Winkel 4 - Dienstleistungen
In diesem Kapitel werden wir die Dienste in Angular 4 diskutieren.
Es kann vorkommen, dass wir Code benötigen, der überall auf der Seite verwendet werden kann. Dies kann eine Datenverbindung sein, die von mehreren Komponenten usw. gemeinsam genutzt werden muss. Services helfen uns dabei. Mit Services können wir über das gesamte Projekt hinweg auf Methoden und Eigenschaften anderer Komponenten zugreifen.
Um einen Service zu erstellen, müssen wir die Befehlszeile verwenden. Der Befehl dafür ist -
C:\projectA4\Angular 4-app>ng g service myservice
installing service
create src\app\myservice.service.spec.ts
create src\app\myservice.service.ts
WARNING Service is generated but not provided, it must be provided to be used
C:\projectA4\Angular 4-app>Die Dateien werden im App-Ordner wie folgt erstellt:

Im Folgenden sind die unten erstellten Dateien aufgeführt: myservice.service.specs.ts und myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}Hier wird das Injectable-Modul aus dem importiert @angular/core. Es enthält die@Injectable Methode und eine Klasse namens MyserviceService. Wir werden unsere Servicefunktion in dieser Klasse erstellen.
Bevor Sie einen neuen Dienst erstellen, müssen Sie den erstellten Dienst in das übergeordnete Hauptelement aufnehmen app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Wir haben den Service mit dem Klassennamen importiert und dieselbe Klasse wird in den Anbietern verwendet. Wechseln wir jetzt zurück zur Serviceklasse und erstellen eine Servicefunktion.
In der Serviceklasse erstellen wir eine Funktion, die das heutige Datum anzeigt. Wir können dieselbe Funktion in der übergeordneten Hauptkomponente verwendenapp.component.ts und auch in der neuen Komponente new-cmp.component.ts das haben wir im vorigen Kapitel erstellt.
Lassen Sie uns nun sehen, wie die Funktion im Service aussieht und wie sie in Komponenten verwendet wird.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}In der obigen Servicedatei haben wir eine Funktion erstellt showTodayDate. Jetzt geben wir das neu erstellte Datum () zurück. Lassen Sie uns sehen, wie wir in der Komponentenklasse auf diese Funktion zugreifen können.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Das ngOnInitDie Funktion wird standardmäßig in jeder erstellten Komponente aufgerufen. Das Datum wird wie oben gezeigt vom Dienst abgerufen. Um weitere Details des Dienstes abzurufen, müssen wir zuerst den Dienst in die Komponente aufnehments Datei.
Wir werden das Datum in der anzeigen .html Datei wie unten gezeigt -
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.Lassen Sie uns nun sehen, wie der Service in der neu erstellten Komponente verwendet wird.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}In der neuen Komponente, die wir erstellt haben, müssen wir zuerst den gewünschten Service importieren und auf die Methoden und Eigenschaften derselben zugreifen. Bitte beachten Sie den hervorgehobenen Code. Das heutige Datum wird in der HTML-Komponente wie folgt angezeigt:
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
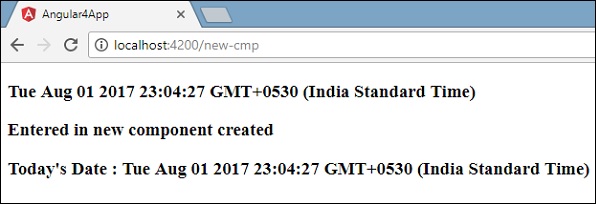
</p>Der Selektor der neuen Komponente wird in der verwendet app.component.htmlDatei. Der Inhalt der obigen HTML-Datei wird im Browser wie unten gezeigt angezeigt -

Wenn Sie die Eigenschaft des Dienstes in einer Komponente ändern, wird dies auch in anderen Komponenten geändert. Lassen Sie uns nun sehen, wie das funktioniert.
Wir definieren eine Variable im Service und verwenden sie im übergeordneten und in der neuen Komponente. Wir werden die Eigenschaft in der übergeordneten Komponente erneut ändern und prüfen, ob dieselbe in der neuen Komponente geändert wurde oder nicht.
Im myservice.service.tshaben wir eine Eigenschaft erstellt und diese in anderen übergeordneten und neuen Komponenten verwendet.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Lassen Sie uns jetzt die verwenden servicepropertyVariable in anderen Komponenten. Imapp.component.tsWir greifen auf die Variable wie folgt zu:
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}Wir werden jetzt die Variable abrufen und an der console.log arbeiten. In der nächsten Zeile ändern wir den Wert der Variablen in „component created”. Wir werden das gleiche in tunnew-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}In der obigen Komponente ändern wir nichts, sondern weisen die Eigenschaft direkt der Komponenteneigenschaft zu.
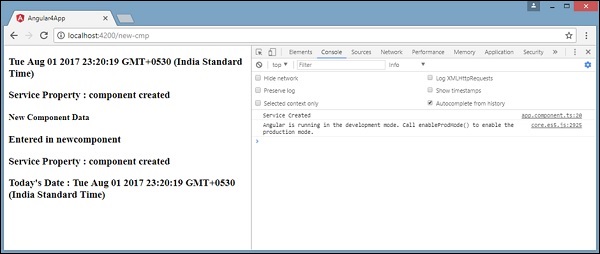
Wenn Sie es jetzt im Browser ausführen, wird die Serviceeigenschaft geändert, da der Wert in geändert wird app.component.ts und das gleiche wird für die angezeigt new-cmp.component.ts.
Überprüfen Sie auch den Wert in der Konsole, bevor er geändert wird.