Winkel 4 - Beispiele
In diesem Kapitel werden einige Beispiele zu Angular 4 erläutert.
Zunächst haben wir ein Beispiel erstellt, das ein Anmeldeformular mit der Eingabe als zeigt username und password. Nach Eingabe der korrekten Werte wird darin ein anderes Formular angezeigt, in dem Sie die Kundendaten eingeben können. Darüber hinaus haben wir vier Komponenten erstellt - Kopf-, Fuß-, Benutzer- und Hauptseite.
Die Komponenten werden mit dem folgenden Befehl erstellt:
ng g Komponenten-Header
C:\ngexamples\aexamples>ng g component header
installing component
create src\app\header\header.component.css
create src\app\header\header.component.html
create src\app\header\header.component.spec.ts
create src\app\header\header.component.ts
update src\app\app.module.tsng g Komponentenfußzeile
C:\ngexamples\aexamples>ng g component footer
installing component
create src\app\footer\footer.component.css
create src\app\footer\footer.component.html
create src\app\footer\footer.component.spec.ts
create src\app\footer\footer.component.ts
update src\app\app.module.tsng g Komponentenbenutzeranmeldung
C:\ngexamples\aexamples>ng g component userlogin
installing component
create src\app\userlogin\userlogin.component.css
create src\app\userlogin\userlogin.component.html
create src\app\userlogin\userlogin.component.spec.ts
create src\app\userlogin\userlogin.component.ts
update src\app\app.module.tsng g Komponenten-Hauptseite
C:\ngexamples\aexamples>ng g component mainpage
installing component
create src\app\mainpage\mainpage.component.css
create src\app\mainpage\mainpage.component.html
create src\app\mainpage\mainpage.component.spec.ts
create src\app\mainpage\mainpage.component.ts
update src\app\app.module.tsIn dem app.module.tsIm übergeordneten Modul werden beim Erstellen alle Komponenten hinzugefügt. Die Datei sieht wie folgt aus:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} froms '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Die oben erstellten Komponenten werden hinzugefügt -
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';Die Komponenten werden auch in den Deklarationen hinzugefügt -
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],Im Elternteil app.component.htmlhaben wir die Hauptstruktur der Datei hinzugefügt, die vom Benutzer gesehen wird.
<div class="mainpage">
<app-header></app-header>
<router-outlet></router-outlet>
<app-footer></app-footer>
</div>Wir haben ein div erstellt und hinzugefügt <app-header></app-header>, <router-outlet></router-outlet> und <app-footer></app-footer>.
Das <router-outlet></router-outlet>wird für die Navigation zwischen einer Seite zur anderen verwendet. Hier sind die Seiten Anmeldeformulare und werden nach Erfolg auf die Hauptseite, dh das Kundenformular, weitergeleitet.
Um zuerst das Anmeldeformular und später die Datei mainpage.component.html zu erhalten, werden die Änderungen in vorgenommen app.module.ts wie unten gezeigt -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} from '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Wir haben importiert RouterModule und Routes von @anuglar/router. Beim Import nimmt das RouterModule appRoutes als den Parameter, der oben definiert ist als -
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];Routen nehmen das Array von Komponenten auf und standardmäßig wird die userloginComponent aufgerufen.
Im userlogin.component.tshaben wir den Router importiert und zu mainpage.component.html navigiert, basierend auf der unten gezeigten Bedingung -
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname=="systemadmin" && data.passwd=="admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
} else {
alert("Invalid Login");
return false;
}
}
}Es folgt die .ts-Datei für app.component.ts. Darin sind nur die Standarddetails vorhanden.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'app';}Lassen Sie uns nun die Details der einzelnen Komponentendateien anzeigen. Zunächst nehmen wir die Header-Komponente. Für die neue Komponente werden vier Dateien erstelltheader.component.ts, header.component.html, header.component.css, and header.component.spec.ts.
header.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
constructor() { }
ngOnInit() {}
}header.component.html
<div>
<hr />
</div>Wir haben keine CSS hinzugefügt. Dadurch wird die Datei header.component.css leer. Auch derheader.compoent.spec.ts Datei ist leer, da die Testfälle hier nicht berücksichtigt werden.
Für die Kopfzeile zeichnen wir eine horizontale Linie. Ein Logo oder ein anderes Detail kann hinzugefügt werden, um die Kopfzeile kreativer zu gestalten.
Lassen Sie uns nun überlegen, eine Fußzeilenkomponente zu erstellen.
Für die Fußzeilenkomponente footer.component.ts, footer.component.html, footer.component.spec.ts and footer.component.css Dateien werden erstellt.
footer.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-footer',
templateUrl: './footer.component.html',
styleUrls: ['./footer.component.css']
})
export class FooterComponent implements OnInit {
constructor() { }
ngOnInit() { }
}footer.component.html
<hr/>Da wir keine CSS hinzugefügt haben, ist die footer.component.cssDatei ist leer. Auch derfooter.compoent.spec.ts Datei ist leer, da die Testfälle hier nicht berücksichtigt werden.
Für die Fußzeile zeichnen wir einfach eine horizontale Linie, wie in der HTML-Datei gezeigt.
Lassen Sie uns nun sehen, wie die Userlogin-Komponente funktioniert. Die folgenden Dateien für die erstellte Benutzeranmeldekomponente sinduserlogin.component.css, userlogin.component.html, userlogin.component.ts, und userlogin.component.spec.ts.
Die Details der Dateien sind wie folgt:
userlogin.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Login</header>
<label>Username <span>*</span></label>
<input type="text" name="uname" formControlName="uname"/>
<div class="help">At least 6 character</div>
<label>Password <span>*</span></label>
<input type="password" class="fortextbox" name="passwd" formControlName="passwd"/>
<div class="help">Use upper and lowercase lettes as well</div>
<button [disabled]="!formdata.valid" value="Login">Login</button>
</form>
</div>Hier haben wir ein Formular mit zwei Eingabesteuerelementen erstellt Username und Password. Dies ist ein modellgetriebener Formularansatz, dessen Details in Kapitel 14 - Formulare erläutert werden.
Wir betrachten den Benutzernamen und das Passwort als obligatorisch, daher wird die Validierung für dasselbe in den ts hinzugefügt. Durch Klicken auf die Schaltfläche "Senden" wird das Steuerelement an die übergebenonClickSubmit, die in der ts-Datei definiert ist.
userlogin.component.ts
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname == "systemadmin" && data.passwd == "admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
}
}
}Für die Formularsteuerung und Validierung werden die Module wie unten gezeigt importiert
import { FormGroup, FormControl, Validators} from '@angular/forms';Wir benötigen einen Router, um zu einer anderen Komponente zu navigieren, wenn Benutzer und Kennwort korrekt sind. Dazu wird der Router wie unten gezeigt importiert -
import { Router} from '@angular/router';Im ngOnInitwird die Validierung für das Formular durchgeführt. Der Benutzername muss aus mehr als sechs Zeichen bestehen und das Feld ist obligatorisch. Die gleiche Bedingung gilt auch für das Passwort.
Wenn Sie auf Senden klicken, können Sie überprüfen, ob der Benutzername lautet systemadmin und das Passwort ist admin123. Wenn ja, wird ein Dialogfeld angezeigt, das Folgendes anzeigtLogin Successful und der Router navigiert zur App-Hauptseite, die die Auswahl der Hauptseitenkomponente darstellt.
Für das Formular in wurde CSS hinzugefügt userlogin.component.css Datei -
.form_container{
margin : 0 auto;
width:600px;
}
form {
background: white;
width: 500px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.7);
font-family: lato;
position: relative;
color: #333;
border-radius: 10px;
}
form header {
background: #FF3838;
padding: 30px 20px;
color: white;
font-size: 1.2em;
font-weight: 600;
border-radius: 10px 10px 0 0;
}
form label {
margin-left: 20px;
display: inline-block;
margin-top: 30px;
margin-bottom: 5px;
position: relative;
}
form label span {
color: #FF3838;
font-size: 2em;
position: absolute;
left: 2.3em;
top: -10px;
}
form input {
display: block;
width: 50%;
margin-left: 20px;
padding: 5px 20px;
font-size: 1em;
border-radius: 3px;
outline: none;
border: 1px solid #ccc;
}
form .help {
margin-left: 20px;
font-size: 0.8em;
color: #777;
}
form button {
position: relative;
margin-top: 30px;
margin-bottom: 30px;
left: 50%;
transform: translate(-50%, 0);
font-family: inherit;
color: white;
background: #FF3838;
outline: none;
border: none;
padding: 5px 15px;
font-size: 1.3em;
font-weight: 400;
border-radius: 3px;
box-shadow: 0px 0px 10px rgba(51, 51, 51, 0.4);
cursor: pointer;
transition: all 0.15s ease-in-out;
}
form button:hover {
background: #ff5252;
}Das userlogin.component.spec.ts Die Datei ist leer, da derzeit keine Testfälle vorliegen.
Lassen Sie uns nun diskutieren, wie die Hauptseitenkomponente funktioniert. Die für die Hauptseitenkomponente erstellten Dateien sindmainpage.component.ts, mainpage.component.html, mainpage.component.css, und mainpage.component.spect.ts.
mainpage.component.ts
import { Component, OnInit, ViewChild} from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import {Http, Response, Headers, RequestOptions } from "@angular/http";
import 'rxjs/add/operator/map';
@Component({
selector: 'app-mainpage',
templateUrl: './mainpage.component.html',
styleUrls: ['./mainpage.component.css']
})
export class MainpageComponent implements OnInit {
formdata;
cutomerdata;
constructor(private http: Http) { }
stateCtrl: FormControl;
ngOnInit() {
this.formdata = new FormGroup({
fname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
lname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
address:new FormControl(""),
phoneno:new FormControl("")
});
}
onClickSubmit(data) {
document.getElementById("custtable").style.display="";
this.cutomerdata = [];
for (var prop in data) {
this.cutomerdata.push(data[prop]);
}
console.log(this.cutomerdata);
}
}Wir haben ein Kundenformular mit Vorname, Nachname, Adresse und Telefonnummer erstellt. Die Validierung erfolgt mit demngOnInitFunktion. Wenn Sie auf Senden klicken, gelangt das Steuerelement zur FunktiononClickSubmit. Hier wird die Tabelle sichtbar gemacht, in der die eingegebenen Details angezeigt werden.
Die Kundendaten werden von json in ein Array konvertiert, sodass wir sie in ngFor für die Tabelle verwenden können. Dies erfolgt in der HTML-Datei wie unten gezeigt.
mainpage.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Customer Details</header>
<label>FirstName <span>*</span></label>
<input type="text" name="fname" formControlName="fname"/>
<label>LastName <span>*</span></label>
<input type="text" name="lname" formControlName="lname"/>
<label>Address <span></span></label>
<input type="text" name="address" formControlName="address"/>
<label>Phone No <span></span></label>
<input type="text" name="phoneno" formControlName="phoneno"/>
<button [disabled]="!formdata.valid" value="Submit">Submit</button>
</form>
</div>
<br/>
<div id="custtable" style="display:none;margin:0 auto;">
<table>
<tr>
<td>FirstName</td>
<td>LastName</td>
<td>Address</td>
<td>Phone No</td>
</tr>
<tr>
<td *ngFor="let data of cutomerdata">
<h5>{{data}}</h5>
</td>
</tr>
</table>
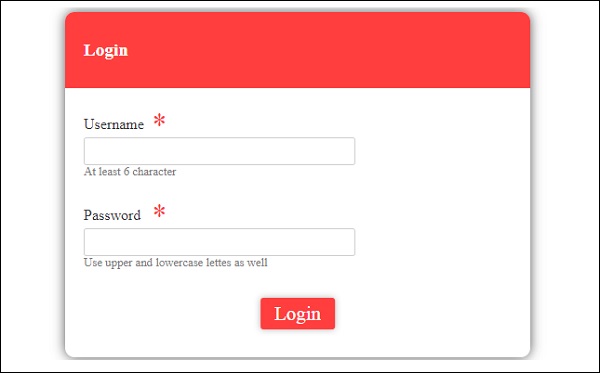
</div>Hier hat die erste Abteilung die Kundendaten und die zweite Abteilung die Tabelle, in der die eingegebenen Daten angezeigt werden. Die Anzeige des Benutzerlogins und der Kundendaten ist wie folgt. Dies ist die Seite mit Anmeldeformular sowie Kopf- und Fußzeile.

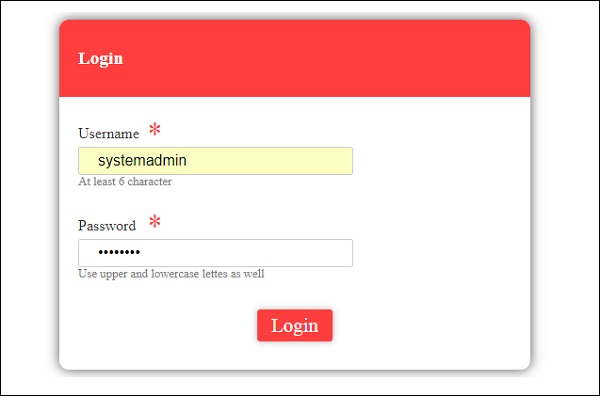
Sobald Sie die Details eingegeben haben, sieht die Anzeige wie folgt aus

Wenn Sie auf Senden klicken, wird ein Dialogfeld angezeigt, in dem die Anmeldung erfolgreich angezeigt wird.

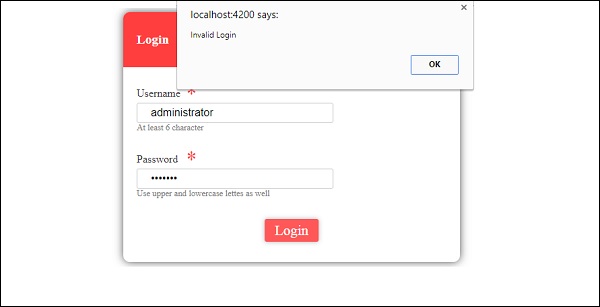
Wenn die Details ungültig sind, wird ein Dialogfeld angezeigt, in dem die ungültige Anmeldung wie unten gezeigt angezeigt wird.

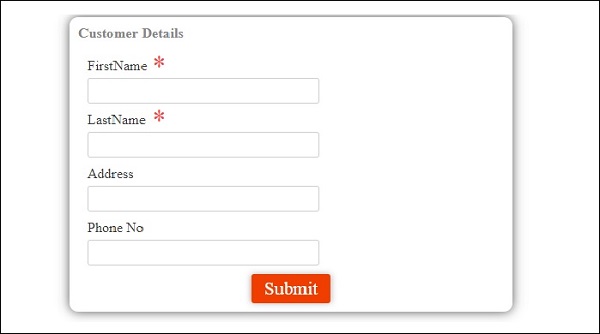
Wenn die Anmeldung erfolgreich ist, wird mit der nächsten Form der Kundendaten fortgefahren, wie unten gezeigt -

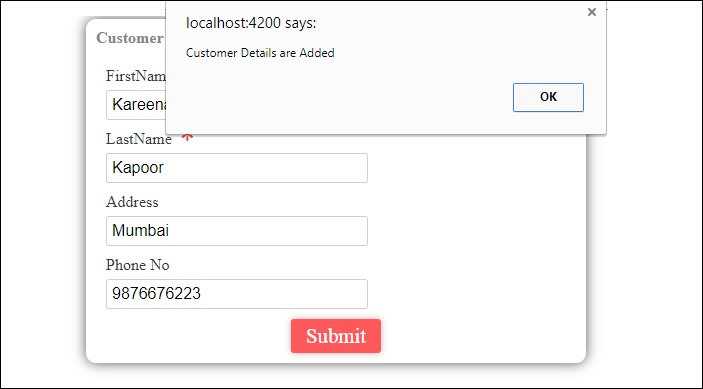
Sobald die Details eingegeben und übermittelt wurden, wird ein Dialogfeld angezeigt, in dem angezeigt wird, dass die Kundendaten hinzugefügt wurden (siehe Abbildung unten).

Wenn wir im obigen Screenshot auf OK klicken, werden die Details wie im folgenden Screenshot gezeigt angezeigt.
