Angular 4 - HTTP-Dienst
Der HTTP-Dienst hilft uns beim Abrufen externer Daten, beim Posten usw. Wir müssen das http-Modul importieren, um den http-Dienst nutzen zu können. Betrachten wir ein Beispiel, um zu verstehen, wie der http-Dienst verwendet wird.
Um den http-Dienst nutzen zu können, müssen wir das Modul in importieren app.module.ts wie unten gezeigt -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Wenn Sie den hervorgehobenen Code sehen, haben wir das HttpModule aus @ angle / http importiert und dasselbe wird auch im Import-Array hinzugefügt.
Lassen Sie uns jetzt den http-Dienst in der app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}Lassen Sie uns den oben hervorgehobenen Code verstehen. Wir müssen http importieren, um den Dienst nutzen zu können. Dies geschieht wie folgt:
import { Http } from '@angular/http';In der Klasse AppComponentwird ein Konstruktor erstellt und die private Variable http vom Typ Http. Um die Daten abzurufen, müssen wir die verwendenget API verfügbar mit http wie folgt
this.http.get();Es wird die abzurufende URL als Parameter verwendet, wie im Code gezeigt.
Wir werden die Test-URL verwenden - https://jsonplaceholder.typicode.com/usersum die json-Daten abzurufen. Zwei Operationen werden an der abgerufenen URL-Datenkarte ausgeführt und abonniert. Die Map-Methode hilft beim Konvertieren der Daten in das JSON-Format. Um die Karte zu verwenden, müssen wir dasselbe wie unten gezeigt importieren -
import 'rxjs/add/operator/map';Sobald die Karte fertig ist, protokolliert das Abonnement die Ausgabe in der Konsole wie im Browser angezeigt.

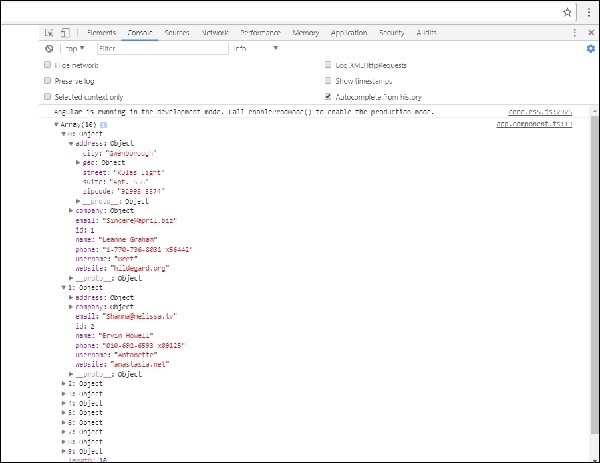
Wenn Sie sehen, werden die JSON-Objekte in der Konsole angezeigt. Die Objekte können auch im Browser angezeigt werden.
Aktualisieren Sie die Codes in, damit die Objekte im Browser angezeigt werden app.component.html und app.component.ts wie folgt -
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map(
(response) ⇒ response.json()
).
subscribe(
(data) ⇒ {this.displaydata(data);}
)
}
displaydata(data) {this.httpdata = data;}
}Im app.component.tsMit der Methode subscribe rufen wir die Methode display data auf und übergeben die abgerufenen Daten als Parameter.
In der Anzeigedatenmethode speichern wir die Daten in einer Variablen httpdata. Die Daten werden im Browser mit angezeigtfor über diese httpdata-Variable, die in der app.component.html Datei.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>Das json-Objekt lautet wie folgt:
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}Das Objekt verfügt über Eigenschaften wie ID, Name, Benutzername, E-Mail-Adresse und Adresse, die intern Straße, Stadt usw. und andere Details zu Telefon, Website und Unternehmen enthalten. Verwendung derfor In der Schleife werden der Name und die Stadtdetails im Browser angezeigt, wie in der app.component.html Datei.
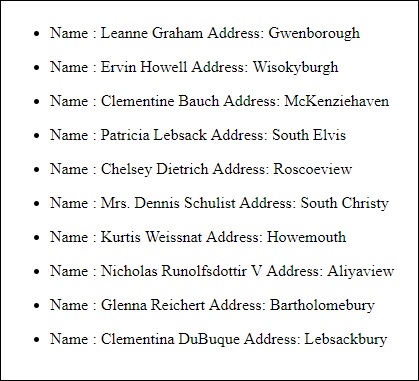
So wird die Anzeige im Browser angezeigt -

Fügen wir nun den Suchparameter hinzu, der basierend auf bestimmten Daten filtert. Wir müssen die Daten basierend auf dem übergebenen Suchparameter abrufen.
Im Folgenden sind die Änderungen in aufgeführt app.component.html und app.component.ts Dateien -
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
searchparam = 2;
jsondata;
name;
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam).
map(
(response) ⇒ response.json()
).
subscribe((data) ⇒ this.converttoarray(data))
}
converttoarray(data) {
console.log(data);
this.name = data[0].name;
}
}Für die get apifügen wir den Suchparameter id = this.searchparam hinzu. Der Suchparameter ist gleich 2. Wir benötigen die Details vonid=2 aus der json-Datei.
app.component.html
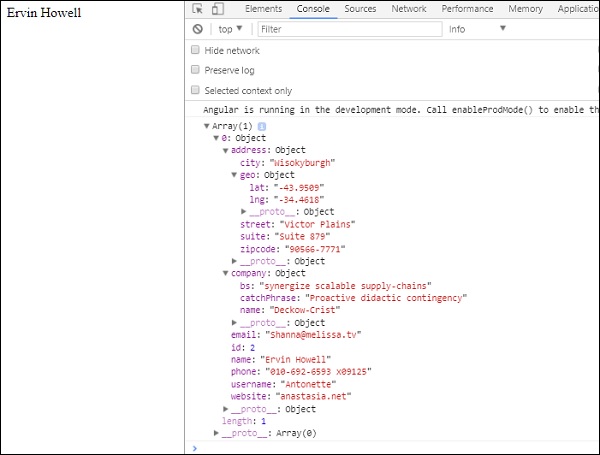
{{name}}So wird der Browser angezeigt -

Wir haben die Daten im Browser getröstet, der vom http empfangen wird. Das gleiche wird in der Browserkonsole angezeigt. Der Name vom json mitid=2 wird im Browser angezeigt.