwareInterface. InputFilterAwareInterface cung cấp hai phương thức,setInputFilter() và getInputFilter().
GetInputFilter được sử dụng để lấy chi tiết xác thực của mô hình. Zend framework cung cấp một bộ lọc và trình xác thực phong phú để xác thực biểu mẫu. Một số bộ lọc và trình xác thực được sử dụng trong mô hình sách như sau:
StripTags - Loại bỏ HTML không mong muốn.
StringTrim - Loại bỏ khoảng trắng không cần thiết.
StringLength validator - Đảm bảo rằng người dùng không nhập nhiều ký tự hơn giới hạn đã chỉ định.
Bước 3: Cập nhật lớp BookTable
Bao gồm cái saveBook phương pháp thêm sách vào cơ sở dữ liệu.
BookTable.php
<?php
namespace Tutorial\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class BookTable {
protected $tableGateway; public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet; } public function getBook($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id)); $row = $rowset->current(); if (!$row) {
throw new \Exception("Could not find row $id"); } return $row;
}
public function saveBook(Book $book) { $data = array (
'author' => $book->author, 'title' => $book->title,
);
$id = (int) $book->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getBook($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Book id does not exist');
}
}
}
}Bước 4: Cập nhật lớp TutorialController
Thêm một addAction hành động mới trong trình điều khiển hướng dẫn - myapp / module / Tutorial / src / Controller / TutorialController.php.
public function addAction() {
$form = new BookForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $book = new Book();
$form->setInputFilter($book->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) { $book->exchangeArray($form->getData()); $this->bookTable->saveBook($book); // Redirect to list of Tutorial return $this->redirect()->toRoute('tutorial');
}
}
return array('form' => $form);
}Các addAction phương pháp thực hiện các quá trình sau:
Nhận đối tượng yêu cầu.
Kiểm tra xem phương thức http của yêu cầu có phải là post phương pháp.
Nếu phương thức http của yêu cầu không phải là post, nó chỉ hiển thị mẫu, add.phtml
Nếu phương thức http của yêu cầu không phải là post, sau đó nó đặt inputfilter, lấy dữ liệu yêu cầu và đặt nó vào inputfiler.
Kiểm tra xem biểu mẫu có hợp lệ hay không bằng cách sử dụng isValid() phương thức của lớp Form.
Nếu biểu mẫu không hợp lệ, nó lại hiển thị mẫu, add.phtml
Nếu biểu mẫu hợp lệ, nó sẽ lưu sách vào cơ sở dữ liệu và chuyển hướng đến trang chủ.
Bước 5: Thêm mẫu add.phtml
Tạo một mẫu - add.phtml trong myapp / module / Tutorial / view / tutorial / tutorial / add.phtml
Add.phtml
<?php
$title = 'Add new Book';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
<?php
if(!empty($form)) { $form->setAttribute('action', $this->url('tutorial', array('action' => 'add'))); $form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('author'))."<br>";
echo $this->formRow($form->get('title'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
}Ở đây, chúng tôi đang kết xuất biểu mẫu sách bằng cách sử dụng Form ví dụ, $form.
Bước 6: Chạy ứng dụng
Bây giờ, chúng ta có thể chạy ứng dụng - http://localhost:8080/tutorial/add.
Form Page

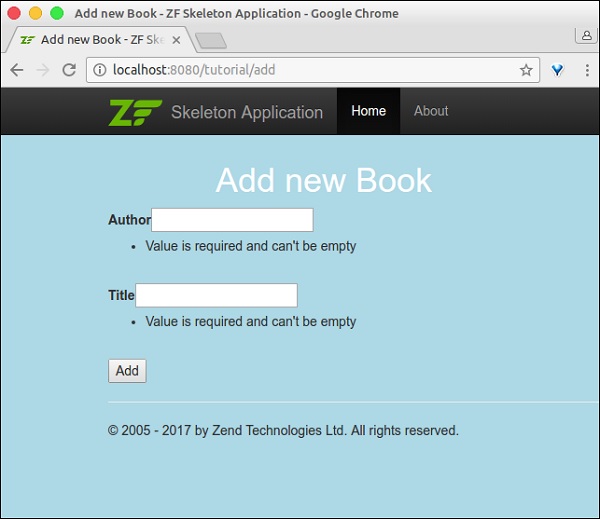
Validate Error Page